Office 365. Разработка web-приложения. Авторизация ADAL JS, новый Microsoft Graph API
 В данной статье сделаем введение в разработку web-приложений для Office 365:
В данной статье сделаем введение в разработку web-приложений для Office 365:
— регистрация приложения в корпоративном Azure
— авторизация пользователей
— получение данных из сервисов Office 365
Основная цель: научиться делать приложения Office 365 которые можно продавать в магазине Microsoft AppSource Marketplace.
Для примера сделаем минималистичное Single Page web-приложение на JavaScript, отображающее список писем. Без Angular, TypeScript, без сборщиков, без командных строк и без серверного кода.
Если хотите сразу получить рабочий код — пример на GitHab.
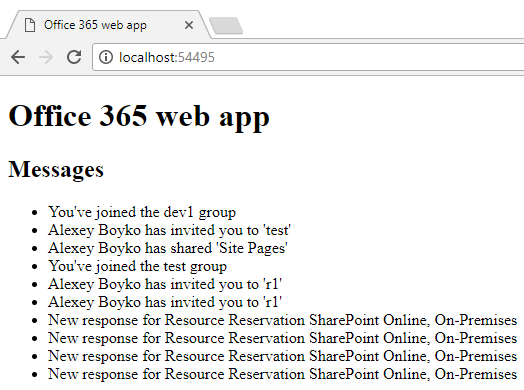
В итоге получится вот так:

Нам потребуется
— подписка на Office 365
— локальный веб-сервер, например, IIS Express в Visual Studio
Терминология, какие Office 365 приложения бывают
Информации по приложениям Office 365 много, сходу разобраться с чего начать трудно. Поэтому приведем несколько ключевых слов и терминов для гугления.
Office 365 app launcher — показан на рисунке ниже. Кликая на «Get more apps» попадаем в магазин.

Мы хотим сделать приложение, которое можно будет опубликовать в этом магазине.
Среди приложений Office 365 можно выделать:
— Office 365 Add-in
— Office 365 web app, он же Azure AD web app
Office 365 Add-in — это аддоны интегрированные в UI сервисов Office 365. Например, это может быть дополнительная панель с информацией при просмотре письма, веб-часть SharePoint, кнопка в Excel. Отметим что аддоны могут работать не только в веб-версиях (например, Outlook Web Access), но и в настольных приложениях (Outlook).
Office 365 web app — это
— отдельно-стоящее веб-приложение
— открывается на своем домене
— со своим хостингом
— общается с сервисами Office 365 (такими как Outlook, SharePoint) с помощью веб-API (такими как Microsoft Graph API, но не только — см. ниже)
Т.е. это самостоятельный отдельный сайт, с Office 365 его связывает то что он получает/изменяет данные пользователей Office 365. Что-бы этот сайт получил доступ к API Office 365, он должен быть зарегистрирован в Office 365 (Azure AD). Ссылку на приложение можно разместить в app launcher.
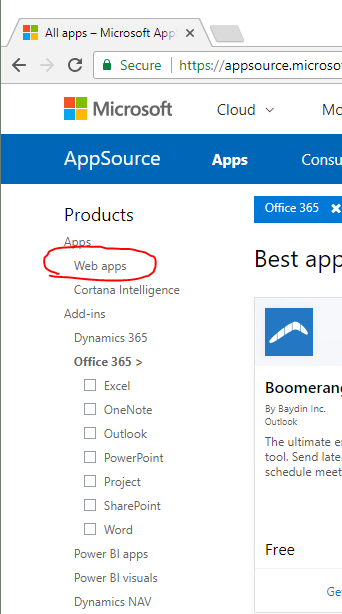
Регистрацию администратор может сделать вручную или устанавливая приложение из магазина. При регистрации указываются права приложения на части API (например, доступ к почте). Office 365 web apps отображаются в этом разделе магазина:

В данной статье сделаем Office 365 web app, регистрировать будем вручную.
Multi-Tenant, single organization (Single-Tenant) web-apps — Multi-Tenant это приложения с которыми могут работать несколько организаций. Single organization — приложения разработанные для одной компании. Для магазина, конечно, подходят только Multi-Tenant.
Регистрация web app в Azure
Что-бы наш Office 365 web app (наш сайт) мог использовать API Office 365 он должен быть зарегистрирован. Процесс ручной регистрации показан ниже.
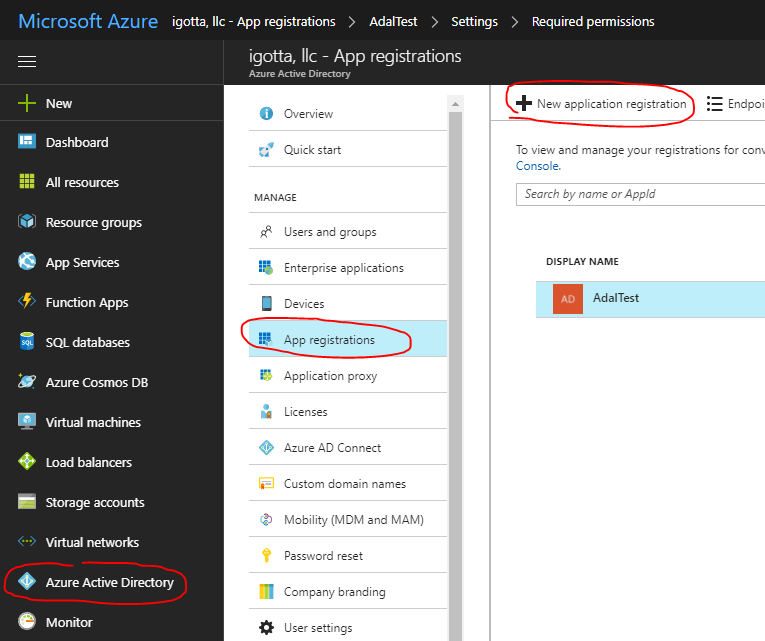
Заходим в админку Azure.

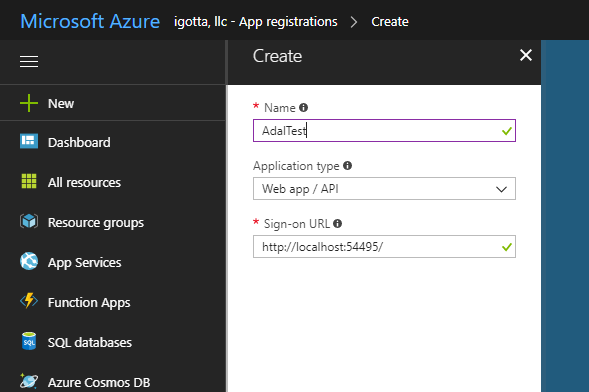
В поле Sign-on URL укажите URL сайта, в нашем случае приложение тестовое хостится на localhost:

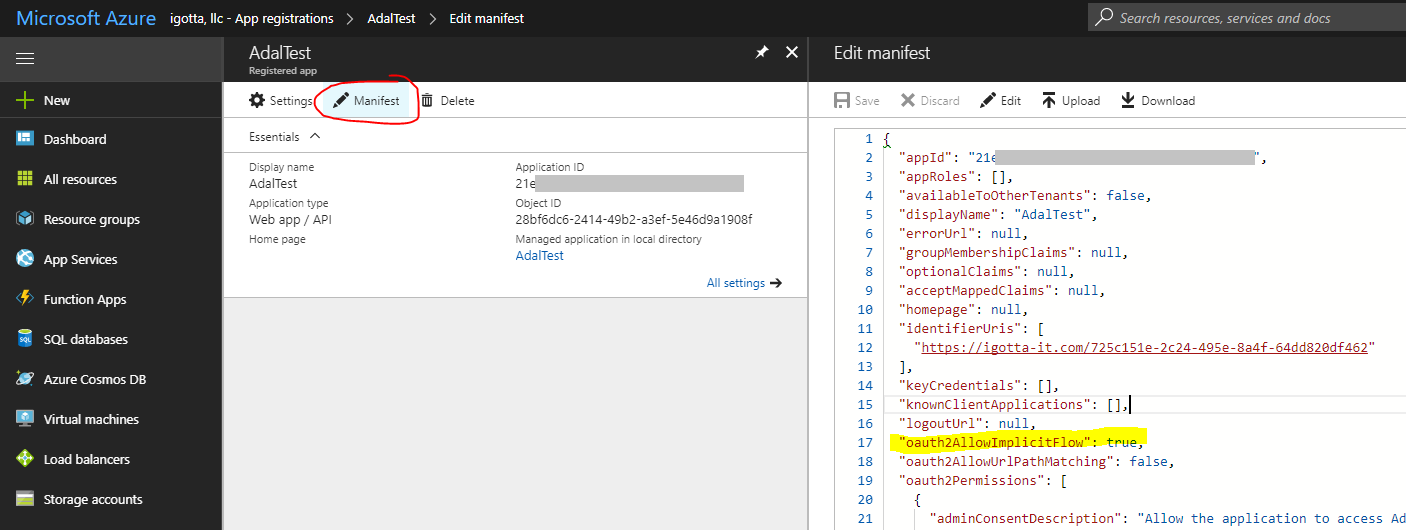
В манифесте приложения нужно установить параметр «oauth2AllowImplicitFlow»: true.

