Анимация в мобильных приложениях. Тестируем Kite compositor

В 2017 году для MacOS вышла программа Kite compositor, которая может стать посредником между дизайнерами и разработчиками. Основная идея — быстрое создание анимации и прототипирование с последующей генерацией кода для платформы iOS. На структуре программы мы останавливаться не будем, на эту тему уже есть подробный материал. Цель нашей статьи — эксперимент. Дизайнер попробует создать анимацию с помощью программы, а разработчики проверят код и дадут обратную связь.
Программа поможет решить две проблемы анимации.
Первая — производство успешных кейсов стоит дорого. Анимация приложений сейчас развивается очень бурно: дрибббл и беханс завалены красивыми гифками с примерами и новыми типами взаимодействий. При этом не так много приложений могут похвастаться успешной реализацией анимации. Заказчики обычно делают упор на функциональность и грамотную логику взаимодействия. В связи с этим финансирование на дополнительные модификации типа анимаций и других фич урезается либо откладывается.
Вторая преграда — коммуникационная. Практика показывает, что дизайнеры для описания конечного результата используют слова, жесты, звуки и междометия, в редких случаях гифки. Затем разработчики стараются подобрать и перебрать все возможные инструменты, доступные для реализации идеи. Гиф экономит немного времени, но все равно не помогает при определение точных параметров и свойств анимации. Многократный и энергозатратный процесс часто приводит к отказу от кастомной анимации.
Сценарий анимации
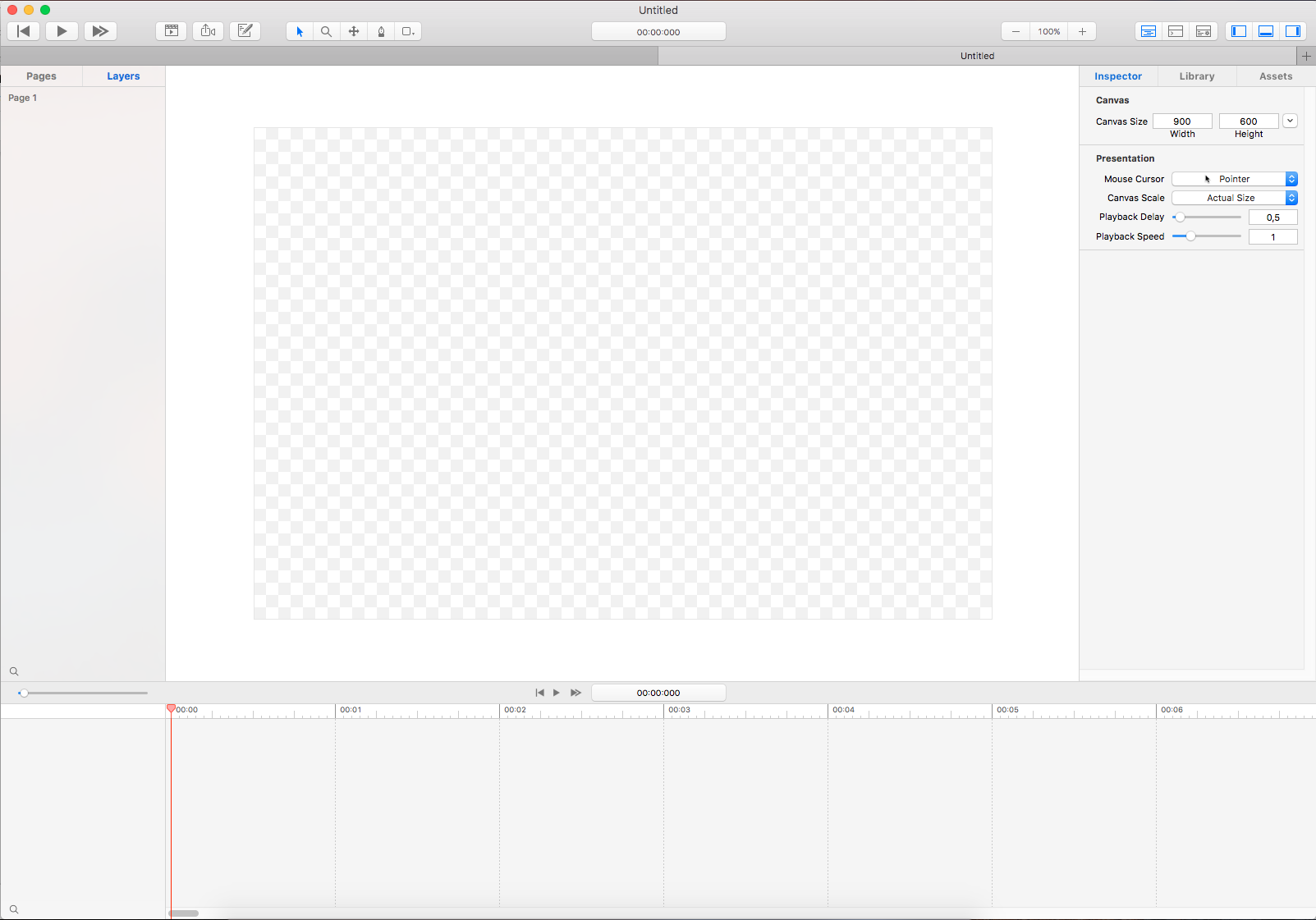
Интерфейс программы чем-то напоминает Adobe AfterEffects. Есть таймлайн, на котором отображаются примененные эффекты, окно со слоями, настройками и типами эффектов. Есть поле работы, которое можно менять под стандартные размеры устройств.

