Банковское приложение с криптовалютой
Сегодня криптовалютой начали интересоваться серьезные богатые ребята. Проблема в том, что крипторынок еще не вполне легализован, идентифицировать владельца кошелька сложно, но необходимо по европейским законам. Новым рынком заинтересовался наш заказчик. Он хочет, чтобы его клиенты могли легально манипулировать криптовалютой. Первое бизнес-требование: интерфейс должен демонстрировать надежность и легальность операций (текстуально, функционально, стилистически).
Пользователи
«Буржуа» (40+) — люди, у которых есть реальные деньги, облигации, акции. Боятся потерять то, что имеют. Ценят стабильность, гарантии и уверенность в завтрашнем дне. Хотят знать предполагаемый результат любых действий. Им важно, чтобы все операции были законными и максимально прозрачными.
Свой финансовый путь из точки, А в точку Б они хотят проделать без лишних приключений. Им нужны документы, которые подтверждают легальность денежных операций. К серьезным рискам не готовы.
«Яппи» (18−20) — те, у кого нет реальных денег и капиталов, но есть криптовалютные счета. Верят в «зеленую экономику». Часто ведут деятельность незаконно, порой меняют гражданство, чтобы превратить криптовалюту в реальные деньги. Хотят соприкоснуться с реальной экономикой.
Торопятся жить. Страшно боятся, что накопления могут внезапно превратиться в тыкву в один момент. Мечтают о красивой жизни (яхты, виллы, «мерседесы»), ищут быстрые способы разбогатеть. Живут в телефоне. Активно используют онлайн-банкинг. Уровень владения смартфонами уверенный, но сложный интерфейс и «тяжелые» заставки, картинки, видео отпугивают — мобильный интернет может их не потянуть.
Общее для обеих групп — восприятие транзакций с криптовалютой: страх, с одной стороны, окно возможностей — с другой. Достоверных экономических показателей и актуальных метрик нет, поэтому прислушиваются к лидерам мнений, мониторят новости и блоги по данной теме.
Снимаем шляпу перед менеджером, ибо так точно и без воды редко кто пишет документацию.
Чего ожидают от криптосчетов люди, которые привыкли работать с обычными счетами? На этот вопрос мы тоже нашли ответ. Ментальные требования пользователей помогли определить основную функциональность для MVP-приложения.
Конкуренты и аналоги
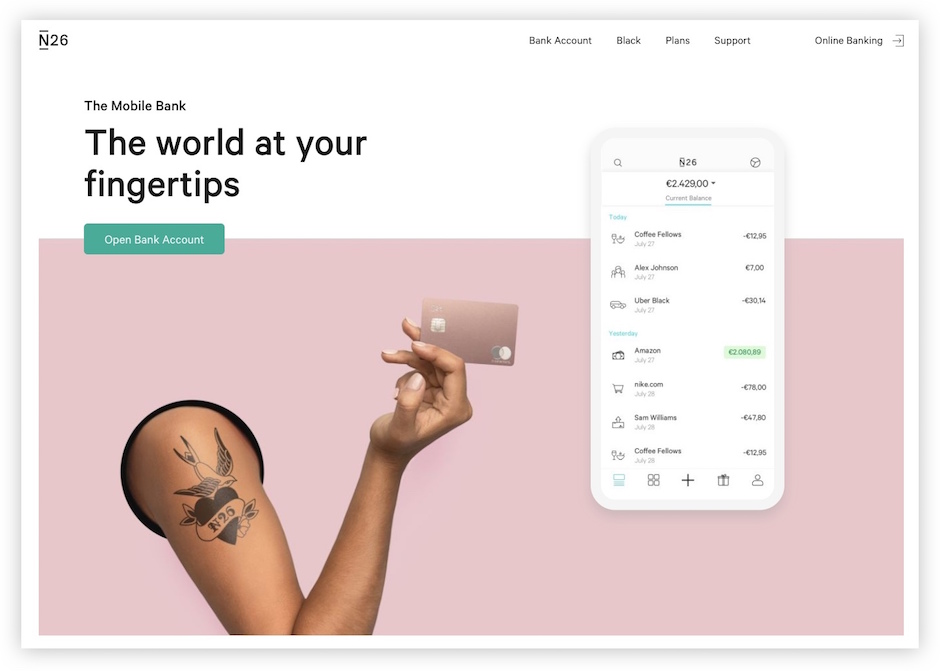
N26 — мобильный банк.
Revolut — мобильный виртуальный банк.
IdNow — сервис видеоидентификации.
Solaris — платформа bank as a service.
PassPack — менеджер паролей.

Скриншот промостраницы конкурента — N26, самый популярный в Европе digital-банк, аналог нашего «Тинькоффа». Как видите, среди конкурентов есть и полноценные «красавчики».
Отсюда второе бизнес-требование: сделайте красиво и по нашим гайдам. Да, у компании был неполный стайл-гайд и даже позиционирование.
Взаимодействие команд
Разработчики заказчика собирались работать по agile-методологии. Мы как подрядчики должны были обеспечивать программистов работой на ближайшие спринты. Время, как всегда, поджимает. Третье бизнес-требование — представлять конечный продукт на каждой итерации.
Проектирование
После многочисленных созвонов мы получили сборную солянку из интерфейсных элементов. Приложение, которое мы разрабатывали, должно выглядеть стандартным. Ядро пользователей — «буржуа» и «яппи», которые по натуре консерваторы. Все особенности продукта спрятаны в коде и бизнес-логике.
Четвертое бизнес-требование — отрисовать интерфейс, ориентируясь на стандарты рынка.
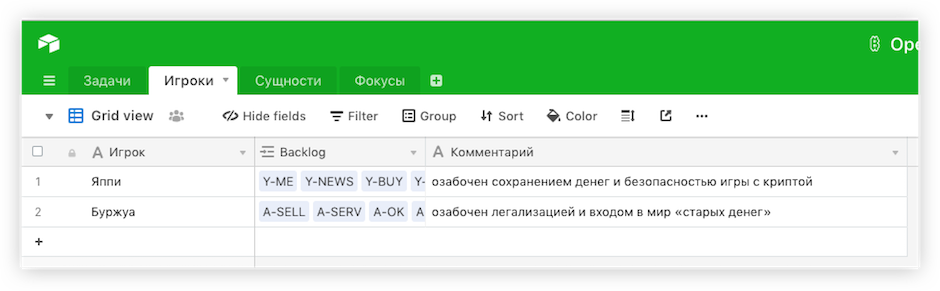
Последние проекты мы ведем в Airtable. Первым делом менеджер создает страницу основных игроков.

