Выпускные проекты наших «бауманцев»

Новая порция выпускных проектов, на этот раз — студентов нашего образовательного проекта в МГТУ им. Баумана. Ребята сами опишут свои разработки, а посмотреть видео с защиты можно здесь. Если вы хотите попасть на учебу в образовательные центры VK, информацию об открытых наборах и курсах можно найти здесь.
Угадай мелодию
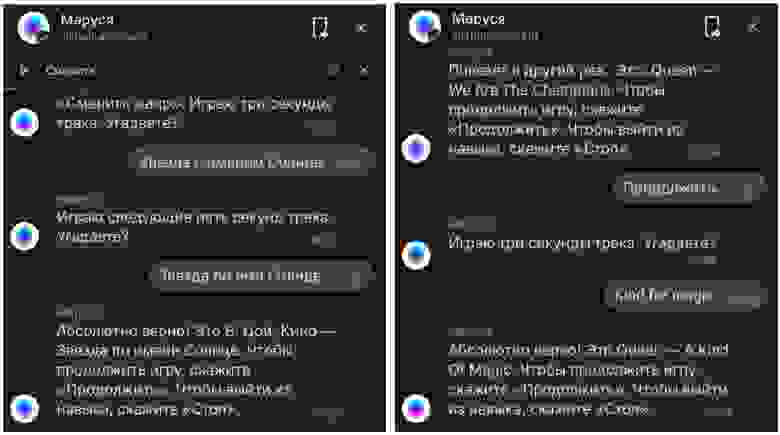
Многим известны шоу на ТВ и в интернете, в которых игроки угадывают песни по коротким отрывкам. Наверное, всем хотя бы раз представляли себя участником этой игры. Поэтому мы разработали навык «Угадай мелодию» для Маруси. Наша музыкальная библиотека включает песни разных десятилетий и жанров. Вот пример игры:
Игрок 1: Маруся, запусти навык «Угадай мелодию».
Маруся: Выберите тип игры — индивидуальный или соревновательный.
Игрок 2: Соревновательный.
Маруся: <Три секунды играет музыка>.
Игрок 1: Это Джастин Бибер!
Маруся: Вы не угадали! Играю следующие пять секунд.
Игрок 3: Это Эд Ширан!
Маруся: Вы угадали исполнителя, а сможете угадать название?
Игрок 1: Маруся, это Shape of you.
Маруся: Вы угадали. А теперь наслаждаемся песней. <Игроки слушают песню, заходит Игрок 4. Все здороваются>.