Интерфейс программы
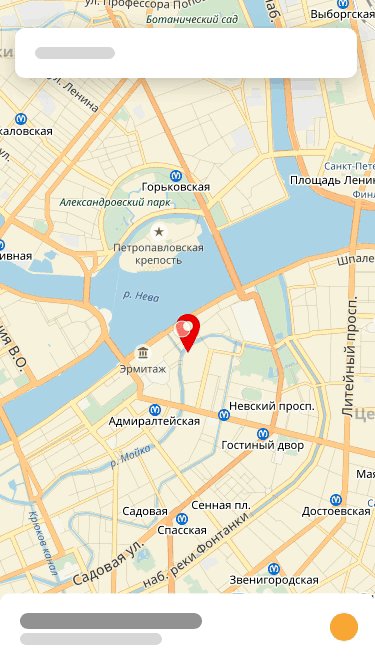
У нас нет цели детально изучить возможности программы, поэтому сверхъестественной анимации не планируем. Попробуем с нуля воссоздать простой сценарий взаимодействия пользователя с интерфейсом. Сценарий такой:
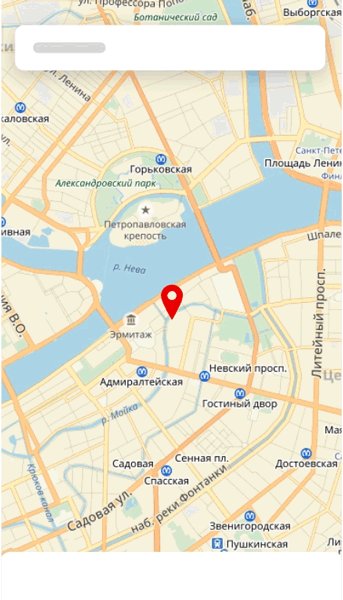
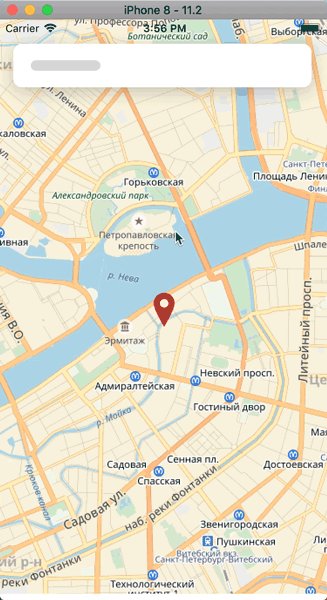
- Пользователь на карте вводит название места
- Пин отображается на карте
- Кликаем (Действие) на него
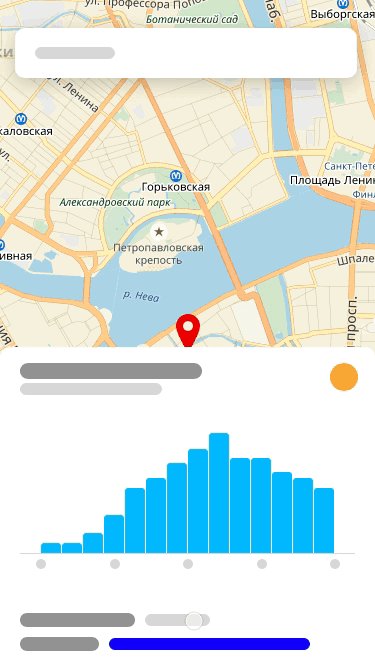
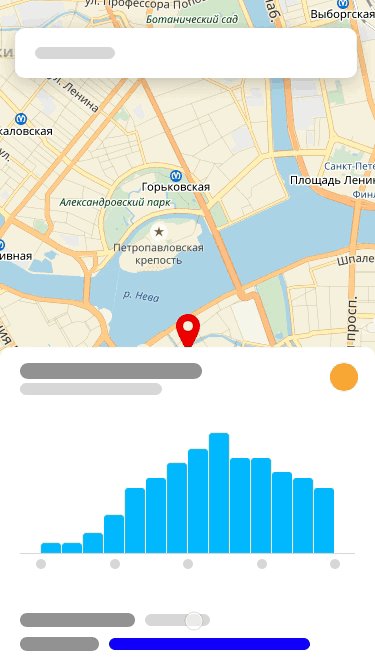
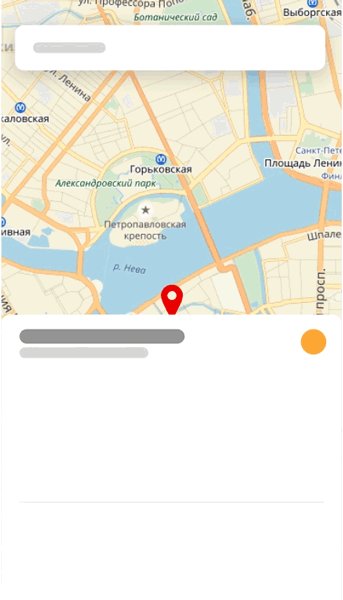
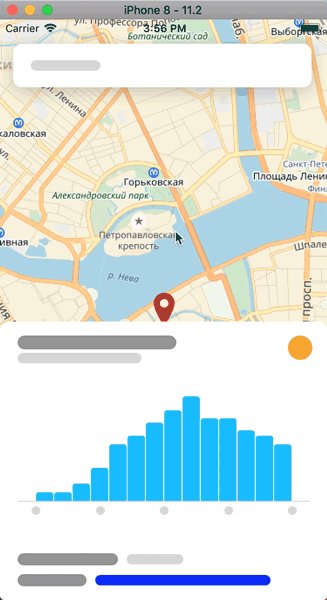
- Появляется краткая информация о месте
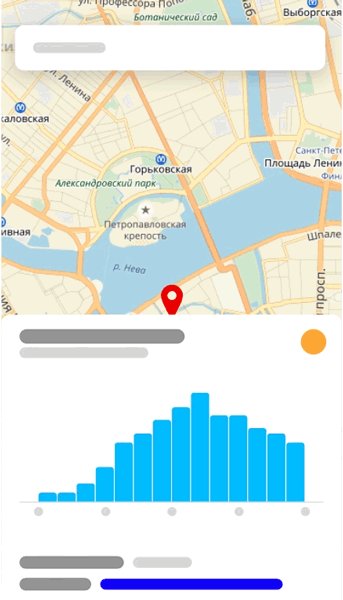
