Портал на службе бухгалтерии или автоматизация авансовых отчетов
Всем привет! Сегодня мы решили поделиться результатами небольшого, но важного проекта, как это часто бывает очень простые с первого взгляда вещи решают сложные задачи, которые дают существенную эффективность в повседневной жизни.
С нашей точки зрения этот материал будет интересен прежде всего тем, кто занимается разработкой и развитием внутренних порталов, и думает что-же полезного можно сделать кроме всеми любимых справочников сотрудников, новостей, дней рождений и мать их курсов валют.
Итак, представим средних размеров организацию, которая разбросана по территории нашей большой страны, а именно такие компании выбирают SharePoint в качестве корпоративного портала. Самый обычны сотрудник собирается поехать в командировку и вот тут начинается самое интересное: заполни заявку, согласуй у руководителя, передай в службу персонала, получи аванс на расходы, съезди в командировку, заполни отчет, сдай его в бухгалтерию.
Если честно, пока писали, уже сами запутались, что и в какой последовательности нужно делать, а ведь еще нужно помнить, как все правильно оформить.
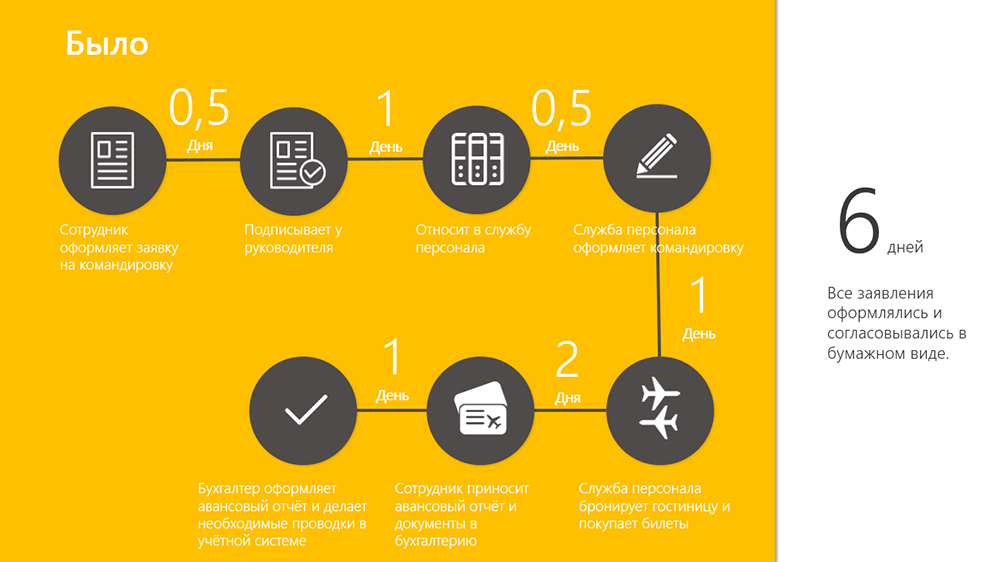
Если представить это графически, то выглядит вот так:

Цифры из реальной жизни — сотрудники нашего заказчика совершают 20 000 командировок в год, вы скажете не может быть такого? это не реально? Но посмотрим на эту цифру по-другому — эти 20 000 командировок совершают 4 000 человек. То есть в среднем по 5 командировок на человека за год.
Вполне реальная цифра.
НО если посчитать время, которое траться на поддержку данного процесса, то выходит 200 000 часов… Двести тысяч часов, КАРЛ!
В один прекрасный момент руководство совершило эту калькуляцию, прослезилось и решило, что пора это все автоматизировать.
И как это можно автоматизировать?
Мы придумали модуль на корпоративный портал заказчика, интегрированный с используемыми в компании системами 1С и БОСС-кадровик, который позволяет сотрудникам осуществлять всю процедуру согласования командировок и отчетности по ним в электронном виде.