Игрок 4: О, уже играете? Я как раз собрал плейлист для игры.
Игрок 2: Наверное, одного The Weeknd засунул?
Игрок 4: Нуу, нет. Маруся, запусти игру с плейлистом.
Маруся: Запускаю игру по плейлисту. <Играет три секунды трека, группа The Weekend>.
Рассмотрим подробнее доступные режимы игры:
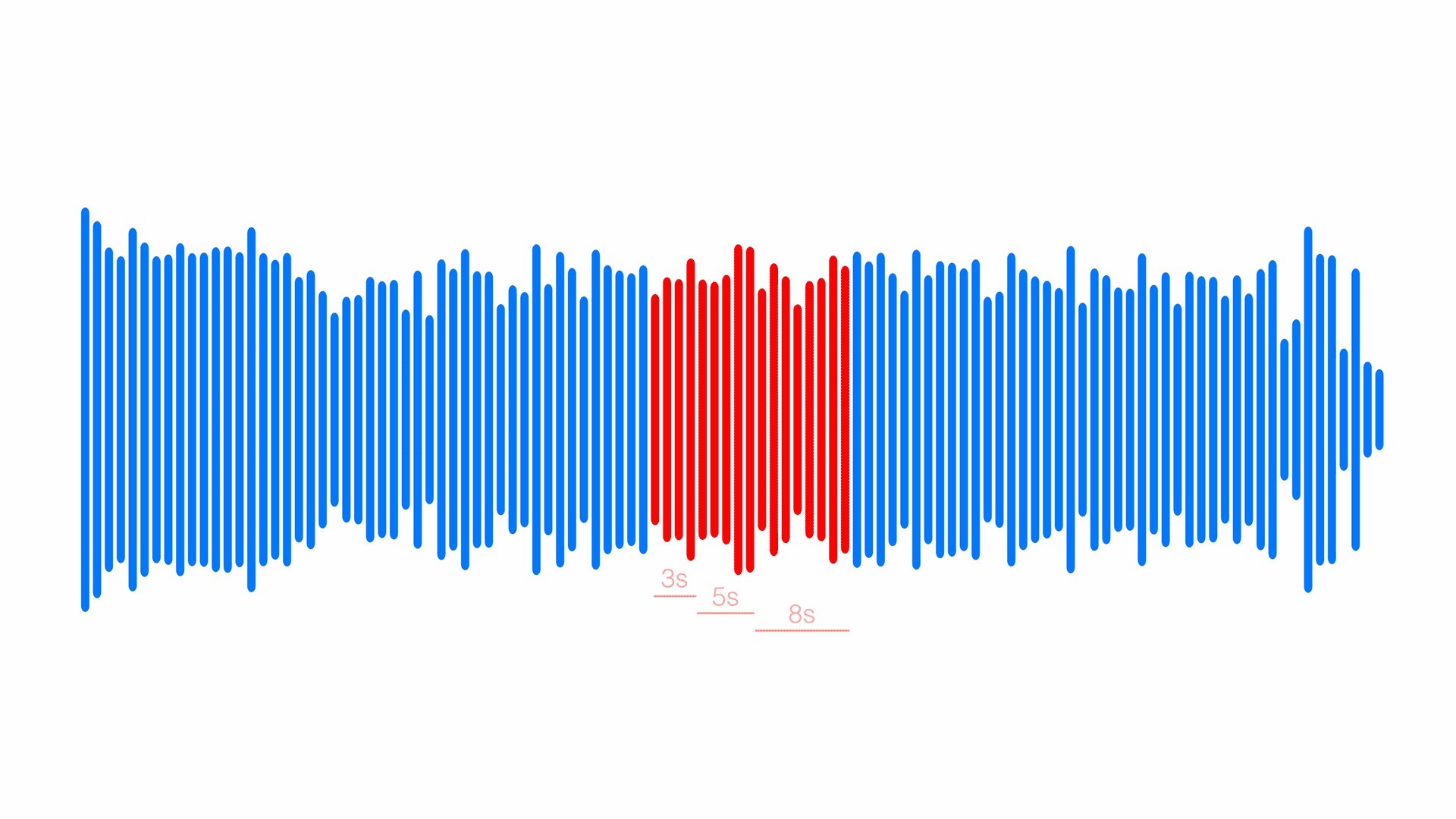
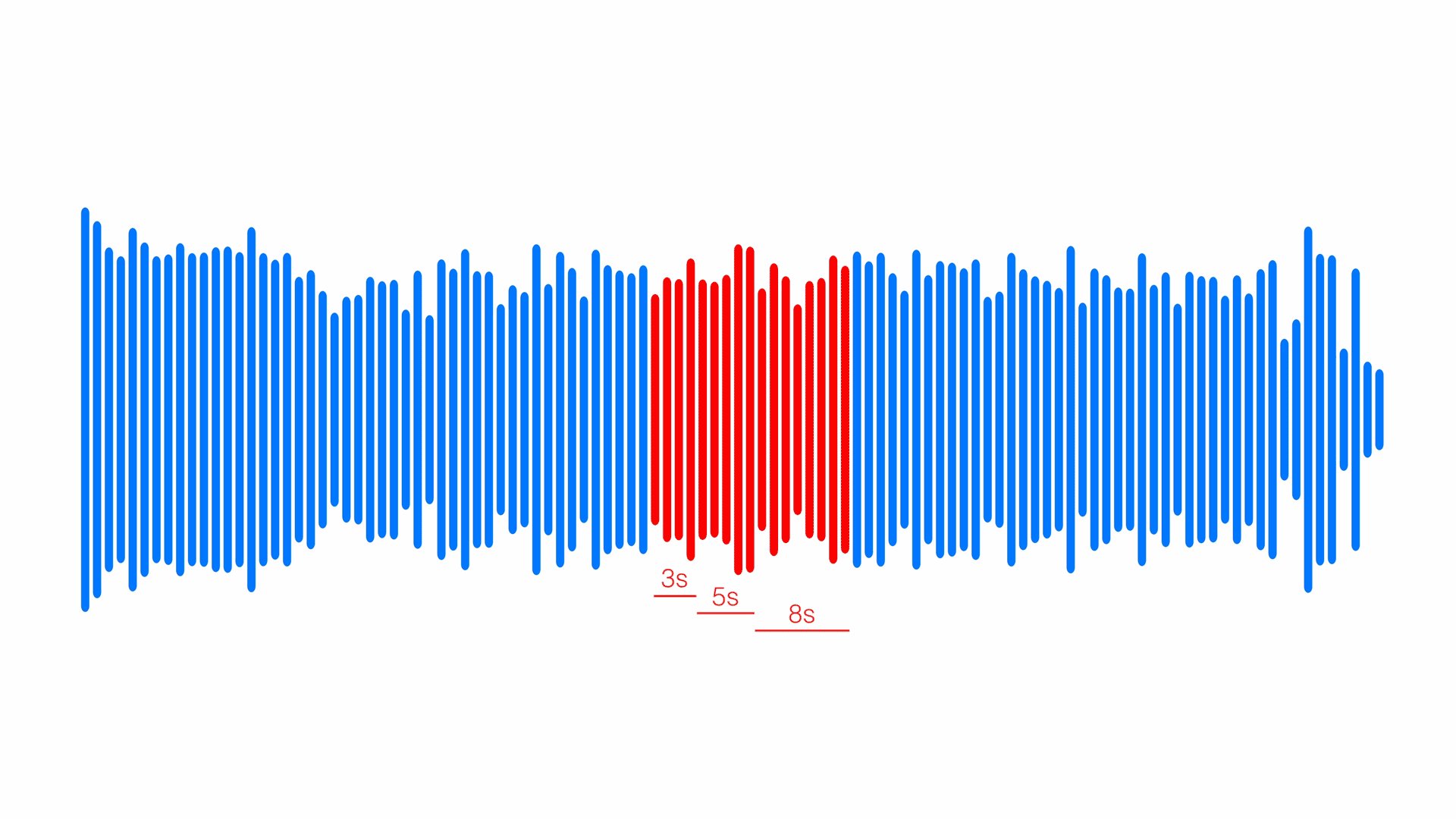
Индивидуальный, или обычная игра. В этом режиме пользователю предлагается выбрать исполнителя или жанр, а затем отгадать треки по фрагментам 3, 5 и 8 секунд. При этом фрагменты отобраны так, что каждый последующий идёт сразу за предыдущим, таким образом пользователь может отгадать трек за 16 секунд.
Соревновательный режим. Задача пользователей — набрать больше всего баллов. Количество начисляемых баллов зависит количества попыток, был ли назван исполнитель и название песни, или что-то одно.
По фразе. Игрок при помощи мини-приложения заранее собирает игровой плейлист из доступных треков. После чего запоминает ключевую фразу, по которой этот собранный плейлист будет включаться в навыке.
Под капотом нашего приложения есть стандартное — Go, Python и Postgres, — и интересное. Во время разработки мы столкнулись с рядом задач, которые необходимо было решить. Одной из них был лексический анализ. Благодаря ему Маруся может распознавать ответы пользователя, не обращая внимания на окончания и ошибки произношения.

Ещё одной проблемой стал выбор музыкального фрагмента. Треков много, каждый из них уникален, поэтому брать для игры случайный отрывок — некорректно, а искать для каждой песни припев — долго. Мы автоматизировали получение фрагментов песен с помощью алгоритма, который помогает нарезать песню на необходимые части. Он обнаруживает повторяющиеся моменты и резкие переходы, соответствующие припевам в аудиофайле.

Также при загрузке песен в базу мы автоматически проверяем названия и исполнителей. Система убирает или заменяет знаки пунктуации, разбивает дуэты на отдельных исполнителей, опускает такие слова, как feat и radio edit, которые пользователи редко произносят при угадывании трека.

При разработке проекта мы опирались на существующие аналоги, старались улучшить имеющиеся возможности и привнести что-то новое. В дальнейшем мы планируем расширение библиотеки треков, автогенерацию игры по плейлистам из VK и увеличение количества тематических плейлистов.
