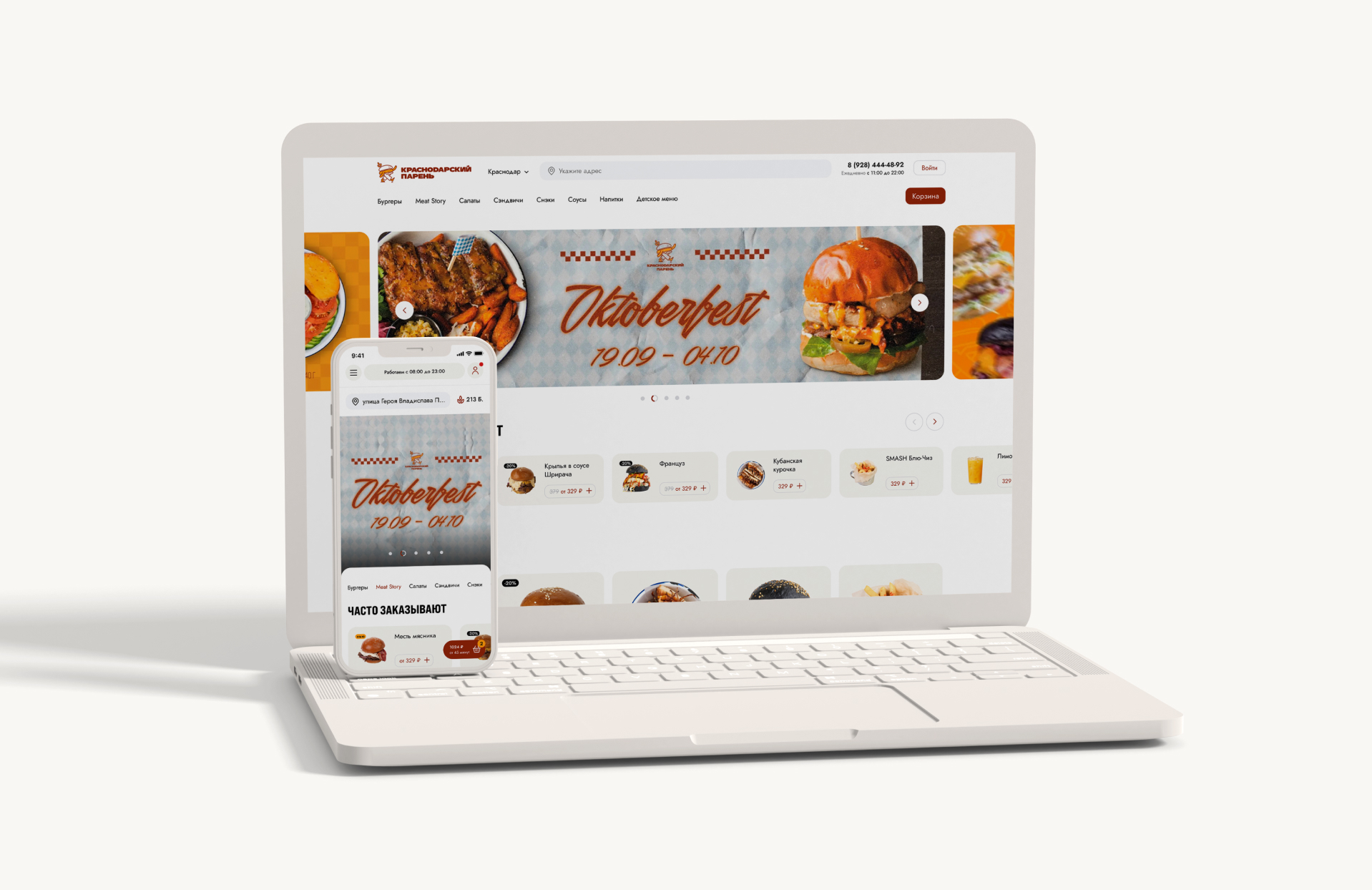
Сайт и мобильное приложение для сети крафтовых бургерных
ЗаказчикСеть крафтовых бургерных «Краснодарский парень» — 28 работающих филиалов, еще 8 на стадии строительства. ЗадачаРазработать сайт и мобильное приложение, которые можно масштабировать под растущий бизнес.

