Тримы, тайлы и террейн: как происходит ремастеринг игровых карт

Игровые уровни занимают больше половины пространства экрана, что автоматически повышает требования к их выразительности и соответствию стандартам современной графики. И когда мы работали над ремастером своей игры War Robots, переработка карт по сути оказалась самой длительной и трудоемкой из работ по обновлению арта. Переработать весь пайплайн рендеринга, изменить подход к текстурированию в целом, поменять все модели на карте, по-новой произвести маппинг геометрии — всему этому следовало уделить внимание.
Со стороны геймдизайна от нас требовалось сохранить прежнюю атмосферу и основную концепцию, а также общий макет карты и габариты всех старых коллайдеров, чтобы геймплей оставался максимально близким к ее прежней версии. Игроки привыкли к старым уровням, и новые решения могут восприниматься ими негативно. С другой стороны, нам нужно было существенно переработать геометрию, увеличив полигонаж и сложность моделей. При этом обновленная графика не должна была привести к просадке производительности на старых устройствах, но в то же время на мощных планшетах с огромными экранами должна была соответствовать самым высоким современным стандартам.
Иными словами, нам нужно было:
Поменять все, ничего не меняя, и сделать так, чтобы созданное окружение смотрелось круто на самых последних моделях девайсов, при этом шустро работая и на лоу-энде.
Поэтому, чтобы не рисковать и не допускать излишних доработок, мы решили слегка обновить устаревший дизайн локаций в рамках уже имеющихся коллайдеров.
А чтобы этого достичь, нам нужны были новые концепты разного рода построек.
Концепт-арт: формируем стиль обновленной игры
Одна из основных задач на этапе концептирования — сохранив стилистику игровой локации и узнаваемые силуэты объектов, создать нечто новое и при этом заложить возможность большей детализации в рамках неизменных физических коллайдеров. И поскольку стиль War Robots — фотореализм без какой-либо иной стилизации, основной упор мы сделали на приближении масштаба и пропорций объектов максимально близко к реалистичным, чтобы у игрока создавалось ощущение, что он действительно управляет огромным боевым роботом высотой с четырехэтажный дом.
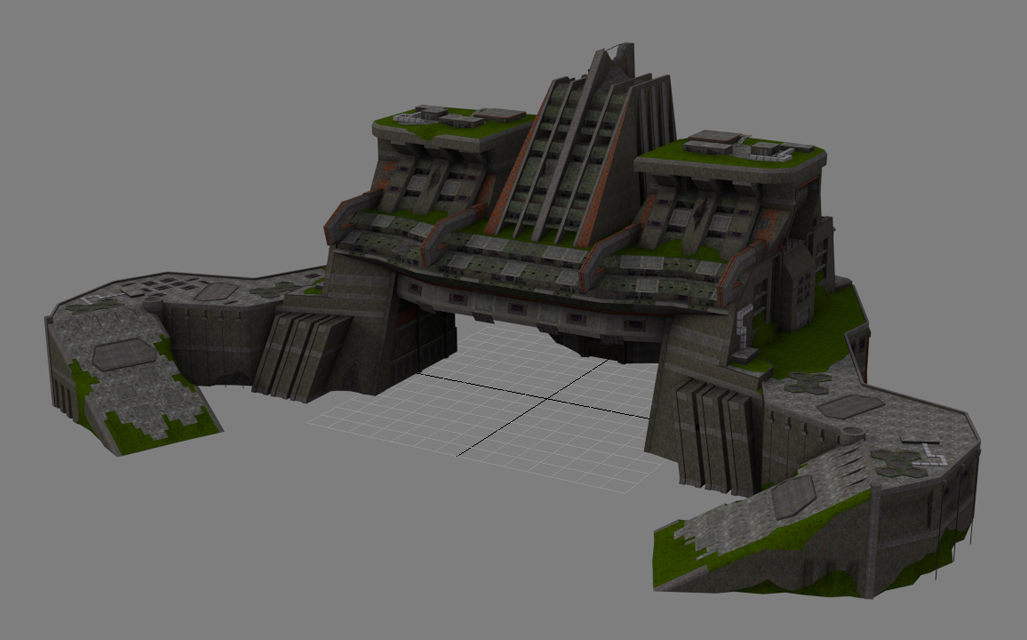
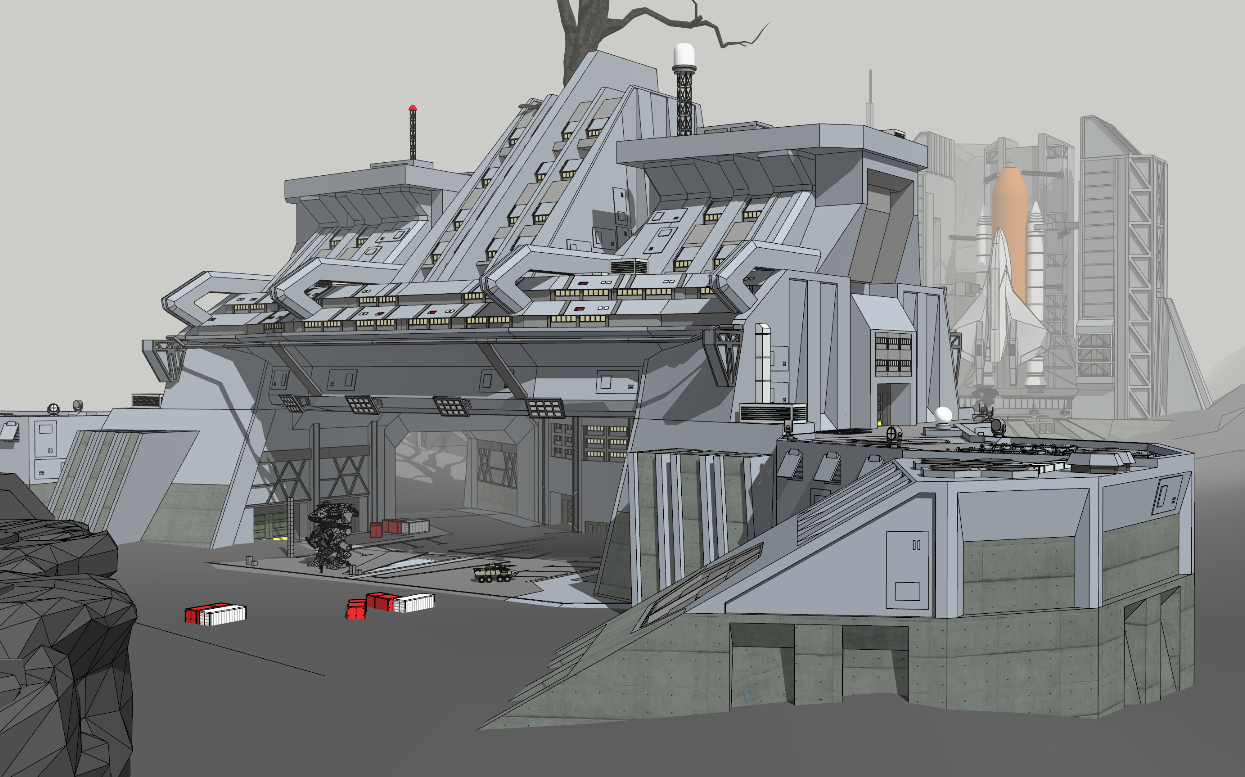
Для примера возьмем центральное здание карты Valley. Ниже показан оригинальный концепт и его реализация в «ванильной» версии War Robots:


А теперь посмотрим на концепт и 3D-модель той же самой постройки в War Robots Remastered:


В новой реализации появилось множество мелких деталей — это сделано для того, чтобы подчеркнуть масштаб модели. Раньше некоторые игроки упоминали, что из-за недостатка детализации не ощущали себя за штурвалом гигантского робота, поэтому в War Robots Remastered мы задались целью улучшить этот аспект.
