Программирование с YII2: приступаем к работе

От переводчика.
Жизнь такая штука, как-то я начинал цикл статей по Java Spring и сообщество сообщило, что выбор пал не на самую свежую информацию. Сейчас жизнь забросила меня в хардкорное программирование на С++, а душа все равно нуждается в вебе, поэтому в свободное время решил изучить вместе с вами технологии, которые может скушать любой хостинг и в то же время сложность разрабатываемых приложений и ООП не сильно пострадает от PHP.
Исходный текст статьи на английском вы найдете по адресу http://code.tutsplus.com/tutorials/programming-with-yii2-getting-started--cms-22440
Перевод не претендует на дословность, но о грубых ошибках, если такие имеются – прошу сообщать в комментариях.
Если вы спрашиваете «что такое YII?», прочтите более ранний урок «Введение в фреймворк YII», который описывает преимущества YII, а также затрагивает вопрос новшеств второй версии фреймворка от 12 октября 2014.
Этот урок посвящен установке YII2, настройке вашего окружения, написанию классического приложения «Привет, мир!», настройке удаленного окружения для хостинга и деплоя с GitHub.
Установка YII2
Документация
Вы можете найти подробную инструкцию здесь, я же пробегусь по простой и типичной для Mac OS X установке и настройки среды. У фреймоврка есть подробная документация и описание классов, которое содержит все детали о YII.
От переводчика. Я в свою очередь не имею под рукой яблочного девайса и буду проделывать все действия под Ubuntu (запущенной под VMWare Player).Установка Composer
Для комфортного использования фреймворка рекомендуется использовать популярный менеджер расширений PHP – Composer. Если он у вас еще не установлен проделайте следующее:
curl -s http://getcomposer.org/installer | php
mv composer.phar /usr/local/bin/composer
Установка YII2
Теперь используем Composer для установки YII2. Для установки требуется аккаунт на GitHub, если у вас его нет – зарегистрируйтесь.
Давайте назовем наш первый проект «hello»:
cd ~/Sites
composer global require "fxp/composer-asset-plugin:1.0.0-beta2"
composer create-project --prefer-dist yiisoft/yii2-app-basic hello
YII2 поддерживает два типа приложений для разработки: простые и продвинутые. Для данного урока мы будем использовать простое приложение, оно устанавливается по умолчанию. Шаблон продвинутого приложения поддерживает front-end, back-end и консоль, так же как WordPress, это административная панель и задачи для cron.Установка и настройка локальной среды разработки
Я использую бесплатное ПО MAMP for OS X с открытым исходным кодом, для разработки. Убедитесь, что MAMP запущен и его web сервер и сервер базы данных запущены. Затем создайте символьную ссылку на директорию с сайтом:
cd /Applications/MAMP/htdocs
ln -s ~/Sites/hello/ /Applications/MAMP/htdocs/hello
Теперь, если вы настроили все верно, то открыв localhost:8888/hello/web вы увидите простой шаблон приложения YII2 с Bootstrap 3.x.
Эта страница удивит разработчиков, ранее разрабатывающих на YII 1.1, где не был предустановлен Bootstrap последней версии, который прочно занял свое место в сети.YII архитектура приложения
Одна из ключевых особенностей фреймворка – поддержка паттерна MVC. Это позволяет создавать более структурированный код, который проще понимать, упрощает многие вещи, которые реализуются с трудом на PHP, такие как безопасность и автоматическая кодогенерация. Также это способствует поддержке и повторному использованию кода.
В приложении YII весь трафик направляется на один файл /web/index.php. Этот файл загружает YII, зависимости, а затем запускает наше приложение.
<?php
// comment out the following two lines when deployed to production
defined('YII_DEBUG') or define('YII_DEBUG', true);
defined('YII_ENV') or define('YII_ENV', 'dev');
require(__DIR__ . '/../vendor/autoload.php');
require(__DIR__ . '/../vendor/yiisoft/yii2/Yii.php');
$config = require(__DIR__ . '/../config/web.php');
(new yii\web\Application($config))->run();
По умолчанию это Index метод в файле /controllers/SiteController.php
public function actionIndex()
{
return $this->render('index');
}
Как правило, в контроллерах много методов, но с минимальным количеством кода. Контроллеры управляют доступом, загружают модели и представления. Основная смысловая нагрузка должна лежать на моделях, а представления лишь отображают шаблоны.
