Проектировние интернет-магазина: субституты, комплементы, сравнение и другие инструменты увеличения конверсии
Новая статья по проектированию интернет-магазинов, на этот раз описана механика ряда блоков, которые увеличивают конверсию. В этой части мы расскажем про субституты, комплементы, сравнение и другие инструменты увеличения конверсии. В прошлый раз мы осветили несколько десятков функциональных блоков магазинов: «Проектирование интернет-магазина: исследования», «Проектирование интернет-магазина: модули интернет-магазина» и «Проектирование интернет-магазина: карточка товара и не только» эта статья логическое продолжение. У меня это есть
Рис. 1. У меня это есть
У меня это есть
Рис. 1. У меня это есть
Еще один социальный механизм: «у меня это есть». Функция очень простая, позволяет рассказать новым покупателям, что я это уже купил и опробовал. Реализуется или с помощью подвязки социальных сетей или после логина на сайте. Инструмент можно использовать для двух целей: во-первых, показать другим пользователям, что вещь востребованная и ей пользуются, это приблизит человека к покупке. Во-вторых, можно замаскировать функцию Share под этот инструмент, тогда человек нажмет на кнопку «у меня это есть» и ему откроется всплывающее окно с предложением рассказать друзьям в своей социальной сети, что у него это есть и в сообщении будет ссылка на магазин и карточку товара.
Эта функция имеет большой потенциал. Ранее я уже писал, что постепенно интернет-магазины будет обрастать социальными функциями, так вот именно эта функция, может служить инструментом создания связей между пользователями. Представим ситуацию: вы выбираете новый мобильный телефон, зашли в каталог, выбрали любимые бренды и сумму, на которую рассчитываете, открываете одну из подходящих карточек товара и видите, что этот товар уже купили 100 человек. Не всем будет достаточно официальной информации от бренда и магазина, потребители с каждым годом теряют доверие к рекламе, а вот пообщаться с живым человеком, который уже купил этот товар — это всегда интересно. Вот тут та и может быть установлена социальная связь незнакомых ранее людей на основе общего интереса — покупка чего-либо. А дальше эти социальные связи можно развивать в целый шопинг клуб: объединяться людей по интересам, по геопризнаку, делать совместные мероприятия и т.д. Все это позволит вовлечь потребителей в жизнь бренда и может сильно увеличить покупки. Магазин может стать не просто местом разовых покупок раз в пол года, а местом для ежедневного общения и со временем ежедневных покупок, ведь каждый из нас почти каждый день что-то покупает, осталось только мотивировать делать это в одном месте.
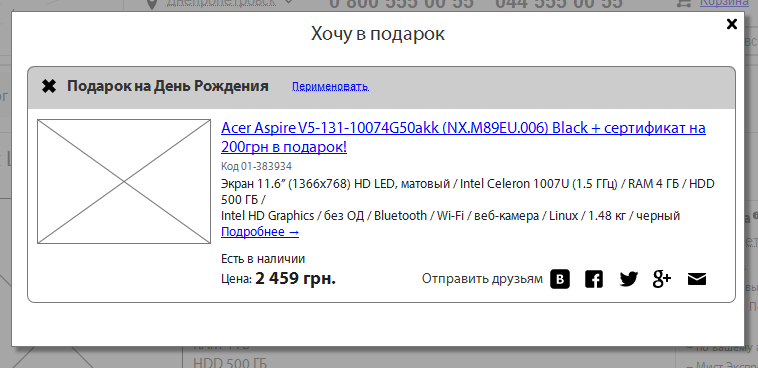
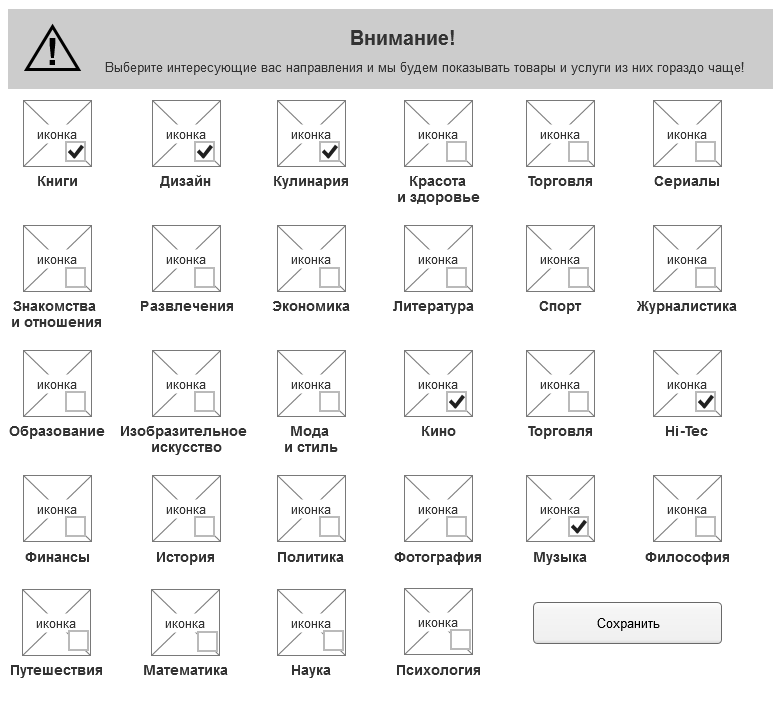
Хочу в подарок Я двигаюсь по списку и на этот раз расскажу еще об одной социальной функции — хочу в подарок. Подобная функция есть, например, у OZON.ru. Она может выступать как социальная и для этого отметки «хочу» должны быть публичными, а может выступать как личная, некий аналог избранного. Для магазина выгодна публичность, поэтому нужно стараться мотивировать пользователя именно к этому варианту.Часто покупатель, ходя по интернет-магазину может встретить те вещи, который он бы хотел, но сейчас не готов купить или вообще не готов покупать, а хочет, чтобы ему это подарили. У магазина есть выбор: 1. Предложить ему внести это в специальный списков «Хочу в подарок», который как минимум будет служить напоминанием покупателю, а как максимум поможет магазину продать этот товар; 2. Оставить это желание без внимания и, скорее всего, покупатель о нем забудет через время. Первый вариант нам выгоднее, поговорим о нем.
