Серия интерфейсных обновлений «Хабрахабра» и Geektimes

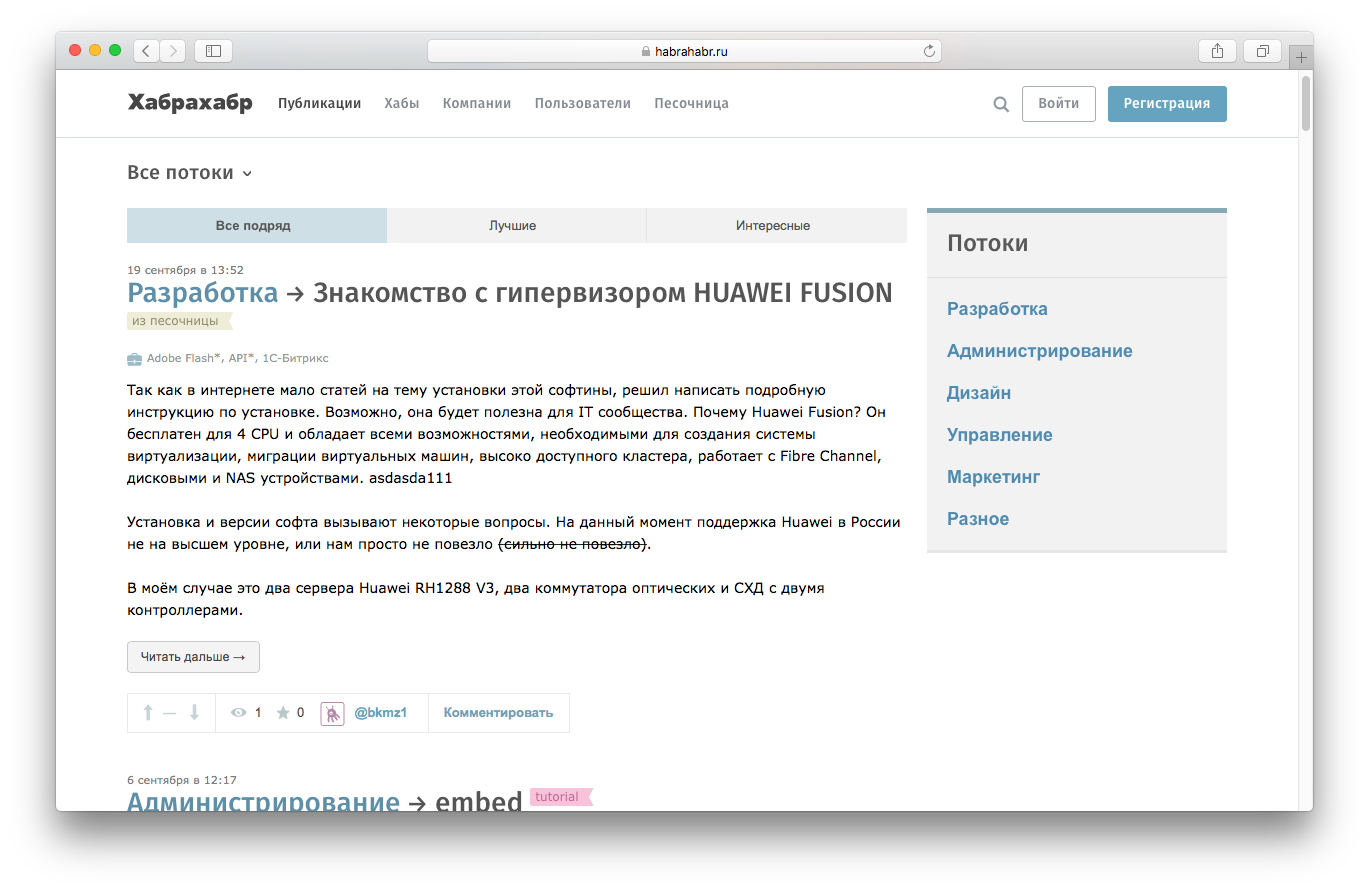
С самого начала на «Хабре» было классическое горизонтальное навигационное меню. Несколько лет назад мы решили попробовать другое решение, которое позволило сделать «Хабр» больше похожим на классический ридер. Со временем стало понятно, что этот подход работает не так, как нам хотелось бы, поэтому мы решили откатиться и вернуть старое горизонтальное навигационное меню. 
В процессе работы над обновлением мы сильно увлеклись и продумали много других решений. Чтобы не растягивать процесс разработки и провести редизайн плавно, мы решили двигаться небольшими итерациями. Сегодня можно увидеть первый результат — мы развернули вертикальное навигационное меню и сделали его горизонтальным. Помимо множества несомненных плюсов отказ от подобного решения также позволяет решить важные задачи:
- Основные разделы сайта теперь снова находятся на виду;
- Благодаря небольшой доработке сетки сайта мы сделали первые шаги в сторону фиксированной ширины контентной части: её максимальная ширина уменьшилась с 1000 px до 780 px, минимальная — увеличилась с 584 px до 640 px;
- Кнопка прокрутки «Вверх» теперь занимает всю левую область сайта;
- Поиск по сайту теперь вновь находится в header«e на всех страницах (и доступен по хоткею »/»);