По умолчанию YII отображает /views/layouts/main.php в качестве представления для /views/site/index.php. main.php поддерживает html и css структуру страницы с тулбаром и контентом. Внутри main.php происходит вызов содержимого:
<div class="container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this->params['breadcrumbs'] : [],
]) ?>
<?= $content ?>
</div>
Переменная $content будет заменена кодом сгенерированным в /views/site/index.php, который представляет статичную html страницу.
Пишем приложение «Привет мир!»
Включаем красивые URL-адреса
В начале давайте включим красивые адреса при помощи mod_rewrite. Если на домашней странице вы кликнете по кнопке about то увидите адрес подобный этому: localhost:8888/hello/web/index.php?r=site%2Fabout. Мы же сейчас его приведем к такому виду localhost:8888/hello/web/site/about.
В директории config хранятся настройки всей вашей среды: настройки веб приложения, консольного приложения и настройки баз данных. Изменим файл /config/web.php следующим образом:
'components' => [
//...
'urlManager' => [
'showScriptName' => false,
'enablePrettyUrl' => true
],
//...
'request' => [
Затем необходимо создать в директории /web, где хранится наш index.php, файл .htaccsess, со следующим содержимым:
RewriteEngine on
# If a directory or a file exists, use it directly
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
# Otherwise forward it to index.php
RewriteRule . index.php
Убедитесь, что в MAMP включен mod_rewrite, если же возникли проблемы посмотрите ветку на stackoverflow.
В вашем браузере перейдите по адресу localhost:8888/hello/web/site/about, теперь там вы должны увидеть страницу About простого приложения YII.Создаем экшн
Следующим шагом создадим действие для контроллера, назвав Say, для повтора нашего сообщения. В файле /controllers/SiteController.php добавим следующее:
public function actionSay($target = 'World')
{
return $this->render('say', ['target' => $target]);
}
Эта функция будет искать параметр target в адресе url для его вывода на экран. В случае его отсутствия выведется просто «World». В фреймворке YII экшены реализованы как методы с префиксом actionИмяЭкшена. В класссе SiteController мы использовали public function actionSay для создания экшена Say.
Стандартным поведением метода render является поиск файла в views/ControllerID/ViewName.php поэтому давайте создадим в /views/site/ файл say.php:
<?php
use yii\helpers\Html;
?>
<h1>Hello <?= Html::encode($target) ?></h1>
<p>Welcome to your Yii2 demonstration application.</p>
Этот шаблон выведет строку «Hello +$(target)», где $(target) — переменная переданная в url. Для обеспечения безопасности она попадает не на прямую в строку, а в начале проверяется на вредоносный код.
Если вы теперь посетите localhost:8888/hello/web/site/say?target=Tuts%20Readers, то увидите следующее:
Это простой пример реализации MVC модели фреймворка. Более детально вы можете ознакомиться с данным примером на сайте фреймворка в официальной документации.
А теперь давайте зальем наше приложение на GitHub и запустим на продакшн-сервере.
Настройка вашей удаленной среды
Простое приложение YII должно запускаться на серверах Apache и Nginx «из коробки», я буду приводить инструкции по запуску на Apache, про Nginx вы сможете найти здесь.Создаем репозиторий на GitHub
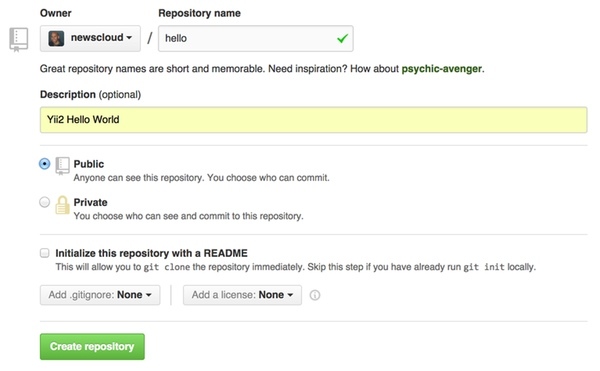
Как только я установил базовый шаблон YII, я создаю репозиторий на GitHub:
Внимание: Гораздо проще скопировать и вставить YII .gitignore с GitHub (https://github.com/yiisoft/yii2/blob/master/.gitignore) в локальную папку ~/Sites/hello/.gitignore, чем затем удалять в ручную лишнее. Хотя оба варианта допустимы.
