Типографика в вебе. Лекция Яндекса на FrontTalks 2018
После небольшого перерыва с лекциями мы начинаем предновогодний спринт. Как и год назад, он будет целиком состоять из материалов с большой конференции FrontTalks, которую Яндекс провёл в Екатеринбурге. Начнём с выступления Антона Кастрицкого — разработчика из Яндекс.Маркета. Антон показал на примерах, как и из чего собираются интерфейсы, а также рассказал про тексты, их оформление, доступность и производительность в контексте современных веб-приложений.
— Меня зовут Антон, я работаю разработчиком интерфейсов в команде партнерских интерфейсов Яндекс.Маркета. Cегодня я хочу поговорить про типографику в вебе.
Перед этим хочу рассказать небольшую историю о том, как так вышло, что эта тема мне близка и интересна.
Однажды я задумался о том, что, возможно, не все понимают, как в вебе стоит работать с текстом, шрифтами, отображением. И пожалуй, самый первый раз, когда я задумался об этом, — это когда я хотел попасть в Яндекс. Я проходил собеседование, у меня была секция с версткой. Я люблю верстку, ничего сложного, мне это нравится. Нужно было сверстать компонент, я все сделал, здорово. В описании задания было написано, что нужно было задать шрифты, там был Arial, Helvetica. Ну без проблем, я написал Helvetica, Arial, sans-serif. Все как должно быть. Но собеседующий был не согласен, сказал, что у меня записано неверно. Меня это смутило, я подумал, что Яндекс — крупная компания, наверное, они многого от меня ожидают. Знать, что такое системные шрифты, что такое безопасные шрифты. Я рассказал, как они работают и почему я записал все так, как есть.
Собеседующий со мной не сразу согласился, но в результате мы пришли к пониманию, что надо писать Helvetica, Arial, а не наоборот. Так я попал в Яндекс. Начал собеседовать, нашел эту задачку, исправил. Так что приходите к нам работать, у нас здорово.
Перед тем, как перейти к типографике, поговорим о том, что такое текст.
Текст
Текст — инструмент, который помогает нам что-то подсказать пользователю о его последующих действиях. Огромная часть контента в интернете — текст. Несмотря на то, что сейчас популярны такие сервисы, как Instagram, YouTube, люди потребляют очень много мультимедийного контента, текст также занимает огромное пространство в интернете, и люди его все еще читают. Это очень важно.
Кто работает в компаниях, где есть копирайтер или писатель, кто занимается текстами? Почти половина. А кто додумывает текст для приложений сам? Тоже половина.
Иногда бывает, что вам дизайнер отдал дизайн, вы начали его делать. Но там было несколько непредусмотренных состояний, и вам приходится додумывать текст самостоятельно. Почти все, ого. В таких ситуациях должно быть стыдно. У меня сложилось впечатление, что разработчики недооценивают роль копирайтеров в компании, смотрят на них свысока и представляют их как-то так.

Просто кучка art ladies, которые сидят в офисе и очень умело симулируют работу. На самом деле это не так.
Копирайтеры — как этот пророк, который пытается показать девушке-разработчику, как должно быть на самом деле, а она всячески старается его игнорировать.

Роль копирайтеров очень важна. Они могут оказывать прямое влияние на продукт, предлагать более гармоничные решения, взаимодействия, механики. Человек, прочитав текст на странице, может совсем иначе воспринять ваш продукт. Их роль действительно очень важна, к ним нужно всегда прислушиваться, а не так, как эта девушка, которая старается работать и не обращать внимания на то, что ей вещает этот пророк. Старайтесь прислушиваться к вашим копирайтерам и не стесняйтесь задавать им вопросы.
Также очень важно не только то, что вы пишете, но и вообще писать в целом. Хочу показать реальный пример из жизни. У нас был компонент, где пользователю нужно было добавить номер телефона.

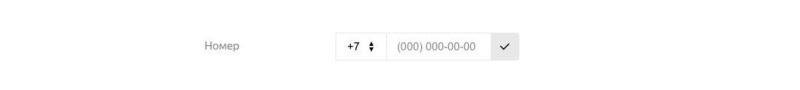
Огромная страница с настройками, все как обычно. Там был лейбл, номер, кнопочка «Добавить», пользователь нажимал на нее, и появлялся телефонный инпут.

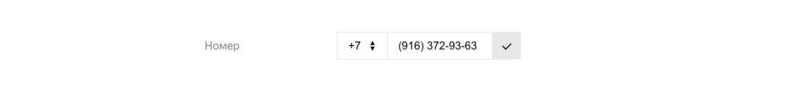
После того, как он успешно вводил номер телефона, ему нужно было нажать на серую галочку, чтобы сохранить.

Когда мы начали проводить UX-тестирование, мы узнали, что очень маленькое количество пользователей вообще догадывались, что нужно было нажать на серую кнопку, чтобы сохранить номер телефона. Что мы сделали? После того, как пользователь успешно вводил номер телефона, мы красили галочку в желтый, и пользователь мог его сохранить.

Мы провели повторное UX-тестирование. Чуть больше людей догадалось, как сохранить номер телефона.
В этот момент вам может показаться, что у наших пользователей есть какие-то проблемы со взаимодействием с нашими интерфейсами, они пользуются ими как-то так.

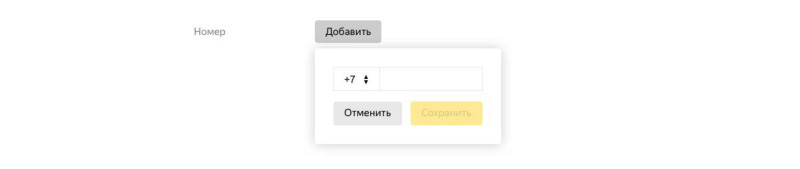
Но на самом деле проблема не у пользователей, а у нас, потому что мы не смогли явно донести до них, чего именно мы от них хотим. Поэтому на сегодняшний день этот компонент выглядит немного иначе: все также нажимать на кнопку, но теперь у него появляется попап с явными кнопками «отменить» и «сохранить».



