[Кейс] Аромат сдобы в цифровом воплощении
задача Сделать изящный, безумно вкусный сайт
Прямо перед церковью Святой Марии Магдалины, что расположилась недалеко от Немиги, всегда хочется остановиться. Сюда из здания Хлебозавода №2 ветер часто приносит сладкий аромат свежеиспеченной сдобы. Окна громоздкого сооружения регулярно посылают отчетливо слышимые сигналы о том, что внутри кипит работа, а в маленьком магазинчике, абсолютно не претендующем на грандиозное название — «Горячий хлеб» — очередное вкусное поступление. Без перерыва бесконечная череда запахов специй, сахарной пудры и ванили атакует органы обоняния, маня пройтись по следу воздушного пути, который проложили до нас уже сотни покупателей.
Было бы неплохо научиться переносить эти запахи в цифровой вид и делать такие же дурманящие сайты. Впрочем, почему бы и нет?
Дизайн, навеянный душистым пиром обоняния Стойкий аромат кофе и сдобы, отражающийся от стен офиса, навел нас на мысль об утонченном, нежном и стильном дизайне. Вся душистость ванили, сахарной пудры и специй нашла отражение в бежевых оттенках, разместившихся на белом фоне. Впрочем, это отнюдь не дополнительный цвет — бежевый абсолютно везде, где это только возможно и уместно: в шапке, логотипе, разделах, слайдере, заголовках, лидах, графических элементах.
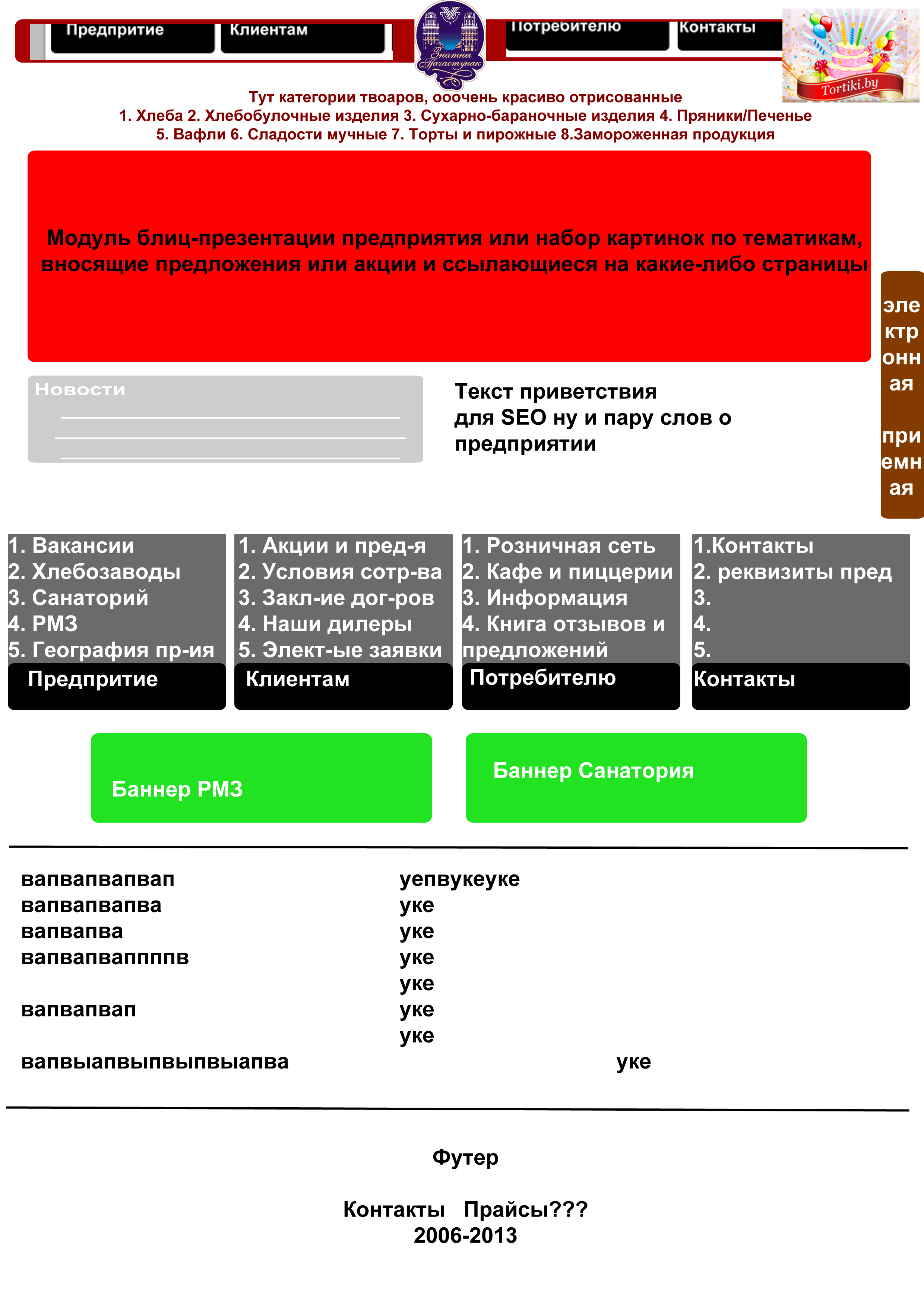
Но начнем с концепта. С нашего креативнейшего концепта.

