Путь развития Frontend разработчика (Вторая часть)
Это вторая часть roadmap frontend разработчика, Если не читали первую то настоятельно рекомендую Первая часть. В этой статье я продолжу вам рассказывать про мое представление современной карты развития frontend разработчика.

Вот так выглядит наш путь
Вот вы уже знаете основы верстки, JS и Git, но как то это мало для вакансий которыми наполнен рынок труда, пора получать знания с которыми можно покорять рынок IT.
Для начала я хочу рассказать про две технологии, которые достойны упоминания и вы явно встретите их в вакансиях:
Достойны упоминания
JQuery — это очень популярная библиотека для написания пользовательских интерфейсов, или по-простому, frontend«ов, но сейчас она переживает не лучшие времена — серьезных обновлений не было уже много лет. Технология все еще жива, но на ней редко пишут что-то новое, обычно это поддержка приложений, в которых могло поменяться множество разработчиков. И важный нюанс именно для новичков — стажировок по такому направлению нет, поэтому смотрите в сторону JQuery только имея 100% вариант работы, иначе риск не стоит свеч
Svelte — Крутой фреймворк, но вакансии с ним в наших широтах редкость, про эту технологию часто говорят, но вот в реальные проекты берут редко из-за малого русскоязычного сообщества и цены разработчиков. Да, тут ЗП у старшего (Senior) разработчика будет выше, чем у React разработчика, но разница будет небольшой, а вот вакансий сильно меньше. В итоге могу сказать что технология очень перспективна и может занять свою нишу, но пока не может составить конкуренцию трем китам (React, Vue, Angular)
Один из трех
Я вынужден признаться — я React разработчик. Из-за этого я расскажу вам подробно только про React, но сделаю обзор по Vue и Angular. Если вам будет ближе другая технология, вы сможете без особых проблем найти основы по этим технологиям или показать своими комментариями, что стоит сделать подробный roadmap по этим технологиям. Все эти технологии позволяют создавать безгранично крутые web приложения, поэтому не ищете более быструю или легковесную технологию — они все доказали свою крутость в разработке интерфейсов. Все эти технологии не умрут через 2–3 года, что позволит вам без проблем выучиться и найти работу.
Angular
Эта технология имеет самый большой порог входа. Из-за встроенного TypeScript вы не сможете использовать Angular не зная хотя бы основ TypeScript. В то же время эта технология имеет максимально строгие паттерны поведения и правила написания кода, но, код который написан и работает, не будет сильно отличаться от компании к компании — не сильно в рамках JS технологий. Из-за высокого порога входа, людей, которые хотят стать Angular разработчиками, меньше, чем во Vue и React, но и вакансий тут меньше, Если же взять хорошего начинающего разработчика на Angular и его шансы попасть на первую работу, то они будут немного выше, чем у других разработчиков из-за меньшей конкуренции.
Vue
Vue имеет порог входа такой же, как у React. Можно долго спорить, что сложнее, но в моей картине мира эти технологии равны. Однако у Vue есть крупная проблема — это переход с 2 на 3 версию без возможности использовать код написанный на 2 версии в проекте использующим 3 версию. Как то сложно получилось…. Если проще, то Vue сам отрезал большую часть кодовой базы и разбил проекты на актуальные и нет. Сейчас немного компаний, которые развивают проекты на второй версии, но многие их оставляют на Vue 2 и поддерживают их, что дает нам один из двух дополнительных выборов:
Мы не учим Vue 2, но учим Vue 3 и получаем меньше вакансий.
Мы учим Vue 2 и Vue 3 и получаем множество вакансий.
Вакансий будет меньше, чем у React, и вдобавок к этому вам нужно знать 2 версии одной технологии. Понятно, что они схожи и время для изучения двух версий будет не в 2 раза больше, а в 1.3–1.5, но это все еще долго. Тем не менее Vue 3 постарался сохранить все лучшее от второй версии и взять лучшее от React. Если пойти на определенный риск и искать работу только на Vue 3, то вы получите наилучшее от всех трех технологий: достаточно свежий проект, среднюю стандартизацию, легкость в написании кода и множество решений от сообщества Vue. Но, а что, если вдруг грянет Vue 4? (Шутка)
React
А что нам может предложить React? Самое главное его преимущество — это доминация на рынке в РФ. Множество крупных компании пишут на React, из-за чего спрос на разработчиков выше, чем в других технологиях. Правда React разработчиков больше, что в итоге нам дает и высокий спрос, и высокое предложение. Однако стоит понять одну простую истину — так как большинство стажировок, проходят именно на React, по которому, можно найти наибольшее количество различных бесплатных материалов и платных курсов, сложно не признать, что технология стала своего рода «серебряной пулей» и самым простым ответом на вопрос «На чём писать Frontend». А из его технических приемуществ можно выделить 2 вещи:
React имеет множество оптимизаций «под капотом» из-за чего выигрывает в скорости, при одинаковом месте произрастания рук.
Множество подходов, что позволяет быть простым для небольших приложений и становиться неповоротливым гигантом в больших проектах
Промежуточный итог