Как это было
Мы начали работу над проектом «Краснодарский парень» 28 июля 2023 года. До сотрудничества с нами у сети бургерных был устаревший корпоративный сайт в темных тонах с возможностью онлайн-заказа для любого города из сети. Перед нами стояла задача разработать масштабируемый интернет-магазин и мобильное приложение. Главный запрос — чтобы продукт был удобен для пользователей, а для владельцев масштабируемым. Это связано с тем, что действующее решение имело ограничение в доработке и в интеграции с внешними сервисами аналитики, лояльности и прочими. Новый сайт и мобильное приложение должны были стать едиными для всех кафе.

Основные задачи проекта
- Разработать современный сайт и мобильное приложение для крупной сети бургерных.
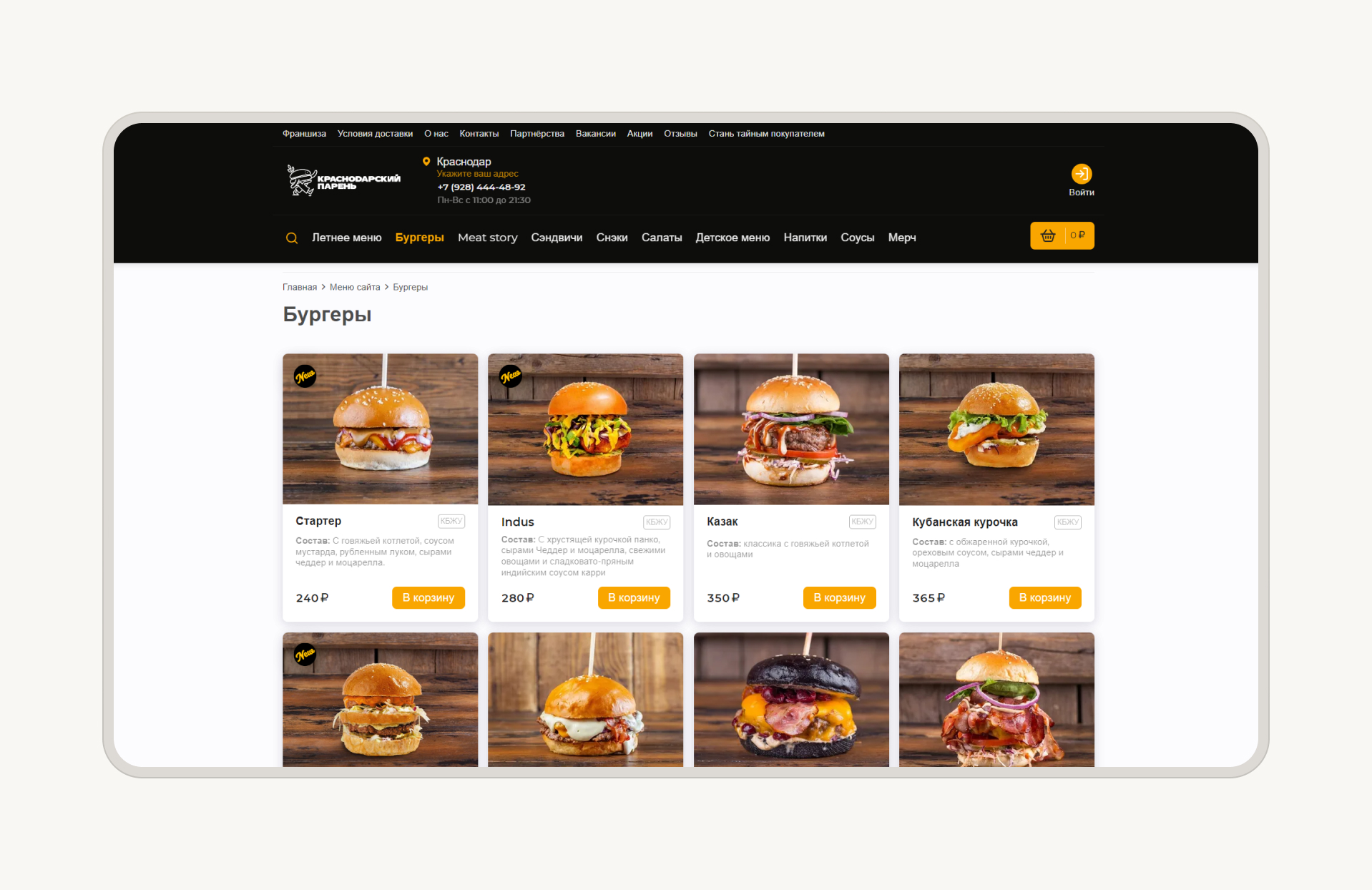
- Создать аккуратный дизайн, опираясь на фирменный стиль компании: сдержанные цвета, шрифты, красивые фото бургеров.
