Простой способ презентовать свои UX-решения потенциальному клиенту

Где-то с середины 2016 года мои статьи начали неспешно возвращать мне инвестиции (как именно, я опишу в планируемом вскоре дайджест-посте, который будет приурочен к первой годовщине моего пребывания на Хабре). Со мной связывались владельцы самых разнообразных продуктов с самыми разнообразными проблемами. Стали звучать интересные вопросы, предложения и появились интересные задачи. Занимательных кейсов накопилось очень много, но рассказать о многих из них прямо сейчас не получится: либо мешает NDA, либо нужно ждать N месяцев девелопмента, чтобы одновременно и про кейс почитать, и сходить пользовательский опыт получить. Я уверен что всякий раз, когда мы хлопали по рукам с клиентом — этому способствовал именно мой способ демонстрации моей готовности решать его задачи. Ну или как минимум он добавлял мне больше шансов на успех.
Об этом способе я и хотел бы рассказать ниже…
Сперва вкратце и своими словами лишний раз про разницу между UI и UX:
Первое (UI) — это всегда одна или несколько картинок с дизайном интерфейса, в которых не отражена разница в состояниях. Например, макет карточки товара в корзине. Или очередной dashboard, от которых уже дурновато. Второе (UX) — это серия кадров, пролистав которую, виден путь пользователя от начала сценария до конца. Как правило такая серия имеет единый «фундамент», но от кадра к кадру меняются определенные состояния, расположение элементов, их цвет, стиль.
Тему данного поста я попытаюсь раскрыть на одном кейсе из своей повседневной практики. Я делал редизайн продукта, который отвечает за взаимодействие бизнеса и его клиентов. Там всё вращаётся вокруг чата бизнеса с клиентом с кучей фич, повышающих эффективность. Всех подробностей раскрывать не могу, но расскажу как выполнил один из тасков, опираясь на свой подход. Уже получается, что этот способ применим как в рамках первых шагов, так и в стадии глубокой проработки экранов продукта.
Задача стояла так: необходимо доработать текущий интерфейс, чтобы появилась возможность распределять чаты по папкам.
Что у нас есть на старте? Функционал переписка (чаты); подпапки, по которым чаты разбросаны. Нужно придумать элегантную и простую логику, чтобы переделывать всё, что сделано «до» по-минимуму.
Кстати, это классическая ситуация и один из самых интересных типов задач в духе «Ой вроде все уже разработано, но мы тут вспомнили, что забыли кое-что!». Или когда продукт обрастает фичами и функционалом, и его как-то необходимо вклинивать в уже готовые экраны. Впрочем, в этом нет никаких проблем, если вы строите дизайн интерфейса по Вашим определённым правилам. В таких случаях всегда можно что-то «раздвинуть» и новый функционал впишется гармонично и без пользовательской боли.
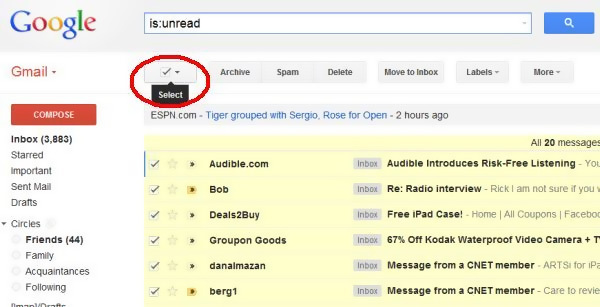
Итак… Как же, взаимодействуя удалённо, максимально точно передать клиенту своё решение или показать, почему надо доверить разработку тебе, а не другим? Для начала, нам нужно что-то вроде плана по этой конкретной задаче! Как его найти? Если включить воображение, то готовые решения могут быть поблизости. Давайте вспомним, как и в каких приложениях мы перемещаем контент или некоторые сущности. Мне на ум сразу просится почтовый клиент. Там мы выделяем одно письмо, или несколько. Можем удалить или переместить в папку. Кажется подходит!

Теперь можно прикинуть пользовательский сценарий. Схематично, на пальцах, ручкой в блокноте — любой вариант годится. Кстати, хочу заметить, что у написания от руки будет всегда одно важное преимущество: повышается качество систематизирования мыслей.
Намечаем нашу стартовую точку: мы находимся в чате, видим привязку к контакту, видим, что данный чат находится в какой-то папке. Итак, наш приблизительный рукописный план по текущему таску:
- надо переходить в «режим перемещения чатов» для того, чтобы не плодить лишнего функционала и не засорять экран.
- надо продумать по каким критериям выделять контакты для перемещения
- надо задать последовательность сценария, чтобы двигать пользователя по нужному пути
- надо организовать выбор папки для перемещения, учитывая, что их может быть и 10 и 20, а возможно и больше
- надо сказать пользователю «выдыхай, всё закончилось хорошо!»