ДруМер
Представим ситуацию из жизни: недавно вышел новый фильм, на который Женя давно хотел сходить. Он зовёт своих лучших друзей, но все заняты. Тогда Женя открывает приложение для проведения мероприятий, но и там тишина. В VK он находит множество групп фанатов кино, но либо на выбранный фильм идти не хотят, либо уже посмотрели. Жене приходит ссылка на группу студсовета, в которой должен быть пост с приглашением на киноночь. Но постов так много, что найти нужный трудно. Кажется, в кино Женя сегодня не идёт…
Жизнь Жени станет проще, если он и администраторы групп ВКонтакте воспользуются миниприложением «ДруМер». Оно позволяет:
Подключить виджет в группе ВКонтакте и хранить в одном месте все мероприятия.
Стать организатором собственного события.
Быстро поделиться информацией о мероприятии со своими друзьями.
Найти интересное событие в своем городе.
Пообщаться в чате с участниками мероприятия.
Прикрепить фотографии прошедшего события.
Подписаться на интересные группы и людей, чтобы быть в курсе их новых мероприятий.
Давайте рассмотрим подробнее. Как Женя может найти компанию для похода в кино? Ему достаточно открыть приложение и пролистать ленту предстоящих событий. Также он мог бы найти нужное событие при помощи поиска, указав категорию и город.
Если бы Женя не нашёл подходящий вариант, то мог бы создать новое событие и стать его организатором. Для этого достаточно перейти в раздел «Новое событие», добавить фотографии, указать название и написать всю дополнительную информацию о мероприятии. Затем выбрать тематику и максимальное количество участников. По желанию можно указать цену билетов и оставить ссылку на их покупку. В завершение необходимо выбрать дату и место проведения мероприятия, после этого оно попадёт в общую ленту, где его смогут увидеть остальные пользователи приложения.
Администраторы группы студсовета могли бы добавить виджет приложения, и Женя нашёл бы информацию о предстоящий киноночи. Через профиль приложения пользователь может добавить группу, в которой он является администратором, и страница этой группы появится в ДруМере. А на странице группы во ВКонтакте появится виджет-ссылка на приложение, которую администратор может настроить самостоятельно: изменить текст или картинку.
Поскольку ДруМер — это миниприложение, мы можем легко интегрироваться с профилями пользователей и групп ВКонтакте. Для этого не нужна отдельная регистрация, достаточно перейти в наш сервис. Он доступен на всех платформах благодаря библиотеке VKUI. Серверная часть реализована с помощью Go и Postgres. Для сбора первоначального контента мы реализовали парсер групп VK, который преобразует информацию о мероприятиях в формат нашего приложения.
В ближайшее время мы планируем начать интеграцию с сообществами, которые организуют мероприятия, в первую очередь — с группами студсоветов. Сделаем общую карту событий, чтобы было легче искать мероприятия поблизости, а также настроим систему уведомлений. Для монетизации планируем добавить платное продвижение событий, чтобы выделять их среди остальных, и возможность продавать билеты для проверенных организаторов.
SCG
SCG — это конструктор навыков для Маруси. Свой навык можно написать с нуля, потратив на это много времени, а можно воспользоваться уже готовым инструментом.
Нам было важно сделать конструктор простым в использовании и полезным для бизнеса. SCG избавит разработчиков от рутинных задач и поможет сосредоточиться на продумывании интересной бизнес-логики. Созданные навыки можно использовать для автоматизации работы сотрудников. SCG можно развернуть в приватном контуре организации, что позволит созданному навыку использовать информацию из корпоративной сети компании. А ещё конструктор подходит, для разработки как линейного, так и сложно-разветвлённого сценария общения Маруси с пользователем.
Рассмотрим подробнее работу SCG на примере навыка для приложения доставки пиццы, с помощью которого можно узнать, где находится курьер и когда он прибудет. Пропустим этап установки и разберём YAML-файл со сценарием. Описываем начальные параметры сценария, указываем сцену прощания и начальную сцену, а также названия кнопки, которая будет существовать в каждой сцене. При нажатии на неё мы провалимся в сцену прощания.
Опишем сцены, у нас их шесть:
Приветствие.
Выбор действия помощника.
Информация о курьере.
Информация о доставке.
Уточнение, требуется ли продолжение.
И сцена прощания.
В первой сцене есть два вида текста:
Первая сцена является информационной, то есть мы не ожидаем реакции пользователя, система сама переходит к следующей сцене — выбору действия. Программа использует правила:
проверки пользовательского ввода,
выбора информации о доставке и указания на переход на соответствующую сцену,
выбора информации о курьере.