- Соединить с новой разработкой корпоративного героя и сохранить атмосферу современной бургерной.
- Интегрировать сайт и приложение с iiko, системой лояльности, агрегаторами доставки.
- Поработать над юзабилити: продумать функционал, простоту и удобство использования.
- Сделать систему управления гибкой за счет интеграций и технических настроек.
- Вывести сеть бургерных «Краснодарский парень» на новый уровень развития.

Этапы разработки
Мы начали работу над проектом «Краснодарский парень» с аудита:
- составление плана работы
- прототипирование проекта сайта и приложения
- дизайн сайта и приложения
Параллельно с аудитом взялись за разработку:
- Создали панель управления и API системы
- По завершению согласовали дизайн и отправили его на верстку
- После верстки приступили к программной реализации сайта и приложения
- Интегрировали сайт и приложение со сторонними системами: iiko, системой лояльности, агрегаторами доставки.
Что интересного
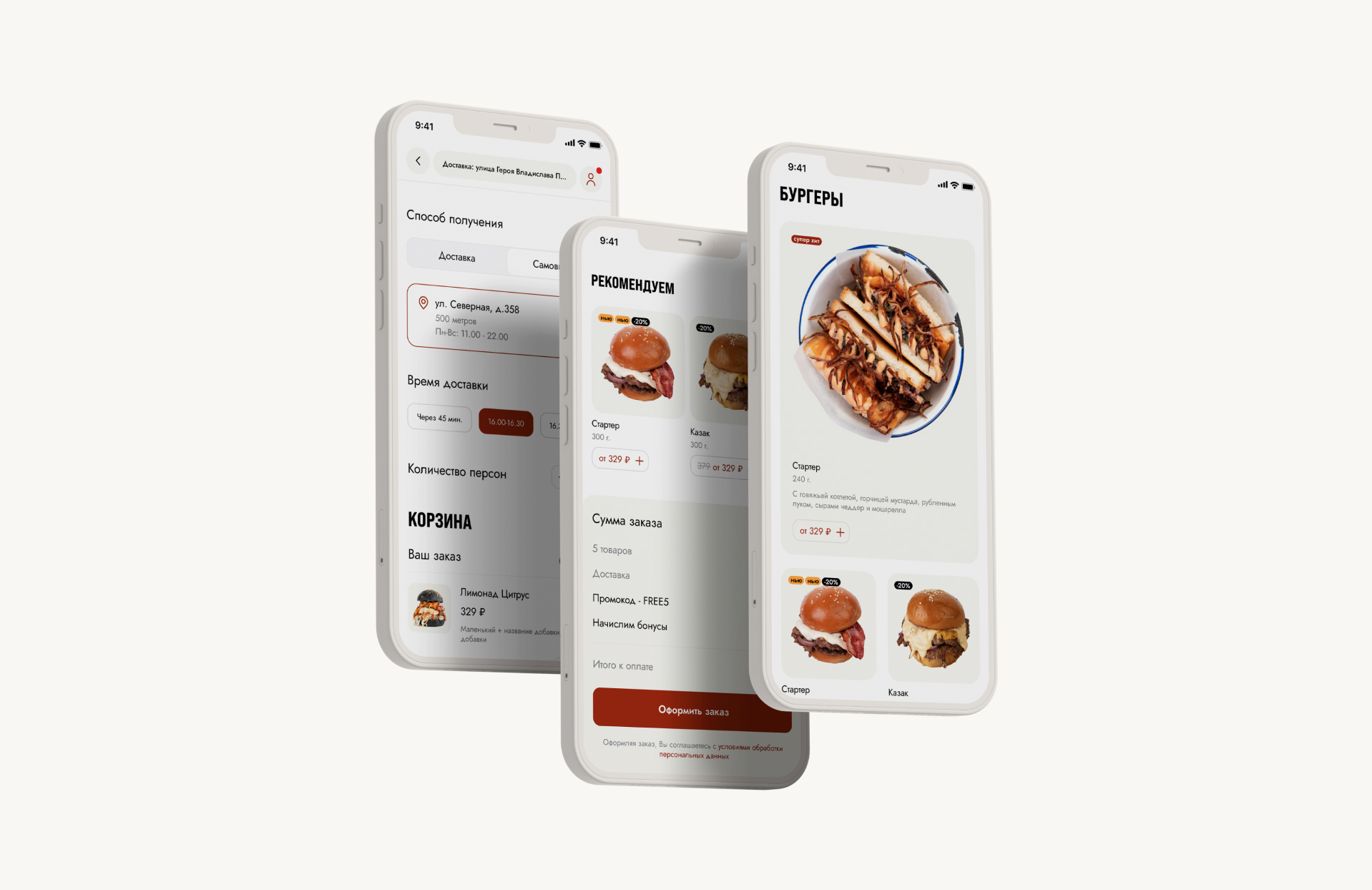
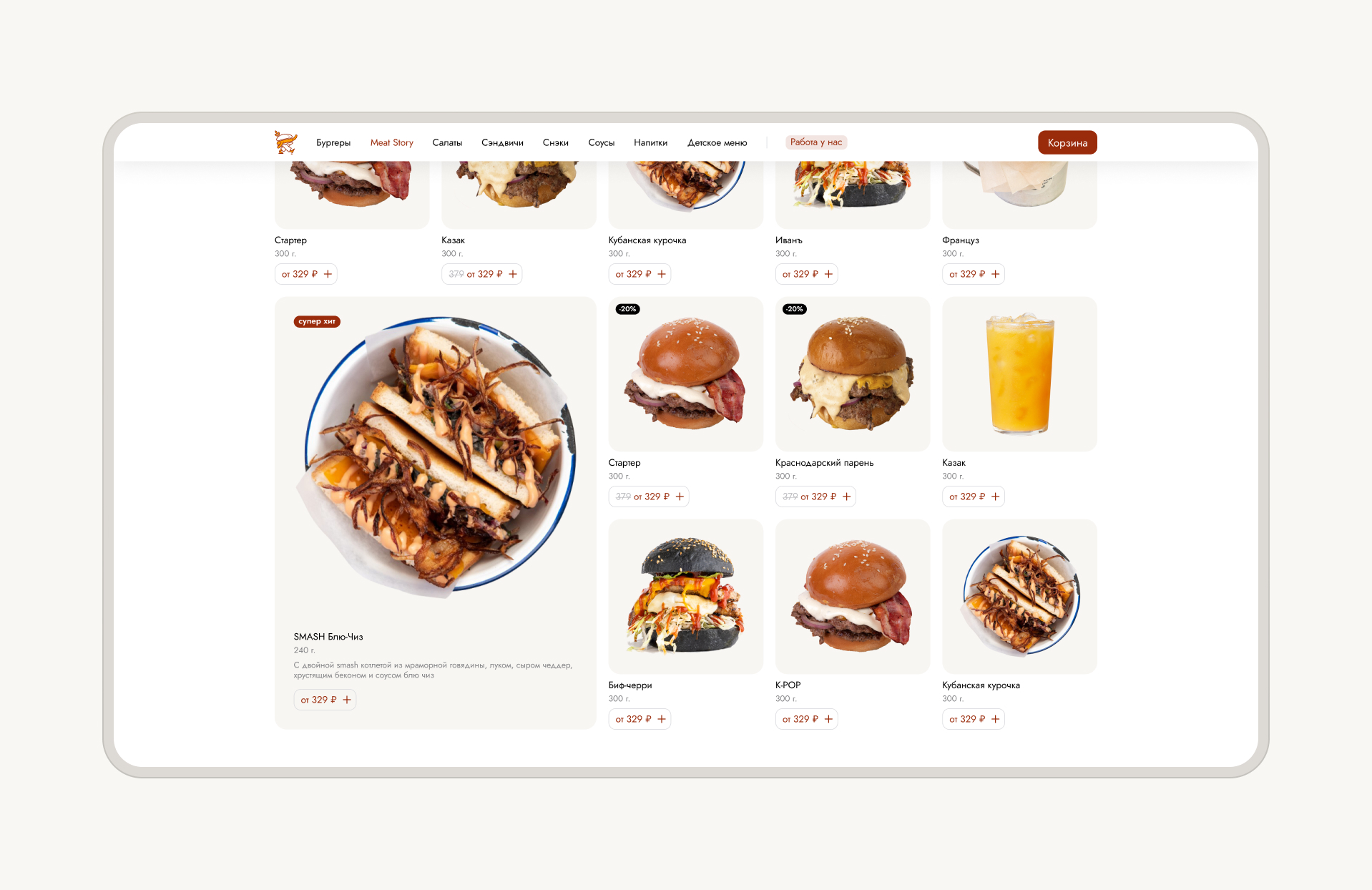
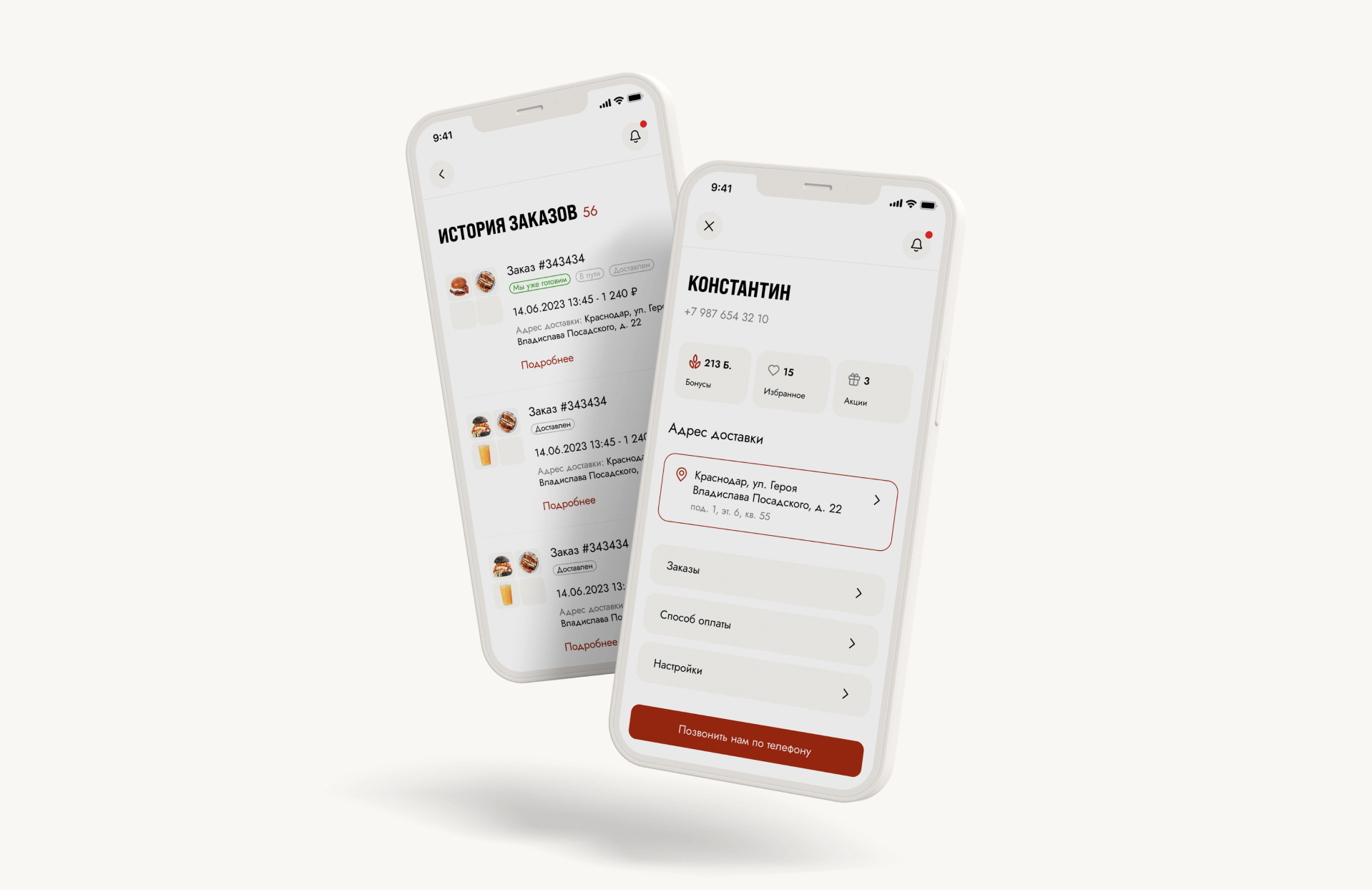
- Приоритет делался на мобильное приложение. Были небольшие сложности при разработке главной страницы. Нужно было найти оптимальный размер для карточек товаров, чтобы информация была видна как на десктопе, так и меньших экранах (в адаптиве). Чтобы вывести эту оптимальную величину, мы увеличивали и уменьшали размер изображения, где-то сокращали расстояние между текстом и кнопкой, добавили в сетку еще один столбец. Методом проб и ошибок в какой-то момент попали в нужный размер.