Уже что-то нащупали! План есть… Теперь подсчитаем. Тут как минимум 5 кадров различных состояний интерфейса. Возможно появится необходимость в промежуточных состояниях. Нулевым кадром надо считать стартовое состояние экрана в начале сценария. Выходит уже 6. Настало время построить оптимальный user experience покадрово. Сорри за блюр, но это NDA, а значит приходится размазывать картинки. Давайте наконец перейдем к моему дизайну:
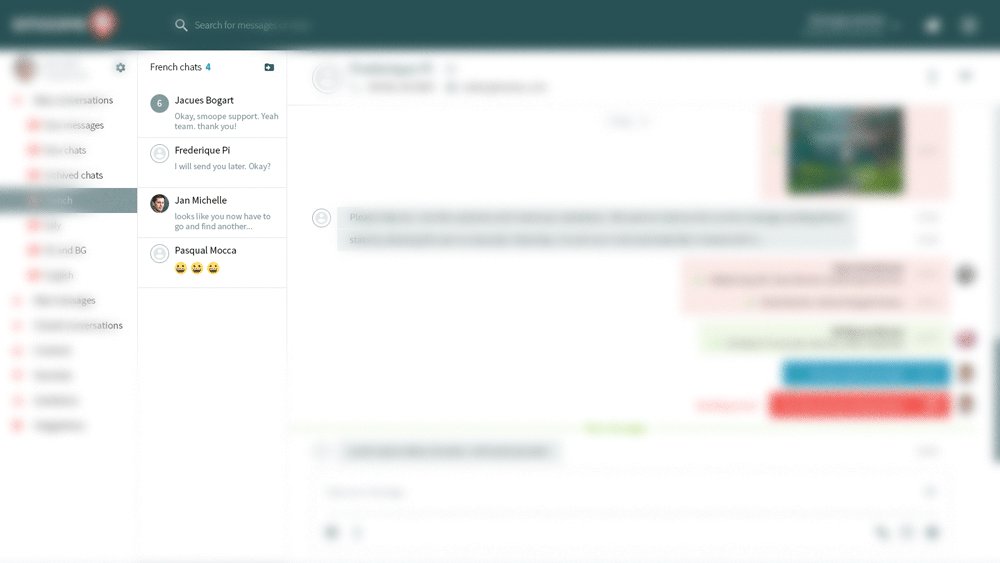
Кадр 0
«Стартовое состояние»

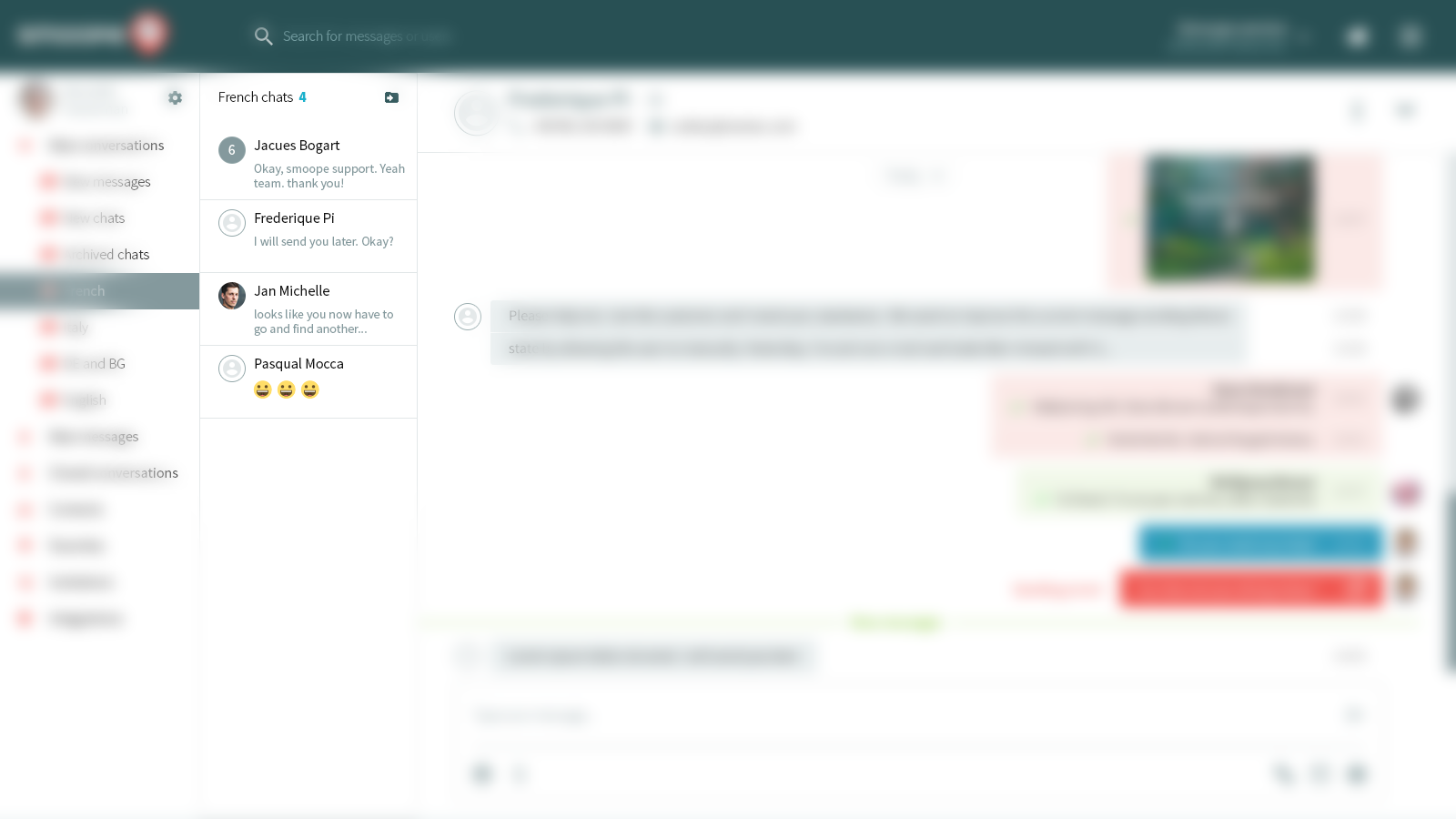
Сейчас мы в чате. Есть все элементы, о которых я упомянул выше. В блоке с контактами есть иконка папки и стрелки. Это и будет нашим включателем режима перемещения чатов. Мы кликаем и попадаем в….
