Тонкости и толстости иконок. Про Sketch, особенности рендеринга и игру с толщиной линий
В этой статье мы разберем нюансы экспорта векторных иконок из графических пакетов. Несмотря на то, что векторные иконки успешно эксплуатируются не один год, до сих пор встречаются досадные ситуации, в которых отображение иконок будет некорректным: будет плясать толщина линий, появляться размытия, пропадать скругления, или наоборот — появляться скругления там, где ожидались острые углы.
Основных причин — три: особенности (или даже баги) экспорта и оптимизации иконок из графических пакетов, особенности и ошибки рендеринга (мы будем ориентироваться на рендеринг браузером Chrome или оболочки Electron), ошибки дизайнеров по неопытности. Хотя в самом графическом пакете все выглядело хорошо (в данном случае мы рассматриваем Sketch, но похожие проблемы есть везде).

Как правило, искажения на иконках проявляются в следующих случаях (и их комбинациях):
- Тонкие (однопиксельные) элементы (либо становятся размытыми, либо линии прерываются, либо однопиксельная линия становится слишком жирной).
- Заливки областей заполняют те области, которые на дизайне предполагались пустыми.
- Иконка хорошо выглядит на Retina-дисплее, но крайне плохо — при подключении внешнего монитора. Понятно, что падение качества на не-Retina-дисплеях неизбежно, но в некоторых случаях «пикселявость» явно выходит за границы добра и зла.
Для сайтов мелкие косячки на иконках не особо критичны. К этому все привыкли, и редко кто готов тратить много ресурсов на решение второстепенных перфекционистских заморочек. В приложениях, особенно тех, которыми пользуются много и часто — возможно к этому отнесутся более внимательно. Особенно если вы нарвались на перфекциониста (см. материал «Работа с возражениями при демонстрации дизайна»).
Мусор в SVG-файле и оптимизаторы
Если при выгрузке иконки теряют часть линий, перекручиваются, раскладываются на составляющие — есть смысл взглянуть внутрь SVG-файла. Для программистов это не проблема: сам формат — это XML-файл с довольно понятной структурой и набором команд для отрисовки содержимого. Зачастую, для простых случаев, по этому коду можно понять, что именно «вычудил» графический пакет при сохранении. Например, увидеть дробные значения, там, где явно их не должно быть. Или лишние пути (path). Или еще какой-то мусор. Править SVG-файл руками — занятие на любителя, и перспективы у него нет. Но понять, что именно пошло не так, по исходному файлу, зачастую, можно.
При работе с классической связкой Sketch+Zeplin, проблема «мусора» в SVG-файлах не только не уходит, но и может усугубиться. Дело в том, как Zeplin прогоняет код svg-файла через встроенный оптимизатор. Судя по тому коду, который он генерирует, вероятно используется SVGO.
Кстати, эта же библиотека очень часто может быть причиной битых иконок на более поздних этапах, например при сборке проектов через webpack (конкретнее — image-webpack-loader, который на нижнем уровне уже использует SVGO). Мусор может остаться, а вот значимые элементы могут быть угроблены. Если вдруг столкнулись с проблемой битых иконок — для начала можно попробовать убрать оптимизатор, и посмотреть, решился ли вопрос.
Более того, онлайн-версия Zeplin и его десктопное приложение дают разный результат при выгрузке. При оптимизации, в зависимости от исходного кода иконки, могут теряться значимые куски иконки. Причем в разных версиях по-разному. Это бесит.
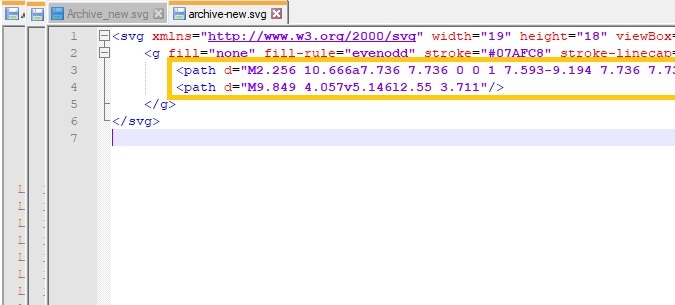
Сравните код — ниже иконка, выгруженная из Sketch, ещё ниже — из онлайн-версии Zeplin. Видно, что во втором случае пропали куски кода:


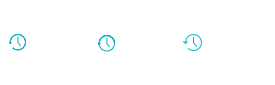
А вот как это выглядит: 
Первая иконка — выгружена напрямую из Sketch, вторая — из онлайн-версии Zeplin, третья — какой она должна быть
Ошибки рендеринга
К сожалению, в кривых иконках может быть виноват не только дизайнер, графический пакет или оптимизатор. В зависимости от того, какой софт отвечает за рендеринг — результат может быть сильно разный. Есть и досадные ошибки, например, в рендеринге браузером Chrome антиалиасинг однопиксельных линий — проблема известна минимум с 2016 года, но решения до сих пор нет (октябрь 2018). Очень жаль!
Ограничения и лайфхаки в борьбе за чистоту иконок
Дальше мы собрали ряд советов, ограничений и лайфхаков, которые помогают либо полностью решить проблемы с рендерингом, либо хотя бы добиться достойного результата.
1. Не трансформировать элементы иконки
Чем больше трансформаций с иконкой (масштабирование, поворот по оси или отражение горизонтально/вертикально), тем больше атрибутов path (а попросту — последовательности точек) в её коде появится. Больше path-ов — больше шансов, что после оптимизаций при рендеринге браузером иконки будут выглядеть криво.

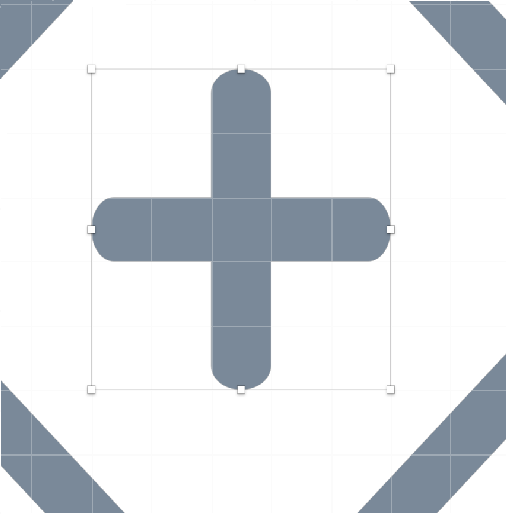
Вместо иконки «Группы» — нечто, напоминающее пятую точку
2.Переводить элементы и текст из вектора в контуры (Convert to Outlines)
и сливать все слои с элементами в один (Combine Shapes)
Если оставить текст как текст, а слои по отдельности, основная последовательность точек (path) наверняка разделится на несколько, которые при экспорте будут сами себе на уме.
3. Правило контрацепции: называй каждую иконку — уникально
Очевидное для программистов правило. К сожалению, может нарушаться неопытными или неаккуратными слишком творческими дизайнерами. Если имя одной иконки будет совпадать с какой-то ещё, Sketch может комбинировать их в один объект. Для удобства продумайте заранее разумную систему наименований. Например, название может иметь формат popup-icon-close, где popup — блок, где иконка будет использоваться, icon — сама иконка, close — что обозначает эта иконка. Также в конец имени файла можно добавить её размер — например, 16×16.
Когда иконок много, и они повторяются на нескольких макетах, удобно превращать каждую в символ (Create a Symbol). Если внутри символа поменять размеры или цвет, эти параметры изменятся у всех таких иконок на всех макетах. Настройки экспорта таким иконкам лучше задавать тоже внутри символа. Профессионально использовать символы не только для иконок, но и для всех типовых элементов управления: кнопок, текстовых полей, и чекбоксов и т.д.
4. Установить SVGO Compressor прямо в Sketch
Это плагин, который позволяет выгружать оптимизированные иконки сразу из Sketch. Это помогает контролировать процесс оптимизации (а не пускать его на самотёк оптимизатору из webpack). В случае, если сразу видны косяки оптимизации — можно сразу после выгрузки проверять исходный код иконки, особенно если она сложная и состоит из нескольких частей. Но в большинстве случаев при экспорте с этим плагином всё проходит гладко.
5. Выделять иконки при экспорте вручную и задавать им свойство Make exportable
В противном случае кусок иконки опять может потеряться при экспорте.
6. Снять галочку с параметра «Include in Export» у фона