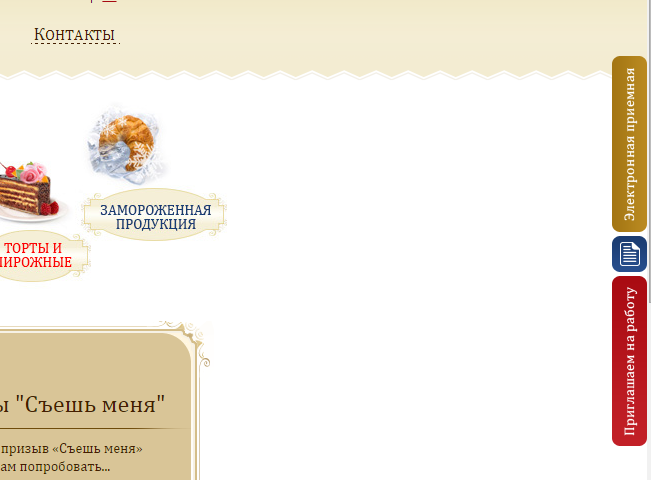
Вся идея заключалась в том, что сайт должен был вызывать дикое желание кушать, при этом одновременно являясь лицом предприятия. Сразу же было решено реализовать ключевую идею в меню — отрисовать пункты меню красивой графикой сдобы.
Также было необходимо добавить информацию о различных акциях и предложениях. Мы воспользовались нашим любимым слайдером.

Логотип тоже был на нашей совести. И изначально он имел синий фон.