Кадр 1
«Режим перемещения»

Видим явление новых контролов. Аватарки стали круглыми чекбоксами! Значит можно выбрать. Мне кажется это элегантное решение, дабы лишних чекбоксов не плодить и не думать как впихнуть невпи%уемое в блоке. Select сверху горит, а остальные контролы inactive. Значит будет квест о том, как их активировать. Кликаем дальше и вызываем…
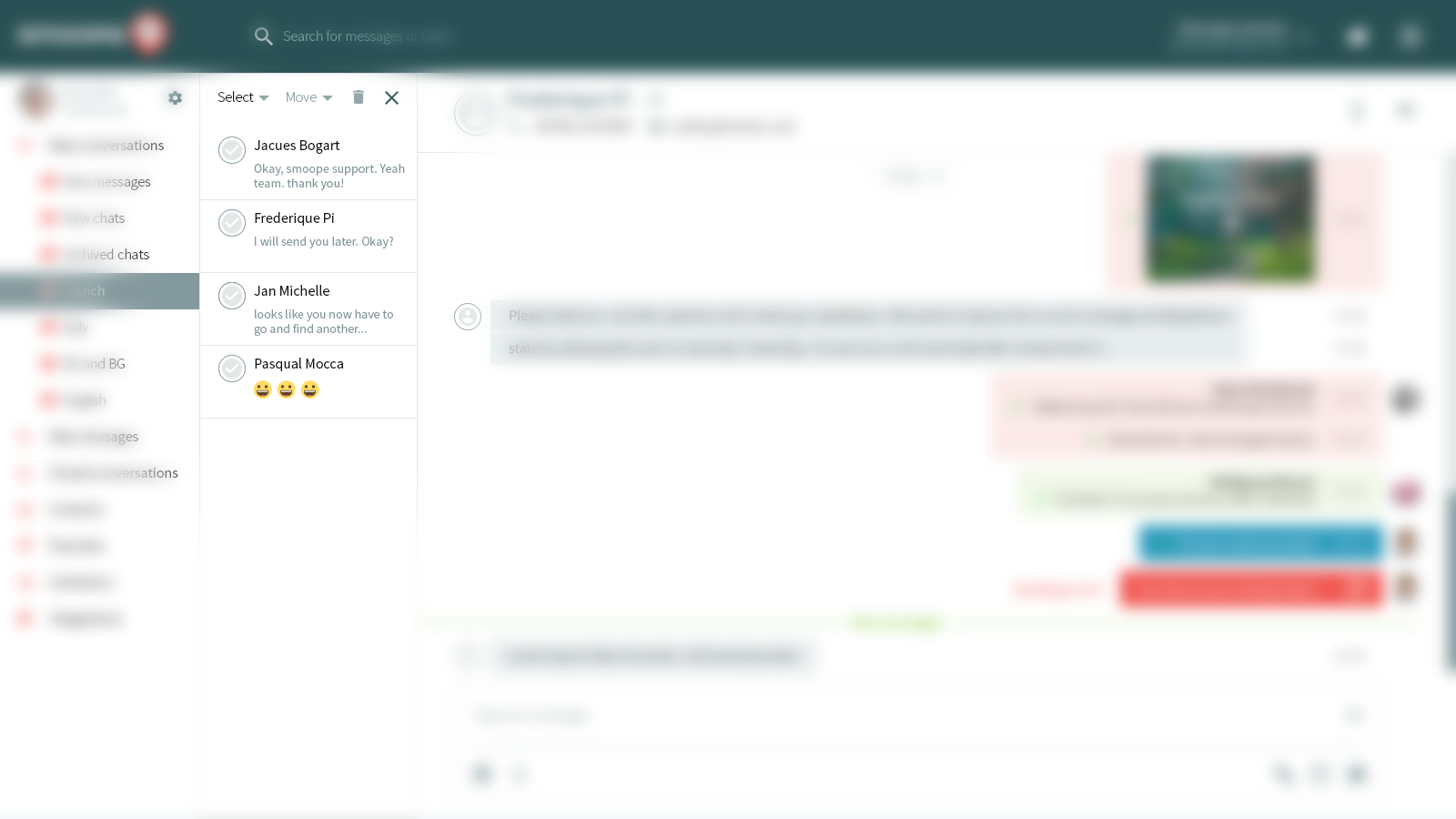
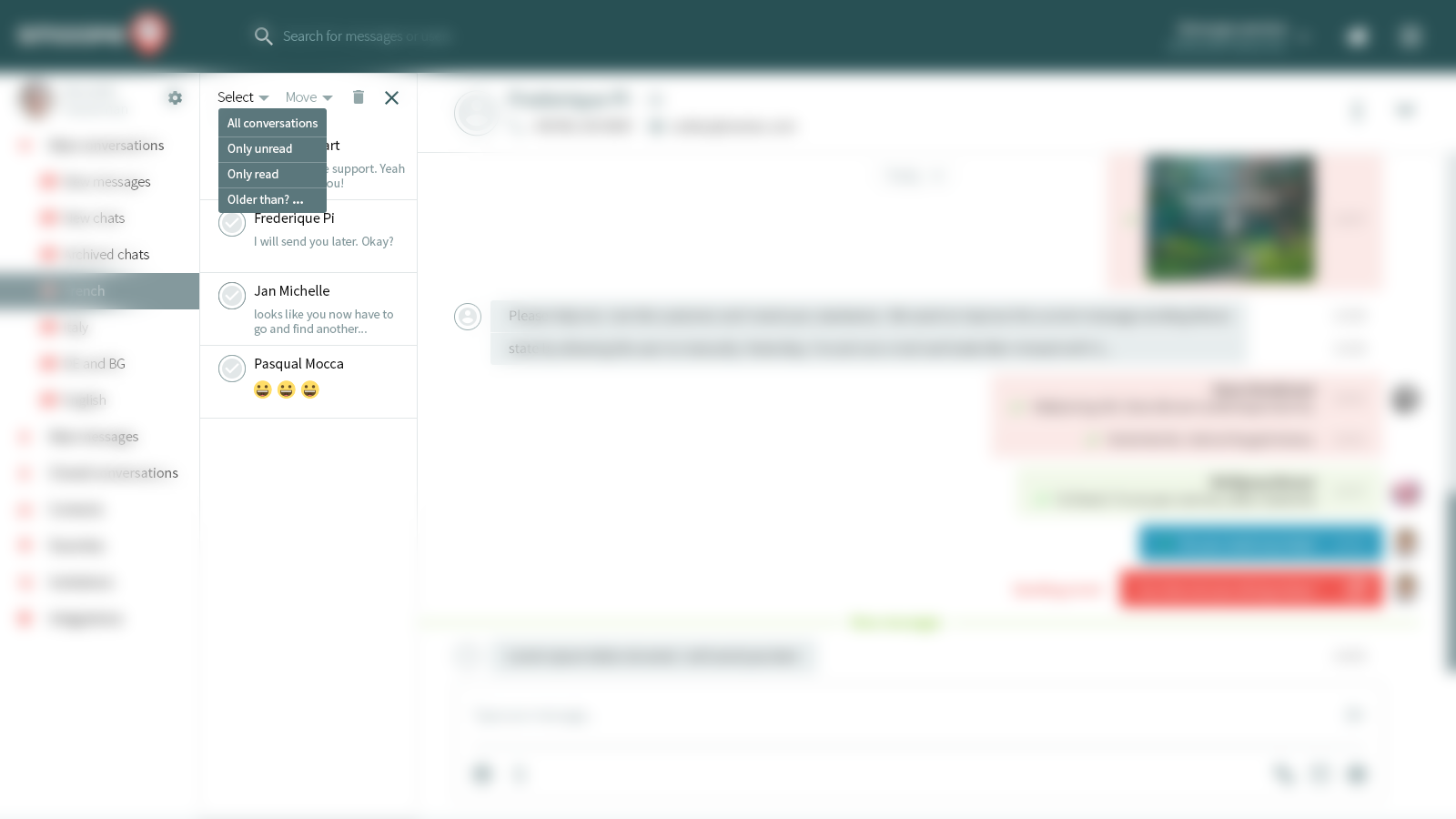
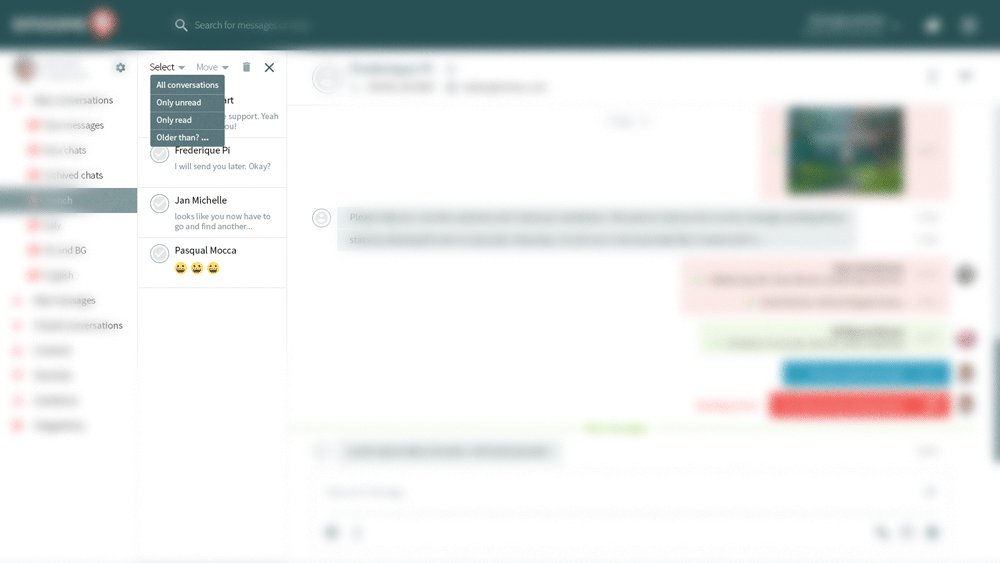
Кадр 2
«Попап возможностей»

Клиент об этом не просил, но я сам делаю «запас» функционала. Мало ли какая сложная выборка потребуется. Например в папке много непрочитанного и надо отсортировать выборку именно по ним. Или банально mass select, чтобы не прокликивать каждый чек-бокс. Кстати, эй, LinkedIn, может заглянешь в этот пост? После того как в нём стали дублироваться нотификации о добавлении контакта еще и в