Ontodia + Caché — визуализатор онтологий для навигации по хранимым сущностям InterSystems Caché
Про библиотеку Ontodia
Для начала имеет смысл остановиться на том, что же такое Ontodia и что такое СУБД Caché. Пожалуй, начнем с пока что менее известного продукта — Ontodia. Ontodia — это результат совместного проекта международной лаборатории ISST Университета ИТМО и компании VISmart, занимающейся разработкой программного обеспечения в области семантического веба (semantic web). Сервис Ontodia изначально был веб приложением, предназначенным для визуализации исключительно связанных данных (linked data) и онтологий. Мы создали этот сервис, потому что не сумели найти простых, доступных и эффективных инструментов понятной визуализации связанных данных семантического веба.
Типичным сценарием использования Ontodiа являлась последовательность из 3-х шагов:
- Пользователь предоставляет набор данных для визуализации: файл RDF или OWL, либо вводит параметры доступа к открытому эндпоинту
- Пользователь перемещается по данным, формирует нужную диаграмму
- Пользователь сохраняет диаграмму, делится ею со своими коллегами, публикует ее с постоянной ссылкой или встраивает диаграмму в свою страницу.

Ontodia всегда доступна для использования и выполнения действий, описанных в этом сценарии — адрес сервиса www.ontodia.org.
Обзор базовых возможностей в формате скринкаста доступен здесь.
По мере развития сервиса и в ходе сбора отзывов о сервисе мы выяснили, что существует запрос на графовую визуализацию данных, хранимых в реляционных и объектных базах данных. Наибольшую заинтересованность проявила российская команда корпорации InterSystems.
Постепенно сервис Ontodia стал расширять свой функционал и вышел за границы семантических данных. В первую очередь, была добавлена возможность работы с объектными СУБД (СУБД Caché, по большому счету, относится к таковым) посредством реализованного Rest API, через который происходило получение данных.
На следующем шаге сервис Ontodia был выделен в отдельную JavaScript библиотеку. Код библиотеки сейчас опубликован на github. Все серверные функции, а именно управление доступом, управление пользователями, хранение созданных диаграмм и т.п. с этого момента стали выполняться платформами, которые использовали Ontodia в виде библиотеки. В данном конкретном случае, такой платформой стала InterSystems Caché.

Выделение отдельно стоящей библиотеки позволило реализовать упрощенную интеграцию с платформами. Сценарий взаимодействий между платформой, на примере СУБД Caché и библиотекой стал следующим:
- Сервер СУБД Caché вызывает код библиотеки при обращении пользователя по URL-адресу
- Библиотека запрашивает у сервера СУБД Caché необходимый ей набор данных, предназначенных для отображения на графе. Сервер предоставляет запрошенные данные.
- Ontodia восстанавливает схему данных в терминах графа (связи, вершины, свойства связей и свойства вершин)
- Пользователь инициирует сохранение диаграммы и Ontodia передает на сервер JSON для хранения диаграммы
Про InterSystems Caché
Теперь нужно рассказать о той платформе, которая интегрировала в себя Ontodia. Если посмотреть широко, то InterSystems Caché — это система управления базами данных, а если еще шире, то это среда для разработки приложений, связанных с обработкой данных. Принято считать, что Caché — это также мультимодельная СУБД, то есть она обеспечивает сразу несколько существенно разнящихся между собой способов, хранения, представления данных и доступа к ним на основе этих представлений.
По сути, Ontodia является еще одним способом представления находящихся в Caché данных, дающая возможность пользователю составить представление о структуре организации данных с точки зрения хранимых классов и связей между ними (включая ранги и семантику связей), а также визуализировать свойства хранимых экземпляров классов, их связи с другими экземплярами в БД и осуществить навигацию по сущностям в базе данных.
Возможности Ontodia применительно к Caché
Библиотека Ontodia способна отобразить на интерактивном графе следующие составляющие набора данных:
- Классы с их свойствами;
- Экземпляры с их свойствами;
- Связи между классами;
- Связи между классами и экземплярами;
- Связи между экземплярами.
Особенности отображения
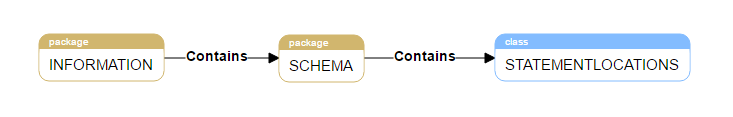
Каждая вершина графа отображается в виде прямоугольника со скругленными углами. Внутри каждого прямоугольника крупными буквами указано наименование объекта, а малыми буквами на цветной полосе указано, какому классу этот объект принадлежит. Полоса сверху позволяет различать классы по цвету.