- Пользователь раскрывает карточку (Действие), в которой появляется полная информация о месте.
Импорт дизайна
Создаем дизайн в Sketch, не закрывая файл в нем, открываем Kite compositor, выбираем в меню программы Import — From Sketch. Никаких плагинов или дополнений устанавливать не нужно, все переносится автоматически. Перед импортом в Kite compositor создаем артборд с теми же параметрами, что и макет. В данном случае стандартный размер айфона 375×667.
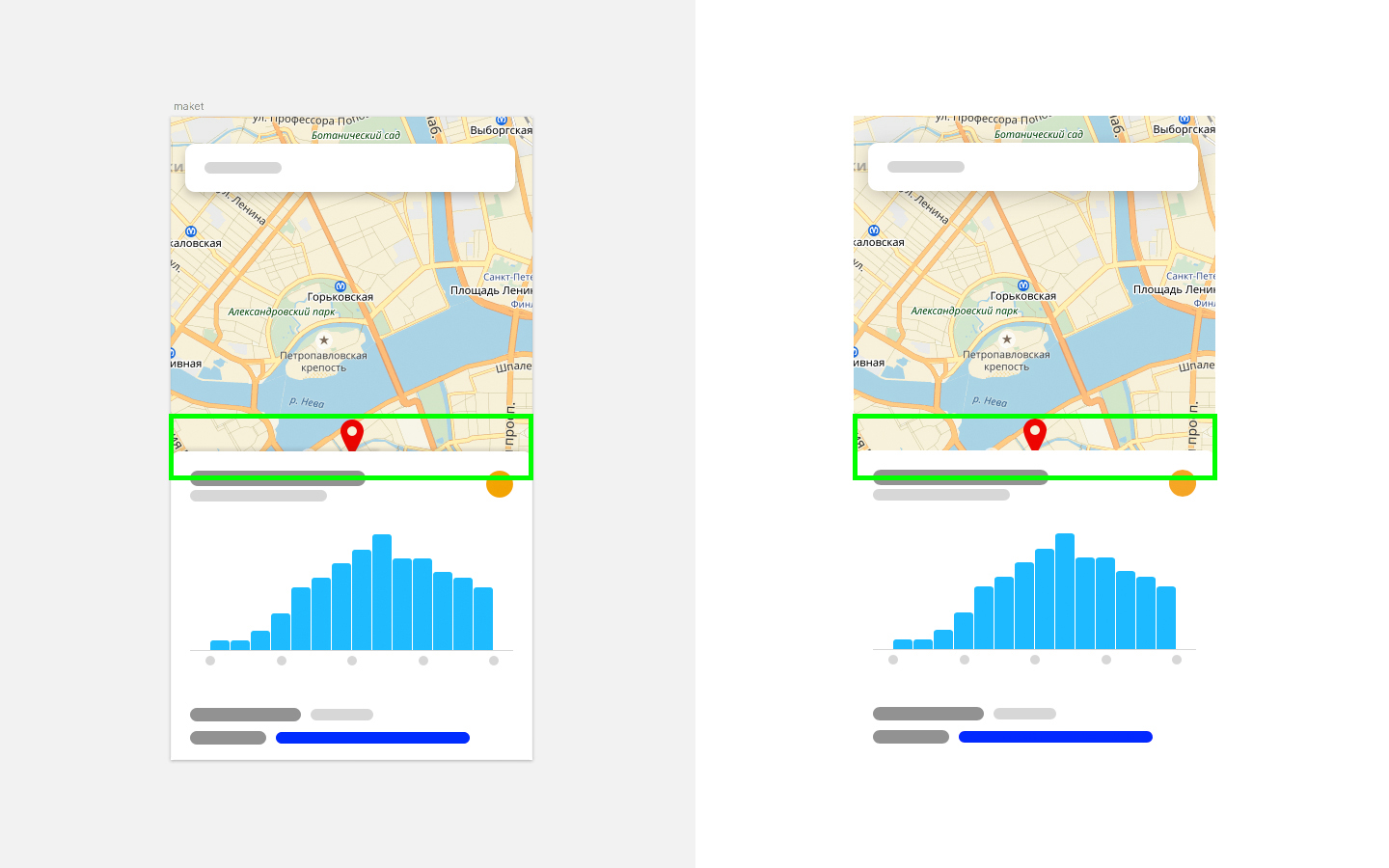
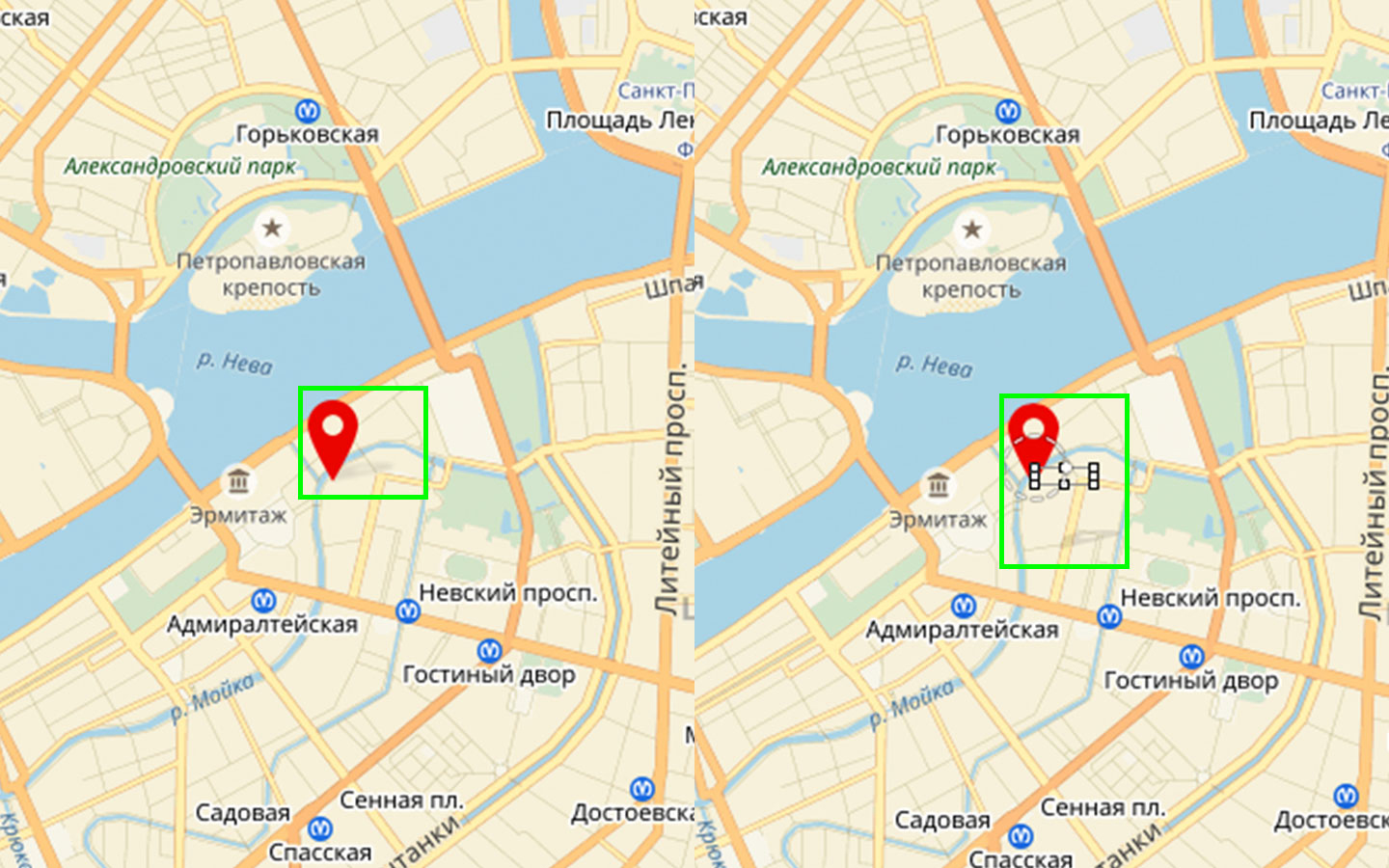
Импорт прошел не очень успешно. Kite compositor не смог отобразить некоторые слои (тень под большой плашкой), а некоторые отображает странно (тень от пина съехала, а рамка с областью редактирования самой тени осталась на месте).