Однако не стоит забывать, что любое даже самое современное устройство, на котором можно запустить обновленную War Robots, имеет свои ограничения, и их необходимо учитывать. Так, вместо индивидуальных текстур нам приходилось использовать ограниченные текстурные массивы, что могло привести к нехватке или несбалансированности используемых материалов. Из этого вытекало то, что уже на этапе концептинга нам нужно было создать черновой перечень текстур для геометрии уровня, определиться с их количеством, типом, основным цветом и многими другими аспектами. Поэтому концепт-художники и моделлеры формировали перечень этих текстур совместно, а затем первые использовали его для разработки внешнего вида объектов: сочетания и повторяемости материалов, деталировки, распределения цветов.
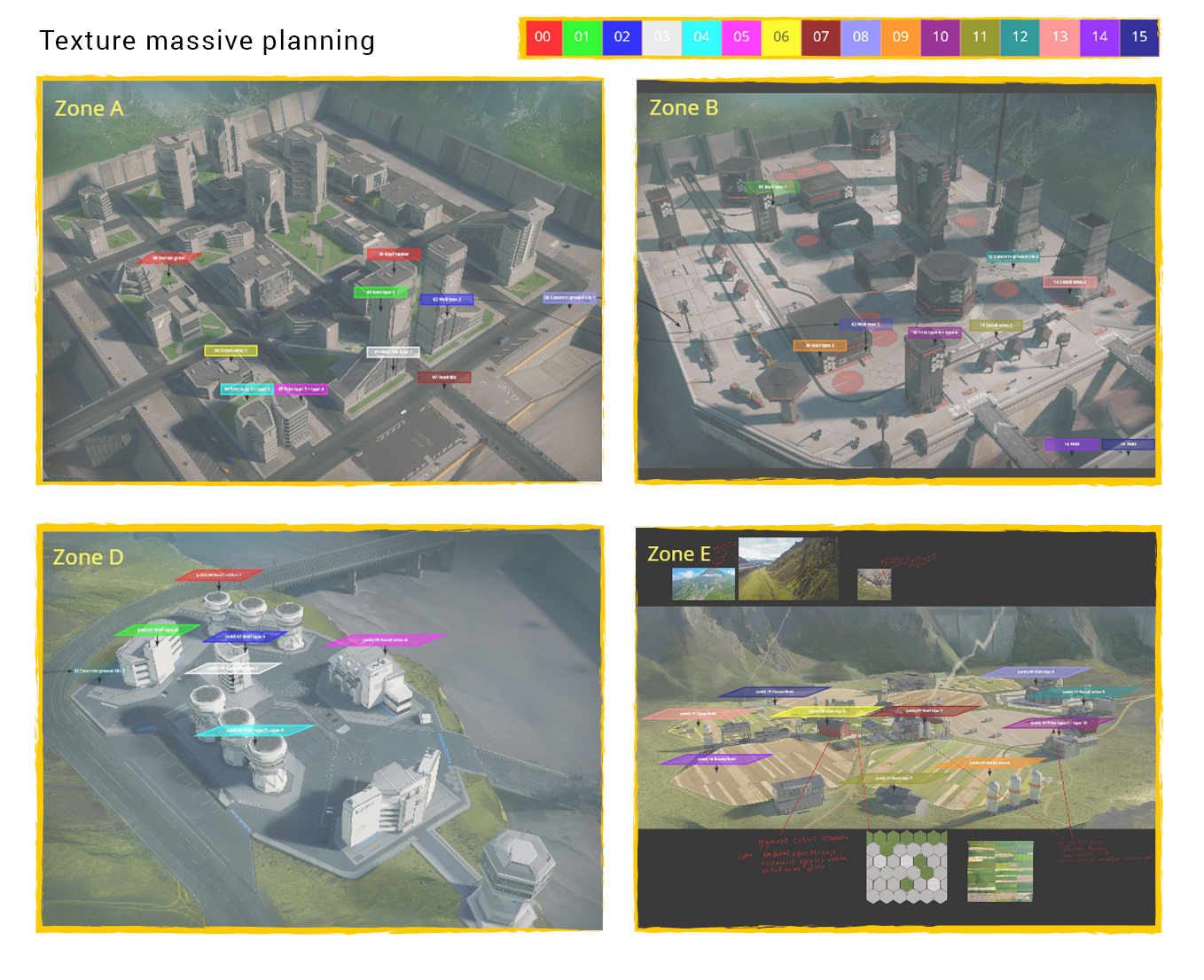
 Пример доски планирования текстурных массивов. Здесь мы видим сопоставление материалов на зданиях к слоям (0–15) в массиве текстур по цвету вершины.
