Новые возможности платформы VoxImplant: Instant Messaging и Presence + демо на ReactJS/Flux
 В последнее время мы были заняты работой над большим обновлением VoxImplant, которое должно сделать платформу еще более гибкой и удобной для разработчиков коммуникационных сервисов. Количество новых функций достаточно большое, поэтому будем рассказывать о них по-порядку и начнем с месседжинга и презенса. Так как банальное описание функционала мало кому интересно, то сразу разберем пример создания приложения для внутрикорпоративных коммуникаций с использованием популярного ReactJS и Flux. Это позволяет достаточно оперативно сделать более-менее сложное приложение, ну и заодно показать как использовать VoxImplant при таком подходе. Presence у нас тоже с некоторыми интересными особенностями, про которые мы расскажем более детально и объясним потом зачем это может быть нужно.Messaging и PresenceДля того чтобы воспользоваться данными функциями нужно включить их поддержку для вашего приложения VoxImplant в панели управления, иначе они будут недоступны — нет смысла тратить ресурсы платформы для клиентов, которым это не нужно. Итак, что же входит в первый релиз данных функций: чат 1-на-1 (групповой тоже появится в ближайшее время), поддержка контакт-листов, генерируемых или автоматически для всего приложения (в случае если количество юзеров не превышает 1000) или вручную самими пользователями, presence, передача дополнительных состояний (набор текста и т.д.), в общем, все необходимое для создания приличного чата. К особенностям презенса можно отнести режим, когда система автоматически меняет статусы клиентов во время звонков или для SIP-регистраций, но про это мы напишем отдельно в конце статьи. Отдельно реализована защита от XSS, она включена по умолчанию и актуальна именно для Web SDK, можно ее отключить через специальную настройку в конфиге.Архитектура
Многим, наверное, уже знаком ReactJS, а также подход Flux, обе темы активно продвигаются Facebook и недавно появился еще React Native. Поизучав примеры коллег из FB, мы решили сделать относительно простое чат-приложение на базе фреймворка, применив заодно и Flux. Целью данной статьи не является объяснение этих терминов, для этого есть много других статей на Хабре и в интернете. Мы лишь расскажем как подружить Web SDK VoxImplant с данным подходом к разработке веб-приложений на примере нашего корпоративного мессенджера, а заодно и про новый функционал платформы все объясним.Подготовка