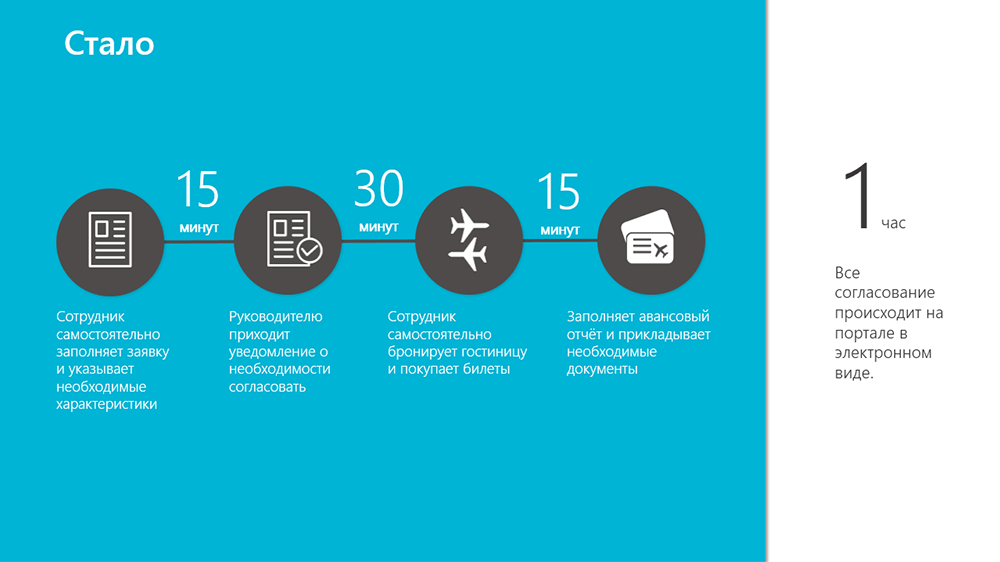
И процедура согласования командировок стала выглядеть вот так:

Срок оформления заявок и согласования отчетов сократился до 1 дня. Не нужно физического присутствия специалистов, не нужно оформлять тонны бумажных документов. Все онлайн и в короткие сроки. И даже с мобильного.
Звучит неплохо, правда? Сейчас расскажем, как мы этого добились:
1) UI/UX-концепция
Первым шагом мы проработали UI/UX — прорисовали простые, последовательные, логичные и удобные экраны решения, а затем перешли к реализации.
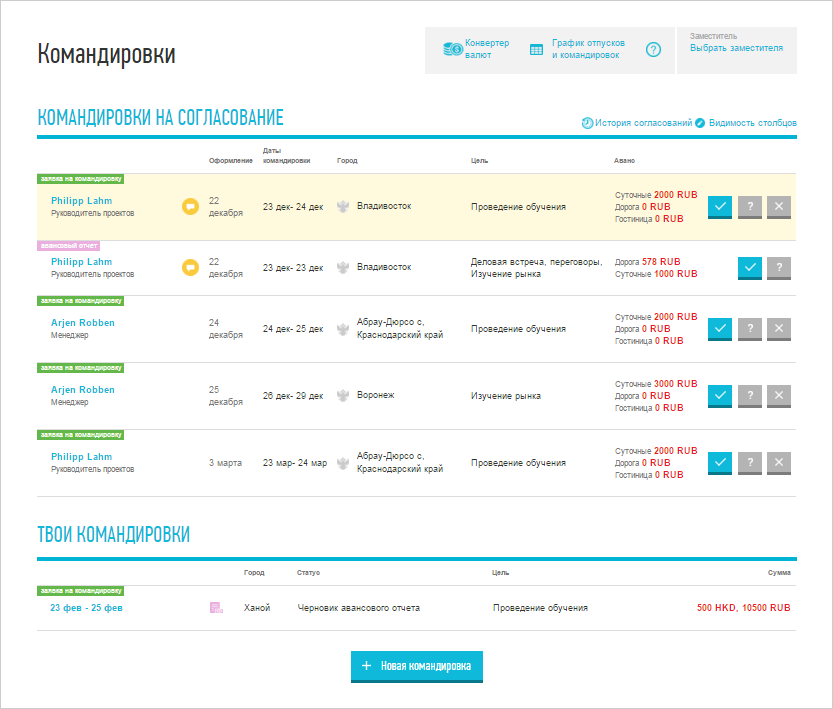