Я использую приложение GitHub Mac OS X(https://mac.github.com/), хотя вы также можете воспользоваться командной строкой для инициализации репозитория. Например так(замените «youraccount» вашим именем на GitHub:
cd ~/Sites/hello
git init
git commit -m "first commit of hello world for yii2"
git remote add origin git@github.com:youraccount/hello.git
git push -u origin master
От переводчика. Я в качестве репозитория предпочитаю использовать Bitbucket, так как он позволяет иметь приватные репозитории бесплатно.
Конфигурируем Apache на сервере
Если у вас до сих пор не сконфигурирован сервер, рекомендую посмотреть на инструкцию по конфигурации сервера на Ubuntu (http://jeffreifman.com/digitalocean). Если у вас есть IP адрес, сконфигурируйте DNS вашего сервера:
yourdomain.com A 192.161.234.17
Теперь войдите удаленно по ssh на ваш сервер при помощи IP или доменного имени
ssh root@yourserver.com
Обновите кофигурацию, установите Git, включите mod_rewrite для Apache и mcrypt для PHP.
sudo apt-get update
sudo apt-get upgrade
sudo a2enmod rewrite
php5enmod mcrypt
Настройка доступа удаленного сервера к GitHub
Теперь мы настроим pull запросы с GitHub. Вначале установите Git
sudo apt-get install git
Теперь мы создадим группу для www, добавим данные и GitHub пользователей и настроим их права:
adduser github
addgroup www
adduser github www
adduser www-data www
chown -R :www /var/www
chmod +s -R /var/www
chmod -vR g+w /var/www/
Теперь создадим ключ для синхронизации с репозиторием:
su github
ssh-keygen -t rsa -C "yourgithubaccount@youremail.com"
exit
cat /home/github/.ssh/id_rsa.pub
Вы увидите нечто похожее на это, вам необходимо скопировать и вставить этот ключ на GitHub
(если возникле проблемы посмотрите здесь (https://help.github.com/articles/error-permission-denied-publickey/)):
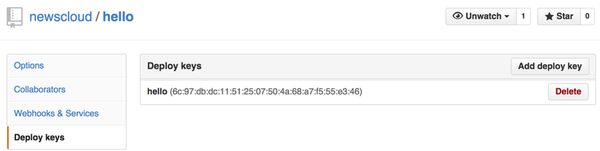
Зайдите в раздел настроек репозитория и добавьте этот ключ:
Затем вы увидите что-то подобное:
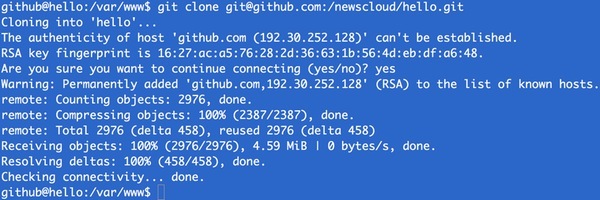
Наконец-то вы сможете склонировать ветку на ваш сервер:
git clone git@github.com:youraccount/hello.git /var/www/hello
Если все правильно сконфигурированно то вы увидите:
По мере увеличения количества кода вы через репозиторий сможете легко синхронизировать код локальной машины и продакшн-сервера. Это гораздо проще чем синхронизировать архивом или вручную, вы убедитесь в этом сами в процессе дальнейшего обучения.
Создание конфигурации сайта для Apache
Создадим конфигурационный файл:
nano /etc/apache2/sites-available/hello.conf
Измените доменное имя на ваше:
<VirtualHost *:80>
ServerName yourdomain.com
# Set document root to be "basic/web"
DocumentRoot "/var/www/hello/web"
<Directory "/var/www/hello/web">
# use mod_rewrite for pretty URL support
RewriteEngine on
# If a directory or a file exists, use the request directly
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
# Otherwise forward the request to index.php
RewriteRule . index.php
</Directory>
</VirtualHost>
Включите ваш сайт:
a2ensite hello.conf
a2dissite 000-default.conf
service apache2 reload
Убедитесь в том что ваше приложение работает пройдя по ссылке yourdomain.com/site/say?target=World! (Отладочный тулбар фреймворка внизу страницы будет отключен!)
Поздравляю! Теперь мы готовы приступить к изучению более сложных особенностей фреймворка!