Иначе иконка экспортируется вместе с белым фоном вокруг.
7. Если ничего не помогает: для каждого размера — своя иконка
Это дикая дичь. Векторные иконки как раз и придумали для того, чтобы использовать одну для разных размеров. К сожалению, бывают ситуации, когда после масштабирования получается вырвиглазный результат. Как правило — мыльные края там, где нужны четкие линии. Это происходит, в основном, из-за то того, что при масштабировании какие-то линии попадают на дробные значения пикселей. Например, если базовая иконка была 16×16, а производная — 24×24 (со степенями двойки почти всегда все хорошо, но тоже есть исключения с центральными вертикальными линиями). В таких ситуациях можно либо смириться, либо, к сожалению, приходится доводить иконки руками под каждый из используемых размеров.
Если сделать иконку по этим 7 правилам, то даже через плагин Zeplin экспорт пройдёт удачно. Но даже если вы получили красивый svg-исходник иконки, и иконка не разваливается на куски и не деформируется при отображении в браузере — это ещё не гарантирует, что с ней всё будет в порядке на экранах с разной плотностью.
Допустим, вы все проверили под Retina-дисплей на своём MacBook. Попробуйте подключить более-менее среднестатистический внешний монитор. Вероятнее всего, линии в 1 пиксель будут размыленными. Простая математика: если нарисовать линию толщиной 1 пиксель посередине квадрата размером 4×4 пикселя — при выводе на дисплее линия попадёт между пикселей и размылится. Если толщина линии задана не целым числом — то же самое.
Подробнее об этих заморочках есть тут. Как вариант решения проблемы — шаблоны иконок для приложений от Bjango: их прелесть в том, что они сразу учитывают спецификации для Android, iOS, macOS, tvOS, watchOS, Windows, Windows Phone и т. д. Можно использовать их хотя бы как справку. Подробнее о списке спецификаций под разные устройства есть в Google Device Metrics — можно узнать размеры экрана, плотность пикселей и даже примерное расстояние, на котором экран расположен от глаз пользователя. И ещё кое-что, что поможет победить проблему — руководство дизайнера по DPI и PPI. Поможет усвоить ещё больше тонкостей и практических приёмов для дизайнеров на Android и iOS.
Как надо: 

Как не надо: 

К слову, мы проверили однопиксельные иконки на многих сайтах и в приложениях на среднем по качеству дисплее — и увидели, в основном, «мыло». То есть решение «Смирись» довольно популярное, так как решать эту проблему и подгонять иконки — путь упертых (очень затратен по времени). Второе по популярности решение — использовать толщину линий минимум в 2 пикселя (так во многих местах поступает Google). Тем не менее, для упертых перфекционистов с большим бюджетом времени на проектах, решение с подгонкой под каждый размер даст самые четкие результаты.

Отдельно отметим, что стоит проверить не только рендер контуров, но и заливки областей. Особенно если иконки используются в паре «залитая иконка+контурная» (например, на hover).
Экспортные иконки (Affinity, Illustrator и т.д.)
Поскольку запрет на трансформацию объектов в Sketch отнимает много времени на муторную прорисовку всех элементов, некоторым дизайнерам удобнее рисовать иконки, например в Affinity, а после выгружать их в Sketch.
Все довольно просто:
- Отрисовать иконки в Affinity по пиксельной сетке! Всё для того же: чтобы не было размытия границ из-за непопаданий в сетку.
- Выделить иконку в Affinity и скопировать в Sketch.
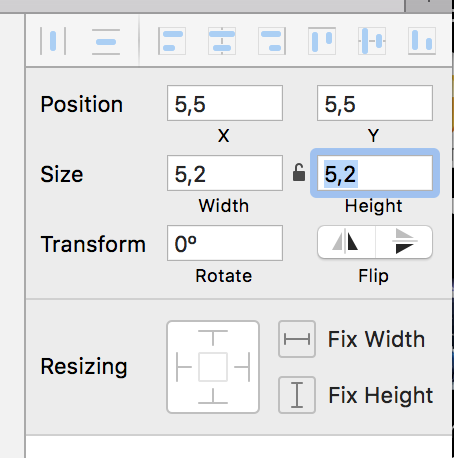
- Есть вероятность, что в Sketch размер будет отличаться в пределах пары пикселей — тогда стоит применить инструмент Scale для нужного размера, проверяя, что размеры и толщина линий остаются целочисленными.
- Перевести элементы и шрифты в контуры. Проверить еще раз size и position.
- Слить слои.
- Задать свойство Make exportable и выделить иконку на артборде.
- Экспортировать — вуаля, у вас идеальный svg-файл с единственным path, который поведёт себя очень предсказуемо.
Выводы
В большинстве случаев небольшие искажения на иконках, вызванные либо особенностью их отрисовки дизайнером, либо выгрузкой или оптимизациями, либо нюансами рендеринга, не вызывают каких-то нареканий. В конце концов, большая часть иконок берется из иконочных паков и используется «как есть». Но бывают ситуации, когда тонкий тюнинг и подгонка оправданы. Например, если вы строите приложение на платформе Electron, и хотите добиться максимальной четкости на всех платформах. В любом случае дизайнерам имеет смысл прийти к единому стилю работы по иконкам (за основу, например, можно взять наш простой чеклист).
Успехов!