Пример доски планирования текстурных массивов. Здесь мы видим сопоставление материалов на зданиях к слоям (0–15) в массиве текстур по цвету вершины.Быстрее, больше, мощнее: изменения в техническом пайплайне
Для ремастера мало создать красивую картинку — не менее важно не просесть по производительности по сравнению с Legacy-картами. Это стало возможным благодаря работе наших графических программистов и технических художников, обеспечивших нас современными, соответствующими всем стандартам инструментами для создания окружения.
По части кода мы переписали практически весь пайплайн рендеринга (Scriptable Render Pipeline, SRP), и теперь вместо классического рендера материалов (diffuse/normal/specular) у нас используется современный физически корректный рендеринг — PBR (albedo/metallic/normal/smoothness) для более точной передачи физических свойств материалов. Но об этом мы еще расскажем подробнее в будущих статьях.
Кроме того, мы стали применять современный подход тайлов и тримов вместо большого атласа текстур на всю локацию, что позволило нам упростить текстурирование большого массива однотипных объектов, а также сэкономить память на мобильных девайсах.
Что такое тайлы и тримы?
Тайловая текстура (Tile sheet) — однородная текстура, которая может повторяться n-ое количество раз как по горизонтали, так и по вертикали без каких-либо видимых швов;
Трим-текстура (Trim sheet) — тот же тайл, но повторяющийся в одном направлении: либо горизонтально, либо вертикально.
Основные ограничения по текстурам, накладываемые памятью лоу-энд девайсов, — это один, максимум два массива из 16 текстур с одинаковым разрешением 512×512 px на основную геометрию уровня, которую можно и нужно текстурировать тайлами и тримами. Для HD-пресета мы можем использовать разрешение и 1024×1024 px с более прогрессивными алгоритмами компрессии — и это почти не увеличивает потребление памяти, но по факту визуально разница на экранах мобильных устройств невелика. Обычно мы используем по одному массиву текстур на геометрию уровня и для террейна, использующему каждый свои шейдеры для специфических задач. Например, на индустриальных объектах не нужен такой плавный переход между текстурами, как на террейне. Вообще любые плавные бленды сложнее по просчету для GPU, поэтому шейдер террейна мы используем только на природных объектах.
 Атлас для карты Canyon Legacy (2048×2048 px)
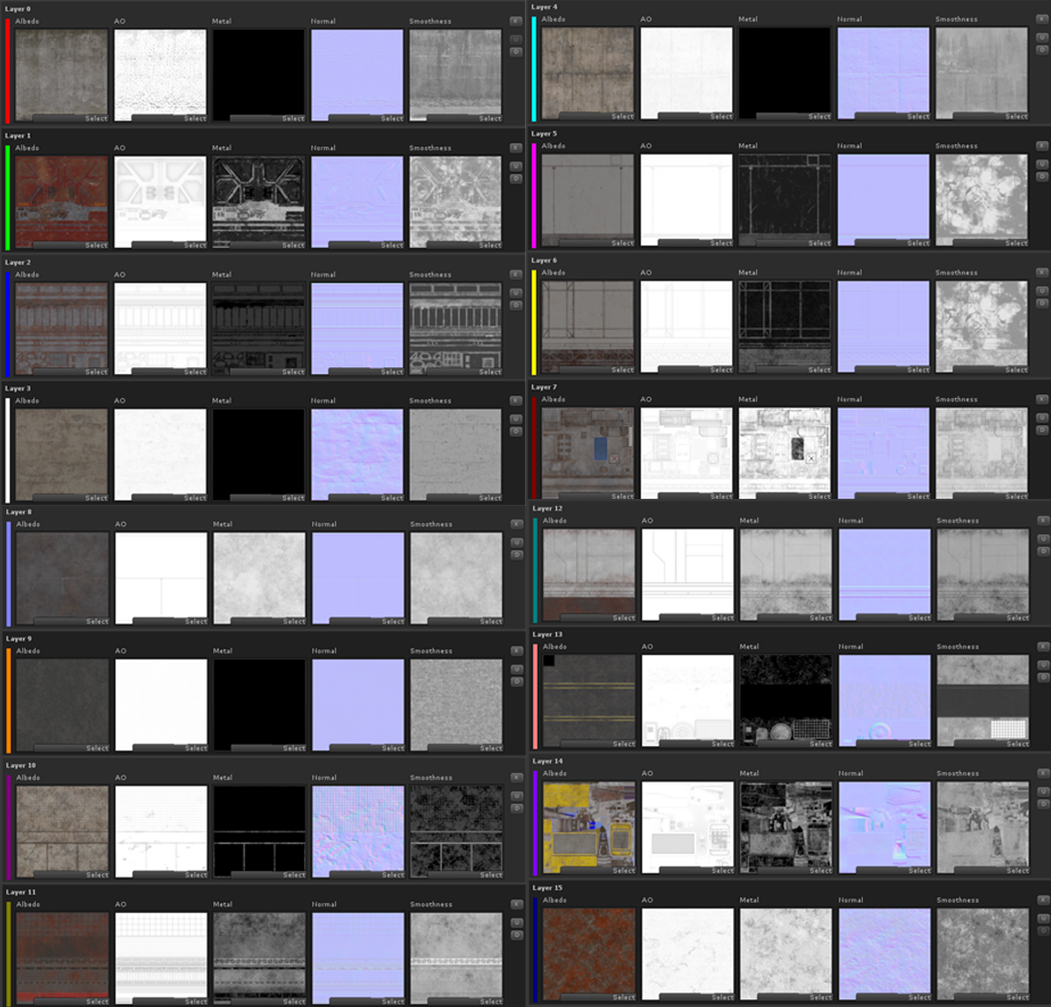
Атлас для карты Canyon Legacy (2048×2048 px)  Набор из 16 текстур для карты Canyon Remastered (512×512 px)
Набор из 16 текстур для карты Canyon Remastered (512×512 px)Что касается полигонажа, здесь мы тоже шагнули далеко вперед: теперь для HD-пресета качества в нашем распоряжении до 500 тысяч треугольников, тогда как раньше было максимум 200–300 тысяч.
Раз уж речь зашла о террейнах…
Прежде, чем идти дальше, давайте разберемся в том, какая разбивка уровня у нас вообще существует.
