Создание воронок сайта и измерение конверсии за чашкой кофе без строчки кода
Вы уже знаете про огромное количество сервисов сессионной аналитики. Когда анализ делается на основе открытия страниц. Яндекс Метрика и Гугл Аналитика.Сейчас появляются сервисы событийной аналитики — когда анализ делается на основе событий совершаемых пользователем на сайте. Она может быть намного точнее, так как собираются данные только по конкретным событиям. Например, Mixpanel.com.Но в таких сервисах самая большая проблема — внедрение. Нужно понимать языки программирования, владеть навыком нажимания правой кнопки мыши и запускания консоли браузера. Мы решили эту проблему.
Мы делаем сервис carrotquest.ru — сервис событийной аналитики с инструментами увеличения конверсии. И у нас получилось решить проблему внедрения так, чтобы в код лезть не приходилось. Решение еще не идеальное, но мы знаем, как сделать его лучше.
Эксперименты мы ставили на примере сайта finist-travel.com. На его примере уже писали статью про полезные pop-up окошки под рекламу в директе.

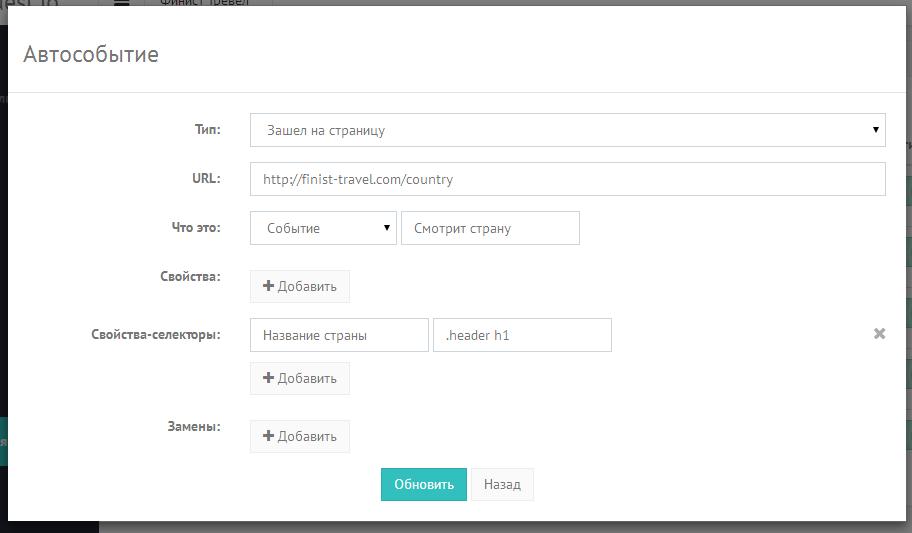
Определяем, какие страны смотрит посетитель сайтаДля начала создадим событие «зашел на страницу». По этому событию будем отслеживать посещение пользователем любой страницы Страны (их там много). Это поможет узнать, какие страны смотрят пользователи и добавить шаг «просмотр страны» в воронку.В сервисе carrotquest открываем формочку создания автособытия, выбираем тип события «зашел на страницу». И указываем URL страницы со страной: finist-travel.com/country

