Создание удобного экспорта фотографий в VK. Часть 1. iPhoto

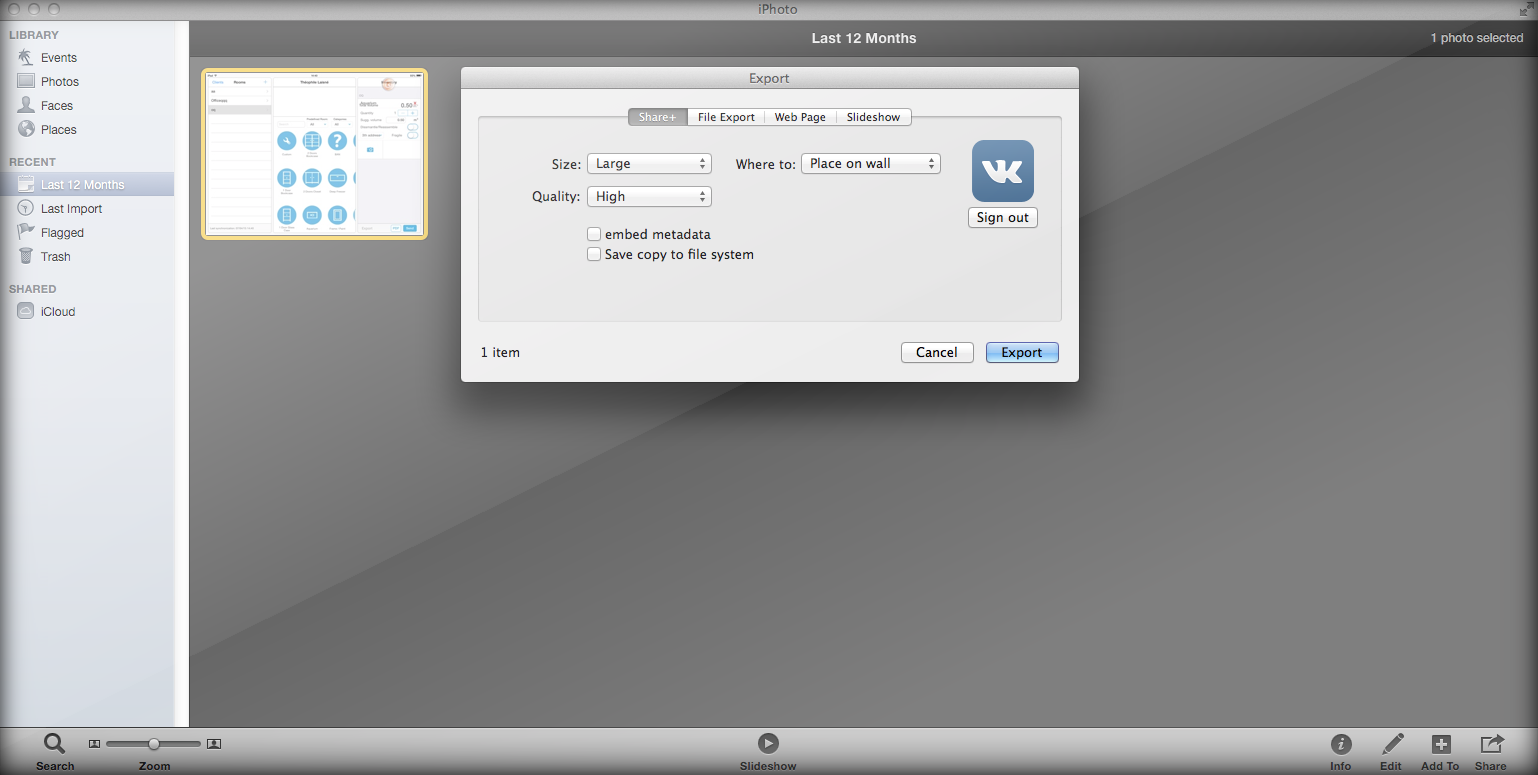
Наконец-то появилась возможность описать процесс разработки плагина Share+, который позволяет отправлять фотографии прямо в ваш фотоальбом в ВКонтакте или на вашу стену. Немного о причинах, побудивших автора к столь несерьезной затее. Причина, как всегда, одна — лень. Лень было экспортировать из библиотеки iPhoto в файловую систему те фотографии, которые хочется разместить в социальной сети VK, гораздо проще иметь некий инструмент, который большую часть сделает автоматически. В результате действия пользователя сводятся к выделению фотографий и выбору способа экспорта фотографий, причем не нужно даже выходит за пределы интерфейса iPhoto. На выходе получаем приблизительно такую последовательность экранов:



При нажатии на кнопку Export выбранные снимки сначала будут экспортированы в файловую систему во временную папку, потом прочитаны и отправлены в VK, и в финале удалены. Если хочется оставить копию в файловой системе, можно выставить соответствующую настройку. Такой процесс обусловлен тем, как работает сама система экспорта в iPhoto и к чему открыт доступ. То есть в закрытой части iPhoto API, возможно, есть способ миновать файловую систему и экспортировать сразу байтовый поток, который потом сразу отправить в VK, но такой способ автору неизвестен, хотя это здорово помогло бы разгрузить файловую систему.
