Релиз AppCode 2016.1: улучшенная поддержка Swift и C++
Привет, Хабр!
На прошлой неделе вышел AppCode 2016.1. Изначально мы анонсировали его как 3.4, но потом совместно с другими десктопными продуктами JetBrains перешли на новую схему версионирования и теперь будем использовать ее.

С момента выпуска версии 3.3 прошло еще два минорных релиза, в которых появилось много полезного (например, Evaluate Expression и Set Value для отладчика в Swift). В 2016.1 мы в основном продолжали работать над поддержкой Swift — и вот что получилось.
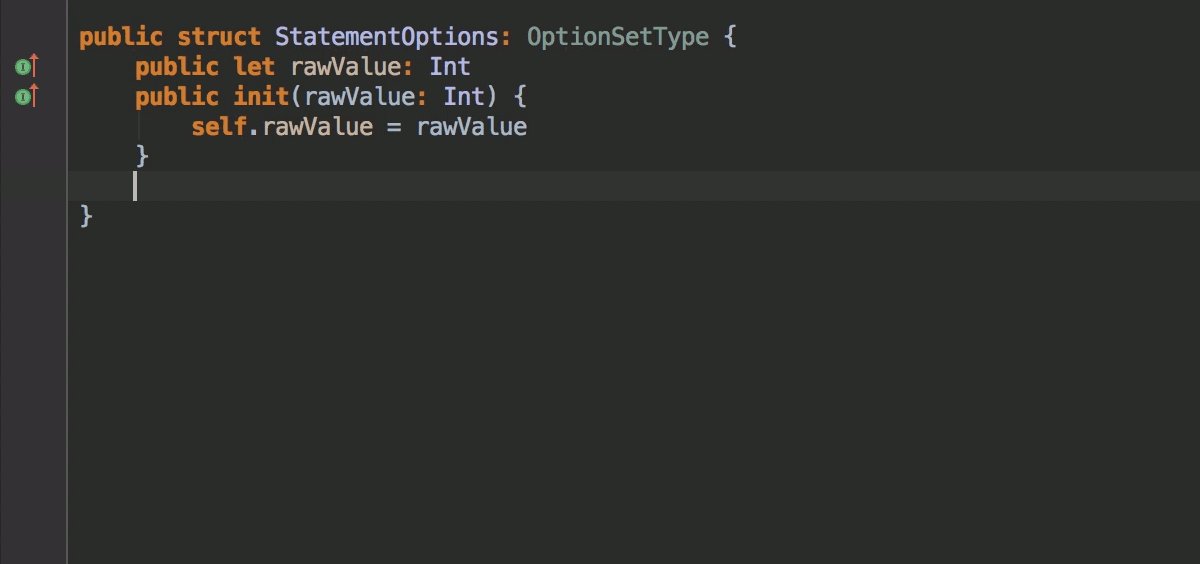