Кнопка «Хочу в подарок» должна быть на странице товара, желательно на видном месте. Как вариант, это может быть одна из вкладок наравне с отзывами. При нажатии на неё человеку предлагается форма, в которой: ему предлагается авторизоваться, назвать список (по умолчанию «Хочу в подарок», но пользователь может захотеть разделить списки подарков, скажем, на каждый из праздников), отображаемое имя, настройки приватности для списка, приоритет этого желания от 1 до 5, комментарий к желанию, кнопка «Сохранить». После нажатия на «сохранить» у покупателя появляется список с уникальным URL-адресом, который сайт должен предложить расшарить друзьям в социальных сетях или отправить по email. При каждом последующем добавлении товаров в этот список можно также предлагать шарить либо весь список, либо сам товар.
Перед большим праздником, на который традиционно в нашей культуре дарят подарки (день рождение, новый год, 8 марта, 23 февраля, профессиональные праздники и т.д.), всем пользователям стоит сделать рассылку, в которой предложить составить подобные списки желаний и рассказать о них своим друзьям через социальные сети, емаил и т.д. Это позволит получить приток посетителей и сезонных покупок.
Кроме того, знание о желаниях пользователей необычайно ценны для маркетологов! Мы можем использовать их для личных скидок и мини-акций, особенно к праздникам.
Рис. 2. Хочу в подарок

Рис. 3. Хочу в подарок

Кстати, тут опять же есть возможность сделать расширенные социальные функции и за счет этого увеличить продажи. Можно дать пользователям возможность указывать место работы и профессию и иметь возможность делать рассылки к профессиональным праздникам или каким-то образом связывать сотрудников компаний между собой, совместно обсуждать подарки и т.д. Или же дать возможность указать своих родственников, друзей, коллег и пригласить их на сайт магазина, а перед праздниками магазин может прямо сказать: «Подарите Вашему другу (тете, дяди, маме, папе, бабушке, дедушке и т.д.) Васи подарок на новый год» и, зная информацию об этом человеке, доставить ему подарок за счет его знакомого. Но это я опять размышляю о будущем и немного отклонился в сторону.
Можно также сделать функцию «Хочу подарить» и в ней поставить напоминание на будущее.
Оба списка, «Хочу в подарок» и «Хочу подарить», должны отображаться в личном кабинете и иметь инструменты управления этими списками.
Товары заменители (субституты)
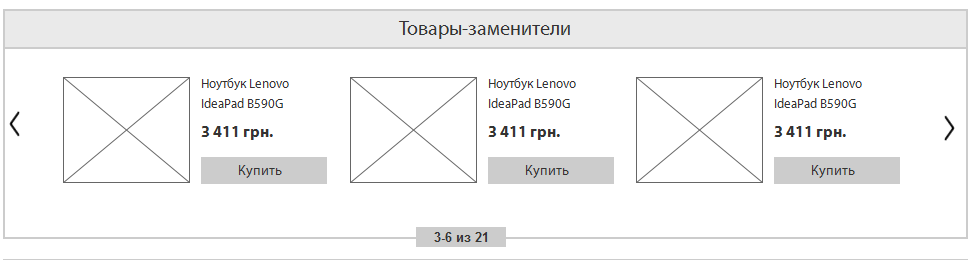
Рис. 4. Товары заменители
Почти у любого товара есть заменители, аналоги. Это могут быть близкие модели того же производителя, а могут быть модели конкурирующего бренда. Важно предложить покупателю несколько вариантов на этапе выбора.
