Таблица Менделеева на школьной информатике
(Управляющие карты)
(Посвящается Международному году Периодической таблицы химических элементов)

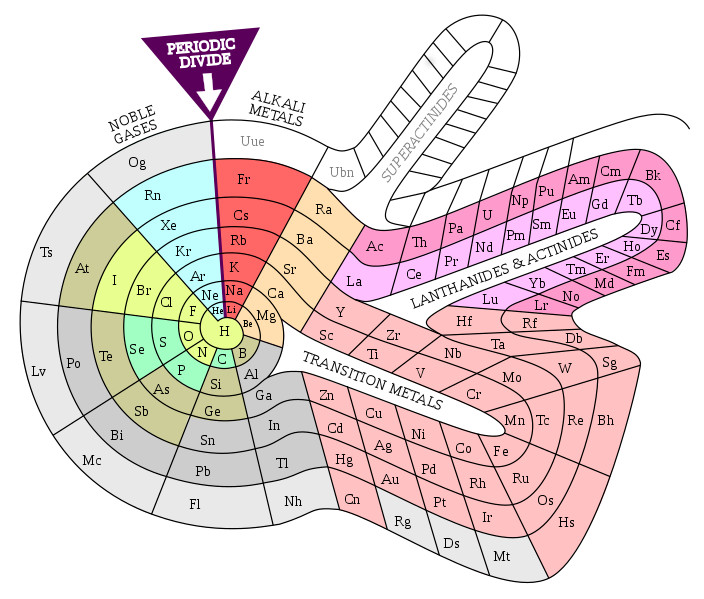
(Цветок Менделеева, Источник)
Помнится, мы проходили утку. Это были сразу три урока: география, естествознание и русский. На уроке естествознания утка изучалась как утка какие у нее крылышки, какие лапки, как она плавает и так далее. На уроке географии та же утка изучалась как житель земного шара: нужно было на карте показать, где она живет и где ее нет. На русском Серафима Петровна учила нас писать «у-т-к-а» и читала что-нибудь об утках из Брема. Мимоходом она сообщала нам, что по-немецки утка так-то, а по-французски так-то. Кажется, это называлось тогда «комплексным методом». В общем, все выходило «мимоходом».
Вениамин Каверин, Два капитана
В приведенной цитате Вениамин Каверин мастерски показал недостатки комплексного метода обучения, однако в некоторых (может быть, довольно редких) случаях элементы этого метода бывают оправданы. Один из таких случаев — это Периодическая таблица Д.И. Менделеева на уроках школьной информатики. Задача программной автоматизации типовых действий с таблицей Менделеева наглядна для школьников, начавших изучать химию, и разбивается на многие типовые химические задачи. В то же время в рамках информатики эта задача позволяет в простой форме продемонстрировать способ управляющих карт, который можно отнести к графическому программированию, понимаемому в широком смысле слова как программирование с помощью графических элементов.
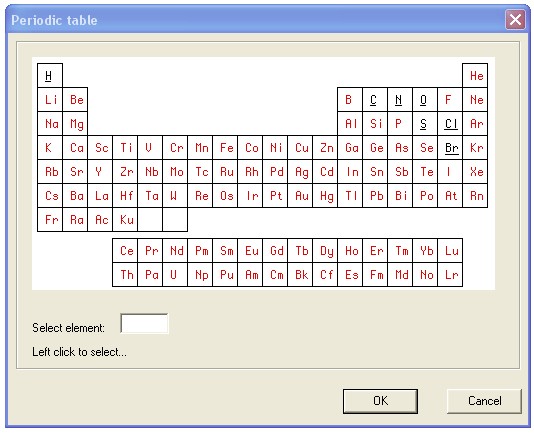
Начнем с базовой задачи. В простейшем случае на экране в форме-окне должна отображаться Периодическая таблица, где в каждой клетке будет химическое обозначение элемента: H — водород, He — гелий и т.д. Если курсор мыши указывает на клетку, то в специальном поле на нашей форме отображается обозначение элемента и его номер. Если пользователь при этом нажмет ЛКМ, то в другом поле формы будет указаны обозначение и номер этого выбранного элемента.