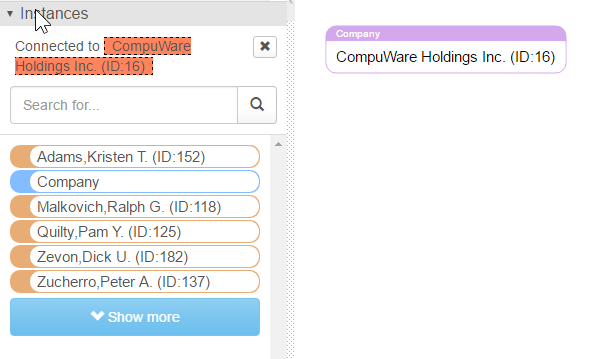
Одинарный щелчок по вершине графа переносит фокус на данную вершину и отображает все связанные с ней объекты в панели Instances.

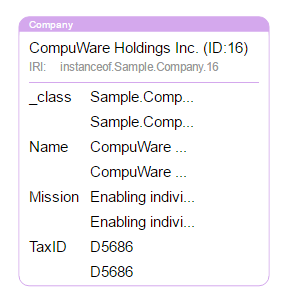
Двойной щелчок по вершине позволяет раскрыть перечень свойств объекта.

Связи отображаются в виде линий, стрелки соответствуют направлениям связей, над каждой связью подписано ее наименование.
После короткого знакомства с графическим языком Ontodia пришло время показать, как отображаются данные из Caché и как Ontodia позволяет взаимодействовать с графом.
Управление отображением графа
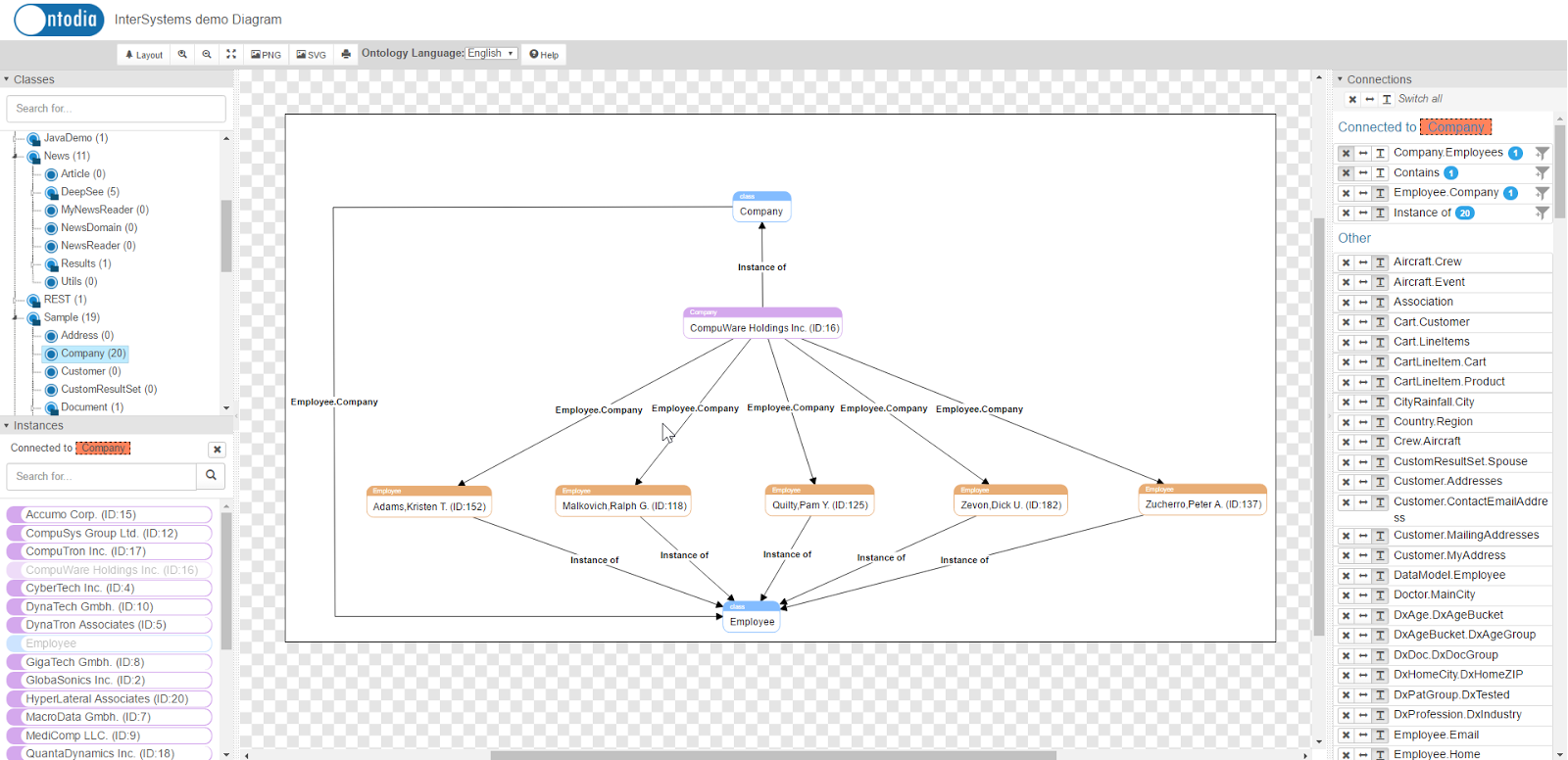
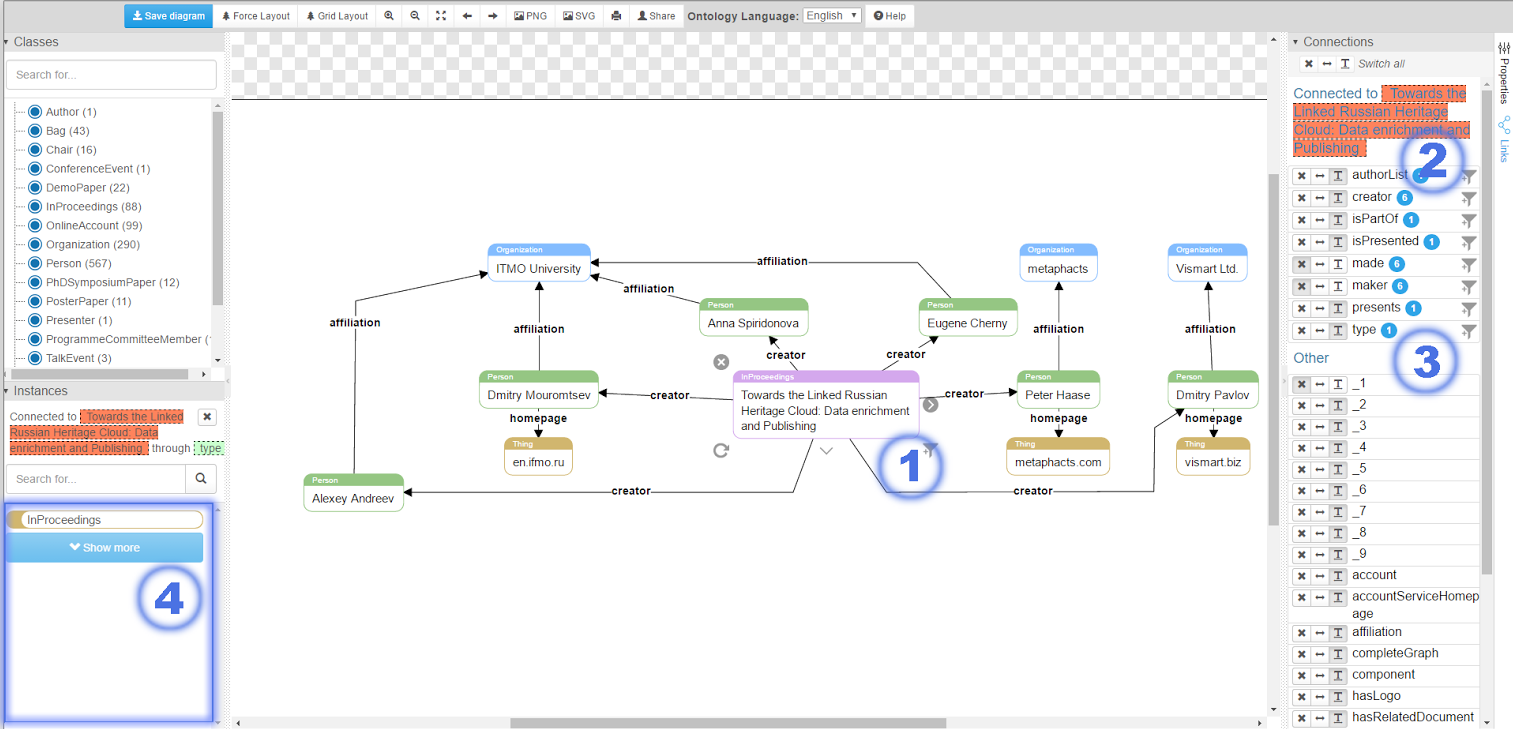
- В начале работы Ontodia отображает дерево классов, переданного ей набора данных в панели Class tree (см. картинку) и дает возможность перетаскивать классы в рабочее пространство графа (посредине). Поддерживается поиск по дереву классов с фильтрацией результатов по мере ввода символов.
- Пользователь может просмотреть все экземпляры любого из классов. Экземпляры фильтруются в панели Instances при щелчке по любому из классов в дереве. Если экземпляров слишком много, то мы предусмотрели простейший поиск по строке.
- Пользователь может перетащить один или несколько экземпляров из панели Instances на рабочее пространство диаграммы.
- Пользователь может управлять отображением связей — в панели Connections он может выбрать, какие именно типы связей отображать на графе, а также указать нужны ли ему подписи к связям. Такая возможность позволяет управлять «населенностью» диаграммы и избежать избыточного количества элементов и связей.
- Пользователь может удалить конкретные вершины, а также связи, тем самым формируя необходимый ему набор данных для отображения.
- Пользователь может перемещать по рабочему пространству вершины и связи, добиваясь наилучшей с визуальной точки зрения компоновки элементов.
- Пользователь может приближать и удалять граф, двигать его целиком в рабочем пространстве и вписывать граф в границы экрана.
- При двойном щелчке по любой из вершин раскроются свойств выбранного объекта.
Ниже приведен пример диаграммы, на создание которой ушло порядка 30 секунд.

