Почему интерфейс должен быть доступным для всех и как это сделать
Привет! Меня зовут Валерия Курмак, я ведущий аналитик пользовательского взаимодействия в Дизайн-центре Сбертеха и эксперт в accessibility.
Все люди разные, но вне зависимости от их веса, роста, возраста, физических, сенсорных или ментальных особенностей, они должны иметь равный доступ к финансовым услугам. В статье я расскажу:
- как мы делаем цифровые продукты Сбербанка равно доступными для всех;
- что мы выяснили в результате исследования о людях с инвалидностью;
- с какими трудностями мы столкнулись при адаптации интернет-банка Сбербанк Онлайн и как их преодолели;
- как мы распространяем знания и внедряем accessibility в процессы.

Про особенные потребности
Каждый из нас когда-нибудь испытывал особенные потребности.
С рождением ребенка вы оказываетесь в ситуации человека с одной рукой. Находясь за рулем, вы не можете вглядываться в мелкий неконтрастный текст. За границей вы оказываетесь в ситуации глухого или немого человека, потому что не понимаете, что говорят окружающие, не можете им ответить. Разница между вами и человеком с инвалидностью лишь в том, что для вас это состояние временное. Но барьеры и потребности те же. Было подсчитано, что каждый человек в среднем испытывает особенные потребности около 9 лет жизни. Эти ситуации можно перечислять бесконечно, но вот что точно случится с каждым из нас — это старость. С возрастом часто ухудшается зрение, слух, труднее выполнять мелкомоторные действия, да и перемещаться бывает легче на коляске. Особенные потребности в России испытывает больше половины населения и закрывая их потребности, вы делаете жизнь легче для половины страны.
Про исследование Сбербанка
 Для того чтобы понять, в чем заключаются барьеры и потребности людей с инвалидностью при взаимодействии с банком, мы провели масштабное и довольно уникальное исследование.
Для того чтобы понять, в чем заключаются барьеры и потребности людей с инвалидностью при взаимодействии с банком, мы провели масштабное и довольно уникальное исследование.
Мы изучили все виды инвалидности. Сегодня в России людей с инвалидностью категоризируют по диагнозу. Но когда вам нужно адаптировать сервис, знание о том, что у человека диабет, не сильно поможет. А вот то, что вследствие диабета у человека отсутствует зрение, поможет понять его потребности. Поэтому мы использовали категоризацию не по диагнозу, а по барьерам к среде.
Мы изучили, как люди с инвалидностью живут в России: как она приобретается, как люди взаимодействуют с миром, что используют в быту, как распоряжаются финансами, общаются с окружающими, изучили юридические вопросы.

Мы рассмотрели все точки взаимодействия: отделения банка, интернет-банк и приложение Сбербанк Онлайн, колл-центр и сами банковские продукты. Это позволило нам понять, как люди с инвалидностью взаимодействуют с банком, через какие каналы, что им при этом важно, какие сложности возникают и почему.
Удивительным открытием стало то, что самые большие трудности у людей с инвалидностью вызывает не преодоление барьеров физической среды, а преодоление коммуникационных барьеров. Если сотрудник отделения не знает, как обслужить человека с инвалидностью, самый потрясающий пандус не поможет.
Мы поняли, насколько важны цифровые каналы для людей с инвалидностью. Для людей с нарушением слуха это возможность избежать коммуникационных барьеров, поскольку в России мало кто владеет русским жестовым языком. Людям с нарушением опорно-двигательного аппарата это помогает избегать физических барьеров по пути в городе, да и в самом отделении. Важно и то, что мы выявили большой запрос незрячих пользователей на взаимодействие через Сбербанк Онлайн.
По результатам исследования совместно с экспертами по инвалидности я разработала и написала гайдлайны. С результатами исследования можно ознакомиться на specialbank.ru.