Обычно эта функция представлена в карточке товара в виде отдельного блока, под основной информацией. В блоке самые обычные превью товаров, как в каталоге. Все что нужно сделать, это продумать функционал, который сможет автоматически определять похожие товары. Прежде всего, сравнение должно идти по товарам одной категории. Сравнивать можно по характеристикам, цене и другим параметрам. Все самые близки товары показываем в соответствующем блоке, их должно быть 5–7 штук. Можно сделать возможность пролистывания блока вправо, если близких товаров больше, чем места в блоке.
Кроме этого, хорошо бы собирать статистику, каким именно брендам пользователь отдает предпочтение, его средний чек, его социальное положение и доход. Её можно получить из истории покупок, из активности на сайте, из Social CRM и других мест. Можно дать возможность человеку заполнять расширенную информацию о себе и своих предпочтениях. Имея подобную информацию, мы можем сильно повысить вероятность покупки или даже средний чек, показывая пользователю аналоги товара его любимого бренда, но чуть дороже того, что он смотрит сейчас.
Дополняющие товары (комплементы)
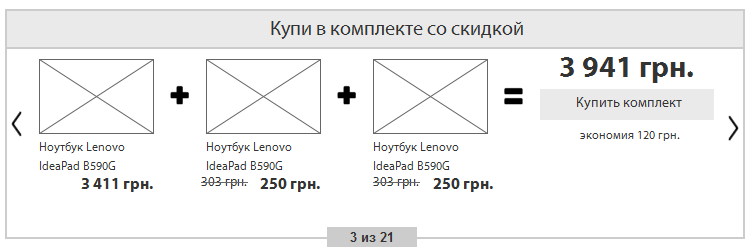
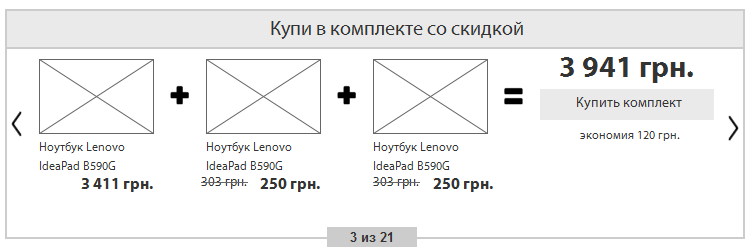
Рис. 5. Дополняющие товары Есть очень хороший способ увеличить средний чек — предложить человеку дополняющие товары к основному. Ели человек купил компьютер, ему можно продать лицензионное ПО и услуги его настройке. Пакетная продажа сразу нескольких товаров и услуг.
Есть очень хороший способ увеличить средний чек — предложить человеку дополняющие товары к основному. Ели человек купил компьютер, ему можно продать лицензионное ПО и услуги его настройке. Пакетная продажа сразу нескольких товаров и услуг.
Это очень действенный способ, поэтому блок должен быть на видном месте. Можно даже несколько блоков для этой цели сделать, например, «купить в комплекте» и «сопутствующие товары». Блок купить в комплекте предлагает дополняющий товар со скидкой, а блок «сопутствующие товары» можно использовать на тот случай, если мы не угадали в первом случае что именно нужно покупатели или он готов купить сразу несколько сопутствующих товаров.
В данном случае более важный блок «купить в комплекте», он выполняет роль акции и покупатели на такие предложения охотно соглашаются, поэтому он должен располагаться в карточке товара под основной информацией, а блок с аксессуарами, дополнительными услугами и другими комплементами может находиться под характеристиками, подробным описанием, отзывами и другой информацией. Тут есть тонкая грань: мы не можем отвлечь внимание пользователя от основной информации, ведь если он не купит основной товар, то не купит и дополняющие. Но с другой стороны, нам важно чтобы пользователь «скупился в магазине по полной».
Блок «купить в комплекте» должен визуально информировать пользователя, что это дешевле, чем по отдельности, что он может сэкономить. Ему нужно дать соответствующий заголовок, в нутрии блока товары можно показать в виде формулы: один товар + второй товар = сумма со скидкой и показать сколько процентов экономит пользователь. Однако мы не знаем точно, что больше всего хочется видеть пользователю в качестве второго товара комплекта, ведь вариантов есть много. Поэтому важно сделать это блок с функцией листания разных вариантов, чтобы пользователь выбрал нужное. Так, как это акционное предложение, его варианты должны быть ограничены. Не стоит делать больше 5–7 вариантов подобных комплектов. Кстати, мы можем таким образом продавать залежавшийся на складе товар. Хотя с этим нужно быть осторожным.
Дополняющих товаров может быть довольно много, все их показать на странице товара будет невозможно. Кроме того, мы даже не знаем какой именно тип дополняющих товаров пользователь может купить. Поэтому стоит сделать выбор категорий в этом блоке. Ссылками или вкладками. Чтобы пользователь сам мог выбрать тип дополняющего товара посмотреть какую-то определенную группу. Кроме вкладок, важно дать ссылку на страницу со всеми дополняющими товарами, небольшой автогенерирующийся каталог. Во многих интернет-магазинах в карточке товара делают специальную вкладку «Аксессуары», наравне с вкладками «Характеристики», «Отзывы», «Доставка-оплата» и т.д.