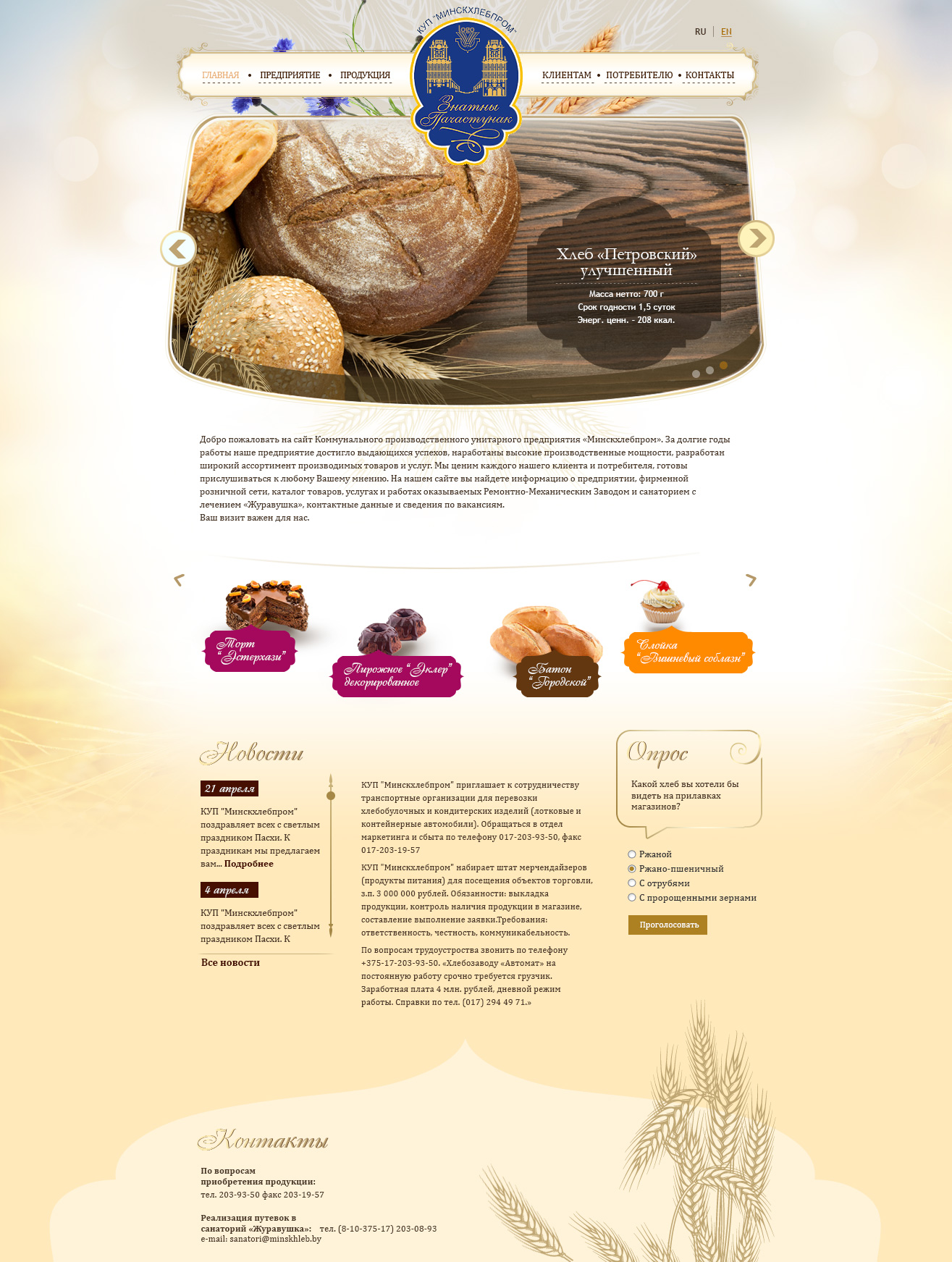
В первом варианте макета мы выбрали пастельные, нежные цвета. В качестве сопровождающих элементов мы выбрали картинки с колосьями и васильками. Идея с графическим меню отпала, так как оставалось мало пространства для маневра. Но мы использовали графику для слайдера с продукцией.

Первый вариант был не так уж плох. Но мы поняли, что как лицо предприятия данный дизайн является слишком банальным и стереотипным. Эти колосья, синий цвет на фоне логотипа… В общем, мы и заказчик решили поработать над дизайном еще.

Логотип мы стилизовали, сделав обычный белый фон. Кстати, кто не знает, на нем изображены врата Минска.

