Wordpress: плагины для работы с облачным хранилищем
 В одной из предыдущих публикаций мы уже писали о преимуществах, которые даёт интеграция нашего облачного хранилища с CMS. В комментариях к этой статье (а она была написана полтора года назад) были вопросы о том, существуют ли специализированные плагины для Wordpress. На тот момент таких плагинов почти не было, а те, которые были, находились в весьма «сыром» состоянии. На сегодняшний день ситуация изменилась: появилось несколько интересных и полезных плагинов, о которых мы подробнее расскажем ниже.
В одной из предыдущих публикаций мы уже писали о преимуществах, которые даёт интеграция нашего облачного хранилища с CMS. В комментариях к этой статье (а она была написана полтора года назад) были вопросы о том, существуют ли специализированные плагины для Wordpress. На тот момент таких плагинов почти не было, а те, которые были, находились в весьма «сыром» состоянии. На сегодняшний день ситуация изменилась: появилось несколько интересных и полезных плагинов, о которых мы подробнее расскажем ниже.
Selectel Storage UploadПлагин Selectel Storage Upload предназначен для синхронизации файлов, помещённых в медиабиблиотеку Wordpress, с нашим облачным хранилищем. Зачем это нужно? Каждый медиафайл, загружаемый через стандартный интерфейс Worpdress, автоматически копируется в хранилище. Если медиафайлы на основном сервере будут по какой-то причине потеряны — их всегда можно будет лего восстановить. Наличие копий в хранилище также упрощает перенос сайта на другой хостинг.
Кроме того, плагин можно настроить так, что весь «тяжелый» контент, будет размещён только в хранилище, а не на основном сервере. Это позволяет существенно снизить нагрузку на сервер. Так как все файлы, помещённые в хранилище, будут раздаваться через CDN, пользователи будут получать их с географически ближайшего кэширующего сервера на максимальной скорости.
Плагин Selectel Storage Upload можно установить как через графический интерфейс Wordpress (меню «Плагины»→ «Добавить новый»), так и вручную (скачать можно здесь).
По завершении установки Selectel Storage Upload будет добавлен в список доступных плагинов.
Чтобы плагин начал работать, его требуется активировать. Сразу же предупреждаем, что Selectel Storage Upload скорее всего не получится активировать с первого раза: будет выдано сообщение о том, что для нормального функционирования плагина требуется cURL версии 7.16.2+.
Исправить эту ошибку можно так: открываем конфигурационный файл php.ini (etc/php5/apache2/php.ini; в других инсталляциях его местнахождение может отличаться) и добавляем следующие строки:
; cUrl extension=/usr/lib/php5/200121212/curl.so Путь к файлу curl.so также может отличаться, и лучше уточнять его через поиск.Внеся необходимые изменения, перезапустим веб-сервер:
$ sudo /etc/init.d/apache2 restart После этого проблем с активацией быть не должно. Можно переходить к настройке плагина.
Войдём в хранилище под своей учётной записью и создадим контейнер, в котором будут храниться медиафайлы. Создадим также дополнительного пользователя, который будет иметь доступ только к этому контейнеру (это нужно сделать из соображений безопасности).
