[Перевод] Проект RealWorld: сравнение фронтенд-фреймворков
Материал, перевод которого мы предлагаем сегодня вашему вниманию, представляет собой обновлённую, с учётом положения дел в 2018 году, версию статьи об исследовании фреймворков, которая была опубликована в декабре 2017.

В ходе исследования применяется приложение, варианты которого созданы в рамках проекта RealWorld с использованием различных фреймворков. Тут нельзя говорить о полной идентичности разных вариантов приложения, всё же, созданы они на разных платформах, но такой подход позволяет реалистично проанализировать и сравнить характеристики различных фреймворков. Если говорить об этом приложении, то можно отметить следующие его особенности:
- Реальные задачи. RealWorld — это приложение, функционал которого выходит за рамки стандартного «списка дел». Подобные приложения обычно очень просты, они не отражают всё то, что необходимо в настоящих программах.
- Стандартизация. Каждый вариант приложения соответствует определённым требованиям. В частности, эти требования описывают серверное API, статическую разметку и характеристики приложения.
- Поддержка экспертов. Приложения либо написаны специалистами высокого класса, либо проверены ими.
При подготовке этого исследования были учтены замечания к его предыдущей версии. В частности, раньше не изучался фреймворк Vue, теперь же он имеется в списке. Стоит отметить, что здесь задействована версия Angular, применяемая для разработки, но использование в приложении продакшн-версии этого фреймворка — лишь вопрос времени.
Фреймворки
В исследование входят все фреймворки, перечисленные на странице проекта. При отборе фреймворков не учитывалась, например, их популярность. Главное требование — наличие экспериментального приложения в репозитории RealWorld.

Фреймворки, включённые в исследование
Анализируемые характеристики
В ходе исследования приложений, разработанных с использованием различных фреймворков, учитывались следующие характеристики:
- Производительность приложения. Сколько времени нужно для того, чтобы приложение загрузилось, вывелось на экран и оказалось бы готовым для работы с ним?
- Размер готового приложения. Каков размер приложения? Тут сравнивались лишь размеры скомпилированных JS-файлов. Во всех вариантах использовались одни и те же CSS-правила, соответствующие материалы загружались с CDN. Везде применялась одна и та же HTML-разметка. Программный код, подготовленный средствами всех фреймворков, компилировался или транспилировался в JavaScript, в итоге сравнивались лишь размеры итогового JS-файла или файлов.
- Количество строк кода приложения. Сколько строк кода надо написать для того, чтобы создать приложение RealWorld, соответствующее предлагаемым требованиям? Тут стоит отметить, что в некоторые варианты приложения включены второстепенные дополнительные функции, но это не слишком сильно влияет на итоговый результат. В ходе анализа исследовалась только папка
src/каждого из приложений.
Производительность
Здесь мы пользовались таким показателем, как первое значимое отображение страницы (First Meaningful Paint), полученным с помощью инструмента Lighthouse, который поставляется вместе с Chrome.
Чем быстрее будет выведена страница приложения — тем лучше оно будет воспринято пользователями. Средство Lighthouse также позволяет измерять показатель первой интерактивности (First Interactive), но он пока находится на стадии бета-тестирования и практически идентичен для всех вариантов приложений, поэтом тут мы ограничились именно показателем первого значимого отображения страницы.

Первое значимое отображение страницы для разных фреймворков в миллисекундах. Чем этот показатель ниже — тем лучше.
Если рассмотреть полученные результаты, то можно сказать, что все они достаточно хороши и на практике заметить разницу между ними будет очень непросто.
Размер приложения
Здесь мы анализировали объём переданных данных, полученный средствами вкладки Network инструментов разработчика Chrome. Учитывалось всё то, что передаётся с сервера, включая заголовки и тело ответа. Чем меньше файл готового приложения — тем быстрее он загружается, и тем меньше времени нужно на его разбор в браузере.
Этот показатель зависит от размера кода фреймворка, от добавленных в проект внешних зависимостей, и от качества работы инструмента, применяемого для создания сборок.