Что нужно учитывать, проектируя цифровой сервис
Когда мы слышим про адаптацию сайта для людей с инвалидностью, чаще всего речь идет об адаптации для слабовидящих, хотя речь должна идти о всех людях, имеющих какие-либо особенные потребности.
Хорошая новость в том, что для обеспечения доступности в цифровой среде
не требуется ничего специального. Все, что нужно и важно для людей с инвалидностью, не менее важно и для людей без инвалидности. Та же контрастность, которая так необходима для слабовидящих людей, сильно улучшает работу с интерфейсом для любого пользователя.
Чтобы интерфейс был доступен незрячим пользователям, важно, чтобы код отвечал правилам верстки. Тогда незрячий человек сможет воспринять элемент интерфейса и управлять им.
Подход к адаптации Сбербанк Онлайн
Первый вопрос, с которым мы столкнулись: делать ли отдельную версию для людей с инвалидностью? Ее еще часто называют «версия для слабовидящих», хотя в доступности нуждаются не только слабовидящие. Мы изучили международные стандарты, текущую практику в интернете и конечно, поговорили с пользователями. Стандарты этого не требуют, а пользователи высказывались против каких-либо отдельных версий. Аргументы: как правило, обрезанная функциональность, некорректная работа, пользователи уже используют встроенные технологии компьютера или браузера. Мы, в свою очередь, также понимали, что для создания и поддержания отдельной версии будут нужны дополнительные ресурсы, а при увеличении сложности возрастает вероятность ошибки, связанной с человеческим фактором. Поговорив с пользователями, мы отказались от идеи создания отдельной версии и решили разработать подход, который позволит нам создавать единый интерфейс, доступный для всех.
Второй вопрос: как адаптировать интернет-банк, который развивается почти 10 лет и содержит множество продуктов и сценариев. Для нас было очевидно, что мы не можем заниматься внесением точечных изменений. Кроме того, мы хотели избежать ситуации, когда сайт адаптируют и он становится доступным, но при дальнейшем развитии доступность не учитывается, и он снова становится недоступным. Поэтому был необходим подход, который бы встроил доступность в процесс.
Сейчас идет процесс обновления интерфейса интернет-банка Сбербанк Онлайн. Мы уже перешли на новый процесс разработки интерфейсов посредством библиотеки элементов. Внедрять доступность мы решили через библиотеку. Сегодня дизайнеры используют уже готовые компоненты, которые отвечают требованиям международного стандарта по доступности WCAG 2.0.

Библиотека компонентов интерфейса
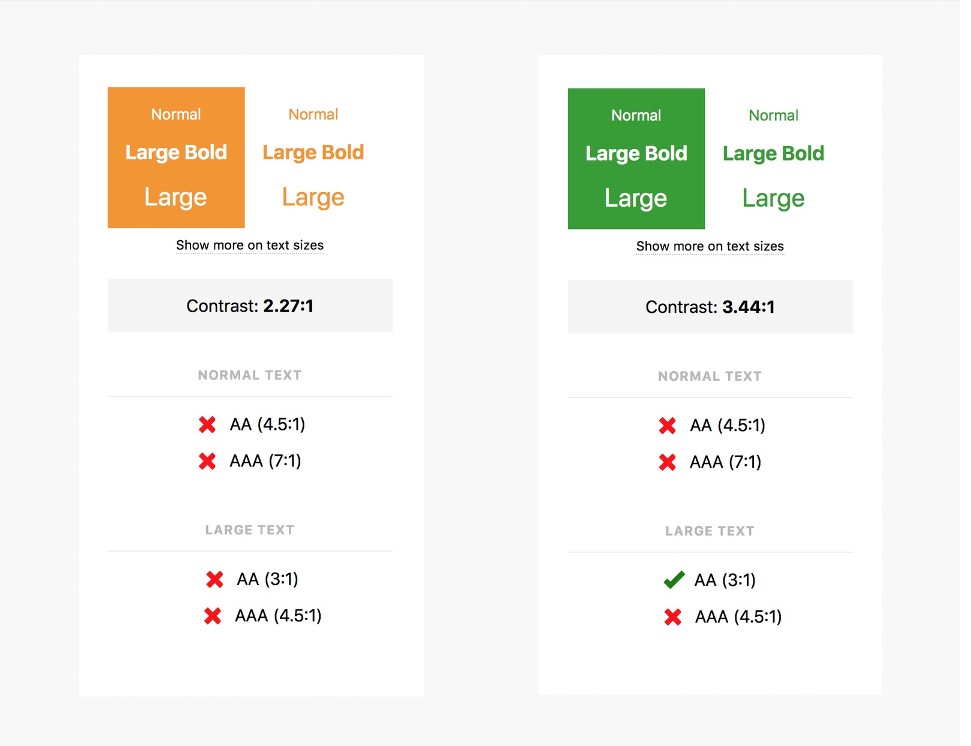
Каждый из компонентов прошел проверку на контрастность, в результате чего, мы например, изменили главное меню, поскольку оно не соответствовало требованиям стандарта по контрастности.
Так выглядело старое меню:

Проверка контраста в старке

Новое меню

Разработчики, в свою очередь, адаптируют библиотеку готовых компонентов и добавили в список машинных тестов проверку на доступность.
Внедрение доступности через библиотеку позволяет снизить затраты, так как вам не нужно делать отдельную версию или выделять отдельных людей, которые бы занимались доступностью. Также очень важно, что такой подход снижает вероятность человеческой ошибки, когда что-то будет упущено.
Сбербанк Онлайн — первый проект, на котором мы применили такой подход. В Сбербанке еще много систем и приложений, в том числе внутренних для сотрудников, у которых могут быть те же проблемы, что и у наших клиентов. Сейчас мы работаем над тем, чтобы привести к стандарту WCAG 2.0. библиотеки всех банковских продуктов.
Тестирования
Чтобы проверить, насколько заложенные в библиотеку решения отвечают потребностям людей с инвалидностью, мы проводим юзабилити-тестирования.
Для проверки визуальных решений проводим тестирования со слабовидящими людьми, людьми с нарушением цветовосприятия и другими видами нарушения зрения. Для такого тестирования достаточно иметь прототип сделанный, например, на InVision.
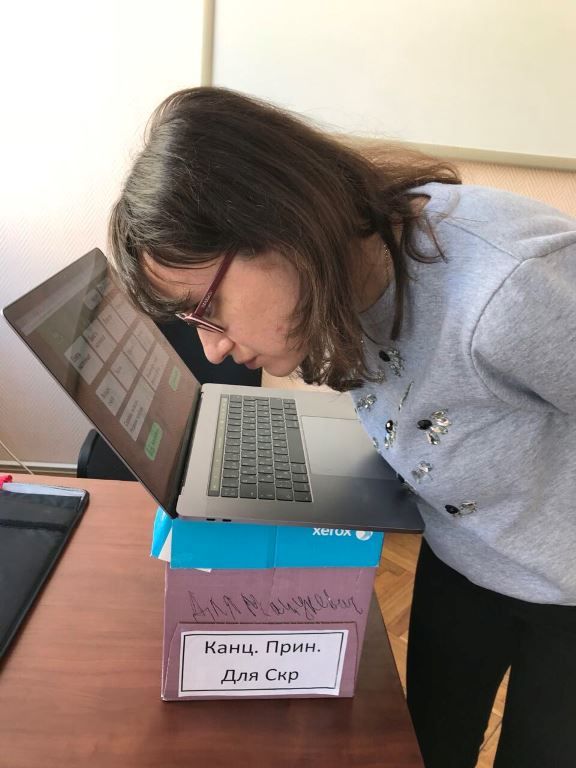
Тестирование электронной очереди со слабовидящими пользователями

Тестирование электронной очереди со слабовидящими пользователями

Чтобы оценить пользовательский опыт незрячих людей, прототипа на InVision будет недостаточно. Незрячие люди взаимодействуют с интерфейсом с помощью программ экранного доступа, которые зачитывают информацию и позволяют управлять контентом. Поэтому для тестирования необходим интерфейс, содержащий код, где мы можем проверить компоненты из библиотеки разработчиков и работу интерфейса в целом. При таком тестировании важно проверить несколько программ экранного доступа (самые распространенные NVDA и JAWS). Также важно протестировать разные браузеры. В наших тестированиях мы нашли отличия и при работе разных программ экранного доступа, и при взаимодействии через разные браузеры.
Незрячие пользователи часто ускоряют скорость чтения программой экранного доступа, так что зрячему сложно понять, с каким элементом пользователь сейчас взаимодействует. Поэтому, чтобы понимать возможные ошибки, при тестировании мы просили снизить скорость воспроизведения.
Открытое тестирование с незрячими пользователями


Доступность не должна быть чем-то, о чем вы подумаете на последнем этапе разработки продукта. При учёте особенных потребностей на самом начальном этапе создания потом не будет необходимости громоздить костыли. Например, если вы на этапе разработки библиотеки элементов интерфейса учитываете, что все ваши элементы должны быть контрастными, то весь ваш продукт будет отвечать требованиям контрастности и вам не придется создавать отдельные версии для слабовидящих или что-то еще в этом роде.
Как распространить знания и внедрить доступность в большой компании
Дизайн-Кухня
Наши исследователи, дизайнеры и разработчики расположены в 16 городах России. Чтобы распространять знания и опыт, мы запустили образовательный проект «Дизайн-кухня», где рассказываем о процессах, дизайне, исследованиях. Я веду курс про то, как не проектировать в цифровой среде барьеры для людей с особенными потребностями.

Чек-лист на проверку доступности
 Также мы разработали внутренний чек-лист, по которому дизайнер, аналитик или продакт может быстро проверить прототипы на доступность. Этот же чек-лист применим и при создании новых элементов библиотеки.
Также мы разработали внутренний чек-лист, по которому дизайнер, аналитик или продакт может быстро проверить прототипы на доступность. Этот же чек-лист применим и при создании новых элементов библиотеки.
Заключение
Мы понимаем, что нам предстоит еще очень много работы. Важно сделать её системной, поэтому мы распространяем знания о доступности, адаптируем библиотеки, создаем инструменты для проверки интерфейсов, внедряем машинные и юзабилити тестирования в процесс разработки.
Каждый, кто в той или иной мере участвует в создании пользовательских интерфейсов, несет ответственность за их доступность: дизайнер, который сделал красивый, но неконтрастный текст, разработчик, который не разметил заголовки. От каждого из нас зависит, смогут ли более 50 млн человек иметь равный доступ к продуктам и сервисам. Всех нас ждет старость, и, даже если сегодня ты не относишься к этим 50 млн, рано или поздно ты оценишь, что кто-то позаботился о тебе.