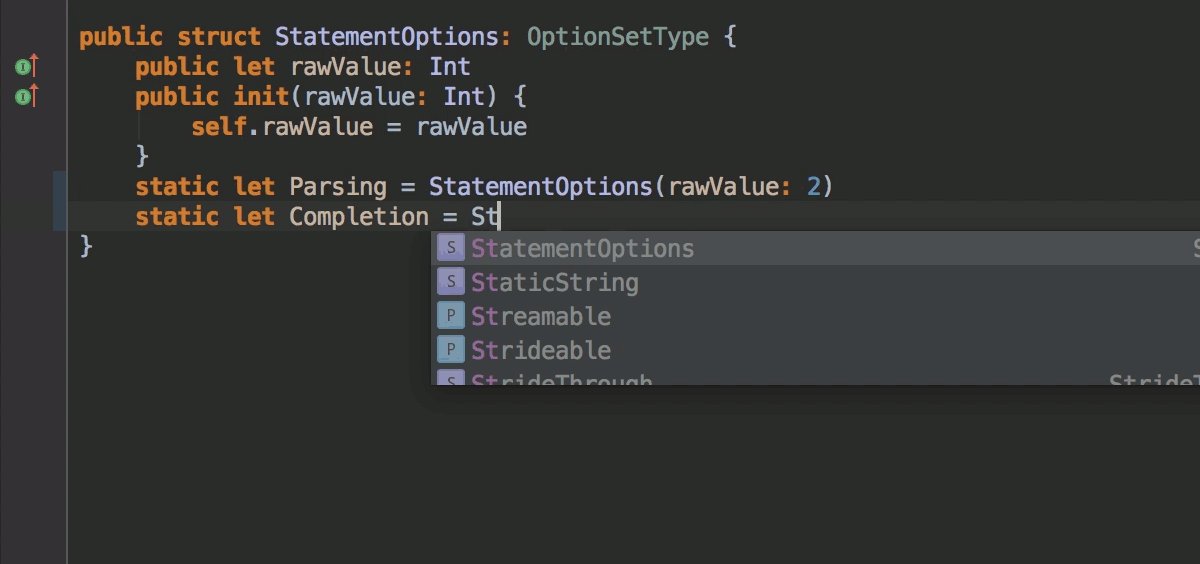
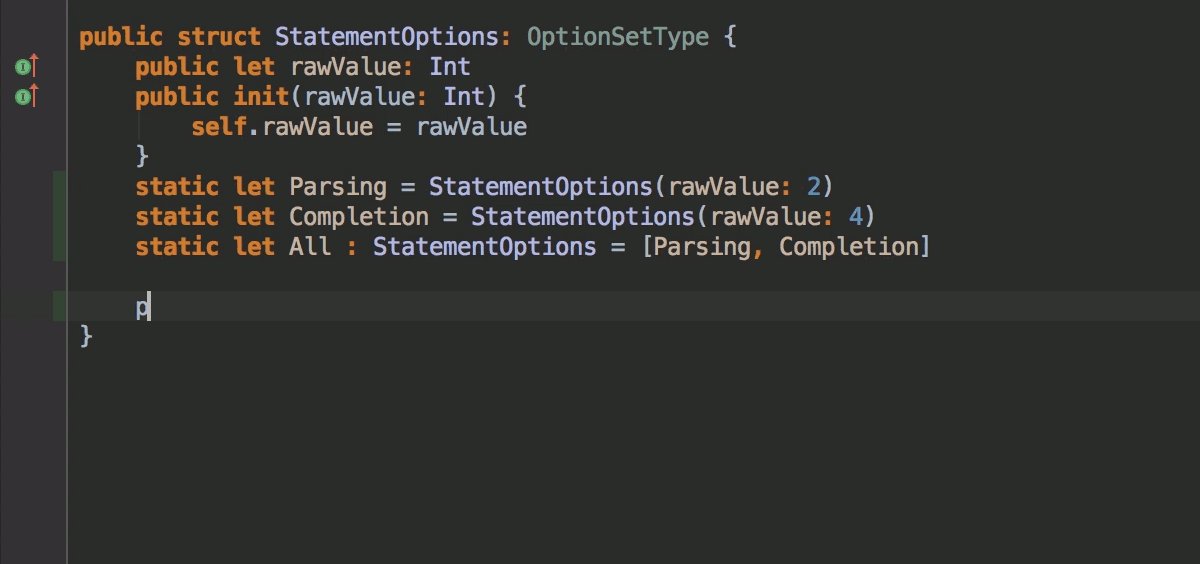
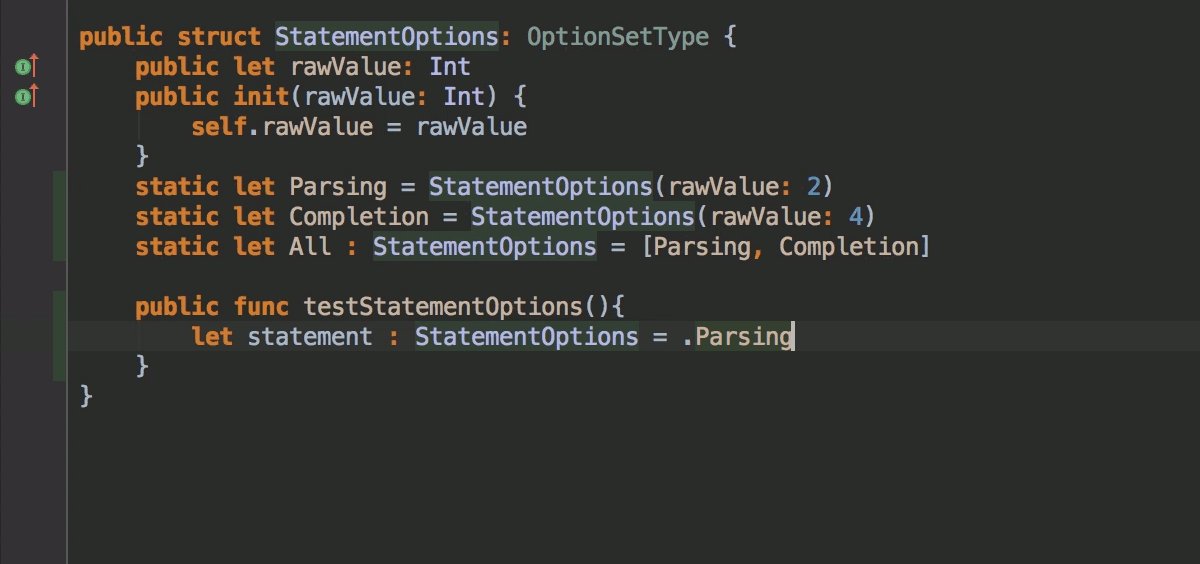
Теперь AppCode умеет корректно обрабатывать следующие языковые конструкции:
- Типы, соответствующие протоколу OptionSetType:

- Тип Self:

- Variadic-параметры в функциях и замыканиях.
- Объявления альтернативных имен для существующих типов с помощью ключевого слова typealias.
- Типы, представляющие собой массивы функций.
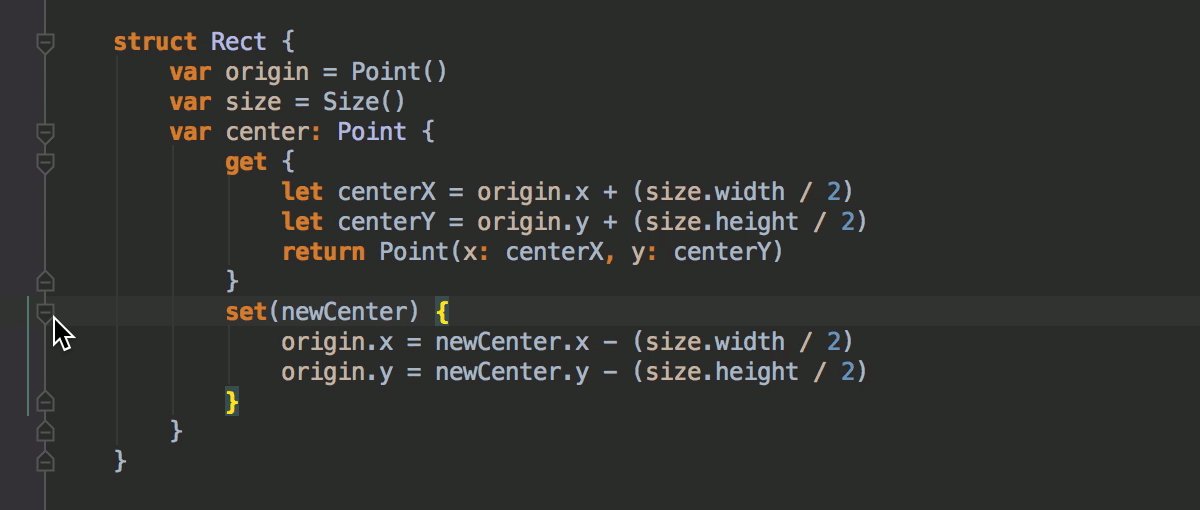
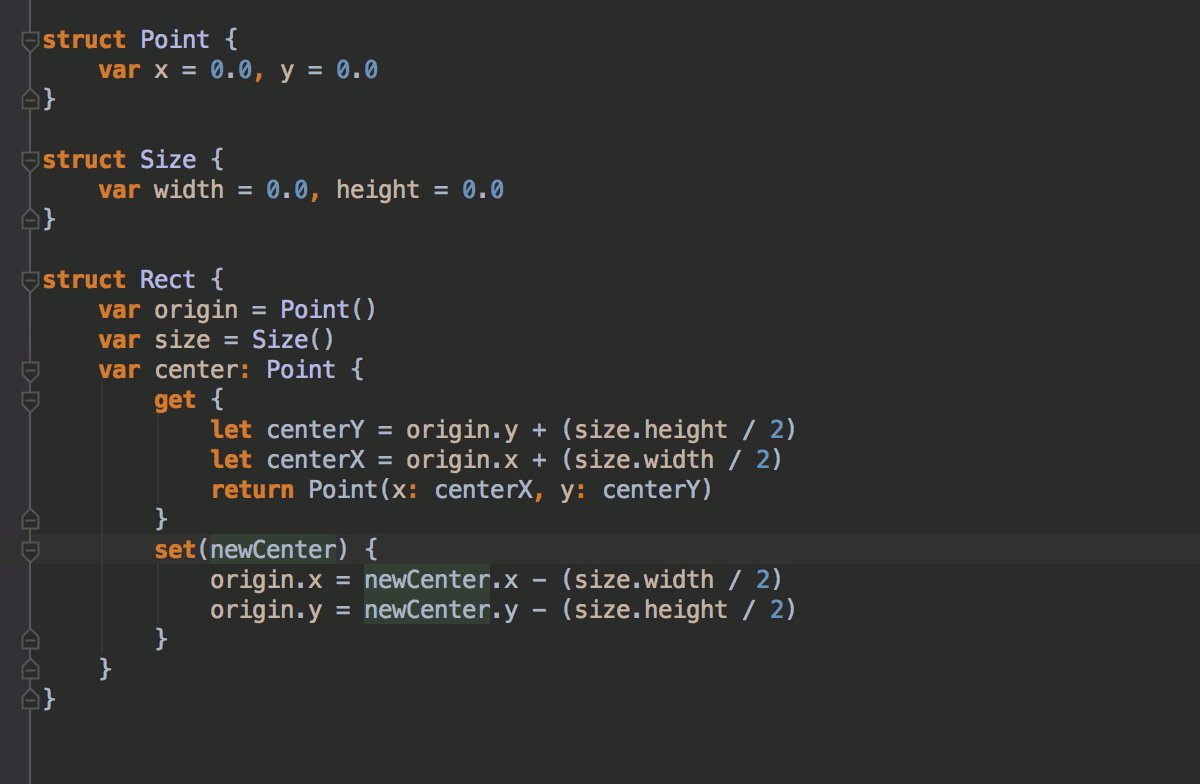
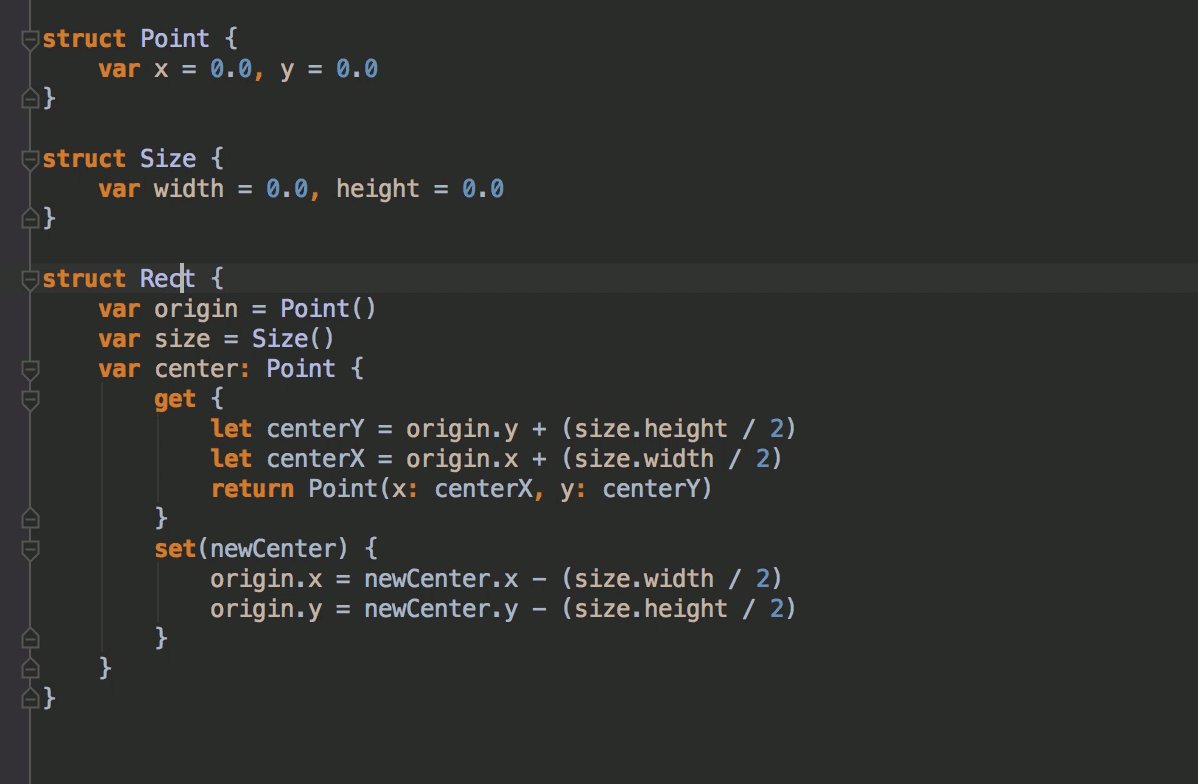