После того, как он успешно ввел номер телефона, кнопка «сохранить» загорается, и пользователь самостоятельно может понять, хочет он его сохранить или нет. Если кликнет вне попапа, то попап скроется, и номер он еще не добавил.
Из этого можно сделать вывод: не бойтесь писать очевидные вещи. Мы — разработчики проводим огромное количество времени в интернете, видим много разных GUI вариантов, как делать одно и то же. Но не у всех наших пользователей есть такой опыт. Так давайте же делать более простые и интуитивные интерфейсы, с которыми пользователю будет легче разобраться самостоятельно.
Отображение
Давайте поговорим про отображение в целом. Несложно догадаться, что все правила отображения к нам пришли из принта.
Тут важно заменить, что я разработчик, и я не умею делать красиво. Я умею делать так, чтобы работало, и когда все хорошо, и работало производительно. Поэтому я не буду говорить про засечки или разные типы шрифтов. Буду, но попозже.
В интернете очень много текстового контента и сервисов, куда пользователи заходят исключительно с целью прочитать что-то.

Ссылка со слайда
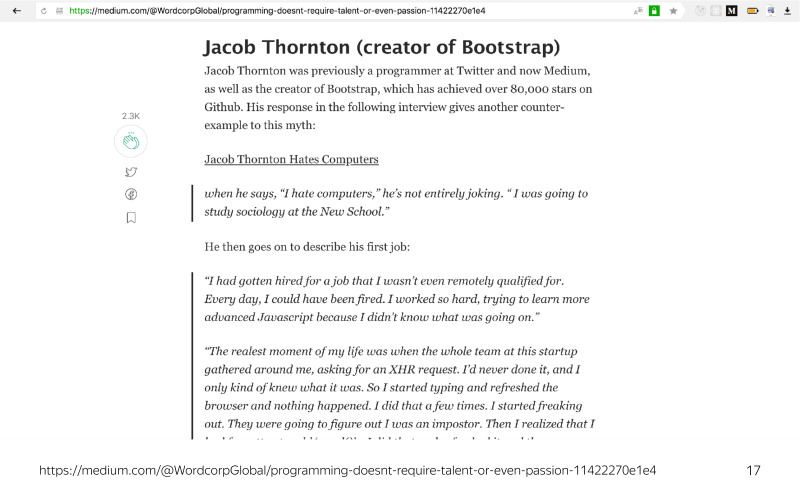
Мне кажется, один из самых удобных сервисов — это Medium. Думаю, все его знают, заходят, читают новости, особенно по тематике фронтенда. Сервис действительно преподносит контент, который легко читается. Но приведу и контрпример, которым пользовались мы все.

Ссылка со слайда
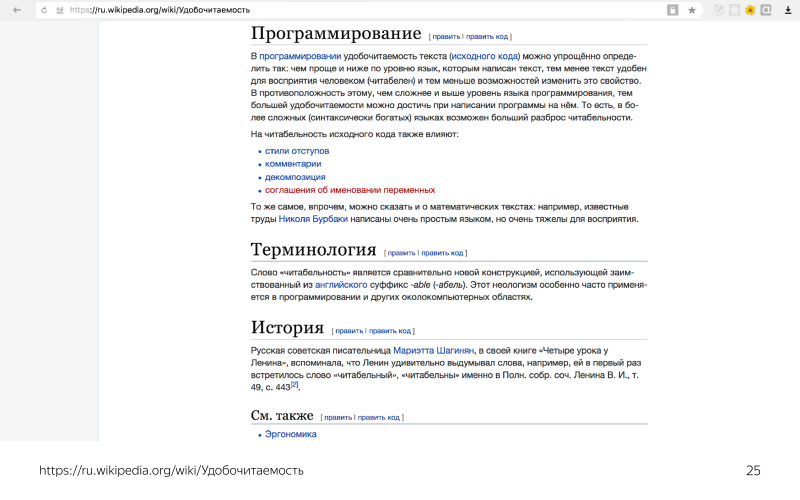
Я не знаю ни одного человека, который посещает википедию и читает что-либо с удовольствием. Как мне кажется, это не читабельный вариант, хотя это можно исправить, следуя всего двум-трем правилам.
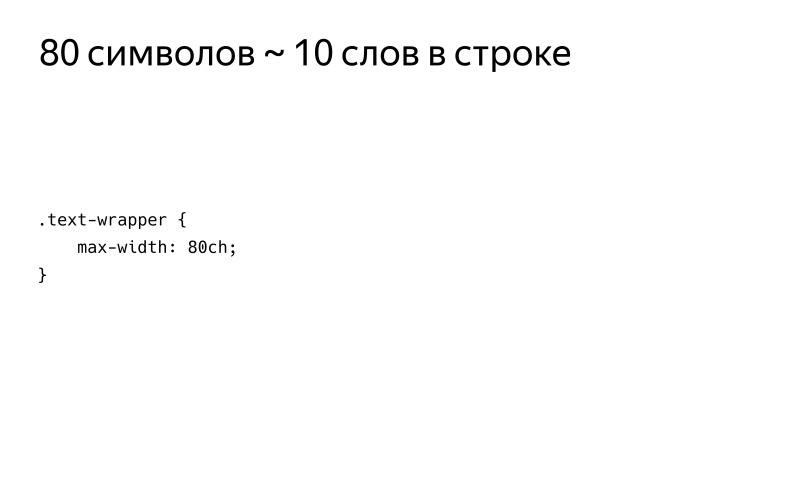
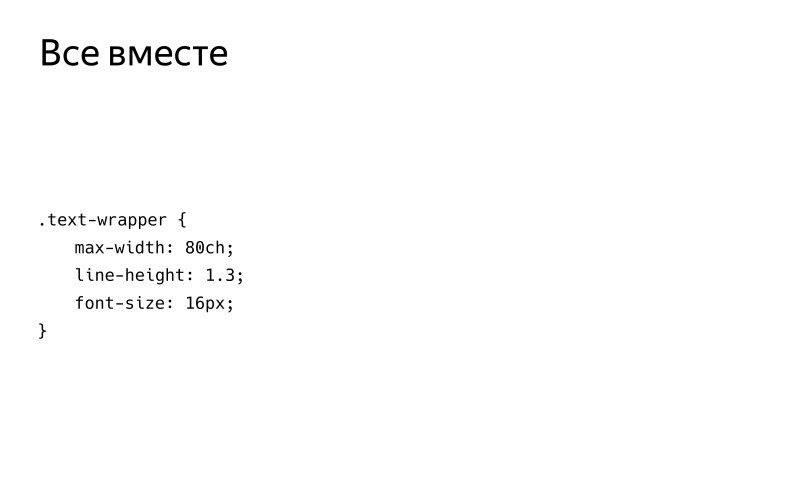
Первое — иметь около 10 слов в строчке.