Отображение в макете sketch (слева) — тень есть, а в Kite compositor (справа) — она не перенеслась

Sketch (слева) — тень стоит на месте, в Kite compositor (справа) — тень съехала, а рамка ее редактирования осталась на месте
В процессе была сделана еще одна попытка импорта в Kite compositor из Sketch, результат остался тем же.
Двигаемся дальше. При знакомстве с возможностями анимации, первое, что захотелось сделать — трансформирование фигур. Например, превратить треугольник в квадрат и обратно. К сожалению, сделать это не удалось. Единственная доступная трансформация фигур — из круга в квадрат и обратно. 
Еще есть анимация линий, что позволило сделать что-то вроде змейки.
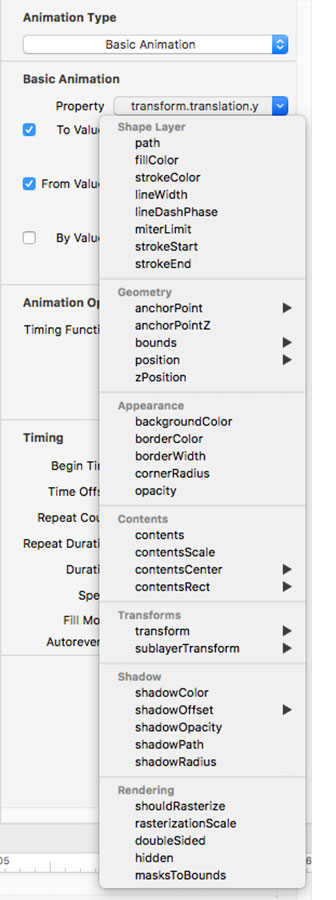
Возьмем простые и знакомые виды анимации: opacity, transform.scale, transform.translation.

Список основных анимаций
Скрываем все слои, чтобы удобнее с ними работать и меньше путаться в порядке назначения анимации. Затем по очереди открываем каждый слой, добавляем к нему нужный эффект, переходим к следующему.
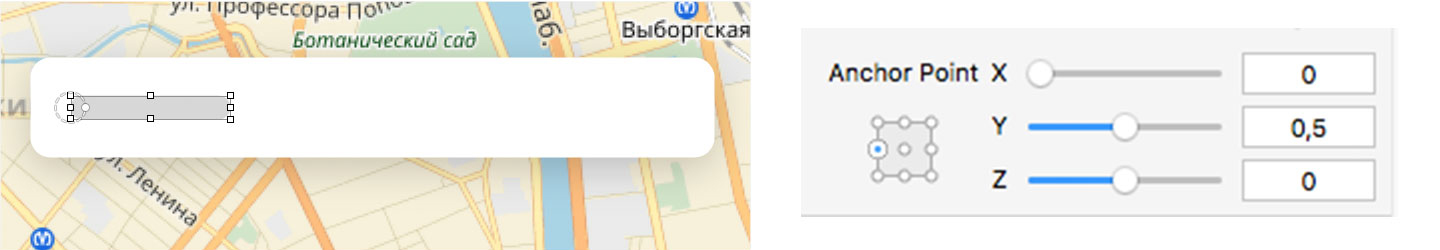
Особое внимание стоит уделять якорным точкам. Они позволяют контролировать, откуда будет начинаться анимация.

