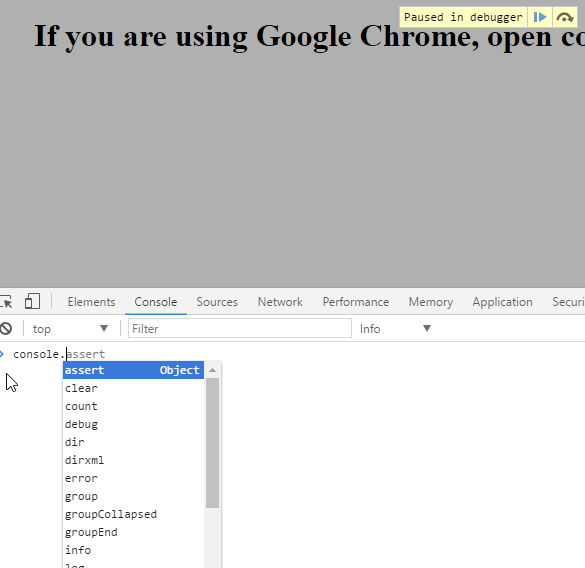
Подлавливаем пользователя на вводе в консоли в Google Chrome
Комментарии (12)
24 мая 2017 в 06:03
0↑
↓
А какие плюсы от этой этой фичи?24 мая 2017 в 06:07
0↑
↓
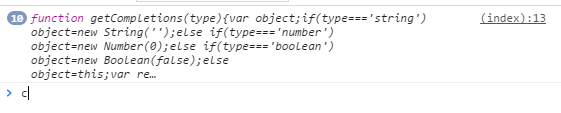
Можете смело переопределять возвращаемые функцией Object.getOwnPropertyNames значения, и вставлять туда всякий мусор, если захотите. Так же вы просто можете реагировать на ввод пользователя в консоле. (В примере мы просто выводим ту самую функцию хрома).
Если сайт твой и, может, ты не любишь, когда твой сайт отлаживают, можешь выключать консоль через это:while(1);
А в целом я не знаю, почему так сделано, и как еще этим можно воспользоваться.24 мая 2017 в 09:41
0↑
↓
Ну так консоль рисуется тем же движком что рендерит сайты. Хотя по-хорошему стоило б её изолировать как остальной интерфейс браузера, а не делать частью страницы.
24 мая 2017 в 08:46
0↑
↓
Что помешаетостановить ваш код в дебаггере?
Даже без дебаггера, ваш код сразу виден, может дело в 58 версии?
Скрин
24 мая 2017 в 09:26
0↑
↓
Мой код очень легко остановить в дебагере, потому что его никто не обфрусцировал.
Если ты хочешь основательно прятать свой код, то можно его обфрусцировать, динамически менять, подкачивать как попало и т.д.
Тут я это не описовал, потому что статья не про это.На счет «код виден» я не очень понял, что имеете ввиду, показывая скриншот.
На нем показано, как моя программа вывела функцию, которую использует хром, чтобы получить сагешены24 мая 2017 в 10:14
0↑
↓
Прошу прощения, не посмотрел код. Ожидал что будет как на скрине у вас:
Подумал что это браузер) Надо завязвать писать комменты после бессонной ночи.По теме — возможно этот способ дополнит ваш код?
Revisiting Disable JavaScript Execution From Console
24 мая 2017 в 09:17
0↑
↓
Видел примерно такую «тихую» реализацию:var oldf=console.log; console.log=function(){ store.push(arguments); oldf.apply(console, arguments); };Подозреваю, что можно чуток допилить, переопределив console.log на пустую функцию и будет счастье. Ну то есть не очень понятно в чём именно это счастье, но будет.
24 мая 2017 в 09:28
0↑
↓
Можно извратиться, и перехватывать все на свете, но так никто не делает.
24 мая 2017 в 09:21
+1↑
↓
Изменять suggestions, конечно, прикольно, но чтобы просто обнаружить факт открытия консоли — есть способ попроще. console.log (x.y), где «х» — это объект у которого навешен геттер на поле «у». Как только сработал геттер — значит юзер открыл devtools:)24 мая 2017 в 09:36
0↑
↓
Я немного запyтался. Идея с гетерами мне понятна, но я не очень понял про значение console.log (x.y)
24 мая 2017 в 10:04
0↑
↓
Блин, сейчас проверил —, а уже, походу, зафиксили. Жаль. Ещё прошлым летом работало, я писал небольшую игру и защищал её разными извращёнными способами, этим в том числе. Если вкратце — было так: по факту console.log срабатывала не в момент вызова, а в момент открытия консоли. Иными словами, если написать console.log, в самом начале большого кода, то срабатывал он всё равно только после того как devtools был открыт.
Если я всё правильно помню — то рабочим был примерно вот такой вот код:var test = {}; Object.defineProperty(test, "console", { get: function() { alert('You are dirty hacker!'); } }); console.log(test.console);24 мая 2017 в 10:10
0↑
↓
А, нет, не зафиксили, это меня память подвела)Рабочий код выглядел вот так (честно стырен со стековерфлоу)
var element = new Image(); Object.defineProperty(element, 'id', { get: function () { alert('Devtool has been opened!'); } }); console.log('%cHello', element);