Нам нужно ограничить ширину текстового контента примерно до 80 символов. Это правило может напомнить настройки ваших линтеров, ведь отображение кода, да и сам код, как и текст на сайтах, пишется, чтобы его легко было воспринимать человеку, а не компьютеру.

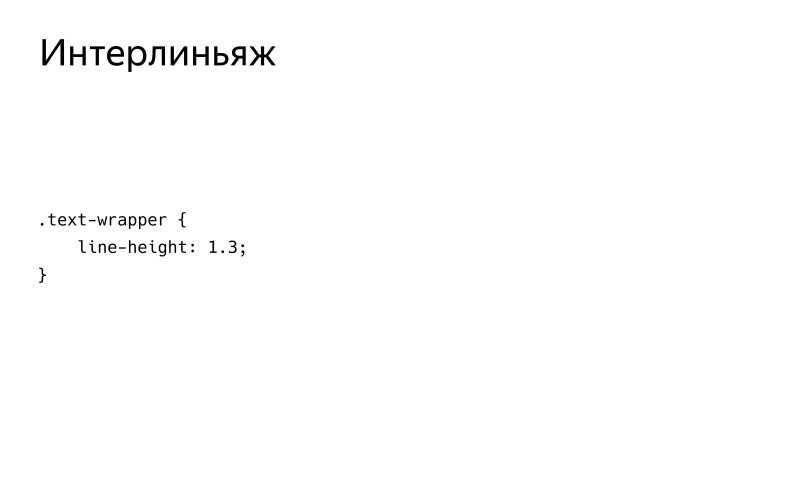
Второе — межстрочное расстояние. Когда ваши строчки находятся слишком близко друг к другу, у пользователей уже начинают появляться сложности с восприятием этого.

И сделать шрифт чуть больше, для простоты восприятия. Теперь Википедия приобретает такой вид, который уже заметно легче воспринять.


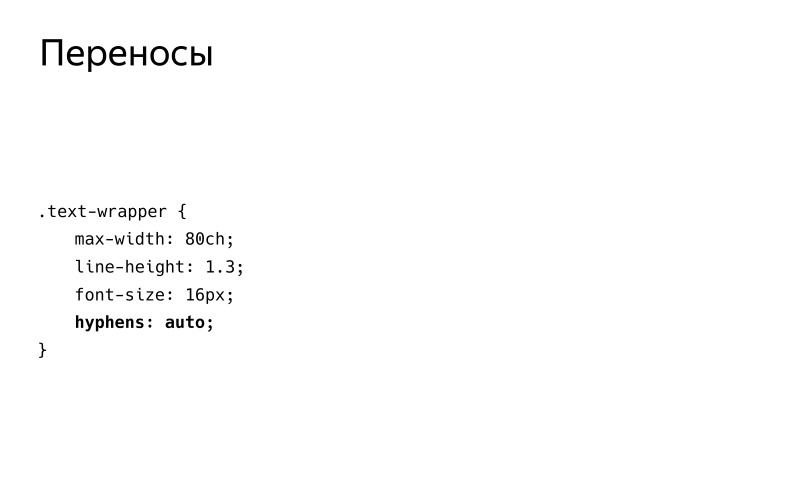
И также, если пространство на экране для вас очень важно, вы можете добавить переносы.


Это может не всегда корректно работать с русским текстом, но может помочь сэкономить пару строк.
Не забывайте, что в русском языке есть много орфографических правил. Нужно избавляться от таких вещей, как висячие предлоги, убеждаться, что там, где нужно, должны находиться большие дефисы и так далее. В этом вам могут помочь такие инструменты, как «Типограф». Просто прогоняете через него ваш текст и все.
Если у вас статический текст, можете добавить babel-плагин для его преобразования в момент сборки вашего приложения. Если же ваш текст хранится во внешнем хранилище — может пригодиться такой npm-пакет, с его помощью можно преобразовывать текст перед тем, как отправить его на клиент.
Шрифты в вебе
Как так вышло, что мы можем пользоваться разными шрифтами в вебе?
Взрослые разработчики могут вспомнить, что давно нам приходилось добавлять разные изображения, если мы хотели как-то преобразить внешний вид текста на страницах. Позднее у нас появился тег font. А сегодня мы пользуемся свойством font-family, где перечисляем сами шрифты в том порядке, в котором хотим, чтобы они применились. Если вдруг браузер не найдет и не узнает один, он просто пойдет дальше по этому списку и воспользуется следующим.

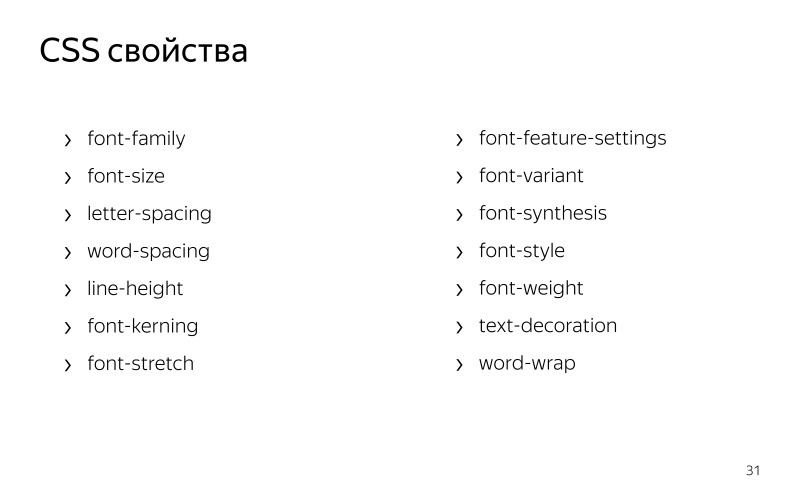
Уже сегодня у нас есть большое количество свойств, чтобы преобразить отображение текста.

И не могу не упомянуть про такую вещь, как variable fonts.

Ссылка со слайда
Это помогает нам еще больше преобразить отображение наших интерфейсов. Сегодня поддержка уже достаточно хорошая.

Ссылка со слайда
Про эту технологию было написано огромное количество информации в интернете за последние пару лет, что мы не будет сейчас на них останавливаться.
Шрифты
Шрифтов есть огромное количество. Но мне хотелось подойти с инженерной точки зрения и разделить их на несколько видов.