Тут тоже нашлись подводные камни. Оказалось, что при использовании функции transform.scale.x деформируются закругленные углы. В некоторых местах это не так сильно заметно, но в других серьезно мешает и приводит к доработке макета, что влияет на скорость работы.

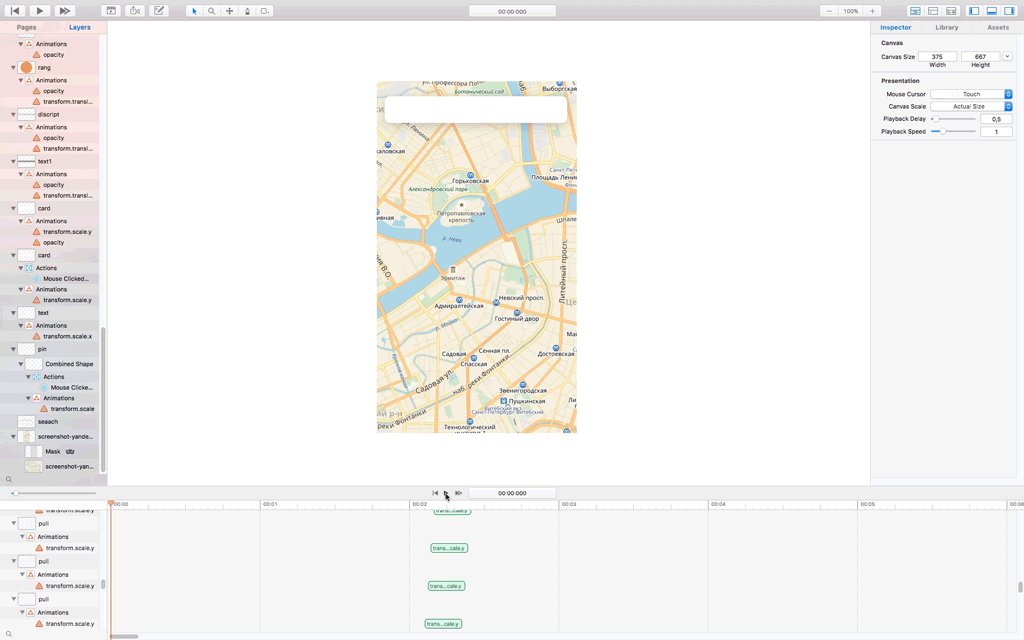
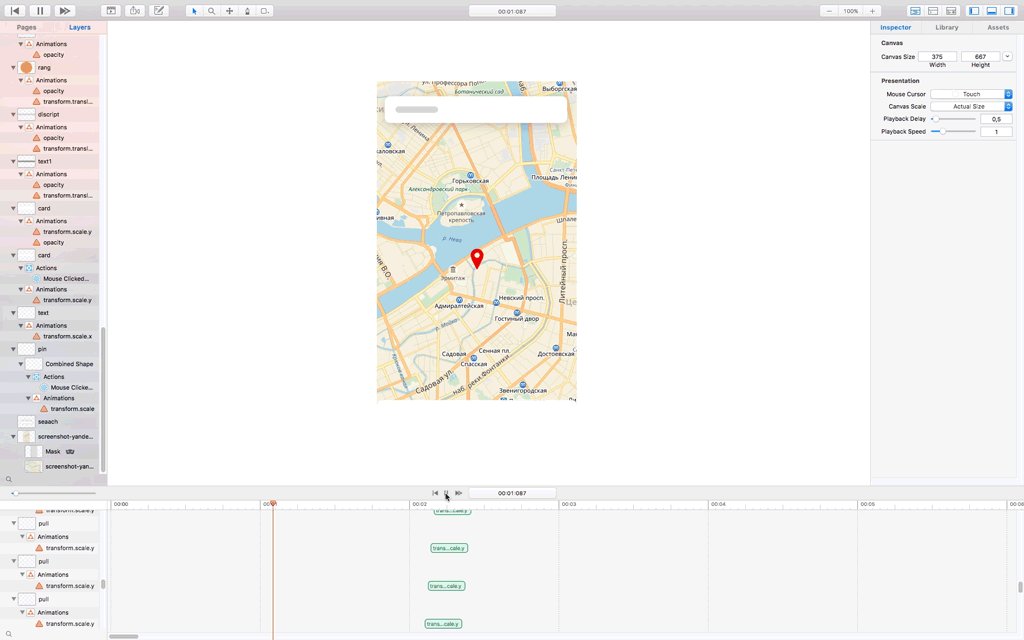
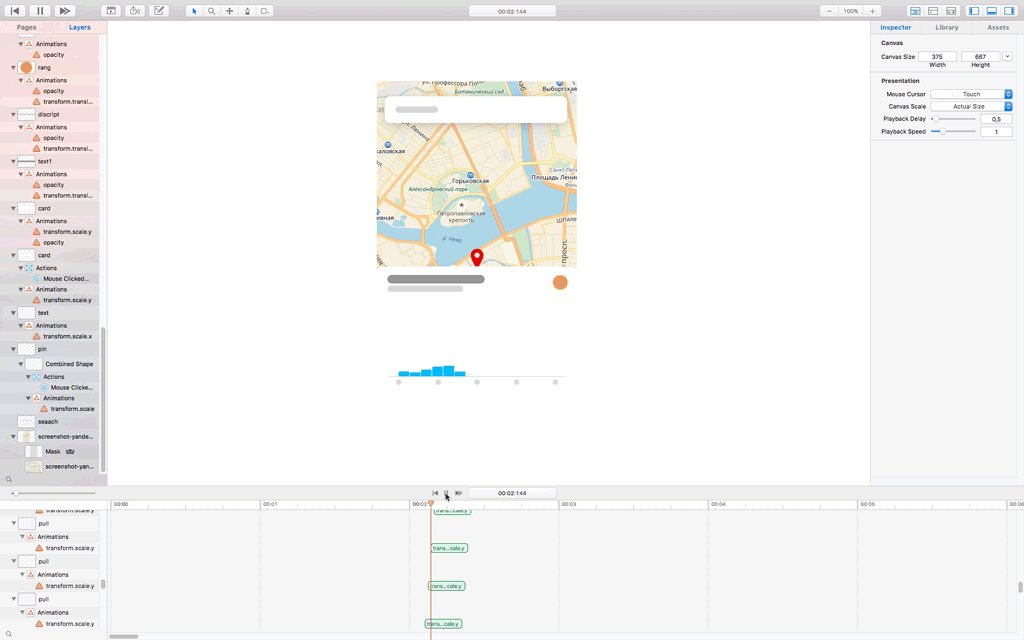
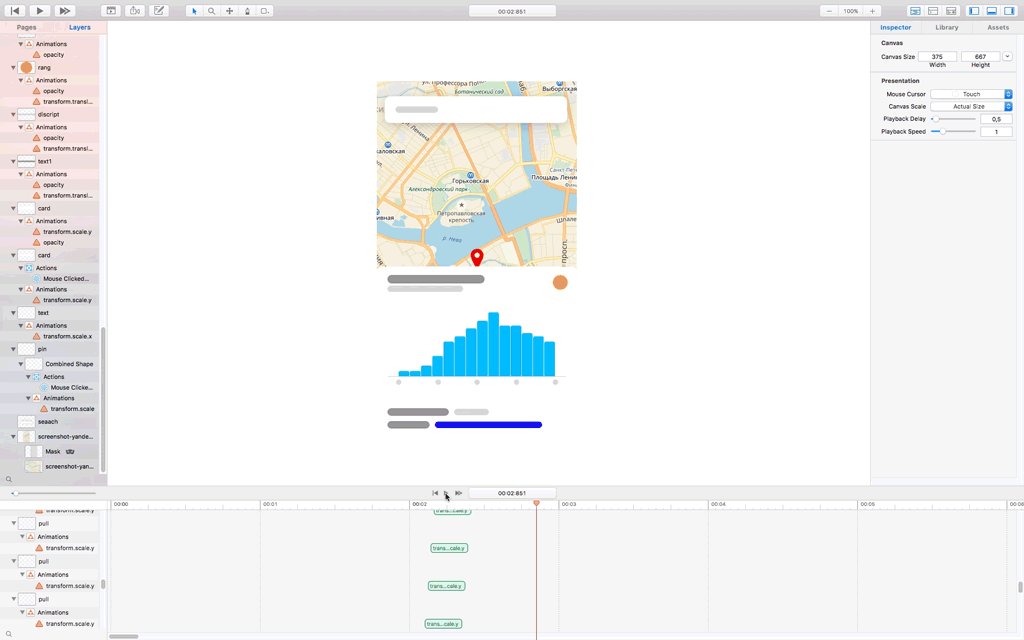
С помощью таймлайна задаем последовательность и продолжительность анимаций. Дорожка позволяет проиграть от начала до конца все эффекты в соответствии со сценарием.