В общем то все, для того чтобы отслеживать переход на страницу страны этого достаточно. Но нам же интересно, какую именно он страну посмотрел. Для этого мы должны указать CSS-селектор DOM-элемента. Сделать это можно с помощью виджета для хрома: selectorgadget.com
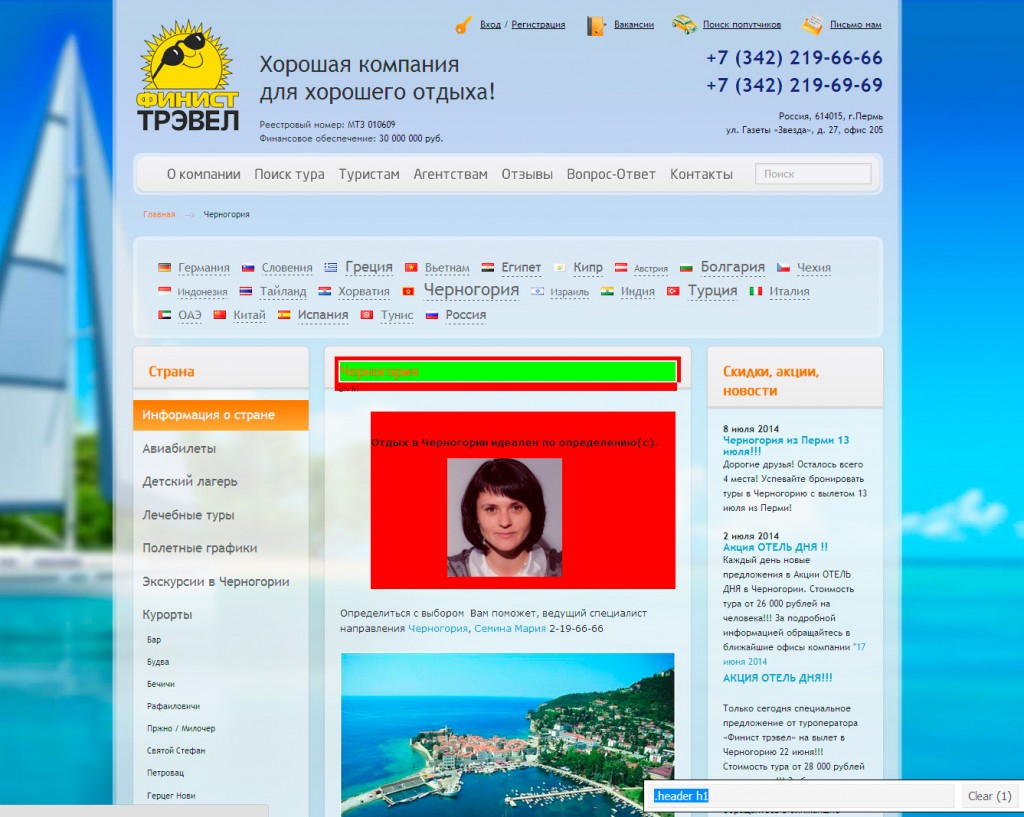
Он позволяет выбрать мышкой любой элемент сайта (или несколько) и узнать его селектор. На странице страны нам нужен только заголовок:

Здесь мы выделили только один элемент сайта и получили значение селектора: .headerh1. Красное пятно — это блок, с которого мы сняли выделение.
Конечно, то же самое значение селектора можно получить через консоль разработчика в браузере.

Копируем значение селектора и вставляем в свойство селектора в автособытие carrotquest.

Называем это свойство «Название страны», чтобы в событиях каждого пользователя видеть какую страну он смотрел.
Открываем раздел «пользователи», выбираем подогретого посетителя и видим все страны которые он смотрел (в следующих статьях мы расскажем как определяем подогретого посетителя).

Теперь мы можем видеть все страны, которыми интересуется посетитель, и написать ему в чат предложения поиска лучшей путевки (про чат мы расскажем в следующих постах).
Какой тур интересует нашего анонима?
На сайте финист тревел есть функция, поиск тура. «Ей довольно часто пользуются», — говорит нам клиент. Мы решили это проверить. Более того, узнать, что именно ищет анонимный посетитель сайта.
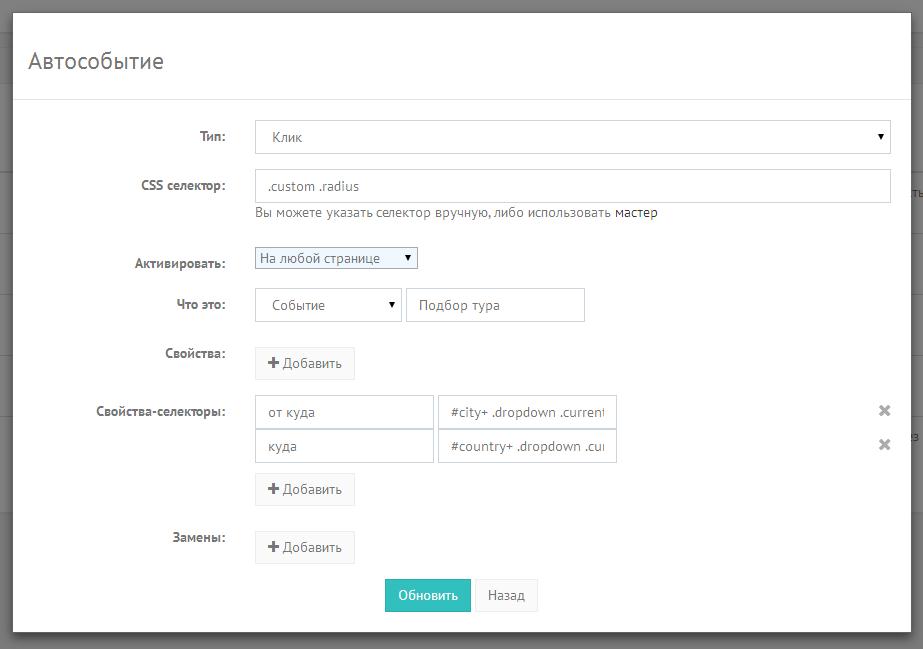
Для этого создаем автособытие типа «клик».

