Перестаньте писать автотесты силами автоматизаторов

Соробан, инструмент для проверки калькулятора на счётах (на самом деле — два интерфейса, для коротких расчётов тактильный был удобнее)
У нас была классическая история: разработчики разрабатывают, автоматизаторы пишут тесты. Банковское приложение, backend, web, ios и android платформы, очень много схожих тест-кейсов. В какой-то момент сама скорость появления новых фич сильно превысила даже теоретическую возможность покрывать их автотестами. Можно было линейно масштабировать отдел (по моим расчётам, нужно было ещё 12 человек), а можно было попробовать понять, как всё это поменять.
Я знал, что автоматизаторы пишут четыре разных теста для одного и того же кейса для четырёх разных платформ, и поначалу полагал, что можно слегка уменьшить разрыв, соединив часть историй в какой-то единый проект. Но когда мы начали разбираться в деталях, что же там происходило, выяснилось, что КПД можно повысить очень и очень сильно.
Дело вот в чём: ручное тестирование — это один из способов входа в ИТ. Дальше в процессе развития навыков программирования добавляется возможность стать джуном автоматизации. Большинство этих джунов учат на курсах три фреймворка по диагонали и дальше считают себя профессионалами. Однако действительно хороший автоматизатор не ценится в достаточной мере, поэтому senior-автоматизатор — это мифическое существо, схожее с единорогом. Эти сказочные существа растворяются, уходя в разработчики ПО. Закономерный итог: слабая архитектура фреймворка (точнее, её отсутствие), почти нет переиспользования кода, каждый отдельный автотест пишется чуть ли не с нуля.
Поэтому в итоге мы отдали весь процесс автоматизации горстке единорогов. Отдельной команде.
Решение достаточно спорное и с экономической, и с логической точки зрения, но сейчас расскажу, что получилось.
Ключевая проблема
Автотесты не успевали за появлением функциональности. Можно нанять больше людей, тогда можно будет успевать. Но «количество» не равно «качество». В итоге мы зашли в эту историю силами нашей команды единорогов, чтобы привнести нормальное видение архитектуры и зрелые подходы, и для начала вообще проанализировать проблему, сформулировать задачу и выбрать максимально эффективное решение.
Главной причиной было неиспользование всей силы BDD-языка. Для примера — язык gherkin автоматизаторы использовали как нечто рудиментарное, которое всего лишь немного объясняло свой метод, находящийся под ним. Как логирование. Я не сильно упрощу реальность, если скажу, что для шагов «сложить 2 и 2» и «сложить 2 и 3» использовались разные методы их реализации, вместо того чтобы воспользоваться параметризацией.
Идея была в том, чтобы сделать подобные ситуации работающими через таблицы DataTable и параметризацию gherkin-шагов, чтобы каждый отдельный шаг был мощным и гибким сам по себе. В итоге если всё правильно сделать, то пользователи продукта автоматизации некоторое время учили бы наш каталог с видами шагов, а дальше, к моменту написания четвёртого автотеста, уже знали бы, что делать, потому что использовали бы уже 80% всех их типов. Ключевая фишка была бы в том, что новый автотест после этого можно и писать, и актуализировать со скоростью света.
Кратко о развитии автоматизатора
Хороший автоматизатор — это разработчик, который разбирается в тестировании, всех сопутствующих настройках и технологиях. Чтобы было понятнее, я сейчас разобью процесс развития автоматизатора на этапы.
На первом этапе нужно следовать правилам, выполнять инструкции и повторять. В разрезе автотестирования это уровень, когда вы приходите в автоматизацию из ручного тестирования и пишете автотесты по хорошо описанным тест-кейсам. Вы не нуждаетесь в умениях, больших, чем язык программирования уровня junior. Плюс менторство и небольшое внутреннее обучение для понимания специфики работы с нужными фрейморками (обычно лекция часа на три).
Следующий этап требует более глубокого понимания выполняемых действий. Нужно вникать в логический смысл автоматизации, чтобы выйти из-под «опеки» ментора. В автотестировании на этом этапе находятся люди, которые уже на протяжении нескольких лет писали автотесты и повстречали на своём пути много различных проблем, решать которые брались другие специалисты: старшие автоматизаторы или разработчики. После этого к ним пришло осознание, что на этот процесс можно влиять самим, и они пошли подтягивать уровень до middle в языке программирования. С этим арсеналом они уже начинают сами подкручивать фреймворк, не прося помощи на каждый чих, но продолжая писать автотесты по тест-кейсам.
Далее идут специалисты, набившие множество шишек и тем самым получившие много опыта. Они пишут автотесты, но редко. Основное своё время они отдают развитию фреймворка. Фреймворк как ядро автоматизации является системой с высокими рисками. Поэтому туда не пускают всех подряд, а только тех, кто зарекомендовал себя в глубоком знании всего проекта автоматизации.