- На экраны пользователей выводим сразу актуальное меню за исключением блюд из стоп-листа. Тем самым экономим время и нервы покупателей и сотрудников. Делаем это благодаря автоматизации зон доставки. Это не новшество, а такой же стандарт, как и онлайн-оплата. В интернете до сих пор встречаются сайты, где после добавления товара в корзину уже при оформлении доставки выясняется, что в нужном городе нет заказываемого товара. Чтобы избежать негатива, лучше заранее позаботиться о клиентах.
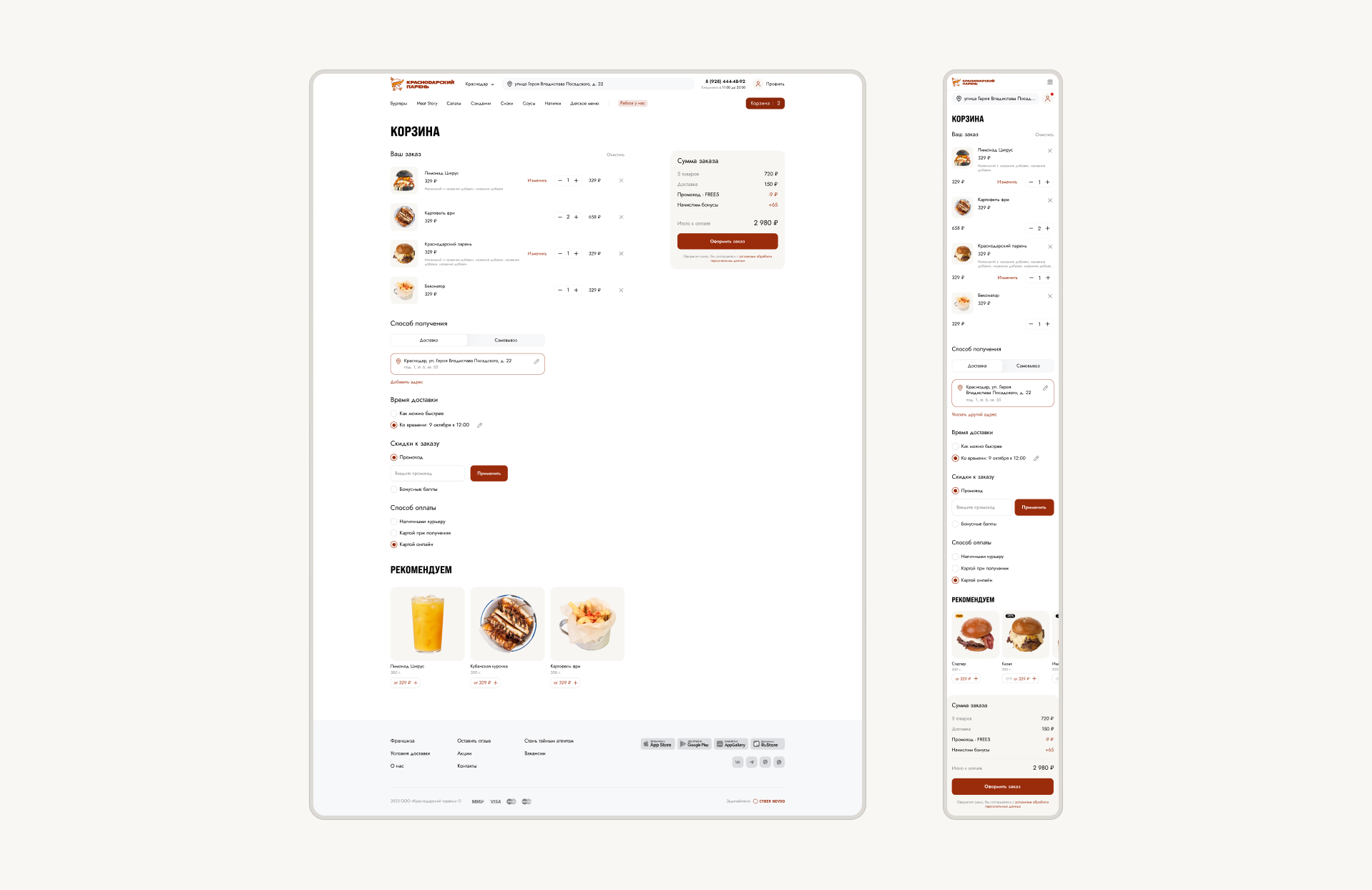
- Чтобы сделать заказ можно было чуть быстрее, мы приняли решение совместить корзину и поля для оформления заказа на одном экране. Добавляя заказ в корзину, можно сразу увидеть содержимое и ниже заполнить поля с адресом, способом доставки и сразу перейти к оплате/подтверждению заказа.