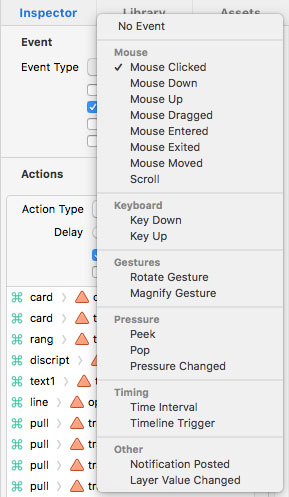
Чтобы прототип приложения стал отзывчивым, добавляем Действия (Action). Именно Действия запускают запланированные анимации. Для удобства в работе берем простые жесты — клики мышкой.

Типы Действий
При добавлении анимации в зону Действий следует уделить внимание ее порядку. Оказалось, что просто накидать всю анимацию и надеяться, что она запустится согласно таймлайну, не получится. Вся идея с распределением анимации по таймлайну теряет смысл. Теперь надо расставить порядок в окне Действия и потратить на это время.

Окно Действия с добавленными видами воспроизведения анимации
Для просмотра результатов работы используем режим Демонстрации. В нем видно, как будет отображаться анимация и действия всех элементов. Наши ожидания не оправдались. Появились новые странности в работе программы. Хотя порядок анимации мы расставили, но воспроизведение не соответствует ожиданиям. Все элементы отображаются одновременно, без какой-либо последовательности.

Отображение анимации после добавления в Действие и взаимодействия с ним
Можно включить функцию Delay (задержка), тогда Действия в режиме демонстрации будут срабатывать медленнее, но зато анимация будет проигрываться по порядку, согласно таймлайну.