Возможности навигации
Ontodia дает возможность не только создавать любое количество представлений данных (диаграмм), но также позволяет и исследовать данные, усваивать в графическом виде их структуру. Для этого пользователь может:
- Щелкнуть по любой вершине графа и получить в панели Instances все объекты, которые напрямую с ним связаны. После этого пользователь может перетащить найденные объекты, таким образом, визуально фиксируя траекторию своей навигации по данным.
- Получить все связи, которые образует выбранный им узел на графе. Связи будут перечислены в верхней части панели Connections. Справа от каждой найденной связи в панели Connections будет указано число объектов, которые находятся на противоположном конце связи. Щелкнув по иконке фильтра рядом c нужной связью пользователь получит в панели Instances все объекты, которые находится в выбранном отношении с отмеченным объектом на графе.

Где попробовать и где узнать больше
» Ссылка на демо.
» Ссылка на скринкаст про Ontodia.
» Репозиторий проекта находится в открытом доступе здесь.
Как установить
Чтобы установить последнюю версию библиотеки, работающую через Rest API с Caché нужно импортировать пакет OntodiaCache. Для этого скачайте архив тут, а затем импортируйте файл OntodiaCache.xml в Caché Studio (туториал). В результате вы получите все необходимые ресурсы, а компиляция приведет к созданию нового веб-приложения.
Как запустить
По завершению установки перейдите на сервер Caché по следующей ссылке [URL сервера]/csp/ontodia-cache/index.html.
Для того, чтобы указать, какое именно пространство имен следует использовать при визуализации данных, добавьте в адресную строку параметр namespace и значение этого параметра с наименованием нужного пространства имен.
Пример: localhost:57772/csp/ontodia-cache/index.html? namespace=Samples
Сборка новой версии OntodiaCache.xml
Чтобы собрать проект вам необходимо установить платформу NodeJS. При наличии NodeJS клонируйте исходный код репозитория и выполните
npm install в корневом каталоге проекта. Будет выполнена установки всех необходимых модулей через NPM. На следующем шаге требуется установить старую версию файла OntodiaCache.xml — см. раздел «Как установить».
Начиная с этого момента для сборки вам необходимо будет выполнить команду npm run webpack в корневом каталоге проекта. Выполнение команды приведет к созданию необходимого исходного кода, который следует переместить в серверную директорию InterSystems Caché Studio ({Server folder}\Cache\CSP\{namespace}
Пример: C:\InterSystems\Cache\CSP\ontodia-cache) и на основе которого можно разрабатывать новую версию библиотеки.
В завершении в InterSystems Caché Studio щелкните по корневому элементу панели Workspace и выберите в контекстном меню пункт «export to xml», затем укажите в какую папку хотите поместить новую версию файла .xml.
Что дальше
В наших планах расширять функциональность библиотеки, а именно:
- Создать настраиваемых шаблоны отображения экземпляров тех или иных классов (хотелось бы, например, дать возможность отобразить экземпляр класса «person» в виде фотографии с именем, фамилией и контактными координатами)
- Реализовать возможности изменения данных непосредственно на графе
- Обеспечить поддержку распространенных нотаций: UML, IDEF, Archimate и т.д.
Мы понимаем, что создание новой версии с перечисленными выше первоочередными функциями отнимет много времени. Нам самим не хочется ждать так долго, поэтому мы будем рады любой помощи или вкладу в совершенствование Ontodia.
Обратная связь
Последние новости о проекте можно узнать в нашем блоге.
Связаться с нами можно по почте.