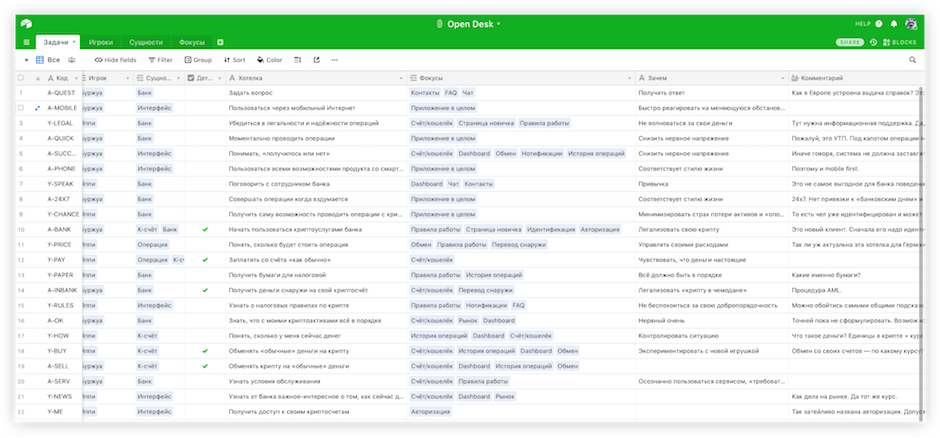
Следующая страница с хотелками и фокусами посложнее.

Хотелки выявляются путем общения с заказчиками — бизнесом и пользователями. Фокусы заполняются проектировщиком. После каждой беседы с заказчиком список пополняется. Более подробно о фокусах рассказывается в статье. Для тех, кто хочет покороче, — определение:
Фокусы — это функциональные элементы, важные для работы интерфейса, точки, где реализуются основные сценарии, которые выполняют сразу много задач или хотелок пользователя или бизнеса.
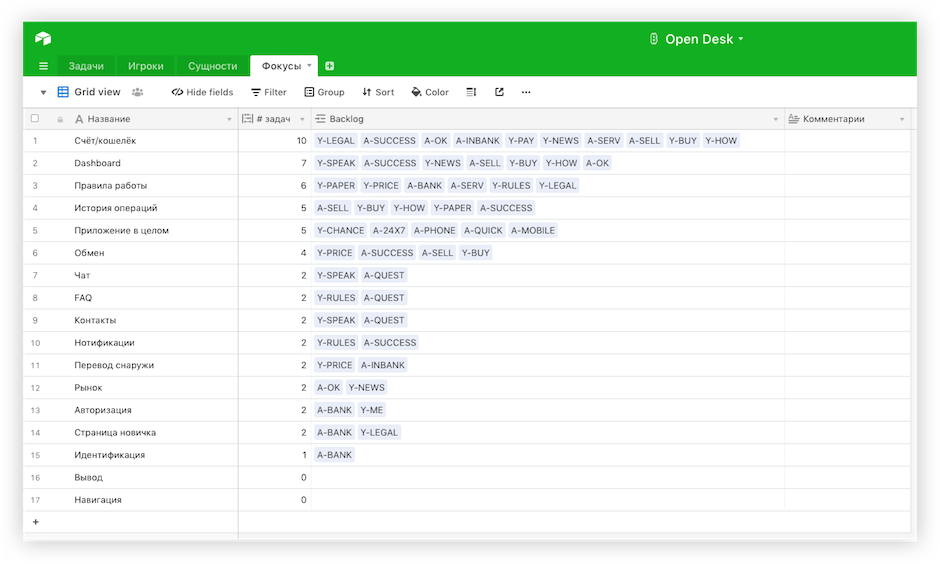
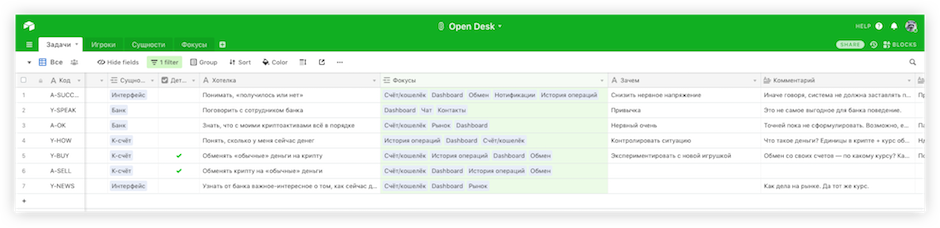
После заполнения графы «Фокусы» составляем список всех фокусов с количеством задач, которые они выполняют. Мы видим, что фокусы «Счет» и «Dashboard» выполняют максимальное число задач — они, скорее всего, будут самыми трудоемкими.

Таблица в Airtable со списком фокусов и количеством задач помогает оценить сроки и приоритет элементов.
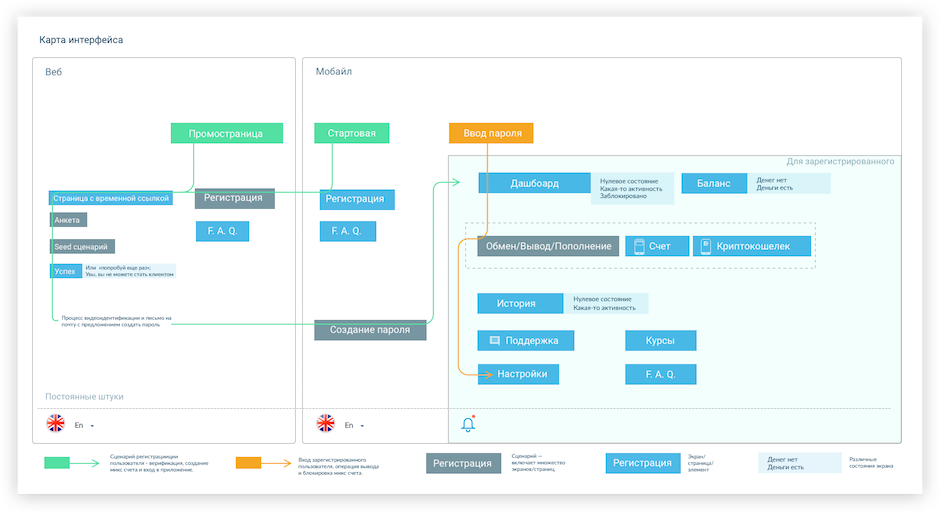
Список фокусов уже дает общее представление о продукте, хотя четкой структуры здесь пока нет. Далее строим карту фокусов (подробнее в статье про фокусы).