Думаю, все, кто читали спецификации, да и не только, знают, что есть системные шрифты, предустановленные в ОС из коробки; есть установленные шрифты, которые пользователь самостоятельно установил;, а также скачиваемые или веб-шрифты, это все то, что пользователь загружает, зайдя к вам в приложение.
Не могу не упомянуть и безопасные шрифты. Как вышло, что они у нас появились? Раньше мы не могли рассчитывать, что у пользователя имелся тот или иной шрифт, поэтому в самом начале 2000-х Microsoft предложил список из шести шрифтов, которые с самого начала последней декады присутствовали на всех системах, и разработчики могли с чистой совестью пользоваться ими, зная, что эти шрифты уже присутствуют у пользователей и не придется отправлять лишние запросы.

И тут мы видим тот же самый Arial. Забегая вперед: кто-то уже знает, что Helvetica является системным шрифтом на macOS, она там присутствует уже много лет. Поэтому в истории, которую я упомянул в начале, я сказал, что мы должны записывать Helvetica, Arial, а не наоборот.
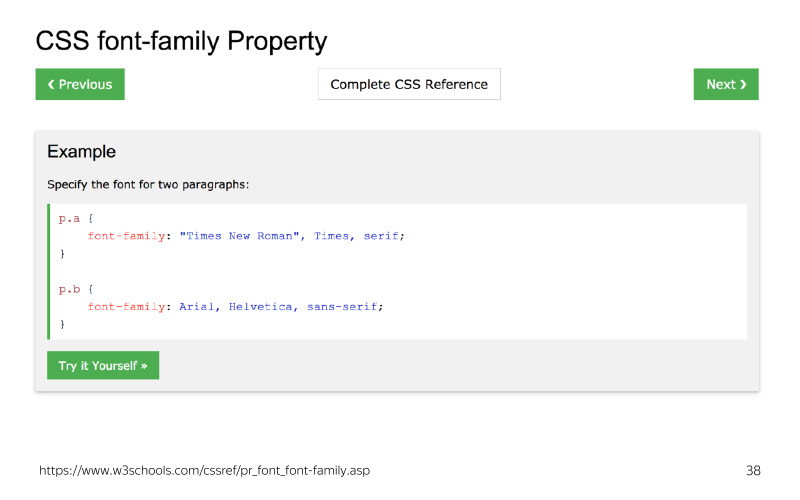
После этого я много замечал эту запись на самых разных ресурсах, и мне было интересно, откуда же это пошло, как так вышло, что люди могут допускать такую базовую ошибку. Ведь мы это узнаём, когда только начинаем изучать CSS.
Я был очень удивлен, когда понял, что это пошло с такого довольно уважаемого ресурса, как w3schools, отправил им баг репорт, но они все еще не исправили, эх.

Ссылка со слайда
А теперь обратно к шрифтам. Как мы можем подключать шрифты? У нас есть CSS и JavaScript.

Мы можем объявить кастомный font-face и указать несколько форматов, из которых браузер выберет и скачает первый знакомый ему.
— WOFF2 лучше всех сжимается и поддерживается всеми современными браузерами.
— WOFF сжимается чуть хуже, зато у него отличная поддержка.
— EOT нужен исключительно для старых IE.
— TTF, у него тоже хорошая поддержка, и, скачав его, мы можем установить его на ОС.
— SVG, который deprecated, по-моему, сегодня поддерживается только в одном или двух браузерах.
Также у нас есть такая классная CSS функция как local, с ее помощью мы можем проверить, присутствует ли шрифт в ОС пользователя. Но на нее не нужно особо рассчитывать. Даже если шрифты имеют одинаковое имя, это совсем не значит, что это один и тот же шрифт. Поэтому если вы ей пользуетесь, будьте осторожны.

После того, как вы объявили шрифт, не забудьте, указать несколько фолбеков, на тот случай если браузеру не удасться его скачать.
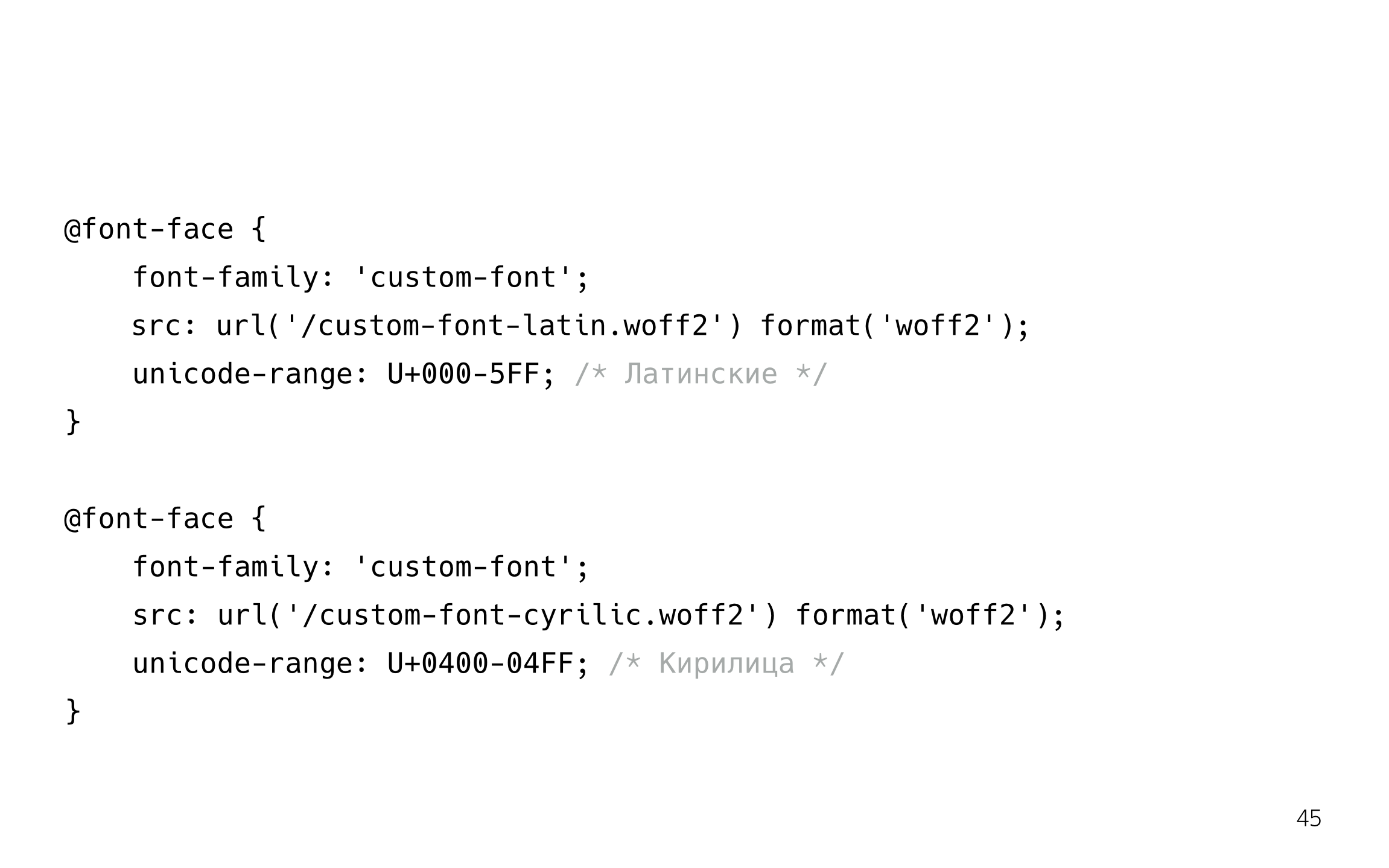
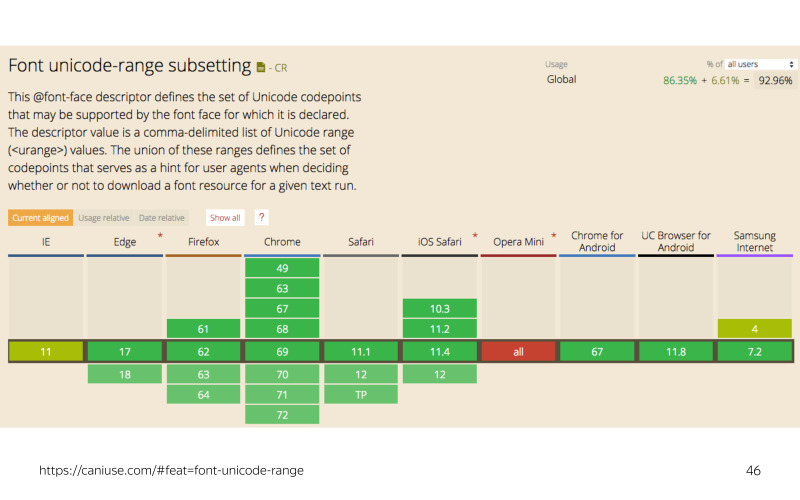
Думаю, многие знают, что мы можем указывать Unicode диапазон для шрифтов, и после того, как шрифт скачается, он будет использоваться исключительно для указанных символов. Например, вы хотите только англоязычный текст отображать данным шрифтом или только цифры и т. д.

