Создание WebView приложения на базе AWS ApiGateway и AWS Lambda
За прошедший год существования на просторах сети накопилось большое количество туториалов по созданию serverless API на базе сабжа. В данной статье я хочу рассказать об еще одном варианте использования API Gateway, который в частности можно использовать в качестве backend для WebView приложения.
Осторожно, много скриншотов!
Disclaimer!
Это всего лишь концепт, поэтому не следует его рассматривать как рабочий вариант использования. В конце прилагается ссылка на github, если Вы не захотите проходить по всем этапам вручную, а также на записанный мной видеоролик, поэтому не удивляйтесь, что многие моменты я пропущу.
Подготовка данных
Начнем с того, что у нас есть простейшая модель данных:
User: id = 'string' name = 'string'
В качестве источника данных я решил использовать S3 для наглядности. Создаем JSON файлы с содержимым типа:
{
"id":"1",
"name":"George"
}В качестве движка рендеринга шаблонов я буду использовать сам Python. Темплейты представляют собой HTML файлы вида
base.tpl
Base view
{body}
user.tpl
{id} {name}
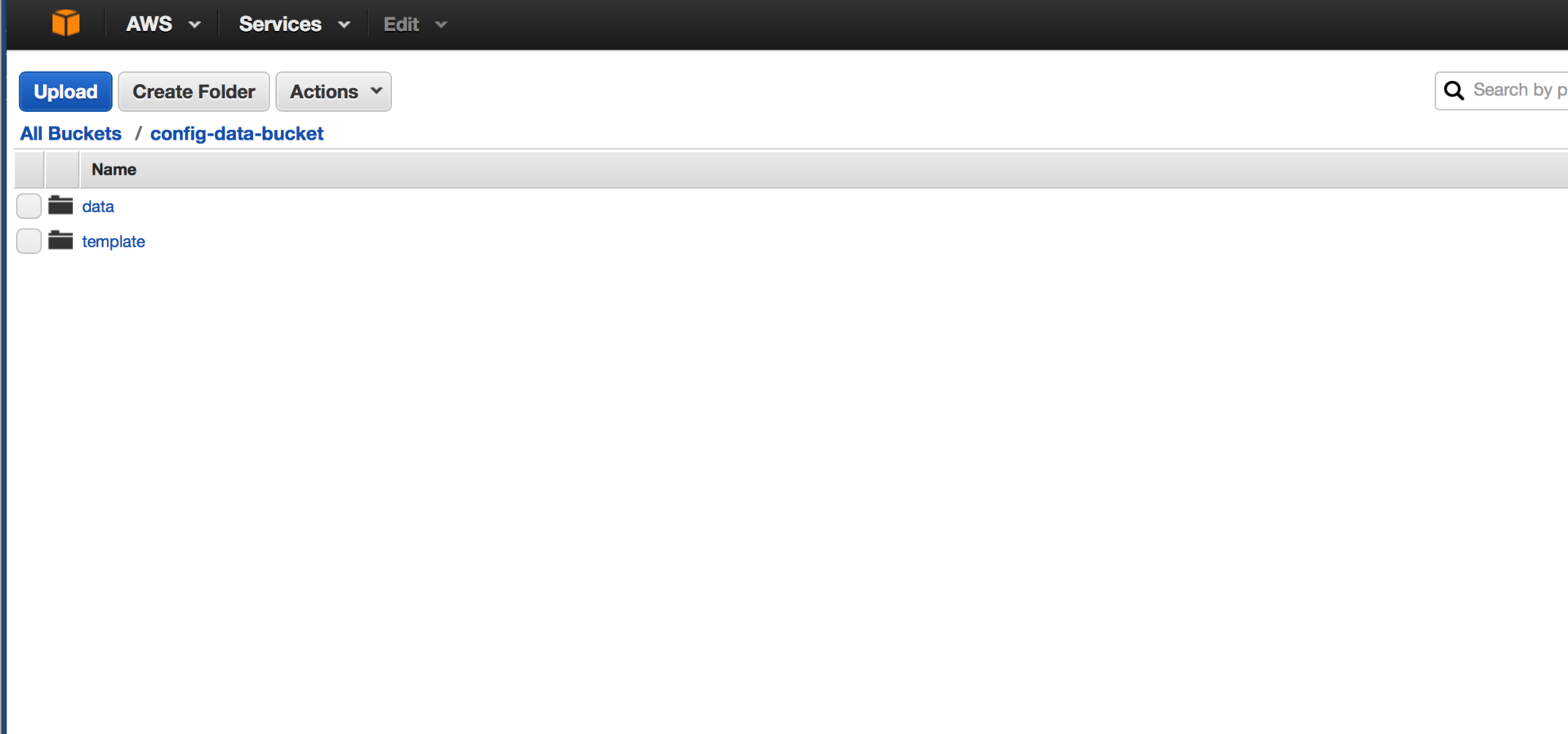
После создания данных заливаю все на бакет с соответствующими префиксами (каталогами):

Создание функции в AWS Lambda
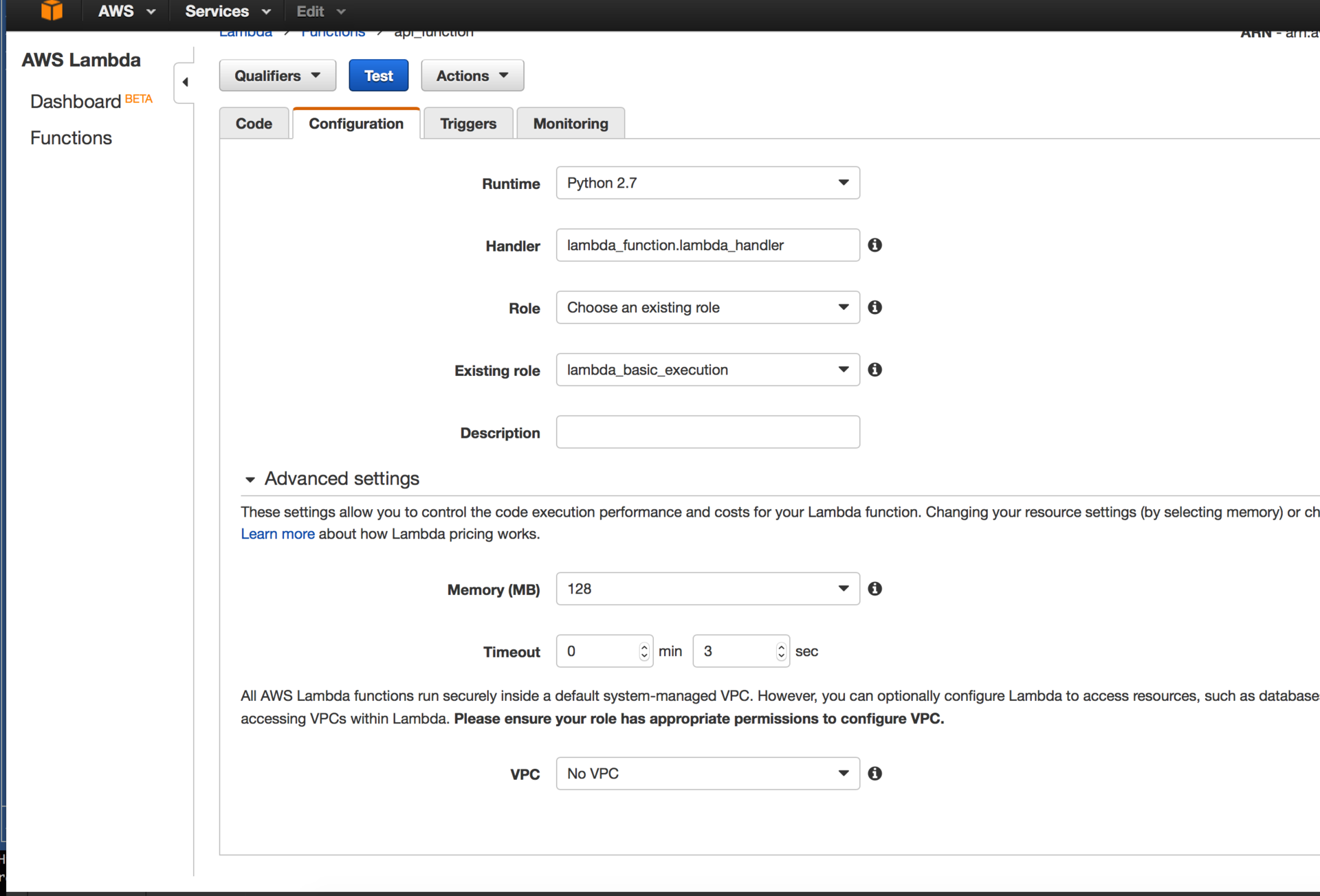
В консоли AWS создаем Lambda функцию, используя blueprint hello-world-python.