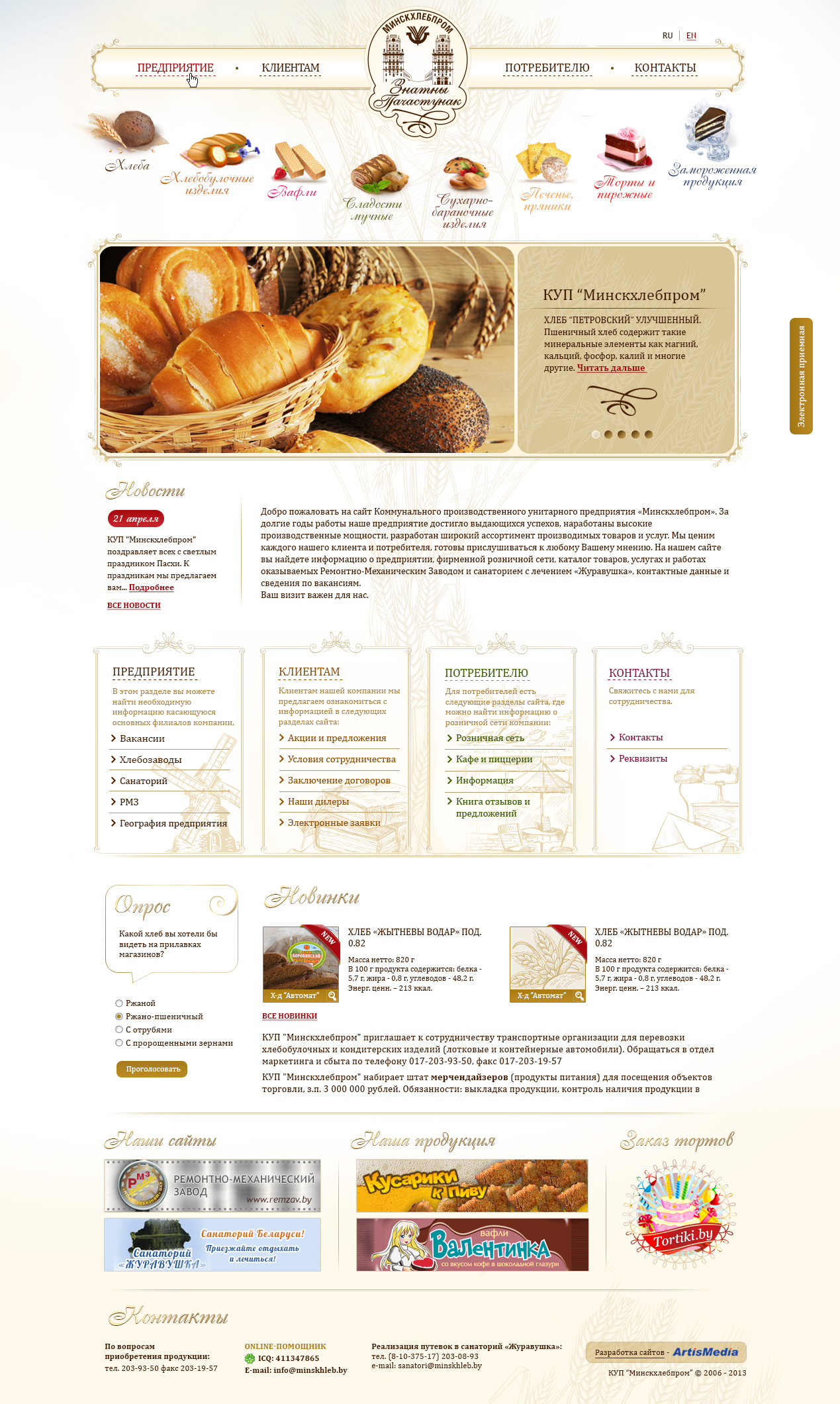
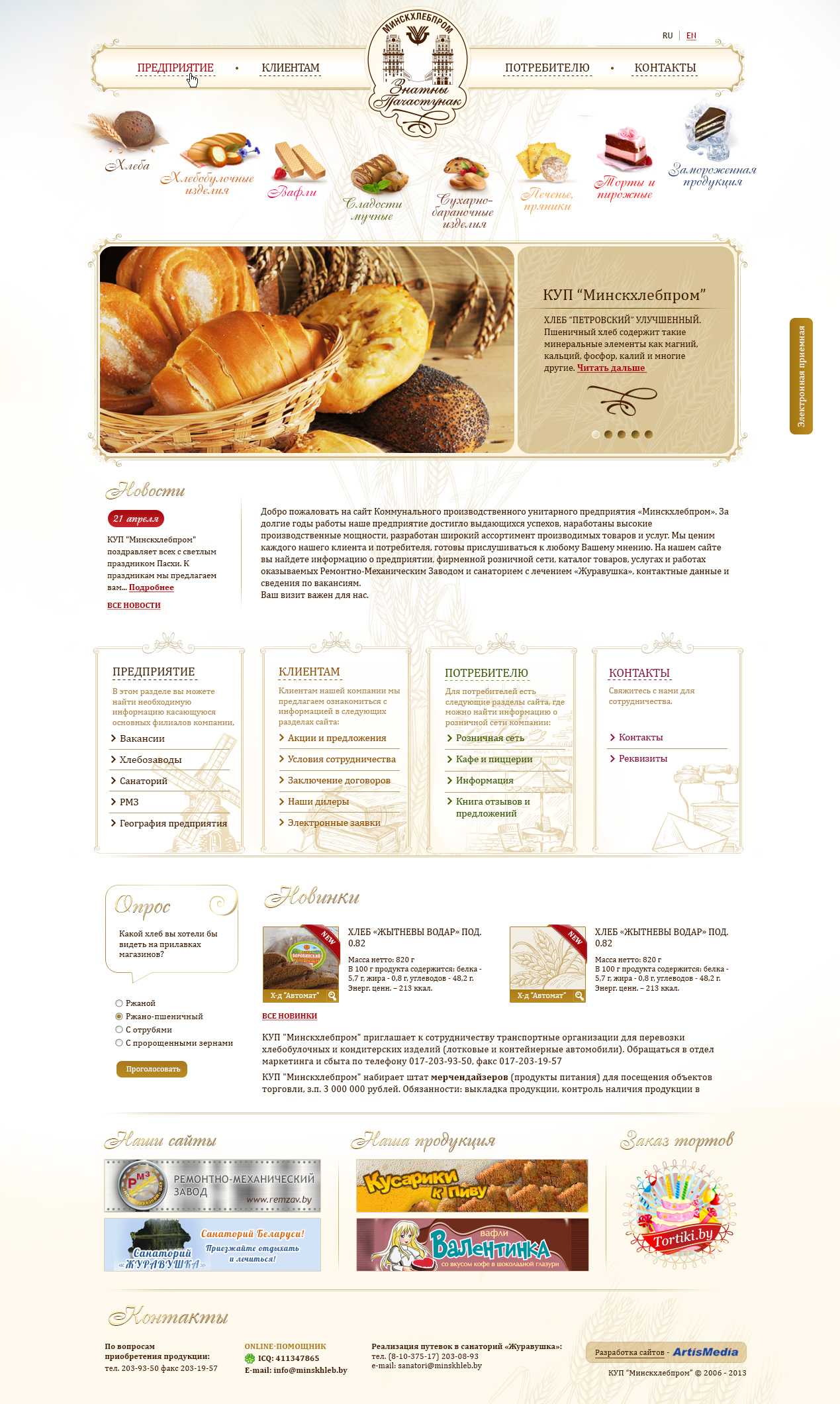
Мы поняли, что листать миллион продуктов никто не будет, и вернулись к идее графического меню. Получилось не так плохо.