Размер передаваемых данных в килобайтах. Чем он меньше — тем лучше.
Можно заметить, что лидерами по данному показателю являются Svelte, Dojo 2, AppRun и Crizmas MVC. Об ELM пока сложно сказать что-то определённое, особенно учитывая данные по размеру кода программ, которые мы рассмотрим ниже. Кроме того, интересно было бы взглянуть на то, как в подобном сравнении покажет себя Hyperapp. Возможно, нам удастся исследовать этот фреймворк в следующий раз.
Количество строк кода
Подсчёт количества строк кода приложения выполнялся с помощью cloc. Обработаны были только файлы, находящиеся в папке src. Пустые строки и комментарии не учитывались. Почему число строк кода, необходимое для создания приложения — это важный показатель? Вот что по этому поводу говорил Эдсгер Дейкстра: «Если отладка — процесс удаления ошибок, то программирование должно быть процессом их внесения».

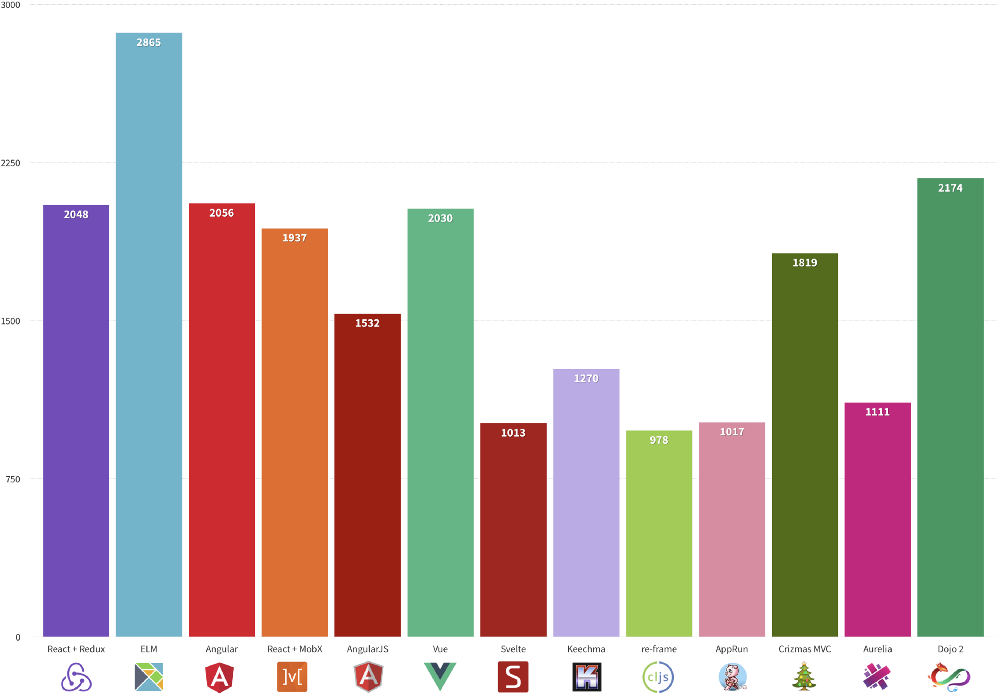
Число строк кода, который нужно написать для создания приложения с помощью разных фреймворков. Чем этот показатель меньше — тем лучше.
Чем меньше строк кода нужно для того, чтобы создать приложение — тем меньше вероятность сделать что-то неправильно. Кроме того, проекты, представленные меньшим объёмом кода, легче поддерживать.
Итоги
В этом материале приведены результаты анализа веб-фреймворков по нескольким характеристикам. Конечно, выбор фреймворка для некоего проекта — это задача гораздо более масштабная, нежели учёт скорости загрузки приложений, написанных с использованием разных фреймворков, учёт размера их скомпилированных файлов и объёма кода, который нужно написать для того, чтобы выйти на требуемый функционал. Однако полагаем, что это исследование позволит взглянуть на различные фреймворки с новой точки зрения, а значит, поможет в принятии решений тем, кто занят выбором платформы для своего проекта.
Уважаемые читатели! Какими соображениями вы руководствуетесь, выбирая фреймворки для фронтенд-разработки?