Используемой IAM роли необходимо предварительно добавить policy на доступ к S3.
Создание API
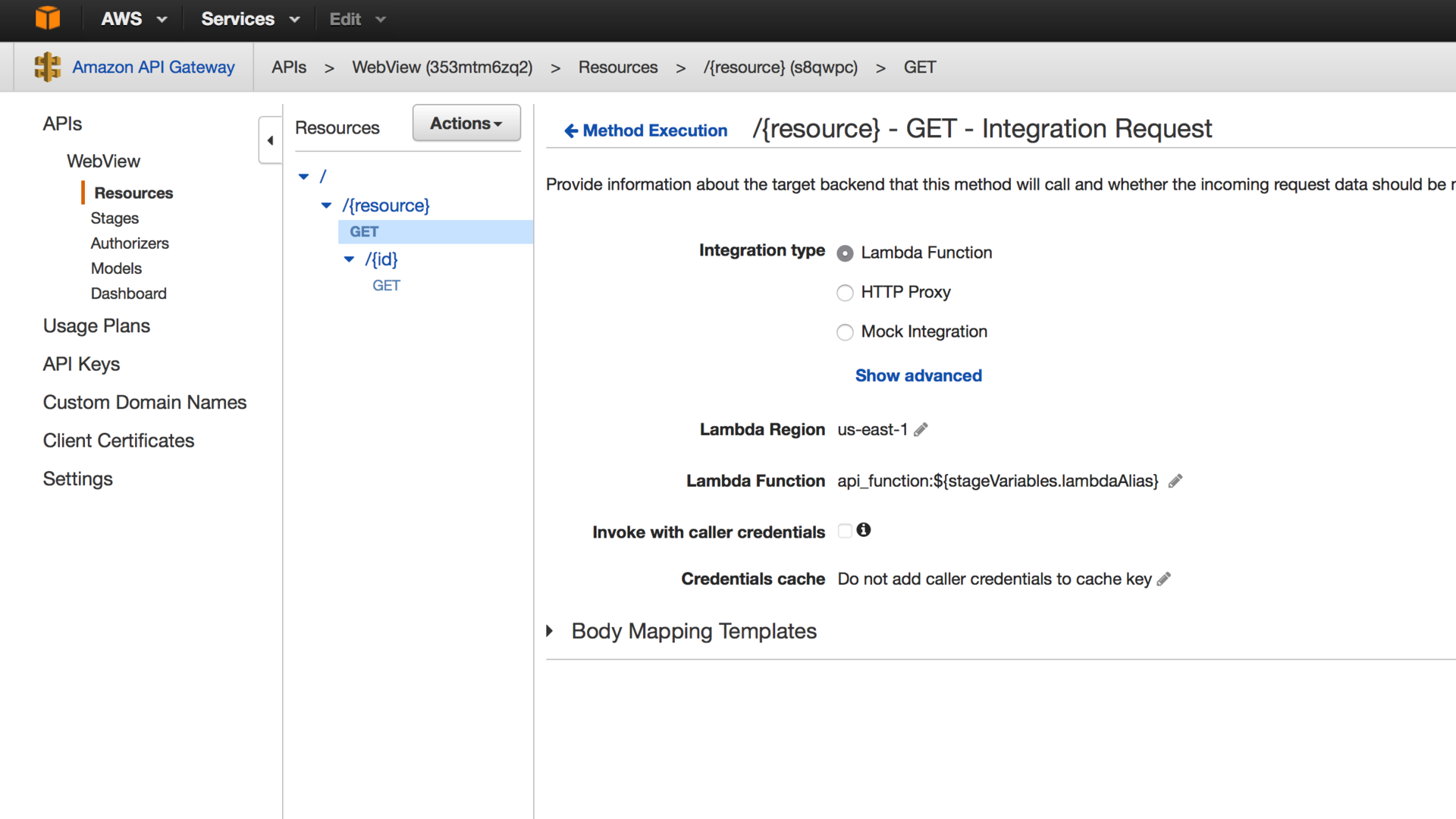
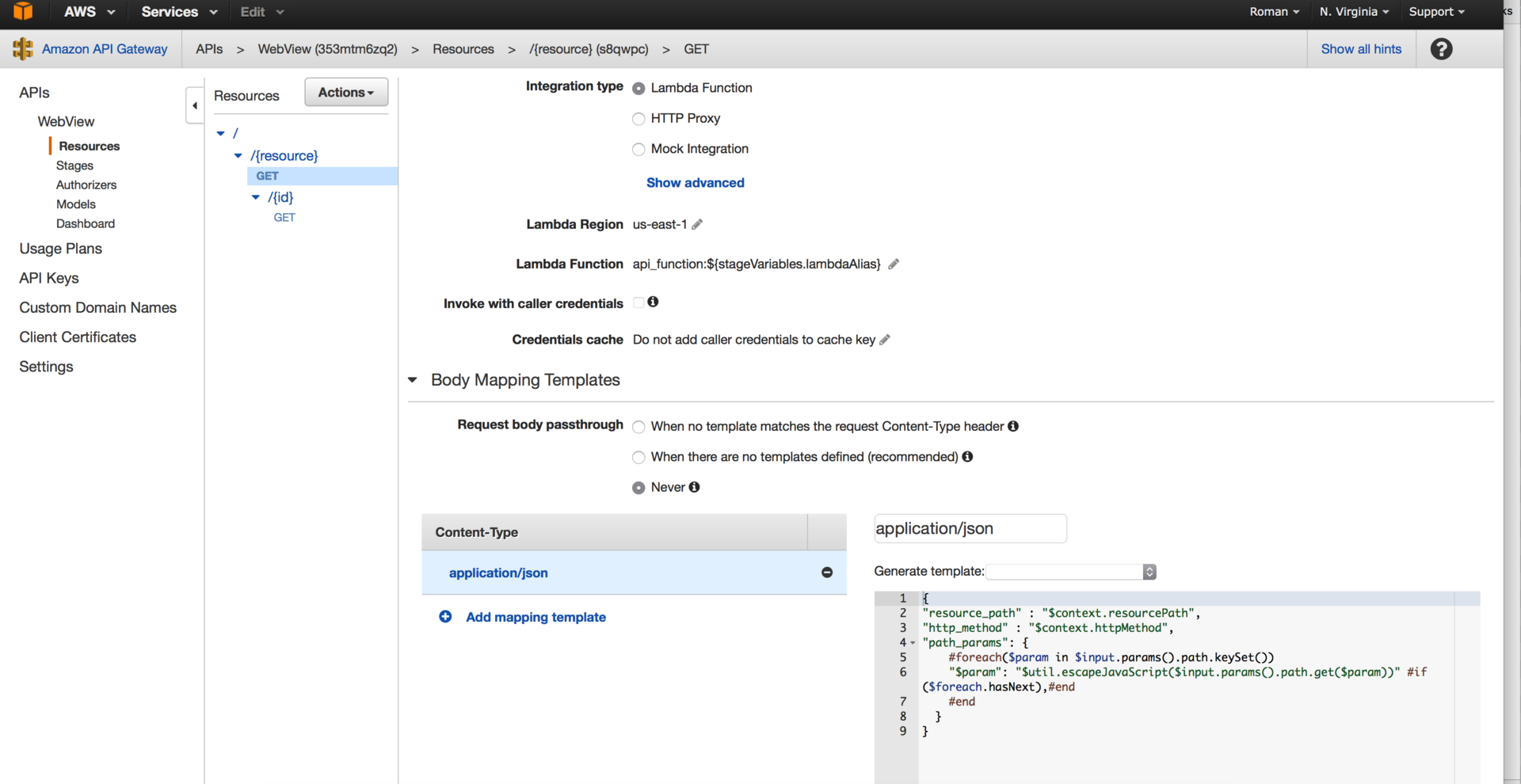
Переходим в консоль API Gateway и создаем API следующего вида:



Обратите внимание на mapping template — он описывает event, отдаваемый лямбде.