В конкретных сценах нужно указать тексты для кнопок. Кнопки поддерживают ссылки (при нажатии произойдёт переход) и передачу JSON-файла, который вернётся в запросе при нажатии на кнопку. Ещё мы должны указать, что сказать пользователю на его неожиданный ответ.
Программа поддерживает правила на основе совпадения с заданными словами или регулярными выражениями. Ещё одна интересная функция — добавление значений в текст. Вот сцена информации о доставки и в текст вставляет значение в минутах:
Разработчику нужно лишь указать значение соответствующей переменной и оно будет вставлено в текст. На этом работа со сценарием закончена. Достаточно поднять хранилище текстов и запустить навык. Проверим, как он работает:
Человек: Привет.
Маруся: Привет! Я помощник пиццерии. Что ты хочешь узнать?
Человек: Когда придёт курьер?
Маруся: Курьер придёт через N минут Продолжим?
Человек: Нет.
Маруся: Пока.
SCG будет полезен малому бизнесу, он позволяет быстро сделать навык для голосового помощника для решения однообразных задач. Компания сэкономит на оплате колл-центра, интернета и электричества, покупке оборудования и найме сотрудников. Это позволит сократить расходы примерно на 70%. Около 64% разработчиков, внедривших голосового помощника, тратят большую часть своего времени на решение более сложных задач, а в остальных компаниях это удаётся лишь около 50% разработчиков.
Расширение для людей с дислексией
Меня зовут Леля, и у меня дислексия — это распространённое нарушение способности к чтению и письму. Сегодня она встречается примерно у 15% жителей планеты и создаёт им серьёзные проблемы в интеграции в повседневную жизнь, ведь всё-таки текст — одна из основных форм коммуникации в виртуальном пространстве. Людей с дислексией часто несправедливо обвиняют в лени или невнимательности, неграмотности или рассеянности. Важно понимать, что такие люди не могут просто исправить проблему — как минимум некоторые причины дислексии носят нейробиологический характер и не контролируются человеком. Некоторые симптомы дислексии могут быть не очевидны: быстрая утомляемость, проблемы с вниманием и ориентацией в пространстве, сложности с запоминанием. Многие люди могут даже не подозревать, что у них дислексия: Стивен Спилберг узнал об этом только в 60 лет. С похожими проблемами сталкивались и другие известные люди: Гай Ричи, Уолт Дисней, Стив Джобс, Генри Форд, Мухамед Али, Владимир Маяковский. Способа вылечить дислексию ученые пока не нашли. Но мы нашли способ облегчить её симптомы. С опорой на научные исследования мы создали расширение для браузера, который поможет людям с дислексией лучше и проще справляться с ежедневными задачами и быстрее интегрироваться в повседневную жизнь.
Есть несколько подвидов дислексии, каждый из которых имеет специфические проблемы и способы борьбы с ними. Большая часть людей с дислексией испытывает сложности при чтении — мы предлагаем им набор специальных шрифтов. Их характерные черты: асимметричные знаки, утолщения нижней части букв и различное написание похожих знаков. Всё это помогает визуально отличать буквы и слова друг от друга.

Мы учли рекомендации по дружелюбному к дислексии дизайну: помимо настройки шрифта наше приложение позволяет настраивать такие параметры текста, как толщина начертания и расстояние между строками. Однако дислексия — это не только про чтение и визуальное восприятие информации. Некоторые люди также подвержены синдрому гиперактивности и недостатка внимания. Чтобы помочь сосредоточиться на тексте, мы разработали режим линейки: человек может следить за тем, какую строчку он читает.
Чтобы читать было удобнее и приятнее, мы добавили режим чтения: минималистичное отображение сайта, захватывающее только самую важную информацию.
Для помощи с концентрацией внимания мы также добавили режим работы с изображением. Яркие и пестрые картинки мешают чтению, перетягивая на себя внимание, поэтому с помощью нашего расширения их можно заменить на однотонные блоки или скрыть вовсе. А при необходимости изображения можно вернуть — одно или сразу все.
Для тех, кто хорошо распознаёт отдельные слова, но испытывает сложности со скоростью чтения, мы добавили режим бионического чтения: ключевая часть слова визуально выделяется, что помогает сосредоточиться на ней. Для людей с сильно выраженной дислексией мы добавили режим озвучки, при котором выделенный текст озвучивается с помощью сервиса синтеза речи.