Итак, типичная игровая карта в War Robots состоит из:
Террейна. Обычно так называют основную поверхность игровой локации, по которой перемещаются динамические игровые объекты, — она же и является базой для расстановки игровой статики. Но в нашем случае это не всегда так. Под террейном мы подразумеваем объекты, использующие материал с особым типом смешивания текстур, предназначенный для реалистичной имитации естественных поверхностей: скал, песчаных дюн, галечника, почвы, —, но и не только. Также он может успешно использоваться и для имитации техногенных поверхностей: разбитого асфальта, брусчатки, заросших травой бетонных плит.
 Пример террейна естественного типа — поверхность локации Valley
Пример террейна естественного типа — поверхность локации ValleyИгровой статики. Это участвующие в игровом процессе объекты, с которыми возможно «физическое» взаимодействие. Как правило, сюда относятся различные виды строений.
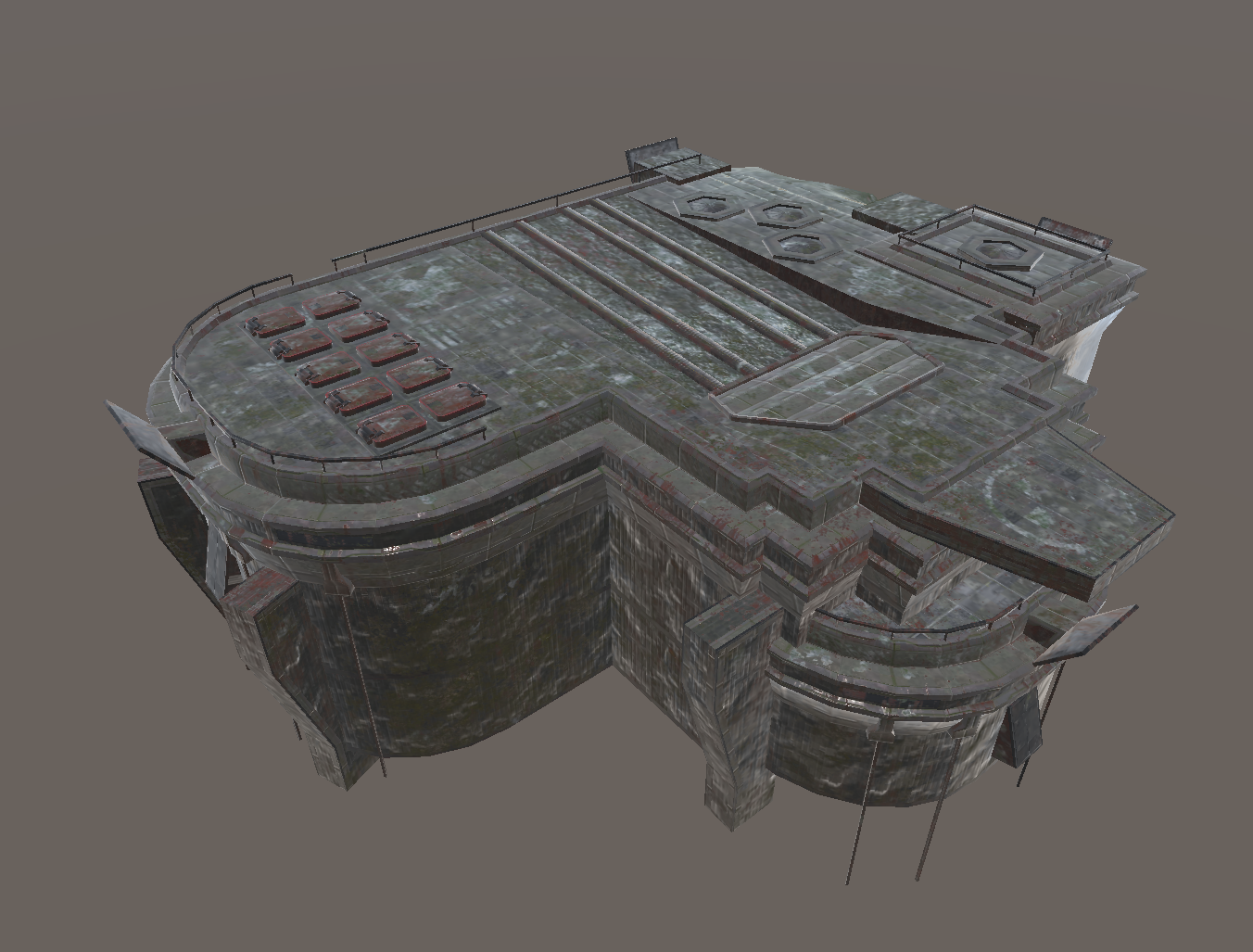
 Пример игровой статики — здание с локации Valley
Пример игровой статики — здание с локации ValleyКрупной неигровой статики. Сюда относятся объекты, влияющие на визуальное восприятие локации, но не участвующие в игровом процессе и не допускающие физического взаимодействия: скалы в окружении локации, осветительные фермы за границей геймплейной зоны и т. д. Эти объекты нельзя отключить для увеличения производительности на слабых устройствах, а значит, они нуждаются в лодировании — процессе подмены объектов разного уровня детализации (LOD) в зависимости удаленности их от игровой камеры.
 Пример крупной неигровой статики — скальные образования
Пример крупной неигровой статики — скальные образованияСредней неигровой статики. Это статические обьекты без физического взаимодействия, размер которых сопоставим со средним размером робота — нашего основного динамического объекта. Их можно отключить для улучшения производительности, но из-за их размеров мы все же стараемся сохранить их в как можно больших пресетах качеств. Соответственно, на них тоже можно применить лодирование.
 Пример средней неигровой статики — железобетонные конструкции на границе карты
Пример средней неигровой статики — железобетонные конструкции на границе картыМелкая неигровая статика. Сюда относятся объекты без физики, размер которых значительно меньше робота. Эти объекты нужны для создания ощущения масштаба и доступны только в пресетах HD или Ultra-HD. Но и их мы стараемся не отключать на слабых устройствах, если позволяют тесты производительности.