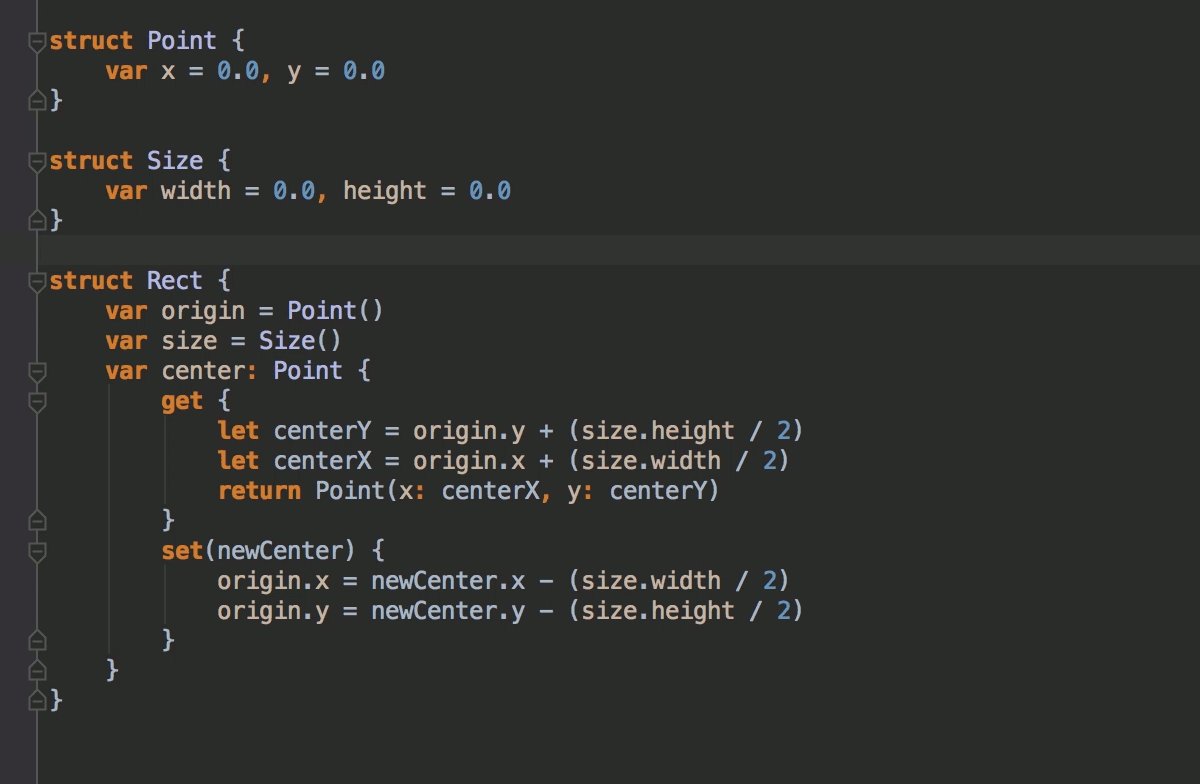
Теперь декларации в коде на Swift можно сворачивать при необходимости. Сделать это можно несколькими способами:
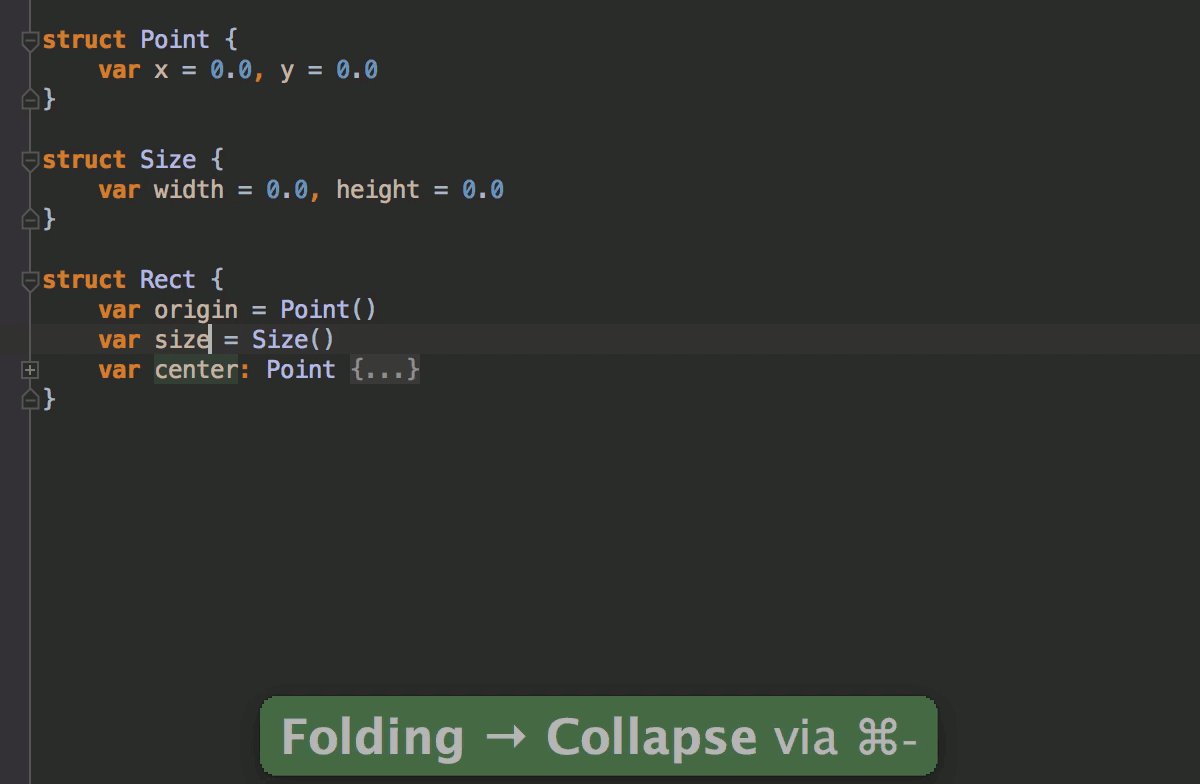
- Кликнуть значок
+/-в левой части окна редактора:
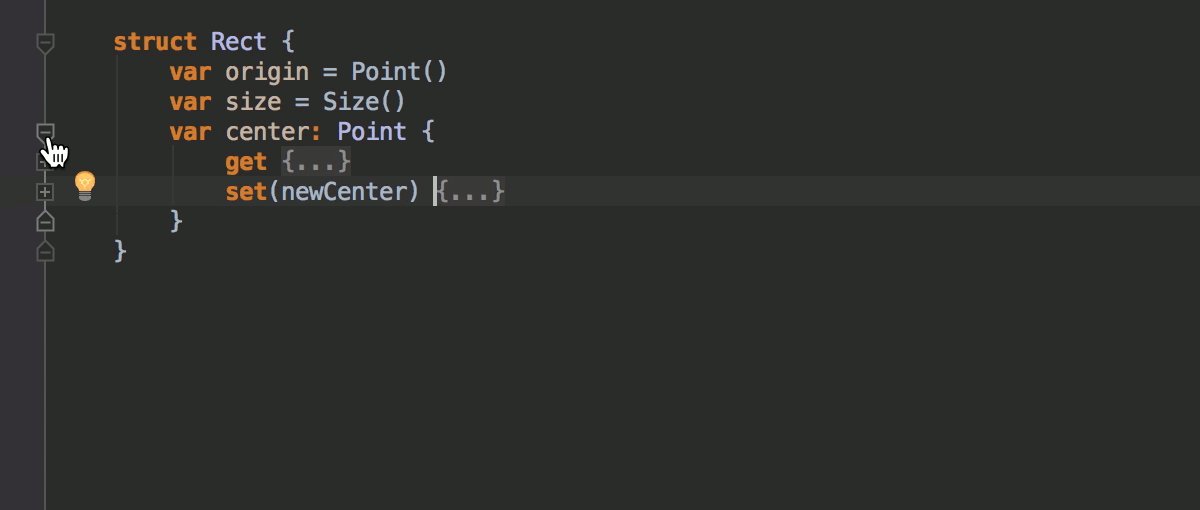
Кстати, если потом навести мышь на свернутый участок кода, AppCode покажет свернутый фрагмент:

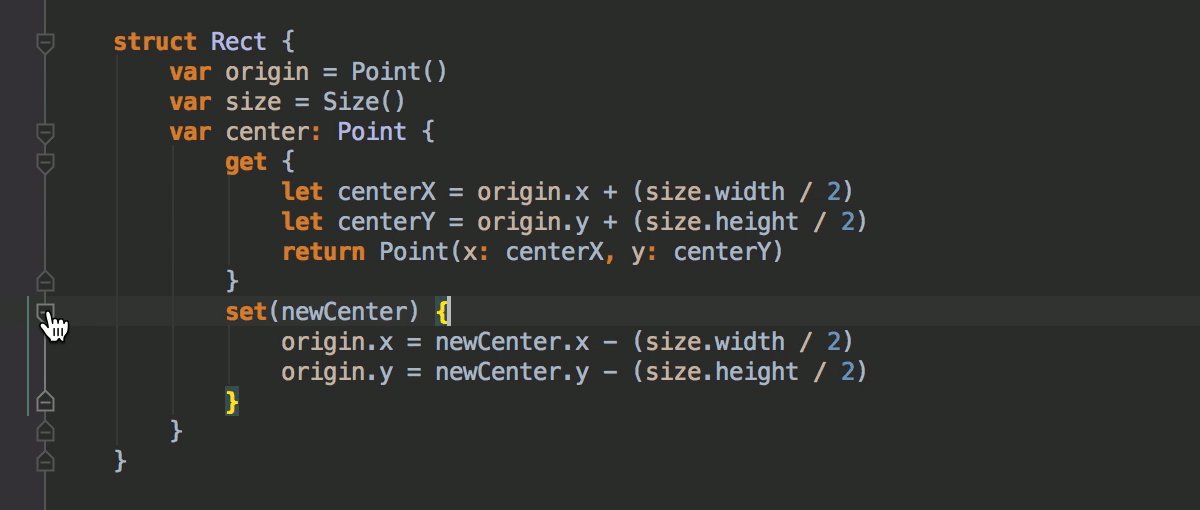
- Поставить курсор на участок кода и развернуть/свернуть его, нажав
⌘+/⌘-:
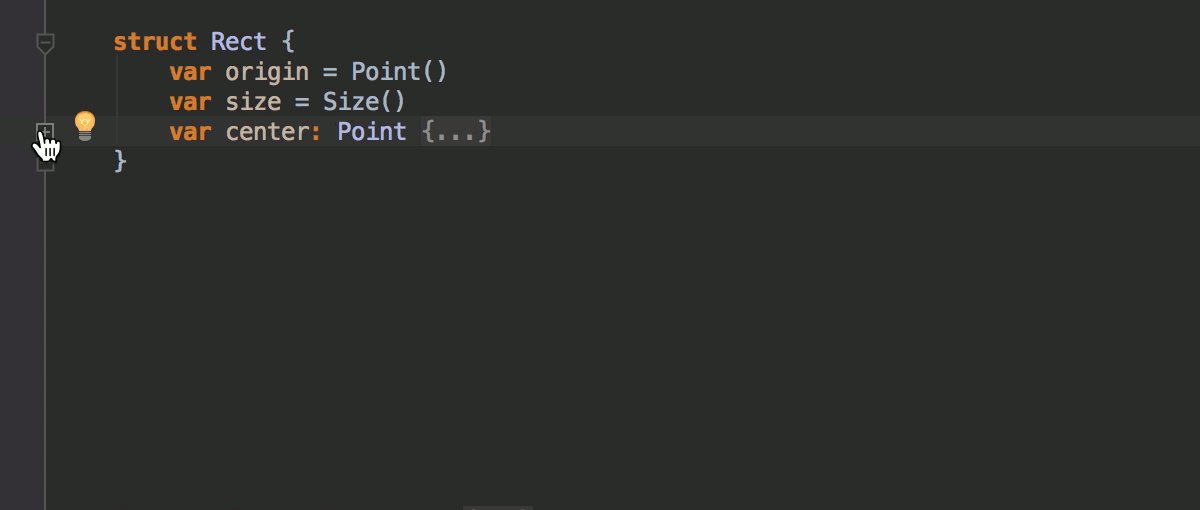
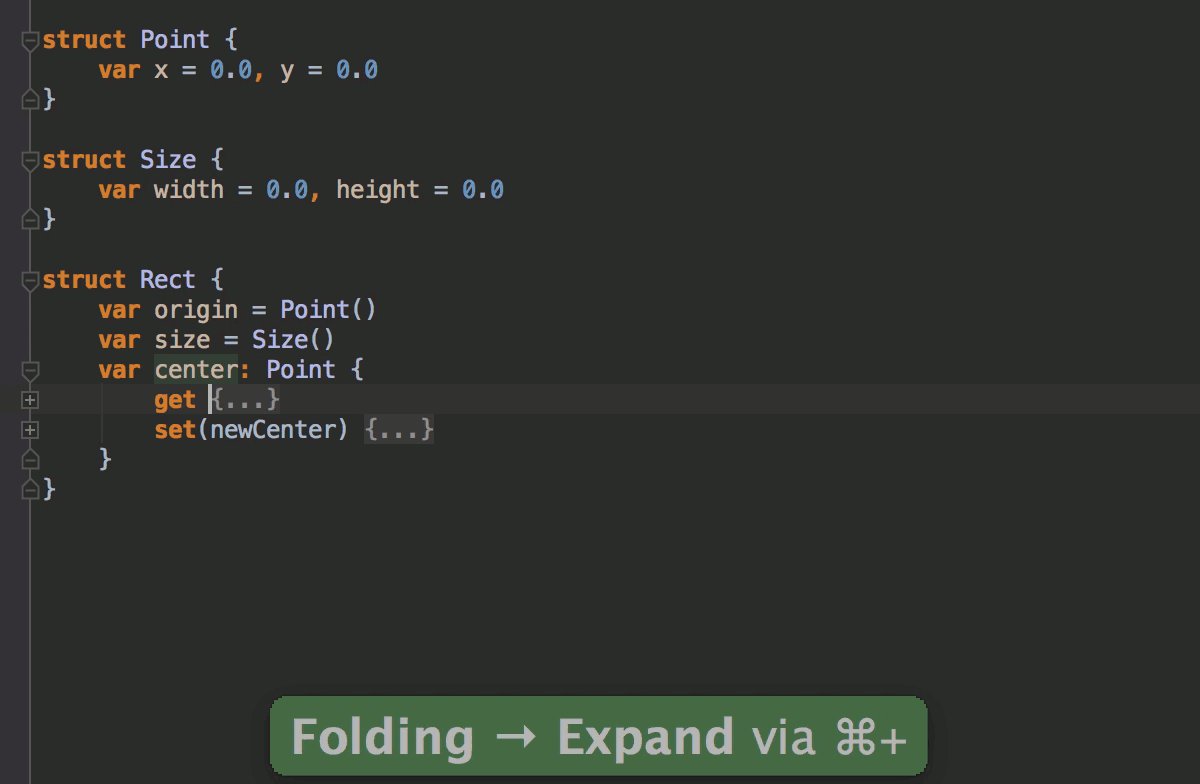
