QR-художество
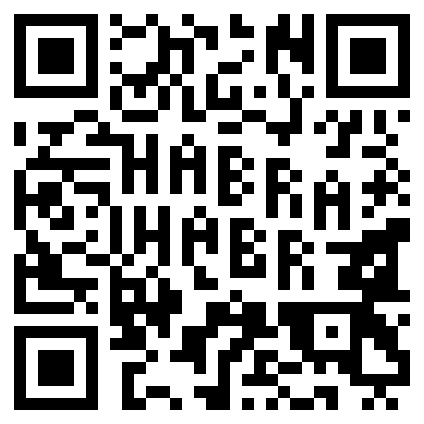
На Хабре уже обсуждалось устройство QR-кодов и украшение их произвольными рисунками, но дизайнерская мысль до сих пор работала только в двух основных направлениях: замена квадратных модулей на более интересные формы, либо замена части кода рисунком. Такие художества возможны благодаря тому, что блоки данных в QR-коде дополняются кодами Рида-Соломона, позволяющими восстановить до 30% искажённых байтов. Основываясь на этом, дизайнеры QR-кодов давно уже наловчились заменять участок, занимающий до 30% площади кода, какой-нибудь картинкой. Я же решил испробовать другой подход — художественно искажать в QR-коде отдельные биты в целях получения интересного изображения. Например, в этом коде инвертированы лишь 50 модулей из 841:

Важно понимать деление QR-кода на части. Например, QR-код размером 29×29 модулей (Version 3) с уровнем избыточности Q либо H — состоит из двух перемежающихся блоков по 35 байт, где каждый байт — это восемь модулей, расположенных по четыре в двух соседних столбцах:

На этом рисунке один блок показан голубым цветом, другой — сиреневым; и в каждом из них — независимо от второго — допускается искажение до 11 байт. (Сколько бит внутри одного байта искажены — не имеет значения.) В зависимости от размера QR-кода и уровня избыточности, число перемежающихся блоков может быть от 1 до 81, а размер одного блока — от 25 до 153 байт: чем выше уровень избыточности, тем мельче каждый блок. Удобны для экспериментов коды Version 4 H, состоящие из четырёх блоков по 25 байт, в каждом из которых можно испортить по 8 байт:

Но рисовать по сиренево-голубому трафарету и подсчитывать число изменённых байтов в каждом блоке — не так удобно, как иметь редактор QR-кодов, который бы подсвечивал модули, изменение которых приведёт ко сбою расшифровки. Именно такой редактор я создал на https://tyomitch.github.io/qr.html — с использованием библиотеки https://github.com/cozmo/jsQR, реализующей расшифровку QR-кодов на чистом JS.