Если вы хотите изучить самую востребованную на данный момент технологию, то на мой взгляд, вам следует учить React, но вы можете изучать другие технологии — они не хуже React«а, я для себя сделал такой вывод и делюсь этим выводом с вами.
Учим React
Для начала нам нужно понять, что такое React и с чем его едят. На YouTube есть множество видео про основы данной технологии. После запуска своего первого проекта и просмотра пары видео вы узнаете много новых слов: JSX, Virtual DOM, hooks и так далее. Вам необходимо разобраться как работает JSX и чем он лучше обычного HTML. Для этого можно просто посмотреть несколько видео, то же самое можно сказать про Virtual DOM. Если глубоко лезть, то вы не получите значительного преимущества в написание кода, а вот времени потратите много.
После этого вам нужно познакомится с концепцией рендеренга (отрисовки) и как это работает в React. Для начала тоже посмотрите видео на эту тему. Далее вы познакомитесь с хуками и и более подробно изучите этот вопрос.
Кстати о хуках. Хуки (hooks) — это технология, которая добавляет нам множество возможностей для работы с интерфейсом. Для начинающего будет достаточно знать всего 6 хуков:
useState
useEffect
useContext
useMemo
useCallback
useRef
useState и useEffect самые важные, они используются чаще всего и без понимания, как они работают, дальше уйти будет очень сложно. Вы сможете найти множество материалов, как работают данные хуки. Вы должны без особых проблем написать счетчик (counter) как маркер, что минимально поняли usestate, и понимать, что такое методы жизненного цикла как маркер понимания useEffect.После этих двух хуков идем дальше, в процессе читаем и используем остальные хуки.
React-router-dom
Теперь нам следует изучить маршрутизацию. Для этого у React«а есть библиотека react-router-dom. С помощью нее вы сможете реализовывать переход по страницам, но уже в стиле SPA (одностраничное приложение). У данной библиотеки несколько версий и они сильно отличаются. На данный момент актуальная версия данной библиотеки — react-router-dom 6, не начинайте свое изучение с 4 или 5, потом будет больнее.
Запросы к серверу
Axios — Данная библиотека упрощает взаимодействие с сервером, теперь вместо fetch у вас будет axios, пройтись бегло по документации будет вполне достаточно.
React query — Вы сможете создавать и управлять запросами единообразно, что упрощает код и улучшает производительность вашего приложения, также данная библиотека создает специальные хуки, которые сильно упрощают работу с запросами. Она прекрасно работает в больших проектах в связке с React toolkit, но имеет более сложный синтаксис.
Styling
Различные библиотеки компонентов и стилей. Их множество и выбрать одну правильную невозможно, так что пройдитесь по самым популярным и выберите на свой вкус:
Material UI
Ant design
Tailwind
Менеджеры пакетов NPM или YARN
Для установки все это время вы использовали команды npm install или yarn add. Теперь пора разобраться, что это значит. NPM и Yarn позволяют нам добавлять сторонние библиотеки к своему проекту и формировать зависимости в проекте. Можете почитать про это поподробнее или пропустить данный пункт и использовать NPM. Критичной разницы нет, но есть одно важное условие — если вы уже начали использовать в проекте один из пакетных менеджеров, используйте только его, иначе проекту будет больно и вам будет выдаваться много ошибок.
SCSS/Module
Теперь мы научимся использовать более продвинутые возможности стилизации, например, препроцессор CSS — SCSS. Благодаря ему мы получаем более приятный синтаксис и некоторые преимущества над CSS — очень рекомендую изучить основы и использовать в своих проектах.
Также мы можем использовать модульный CSS/SCSS — это позволяет нам называть классы одинаково в разных частях проекта и, благодаря разным модульным фалам стилей, они не будут перетираться и мешать друг другу.
Webpack и babel
Webpack эта большая сложная штука, ее не надо изучать и лазить в кишки что и как работает, тут чисто теория. Посмотрите как работает сборщик проектов и зачем он нужен. И не уходите в дебри, иначе начнете создавать свои webpack конфиги, на которые у вас будет уходить много времени, чтобы создать то же самое что и create react app.
Babel — это транспилятор который позволяет вам перегнать ваш JSX в JS, или ваш JS стандарта EcmaScript 6 в EcmaScript 5, посмотрите пару видео и двигайтесь дальше.
TypeScript
А вот и пришел к нам пушистый белый зверь, песцом кличут. Если JS ваш первый язык, данная технология сломает ваш мозг, тут нужно много практики и много теории. Для начала вам нужно научиться использовать базовые и кастомные типы, интерфейсы, а таже прослушать все остальное и кивнуть, так как для первой работы вам хватит базовых знаний TypeScript.
А как же практиковаться? Для этого есть множество вариантов. Я вам предлагаю писать свои простые приложения, как и раньше, но и решать задачи на Codewars, желательно на TypeScript, так как вы будете прокачивать сразу три навыка: конструкции JavaScript, типизацию TypeScript и алгоритмы. При желании можете посмотреть мои решения в моем GitHub, но не надо их бездумно копировать да и к тому же они на JS, а не TS.
State managers
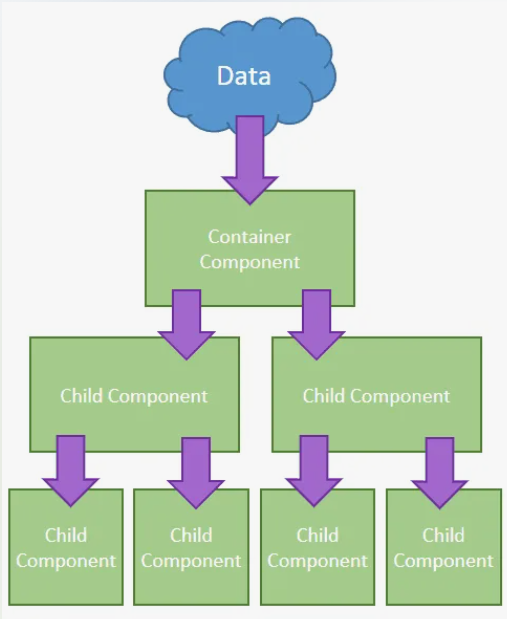
Давайте разберемся, что это такое. Данная технология позволяет избавиться от props drilling«а.