Финальная версия карты фокусов или структуры интерфейса.
Карта нужна по нескольким причинам, в первую очередь — для сверки требований. Вся команда разработки видит более цельную структуру продукта.
Первые макеты и гайды
Одно из бизнес-требований — выдавать продукт, максимально близкий к конечному результату, поэтому мы решили делать прототипы сразу в дизайне. Для этого надо было согласовать стилистику с заказчиком и составить систему шрифтов и элементов. Предложили заказчику несколько вариантов дизайна на выбор (наброски посадочной страницы).

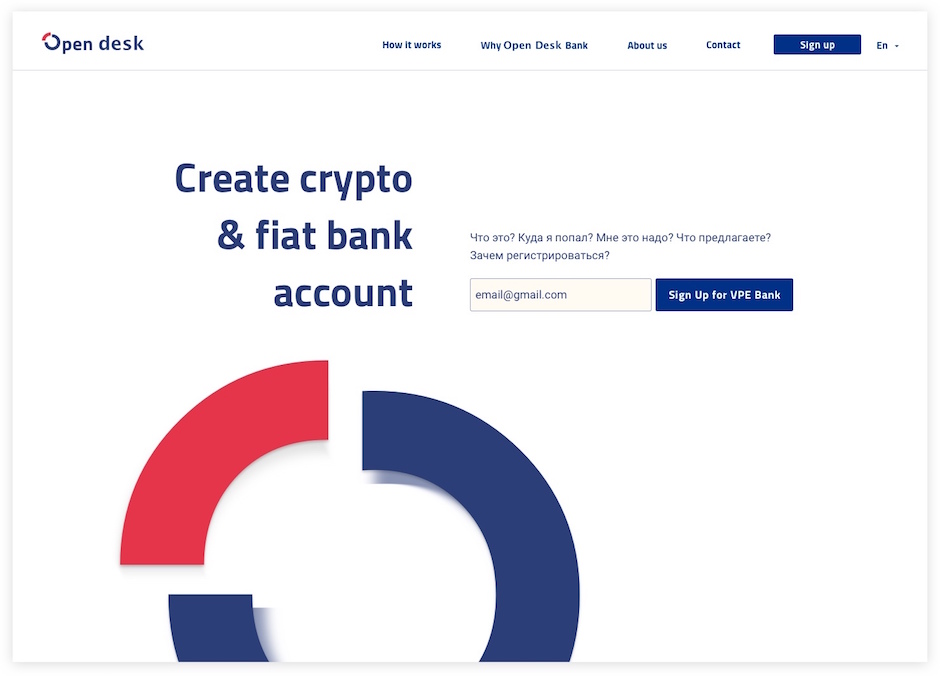
Консервативный вариант — для буржуа. Пока не представляем, что будет на главной, но сейчас главное — определить стилистику продукта.

Современный вариант.

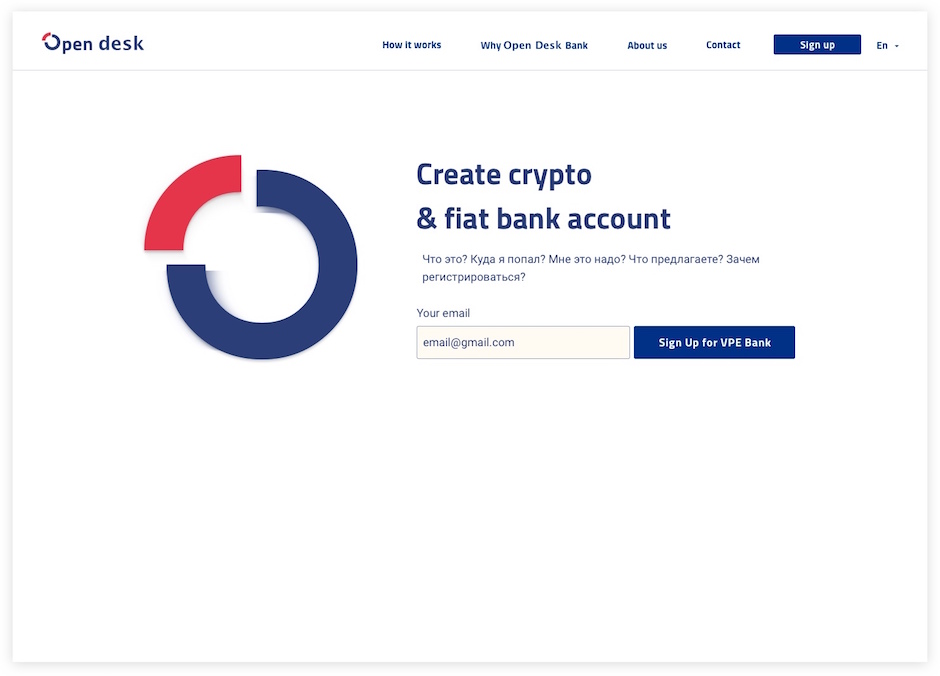
Синий вариант для буржуа.