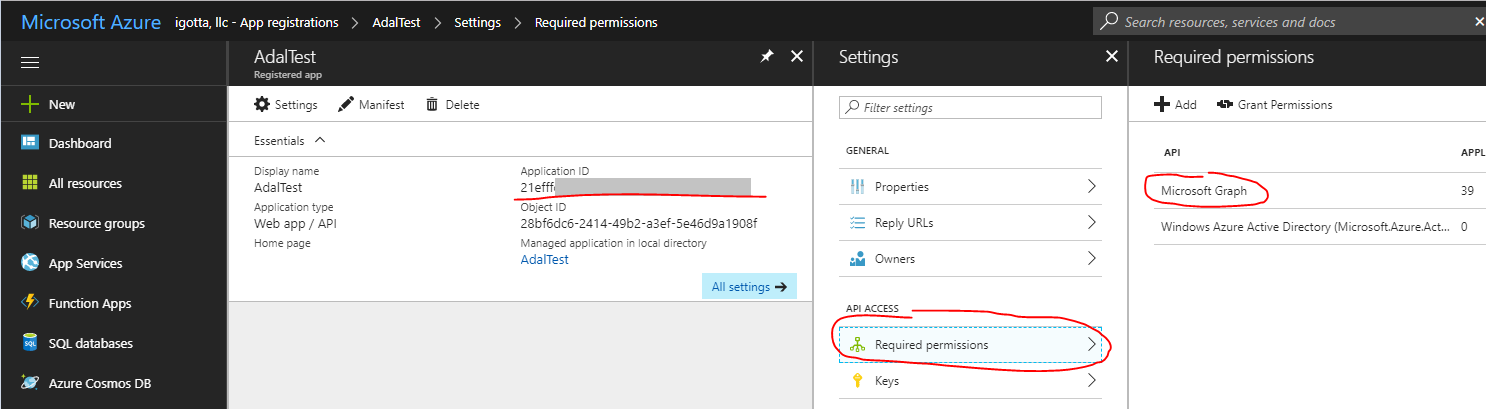
После регистрации приложение получит Application ID, он нам потребуется позже. Не забудьте дать права на Microsoft Graph.

Авторизация, Microsoft Graph API
Office 365 предлагает множества разных веб-API. Microsoft Graph API самый современный API, позволяет работать со всеми сервисами Office 365. Везде где можно нужно использовать Microsoft Graph, только при необходимости прибегайте к более специализированным API.
Microsoft Graph API отдельная тема, здесь отметим только что это удобно и позволяет делать простые REST запросы.
Каждый запрос к API должен содержать секретный token, благодаря которому Microsoft Graph API понимает от какого пользователя пришел запрос и какие действия разрешается выполнять.
Token выдает «Azure AD Authorization Endpoint». Token имеет ограниченный срок жизни.
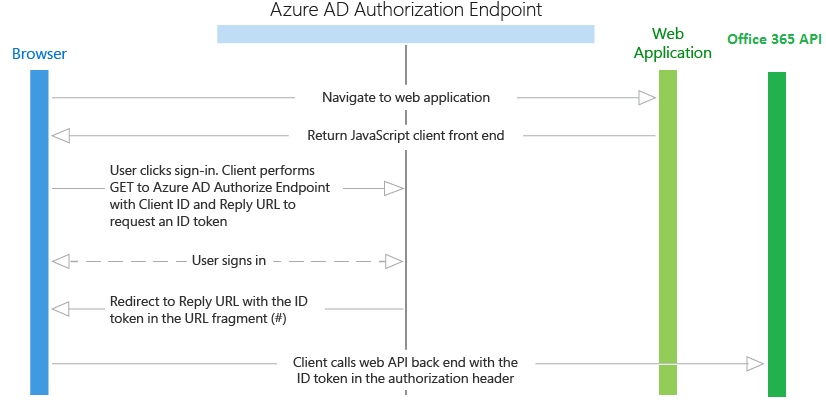
В нашем случае single page web-приложения, без серверного кода, token получается следующим образом:
1. Пользователь открывает сайт (у нас http: //localhost:54495/)
2. JavaScript отправляет пользователя на страницу авторизации Microsoft (назовем это «Azure AD Authorization Endpoint»), при этом передает ID приложения (см. ранее Application ID)
3. «Azure AD Authorization Endpoint» генерирует token, перенаправляет пользователя обратно на сайт в url после # указывает token.
4. JavaScript сайта сохраняет token (например в local storage). Теперь можно делать запросы к Office 365 API передавая token.

