Программирование JavaFX: использование SceneBuilder

В прошлой статье мы начали разговор о фреймворке JavaFX, который позволяет создавать интерфейсы, оставаясь в рамках знакомой вам среды разработки (не нужно изучать веб-технологии). В этот раз мы поговорим о средстве упрощения и ускорения разработки интерфейсов — SceneBuilder.
Несмотря на то что интерфейсы возможно создавать только в коде, и в прошлый раз мы ознакомились с целым семейством классов, которые позволяют это делать, вряд ли кто-то будет спорить с тем фактом, что графическое создание по принципу Drag&Drop является более удобным и быстрым. К тому же (со временем) я всё чаще прихожу к пониманию того, что глубокое знание того, что происходит под капотом тех или иных технологий, должно дополняться ещё и средствами ускорения разработки. Так как время — это наше всё. Итак.
Установка SceneBuilder
Для начала вам необходимо пройти по ссылке и скачать SceneBuilder.
После установки и запуска у вас появится вот такое окно, в котором вы для примера, можете щёлкнуть на вкладку Empty, что приведёт к созданию пустого приложения без какого-либо содержимого:

Вкратце можно сказать, что весь интерфейс программы разделён на три части: в левой части находится библиотека элементов, которую можно перетаскивать в серединную часть. Правая часть интерфейса предназначена для настройки атрибутов конкретного выбранного элемента (хранящегося в левой части):

Например, давайте перетащим из левой части контейнер Pane и поместим в него кнопку Button. При нажатии на эту кнопку мы видим, что в правой части экрана, появилось большое количество свойств этой кнопки, которые могут быть настроены:

Если мы сейчас сохраним это приложение и попытаемся его открыть, например, с помощью блокнота, то увидим, что в результате создания этого приложения у нас сгенерировался так называемый fxml-код.
Именно это и является целью визуального средства разработки SceneBuilder: удобное и быстрое генерирование кода визуального интерфейса.
Однако мы ведь работаем не только над интерфейсом — он должен быть связан с выполняющимся кодом. Воспользуемся для этого средой разработки IntelljIDEA.
Для начала вам необходимо перейти в раздел настроек, нажав сочетание кнопок Ctrl+Alt+S.
Переходим в раздел Plugins-Marketplace и устанавливаем себе плагин JavaFX:

Альтернативой этому методу является скачивание jdk и указывание, где он лежит (для среды разработки).
Для этого мы также идём в настройки, в раздел Path Variables. Там жмём на плюсик и показываем, где у нас лежит скачанная jdk, а заодно придумываем название для этого пути:

Указываем вплоть до папки lib:


Далее мы идём в раздел Run — Edit Configuration и в строке VM options — вписываем следующее (у меня здесь будет моё название, вы же можете назвать путь до библиотеки по-своему, только оно должно совпадать с тем названием пути, который мы уже сконфигурировали ранее):

Это глобальные настройки, которые будут применяться ко всем новым создаваемым проектам (таким образом, мы просто упростили себе жизнь, если бы мы этого не сделали, нам пришлось бы вводить эти настройки каждый раз заново, в разделе File-Project Structure).
Далее нам необходимо показать среде разработки, где у нас лежит установленная программа SceneBuilder (путь до exe-шника).
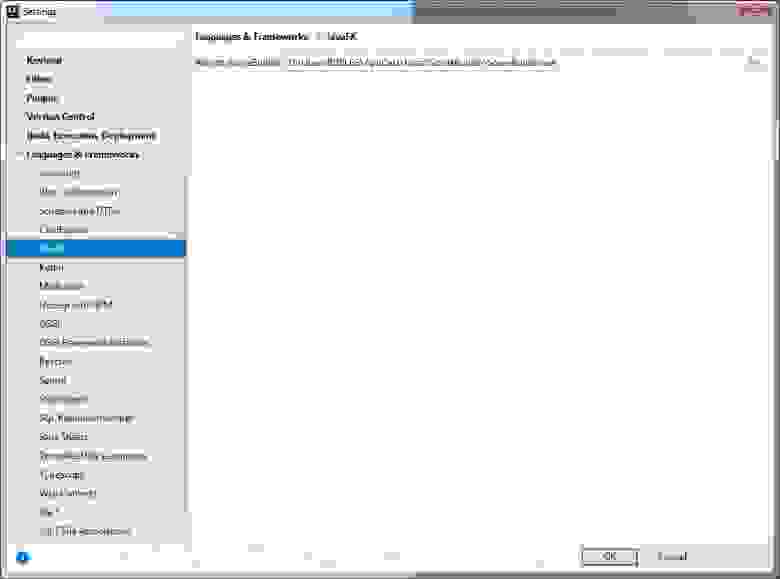
Для этого опять жмём Ctrl+ Alt + S, идём в раздел Languages&Frameworks — JavaFX и показываем полный путь до программы:

Для чего вообще нужно было сделать последнюю манипуляцию: всё это для того, чтобы мы могли работать с этой программой прямо внутри среды разработки.
Первое приложение
Теперь, когда у нас всё готово, мы можем попробовать создать своё первое приложение с использованием этого средства разработки GUI.
Для этого мы проходим по пути: File-New-Project и выбираем JavaFX Application:

Далее мы вписываем имя проекта и нажимаем Finish:

Как мы видим в структуре проекта, у нас создаётся три файла, один из которых является запускающим и объединяющим всё (класс Main), второй — выполняющим некие действия (класс Controller), и последний — файл визуальной части, в формате разметки FXML (sample.fxml):

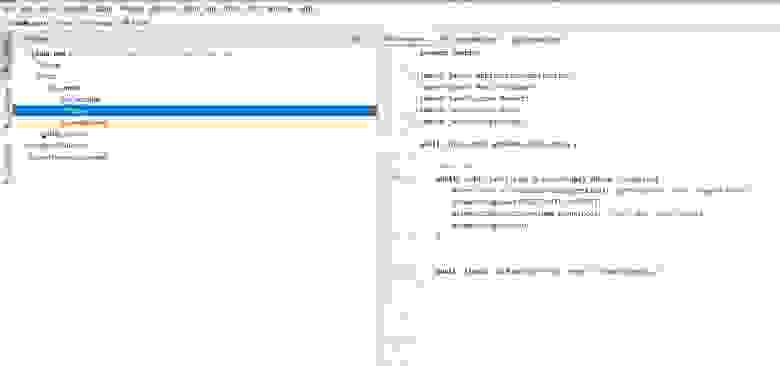
Теперь, если мы кликнем на файл sample.fxml, то увидим, что он, как и положено, открылся в правой части окна. В нижней части окна мы увидим два интересных переключателя: Text и SceneBuilder:

Соответственно, если мы кликнем на SceneBuilder, то произойдёт следующее: наш файл sample.fxml будет открыт в правой части прямо внутри SceneBuilder. Таким образом после всех наших манипуляций — эта программа будет встроена прямо в среду разработки:

Таким образом, мы можем вносить изменения в интерфейс прямо внутри среды разработки!
Правда есть один минус, который заключается в том, что многие из менюшек этой программы мы видеть не будем. Однако всё это легко поправить! Кликаем правой кнопкой мыши по названию файла и выбираем Open In SceneBuilder:

После чего этот файл откроется в абсолютно новом окне, а именно в натуральном интерфейсе SceneBuilder:

Мы можем абсолютно спокойно набросать интерфейс в этой программе, после чего нажать на Ctrl+S (то есть просто сохранить файл) и закрыть интерфейс программы, все необходимые изменения сохранятся и останутся в файле, который отображается в IntellijIDEA.
Итак, создадим простое приложение. Для этого откроем файл sample.fxml в SceneBuilder, перетащим из левой панели в середину, в контейнер Pane, поместим прямо на него кнопку Button и сразу поменяем надпись на кнопке, используя правую панель свойств кнопки:

Далее нам необходимо сделать так, чтобы эта кнопка имела уникальный идентификатор, по которому мы могли бы обращаться к ней в коде. Кроме того, необходимо чтобы она реагировала на клик по ней.
Для этого мы переходим в меню Code: Button и вписываем идентификатор в поле fx: id, а реакцию на нажатие кнопки в поле On Action:

Сохраним получившийся файл и закроем SceneBuilder. Теперь, если мы посмотрим на файл sample.fxml в режиме текста в ItellijIDEA, то мы увидим, что все наши изменения отразились в коде:
Далее переходим в класс Controller и вписываем туда простой код, который будет реагировать на нажатие клавиши. Код позаимствуем вот отсюда и изменим только идентификатор кнопки на свой, а также текст, который будет выводиться на кнопке после нажатия.
То есть, другими словами, кнопка будет реагировать на наши нажатия изменением текста на ней.
После внесённых изменений код контроллера будет выглядеть следующим образом:
package sample;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.scene.control.Button;
public class Controller {
@FXML
private Button knpka;
@FXML
private void click(ActionEvent event) {
knpka.setText("Вы кликнули!");
}
}
Теперь перейдём в главный класс Main, код которого выглядит следующим образом:
package sample;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) throws Exception{
Parent root = FXMLLoader.load(getClass().getResource("sample.fxml"));
primaryStage.setTitle("Hello World");
primaryStage.setScene(new Scene(root, 300, 275));
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
и запустим наш тестовый пример. Всё работает:

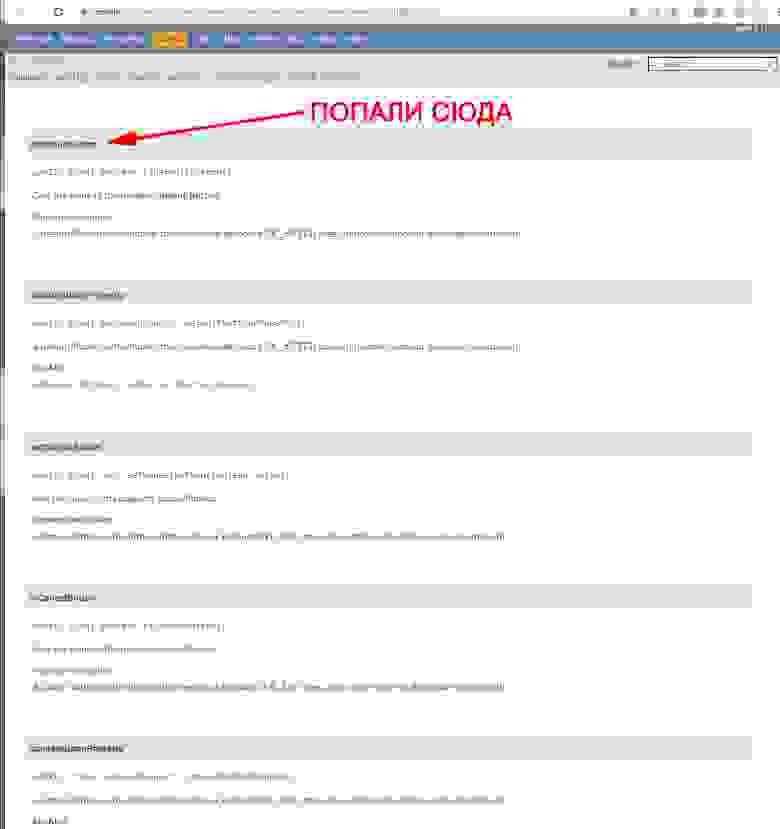
И напоследок, из удобного: если вы кликните на абсолютно любой пункт правого меню настройки, то у вас сразу в новом окне откроется описание класса, метода, переменной и так далее, что весьма удобно. Эдакий «встроенный Live-справочник»:


Ну вот и всё! Теперь ваше средство визуальной разработки SceneBuilder и среда разработки программ IntellijIDEA представляют собой единое целое, что в процессе работы позволяет легко переключаться с одного на другое.
Напоследок, примечание: на выходе вы получите десктопное скомпилированное приложение (это будет не веб-интерфейс в браузере).
НЛО прилетело и оставило здесь промокод для читателей нашего блога:
— 15% на все тарифы VDS (кроме тарифа Прогрев) — HABRFIRSTVDS.