Еще есть более наглый способ увеличить средний чек: при добавлении товара в корзину открывается всплывающее окно, весь остальной сайт затемняется и в этом окне человеку предлагается положить в корзину одну дополнительную услугу или товар, а также кнопка «Да» или «Нет». Но такие методы могут раздражать. Впрочем, на Amazon.com такое есть и пользователей никто не спрашивает. Или менее агрессивный вариант: открывается окно со списком товаров и под ними предложение купить дополняющие товары.
В целом любому покупателю легче расставаться с деньгами постепенно, по шагам. Поэтому предлагайте своим клиентам покупать все постепенно: сначала один товар, потом дополняющие, потом услугу к нему, потому подарок близкому человеку, потом повседневные покупки, потом все покупки и всегда только у вас. Если с помощью этих блоков человек не совершил дополнительную покупку, мы ему сможем продать еще сотней разных способов, главное чтобы он сделал первый шаг, хотя бы одно что-то купил. Как показывает статистика — привлечь нового покупателя в разы дороже, чем удержать старого.
Отсутствующие товары
Рис. 6. Отсутствующие товары
Не все товары всегда есть в наличие. Что-то может закончиться на складе, а менеджер по закупкам вовремя не заказал товар (об этом, кстати, я расскажу в статьях посвященных внутреннему устройству интернет-магазинов), товар сняли с производства, товар зарезервирован и т.д.
Пользователю нужно показывать реальные остатки товаров. Если товара нет на складе, он должен четко это видеть и, в идеале, видеть еще и причину отсутствия. В каждом случае сайт будет вести по-разному.
В каталоге товаров нужно показывать только те товары, которые появятся в наличие. Снятые с производства товары не стоит показывать. В превью товара цветом нужно показывать, что товара нет, а также заменить кнопку «Купить» на «Сообщить о наличие».
Первый случай: товар закончился на складе, но магазин планирует его закупать в дальнейшем. Нужно заменить кнопку «Купить» на «Сообщить о наличие», а на месте, где указывается наличие указать: «Товара нет в наличие. Ожидаемая дата поступления xx.xx.xxxx», при этом дату показывать только, если она реально известна, например, когда менеджер по закупкам сделал заказ у поставщика из внутренней системы, можно автоматически начать показывать ожидаемую дату.
Второй случай: товар снят с производства. Не спешите удалять карточки товара, которые сняты с производства. Их можно не показывать в общем каталоге, но на сайте нужно оставить для поисковых систем, ведь не все могут знать, что товар уже не производят. В карточке товара нужно убрать кнопку «Купить», подписаться на товар, добавить в избранное и т.д. А вместо всех этих функций показать сообщение: «Товар снят с производства» и под ним большой блок с аналогами этого товара, которые есть в наличие.
Третий случай: товар зарезервирован. Часто люди делают заказ, магазин резервирует товар на складе и ждет оплату. Эта оплата доходит не всегда. Поэтому в таких случаях в наличие можно указать количество зарезервированного товара, а также информацию, когда он будет снять с резерва. Кнопка «Купить» также меняется на «Сообщить о наличие».
Сравнение товаров
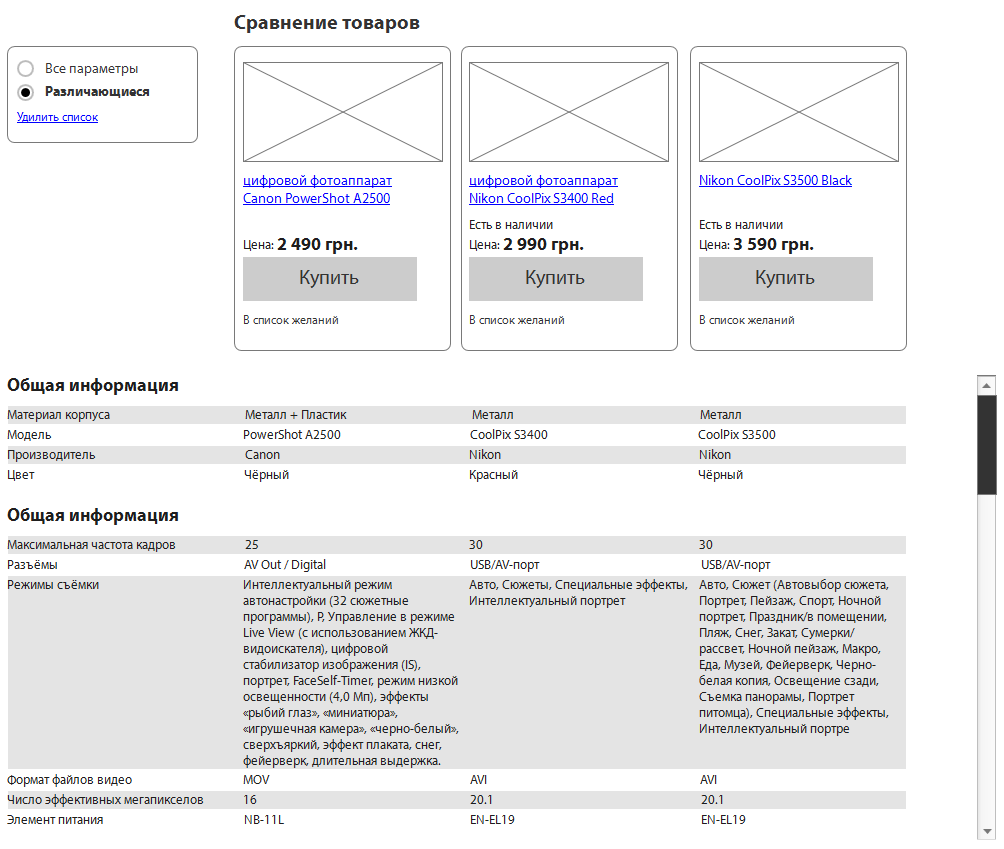
Рис. 7. Сравнение товаров Еще одна функция, которой пользуются очень многие покупатели интернет-магазинов. Практически любой товар имеет аналоги, которые по характеристикам сложно отличить без подробного анализа. Для помощи клиентам в решении совершить ту или иную покупку и был придуман механизм сравнения.