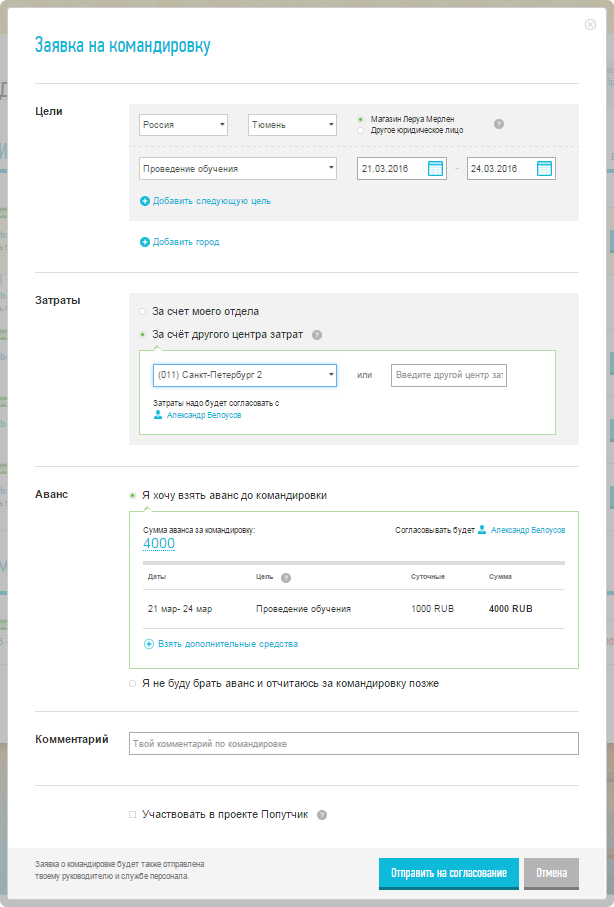
Вот так выглядят пользовательские экраны:
Список командировок и добавление новой заявки
Заявка на командировку
Форма согласования заявки руководителем
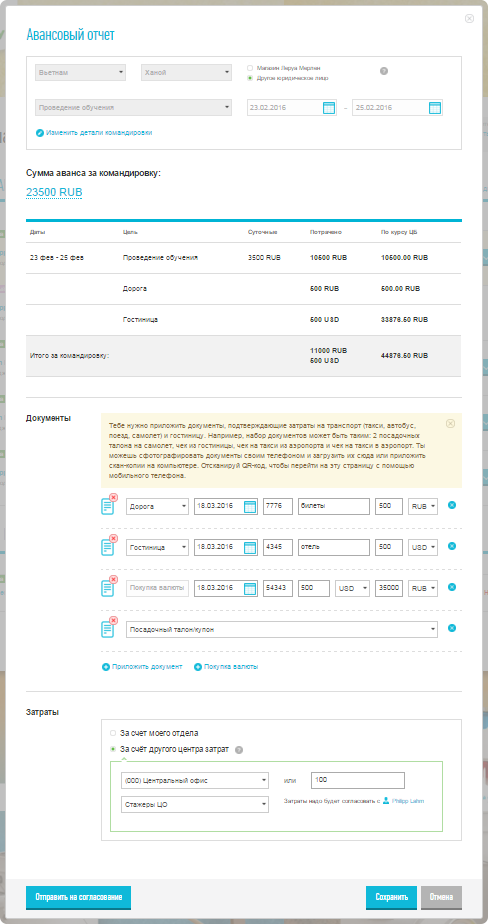
Форма авансового отчета о командировке
А в таком виде авансовый отчет видит руководитель и бухгалтерия
2) Прикрутка к SharePoint
Далее начали прикручивать все к порталу на SharePoint. Портал на шарике всем хорош, кроме того, что в нем нет транзакционности. Но на то мы и спецы, чтобы решать нестандартные задачи.