Для нашего приложения задержка не требуется, поэтому выключаем ее в надежде, что в коде все отобразится как надо. Несоответствие между совершенными действиями и их отображением расстраивает. Создается ощущение, что то ли ты не разобрался, то ли лыжи не едут. Некоторые эффекты были сделаны в точности как в туториале, но результаты получились совершенно другие.
В сообществе Kite compositor на фейсбуке можно заметить, что практически никто не хвастается результатами своих работ в режиме демонстрации. Все участники снимают видео в режиме рабочей области — просто включают воспроизведение по таймлайну.
Еще раз проверяем все анимации и эффекты, записываем гиф для сравнения с тем, что получилось в коде. Генерим код и отдаем разработчикам на анализ.
Тест кода
Код получается, но есть нюансы.
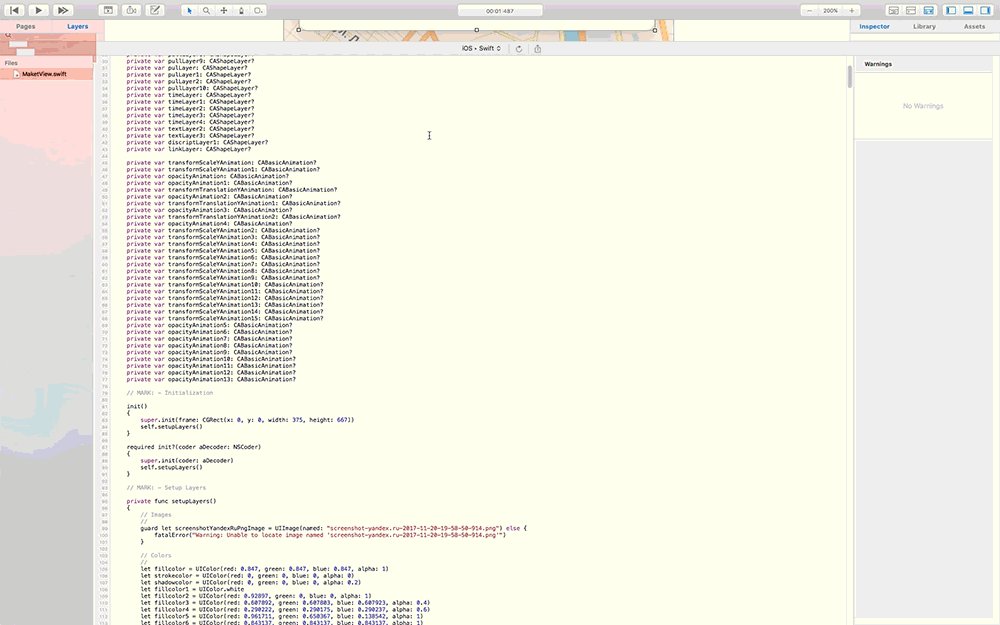
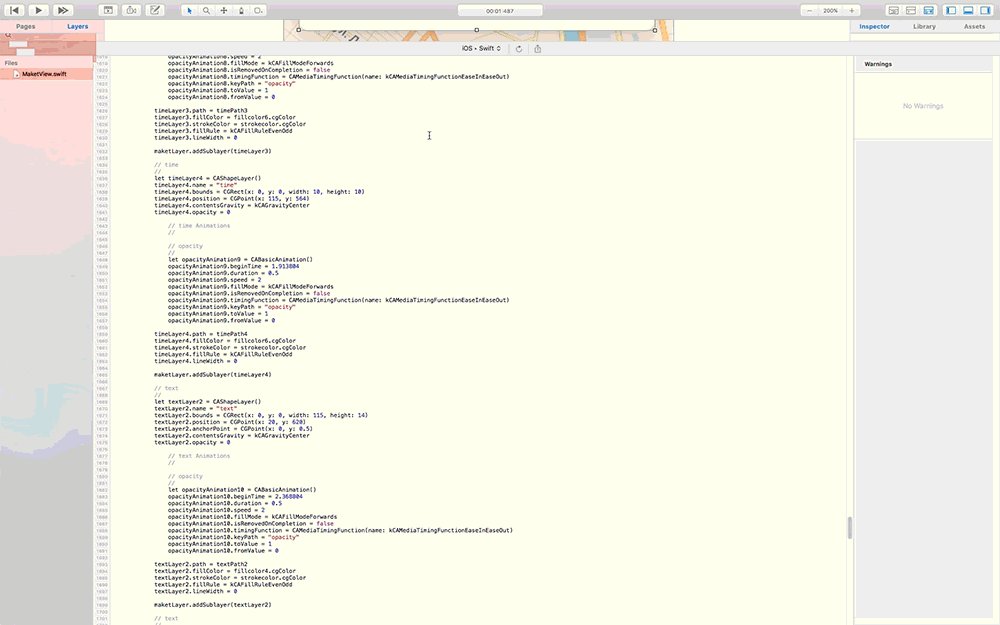
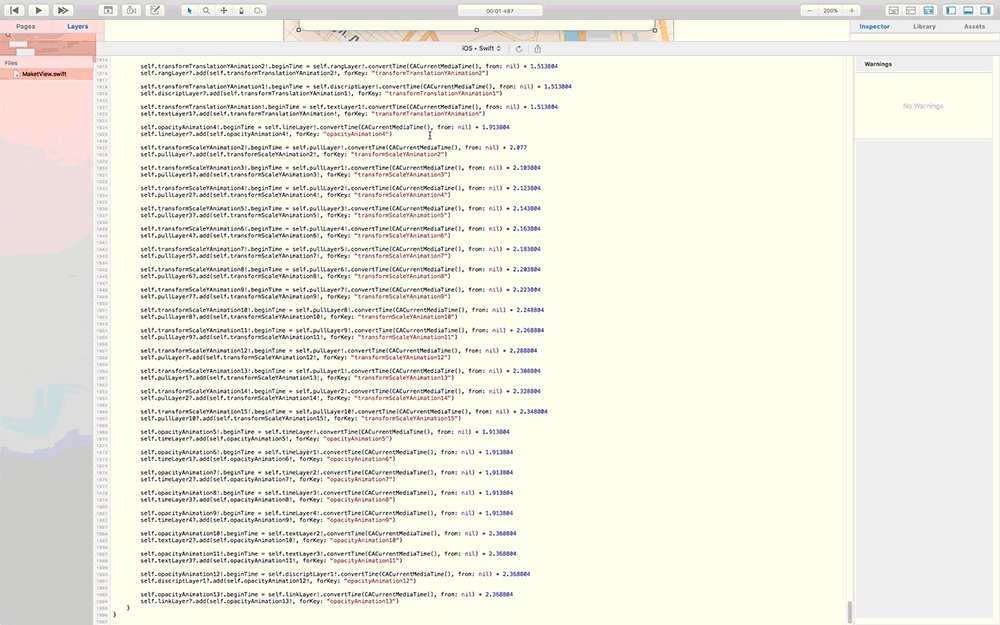
Дублирование кода
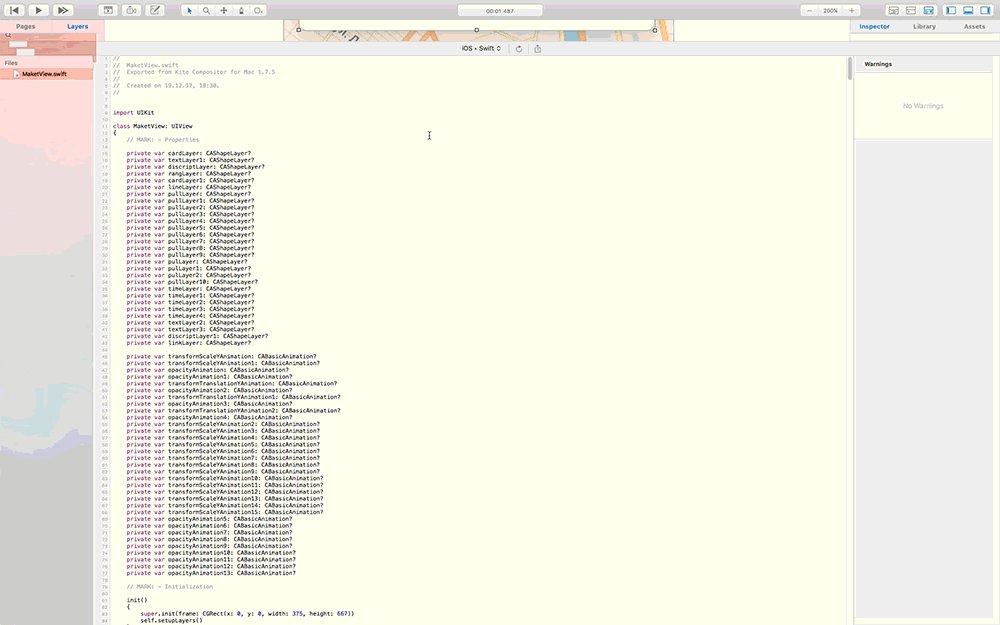
Первое, что обращает на себя внимание еще до запуска кода, это его структура. С одной стороны, она выглядит просто: каждое действие описано отдельной строкой. Сразу видны все значения: положение элементов, цвета, параметры тени и анимации. С другой стороны, перед глазами простыня дублирующего кода, в итоге получилось 1996 строк. В идеале, чтобы его можно было использовать в дальнейшей разработке, необходимо его переписать, дублирования сократить за счет использования функций. А это опять требует времени.