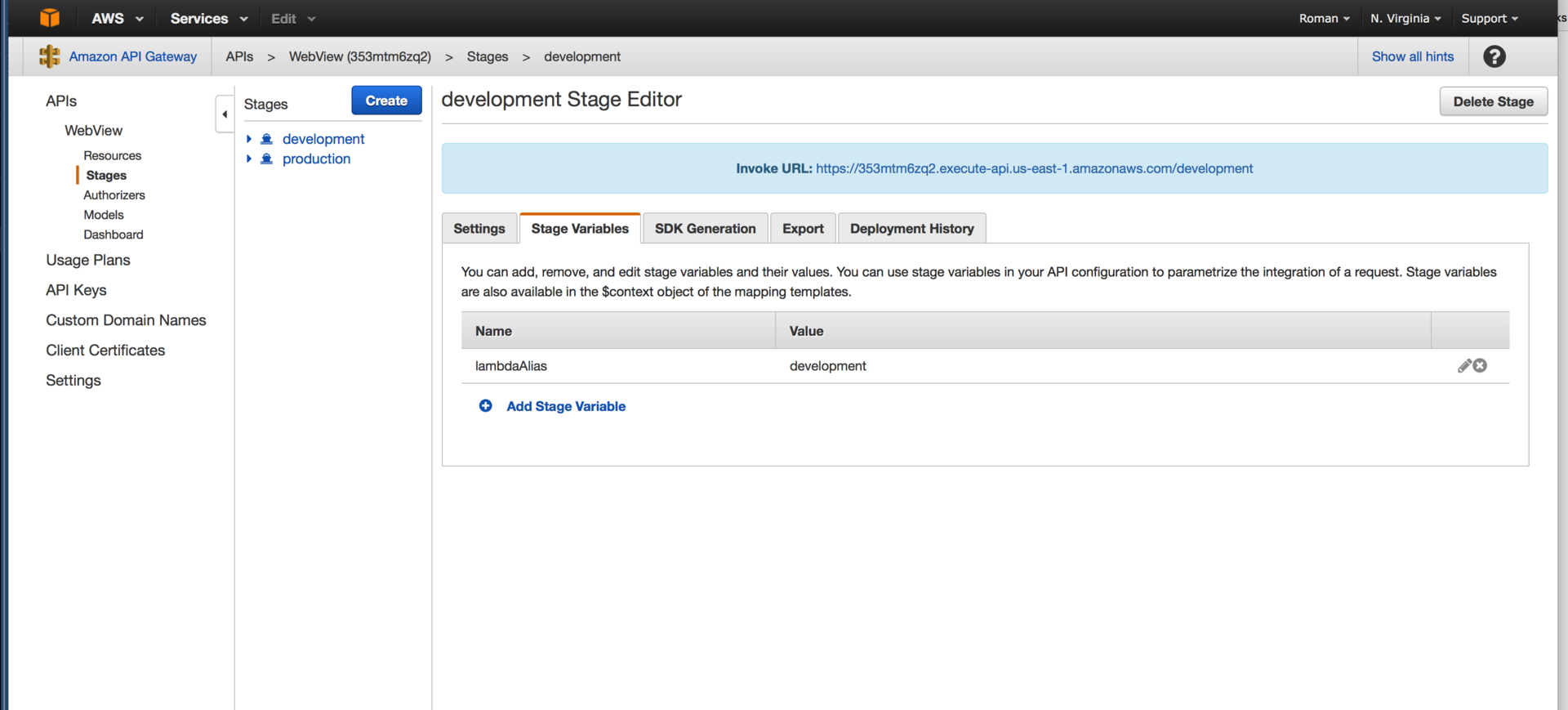
Далее описываем маппинг и content-type для отдаваемых с API Gateway данных. Деплоим два stage — production и development, прописываем в каждом из них stage variable lamdbdaAlias и пока про API Gateway забываем.