 Пример мелкой неигровой статики — различного рода транспорт, контейнеры, столбы, балки и прочее
Пример мелкой неигровой статики — различного рода транспорт, контейнеры, столбы, балки и прочееТримы, тайлы, пропсы: разбивка геометрии уровня и создание текстур
А теперь, наконец, перейдем к основной артовой части.
Получив концепты в виде 3D-болванок, мы можем приступить к анализу уровня. Условно разбиваем всю геометрию на большие, средние и малые формы и решаем, что будет сделано с использованием тримов и тайлов, а что — в виде уникальных пропсов со своими шейдерами.
На этом этапе также необходимо определить объекты-укрытия и объекты с коллизиями и отделить их от тех, которые никак не влияют на геймплей. Нужно это для того, чтобы их можно было с легкостью отключать на более низких качествах графики (LD/ULD).
Ниже представлен один из концептов для карты Canyon:

Что мы здесь видим?
Площадь, по которой игрок перемещается, — это и есть террейн. Основной шейдер террейна — для объектов природного типа.
Синим отмечена игровая статика, с которой игрок может взаимодействовать — она же текстурируется с помощью тримов и тайлов. Для нее используется отдельный и основной шейдер.
Зеленые объекты — неигровая статика (пропсы), не имеющая коллайдеров, так что игрок может спокойно через нее проходить, никак не влияя на геймплей. Эти объекты используют уже другой шейдер со своими уникальными текстурами. Их можно отключать на слабых девайсах.
Красное — по факту тоже игровая статика (скальные образования как часть террейна), но для нее используется шейдер террейна.
Наконец, фиолетовым отмечена неигровая статика средних размеров, которую текстурируют с помощью тримов и тайлов, используя основной шейдер для крупных строений на карте. Эти объекты не имеют коллайдеров, но мы не можем их скрыть, поскольку они занимают большое пространство на экране, и у игроков с LD- и HD-пресетами разница была бы слишком сильно заметна. Другими словами, это просто часть бэкграунда, поэтому она менее детализирована, чем игровая статика, ведь игрок все равно не сможет подойти к ней вплотную.
Когда у нас формируется понимание о количестве объектов и их масштабе, можно приступать к созданию массива текстур. Желательно сразу заложить все текстуры, которые нам могут понадобиться, при этом помня, что полностью обойтись без их редактирования и добавления новых все равно не получится.
Обычно мы выделяем несколько тайлов (пол, стены и прочее) на большие поверхности и делаем к ним тримы для очертания и окантовки геометрии. Важно помнить, что структура тримов не должна меняться от текстуры к текстуре, иначе придется перемапливать всю геометрию. А для различного рода детализации (окна, решетки, двери, люки и прочее) мы формируем мини-атласы.
 Один из примеров атласов для карты Powerplant
Один из примеров атласов для карты PowerplantОбщую плотность текселей — плотность пикселей текстуры на единицу масштаба объекта — мы решили использовать в районе 128 px/m2. Этого вполне достаточно, чтобы прорисовать даже мелкие детали на дверях, окнах, решетках и подобных элементах, которые не поплывут после сжатия до 512×512 px ETC2.
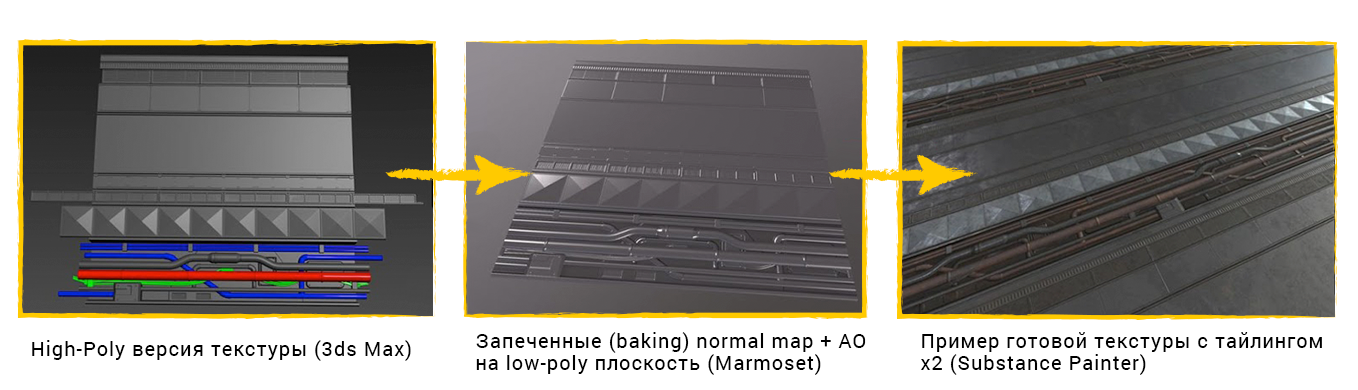
Обычно мы создаем текстуры в связке 3ds Max/Maya + Substance Painter или Substance Designer + Substance Painter, но некоторые заимствуем из библиотеки Megascan от Quixel и редактируем под наши нужды. Пайплайн здесь несложный: моделируем геометрию в 3ds Max или Maya, разбиваем ее на ID Color, а потом запекаем все карты в Marmoset или в Substance Painter. После этого вся работа ведется уже в Substance Painter.

Другой вариант: в Substance Designer получаем все необходимые карты (height, normal, AO, curvature) и выгружаем в Substance Painter для текстурирования. А иногда текстурируем и сразу в Substance Designer — кому как удобнее.
Моделирование и маппинг основной геометрии уровня
Как только готов набор текстур, можно приступать к моделированию основной геометрии уровня. Для этого мы берем *.obj-файл концепт-болванки (если есть), делаем из него оптимизированное лоу-поли, стараясь сохранить интересный силуэт. При этом следим за объемом, чтобы здание не выглядело слишком плоским и скучным. Где нужно, добавляем дополнительную геометрию с небольшими скосами. Там, где можно обойтись просто тримом — нарезаем геометрию на полоски и мапим уже на них текстуры. Хотя зачастую при использовании технологии тайл- и трим-текстур это и не нужно: модель создается одновременно с текстурированием.