Мы добавили еще четыре панели навигации, которые были продуманы в макете. При этом оформили их художественно.

Но всего этого нам показалось недостаточно. Страница выглядела аккуратно, но не хватало стилизации по самому логотипу. Сайт недостаточно вызывал аппетит. И не поверите, следующая идея в корне все изменила.

Мы просто добавили элемент из логотипа в несколько измененный слайдер. Это сразу изменило лицо сайта, при этом сделав его интереснее и… глубоко эстетичным ;)

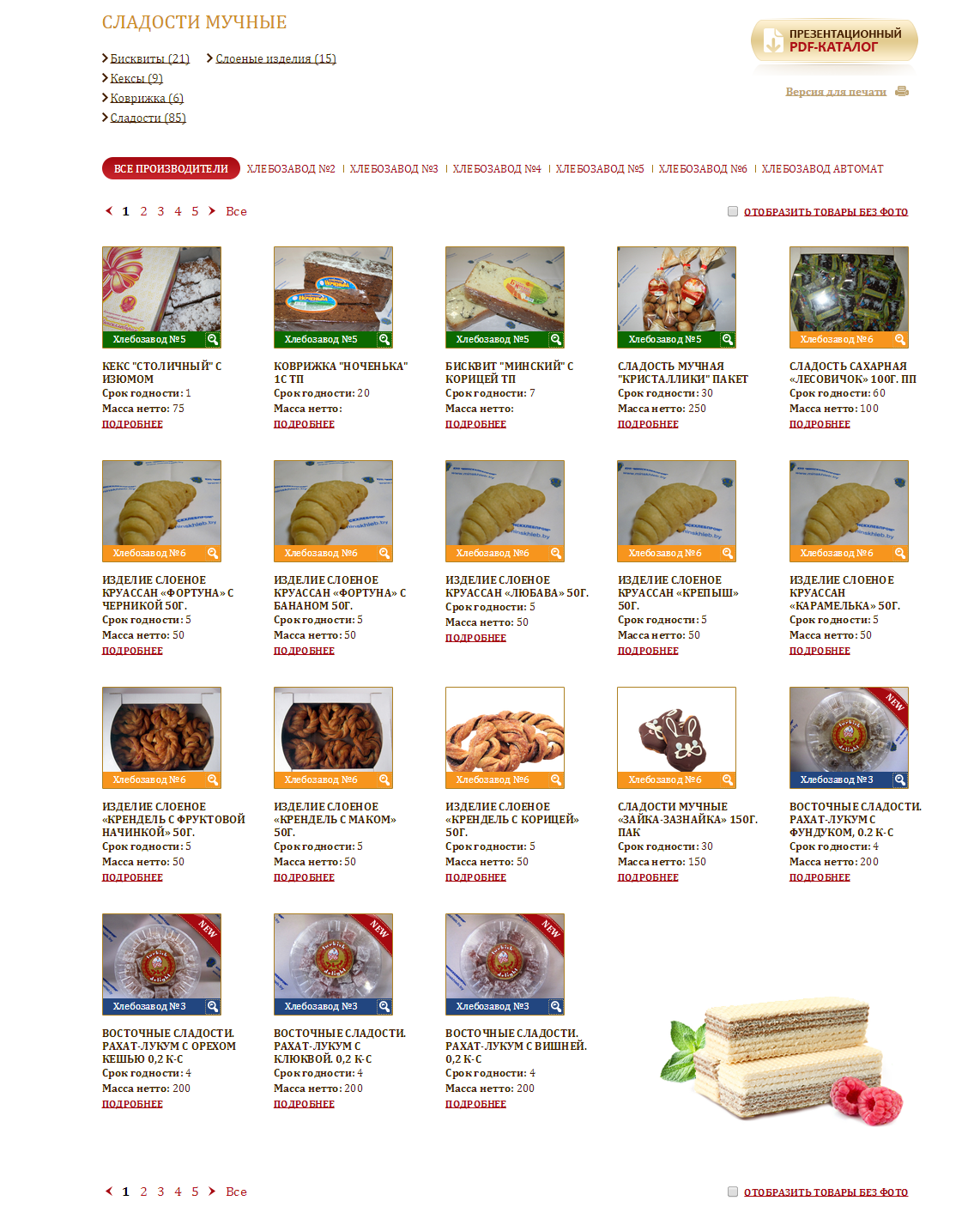
Но все эти изыски и дизайн — только малая часть заказа. Для заказчика было крайне важно, чтобы на сайте было не просто много информации, а структурированной информации. И это — самая главная проблема проекта. Количество товаров, необходимых для добавления на сайт — тьма. Количество информации о предприятии — бездна. То же касается различных описаний, карт, информации о магазинах и санаториях — «Минскхлебпром» не только сдобу выпекает, но и активно занимается другими не менее полезными делами. И все это нам предстояло структурировать.
Ключевой идеей решения стало деление меню на целевые аудитории: предприятие, клиенты и потребитель. Сам каталог мы сделали с двойной фильтрацией. Во-первых — по хлебозаводам. Их всего 7, причем их можно легко добавлять через 1C-Битрикс. Во-вторых, мы, конечно, добавили деление по виду продукции.
Но это не все. Для большей простоты мы оформили каждый хлебозавод в определенный цвет, и каждый товар теперь принадлежит своему предприятию.