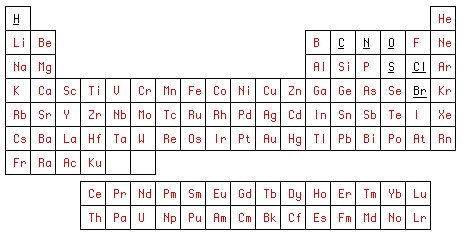
Задачу можно решать на любом универсальном ЯП. Мы возмем простой старый Delpi-7, понятный почти всем. Но прежде чем программировать на ЯП, нарисуем две картинки, например, в Фотошопе. Во-первых, нарисуем Периодическую таблицу в том виде, как мы хотим ее видеть в программе. Сохраним результат в графическом файле table01.bmp.

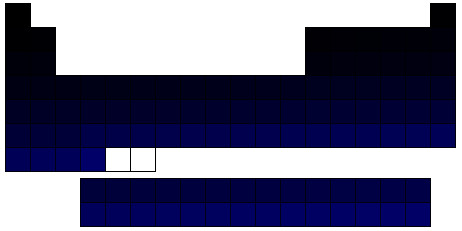
Для второго рисунка используем первый. Будем последовательно заливать очищенные от всякой графики клетки таблицы уникальными цветами в цветовой модели RGB. R и G всегда будут 0, а B=1 для водорода, 2 для гелия и т. д. Этот рисунок и будет нашей управляющей картой, которую мы сохраним в файл под именем table2.bmp.

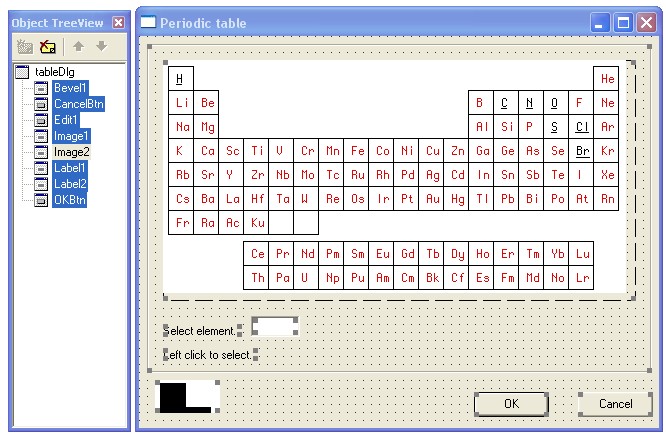
Первый этап графического программирования в Фотошопе закончен. Перейдем к графическому программированию GUI в IDE Delpi-7. Для этого открываем новый проект, где на главную форму помещаем кнопку вызова диалога (tableDlg), в котором будет проходить работа с таблицей. Далее работаем с формой tableDlg.
Помещаем на форму компонент класса TImage. Получаем Image1. Отметим, что в общем случае для больших проектов автоматически сгенерированные имена вида ImageN, где N может достигать нескольких десятков и более — не лучший стиль программирования, и следует давать более осмысленные имена. Но в нашем маленьком проекте, где N не будет превосходить 2, можно оставить как сгенерировалось.
В свойство Image1.Picture загружаем файл table01.bmp. Создаем Image2 и загружаем туда нашу управляющую карту table2.bmp. При этом файл делаем маленьким и невидимым пользователю, как показано в левом нижнем углу формы. Добавляем дополнительные элементы контроля, назначения которых очевидно. Второй этап графического программирования GUI в IDE Delpi-7 закончен.