Это также позволяет значительно уменьшить трафик, который мы отправляем пользователям.

Выше, мы можем разбили шрифт, на два отдельных файла, в одном присутствуют только латинские символы, а во втором — кирилица. Мы задали им одинаковое font-family имя, что бы браузер понимал что это части единого шрифта. Теперь, если у нас на странице находится только кирилические символы, пользователь скачает только второй файл, что уменьшает скачиваемый пользователем трафик.
В результате заниматься сабсеттингом не так сложно, для этого есть и GUI, и CLI инструменты, найти их и разобраться с ними несложно.

Ссылки со слайда: первая, вторая, третья, четвертая
Поддержка на сегодня довольно хорошая. Не стоит стесняться этим пользоваться.

Ссылка со слайда
Не стоит забывать про великую поговорку «семь раз отмерь — один раз засабсеть», иначе можно попасть в довольно неудобную ситуацию.

Ссылка со слайда
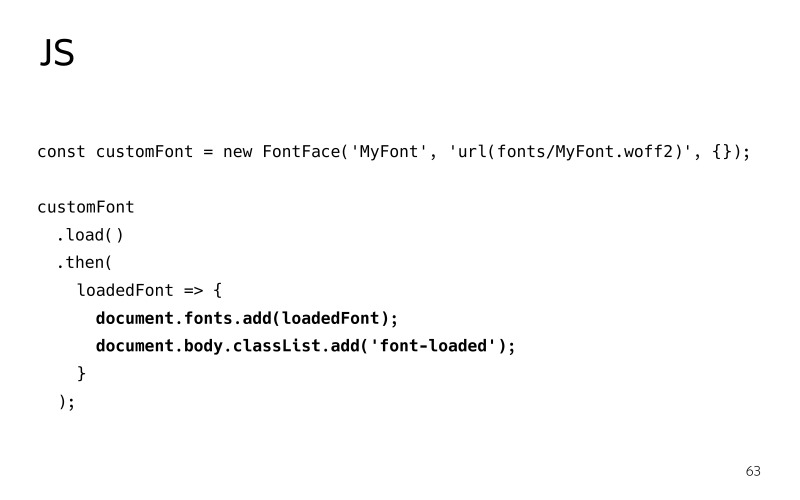
Мы также можем загружать шрифты с помощью JS, у нас для этого есть FontFace API, выглядит довольно аналогично.

Объявляем новый шрифт, загружаем его, он загружается асинхронно. После того, как он загрузился, можем добавить его на страницу.
На первый взгляд такой подход может показаться бесполезным, за исключением тех случаев, когда вы занимаетесь сервисом по продаже шрифтов. Но к концу доклада вы, возможно, передумаете.
Хорошо, у нас есть сервис, мы добавили на него несколько шрифтов. И наш пользователь заходит к нам на страницу, и встречается с такой картиной.