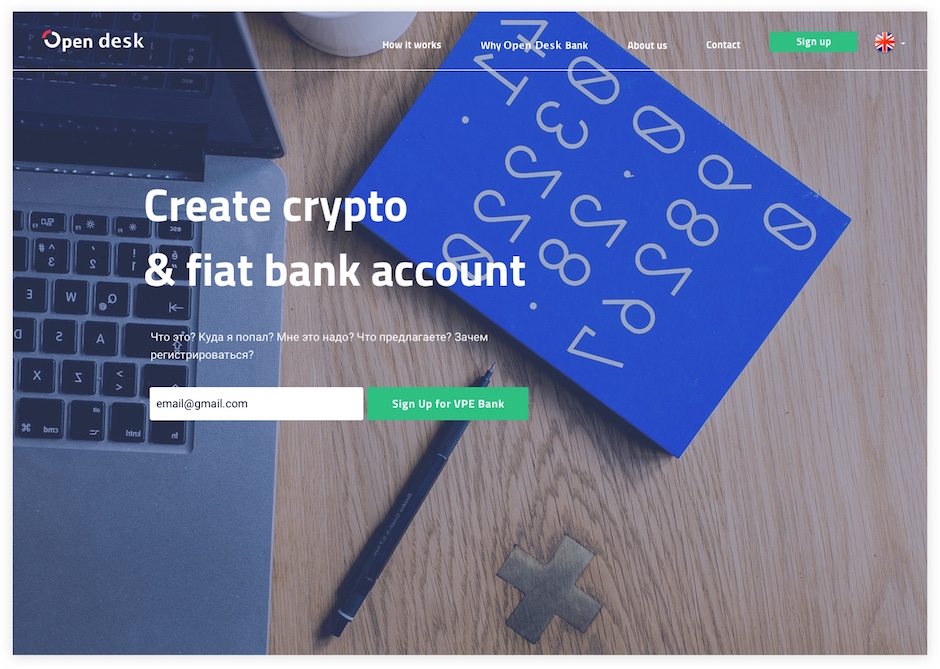
Скандинавский дизайн.
Заказчик выбрал третий вариант. На его основе создали систему шрифтов, установили базовые элементы и компоненты, сделали сетку. Конечно, в процессе проектирования некоторые нюансы системы менялись, но основная стилистика осталась прежней. Проектирование в дизайне позволило нам быстрее выдавать готовые прототипы (одно из бизнес-требований).


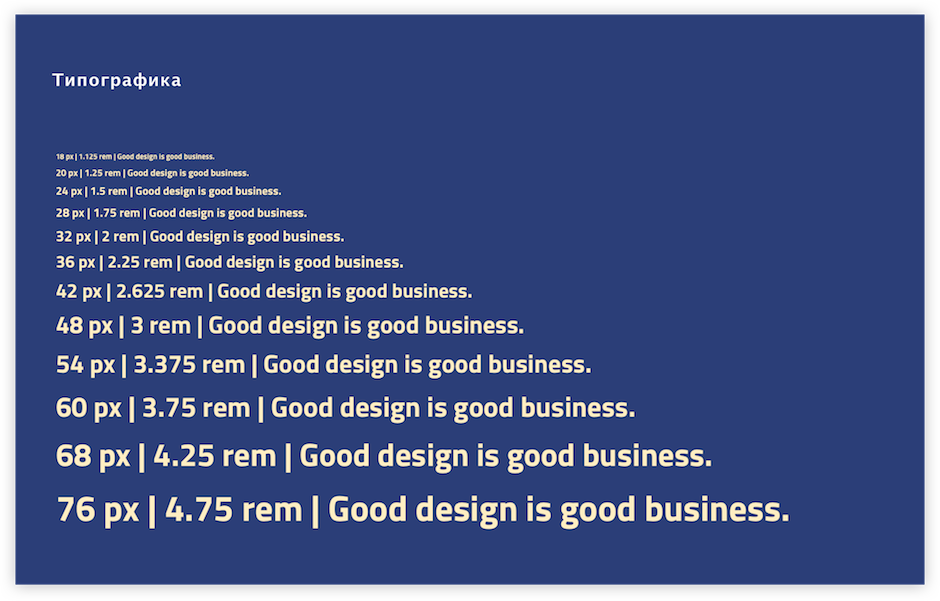
Типографическая система. Стили для заголовков.

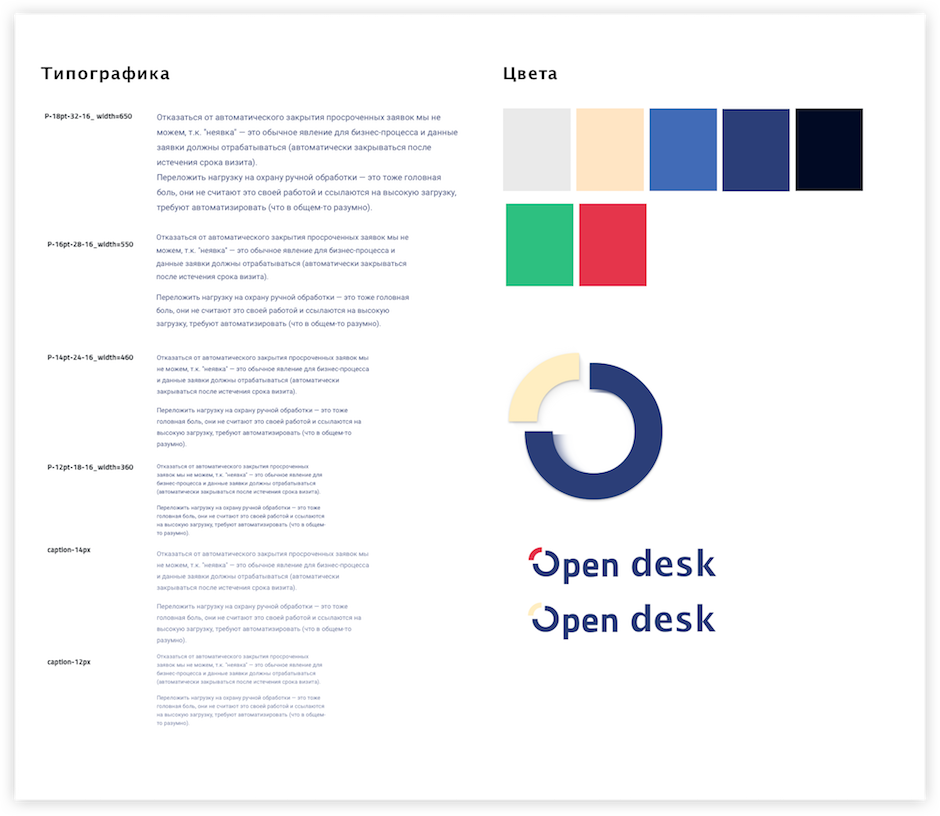
Слева — стили для текста, справа — основные цвета (из брендбука плюс зеленый — для позитивного состояния элементов и красный — для негативного).