Мы научились обходить ее так:
1. Например, для хранения списка городов, целей и дат добавили в список SharePoint поле типа Note:
2. При сохранении айтема в это поле сохранили сериализованный JSON:
requestListItem[Constants.Lists.Requests.Destinations] = JsonHelper.JsonSerializer(destinations);
3. Для получения данных о городах, целях и датах при просмотре десериализовываем обратно:
Destinations = JsonHelper.JsonDeserialize((string)item[Constants.Lists.Requests.Destinations])
Сим-салабим и порчу с Шарепоинта сняли.
3) Интеграция с БОСС-кадровик и 1С
С системами БОСС-кадровик и »1С Бухгалтерия» проинтегрировались через базы SQL с помощью EntityFramework. Но это задача более-менее стандартная и зависит от конкретных конфигураций. Уверены, вы и без нас знаете, что делать.
4) Мобильная версия модуля
И, наконец, сделали мобильную версию для оформления заявок на командировки прямо на лету.
Вы же понимаете, в среднем 5 командировок на человека в год это значит один ездит раз в год, а другой 50. Есть еще нюанс — в данной конкретной компании очень многие не имеют стационарных компьютеров и тем более ноутов. Вот для тех, кто без ноута из одной командировки летит сразу в другую, мобильная форма штука просто незаменимая.
Итак, как мы обеспечили мобильность.
JavaScript решили использовать единый, а переключение между мобильным представлением и основным сделали с помощью средств SharePoint:
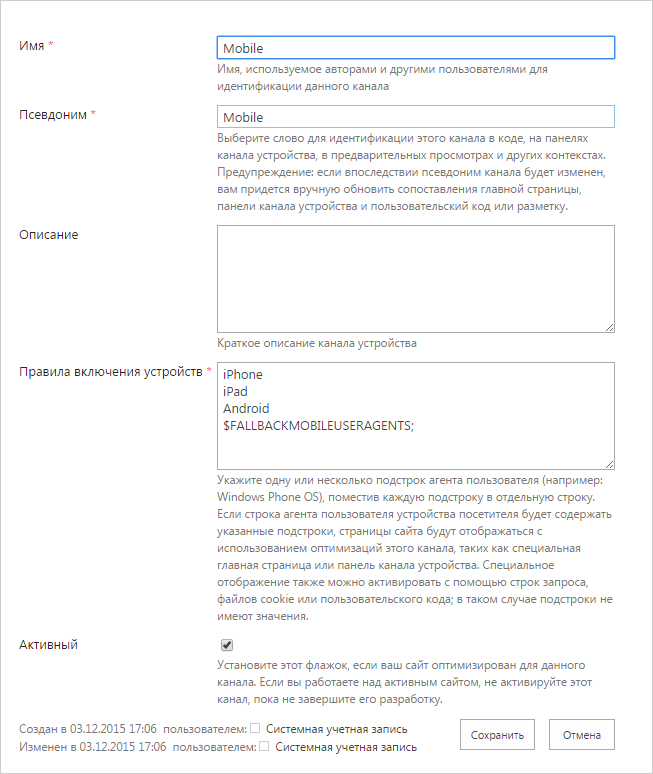
1. Создали канал устройств: 
2. Сделали переключение MasterPage в зависимости от канала.
3. На aspx странице сделали отображение и подключение скриптов и css в зависимости от канала:
Для мобильного и основного отображения сделали View, которые похожи структурой, но отличаются разметкой. Ниже примеры списков заявок.
1. Основная:
Твои командировки
У тебя есть незакрытый аванс в размере RUB. Ты не можешь взять новый аванс, пока не закроешь старый.
У тебя есть сумма к возмещению в размере RUB.
Город
Статус
Цель
Сумма
заявка на командировку
Без аванса
2. Мобильная:
Вуаля!
Вот так традиционные процессы, которые работали годами можно поменять и сделать быстрыми и удобными, а самое главное менее затратными с точки зрения ресурсов.
При этом мы не изобретали велосипед, а мягко встроились в существующую ИТ-экосистему заказчика. Компания давно и надолго выбрала стратегию работы с корпоративным порталом как основным инструментом коммуникации с сотрудниками. И мы с радостью помогаем им делать SharePoint-портал действительно эффективным рабочим ресурсом.