Как же так вышло? HTML уже приехал, стили загрузились, а шрифты еще не приехали, и тут поведение браузера может варьироваться. Некоторые из браузеров блокируют отрисовку текста, казалось бы, текста нет, но на самом деле браузеры обрисовывают текст со своим собственным, прозрачным шрифтом, потому что им нужно знать, сколько места на странице занимает текст, чтобы все отступы были схожими. Когда шрифт загрузится, текст перерисуется с вашим шрифтом и отобразится в браузере.
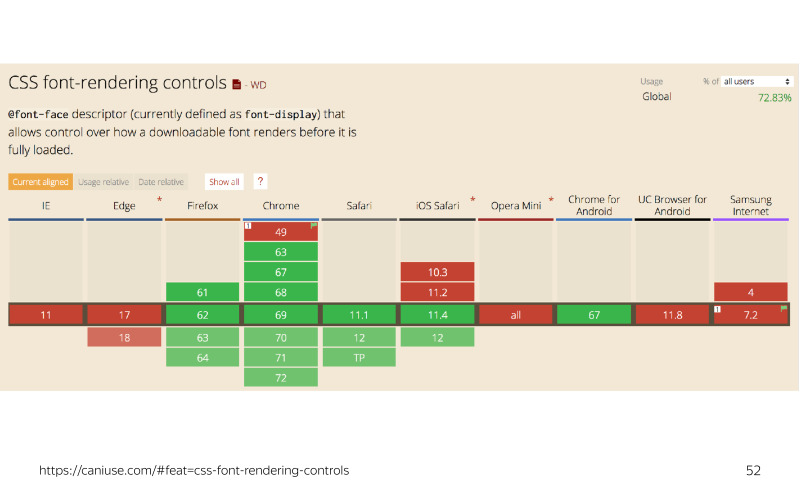
Будет здорово, если бы мы могли унифицировать поведение браузера в таких случаях. Ведь некоторые браузеры могут отрисовать текст с прозрачным шрифтом, а другие с фолбечным шрифтом. Для этого у нас есть всего одна строчка кода.

Ссылка со слайда
В основном вам из этого будет полезен только block или swap. Block заставит браузер подождать и отрисовать контент на странице с прозрачным шрифтом, потому что вполне возможно, у вас какой-то очень красивый кастомный шрифт, который ни на что не похож. Поэтому вы не хотите, чтобы пользователь увидел текст, поэтому пускай пользователь может подождать. Не бесконечно будет ждать, всего три секунды, после чего воспользуется следующим шрифтом и будет ждать полную бесконечность, пока приедет ваш.
Или swap, когда браузер сразу возьмет следующий фолбечный шрифт, отрисует контент с ним, и будет ждать бесконечное время, чтобы ваш шрифт приехал.

Ссылка со слайда
На сегодняшний день поддержка достаточно хорошая, этим уже можно пользоваться. Ведь CSS не JS, если вдруг браузер что то не поймет — ничего страшного, он проигнорирует это правило и пойдет дальше. В таких случая мы получим такое же поведение, как и ранее.
Здорово, мы подсказали браузеру, теперь у нас одинаковое поведение почти не всех не legacy-браузерах.
Но мы не решили саму проблему. Как так вышло, что шрифты приезжают так долго? Давно, когда еще я не работал в Яндексе, я сделал небольшой лендинг, ничего особенного, но много картинок и немножко стилей.

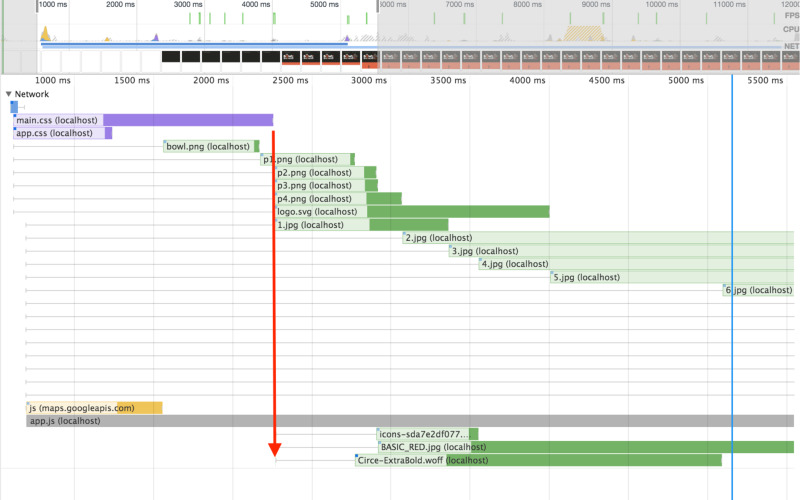
Я встретился с такой проблемой, что шрифт приезжал буквально на 6–7 секунде, и это всего лишь с троттлингом сети на быстрый 3G, хотя первый рендер отображался уже где-то на 2,5 секунды, и пользователь просто смотрел на пустую страницу.
Сверху загружается синий HTML, затем идут фиолетовые стили. А где же наш шрифт?

Вот он. Как так вышло? У нас есть небольшое уточнение, даже если мы объявляем наш шрифт в самом начале наших стилей, браузер отправит запрос за ним только после того, как скачает весь CSS, полностью его распарсит и увидит, что на странице присутствует текст, который нужно отрисовать с данным шрифтом.
Было бы здорово, если бы мы могли сказать браузеру: слушай, я точно буду использовать этот шрифт, и скачай его именно сейчас.

Ссылка со слайда
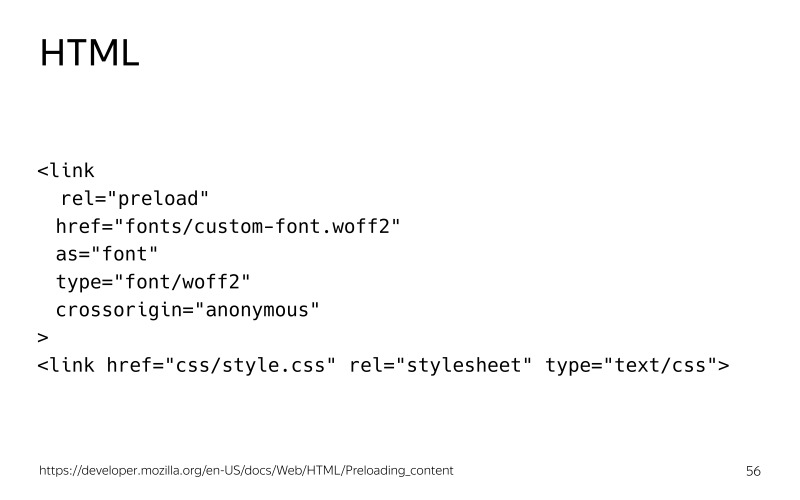
Так мы умеем. Это называется подгрузкой шрифтов. Мы можем всего за одну строчку сказать браузеру, что скачать нужно именно этот шрифт и отправить за ним запрос еще до того, как мы отправляем запрос за стилями. Теперь водопад запросов выглядит иначе.

Наш текст с верным шрифтом появляется вместе со всем остальным контентом уже на около 3 секунд. Это не ускоряет наш сайт, но пользователь может сразу начать ориентироваться в данном контенте. И это хорошо.

Ссылка со слайда
link preload работает только в достаточно современных браузерах, и стоит использовать ее в основном с woff2, если его нет, то просто woff. Потому что запрос отправляется всегда.
Еще одна хорошая практика с предзагрузкой: вам нужно указать только один файл, который браузер будет понимать. Если вы начнете читать про это на MDN, то вы увидите нечто подобное.