И наконец, последний этап заключается в исследовании и экспериментировании, с поиском новых и неординарных решений. Это этап, на котором находятся люди, имеющие много опыта в автоматизации, использовании разных фреймворков и написании автотестов. У них есть понимание, как построить автоматизацию, если её вообще нет. Они могут дать экспертную оценку по использованию той или иной технологии — её плюсы и минусы. Общий взгляд на автоматизацию у них уже чуть со стороны, со стороны её использования. Часто бывает так, что их ставят на позицию тимлидов отдела автоматизации тестирования.
Именно набор специалистов последних двух уровней поможет создать продукт автоматизации. Притом обязательным в этой схеме является наличие креативных специалистов. Совместно они способны сделать продукт под ключ, чтобы можно было писать автотесты легко и быстро.
Из таких людей мне удалось собрать команду для создания нашего продукта автоматизации тестирования.
Детали
Пару слов о проекте. Наш продукт — это мобильное приложение для физических лиц, клиентов Банка Хоум Кредит. Оно состоит из четырёх платформ, и все они должны быть протестированы. Команда автоматизации сейчас состоит из пяти человек. Над поставкой этого продукта пользователю работают чуть больше 100 человек, разбитые на Agile-команды.
Одной из задач было решение проблемы бесконечно долгого найма высококвалифицированных автоматизаторов для написания и поддержки автотестов. То есть обычно их могут писать только высококвалифицированные автоматизаторы из-за высокого порога вхождения. И чтобы сломать эту традицию, я решил зайти с другой стороны — сделать сложный проект внутри, но простой снаружи для привлечения к написанию автотестов специалистов разных областей: разработчиков, функциональных тестировщиков, аналитиков и всех остальных.
Первым этапом мы создали проект, в котором были все необходимые модули по платформам плюс общий модуль. Этот модуль был создан для пересекающихся шагов и утилит. Его цель — хранить методы шагов, которые используются на всех платформах. Примерами такого являются работа с базой данных, арифметические действия и различные интеграции.
Единый проект для всех платформ — нечастый подход. Чаще встречается объединение на уровне UI/не-UI, но у нас именно всё и сразу. А вот запуски идут через использования сборщиком только одной пары модулей, например общий и мобильный или общий и веб.
На этой стадии очень важно было найти людей, кто реально очень хорошо разбирается в подобных типах проектов и может рассказать с высоты своего опыта, что взлетит, а что нет. Наняли консультантов, они очень быстро развеяли некоторые наши иллюзии. И заодно показали, что стек должен быть именно такой, исходя из нашей подготовки: часть компонентов можно было бы выбрать и лучше, но тут ещё было важно, в чём команда действительно разбиралась или могла быстро разобраться.
Технологии выбрали такие:
- Общее: Java, Cucumber, Wiremock
- Backend: TestNG, RestAssured
- Web: Selenium, Atlas
- Android, iOS: Appium, Atlas
Дальше нам требовалось аналитически пройтись по всем тест-кейсам и выделить типизированные шаги. Например, поиск нужного клиента, работа с экранами, rest-запросы, обработка ответов, мокирование и многое другое. Итого у нас получилось порядка 20 таких шагов. Далее во всём этом многообразии нужно было проработать все ответвления и создать заготовки для супершагов. Они должны были использовать все преимущества gherkin-языка, а именно возможность их параметризировать и использовать DataTable. Гибкость и универсальность позволяет мне называть их «супер», не более того.
На этой стадии ушла вся подготовительная аналитика. Мы остановились, осмотрелись, сравнили тест-кейсы, выделили различия и сделали всё это параметризированным. Код, по сути, повторялся очень часто.
Следующий этап — документирование и планомерная реализация всех супершагов с постоянным сбором обратной связи будущих пользователей.
После реализации
Нужны были ответы на стратегические вопросы:, а как начать писать автотесты любому сотруднику и нужно ли устанавливать кучу дополнительного ПО для их запуска?
Ответы звучали не очень просто и совсем не дружелюбно для пользователя продукта автоматизации тестирования. Для решения этих вопросов нужен был общедоступный фронт, где было бы удобно писать, отлаживать и отслеживать результаты прогонов автотестов.
В банке создали свою WebIDE с усечённым функционалом, где можно:
- Писать автотесты на языке gherkin с подсветами параметров шага и возможностью выбора вариантов шагов.
- Перемещаться по дереву всех автотестов.
- Запускать автотесты во временной ветке на удалённом сервере (привязка к джобе в jenkins).
- Следить за историей запусков со всеми ссылками на отчёты.
- Создавать пулреквест на вливание в master.
- Работать в своей локальной сессии без влияния на других.
- Использовать дополнительные папки — связующие с проектом для манёвра.
За прохождением теста можно следить на web-портале с отчётами. Для backend это логи, а для UI это логи и скриншоты экранов.