Процесс разработки
Создание заготовки плагина
Основная задача на данном этапе — увидеть создаваемый UI в меню File -> Export. Необходимо внести изменения в настройки проекта, отредактировать target и реализовать необходимые протоколы. Фактически, если использовать исходный код из статьи, изменений должно быть немного. Хотя мне пришлось постараться — переименовать классы и файлы интерфейсов (.xib).
Важно помнить, что весь проект, нужно создавать без использования ARC. Это связано с тем, что исходный код эталонной плагина разрабатывался для версии iPhoto 6, и написан еще до появления ARC. Тем не менее есть возможность использовать другие библиотеки или категории, написанные с использованием ARC. Для этого нужно:
1. Такие категории или библиотеки (файлы их составляющие) добавить непосредственно в проект
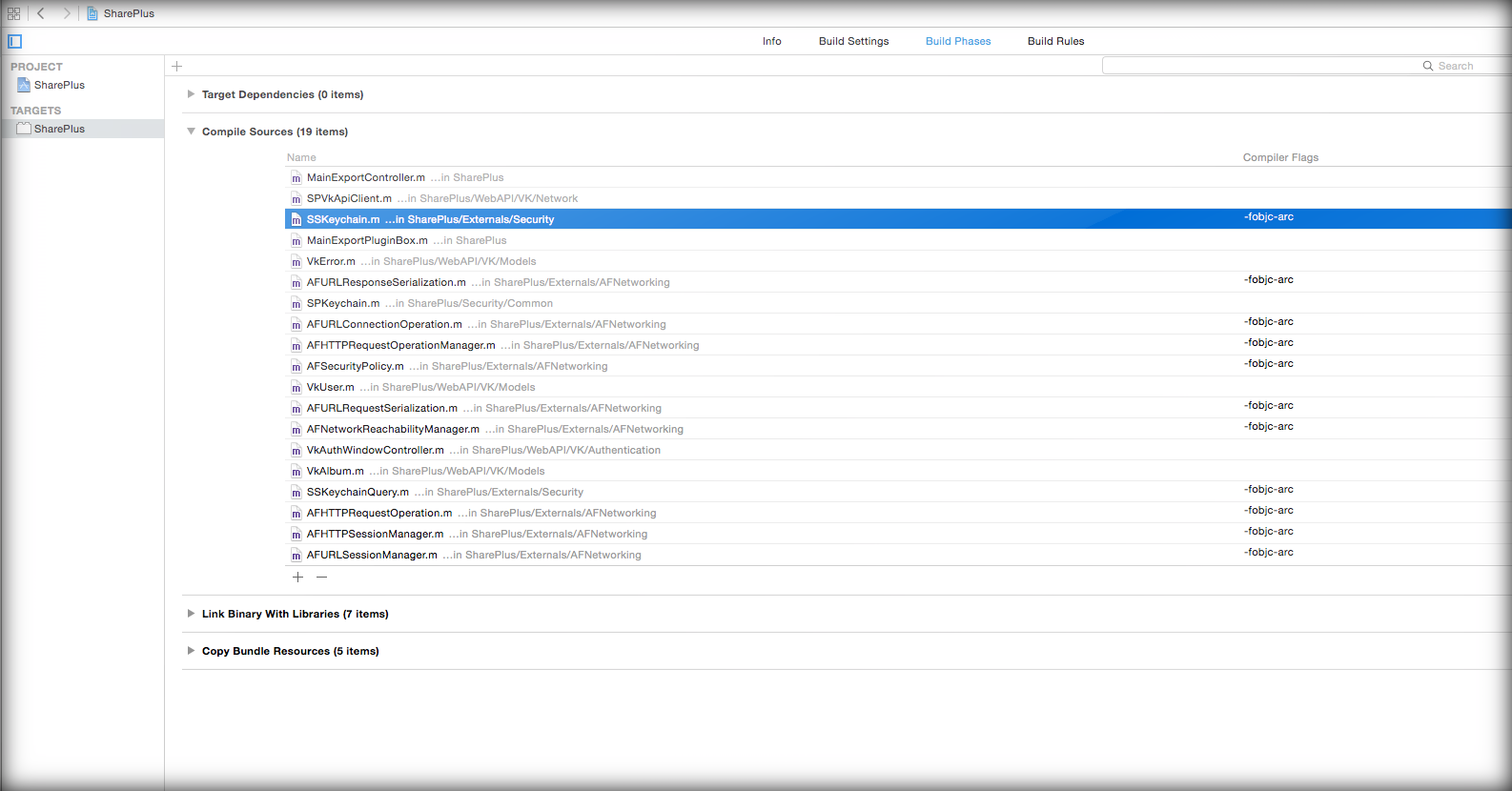
2. Потом в Build Phases таргета проекта найти раскрывающийся список Compiled Sources
3. Найти все файлы входящие в состав нужных новых библиотек или категорий и поставить из флаг для компилятора: -fobjc-arc

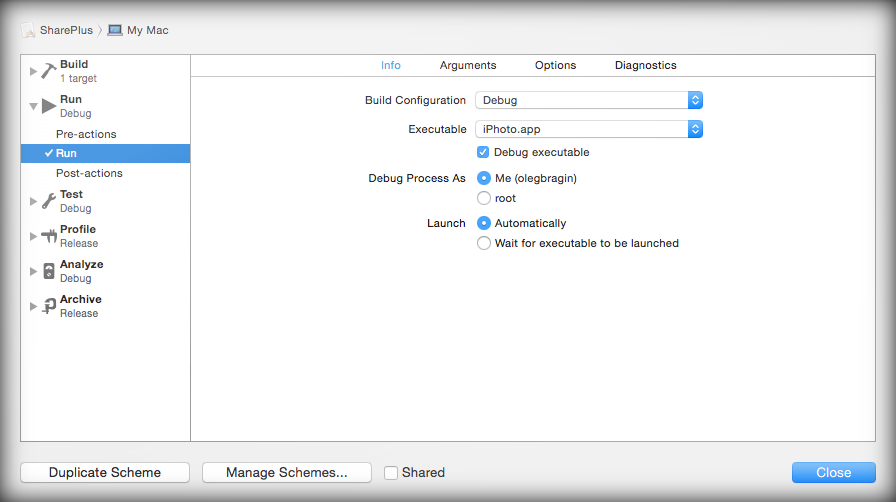
Для отладки, как сказано в статье, необходимо указать iPhoto как стартовое приложение. Нужно в редактировании схем (Edit Scheme) выставить параметр exectuable в iPhoto:

После всех этих настроек, нужно добиться работы этой заготовки плагина в его изначальном виде. Исходная реализация может только экспортировать в файловую систему. Далее будем расширять функционал до конечной цели: экспорта в VK.
Рисуем свой UI для плагина
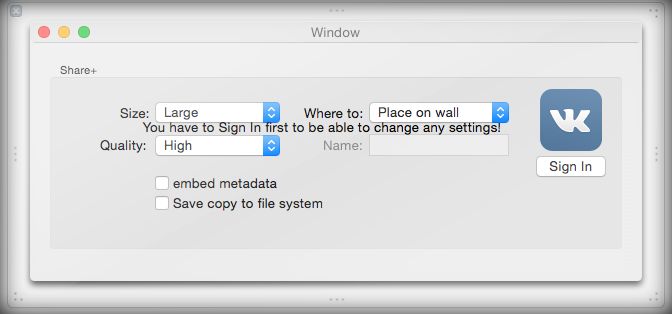
Эталонный плагин уже предоставляет UI необходимый для настройки качества экспортируемый фотографий, добавления EXIF информации. Наша задача добавить элементы, необходимые для работы с VK. Нам нужны кнопка входа (toggle Sign In / Sign Out), выпадающий список, куда будут добавлены все существующие альбомы пользователя, чекбокс для сохранения копии экспортируемого изображения в файловой системе и текстовое поле для ввода названия нового альбома — оно будет появляться, когда выбран соответствующий пункт в выпадающем списке альбомов. Нужно получить на выходе, что-то похожее:

Далее как обычно, нужно соединить все наши контролы с их переменными в файле .h (interface).
В дальнейшем в этой статье буду приводить участки кода, которые относятся непосредственно к экспорту фотографий в VK, так как остальной код необходим, чтобы реализовать сам процесс работы экспорта из iPhoto в файловую систему.