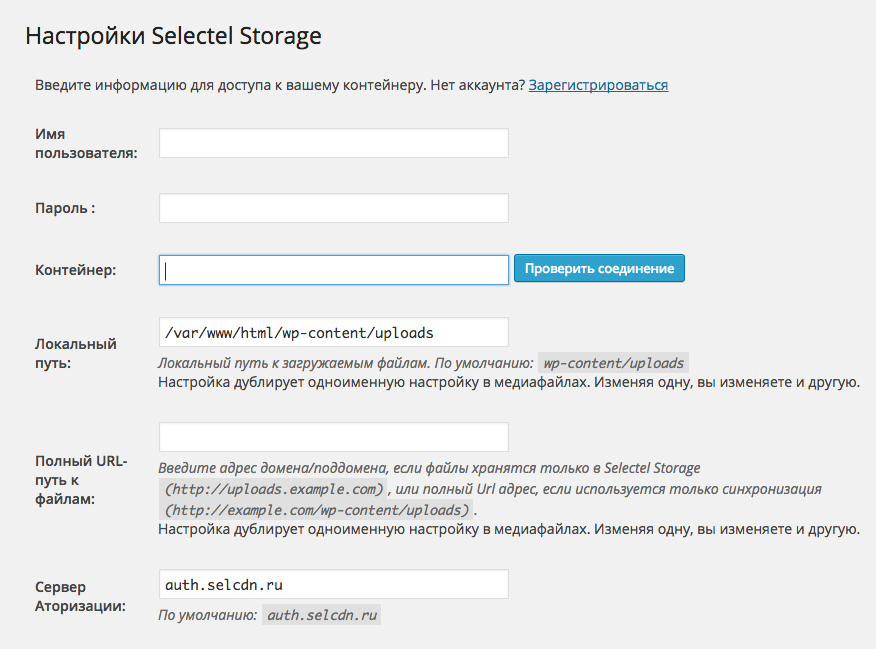
В меню Wordpress выбираем пункт «Настройки» → «Selectel Upload». Откроется следующая страница:

Здесь всё просто и понятно. Указываем реквизиты доступа (имя и пароль созданного нами пользователя), а также имя контейнера для медиафайлов. Путь к медиафайлам на локальной машине, а также URL авторизации в хранилище устанавливаются по умолчанию.Как уже было сказано выше, можно настроить плагин так, что все загружаемые файлы будут сразу же помещаться в хранилище, минуя медиабиблиотеку, и находиться только там. Для этого нужно установить флажок «Хранить файлы только в Selectel Storage».К контейнеру, где будут храниться медиафайлы, должен быть обязательно прикреплён домен. В поле «Полный URL-путь к файлам» нужно будет указать адрес этого домена (например, uploads.example.com).Можно раздавать файлы и без прикрепления домена. В поле «Полный URL-путь к файлам» в этом случае нужно будет указать адрес вида xxx.selcdn.com/имя_контейнера.
Плагин W3 Total Cache: раздача статики через CDN Для ускорения и оптимизации работы сайтов на Wordpress существует целый ряд специализированных плагинов, самым известным из которых является W3 Total Cache.
Подробно описывать процедуры установки и настройки этого плагина в этой статье мы не будем: в Интернете опубликовано немало детальных инструкций (см., например, здесь). Мы расскажем о том, как с помощью W3 Total Cache и нашего облачного хранилища организовать раздачу статики через CDN.
Установим плагин в соответствии с инструкцией по ссылке выше. Затем проверим конфигурационные файлы. В файле wp-config.php обязательно должны присутствовать следующие строки (если их нет, то их нужно будет добавить вручную):
/** Enable W3 Total Cache */ define ('WP_CACHE', true); // Added by W3 Total Cache Файл .htaccess должен выглядеть так (соответствующие изменения в случае необходимости нужно будет опять же внести вручную):
#BEGIN W3TC Browser Cache

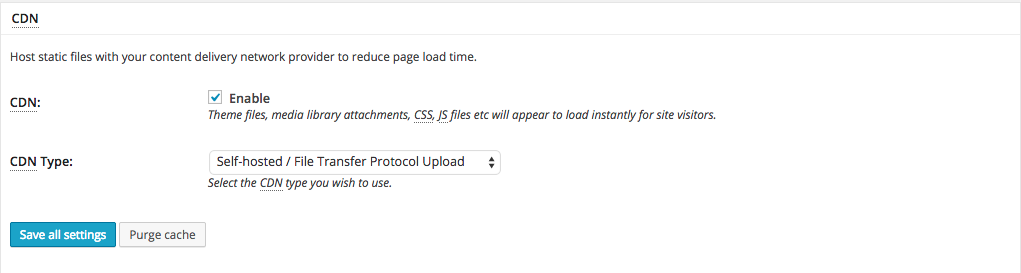
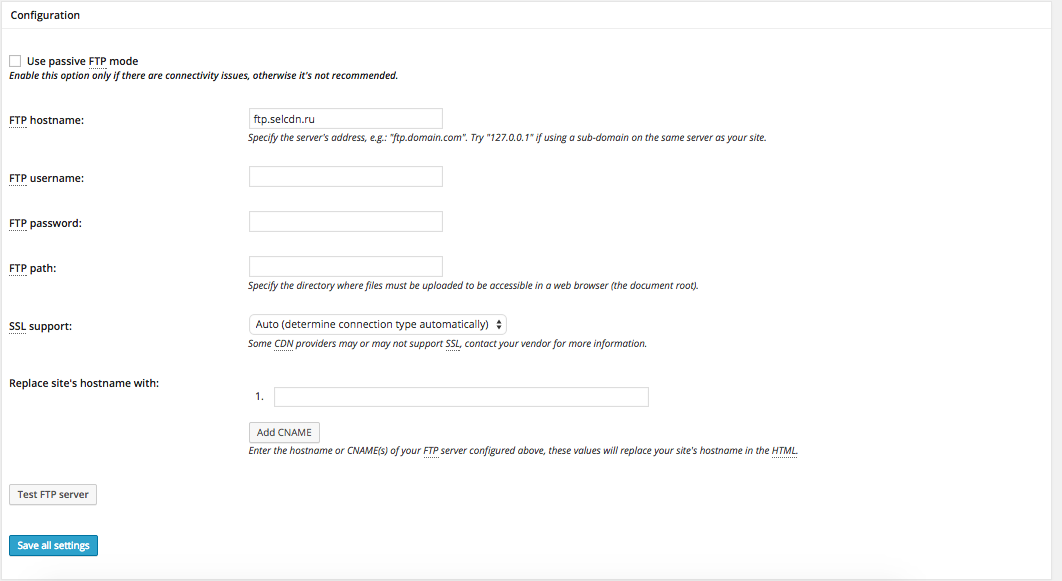
Затем выбираем в меню пункт Performance → CDN. Откроется страница настроек. Обратим внимание на поле Configuration:

В поле FTP hostname указываем ftp.selcdn.ru, в полях FTP Username и FTP Password — имя пользователя и пароль (не забываем о том, что для работы с FTP лучше создать отдельного пользователя с ограниченными правами доступа). В поле FTP path укажем имя контейнера, в котором будут храниться статические файлы сайта; перед именем нужно поставить слэш (например, /mysite).В поле «Replace your hostname with:» указываем каноническое имя, которое будет отображаться в адресах загружаемых файлов вместо »***.selcdn.com».При загрузке сайта ссылки на изображение будут содержать CNAME, а не фактический домен.Чтобы сайт работал ещё быстрее, можно указать несколько CNAME-записей, каждая их которых будет закреплена за определённым типом контента.
Установив нужные настройки, нажмём на кнопку Save All Settings.
Внутри указанного контейнера будет автоматически создана папка /wp-content/upload, куда и будет складываться весь статичный контент.
Плагин UpdraftPlus: резервное копирование в облако UpdraftPlus — простой и удобный в обращении плагин для создания резервных копий сайтов на Wordpress, поддерживающий протокол OpenStack Swift.Прежде чем устанавливать этот плагин, нужно выполнить ряд подготовительных действий:
создадим в хранилище контейнер, в который будут помещаться резервные копии; создадим специального пользователя, который будет иметь доступ только к этому контейнеру; на сервере создадим в директории wp-content папку для временного хранения резервных копий, доступную для записи. Теперь установим UpdraftPlus (меню «Плагины» → «Добавить новый»). После активации плагина в меню Wordpress будет добавлен пункт «Резервные копии Updraft Plus».Выберем этот пункт и перейдём на вкладку «Настройки». Найдём раздел «Поместить вашу резервную копию в удалённое хранилище». В выпадающем списке «Выберите ваше удаленное хранилище» выбираем OpenStack Swift.
Далее укажем реквизиты доступа к хранилищу:

В поле «URI для авторизации» указываем auth.selcdn.ru. В поле «Арендатор» (именно так в русской версии плагина передаётся термин tenant) указываем номер учётной записи. Далее укажем в соответствующих полях имя созданного нами пользователя и его пароль.В поле «Контейнер» указываем имя контейнера, в котором будут храниться резервные копии.Заполнив все поля, нажмём на кнопку «Проверить настройки OpenStack». В случае успешной проверки будет выведено сообщение о том, что плагин получил доступ к контейнеру и может создавать в нём файлы.