 Уже знакомое нам главное здание с карты Valley
Уже знакомое нам главное здание с карты ValleyГлавное на этом этапе — не переусердствовать и не превысить общий полигонаж сцены. Для HD-пресета качества этот предел достигает 500 тысяч треугольников. При этом наши игровые карты по своему наполнению сильно разнятся: где-то хватит и 300–400 тысяч, а где-то может не хватить и этих самых 500. Но мы помним, что ограничения и оптимизация — превыше всего, поэтому ради них порой приходится жертвовать красотой картинки.
Как правило, для основных зданий на LOD0 у нас выделяется в среднем от одной до пяти тысяч треугольников. Это оригинальный меш детализации, который игрок увидит перед собой вблизи. Последующие LOD оптимизируются в зависимости от дальности расположения камеры.
В целом полигонаж на уровни детализации определяется следующим образом:

 Здесь можно увидеть, как отличаются LOD между собой для здания с карты Powerplant, и исчезают мелкие детали
Здесь можно увидеть, как отличаются LOD между собой для здания с карты Powerplant, и исчезают мелкие деталиВ HD-пресете у нас используются только LOD0 и LOD1, в LD — LOD3 и LOD2 как базовый меш, в ULD — только LOD3 в качестве базового меша.
Также учитываем, что некоторые здания могут превышать высоту робота в два, а то и в пять раз. Если здание слишком крупное, делим его на модульные конструкции.
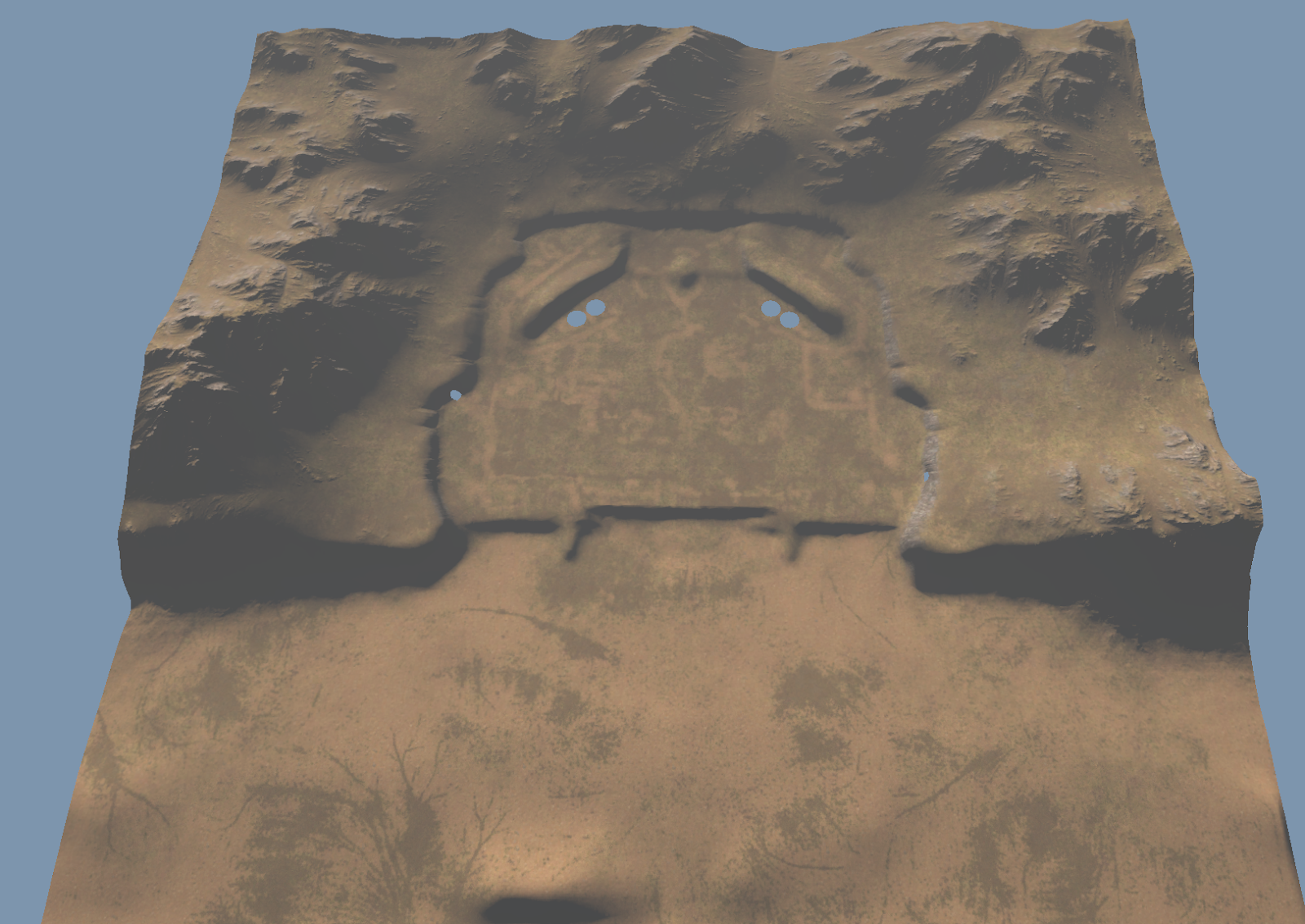
Наряду с постройками ведутся работы и по террейну. Базовый меш создается в World Machine или World Creator. Там же генерируются маски для SplatMap RGBA — текстуры, показывающей, где какой тайл прорисовывать на геометрии террейна.
 SplatMap для террейна Powerplant. В данном случае в канале R используется трава, G — почва, B — скальная порода, A — песок
SplatMap для террейна Powerplant. В данном случае в канале R используется трава, G — почва, B — скальная порода, A — песокМеш, как правило, впоследствии дорабатывается и оптимизируется руками, а SplatMap дорисовывается в Substance Painter или уже непосредственно в Unity с помощью плагина Splat Painter.