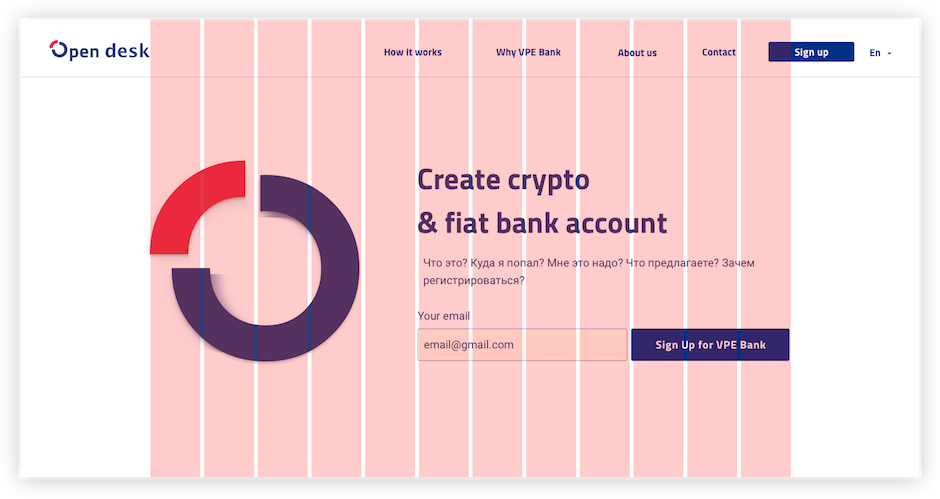
12-колоночная сетка. Показан компонент, состоящий из трех элементов.
Пишем сценарии
Чтобы стать клиентом банка, надо пройти длинную идентификацию. Нам описали ее в общих чертах, и менеджер зафиксировал это в системных требованиях (в сценариях, которые удобны как проектировщикам, так и программистам, см. книгу Коберна «Современные методы описания функциональных требований к системам»).
Коротко о том, что мы зафиксировали в сценарии. Процесс идентификации, продиктованный требованиями закона, происходит в два этапа и обязательно с десктопа. Пользователь должен заполнить длинную анкету, после чего его перебрасывают на сторонний сервис видеоидентификации, интерфейс которого мы изменить не можем.
Достаточно сложныи? сценарии? идентификации занял 21 экран с различными состояниями.
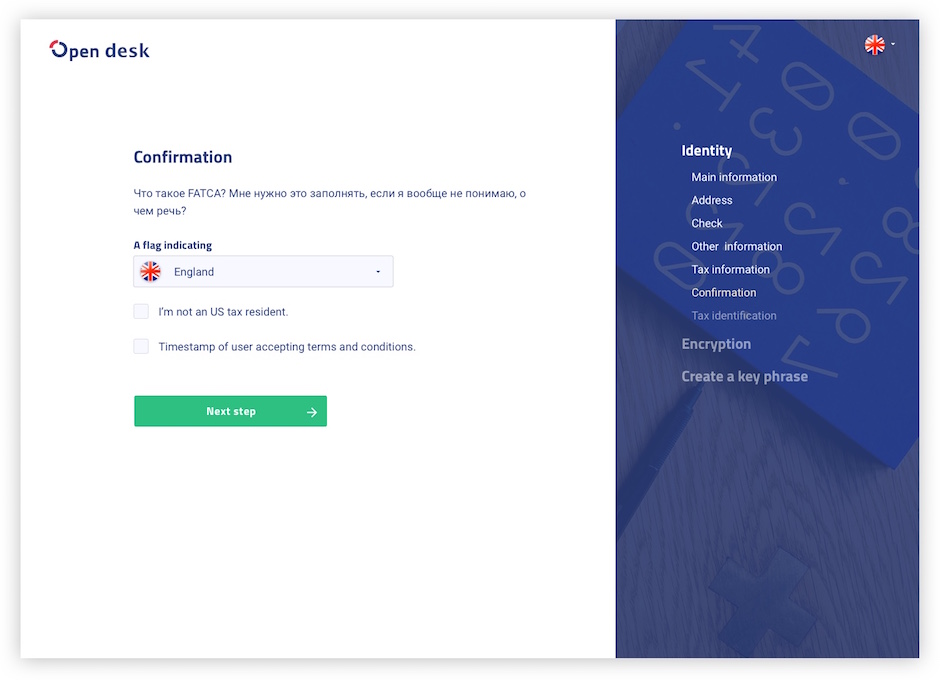
 Одна из страниц прототипа из сценария верификации.
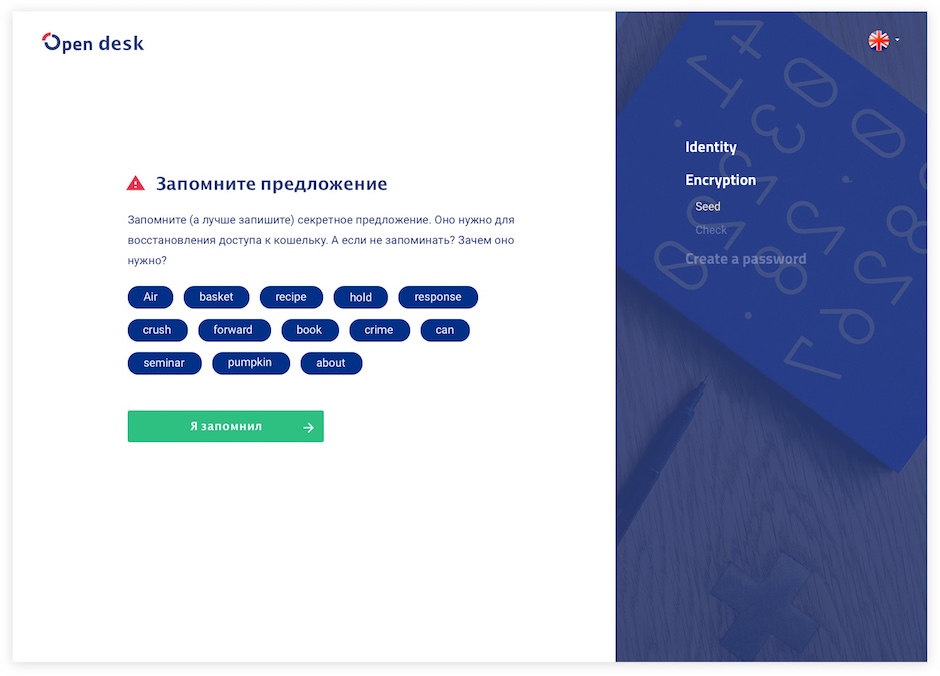
Одна из страниц прототипа из сценария верификации.
Можно прокликать сценарий верификации (прототип загружается не очень быстро, особенно если медленный интернет).
На этом этапе еще нет UX-писателя, поэтому в прототипах вы видите смесь русского и английского. Макеты с кириллицей воспринимаются иначе, чем с латиницей, поэтому решили, что заголовки будут на английском, а подписи — на русском. Вторая особенность макетов — тексты состоят в основном из вопросов. Они нужны для UX-писателя — чтобы он знал, что писать.
Почему именно такой прототип?
Страницы с регистрацией решают очень много стандартных задач. Пользователь должен видеть, что его ждет впереди и что он уже заполнил. Важна возможность вернуться и исправить ответ. Нельзя заставлять его заполнять всю анкету заново — тогда он, скорее всего, бросит это дело. Анкета очень длинная, и мы разбили ее на смысловые блоки. Задаем вопросы «по кусочкам». Таким образом мы упрощаем восприятие информации и повышаем вероятность того, что пользователь дойдет до конца.
Каждый интерфейс сложен по-своему. В данном случае это сфера деятельности. На изучение процессов с seed«ами и прочими криптодеталями ушло около половины дня, а это только три экрана из сценария регистрации (всего их 21). На самом деле, в прототипах отрисован стандартный для рынка процесс регистрации.