Ссылка со слайда
Вот так делать никогда не стоит, потому что так мы отправим много запросов за шрифтами каждого формата, хотя браузер использует только один. Для чего они здесь добавили формат eot, который используется только для IE, который уже больше не развивается и не поддерживается даже компанией Microsoft? Вряд ли нам это расскажут.
Подобный код должен выглядеть скорее так.

Возможно, у вас есть другие задачи, которые нужно выполнить при инициализации вашего приложения? Например, важные метрики, которые нужно померить, когда страница загружается, и вы не хотите сразу отправлять запрос за шрифтами, а загрузить другие ассеты.
Для этого есть другой подход — замена шрифтов. Ведь мы можем подгружать шрифты и в JS, и после того, как шрифт загрузится, просто добавить класс на страницу, где мы опишем, каким шрифтом нужно отобразить текст.

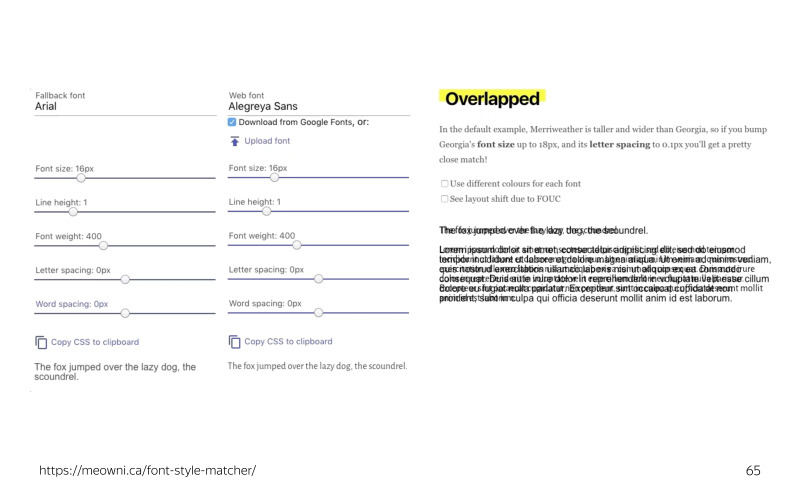
Но тут мы столкнемся с проблемой. Шрифты все разные, и межбуквенное расстояние может отличаться, как и расстояние между словами. Эту проблему тоже хорошо бы решить. Для этого у нас есть Font style matcher, с помощью которого мы можем наложить один шрифт на другой, и немного поигравшись с разными CSS свойствами, убедиться, что они будут отображаться максимально схоже, теперь мы можем скопировать поведение дефолтного шрифта и убедиться, что после того, как загрузим кастомный шрифт, контент на странице не начинает «прыгать».


Ссылка со слайдов
А нужны ли нам вообще веб-шрифты? Может, нашим пользователям не так важно, какой шрифт у нас используется.
Чтобы ответить на этот вопрос, нужно ответить на три вопроса поменьше. Является ли шрифт частью нашего бренда? В Яндексе, конечно, да, поэтому мы не можем отказаться от нашего Yandex Sans. Возможно, в ваших компаниях это работает иначе. Может быть, с вашим кастомным шрифтом гораздо легче читается текст на странице? Или возможно, вам просто хочется, чтобы использовался один шрифт на всех устройствах?
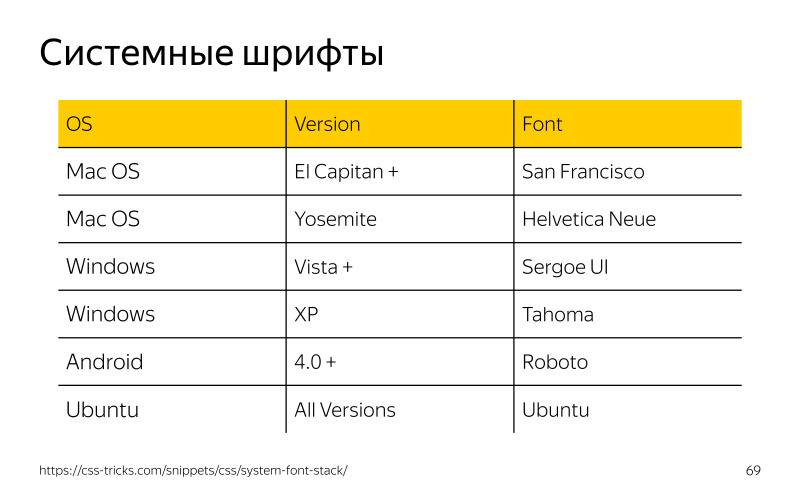
Если все ответы на эти вопросы были «нет», то с наибольшей вероятностью вы можете отказаться от веб-шрифтов. У безопасных шрифтов есть только один недостаток, они не очень привлекательные. А что мы можем с этим сделать? Есть решение, и это системные шрифты. В каждой ОС из коробки имеются довольно красивые приятные шрифты и ими можно воспользоваться.

Ссылка со слайда
Есть такое отличное значение, как system-ui, с помощью которого браузер просто по умолчанию начнет применять системные шрифты, но он все еще находится в stage 2, у него плохая поддержка, и он все ломает на Windows, поэтому мы еще подождем.

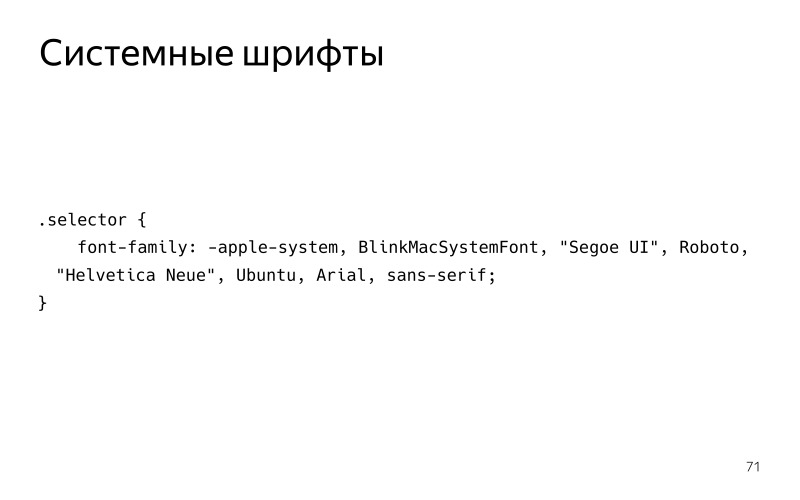
Ничего страшного, мы можем перечислить те самые родные шрифты, которые есть в системах. Если у одного браузера нет, он пойдет дальше и найдет тот, который у него есть. Это довольно популярный паттерн, им пользуются такие известные сервисы как github, Twitter, Medium. Возможно, вам также будет это интересно и полезно.