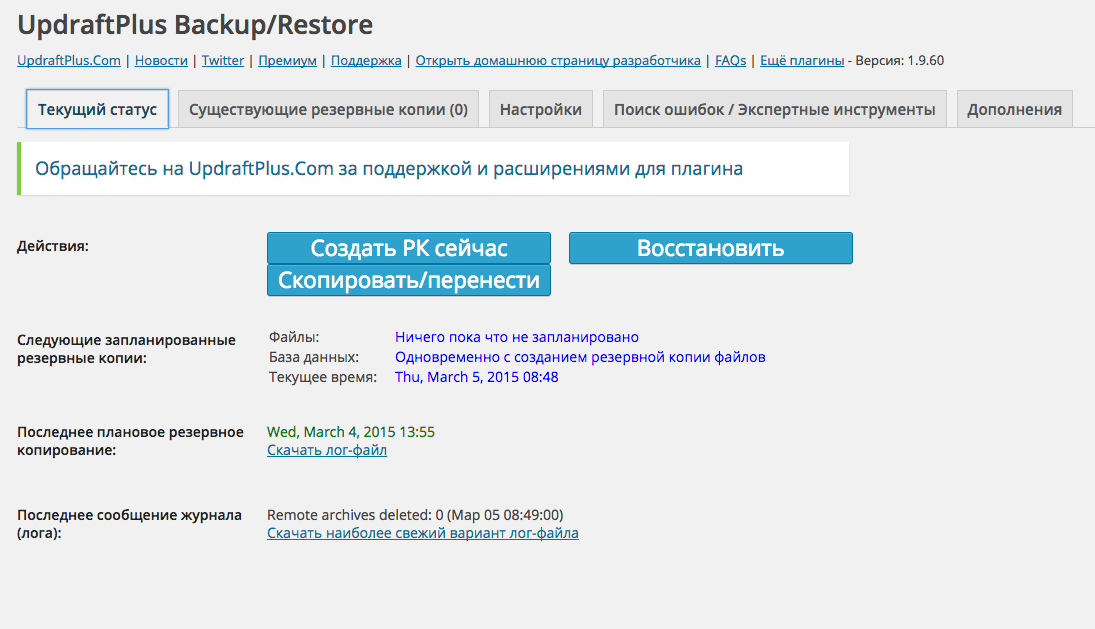
Далее перейдём в раздел «Расширенные/отладочные настройки» и нажмём на ссылку «Показать экспертные настройки». Найдём там поле «Директория резеврного копирования» и впишем в него имя созданной ранее папки для временного хранения резервных копий.Вот и всё. Плагин сконфигурирован для работы с хранилищем. На вкладке «Настройки» также можно указать, какие именно файлы следует включать в резервную копию и с какой периодичностью нужно осуществлять резервное копирование.Установив все необходимые параметры, нажмём на кнопку «Сохранить настройки» и перейдём на вкладку «Текущий статус»:

Чтобы запустить процесс резеврного копирования, достаточно нажать на кнопку «Создать РК сейчас».Операция восстановление данных из резервной копии также выполняется предельно просто — путём нажатия на соответствующую кнопку.
Заключение Работая над этой статьёй, мы просмотрели довольно много плагинов для Wordpress, но в обзор из включать не стали: в большинстве своём они находятся в весьма «сыром» состоянии и вряд ли могут быть рекомендованы к использованию. А число плагинов, которые можно настроить для работы с любым облачным хранилищем на базе OpenStack Swift, крайне невелико.Так что разработчикам плагинов для Wordpress ещё есть над чем потрудиться.
Многие из вас имеют опыт разработки и администрирования сайтов на Wordpress. Может быть, вы знаете ещё какие-нибудь интересные плагины, поддерживающие протокол OpenStack Swift? Будем очень признательны, если вы расскажете о них в комментариях.