 Так выглядит террейн с примененной SplatMap и массивом из четырех текстур
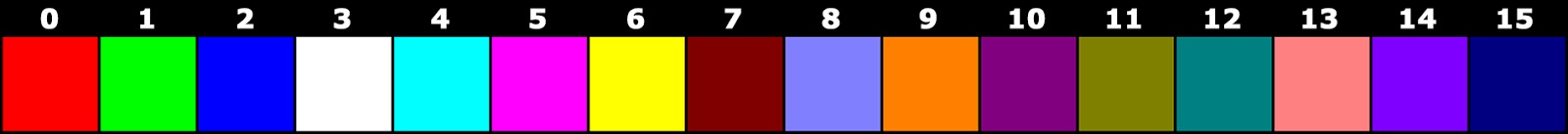
Так выглядит террейн с примененной SplatMap и массивом из четырех текстурПеред выгрузкой *.fbx в Unity мы назначаем цвета вершин на полигоны по ID в соответствии с нашей рабочей таблицей:

В Unity шейдер по цвету определяет, какую из 16 текстур массива использовать. Таким образом, в проекте получается по одному ID материалу на каждый меш. А если нужно использовать разные шейдеры, то просто разделяем этот меш на подобъекты.
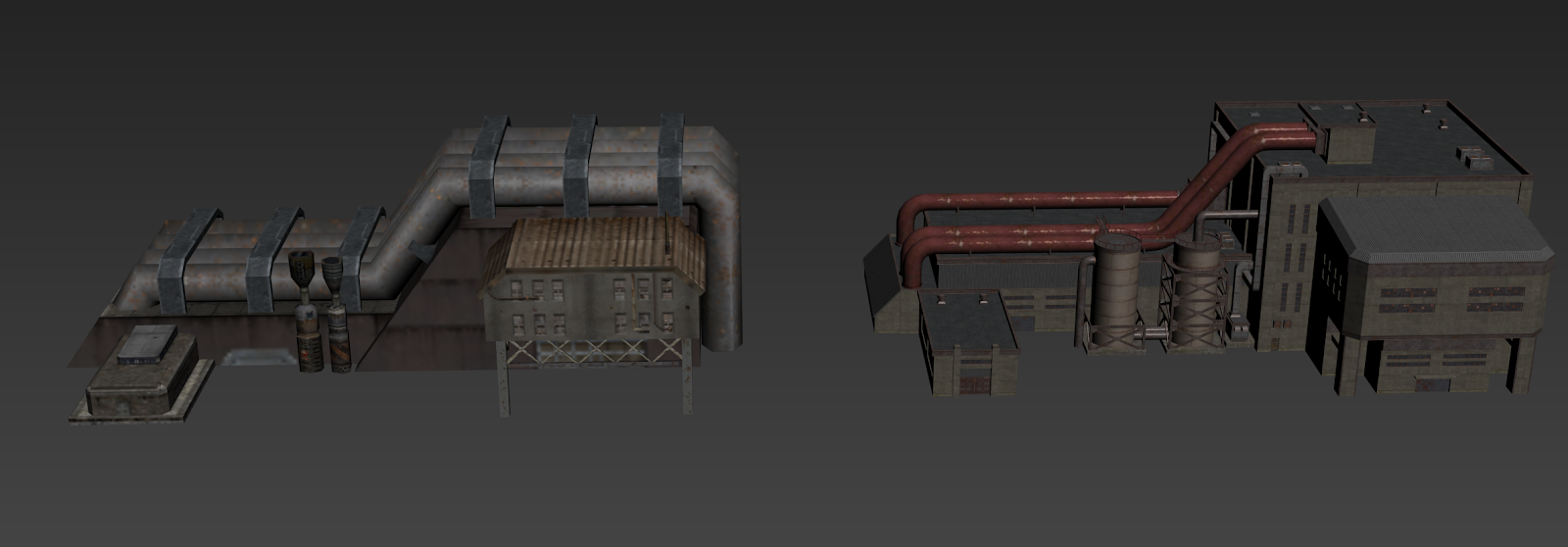
 Одно из зданий на карте Powerplant: слева старое, справа новое
Одно из зданий на карте Powerplant: слева старое, справа новоеОт доработки до релиза — финальные этапы работы
Как только основные меши выгружены и настроены, начинается этап оформления. Сцена наполняется объектами детализации (пропсами), подкрашивается террейн с прилегающей геометрией, настраивается и запекается тестовое освещение и так далее. Кроме того, на этом этапе мы рисуем RGBA-маски для зданий, имитирующие легкие износы природного характера: потеки, грязь, пыль, сажа, ржавчина и прочее. Они нужны для того, чтобы разбивать монотонные тайлы на больших поверхностях, подчеркивать объем и в целом привносить в картинку определенную художественность и живость.
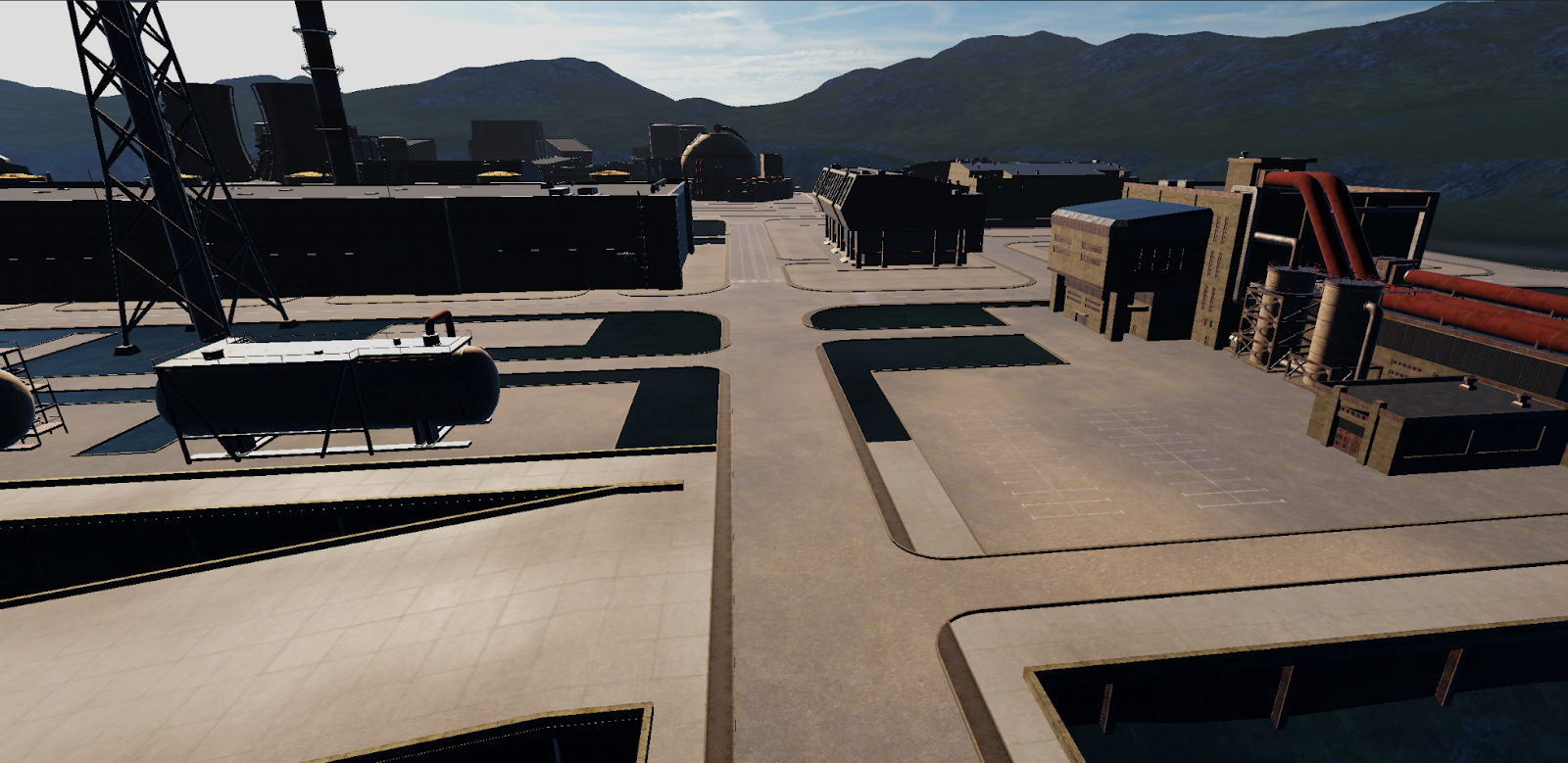
Вот так выглядит карта до запекания света и заполнения объектами детализации:

А так — после финальной полировки:

И снова здесь главное не перенасытить сцену мелкими объектами, которые впоследствии придется убирать при генерации разных качеств (HD, LD, ULD). Следим также за композицией объектов в кадре, чтобы она смотрелась красиво и гармонично с любого ракурса игровой камеры. Если нужно, сводим текстуры по тону и цвету, чтобы они не выбивались из общей картины.
Далее происходит оптимизация — один из первых технических этапов, после которых карта попадает в билд. Здесь идет настройка лодов, материалов, дистанции отрисовки, в случае обнаружения критических багов правится геометрия. После добавления всех объектов на source-сцену она передается левел-дизайнеру на ревью геометрии и читаемости окружения с точки зрения геймплея. После этого считается, что уровень целиком готов, и наступает следующий этап генерации разных качеств (HD, LD, ULD) от исходной source-сцены. В арсенале технических художников есть отличные инструменты для автоматизации этого процесса, но ручной доработки все же не избежать.
Так выглядят HD, LD и ULD пресеты карты:



После генерации карты в разных пресетах качества она отдается обратно левел-дизайнерам. Они снова тестируют теперь уже обновленную геометрию, читаемость уровня и выдают общий фидбек. Кроме того, на финальном этапе создания карты левел-дизайнеры несколько раз отправляют ее на внешнее тестирование. Это отдельный тестовый сервер, куда мы приглашаем игроков оценить новый контент, готовящийся к релизу. Этот метод позволяет нам собрать отзывы по геймплейным аспектам, графике, а также оценить производительность карты, так сказать, в «боевых» условиях. Подробнее об этом мы расскажем в следующем материале.