Также сервисы, что я перечислил, это те, где работали ребята, которые изначально написали bootstrap. Так сложилось.
Мне очень приятно, что на этой конференции многие говорили о таких вещах, как accessibility, и это здорово, об этом необходимо заботиться, это работа, которая делится между разработчиком и дизайнером.
Но что насчет слабовидящих людей? Может, кто-то не так хорошо различает цвета или просто плохо видит?

Ссылка со слайдов
Надеюсь, ни для кого не открытие, что в интернете полно всяких контраст-чекеров, с помощью которых вы можете узнать, насколько легко текст читается на странице. Мы разработчики, мы не хотим каждый раз заходить на другие сайты и проверять это вручную, это здорово бы автоматизировать.
Да, для этого у нас есть axe и pa11y, accessibility test runners, которые вы можете добавить в ваш билд или CI-проверки. Они оба в основном больше подходят для скринридеров. pa11y может подсказать вам еще и с контрастностью.
Как-то раз дизайнер попросил меня добавить небольшую плашку на страницу. Кому нравится это, кто считает, что это легко читается? Есть несколько рук.

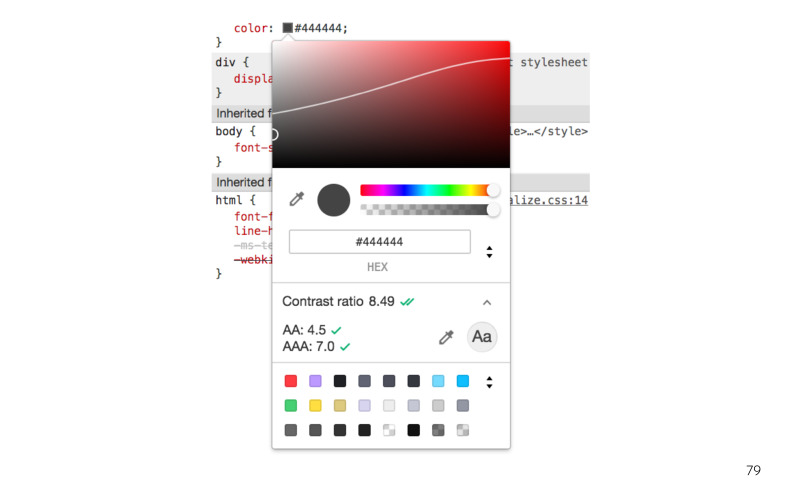
Я не особо понимал, как так вышло, и решил разобраться. С недавнего времени, если вы открываете color picker в ваших dev tools, в любом Chromium-браузере вы увидите новую строчку — контраст.



Ее можно раскрыть, и вы увидите дугу, с помощью которой вы поймете, вам браузер сам подскажет, на каком фоне и с каким цветом шрифт отрендерился. Также вы увидите дугу в диапазоне цветов, опустив и выбрав цвет, который находится под дугой, тут вы сможете заметить, что снизу появляются две зеленые галочки, которыми браузер нам подсказывает, что это легче читается.


Визуально все поменялось не очень сильно, но возможно, стоит поговорить об этом с дизайнерами и убедиться, что текст будет легко читаться даже слабовидящими людьми.
Не могу не упомянуть плохие практики при работе со шрифтами.

Лет пять назад было много популярных статей о том, что мы же можем хранить наши шрифты в localStorage, страница будет загружаться и брать их оттуда. Для меня до сих пор большая тайна, как же так вышло, что люди до такого додумались. Ведь в любом случае при первом заходе на сайт там шрифта не будет, пользователю придется его скачать, он просто может его закэшировать в обычном кэше, сервис-воркер сегодня положить, но нет.
Еще одна причина, почему это плохая идея: в первую очередь localStorage не был для этого предназначен, это обычное key-value-хранилище, но что еще хуже — синхронное. Пока мы что-то читаем оттуда, браузер ничего не может делать, поэтому давайте не забивать потоки и не складывать туда наши шрифты.
Другой подход — инлайновые шрифты. Это когда мы заинлайниваем шрифт в head HTML-кода страницы. Тут спорный вопрос, ведь это не кэшируется. Но может быть, вам это поможет, если на ваших сервисах высокий bounce rate. Например, вы разрабатываете приложение для похоронного бюро — не думаю, что туда люди заходят чаще, чем раз в год.
Еще одна практика, которую можно поставить под вопрос, это иконочные шрифты. Странная ситуация: люди используют иконочные шрифты, скачивают по 200 килобайт с сотней разных иконок, хотя на своих сайтах они используют всего пять. Если уж вы подходите к такому — наверное, стоит сабсетить и вырезать все лишнее. Но потом к вам придет дизайнер, попросит поменять одну иконку — вам приходится перегенерировать весь шрифт, а пользователям придется его полностью загрузить заново, хотя везде давно поддерживается svg. Кажется, это идеальная технология для такого подхода. svg также позволяет добраться до отдельных частей иконки своими CSS-рученьками и выборочно покрасить или анимировать их.
И самое странное, мне это даже пришлось добавить. Шрифт для логотипа. Все еще есть люди, которые загружают отдельный шрифт, просто чтобы отобразить логотип на странице. Опять же — svg.

Попробуйте прислушаться к вашим копирайтерам. Им, как и вам, интересно сделать самый лучший продукт. Поэтому наш конечный продукт — результат совместной работы: и нас, и копирайтеров, и дизайнеров, и менеджеров. Давайте работать вместе.
Не бойтесь писать очевидные вещи. Не все пользователи такие же умелые и опытные, как мы. Следите за читаемостью текста. Это работа, которая разделяется между вами и дизайнером. И если ваш дизайнер не так сильно за этим следит, возможно, вам стоит напомнить ему об этом.
Вероятно, вы можете отказаться от ваших кастомных шрифтов, уменьшить трафик, ускорить скорость отображения вашего контента на сайте. Но если вдруг не можете — посмотрите такие варианты, как подгрузка и замена шрифтов. Спасибо!