- При просмотре полной версии сайта с мобильных устройств пространство, ранее отведенное на меню, теперь используется под контент;
- Мы отказались от лишнего клика для перехода в раздел «Трекера», что по сути тоже является первым шагом к его улучшению;
- У администраторов корпоративных блогов появится отдельная кнопка для быстрого перехода в блог компании;
- Всё, что связано с аккаунтом пользователя, привычным образом остаётся в отдельном пункте меню. Кнопки управления масштабируются в зависимости от размера окна.

На втором этапе мы обновим меню второго уровня, поработаем с фильтрами и сортировкой публикаций в ленте. Цель этой итерации — улучшить работу с сортировкой контента. В каждый поток будет добавлен функционал аналогичный главным лентам, с помощью которого вы сможете кастомизировать выдачу постов по вашему вкусу. Например, можно будет посмотреть лучшие публикации в потоке «Администрирование» за прошедший месяц — сейчас это возможно только с основной лентой, без разбивки на потоки.
На третьем этапе мы затронем контентную часть, а именно — визуальную составляющую ленты и страницу публикации. В планах работа над типографикой, фиксированной шириной контентной части, комментариями и другими элементами. Это обновление нацелено сделать процесс чтения публикаций более комфортным.
Мы планируем выгрузить второй и третий этап обновлений до конца года. Если у вас есть предложения и замечания по улучшениям, вы можете написать об этом в комментариях, мы обязательно ознакомимся и обсудим внутри команды.
Комментарии (13)
21 сентября 2016 в 15:23
+1↑
↓
Вот это я удачно перезагрузил страницу…
Выглядит очень интересно, есть только одна идея:Сверху, около аватара есть кнопка «Написать», т.к. я Read&Comment, то мне выкидывает ошибку «Эта страница доступна только пользователям с правами полного доступа».
Идея: сразу переадресовывать таких пользователей на страницу «Публикация, претендующая на приглашение».
P.S. Почему-то возможность написать в песочницу вообще пропала (или я просто не нашёл)
21 сентября 2016 в 15:27
+2↑
↓
Поправим, спасибо.
21 сентября 2016 в 15:24
+3↑
↓
На широком экране куча белого места по бокам. С нового контакта слизано?
21 сентября 2016 в 15:25
+1↑
↓
Так это же неплохо, глазам трудно воспринимать длинные строчки текста, короткими столбиками гораздо проще.
Хотя, возможность настроить была бы не лишней.
21 сентября 2016 в 15:25
+8↑
↓
Верните волосатую штуку в лого! Обновления понравились :)21 сентября 2016 в 15:25
0↑
↓
+121 сентября 2016 в 15:25
+1↑
↓
Спасибо! Тако гораздо лучше! Но вспоминается анекдот про козу.21 сентября 2016 в 15:25
+1↑
↓
Так узко стало, неудобно как-то даже.21 сентября 2016 в 15:27
+2↑
↓
При кнопке »/» действительно фокус становится на строку поиска. Вот только вернуться обратно на месте, где остановился читать — невозможно.
И да, слева места прям непривычно много, но, наверное, дело привычки21 сентября 2016 в 15:27
0↑
↓
А почему меню пропадает при скролле вниз, а не прибито гвоздями к верхушке экрана?
Или исследования показывают, что никому это нафиг не нужно?И да, ввод жёстких рамок для контентной части — не слишком ли жёстко? почему нельзя сделать настраиваемым самим пользователем?
21 сентября 2016 в 15:27
0↑
↓
GeekTimes в шапке показывается, как Хабр21 сентября 2016 в 15:27
+1↑
↓
Спасибо! Теперь на FullHD мониторе стало еще удобнее читать хабру!
21 сентября 2016 в 15:28
–2↑
↓
А планируется ли внедрение «чёрного списка» для ленты? Если да, то когда?А то…alizar, marks, все дела…