Для начала нужно развернуть где-то развернуть наше приложение:
git clone https://github.com/voximplant/messenger.git
cd messenger
Cтркутура проекта будет выглядеть следующим образом:
.
├── build
├── css
├── images
├── scss
├── sounds
├── src
| ├── actions
| ├── components
| ├── constants
| ├── dispatcher
| ├── stores
| ├── utils
| └── app.js
|
├── gulpfile.js
└── index.html
Потом нужно чтобы подтянулись все библиотеки, включая ReactJS и Flux:
npm install
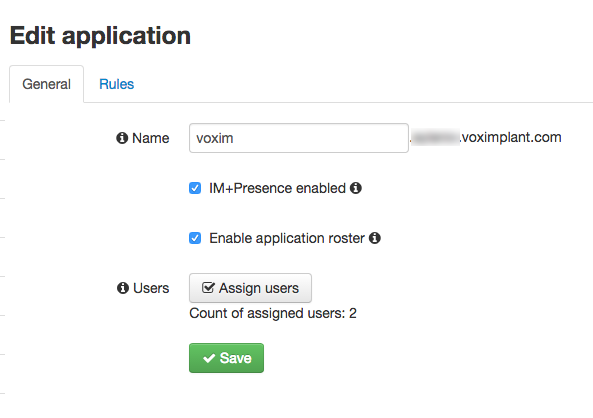
Перед сборкой с помощью Gulp нужно создать приложение в вашем аккаунте VoxImplant и включить для него функционал IM/presence и Application Roster:
В последнее время мы были заняты работой над большим обновлением VoxImplant, которое должно сделать платформу еще более гибкой и удобной для разработчиков коммуникационных сервисов. Количество новых функций достаточно большое, поэтому будем рассказывать о них по-порядку и начнем с месседжинга и презенса. Так как банальное описание функционала мало кому интересно, то сразу разберем пример создания приложения для внутрикорпоративных коммуникаций с использованием популярного ReactJS и Flux. Это позволяет достаточно оперативно сделать более-менее сложное приложение, ну и заодно показать как использовать VoxImplant при таком подходе. Presence у нас тоже с некоторыми интересными особенностями, про которые мы расскажем более детально и объясним потом зачем это может быть нужно.Messaging и PresenceДля того чтобы воспользоваться данными функциями нужно включить их поддержку для вашего приложения VoxImplant в панели управления, иначе они будут недоступны — нет смысла тратить ресурсы платформы для клиентов, которым это не нужно. Итак, что же входит в первый релиз данных функций: чат 1-на-1 (групповой тоже появится в ближайшее время), поддержка контакт-листов, генерируемых или автоматически для всего приложения (в случае если количество юзеров не превышает 1000) или вручную самими пользователями, presence, передача дополнительных состояний (набор текста и т.д.), в общем, все необходимое для создания приличного чата. К особенностям презенса можно отнести режим, когда система автоматически меняет статусы клиентов во время звонков или для SIP-регистраций, но про это мы напишем отдельно в конце статьи. Отдельно реализована защита от XSS, она включена по умолчанию и актуальна именно для Web SDK, можно ее отключить через специальную настройку в конфиге.Архитектура