личку — то всё, считайте, что лички больше нет. Нужная переписка теряется в этом мусоре. Внедрять «выбрать только непрочитанные» LinkedIn не спешит. Извините, что отвлёкся. Итак, мы с заботой подали пользователям возможность разного выбора. По нашему сценарию пускай он теперь кликнет и выполнит…
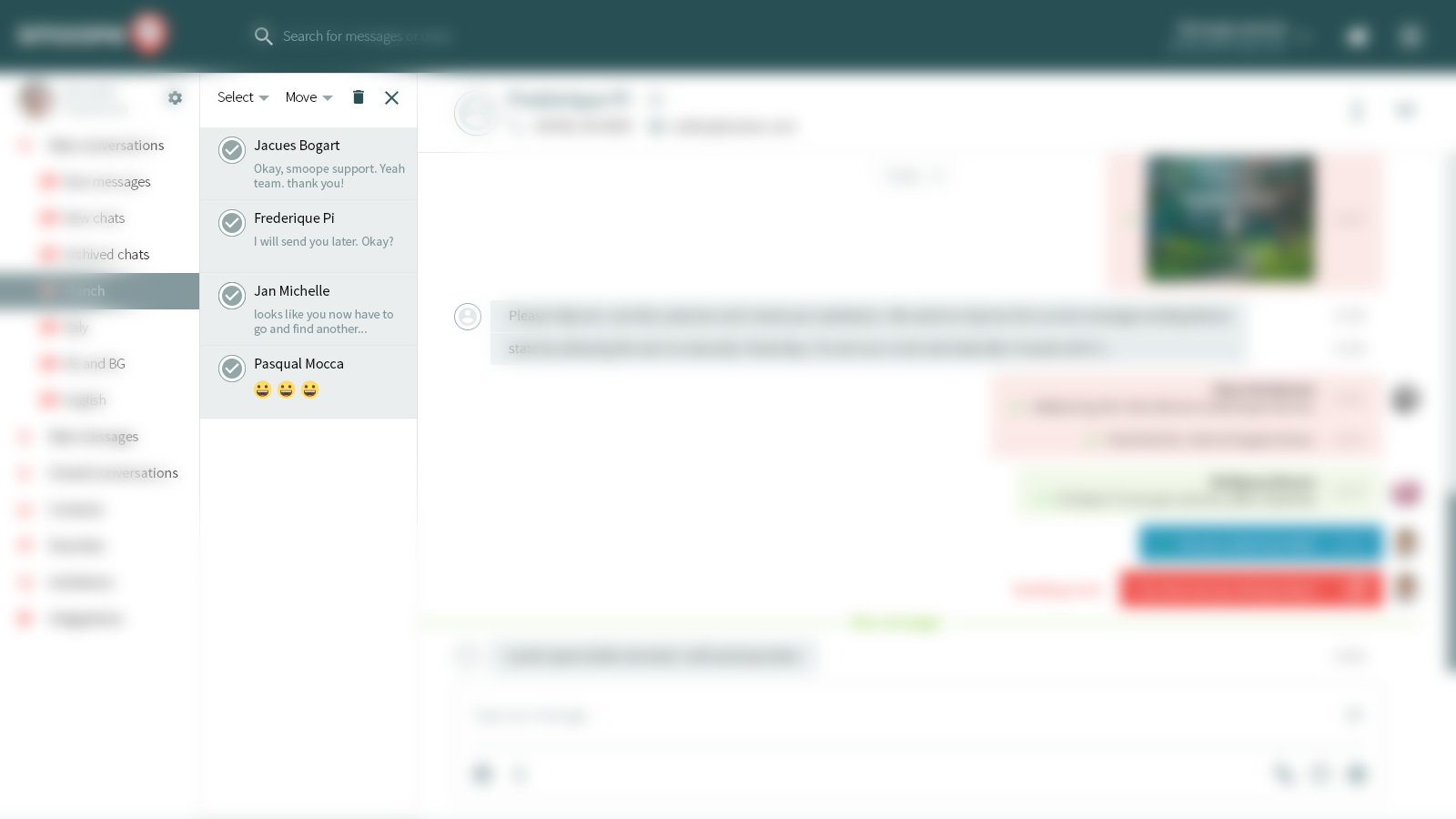
Кадр 3
«Масc-селект»

Пользователь таким образом выбирает все немногочисленные контакты. Заметили, как активировались верхние контролы? Маленький квестик, упомянутый выше, успешно пройден! Потом кликнет на нижний контакт и…
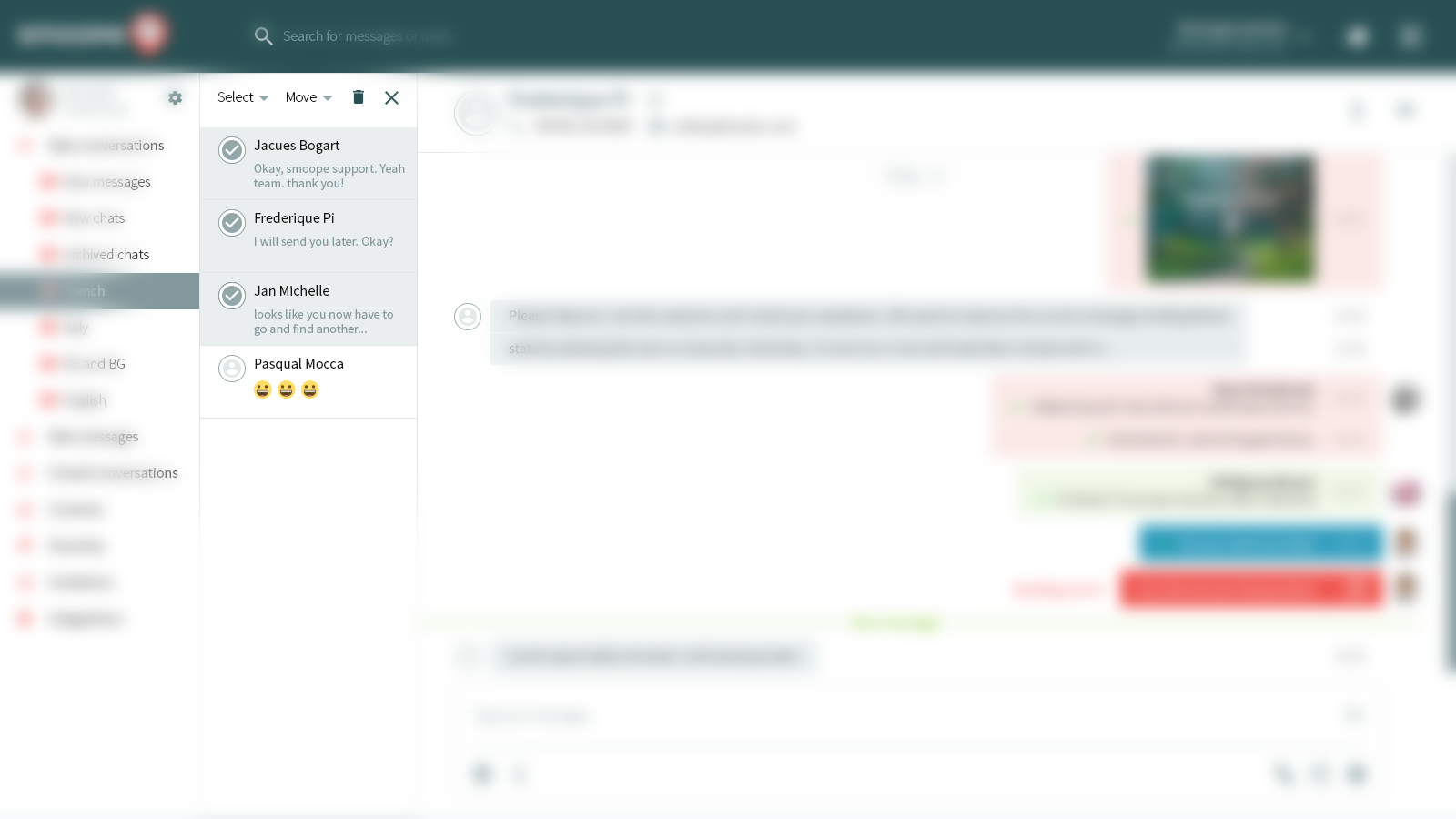
Кадр 4
«Деселект»

Деселектнет его, показав нам «магию» обратного превращения чекбокса в аватар. Вернее сказать в аватарную заглушку, т.к. пользователь пока еще не добавил свою фотку. Следующий клик делается по элементу «Move» и…
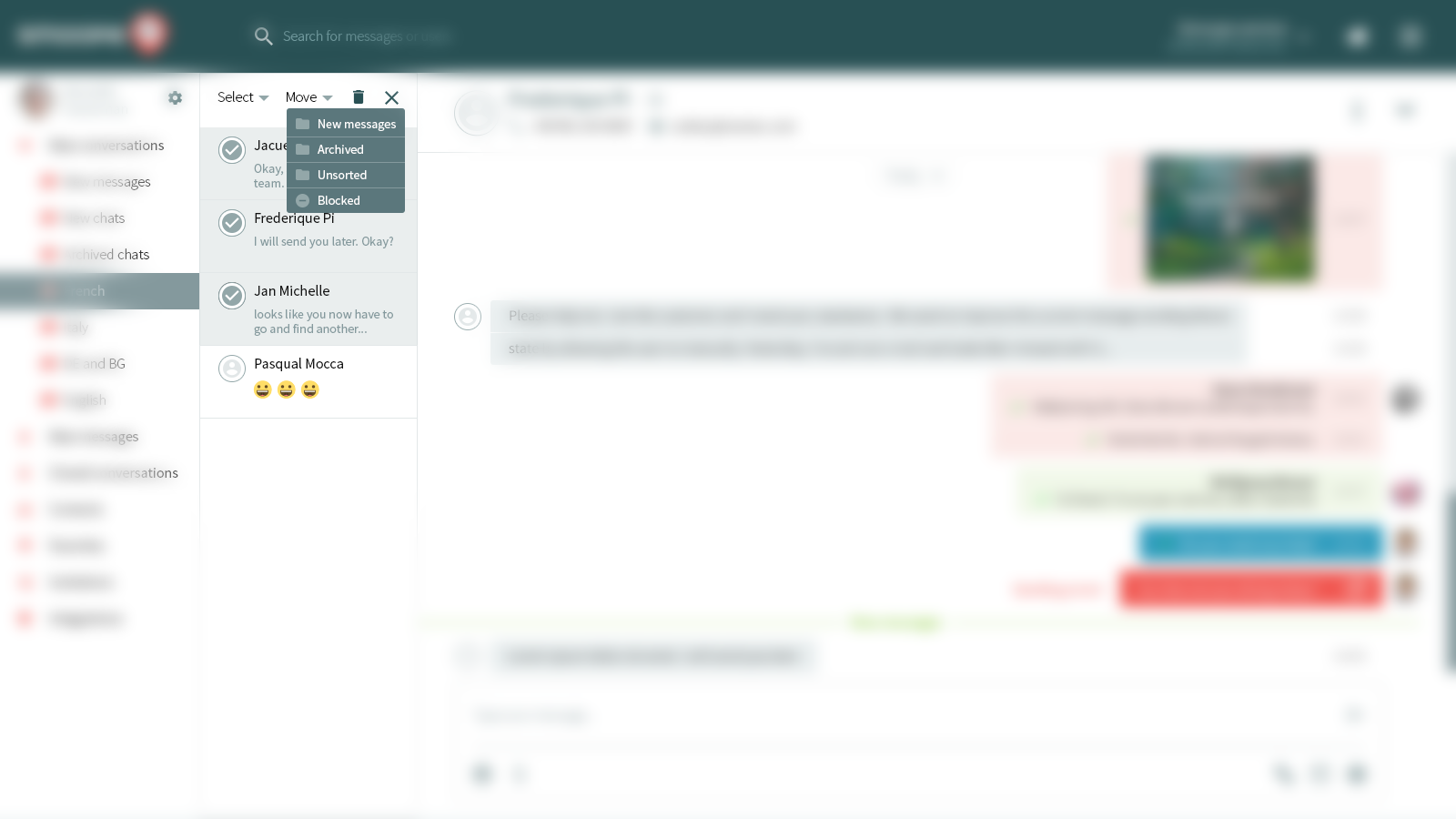
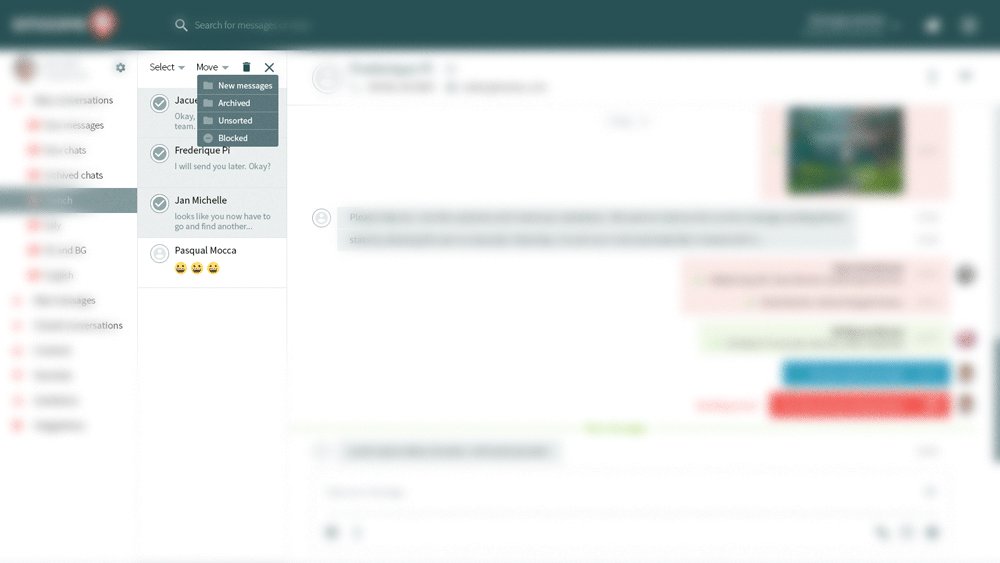