Переходим к третьему этапу — написанию кода в IDE Delpi-7. Модуль состоит всего из пяти обработчиков событий: создание формы (FormCreate), движения курсора по Image1 (Image1MouseMove), нажатие ЛКМ на клетку (Image1Click) и выхода из диалога с помощью кнопок OK (OKBtnClick) или Cancel (CancelBtnClick). Заголовки этих обработчиков генерируются стандартным образом с помощью IDE.
unit tableUnit;
// Периодическая таблица химических элементов Д.И.Менделеева
//
// third112
// https://habr.com/ru/users/third112/
//
// Оглавление
// 1) создание формы
// 2) работа с таблицей: указание и выбор
// 3) выход из диалога
interface
uses Windows, SysUtils, Classes, Graphics, Forms, Controls, StdCtrls,
Buttons, ExtCtrls;
const
size = 104; // число элементов
type
TtableDlg = class(TForm)
OKBtn: TButton;
CancelBtn: TButton;
Bevel1: TBevel;
Image1: TImage; //таблица химических элементов
Label1: TLabel;
Image2: TImage; //управляющая карта
Label2: TLabel;
Edit1: TEdit;
procedure FormCreate(Sender: TObject); // создание формы
procedure Image1MouseMove(Sender: TObject; Shift: TShiftState; X,
Y: Integer); // указание клетки
procedure Image1Click(Sender: TObject); // выбор клетки
procedure OKBtnClick(Sender: TObject); // OK
procedure CancelBtnClick(Sender: TObject); // Cancel
private
{ Private declarations }
TableSymbols : array [1..size] of string [2]; // массив обозначений элементов
public
{ Public declarations }
selectedElement : string; // выбранный элемент
currNo : integer; // текущий номер элемента
end;
var
tableDlg: TtableDlg;
implementation
{$R *.dfm}
const
PeriodicTableStr1=
'HHeLiBeBCNOFNeNaMgAlSiPSClArKCaScTiVCrMnFeCoNiCuZnGaGeAsSeBrKrRbSrYZrNbMoTcRuRhPdAgCdInSnSbTeIXeCsBaLa';
PeriodicTableStr2='CePrNdPmSmEuGdTbDyHoErTmYbLu';
PeriodicTableStr3='HfTaWReOsIrPtAuHgTlPbBiPoAtRnFrRaAc';
PeriodicTableStr4='ThPaUNpPuAmCmBkCfEsFmMdNoLrKu ';
// создание формы ==================================================
procedure TtableDlg.FormCreate(Sender: TObject);
// создание формы
var
s : string;
i,j : integer;
begin
currNo := 0;
// инициализация массива обозначений элементов:
s := PeriodicTableStr1+ PeriodicTableStr2+PeriodicTableStr3+PeriodicTableStr4;
j := 1;
for i :=1 to size do
begin
TableSymbols [i] := s[j];
inc (j);
if s [j] in ['a'..'z'] then
begin
TableSymbols [i] := TableSymbols [i]+ s [j];
inc (j);
end; // if s [j] in
end; // for i :=1
end; // FormCreate ____________________________________________________
// работа с таблицей: указание и выбор =========================================
procedure TtableDlg.Image1MouseMove(Sender: TObject; Shift: TShiftState;
X, Y: Integer);
// указание клетки
var
sl : integer;
begin
sl := GetBValue(Image2.Canvas.Pixels [x,y]);
if sl in [1..size] then
begin
Label1.Caption := intToStr (sl)+ ' '+TableSymbols [sl];
currNo := sl;
end
else
Label1.Caption := 'Select element:';
end; // Image1MouseMove ____________________________________________________
procedure TtableDlg.Image1Click(Sender: TObject);
begin
if currNo <> 0 then
begin
selectedElement := TableSymbols [currNo];
Label2.Caption := intToStr (currNo)+ ' '+selectedElement+ ' selected';
Edit1.Text := selectedElement;
end;
end; // Image1Click ____________________________________________________
// выход из диалога ==================================================
procedure TtableDlg.OKBtnClick(Sender: TObject);
begin
selectedElement := Edit1.Text;
hide;
end; // OKBtnClick ____________________________________________________
procedure TtableDlg.CancelBtnClick(Sender: TObject);
begin
hide;
end; // CancelBtnClick ____________________________________________________
end.
