Релиз RetroSpriteEditor 0.2.8 [open source]
Добрый день дорогие разработчики для NES (У нас же была Денди). Я занялся электроникой и пока не освоил нужных знаний, решил пописать на ассемблере для NES какие-нибудь игры и погонять байты туда-сюда. Я обнаружил, что для Linux нет нормального редактора и поэтому я написал свой редактор. Хочу показать его возможности, может кому-то будет интересно и я буду рад, если кто-то будет пользоваться кроме меня.
Итак, интерфейс. Я писал его на GTK4. Доступна версия для windows. Для Linux можно готовую сборку взять на flathub
https://flathub.org/ru/apps/io.github.xverizex.RetroSpriteEditor
А для Windows можно взять на github
https://github.com/xverizex/RetroSpriteEditor
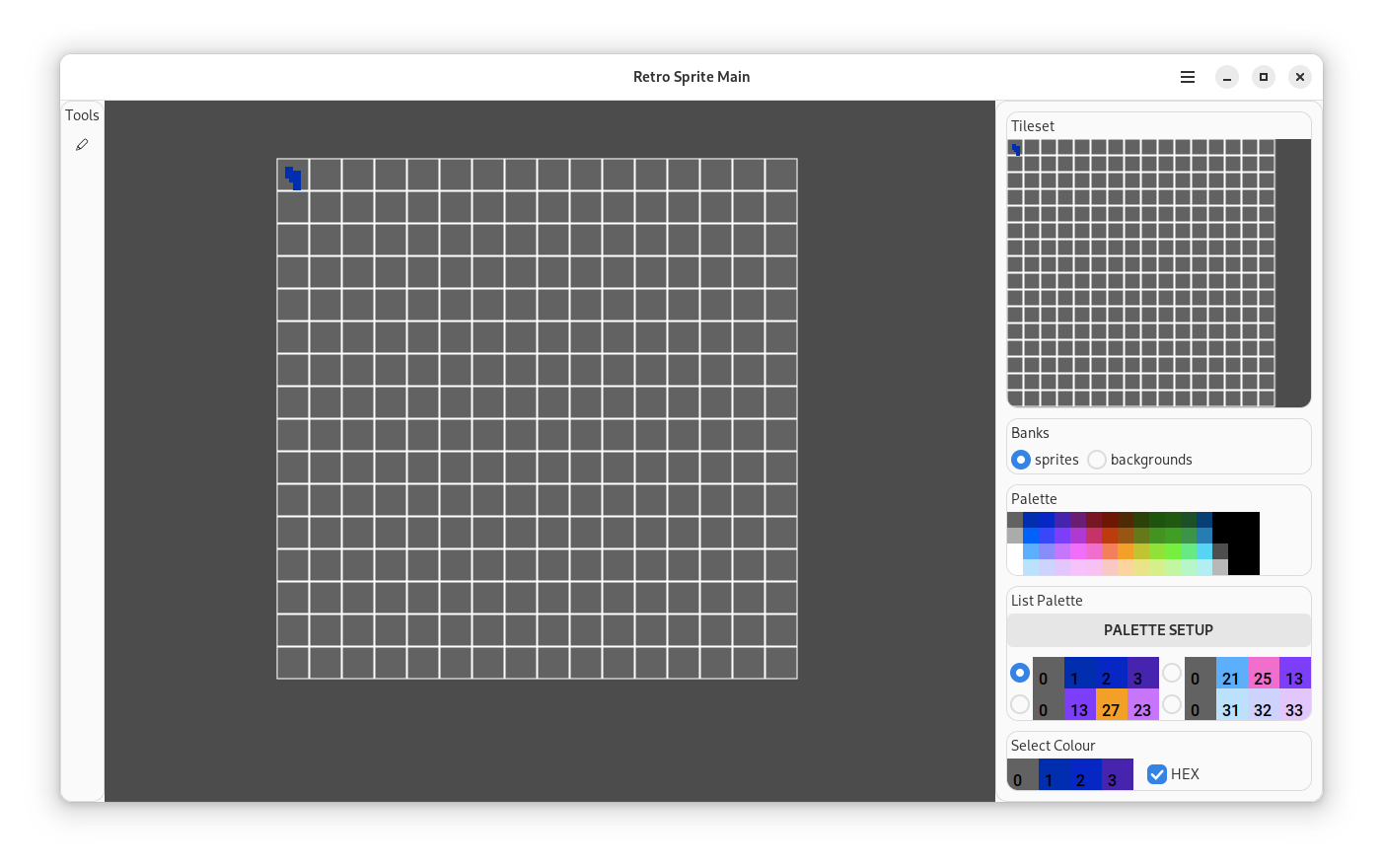
Окно с открытым проектом выглядит так.

Начальный экран
Как видно, существует два холста, ну или два банка памяти. Один для спрайтов, другой для фона. В нижнем правом углу есть четыре палитры с индексами (для удобства). Можно менять цвета налету. В PALETTE SETUP можно настроить цвет для каждой палитры сразу.
Рисование производиться только карандашом. Первый цвет у палитры это цвет прозрачности и поэтому этим цветом можно стирать пиксели. В будущих версиях я добавлю новые фичи, а пока перейдем к фону.

Фон
Как мы видим, когда текущий режим — фон, то доступна кнопка SETUP SCREEN. Давайте перейдем по ней.

Размещение тайлов для экрана
Слева наш фон. Справа экран как он будет выглядеть в игре. Это настройка экрана. красные квадраты, это мегатайлы. В NES есть ограничения по количеству цветов и я это учёл. Каждый мегатайл хранит в себе четыре палитры. Желтым цветом поделены палитры внутри красного квадрата (мегатайла). Так можно удобно оценить куда лучше поместить спрайт для фона. Можно создавать новые вкладки и размещать на них тайлы. Это будут разные экраны в игре.
Всего три команды. Копирование, копируем с фона на экран. Стирание, стирание с экрана. И указать настройки для мегатайла.
Когда уже устраивает картинка, то можно нажать на кнопку EXPORT и получить код на ассемблере, который будет записывать точно также тайлы на экран. Также экспортируется вся палитра для экрана. Пока что экспортируется в ca65 ассемблер. Теперь, чтобы отобразить экран, который мы создали в программе, нам нужно всего лишь вызвать функцию и всё.