Еще одна функция, которой пользуются очень многие покупатели интернет-магазинов. Практически любой товар имеет аналоги, которые по характеристикам сложно отличить без подробного анализа. Для помощи клиентам в решении совершить ту или иную покупку и был придуман механизм сравнения.
В интерфейсе покупатель должен иметь возможность добавить к сравнению любой товар. Эта функция должна быть как в превью товара, прямо в каталоге, так и в самой карточке товара. Обычно функция представляет собой чекбокс и надписью-ссылкой «К сравнению», при нажатии на чекбокс или ссылку товар динамически добавляется в список сравнения, а надпись заменяется на «В сравнении» и при наличие в сравнении двух или более товаров надпись превращается в ссылку, при нажатии на которую, пользователь попадает на страницу сравнения.
В каталоге, из добавленных в сравнение товаров в правой колонке сверху можно формировать динамический блок, со списком выбранных товаров. Список представляет собой красный крестик «закрыть» слева и название-ссылка на товар правее от крестика, а под списком ссылка или кнопка призывающая к действию «Сравнить». Он нужен для того, чтобы при прокрутке страницы вверх или при переходе на следующую страницу через пагинацию, пользователь увидел, сколько товаров у него уже выбрано в сравнении.
Страница сравнения обычно организована в виде таблицы, где по вертикали сами товары, а по горизонтали их характеристики. Параметров у некоторых товаров может быть много, поэтому стоит сделать переключатель «Все характеристики» и «Только отличия». В интерфейсе все горизонтальные линии лучше выделять чередующимся ненавязчивым цветом, чтобы облегчить визуальное восприятие информации пользователями. Фотография товара маленькая, покупатель будет сравнивать, прежде всего, характеристики товара в таблице. Возле фотографии красный крестик, который позволяет убрать из таблицы сравнения те товары, которые хуже других. Под таблицей стоит сделать блок «Похожие товары» и «Самое покупаемое», чтобы пользователь мог добавить другие товары в сравнение, когда прокрутит вниз. В вверху каждой колонки нужно сделать большую кнопку купить, ведь именно на этой странице многие покупатели принимают окончательное решение.
Шаблоны поведения и покупки людей со сходными интересами
Рис. 8. Шаблоны поведения Я уже много раз акцентировал внимание на интересах пользователей и истории покупок. В психологии людей часто делят на группы по определенным признакам, каждая из групп имеет шаблоны поведения. Мы не можем проводить полноценные психологические исследования, но информации для косвенных выводов и прогнозов у любого интернет-магазина предостаточно.
Я уже много раз акцентировал внимание на интересах пользователей и истории покупок. В психологии людей часто делят на группы по определенным признакам, каждая из групп имеет шаблоны поведения. Мы не можем проводить полноценные психологические исследования, но информации для косвенных выводов и прогнозов у любого интернет-магазина предостаточно.
Представим ситуацию: человек создает семью и у него рождается ребенок. Его жизнь изменилась и вслед за этим меняется потребительское поведение. Очень скоро ему понадобится сначала детская кроватка, чуть позже коляска, еще позже — детский велосипед. Это шаблон потребительского поведения, вызванный определенным событием. Если бы магазин мог знать про это событие, он мог бы предложить покупателю нужные товары еще до того, как он начнет думать о них. Но пока интернет-магазины далеки от социальных сетей и это радостное событие в жизни человека узнают его друзья в VK или Facebook, но не магазин. Однако такие изменения все равно можно отслеживать и строить автоматические прогнозы и предположения по возможному дальнейшему изменению поведения на основе первичных сигналов.