Товары без фото не мозолят глаза — кому они нужны? Но на всякий случай добавили соответствующую функцию.
Мы дали пользователям столько информации, что каждый продукт можно буквально пощупать руками и попробовать на вкус. Кроме веса и информации об упаковке изделий (которых на сайте более 700), мы добавили штрихкоды, информацию о стране-производителе, составе, энергетической и пищевой ценности, а также сроке годности. Весь ассортимент поделен на категории и доступен в специальной PDF-версии.
Все доступные на сайте описания seo-оптимизированы и включены во внутреннюю перелинковку. Тексты разбавлены изображениями, схемами и таблицами. Для зарубежных клиентов добавлена англоязычная версия сайта.
Вдыхая пропитавшийся от пола до потолка аромат выпечки, невольно проникаешься духом романтичного перфекционизма. Именно поэтому даже в юзабилити нам хотелось сделать больше, чем «хорошо».
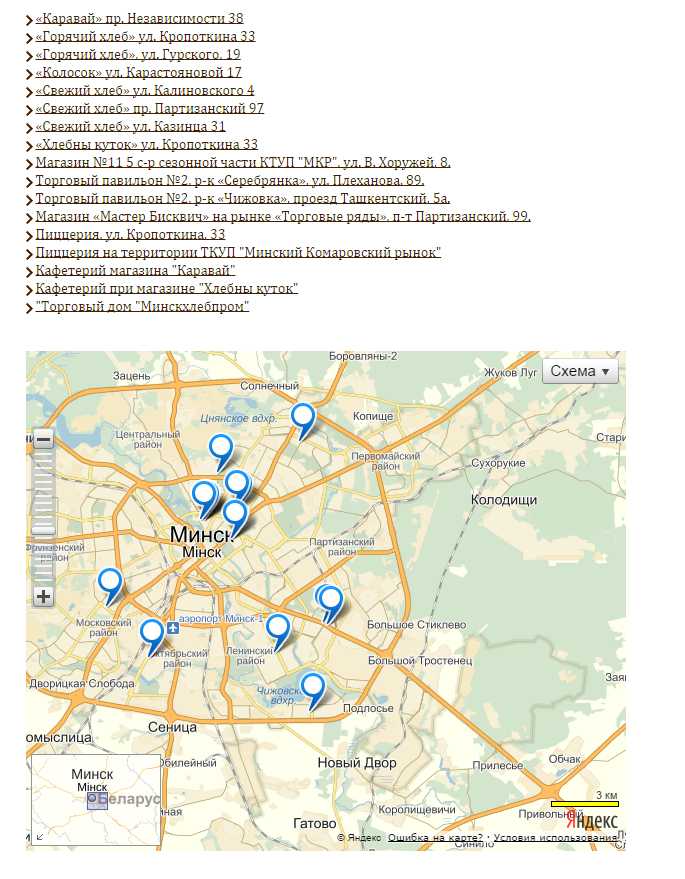
Благодаря CMS 1C-Битрикс стало возможным простое управление модулями, такими как опрос, восьмистраничный стильный слайдер под категориями продуктов, добавление новостей, встроенные карты Yandex, версия для печати. Также мы добавили электронную приемную — целую систему обратной связи.


В качестве дополнительной навигации в правой части страницы мы закрепили вакансии, возможность заключить договор и электронную приемную.

Порой вдохновение приходит внезапно, оттуда, откуда его не ждешь. Но если творческий порыв все же появился, сайт можно сделать даже из запахов.
Перейти на сайт

Полный текст статьи читайте на CMS Magazine