Простыня кода
Неадаптивность
Во время воспроизведения кода обнаружились ошибки и неадаптивность.

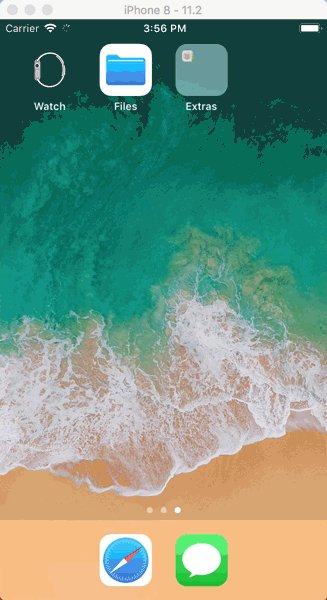
Запланированное воспроизведение в приложение

и как его собрал Xcode
Выше мы писали про конкретные области активных Действий: пин и маленькая карточка. В сборке эти области исчезли, теперь можно нажимать куда угодно. Это не есть хорошо.
Код Kite compositor задает статичные размеры всем элементам интерфейса, что создает проблему с адаптивностью. Исходно дизайнеры работают в макетах размера 1x (375×667 px), Kite compositor, в процессе создания анимации генерации кода, не учитывает возможность адаптивности под устройства другого размера. Даже при условии, что во время импорта из Sketch все фигуры остаются в векторными.
Неадаптивность приводит к тому, что при создании анимации дизайнеру придется делать для каждого разрешения отдельный файл. Или разработчикам прописывать дополнительные условия, а это немного усложняет и замедляет процесс работы. Можно переписать код под Autolayout, но это будет совсем другой код, в котором от старого почти ничего не останется.
Мало туториалов
Еще одним немаловажным фактором популярности является наличие туториалов. Из доступных для свободного обучения есть только один канал. Amos Gyamfi рассказывает и показывает, как сделать ту или иную анимацию в Kite compositor. Единственный минус: порой некоторые из его видео повторяют одни и те же приемы и эффекты анимации, просто на других объектах. Но таких видео немного. Есть еще ресурс с обучением, но там буквально парочка бесплатных, а дальше надо платить.
На официальном сайте Kite compositor относительно недавно появился раздел, посвященный обучению, и это действительно радует. Возможно, в ближайшем будущем ситуация может измениться в лучшую сторону.
В целом сносно
Kite compositor может переработать в код параметры анимации, теней и цвета. Таким образом, хоть какой-то, но мостик между дизайнером и разработчиком устанавливается. Программист может точно увидеть все необходимые значения до миллисекунды, а не гадать что, где, почему. Сгенерированный код создается на языке Swift. Это позволяет без особых проблем отправить код в Xcode, создать там проект и запустить.
Анимацию Kite compositor можно использовать, но только в статичных анимациях, где не требуется активного участия пользователя. Например, в сплеш скринах. Да и с жестами серьезные ограничения — максимум тап или скролл. Что-то сложное приведет к переписыванию всего кода.
Поищем еще
С нашей задачей программа не справилась. Отметим ошибки, баги и недостаточное количество функций в сравнении с программами-конкурентами. Kite compositor не так прост в обращении, интерфейс не очевиден. Но этим, наверное, ни одна программа по созданию эффектов не может похвастаться.
Идея соединения работы дизайнеров и программистов очень перспективная. Мы в нее верим. Поэтому попробуем найти идеальную программу для превращения анимации в код. Следите за новостями.