Один из экранов регистрации, где пользователя просят запомнить свой seed, который нужен для восстановления доступа к кошельку. Очень важная деталь при работе с криптовалютой.

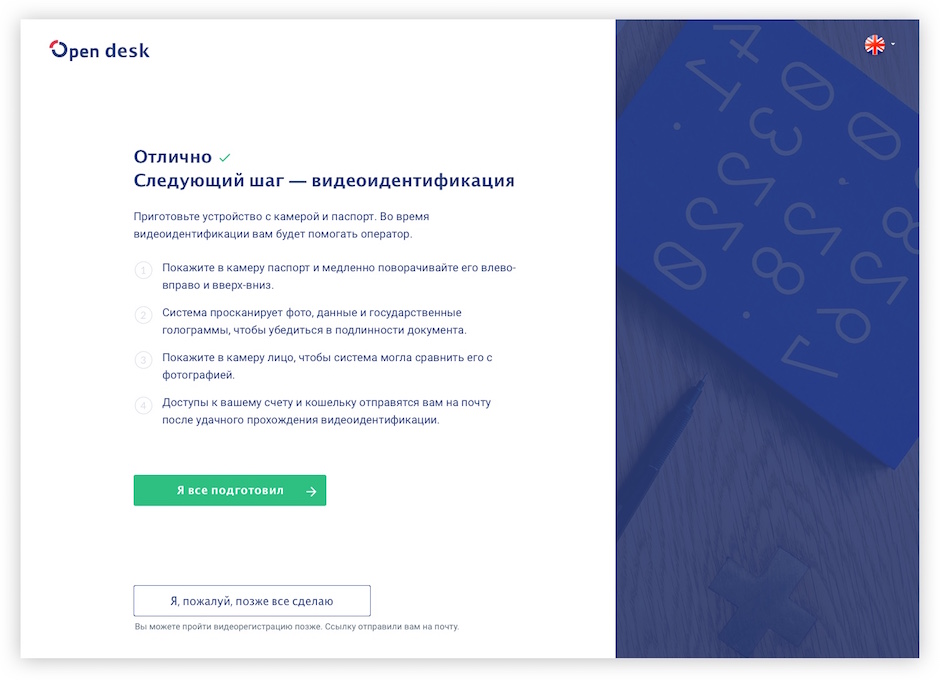
А вот финальная страница регистрации. Надо подготовить пользователя к следующему этапу — видеоидентификации.
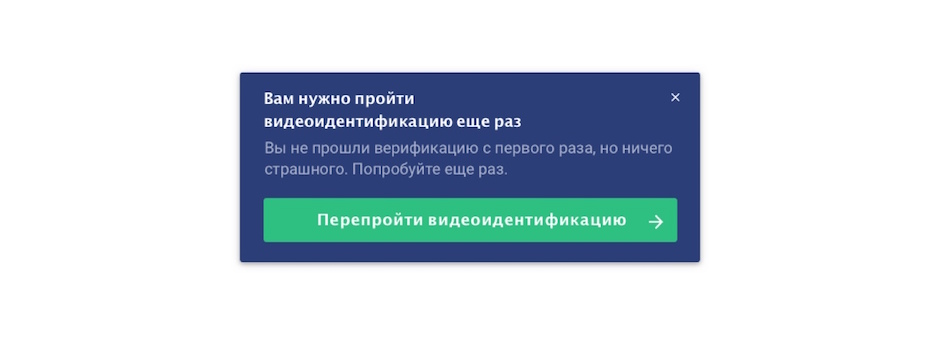
Обратите внимание на кнопку «Я позже все сделаю». Опять предоставляем пользователю свободу действий. Если же человек в поисках ссылки на видеоидентификацию зайдет на промостраницу, его встретит вот такой попап со ссылкой.
 Мобильное приложение
Мобильное приложение


Стартовые экраны в мобильном приложении
Итак, долгий путь регистрации пройден, и у клиента есть логин и пароль для приложения. А что если сюда заглянут новые пользователи? Для них придумали переход в веб-версию продукта.
Перед рисованием макетов мы провели небольшое исследование банковских приложений, чтобы собрать интерфейсные и стилистические решения. Теперь, когда на руках уже есть сформированная система, прототип рисуется очень быстро. Прокликать его можно по ссылке (сделано около 40% экранов).