Работа с AWS Lambda
Далее возвращаемся к созданной лямбде и добавляем следующий код:
from __future__ import print_function
import json
import boto3
s3_client = boto3.client("s3")
def get_template(filename):
response = s3_client.get_object(
Bucket='config-data-bucket',
Key='template/{}'.format(filename)
)
return response['Body'].read()
def get_objects_list():
return [json.loads(
s3_client.get_object(
Bucket='config-data-bucket', Key=item['Key']
)['Body'].read()
) for item in s3_client.list_objects_v2(
Bucket='config-data-bucket', Prefix='data'
)['Contents'] if item['Key'].endswith('.json')]
def get_object(id):
response = s3_client.get_object(
Bucket='config-data-bucket',
Key='data/{}.json'.format(id)
)
return json.load(response['Body'])
def lambda_handler(event, context):
print "Event received"
resource = event['path_params']['resource']
method = event['http_method']
id = event['path_params'].get('id')
if resource == 'user' and method=="GET":
base_template = get_template('base.tpl')
user_template = get_template('user.tpl')
if id:
user = get_object(id)
return base_template.format(
body=user_template.format(id=user['id'], name=user['name'])
)
else:
users = get_objects_list()
return base_template.format(
body="".join(
user_template.format(id=user['id'], name=user['name']) for user
in users)
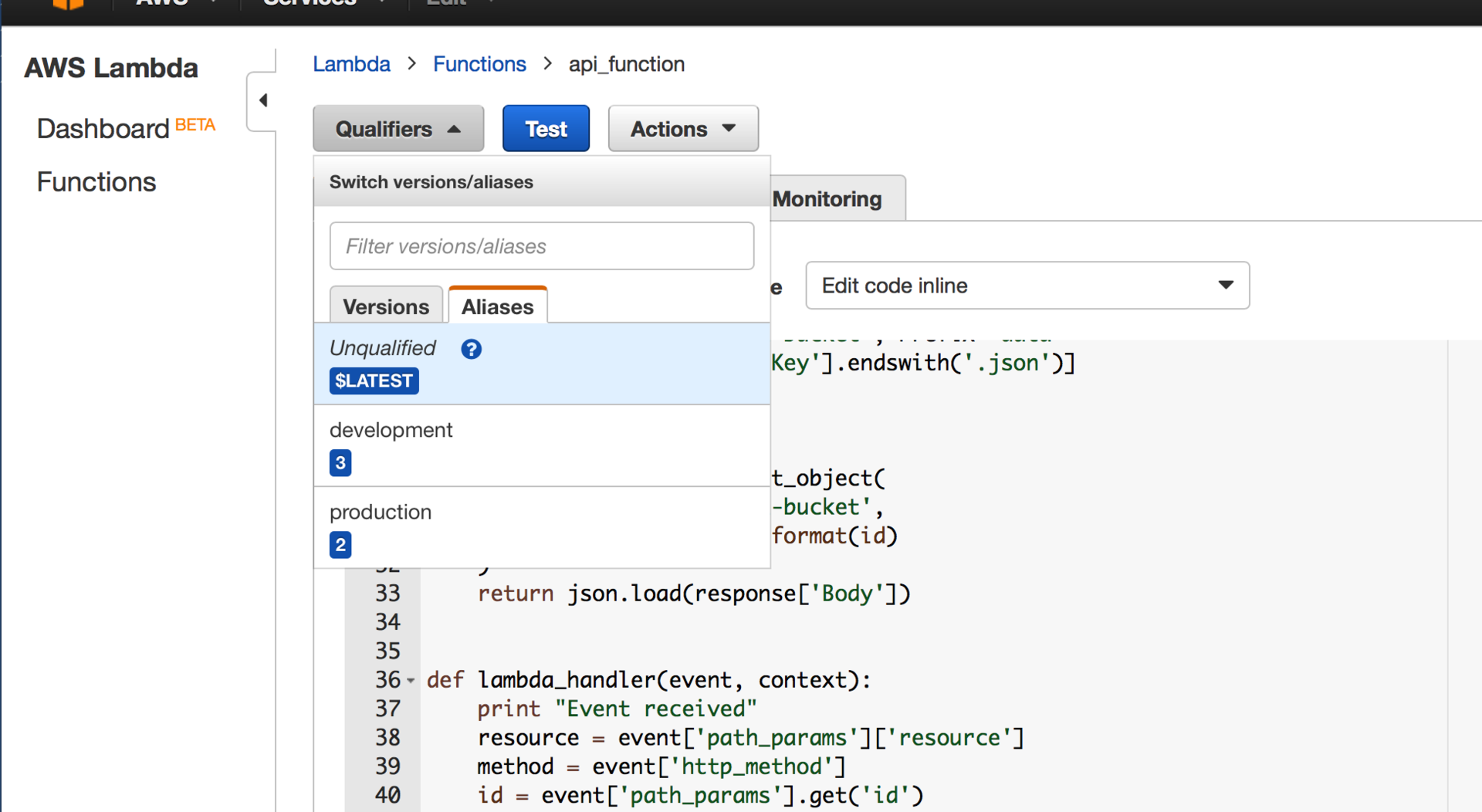
)После этого публикуем лямбду и создаем два алиаса к ней — production и development:

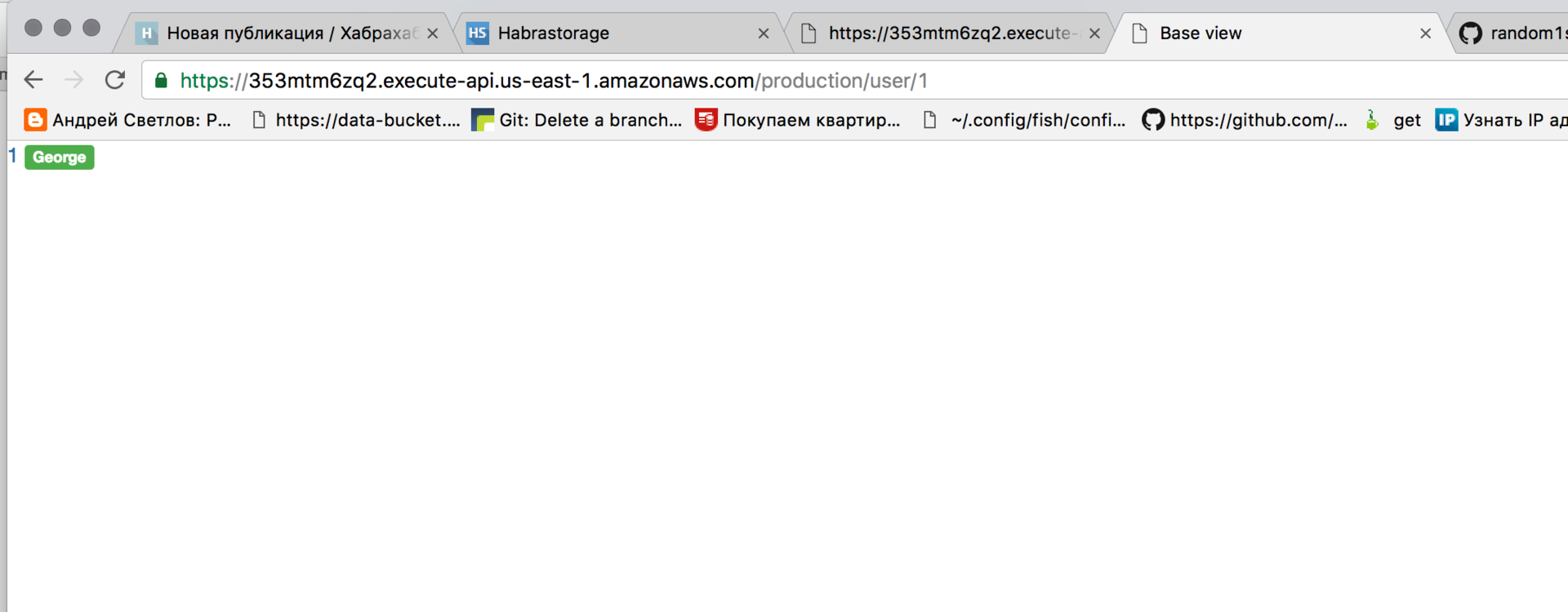
Все, мы получили вполне себе рабочий проект:

Видеоролик:
Github:
aws webview