Авторизация
Отправлять фотографии будем, используя Vkontakte API (VK API). Первым дело нужно авторизоваться, чтобы использовать VK API. Авторизация происходит через OAuth2. То есть нужно будет через WebView работать с Http-запросами. Добавим NSWindowController с UI, который содержит только WebView, потом необходимо соединить эту WebView с переменной в interface созданного NSWindowController. Далее реализуем несколько методов WebFrameLoadDelegate протокола. Весь код целиком доступен на GitHub, поэтому приведу кусок, где происходит вся магия. Код условно можно разделить на две части. Первая часть отрабатывает в случае, если одна фотография выбрана к экспорту, а вторая — если много. В текущем примере покажу только для набора фотографий, так как код для одной тот же самый, что и для одной итерации цикла:
int i;
for(i=0; mCancelExport==NO && succeeded==YES && i<count; i++)
{
dest = [[self exportDir] stringByAppendingPathComponent:
[NSString stringWithFormat:@"shareplus-%d.jpg", i]];
succeeded = [mExportMgr exportImageAtIndex:i dest:dest options:&imageOptions];
if (succeeded)
{
switch (mAlbumPopUp.selectedTag)
{
case ToWall:
[SPVkApiClient.sharedInstance exportImageToWall:dest completion:^(NSArray *rawPhotos, NSError *error) {
[fileMgr removeItemAtPath:dest error:nil];
}];
break;
case ToNewAlbum:
[SPVkApiClient.sharedInstance makeNewAlbumWith:[mAlbumNameTextbox stringValue] accessToken:VkUser.current.accessToken completion:^(VkAlbum *album, NSError *error) {
[SPVkApiClient.sharedInstance exportImageToAlbum:dest albumId:album.Id completion:^(NSArray *rawPhotos, NSError *error) {
[fileMgr removeItemAtPath:dest error:nil];
}];
}];
break;
default:
[SPVkApiClient.sharedInstance exportImageToAlbum:dest albumId:mAlbumPopUp.selectedTag completion:^(NSArray *rawPhotos, NSError *error) {
[fileMgr removeItemAtPath:dest error:nil];
}];
break;
}
}
}
Конечно код необходимо еще рефакторить, но для демонстрационных целей, оставлю в текущем виде. Итак, все сводится к получению полного пути в файловой системе, куда мы будем экспортировать выбранные фотографии. Используя этот путь мы вызываем метод
[mExportMgr exportImageAtIndex:i dest:dest options:&imageOptions];
где mExportMgr — это главный менеджер экспорта, который мы используем. Метод экспорта возвращает boolean, показывающий успешность экспорта.
Далее проверяем, что выбрал пользователь в выпадающем списке, за это отвечает mAlbumPopUp.selectedTag, где mAlbumPopUp, это переменная соединенная с UI-элементом в виде выдающего списка. В зависимости от того, что выбрал пользователь, выполняем одну из трех операций. Названия методов говорят сами за себя, это экспорт на стену пользователя, в определенный альбом и сохранение в новый альбом с автоматическим созданием этого альбома.
Заключение
В этой части статьи было показано, как можно создать собственный простой плагин для iPhoto, который сможет облегчить вам жизнь, если вы часто пользуетесь ВКонтакте и/или предпочитаете хранить свои фотографии в iPhoto. Для автора статьи верны оба утверждения.
Но время не стоит на месте, в прошлом году компания Apple представила новый способ создания расширений для приложений — App Extensions, теперь такие расширения стали системными, то есть не для конкретной программы, а устанавливаются в системе и их может использовать любая программа. Плюс в начале этого года вышла система OS X Yosemite 10.10.3, которая включала в себя новое приложение Photos for Mac, оно было переписано с нуля и поддержки плагинов уже не было. Так что в следующей статье расскажу процесс создания app extension, который сможет делать тоже самое (экспорт фотографий, напрямую ВКонтакте), но новым способом.
Посмотреть и покритиковать исходный код можно на GitHub.
Источники информации:
1. cuboidal.org/iphoto-export-plugin. Только благодаря этой статье и исходному коду в ней, мне удалось начать копать.
2. habrahabr.ru/post/133504. А эта публикация помогла осознать азы работы с VK API. Многие участки кода по взаимодействию моего плагина с VK API даже перекочевали почти без изменений.
Сторонние инструменты (3rd party), использованные при разработке:
1. AFNetworking 2.5.0. На мой взгляд, самый удобный фреймворк для работы с HTTP-запросами. Активно поддерживается.
2. SSKeychain. Очень простой и удобный способ работы с Keychain в Mac OS X.