Приветственные страницы, описывающие возможности приложения. Пока без текста
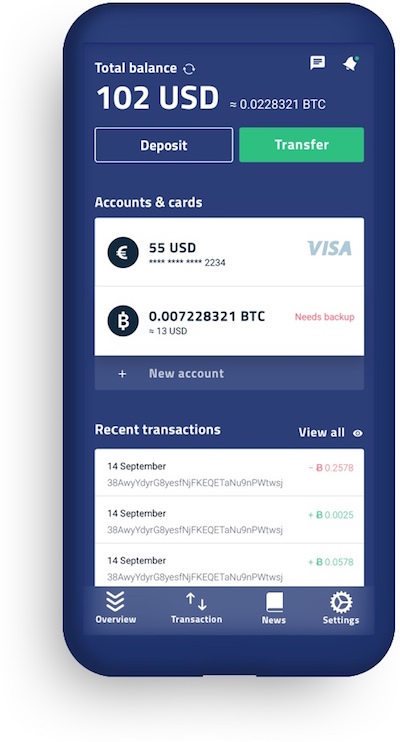
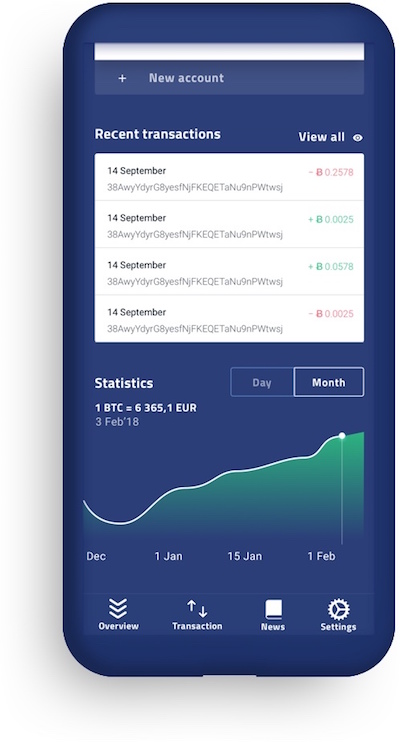
И вот после долгих часов ожидания пользователь видит главную страницу приложения.


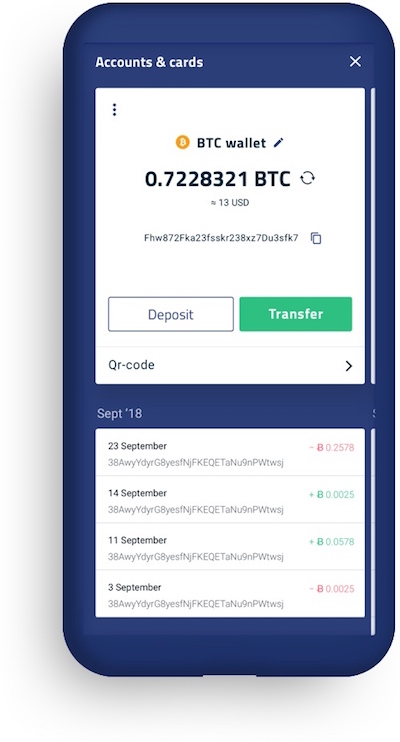
Главная страница мобильного приложения — Dashboard. Мы предположили, что чаще всего пользователи будут заходить, чтобы вывести деньги или положить — для этого предусмотрены кнопки Deposit и Transfer. Ничего необычного
Как рисуется Dashboard
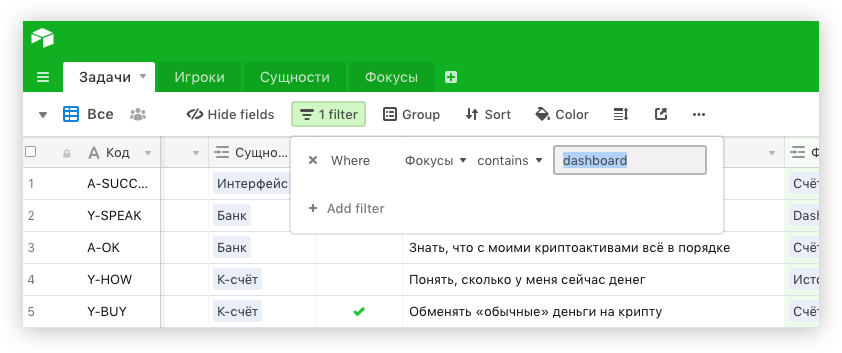
Сначала отфильтровываем таблицу в Airtable по фокусу.

Фильтры по фокусу Dashboard

В итоге получили список требований для фокуса — в нашем случае это экран.
В голове проектировщика уже есть шаблоны Dashboard«a. Но текущий нужно отрисовать в выбранной стилистике и с учетом всех бизнес-требований.
Как дать понять пользователю, что транзакция «прошла»? Делаем блок последних транзакций.
Поговорить с сотрудником банка — делаем чат.
Убедиться, что с моими криптоактивами все в порядке, — показываем баланс с возможностью обновления.
Понять, сколько у меня денег, — показываем баланс.
Узнать новости банка — блок с курсом.
Постепенно вырисовываются и остальные разделы и экраны.


