Разработка циферблатов для Android Wear — это проще, чем кажется
Когда возникла идея делать циферблаты для часов на Android Wear, к делу приступили без страха. Опыт разработки под «большой» андроид был, а на часиках крошечный экран и всего одна кнопка — легче лёгкого.

Как всегда, инструкции от разработчиков на developer.android.com/training/building-wearables.html остались без внимания — надо было творить, а не читать мануалы. Поэтому многие вещи, которые можно оттуда почерпнуть, становились озарениями и собственными «прорывами».
Приложение состоит из двух частей: mobile и wear, которые любезно генерирует Android Studio при создании нового проекта. Откровением стало то, что wear компилируется, пакуется и вкладывается в raw ресурсы mobile. Mobile же представляет собой стандартное приложение для телефона, которое при установке разворачивается и пересылает wear из своего комплекта на часы. Пересылкой и закачкой занимается Android Wear — приложение-мостик, соединяющее носимые гаджеты с «большим братом» (качается из гугл-плея, чтобы раскрыть полный потенциал часов). Кстати, Моторола предлагает вдогонку установить еще своё приложение, которое как Android Wear, только Moto Connect:) Из плюшек — своя, мотороловская реклама приложений, которые глянулись лично им, ну и конечно своих фитнес-примочки.
Решено было не пилить велосипед, а воспользоваться последними достижениями инженерии, построив приложение на SDK от профессионалов, приложивших руку к истокам платформы (цитата с сайта): github.com/ustwo/clockwise
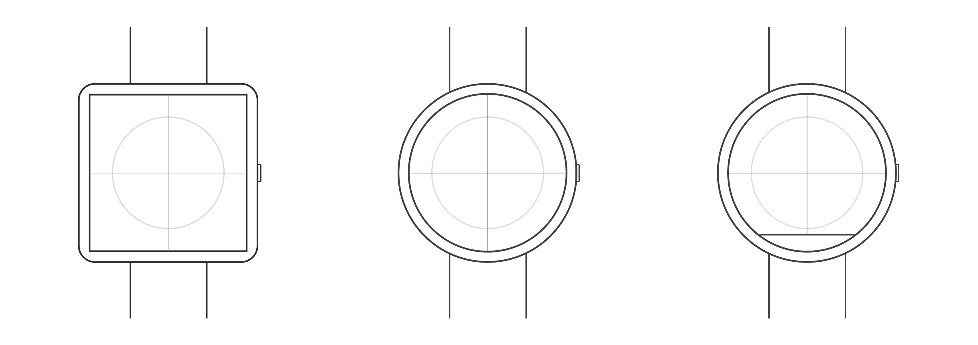
Впоследствии, когда платформа стала роднее, оказалось, что ребята написали не очень толстую прослойку над нативным WatchFaceService, оставив тем самым полную свободу для творчества и сэкономив день-другой для написания такого же базового сервиса. В любом случае спасибо: платформа позволяет конфигурировать элементы стиля будущих часов, частоту обновления, тянет на себе функционал работы с датами и делегирует методы onDraw и onLayout. Кроме того, сообщает форму часов, правда только в двух вариантах — круглые/квадратные. Моторола с её «бородой» (она же «chin» или «flat tire») определяется как круглая, но с шириной больше высоты, так её и вычисляем.
Подкузьмил знатный встроенный метод on24HourFormatChanged, который у нас не вызывался при смене формата, когда циферблат был активен. Единственный вызов происходил в момент запуска. Пришлось мониторить формат при каждом обновлении экрана.
Поскольку в команде присутствовал дизайнер, сразу было принято волевое решение — циферблаты будут отрисовываться изображениями. Никакой логики, рисования по canvas, только PNG, только хардкор. Были заведены библиотеки изображений, отвечающие за цифры и позиционные ImageView, куда нужные цифры подставлялись по HH: mm в 24 или 12-часовом формате в зависимости от локали пользователя.
Далее, вдогонку за вкусами и предпочтениями пользователей, возникла потребность выводить дату. Для неё появились 6 ImageView dd.MM.yy или MM.dd, если владелец часов родом из США.
Самым частым упрёком, который выдвигали нам на тот момент в Google Play было отсутствие ambient-режима. Его мы сознательно не реализовывали, потому что его существование упоминалось в инструкции, причём почти без картинок и далеко не в начале.
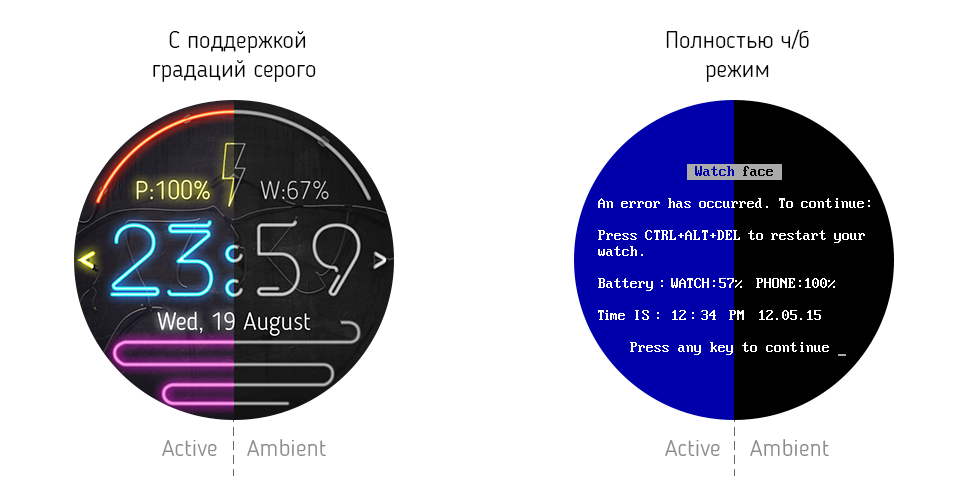
Согласно хорошей идее создателей платформы, часы через несколько секунд бездействия переходят в режим экономии батареи, посылая сервису, отрисовывающему циферблат, соответствующее уведомление. Циферблат должен отреагировать на новое состояние, полностью упростив интерфейс. Вместо красочного рисунка со множеством свистелок, экран необходимо залить на 95% чёрным цветом, оставив только тусклые циферки. Далее качество изображения зависит от производителя часов: кто-то отображает оттенки серого в ambient режиме, а кто-то выводит картинку в ч/б. Также в этом режиме предписывается отключить все энергоёмкие функции вашего приложения — никаких геолокаций и просмотра youtube.
Последним шагом стал функционал отображения информации об уровне заряда батареи телефона и часов. Общение с телефоном происходит через гугловый слой сообщений, поэтому такой незначительный вроде бы объём информации потребовал реализации дополнительного сервиса, ставшего краеугольным камнем в инфраструктуре обмена сообщениями между телефоном и часами.
P.S. И лайфхак для тех, кто не в курсе. Чтобы избавиться от надоедливой подсказки «Ok Google» на экране часов, нужно 2–3 раза произнести это самое «заклинание». Вуаля, больше глаз ничего не мозолит! 