Для начала нужно сделать механизм, который позволяет задавать шаблоны поведения и прогнозировать его изменение во времени. Шаблонов может быть много. Они могут быть как простыми, так и сложными. Например: если человек покупал игры определенного жанра, он наверняка захочет купить новинку того же жанра; если человек покупает шоколад, он наверняка купит другие сладости; если человек купил мобильный телефон, он наверняка его захочет поменять на новый через 2–3 года и т.д. После того, как мы задали шаблоны, нужно научить сайт отслеживать их и вести статистику, чтобы иметь возможность анализировать и улучшать условия в шаблонах. Можно пользователям иногда предлагать контрольные вопросы для полной уверенности, когда его активность позволяет предложить что-то, можно задать ему прямой вопрос. Например, если магазин предположил, что человек любит все сладкое (его активность соответствует определенному шаблону поведения), его можно спросить через всплывающий вопрос: «Вы любите сладкое?» и ответ «Да» или «Нет». С годами накопится огромное количество шаблонов поведения и аналитики, магазин будет понимать потребителя даже без слов.
Для подобной статистики будет полезна активность людей со сходными интересами или поведением. Для начала можно показывать простой блок «Люди со сходными интересами покупают».
Программа лояльности
Рис. 9. Программа лояльности
Рис. 10. Программа лояльности

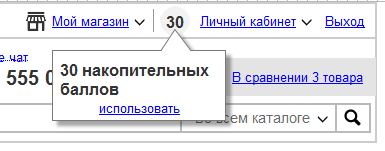
Для стимуляции сбыта очень важно детально продумать программы лояльности. Это уже задача маркетинга, а при проектировании магазина нам важно учесть это в функционале и интерфейсе. Я попробую рассмотреть основные варианты программ лояльности.
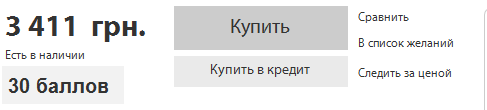
Первым и одним из наиболее интересных вариантов являются виртуальные баллы, которые можно накапливать при покупках и менять на скидки. Это делает из разовых покупателей — постоянных. В интерфейсе нужно показывать это как минимум в двух местах: на странице товара рядом с ценой или под ней, а также в личном кабинете. При покупке пользователя нужно информировать о том, что ему начислено определенное количество баллов и он их может обменять на скидку при следующей покупке. Это делается с помощью информационного блока в карточке товара, при оформлении покупки, когда она суммируется и через уведомление на почту. В личном кабинете баланс баллов должен быть виден на главной странице личного кабинета с основной информации, а также в специальной вкладке, где можно посмотреть историю начисления, расходования и правила использования. Если этот прием выступает основой программы лояльности, то баланс бонусного счета можно показывать в шапке на каждой странице. Также виртуальные баллы можно использовать в рассылках для стимуляции дополнительных продаж.
Кроме баллов, очень многие магазины используют промо-коды. Эти специальные коды задаются в административной части сайта и могут автоматически рассылаться той или иной группе пользователей. Возможность ввода кодов лучше сделать на этапе оформления покупки, в корзине. Не стоит забывать, что после ввода и отправки кода сайт должен вернуть пользователю ответ: либо положительный и после старая цена зачеркивается и рядом пишется новая цена со скидкой, либо отрицательный, в этом случае должна быть указана причина отрицательного ответа и варианты решения проблемы.
Некоторые магазины в своих программах лояльности идут еще дальше и делают бесплатные подарки своим постоянным покупателям. Тут дело тонкое, с точки зрения маркетинга можно ошибиться: с одной стороны подарки дарить лучше постоянным клиентам, которые приносят хорошую прибыль. С другой стороны, особо дорогой подарок всем не подаришь, а дешевый может обидеть. Поэтому этот процесс тоже можно автоматизировать и дарить либо полезные мелочи (например, при покупке мобильного телефона, можно подарить чехол для него или скидку на данный вид продукции), либо высчитывать подарок в зависимости от суммы заказа — чем больше чек, тем больше подарок. Кроме того, хорошо бы сделать возможность ручного назначения подарков в каких-то денежных рамках, которые зависят от истории и сумм покупок конкретного человека, чтобы менеджер по продажам имел возможность поощрять отдельных клиентов или сглаживать негатив.
Особое место в программе лояльности занимают акции и скидки. Важно сделать не только возможность проведения акций, но и прикрепить их к истории покупок человека. Так, чтобы мы их могли проводить в автоматическом или полуавтоматическом режиме, а также делать персонализированные акции. В частности автоматически анализировать историю покупок и делать акции на сопутствующие товары. Чтобы людей не приучать к бесплатному, можно также продумать и определенные ограничения по акциям.
С точки зрения интерфейсов, нужно обязательно ограничивать акции по времени или даже ставить таймеры с обратным отсчетом с точностью до секунды окончания акции.