Кадр 5
«Выбор папок»

Нашему взору предстаёт попап со списком папок. Осталось выбрать любую, куда хотим переместить все диалоги. Осталось показать кадр, где мы говорим пользователю, что…
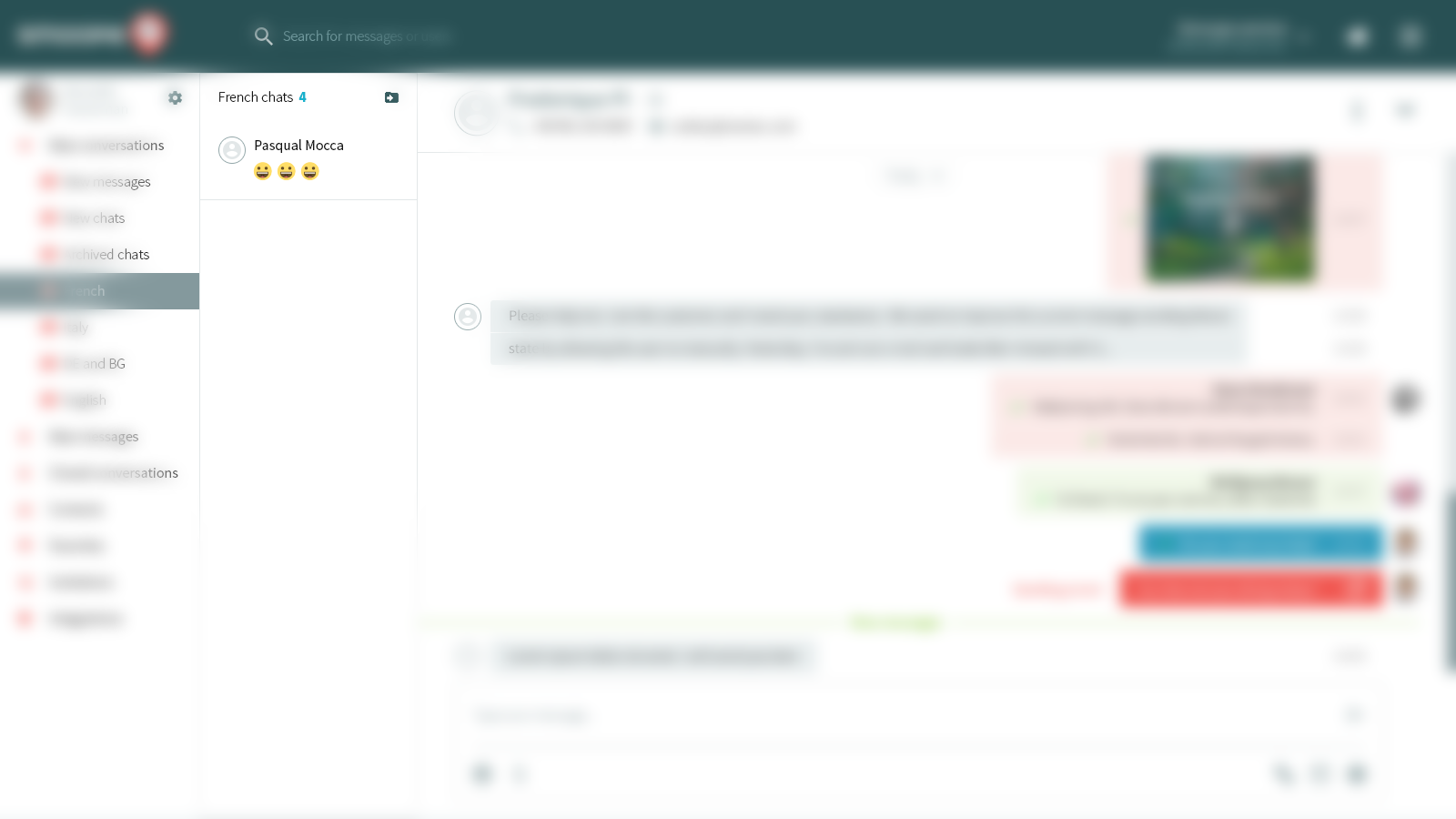
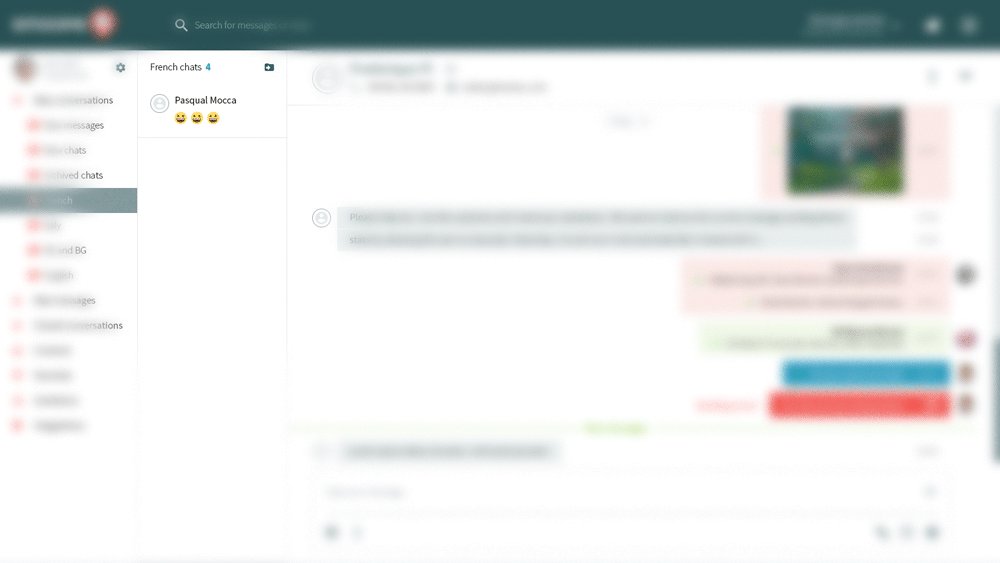
Кадр 6
«Успех, старина!»

Всё прошло хорошо! Кол-во элементов сократилось, успешный опыт пользователя подтвердили, написав «Done!». С заботой о нём оставляем возможность сделать undo. А вдруг случился miss-click и беседы «улетели» не в ту папку? Перестраховаться не повредит. Пускай попап плавно исчезает через пару секунд.
Кадр 7
«Возвращаем состояние»

Это просто для полноты картины. Возвращаем состояние, когда чаты перемещены, попап исчез, и режим перемещения отключился.
Сценарий завершён. Что дальше?
