Вышел порт Godot Editor для WebAssembly
29 мая вышла статья/отчет о проделанной работе о порте Godot Editor в WebAssembly https://godotengine.org/article/godot-editor-running-web-browser

Работа велась благодаря спонсорству Mozilla.
Ссылка для запуска из браузера.
Лично для меня самым интересным является — работает ли оно вообще, и количество багов которые разработчикам пришлось обходить в C/C++ коде и WebGL. Об этом я и буду говорить в этой статье.
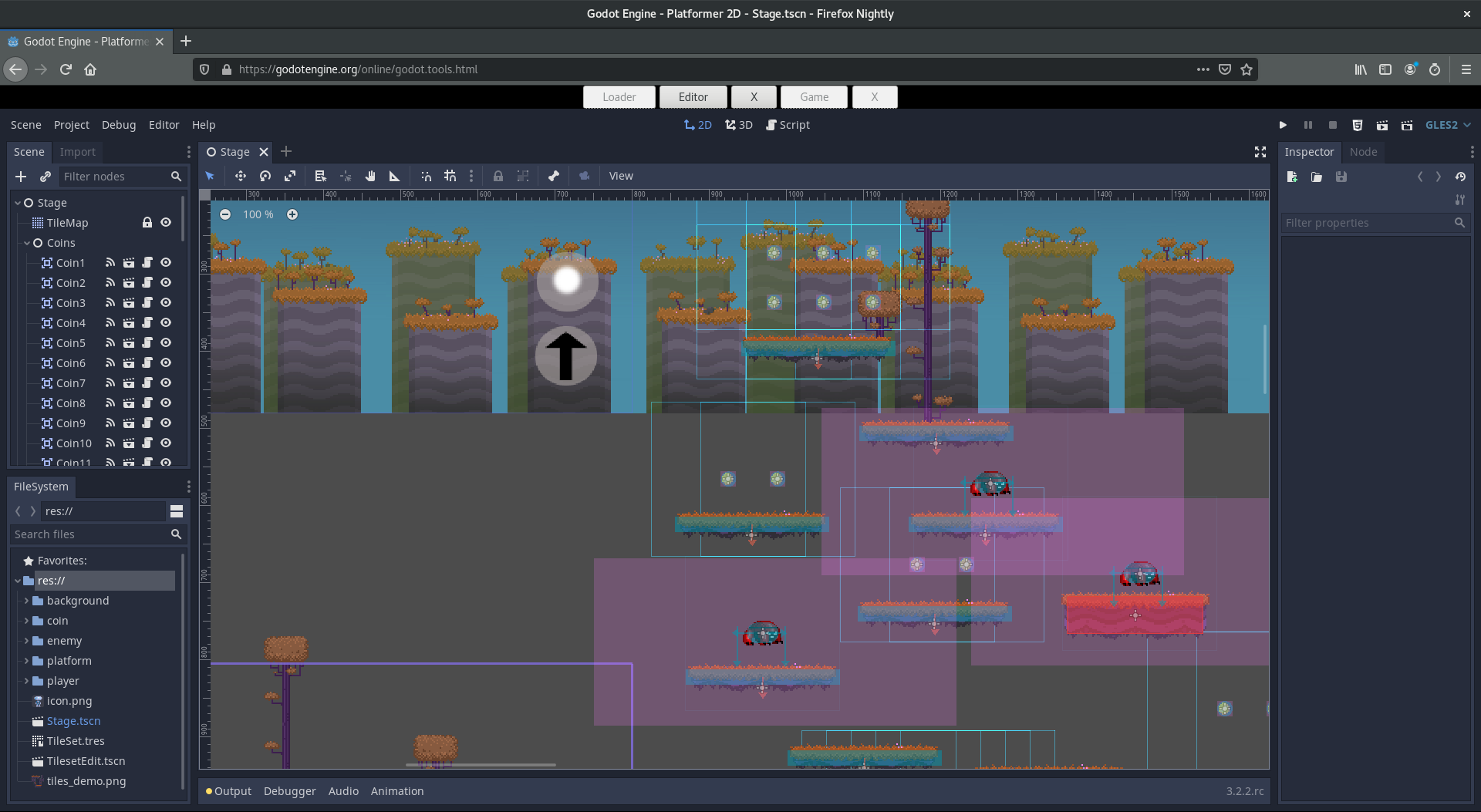
Запуск в браузере этого Godot Editor
Ссылка для запуска из браузера https://godotengine.org/online/godot.tools.html
У меня, в Linux, работает в Opera и Chrome (после нескольких перезапусков). В Windows заработало на последнем Chrome и Firefox.
По утверждению из статьи, для запуска требуется последняя версия браузера на основе Chromium, или Firefox Nightly.
Исходный код этого порта:
На гитхабе Godot в ветке js/editor_prototype
Отличия в коде между версией 3.2 и версией Web-порта можно посмотреть тут

Изменений не так много, есть изменения в C++ коде, касаются поддержки многопотока в основном, и отключение кнопок интерфейса и некоторых других функций недоступных в Web.
Про баги:
Далее я буду перечислять все сложности и подводные камни, которые указаны и статье про порт Godot Editor. Разбито в таком порядке:
В статье не сказано, поддерживается только GLES2 то-есть WebGL 1.