Xartis
Любителям ролевых настольных игр знают, насколько долго и муторно рисовать игровые карты. Большинство доступных инструментов для создания городов и подземелий либо сложны в освоении, либо не подходят вовсе. И мы рады представить новый инструмент — Xartis (читается как Хартис).
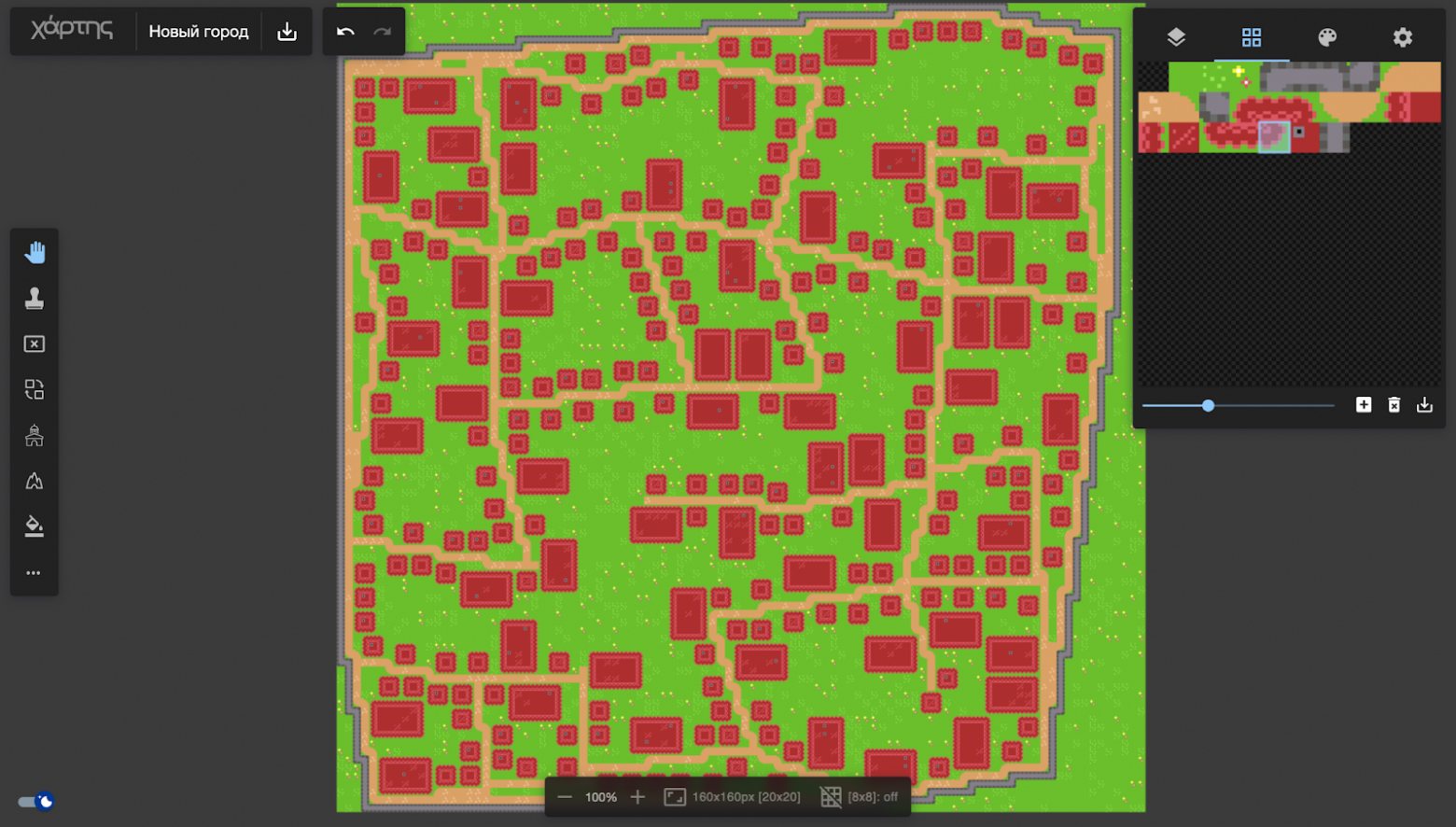
На главной странице вас встречает уютный лендинг с краткой информацией о сервисе и документацией. Сердце нашего приложения — редактор игровой карты. Он оперирует тайлами — небольшими плитками изображений.