Теперь осталось решить вопрос как продемонстрировать решение клиенту. В наши дни уже наплодилось достаточно софта, чтобы из раскадровки собрать имитацию интерфейса. Это позволяет сделать Axure, Invisionapp, Pixate и т.п… Однако во-первых: надо освоить любую из этих программ и потратить время;, а во-вторых: не факт, что это стоит того, ведь наш таск не такой глобальный. Я вижу тут два простых варианта:
Первый. Собрать все кадры в простую GIF-анимацию и заротировать по кругу. Инструментов для этого предостаточно и Photoshop с этим справляется прекрасно. Минус только в «черствости» анимации. Плюс — это быстрота создания и презентации. Вот что получилось:

Второй. Чуть более изощренный и потребует чуть больше времени на реализацию. Однако, имитирует реальный интерфейс почти на 100%. Суть в том, что с экрана записывается видео, в котором все вышеизложенные кадры переключаются друг за другом, а мышью имитируется деятельность. Минус в том, что нужна некоторая сноровка и репетиция синхронного переключения кадров. Плюс — почти невозможно отличить от работающего продукта:
Вот и всё. Абзац текста к письму в качестве описания. Аттачим файлы, ссылки, видео и т.п… Хорошо, если сперва клиент увидит анимацию. Потом, если захочет, может пройтись по кадрам и разобрать детали. Это часто не лишнее.
Еще я обычно придерживаюсь нескольких пунктов, которые как мне кажется, повышают шансы на успешное выполнение задачи:
Развёрнутый пользовательский сценарий
Я стараюсь максимально развернуть пользовательский сценарий в отдельной задаче. План тут очень помогает. В своём примере я начал с mass select, а потом снял выборку с нижнего контакта. А мог бы тупо прокликать их поочерёдно сверху вниз…
Широкое мышление равно use-features
Способность мыслить широко позволяет находить и разрабатывать «фишки», о которых клиент и не подозревал. Я стараюсь поставить себя на место пользователя — это помогает мне находить use-features и усовершенствовать функционал. Можно иногда спрашивать себя «А что тут еще может понадобиться пользователю?».
Соблюдение своих правил интерфейса
Все новые «фишки» я продолжаю подчинять правилам и гайдлайнам интерфейса, с которых начинается каждая новая разработка. Правила интерфейса — это то, что я описываю в документации на финальной стадии проекта (стили, шрифты, отступы, цвета, поведение и отклик элементов и т.п.). Таким образом любая Ваша новая use-фича будет смотреться целостнее с продуктом. Скорее всего клиент её одобрит!
Пожалуй, теперь точно всё. Желаю Вам быть на одной волне с вашими клиентами. Делайте чуть больше, чем от Вас требуется в конкретном таске и это сделает Вас ближе к успеху…

Комментарии (1)
5 декабря 2016 в 03:19
–1↑
↓
Почему персонаж на первой фотографии в шапке, но при этом в майке? У него холодная голова и горячее сердце?