Я считаю, что причина в невероятном количестве багов в WebGL2 (GLES3) и нежелание разработчиков веб-браузеров их исправлять, об этом в конце статьи напишу.
Сохранение файлов
Сохранение файлов нужно чтоб сохранить проект для редактора, и можно было бы использовать этот проект в полноценной ПК версии редактора.
Две способа сохранения проекта, это Dropbox и FileSystem API, оба способа помечены как экспериментальные и ненадежные способы.
Dropbox может иметь проблему с сохранением из-за тормозов интернета и временной недоступности Dropbox, или превышение максимального количества пользователей.
FileSystem API является концептом технологии которая позволила б сохранить файлы из веб страниц. (сейчас это запрещено ограничениями в браузерах, и эти ограничения обходят разными способами)
От себя — я очень впечатлен что они смогли преодолеть все ограничение накладываемые WASM, и стандартами HTML5, и браузерами для сохранения файлов. И работает не только Экспорт проекта, но и возможность сохранять сам проект, и загрузить этот-же проект.
Многопоточность
Godot использует многопоточность для некоторых возможностей редактора.
Справедливости ради отмечу, что отключив весь функционал требующий многопотока можно добиться работы в WASM и без многопоточной сборки, но в Godot этого по-видимому делать не стали.
Многопоточность реализована используя SharedArrayBuffer, но как известно из-за уязвимостей в процессорах многопоток в браузерах отключили уже очень давно.
От себя — не знаю какой процент охватит такая сборка, но процент этот будет очень мал, учитывая плохую поддержку WASM в целом среди браузеров, и распространенность расширений «блокираторов лишнего» которые вносят хаос в функционал WASM в браузере, даже среди гиков количество браузеров способных запустить такую сборку будет мало.
Проблемы с аудио
Из-за этой проблемы у меня не работает в Linux в Chrome, точнее работает через раз. Аудио в браузерах в целом работает плохо. Сказано что возможны баги и зависания в этой сборке Godot Editor для Web из-за использования аудио.
Вот что может происходить после использования аудио в WASM, что оно поломается во всем браузере.
Проблема с освобождением памяти
Sometimes refreshing the page when an error occurs is not enough, this is mostly due to browsers not clearing WebAssembly memory correctly.
И эта проблема в целом для WASM-проектов просто космического масштаба, мягко говоря. Память в браузере течет просто невероятно, и при использовании WASM… все очень плохо.
Однако при определенных сценариях, закрытие вкладки не поможет, и только рестарт браузера позволит перезапустить вашу страницу с WASM-скриптом.
Представьте себе увидеть уведомление на сайте — вы обновили страницу, пожалуйста перезагрузите браузер, а то иначе не заработает.
Если кто-то удивлялся почему WASM настолько непопулярен вот это одна из причин (после отключенного многопотока).
Связь отладчика и работающего экземпляра проекта не работает
При запуске экземпляра проекта из редактора не будет работать отладка, в полноценной ПК версии редактор подключается к запущенному приложению через сокеты, WASM такой возможности не предоставляет. Единственный рабочий инструмент отладки это вывод в консоль браузера из запущенного экземпляра.
Результат этого порта для проекта Godot
Исправлены некоторые баги которые были, например корректное закрытие игры в Web-сборке и освобождение памяти. (замечу что из-за проблем на стороне браузера с очисткой памяти, веб-версии WASM-игр работают через раз, в том числе Godot-проекты)
Реализовали поддержку drag-n-drop для браузера! Вот это реально нужная вещь которой очень долго не было.
Прочие мелкие оптимизации JS-кода для Godot. Отмечу два пункта:
Easier interface to external JS libraries (expecially asynchronous ones), so you don’t have to rely on complex JavaScript.eval.
В текущем виде коммуникация JS-WASM невероятно мучительная для реализации, возможно это немного упростит дело.
GDNative support in the HTML5 platform.
Об этом можно только мечтать, но реализация этого невероятно сложная. На bountysource есть такой запрос уже давно, но работы там на несколько месяцев минимум.
Сейчас намного проще встроить свой код в исходный код Godot и пересобрать весь Godot со своим кодом, и будет работать в Web-версии, я так делаю, как и все остальные.
От себя, про этот порт Godot Editor:
Во первых — я очень разочарован решением Godot по отказу от поддержки GLES3.
Так же как поддержкой WebGL2 на стороне браузера, баги абсолютно игнорируются всеми браузерами.
Я могу понять выбор в сторону полного отказа от поддержки WebGL2 в веб версии, но часть функционала работала, и можно было делать хорошие проекты на Godot в WebGL2… жаль
Во вторых — поддержка WASM в браузерах находится в плачевном состоянии и совершенно не заботит разработчиков браузеров, количество багов которые приходиться обходить методом тыка, и ломать основной код ради поддержки WASM, просто невероятно. Многие WASM-сборки Опенсурс проектов так и лежат не рабочими уже который год.
В итоге — Godot повезло что они не попали на критические баги в реализации WASM, и используя WebGL 1.0 обходят плохое состояние WebGL2 в браузерах.
Польза для пользователя определенно есть, любой может попробовать Godot Editor уже даже в браузере.