В нашей версии мы взяли таблицу размером 104 элемента (константа size). Очевидным образом этот размер может быть увеличен. Обозначения элементов (химические символы) записываются в массив TableSymbols. Однако по соображениям компактности исходного кода представляется целесообразным записать последовательность этих обозначений в виде строковых констант PeriodicTableStr1, …, PeriodicTableStr4, чтобы при событии создания формы программа сама раскидала эти обозначения по элементам массива. Каждое обозначение элемента состоит из одной или двух латинских букв, причем первая буква прописная, а вторая (если есть) строчная. Это несложное правило реализуется при загрузке массива. Таким образом, последовательность обозначений удается записать сжатым образом без пробелов. Разбивка последовательности на четыре части (константы PeriodicTableStr1, …, PeriodicTableStr4) обусловлена соображением удобства чтения исходного кода, т.к. слишком длинная строка может не уместиться целиком на экране.
При событии передвижения курсора мыши по Image1 обработчик Image1MouseMove этого события определяет значение синей компоненты цвета пиксела управляющей карты Image2 для текущих координат курсора. По построению Image2 это значение равно номеру элемента, если курсор находится внутри клетки; нулю, если на границе, и 255 в других случаях. Остальные действия, производимые программой, тривиальны и не требуют пояснений.
В дополнение к отмеченным выше стилистическим приемам программирования стоит отметить стиль комментариев. Строго говоря, рассмотренный код настолько маленький и простой, что комментарии выглядят не особо нужными. Однако они были добавлены в том числе и по методическим соображениям — короткий код позволяет сделать нагляднее некоторые общие выводы. В представленном коде декларирован один класс (TtableDlg). Методы этого класса можно поменять местами и это никак не отразится на функционировании программы, но может сказаться на ее удобочитаемости. Например, представим последовательность:
OKBtnClick, Image1MouseMove, FormCreate, Image1Click, CancelBtnClick.
Может, и не очень заметно, но читать и разбираться станет чуточку сложнее. Если методов не пять, а в десятки раз больше и в секции implementation у них совершенно другой порядок следования, чем в описаниях классов, то хаос будет только возрастать. Поэтому, хотя строго доказать трудно и может быть даже невозможно, но можно надеяться, что наведение дополнительного порядка улучшит читаемость кода. Этому дополнительному порядку способствует логическая группировка нескольких методов, выполняющих близкие задачи. Каждой группе стоит дать заголовок, например:
// работа с таблицей: указание и выбор
Эти заголовки стоит скопировать в начало модуля и оформить как оглавление. В некоторых случаях достаточно длинных модулей такие оглавления предоставляют дополнительные возможности навигации. Аналогично в длинном теле одного метода, процедуры или функции стоит, во-первых, отметить конец этого тела:
end; // FormCreate
а, во-вторых, в развлетвленных операторах с программными скобками begin — end отметить оператор, к которому относится закрывающая скобка:
end; // if s [j] in
end; // for i :=1
end; // FormCreate
Для выделения заголовков групп и концов тел методов можно добавить строки, превышающие длину большинства операторов и состоящие, например, из символов »=» и »_» соответственно.
Опять же нужно оговориться: у нас слишком простой пример. А когда код метода не помещается на один экран, в шести следующих друг за другом end разобраться, чтобы произвести изменения кода, бывает непросто. В некоторых старых компиляторах, например, Pascal 8000 для OS IBM 360/370 в листинге cлева печаталась служебная колонка вида
B5
…
E5
Это означало, что закрывающая программная скобка на строке E5 соответствует открывающей скобке на строке B5.
Конечно, стиль программирования очень неоднозначный вопрос, поэтому высказанные здесь идеи следует воспринимать не более чем информацию к размышлению. Двум достаточно опытным программистам, у которых за многие годы работы сложились и стали привычными разные стили, бывает очень трудно договориться. Другое дело учащийся программировать школьник, у которого еще не было времени обрести свой собственный стиль. Думаю, что в этом случае учитель должен по меньшей мере донести до своих учеников такую простую, но неочевидную им мысль, что успех программы во многом зависит от стиля, на котором написан ее исходный код. Ученик может не последовать рекомендуемому стилю, но пусть он хотя бы задумается о необходимости «лишних» действий для улучшения оформления исходного кода.