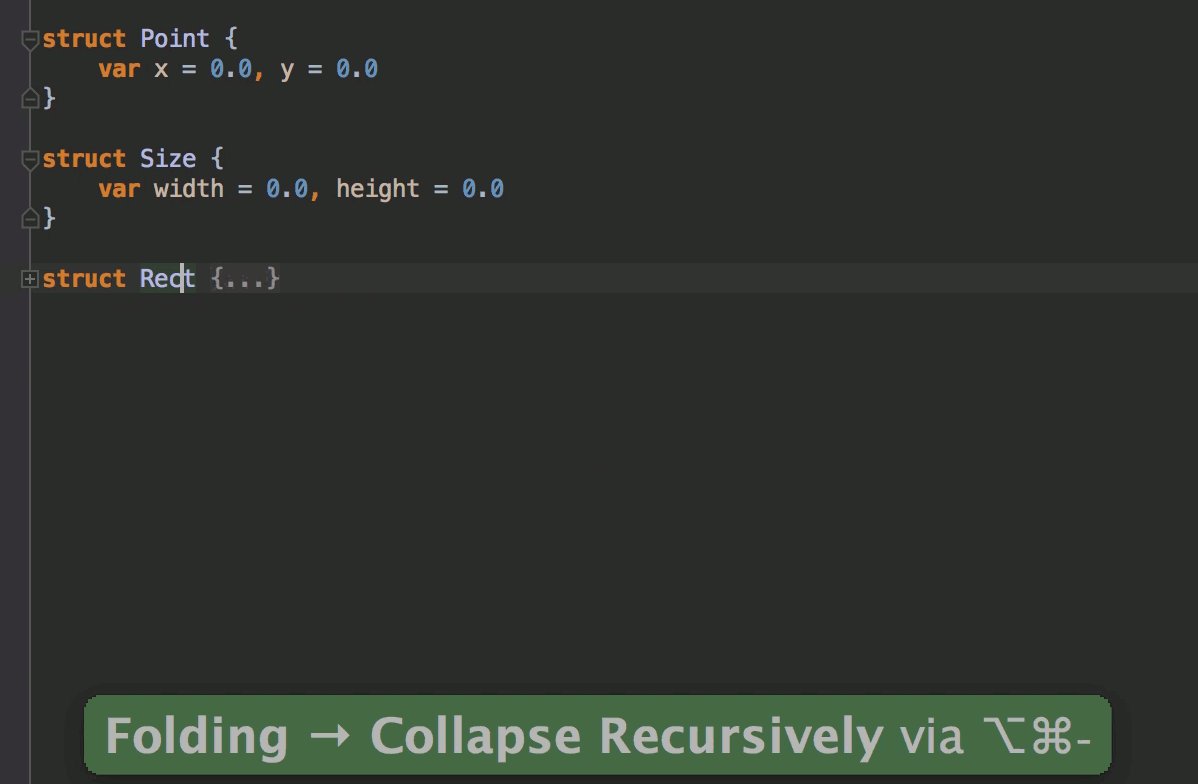
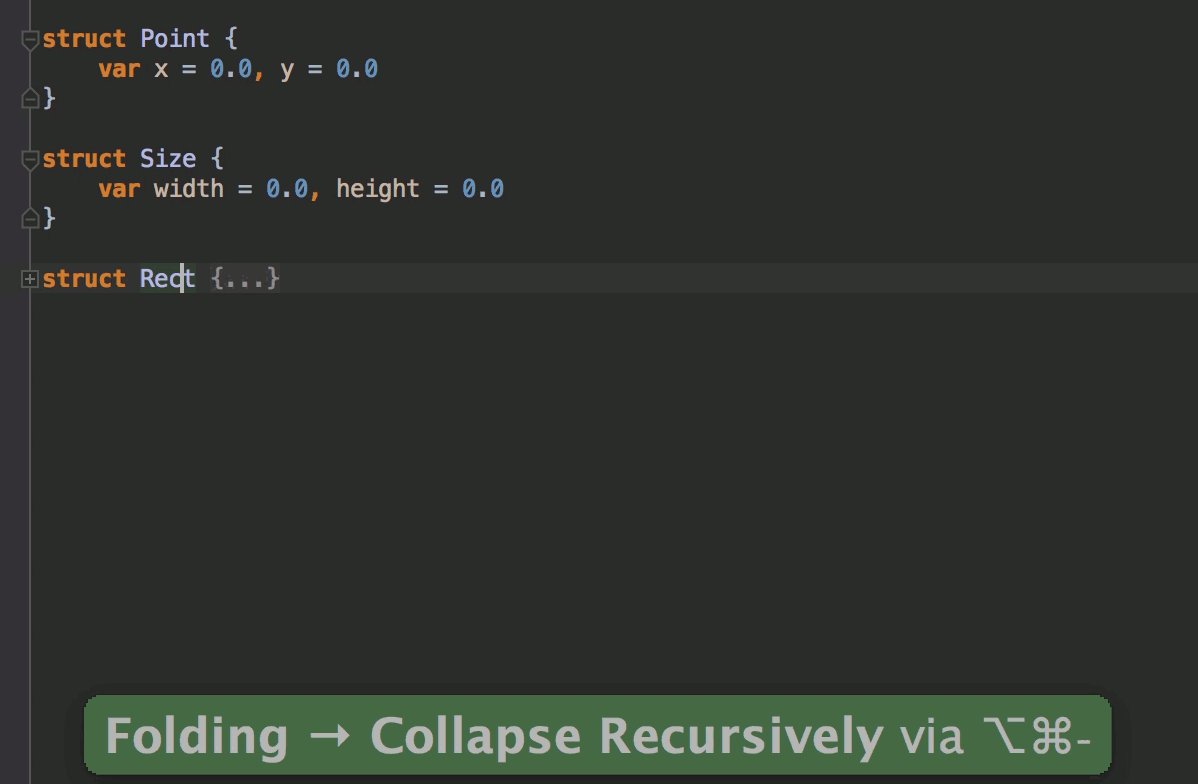
- Если нужно сделать то же самое для вложенных деклараций, используем
⌥⌘+/⌥⌘-:
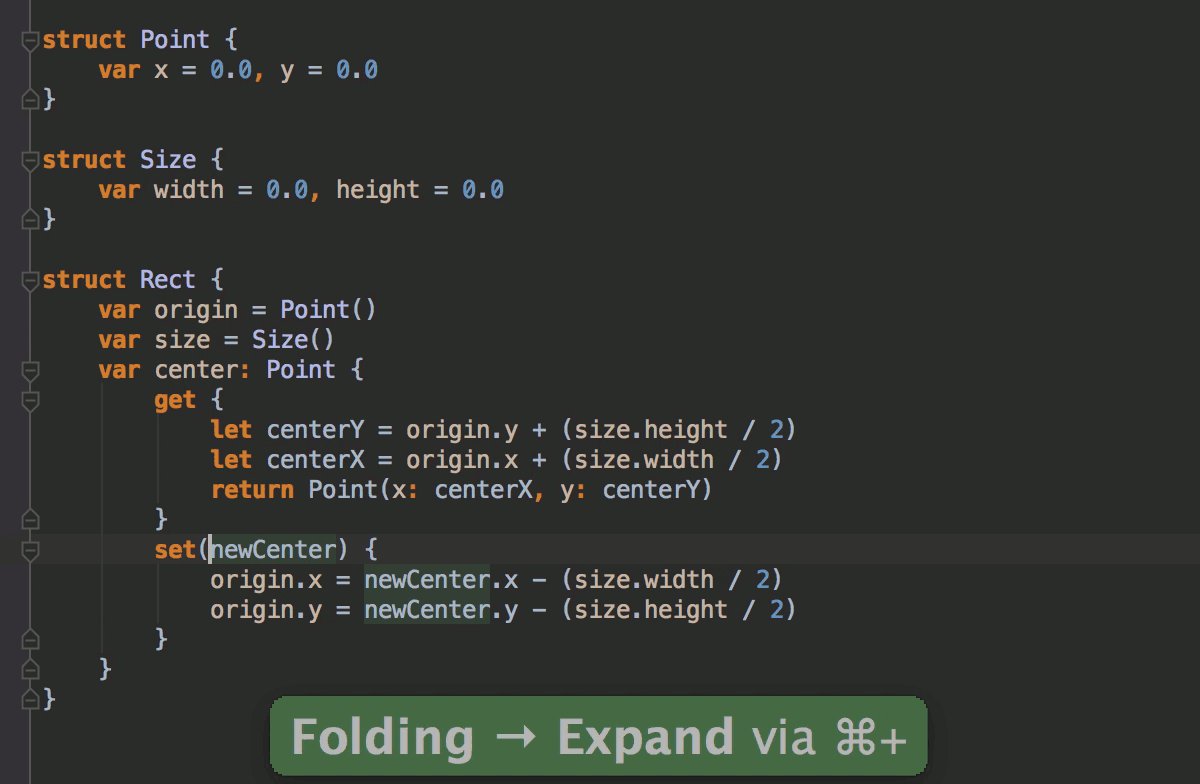
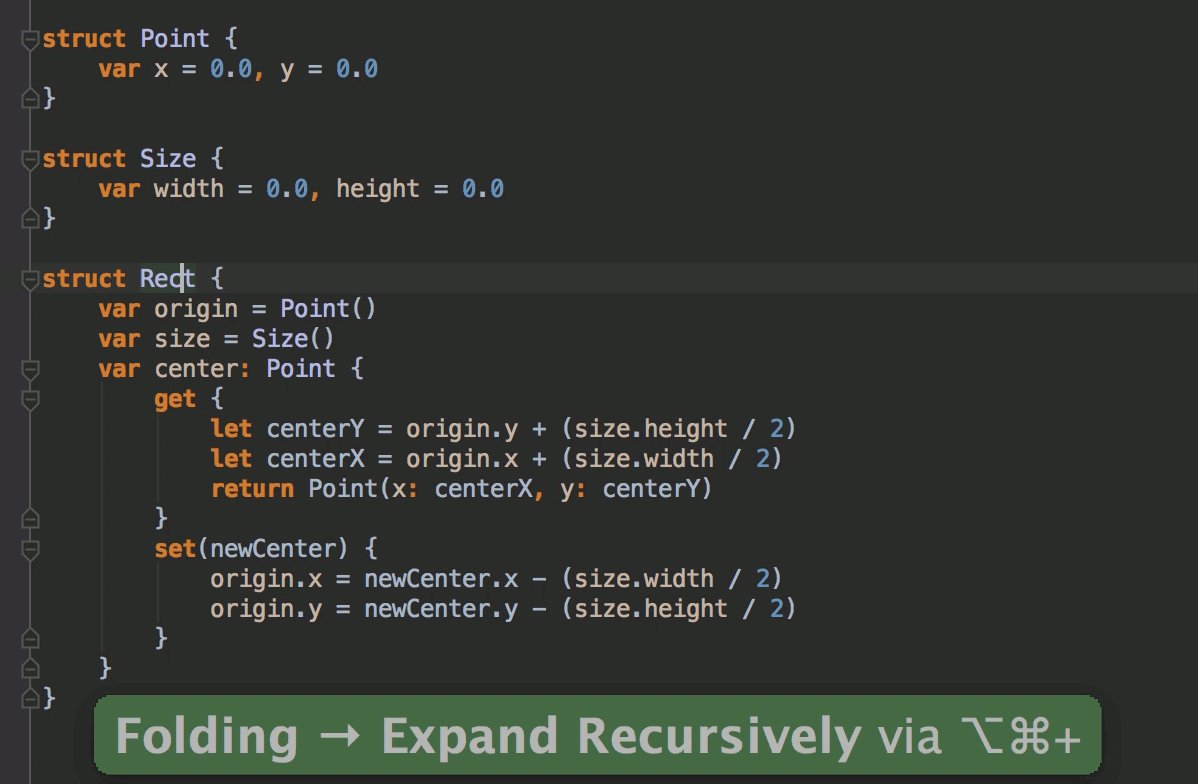
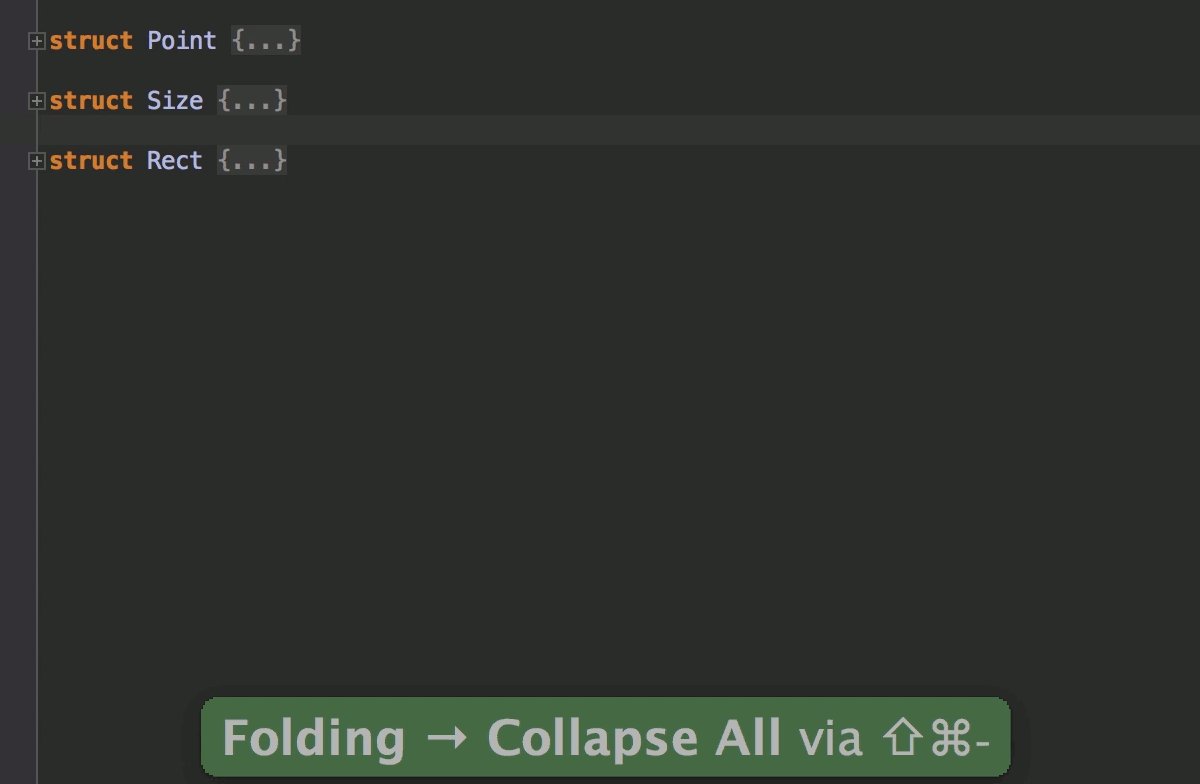
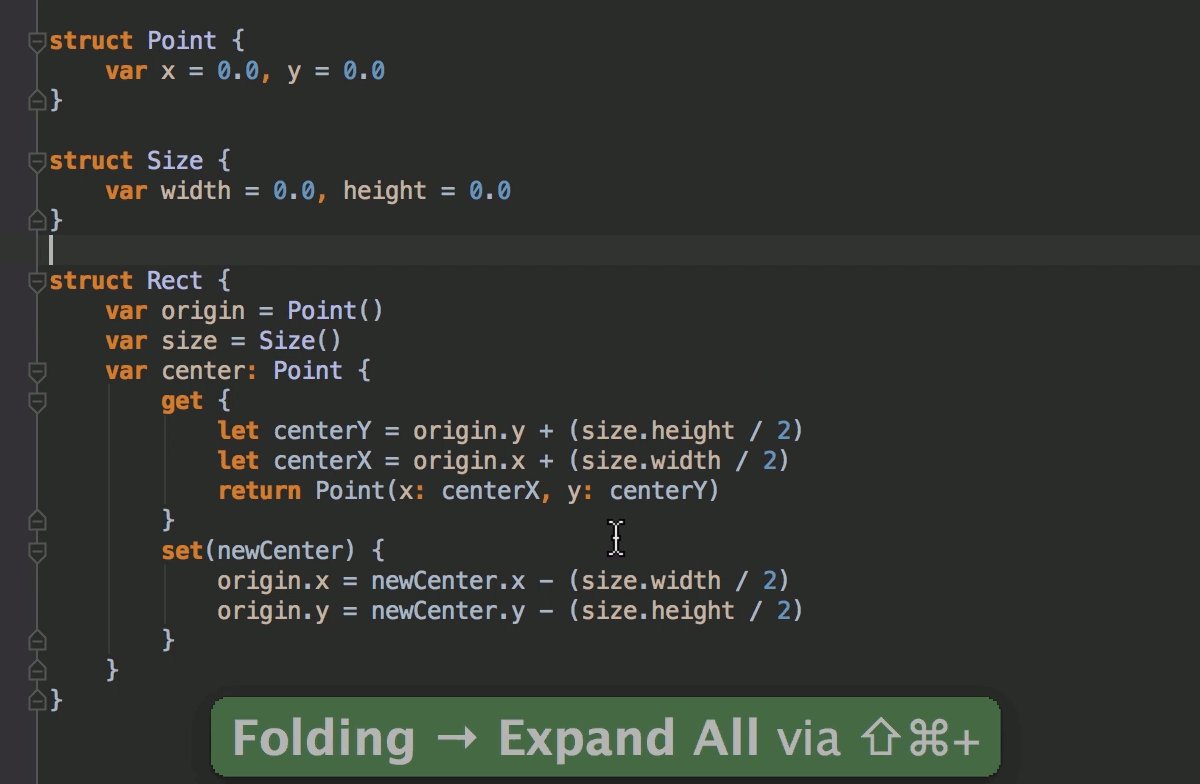
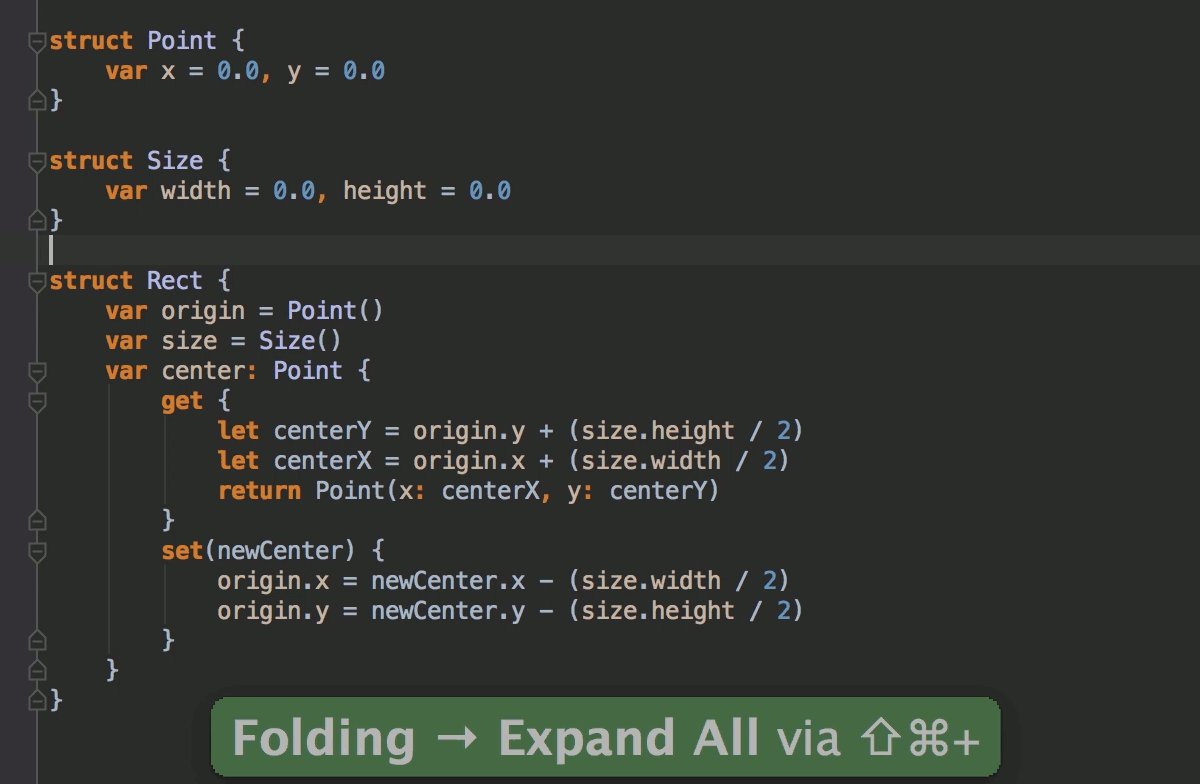
- А если потребовалось развернуть-свернуть все возможные участки кода в текущем файле, достаточно нажать
⇧⌘+или⇧⌘-:
Начиная с версии 2.5, в AppCode есть встроенный менеджер CocoaPods, который позволяет создавать pod-файлы прямо