Еще часто в магазинах используются накопительные скидки и специальные отличительные значки «постоянный клиент». Накопительные скидки можно отображать в виде графика в личном кабинете, где будет видно точку отсчета (минимум), точку окончания (максимум) и текущую позицию клиента, а также краткие условия. Отдельно можно ввести категорию «оптовый клиент» и показывать для этой категории специальные цены во всем магазине. Любая скидка должна явно показываться в интерфейсе (перечеркнутая цена рядом с новой, специальная пометка в карточке товара в виде знака процента и т.д.).
Рекламная система
Рис. 11. Программа лояльности Так как у нас все-таки сфера электронной коммерции, рекламы будет много, самой разной. И рекламная система нужна серьезная. Просто сделать «банерокрутилку» будет недостаточно, любому серьезному интернет-магазину нужна умная и современная рекламная система.
Так как у нас все-таки сфера электронной коммерции, рекламы будет много, самой разной. И рекламная система нужна серьезная. Просто сделать «банерокрутилку» будет недостаточно, любому серьезному интернет-магазину нужна умная и современная рекламная система.
Небольшие и средние интернет-магазины будут использовать эту систему только для собственных внутренних нужд, а крупные магазины с большие посещаемостью могут также привлекать внешних рекламодателей, например, крупные бренды, которые хотят увеличить долю своих продаж в магазине по сравнению с конкурентами. Поэтому рекламную систему нужно проектировать под конкретную задачу, тут подход не должен быть шаблонным. Я постараюсь ниже описать довольно навороченную рекламную систему, которая нужна не каждому магазину, а только крупным магазинам.
Для начала наша рекламная система должна быть оснащена инструментами точного таргетинга. Прежде всего, это геотаргетинг, социальный таргетинг и поведенческий таргетинг.
Геотаргетинг должен позволить показывать разную рекламу посетителям из разных стран и регионов страны. С этим будут сложности, если делать это программно, то только через технологию, которая строится на определении геопозиции пользователя по IP, что точно сделать невозможно, будет существенный процент ошибок. Из-за подобных технических сложностей многие магазины сразу предлагают пользователю указать свой город и после не только реклама, но и весь сайт подстраивается под город пользователя: наличие товаров на складе, телефоны, информация и т.д. Можно использовать это в связке: сначала автоматически определяем город пользователя, а потом просим уточнить его, правильно ли мы определили. Это важнейший инструмент для больших магазинов, которые имеют оффлаин представительства в регионах. Так мы можем, например, стимулировать продажи залежавшихся товаров на складе в конкретном городе.
С социальным таргетингом будет сложнее. По хорошему, магазин должен предложить заполнить пользователю расширенную анкету с указанием возраста, социального статуса, интересов и другой информацией. Но на этот шаг пользователи пойдут неохотно, поэтому сделать эту функцию нужно необязательной. Еще мы можем попытаться вытянуть и систематизировать информацию о пользователях из социальных сетей, через OpenID, через Social CRM или любых других баз данных.
Поведенческий таргетинг в идеале основывать на шаблонах поведения, о которых я говорил выше. Можно использовать информацию о просмотренных товарах, истории покупок, комментариях и т.д. Система может делать огромное количество разнообразных выводов и их можно использовать не только на самом сайте, но и для внешней маркетинговой активности.
Также важным механизмом в системе будет настройка количества показов для каждой из рекламных кампаний. Отдельно можно продумать алгоритм чередования рекламных сообщений, так, чтобы пользователю показывалась разная реклама. В любом случае она должна быть максимально релевантной интересам и ожиданиям покупателей.
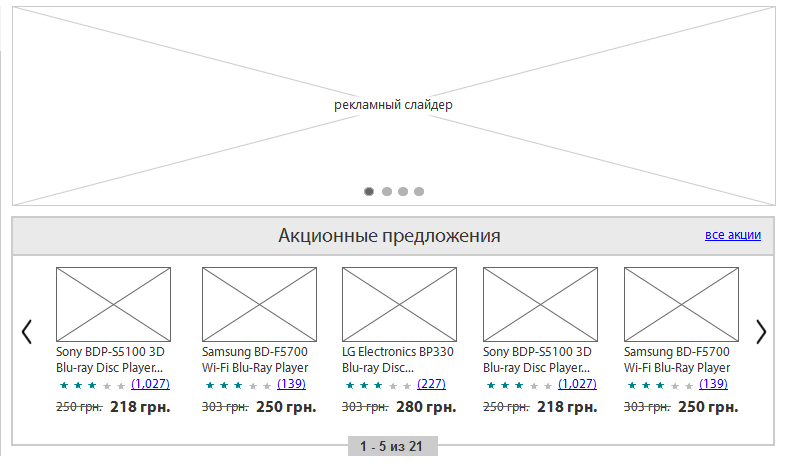
Одно из важнейших мест в рекламной системе будет занимать промо-блок на главной странице, который обычно расположен на первом экране сайта, рядом с основным меню. Я рекомендую сделать возможность выбора рекламных форматов в блоке: графический и HTML-баннер. В первом варианте пользователю показывается привычная картинка, возможно с анимацией и интерактивом. Во втором случае мы можем показать покупателю целый функциональный блок: средняя по размерам карточка товара с возможностью купить прямо с этого блока, личное обращение к пользователю, блок с поздравлением по случаю праздника и предложение особого праздничного каталога и много других интересных ходов, которые могут использовать маркетологи. Если в блоке будет возможность встраивать HTML, в дальнейшем можно будет его использовать и для других форматов, будь то видео или элементы вирусного маркетинга. Естественно, этот блок, как и вся реклама, могут хорошо таргетироваться и ограничиваться по показам.