Возвращаясь к нашей базовой задаче по Периодической таблице: дальнейшее развитие может идти в разных направлениях. Одно из направлений справочное: при наведении курсора мыши на клетку таблицы выпадает информ-окно, содержащее дополнительные сведения по указанному элементу. Дальнейшее развитие — фильтры. Например, в зависимости от установки в информ-окне будет только: важнейшие физ-хим сведения, информация по истории открытия, информация о распространении в природе, список важнейших соединений (куда входит данный элемент), физиологические свойства, название на иностранном языке и т. д. Вспоминая «утку» Каверина, с которой начинается эта статья, можно сказать, что при таком развитии программы получим полный обучающий комплекс по естественным наукам: кроме информатики, физики и химии — биология, экономическая география, история науки и даже иностранные языки.
Но локальная база данных — это не предел. Программа естественным образом подключается к Интернету. При выборе элемента срабатывает ссылка, и в окне web-браузера раскрывается статья Википедии про данный элемент. Википедия, как известно, не является авторитетным источником. Можно задать ссылки на авторитетные источники, например, химическую энциклопедию, БСЭ, реферативные журналы, заказать запросы в поисковиках на данный элемент и т.д. Т.о. ученики смогут выполнять простые, но содержательные задания по темам СУБД и Интернет.
Кроме запросов по отдельному элементу, можно сделать функционал, который будет отмечать, например, разными цветами клетки в таблице, соответствующие определенным критериям. Например, металлы и неметаллы. Или клетки, которые сливает в водоемы местный химзавод.
Можно также реализовать функции записной книжки-органайзера. Например, выделить в таблице элементы, которые входят в экзамен. Потом выделять элементы, изученные/повторенные учеником при подготовке к экзамену.
А вот, например, одна из типовых задач школьной химии:
Дано 10 г мела. Сколько соляной кислоты надо взять, чтобы растворить весь этот мел?
Чтобы решить эту задачу, надо, записав хим. реакцию и расставив в ней коэффициенты, посчитать молекулярные веса карбоната кальция и хлористого водорода, потом составить и решить пропорцию. Посчитать и решить сможет калькулятор на основе нашей базовой программы. Правда, еще нужно будет учесть, что кислоту надо взять с разумным избытком и в разумной концентрации, но это уже химия, а не информатика.
Стоит отметить, что:
Сегодня существуют несколько сотен вариантов таблицы, при этом учёные предлагают всё новые варианты. (Википедия)
Ученики могут проявить смекалку и в этом направлении, реализуя какой-нибудь из уже предложенных вариантов или попробовать сделать свой оригинальный. Может показаться, что это наименее полезное для уроков информатики направление. Однако в реализованной в этой статье форме Периодической таблицы некоторые ученики могут не разглядеть особых преимуществ управляющих карт перед альтернативным решением с помощью стандартных кнопок TButton. Спиральная форма таблицы (где клетки разной формы) нагляднее продемонстрирует преимущества предлагаемого здесь решения.

(Альтернативная система элементов Теодора Бенфея, Источник)
Добавим также, что о ряде существующих на данный момент компьютерных программ для Таблицы Менделеева рассказано в недавно опубликованной на Хабре статье.
Мы использовали статичную наперед заданную управляющую карту, однако есть много важных задач, где могут использоваться динамические управляющие карты, изменяющиеся в ходе работы программы. Примером может быть редактор графов, в котором пользователь с помощью мыши указывает в окне положения вершин и рисует ребра между ними. Чтобы удалить вершину или ребро, пользователь должен указать на нее. Но если на вершину, обозначенную кружком, указать достаточно просто, то на ребро, прорисованное тонкой линией, указать будет сложнее. Здесь поможет управляющая карта, где вершины и ребра занимают окрестности более широкие, чем на видимом рисунке.
С затронутым методом комплексного обучения связан интересный побочный вопрос: может ли данный метод быть полезен при обучении ИИ?