Назовем его «подбор тура».
Теперь определим селектор у кнопки «найти тур» воспользовавшись виджетом для хрома selectorgadget.com. Открываем сайт, выделяем нужную кнопку, получаем селектор: .custom .radius

Теперь точно так же определяем значение формы «откуда» и «куда». Получаем: #city+ .dropdown .current и #country+ .dropdown .current соответственно.
Теперь вписываем эти значения в свойства селекторов:

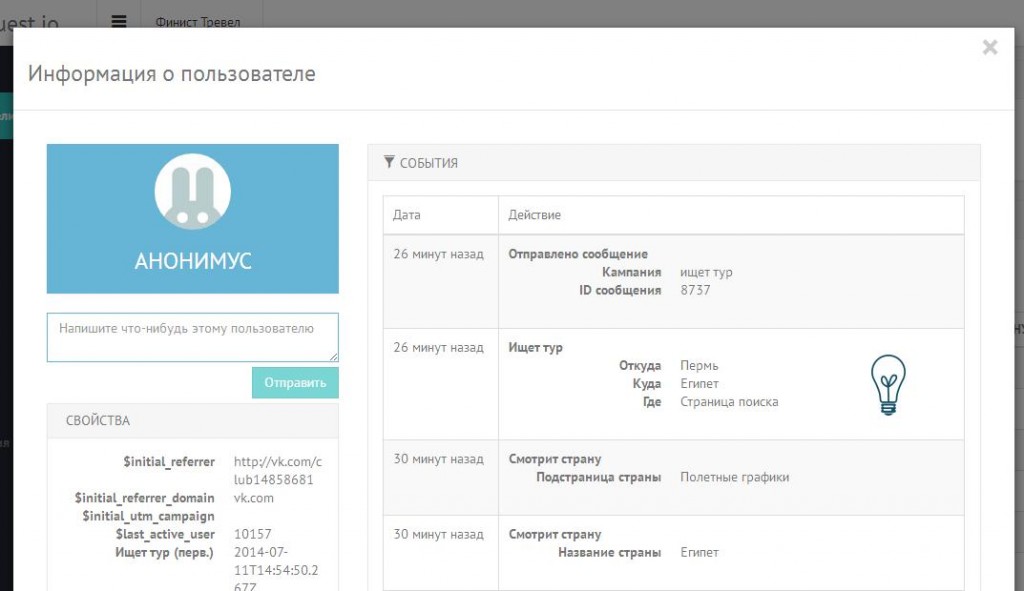
Готово. Мы знаем не только, сколько пользователей делают поиск тура, но и что именно ищет каждый анонимный посетитель сайта.

Теперь ему можно написать в чат предложение помочь подобрать тур в эту страну.
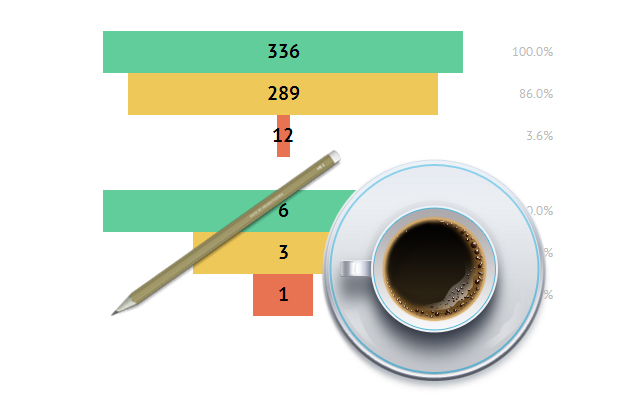
Строим воронку по собранным данным
Мы добавили в сервис carrotquest.ruсобытия «смотрит страну» и «ищет тур». Большого смысла строить по ним воронку нет — это не зависимые события. Но почему бы инет:)Для этого заходим в раздел воронки, нажимаем «добавить воронку». Появляется окошко создания воронки.
Добавляем в нее нужные нам шаги воронки:
Начал сессию — кол-во уникальных посетителей открывших сайт Ищет тур — кол-во уников искавших тур Смотрит страну — кол-во уников посмотревших любую страну Получаем воронку за период (какой период и реальные ли тут значения мы не скажем).

Это все. Мы не только получили данные конверсии из одного бессмысленного шага в другой. Но и кто конкретно делает эти шаги, и какие данные они при этом оставляют.
Точно также можно собрать данные для интернет-магазина, и построить уже более осмысленные воронки.
Вот демо-доступ к сервису сессионной аналитики и инструментов увеличения конверсии.