из IDE, подсвечивает синтаксис в них, показывает автодополнение для ключевых слов и помогает следить за актуальностью зависимостей для проекта, показывая в нужный момент intention или inspection (например, о том, что есть новая версия для конкретной библиотеки). В этой версии мы решили актуализировать список автодополнения для ключевых слов в pod-файлах и добавили недостающие, такие как:
- use_frameworks!
- install!
- source
- project
- abstract_target
- inherit! и abstract!
- plugin
Посмотреть, как все это работает, можно в коротком видео ниже:
В AppCode есть окно Build messages (⌘0), которое показывает сообщения сборки для конкретного проекта. Для проектов, написанных на Swift, часть сообщений, которые выдает при сборке xcodebuild (а именно он используется в AppCode для сборки проектов), оставались не вполне корректно обработанными, что по понятным причинам не нравилось большому количеству пользователей. В 2016.1 мы это исправили — теперь ошибки, предупреждения и сообщения типа note отображаются намного более понятно и удобно.
Все изменения и улучшения по работе с кодом на C++, реализованные в последней версии CLion, также вошли в новую версию AppCode. Это относится и к поддержке variadic templates, и к отображению документации для кода, и к улучшенной работе автоимпорта для символов из STL. Объясняется это просто — часть функциональности, относящаяся к редактированию C++-кода, одинакова для обоих продуктов и используется каждым из них.
Поэтому мы не будем повторяться и предлагаем тем, для кого важны изменения в поддержке C++, прочитать о них в отличном посте anastasiak2512. Отметим также, что меню Mark directory as…, позволяющее дополнительно контролировать индексацию тех или иных директорий проекта и работу рефакторингов в них, в AppCode доступно в режиме Files для проектного навигатора (⌘1).
- Улучшена работа localization intentions в Objective-C
- Появилась поддержка Git worktrees
- В Diff viewer теперь есть возможность просмотра изменений для отдельных слов в составе строки (опция Highlight words)
- Переработан интерфейс окна Attach to local process…
Об этих и других возможностях продукта можно прочитать у нас на сайте, следить за обновлениями можно в нашем англоязычном блоге, а прямо сейчас мы традиционно готовы ответить на любые ваши вопросы в комментариях к этому посту.