Такая пиксельная графика знакома многим, она упрощает создание вашего мира. Слева находится панель инструментов для редактирования карты и тайлов. Мы реализовали исчерпывающий набор из 14 инструментов, среди которых генератор городов и подземелий. Редактор поддерживает слои, импорт изображений, пользовательских наборов и многое другое. При этом он остаётся производительным благодаря технологии Webassembly, надёжным благодаря React и узнаваемым благодаря компонентам MUI.
У бэкенда микросервисная архитектура. Сервисы написаны на Go и каждый из них запускается в отдельном Docker-контейнере. Для хранения данных мы используем Redis и Postgres, для отдачи фронтенда, статичных данных и маршрутизации запросов — nginx. Для удобства разработки мы настроили авторазвёртывание с оповещением в Telegram и сбор метрик в Prometheus. Подняли Graphana и захостили собственный git.
Но главная фишка нашего сервиса — автоматическое генерирование на карте основных сюжетов, облегчающая жизнь гейм-мастерам. Мы написали алгоритм пошагового заполнения карты объектами выбранного сюжета. Допустим, гейм-мастер захотел сгенерировать средневековый город. Исходя из текущего размера карты сервис определяет возможный размер города. Затем он создаёт ключевые узлы — площади и важные перекрёстки. После этого генерирует сетку дорог и выполняет её постобработку: удаляет близко проходящие маршруты и сглаживает углы между дорогами. После чего сервис наполняет город объектами по мере снижения значимости: начиная с домов и крупных зданий до заборов, ворот и т.д. А в завершение опоясывает город крепостной стеной. Многие из этих шагов нам удалось распараллелить и ускорить ответ клиенту. На финальном этапе объектам города назначаются текстуры и результат отправляются на фронтенд.
KIRU
KIRU — это платформа для быстрого поиска одежды и готовых образов. Каждый, из вас хотя бы раз испытывал трудности при выборе одежды. Например, подолгу стоял у шкафа и думал: «Что же надеть?» Мы решили эту проблему с помощью электронного гардероба.
Для начала нужно перенести все свои вещи в виртуальный гардероб: сфотографируйте каждую из них, а нейросеть автоматически определит тип уберёт из вашего гардероба всё лишнее. Далее, вы самостоятельно можете задать название, бренд и уточнить категорию. В вашем шкафу больше никогда не будет беспорядка, так как все вещи хранятся в отдельных папках.
После «импорта» одежды в приложение можно составить первый образ. В этом поможет редактор. На «белом холсте» можно изобразить что угодно, а кистью являются вещи.
С помощью редактора образов можно увеличивать и уменьшать вещи, вращать их и перетаскивать. Все образы хранятся в отдельной папке, вам не нужно их запоминать.
Также мы опросили более 300 стилистов и fashion—блогеров, и оказалось, что проблема создания образов и их охватывают весь рынок одежды и моды. Людям нужна специальная платформа, на котором можно делиться своими идеями с аудиторией. В KIRU бренды и стилисты смогут выходить на свою целевую аудиторию без таргетированной рекламы. Система подтверждения через TG-бота позволяет любому пользователю получить статус стилиста.
При подборе можно использовать вещи из интернета, добавлять их так же просто, как одежду из своего гардероба. К любому предмету можно прикрепить ссылку на магазин. Приложение позволяет быстро создавать публикации и добавлять фотографии в карусель. Все образы, созданные стилистами, попадают в ленту на главном экране, но перед публикацией проходят модерацию. Если лайкнуть пост, то он попадёт в избранное. В посте можно увидеть всю информацию об образе и список вещей. Каждую вещь можно рассмотреть подробнее и сразу перейти в магазин.
На фронтенде мы использовали React Native, что делает приложение кросс-платформенным. Основной API написан на Go. Для хранения пользовательских сессий используется Redis, а в качестве основного хранилища — Postgres. Для KIRU мы дополнительно разработали три микросервиса:
Для модерации стилистов написан Telegram-бот на Go.
Сервис удаления фона с фотографий, написан на Python с использованием openCV.
Классификатор вещей. Представляет собой gRPC API к нейронной сети ResNet34, которую мы дообучили на наборе данных DeepFashion.