В промо-блоке также часто делают переключатель слайдов, чтобы повысить вероятность попадание в область интересов пользователя.
В правой части экрана, как на главной странице сайта, так и на внутренних страницах, обычно делают возможность размещения разных баннеров. Нужно разделить главную страницу, страницы отдельных групп товаров и т.д. Если покупатель смотрит спортивные товары, ему не следует рекламировать новый телевизор, скорее всего, он в нем не заинтересован.
Также рекламу можно поместить в выпадающем меню. Особенно рекламу популярных брендов. Она должна соответствовать товарной группе, на которую навел покупатель. В этом месте реклама не должно оттягивать много внимания, иначе это может сбить пользователя с намеченного пути. В данном месте ни в коем случае нельзя делать анимацию.
Подобная тематическая реклама может быть в центральной части экрана на страницах общих каталожных групп. Например, пользователь выбрал общую группу «Компьютеры», но мы еще не знаем, что именно интересует пользователя: тут самое место предложить ему выбор подгрупп и, конечно, показать тематическую рекламу.
В самих товарах тоже нужно продумать возможность проведения акций, скидок, особых условий. Эта возможность должна настраиваться в карточке товар. Это уже на стыке рекламы и программ лояльности.
Скидки больше относятся к рекламе, поэтому, немного о них. Когда мы делаем скидку, пользователю должна быть показана старая цена, которая будет меньшим шрифтом и перечеркнута, а также большая новая цена и ярлык «Акция». Эта информация есть как в превью, так и в самой карточке товара. Чтобы стимулировать покупателей, можно сделать таймер, который будет показывать, когда кончится акция. Таймер отображается только внутри карточки товара.
Нужно не забыть продумать правила показа рекламы для зарегистрированных и незарегистрированных пользователей. Об одних мы много знаем, а о других пока ничего, поэтому для них будет показываться разная реклама.
Ранее просмотренные товары
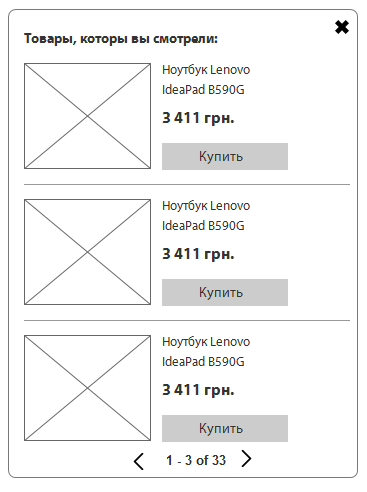
Рис. 12. Просмотренные товары Важная функция, которая служит напоминанием человеку о том, что именно он недавно просматривал. Часто люди смотрят товары, но пока не готовы делать покупку: они могут сомневаться, выбирать или банально ждать зарплату. Но в любом случае, если человек смотрел какой-то товар, то, скорее всего, он ему интересен. Магазин должен довести покупателя до цели — продать товар.
Важная функция, которая служит напоминанием человеку о том, что именно он недавно просматривал. Часто люди смотрят товары, но пока не готовы делать покупку: они могут сомневаться, выбирать или банально ждать зарплату. Но в любом случае, если человек смотрел какой-то товар, то, скорее всего, он ему интересен. Магазин должен довести покупателя до цели — продать товар.
Этот блок желательно разместить таким образом, чтобы человеку он постоянно попадался на глаза. Если это постоянный покупатель, то часто возвращается он на сайт магазина через главную страницу. Вот именно тут и целесообразно поместить этот блок. Кроме того, его можно разместить на любых других страницах ближе к «подвалу» сайта. Однако не стоит переусердствовать и показывать его везде и всегда, это может нервировать покупателя, а нам нужны только положительные эмоции.
Вид блока стандартный: заголовок, 5–7 товаров, возможность прокрутки вправо, ссылка «Все просмотренные товары, если их много. По умолчанию показываются товары, которые пользователь смотрел недавно.
На сегодня все. В следующем обзоре вы узнаете, как проектировать личный кабинет и что в нем есть, избранное (желания), интеграция с социальными сетями, корзина и оформление заказа, доставка, оплата, рассылки, уведомления и много другой полезной информации. Оставайтесь с нами!