После всех правок и доработок за карту принимается QA-отдел. Тестировщики тщательно проверяют уровень на различные баги, связанные с графикой и геймплеем. Тестирование выполняется на всевозможных смартфонах и планшетах, чтобы убедиться, что карта будет хорошо выглядеть на устройстве вне зависимости от его технической начинки. Здесь же происходит финальная проверка производительности сцены и сравнение ее показателей с другими картами.
И, наконец, карта попадает в игру. После этого художники и моделлеры могут приступить к переработке следующей карты. Тем временем левел-дизайнеры и техническая команда проекта следят за показателями той, что ушла в релиз, специалисты техподдержки собирают жалобы игроков, связанные с потенциальными багами на уровне, а комьюнити-менеджеры мониторят отзывы в социальных сетях. Этот процесс поддержки карты после релиза не менее важен, чем остальные: здесь мы отлавливаем незамеченные баги и прочие моменты, которые дорабатываем к следующему запланированному релизу. Таким образом, работа над картой становится непрерывным процессом, который не завершается даже тогда, когда уровень доводится до релизной готовности. Что, впрочем, считается нормальным явлением для любой GaaS.
До/после: карта из «ванильной» War Robots и War Robots Remastered:


Подводя итоги: какие приемы и почему показались нам наиболее эффективными
Переход на новый графический пайплайн (SRP) позволил нам использовать PBR текстуры вместо классической модели diffuse/normal/specular. Это упрощает создание текстур, поскольку современные пакеты вроде Substance Painter/Designer, а также Quixel заточены именно под PBR.
Использование текстурных массивов (Texture Array) и тримов/тайлов предоставляет нам возможность более эффективно расходовать память на девайсе при текстурировании большого количества крупных однотипных моделей. Это также сокращает время создания более детализированных объектов.
«Умная» система лодирования позволяет увеличить полигонаж и детализацию на HD-картах не в ущерб общей производительности на низких качествах и слабых девайсах.
Самописные инструментарии вроде Splat Painter упрощают рисование Splat-масок для террейна и не только.
Кастомные шейдеры и материалы под SRP дают возможность воплотить весь творческий потенциал, заложенный на этапе препродакшена карты.
Появление шейдера, поддерживающего прозрачность, дает возможность нам использовать декали на вертикальных и горизонтальных поверхностях. Эти декали могут быть как в виде разметки на дороге, так и надписей и логотипов на зданиях.
Отказ от старых технологий в пользу более гибкого и удобного инструментария дал нам возможность повысить общее визуальное качество уровней и приблизить их к современным стандартам мобильной игровой графики.
Автор материала — старший 3D-художник Pixonic Александр Коляда, также помогал Алексей Пастушков