Подробнее процесс описан в статье Authentication Scenarios for Azure AD.
Наше приложение не содержит серверного кода. Обратите внимание на схеме Browser только один раз вызывает Web Application для получения HTML и JS кода, остальные запросы Browser делает к Office 365 API.
Но можно сделать свое ASP.NET MVC приложение, которое, как и Office 365 API, будет проверять этот же token. И уже не в браузере, а на сервере использовать Office 365 API. Вручную разбирать HTTP-заголовки не придется — Microsoft обо всем позаботились. Пример такого приложения «Integrating Azure AD into an AngularJS single page app».
ADAL JS
Выше, для понимая, мы рассмотрели процесс получения и использования token. Библиотека Active Directory Authentication Library (ADAL) for JavaScript (ADAL JS) все это делает за нас. Нужно лишь подключить её к странице. Пример использования ADAL JS:
// create config and get AuthenticationContext
window.config = {
tenant: "igtit.onmicrosoft.com",
clientId: "21XXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX",
postLogoutRedirectUri: window.location.origin,
endpoints: {
graphApiUri: "https://graph.microsoft.com",
},
cacheLocation: "localStorage"
};
var authContext = new AuthenticationContext(config);
var isCallback = authContext.isCallback(window.location.hash);
authContext.handleWindowCallback();
if (isCallback && !authContext.getLoginError()) {
window.location = authContext._getItem(authContext.CONSTANTS.STORAGE.LOGIN_REQUEST);
}
// check if user need to login
var user = authContext.getCachedUser();
var token = authContext.getCachedToken(config.clientId);
if (!user || !token) {
authContext.login();
}
// use token
authContext.acquireToken(config.endpoints.graphApiUri, function (error, token) {
if (error || !token) {
// TODO: for some error call authContext.login()
console.log("ADAL error: " + error);
return;
}
// TODO: USE token here, request graph Api
});
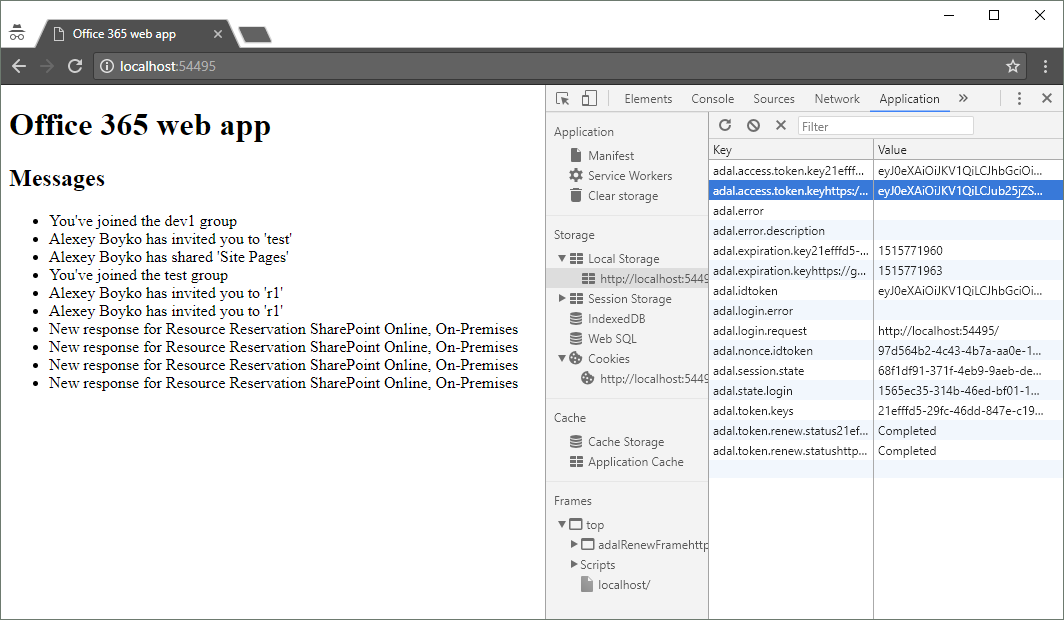
В нашем примере token будет храниться в local storage.

При запросе Graph API нужно передать token
$.ajax({
type: "GET",
url: url,
headers: {
"Authorization": "Bearer " + token
}
}).done(function (response) {
// messages
var items = response.value;
console.log(items);
}).fail(function () {
console.log("Error");
});
Полный пример на GitHab.
Ссылки
Have your app appear in the Office 365 app launcher
Authentication Scenarios for Azure AD
ADAL.js with Multi-Tenant Azure Active Directory
Active Directory Authentication Library (ADAL) for JavaScript
Authenticate an Office 365 user with ADAL JS
Microsoft Graph API