После реализации мы провели серию воркшопов по обучению всех команд, как этим продуктом пользоваться. На нём в формате реального времени показали всю лёгкость написания автотестов любой из платформ без использования чего-либо дополнительного, кроме браузера.
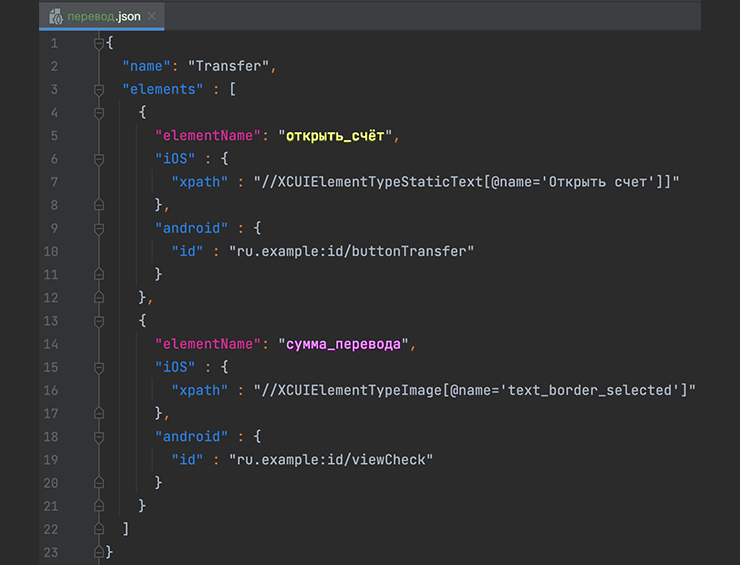
Всё ещё стояла проблема:, а как нам добавлять новые элементы UI-экранов в проект автоматизации, ведь вариант с использованием xpath прямо в feature-файлах сильно ударил бы по их читаемости. Мы воспользовались дополнительными папками в WebIDE и создали систему кодогенерации на основе json-файлов вида:

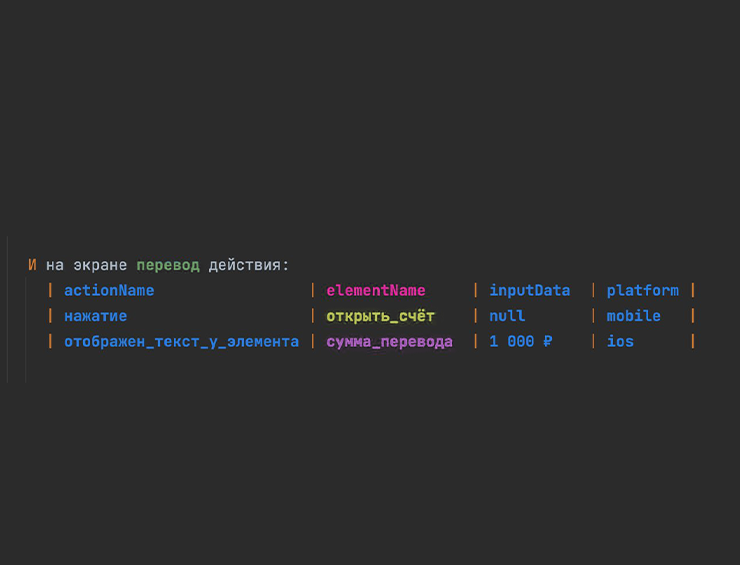
После написания в своей сессии WebIDE подобного файла можно сразу использовать эти элементы в текстовом эквиваленте:

При таком подходе команды сами следят, в каком состоянии находятся их автотесты через ночные запуски, делают правки без использования команды автоматизации, пишут и, что более важно, поддерживают автотесты очень простым и удобным способом. В это же время команда автоматизации работает над снижением внутренних рисков продукта автоматизации, ускоряет его и поддерживает работоспособность через ядро проекта.
Не повторяйте это дома, трюк выполнен подготовленными специалистами
Если у вас появилось желание сделать вышесказанное у себя, то не спешите. Наш способ подходит, конечно же, не всем. Например, если у вас маленький проект или изменения на нём бывают редко, то наш способ может оказаться для вас излишне сложным. Но вот если у вас энтерпрайз-многомодульная система с постоянными изменениями в дизайне, то наш опыт вполне мог бы оказаться для вас полезным.
Проще всего посчитать целесообразность по экономике: большое количество автоматизаторов тестирования по сумме зарплат превышало сумму зарплат наших пяти высококвалифицированных разработчиков технической команды автоматизации.
Дальше стоит оценить психологическое сопротивление: такой подход всё же не самый стандартный и придётся долго убеждать всех вокруг, что это может сработать. Это рождает много новых рисков: стабильно проще людей научить перекладывать на конвейере запчасти, чем автоматизировать весь процесс.
Но в целом автоматизация по идее где-то в лучшем мире и должна работать именно так — когда она сама в порядке, красивая и эффективная.