props drilling
Если вы уже познакомились с useContext, то концепция будет для вас знакома.

context
А зачем нам тогда какой-то state manager или useContext справляется с этой задачей? UseContext не очень может в масштабирование, из-за чего большие проекты используют useContext для локальных задач, например, передача темной или светлой темы в проекте, а для остального используется более удобный state manager.
Тут опять выбор, но на этот раз из 4 технологий:
Redux — устаревший, но все еще популярный state manager. Имеет слишком много усложнений, понять его концепцию достаточно сложно — я бы назвал redux самым сложным из всего списка, так как он имеет уйму дополнительных конструкций и надстроек, которые тоже могут усложнить работу с проектом.

Redux
Redux toolkit — модный и современный Redux, которые убрал часть усложнений, заменив их более простыми концепциями и конструкциями, благодаря чему понять, как он работает становится проще. Однако у него тоже много надстроек, которые на длинной дистанции сделают ваш код проще и лаконичнее, но в начале изучения у вас возникнет много вопросов.

Redux toolkit
Zustand — Самый простой из этого списка, почти не имеющий дополнительных конструкций, из-за чего очень прост для освоения. Проблема с ним в том, что он не так распространен в больших проектах, из-за чего поиск работы с этой технологией будет весьма и весьма непростым. Однако, если у вас не получилось подружиться с Redux, можете попробовать использовать данный state manager.

Zustand
Mobx — Я бы про него и не вспомнил бы, если не множество «актуальных» карт развития. Данная технология по сложности сопоставима с Redux, а по области применения меньше Zustand«a, поэтому я хочу вас предостеречь от изучения данной технологии.

Mobx
Выбор остается за вами, но на мой взгляд, стоит выбирать между Redux toolkit и Zustand — процесс изучения прост, видео и документация имеются в достатке. Рекомендую написать пару небольших приложений для закрепления и двигаться дальше.
Практика
Данная часть получилась слишком теоретической, но сейчас пришло время начать писать свой большой пет проект. В этом проекте должен быть state manager, TypeScript, Axios или React query, библиотека для стилизации, модульный SCSS и оптимизации с помощью useCallback и useMemo. Я бы сказал, что напишите сайт визитку, но не в этот раз. Вам нужен достаточно сложный проект, но запомните одно правило — составьте заранее план вашего приложения и подумайте, что в нем нужно использовать. Как пример, это может быть приложения для подсчета личных финансов, оно имеет достаточно много подводных камней, но их решение сильно прокачает вас. Однако хочу предостеречь, что не надо писать приложение, которое вам не интересно. Подумайте, что вам хотелось бы сделать для себя и что вам будет полезно. Параллельно не забываем про codewars и изучение теории — вы должны начать писать это приложение как только познакомитесь с основами технологий, но пространства для роста там еще уйма.

А что дальше?
Поиск работы и изучение новых технологий. Вы еще не знаете, что такое тестирование или SSR, но перегружать мозг этой информацией я считаю перебором. Данной карты вам должно хватить на год, а то и больше. Если вы справились за пару месяцев, перечитайте первую часть. Всем успехов в изучение Frontend разработки.
Спасибо за ваше внимание!