Сайт интегрирован с системой автоматизации iiko, которая отправляет заказы сразу в колл-центр и на кухню. По каждому городу в интернет-магазине регламентированы территория, время доставки и минимальная сумма заказа. Например: если в одном городе у заказчика работают два или три кафе, то каждое кафе развозит еду на ограниченной территории. В зависимости от зоны доставки заказ поступает в ту или иную точку. Помимо доставки пользователи могут выбрать самовывоз. В этом случае клиент сам решает, из какой точки будет забирать еду. Заведение можно выбрать при оформлении заказа. Основной стек технологийСайт: VUE js бекенд symfony Приложение: Flutter

Результат
- Разработали современный сайт и удобное мобильное приложение для сети бургерных «Краснодарский парень»
- Продумали и реализовали аккуратный сдержанный дизайн в светлых тонах с акцентом на еду
- Провели все необходимые интеграции: система автоматизации iiko, система лояльности, агрегаторы доставки
Вместе с командой «Краснодарского парня» мы тщательно прорабатывали каждый этап. В результате вместо несовременного корпоративного сайта, который функционировал с 2018 года, нам удалось сделать новый удобный интернет-магазин с чистым визуалом и не менее функциональное мобильное приложение, которые можно масштабировать. Мы гордимся, что скоро нашей разработкой будут пользоваться тысячи покупателей в 28 городах.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine прочитано 2644 раза