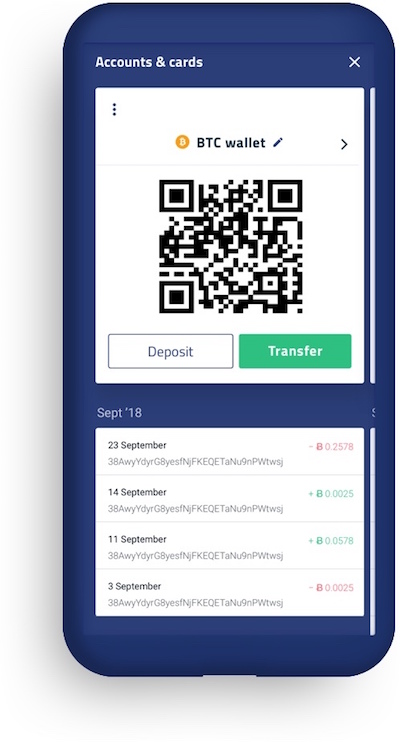
Типовой экран криптосчета в двух состояниях. При свайпе влево появляются другие аккаунты и счета. Тоже стандартное решение для рынка
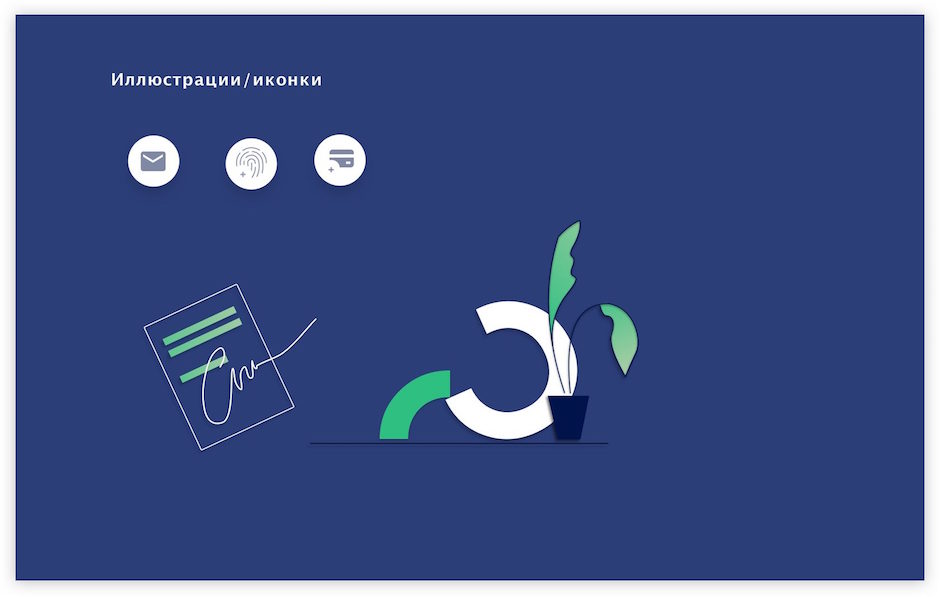
Так как гайдбук был не полным и рассказывал только, какие шрифты и цвета использовать, а проект требовал использования иллюстраций, мы придумали собственный стиль иконок и иллюстраций. Кроме прочего, его задача — дать понять, что пользователь имеет дело с надежным современным банком.

Но когда мы начали собирать на отдельном артборде иконки и рисовать иллюстрации, случилось неожиданное…
Результат
После месяца разработки заказчик передумал и закрыл проект, но мы можем вам показать наши наработки. Мы успели завершить вот что.
Сценарий онбординга — верификации для веба.

Скриншот рабочего пространства в Sketch — сценарий онбординга для десктопа
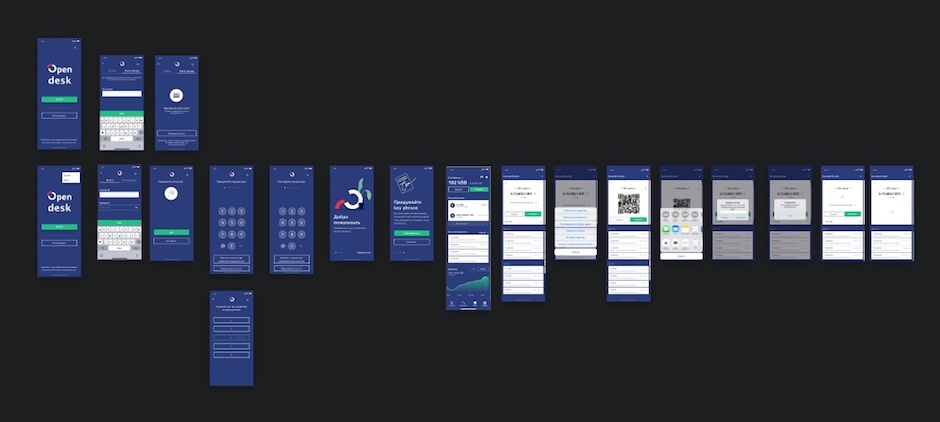
Отрисованы основные экраны для мобильного приложения: стартовый экран, страницы входа, экраны о приложении, Dashboard, экран кошелька.

Скриншот рабочего пространства в Sketch — экраны приложения
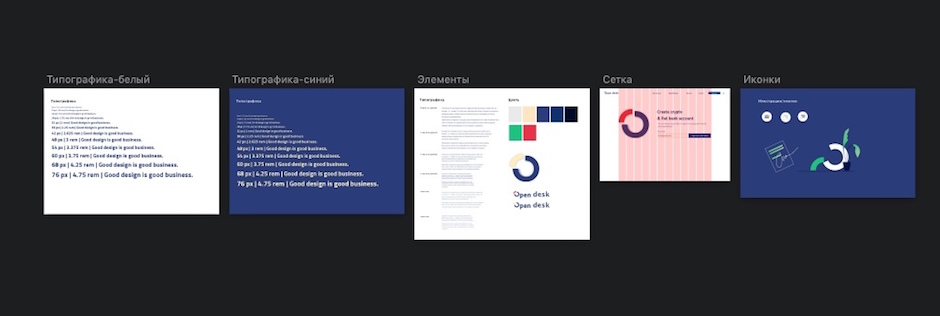
Доразвили корпоративный стиль банка: добавили иллюстрации, доработали стайл-гайд.

Скриншот рабочего пространства в Sketch — наше руководство по стилю
Основное требование — сделать интерфейс как можно более типовым для отрасли. Слишком свежие решения могли оттолкнуть пользователей. Покреативить мы могли только в оформлении, и то не перестараться. С точки зрения проектирования в сервисе нет новых идей, только проверенные аналогичными продуктами базовые интерфейсные паттерны.
Получилось круто. Можем повторить.
Финальные макеты
Кликабельные прототипы
Подробнее на сайте
Полный текст статьи читайте на CMS Magazine