Многим, наверное, уже знаком ReactJS, а также подход Flux, обе темы активно продвигаются Facebook и недавно появился еще React Native. Поизучав примеры коллег из FB, мы решили сделать относительно простое чат-приложение на базе фреймворка, применив заодно и Flux. Целью данной статьи не является объяснение этих терминов, для этого есть много других статей на Хабре и в интернете. Мы лишь расскажем как подружить Web SDK VoxImplant с данным подходом к разработке веб-приложений на примере нашего корпоративного мессенджера, а заодно и про новый функционал платформы все объясним.Подготовка
Для начала нужно развернуть где-то развернуть наше приложение:
git clone https://github.com/voximplant/messenger.git
cd messenger
Cтркутура проекта будет выглядеть следующим образом:
.
├── build
├── css
├── images
├── scss
├── sounds
├── src
| ├── actions
| ├── components
| ├── constants
| ├── dispatcher
| ├── stores
| ├── utils
| └── app.js
|
├── gulpfile.js
└── index.html
Потом нужно чтобы подтянулись все библиотеки, включая ReactJS и Flux:
npm install
Перед сборкой с помощью Gulp нужно создать приложение в вашем аккаунте VoxImplant и включить для него функционал IM/presence и Application Roster:  А также в файле src/app.js поменять в строке
А также в файле src/app.js поменять в строке
gulp default
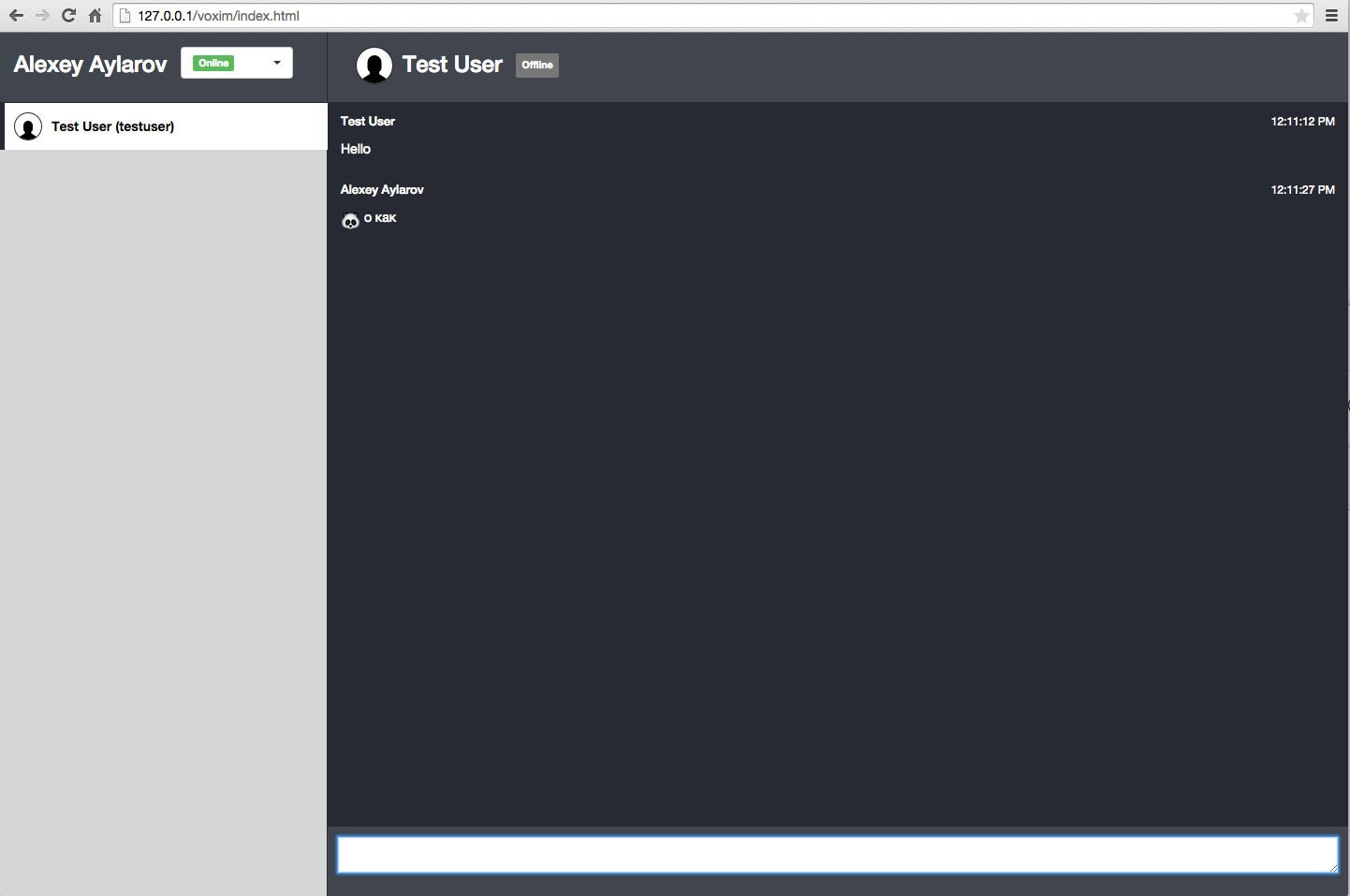
Можно открывать index.html в браузере. Логинимся под одним из созданных пользователей и наблюдаем чат с контакт-листом, презенсом и еще парочкой полезных функций:  Во Flux все крутится вокруг потока данных и диспатчера эвентов, подробно можно ознакомиться на facebook.github.io/flux/docs/overview.html, в данной концепции наше VoxImplant Web SDK используется в utils — файл VoxImplantAPIUtils.js, там мы инициализируем SDK, описываем обработчики событий и интерфейс к функциям SDK. Оттуда создаются actions через функции VoxImplantActionCreators.js, который мы положили в папку actions.
Во Flux все крутится вокруг потока данных и диспатчера эвентов, подробно можно ознакомиться на facebook.github.io/flux/docs/overview.html, в данной концепции наше VoxImplant Web SDK используется в utils — файл VoxImplantAPIUtils.js, там мы инициализируем SDK, описываем обработчики событий и интерфейс к функциям SDK. Оттуда создаются actions через функции VoxImplantActionCreators.js, который мы положили в папку actions.
Описание методов API и событий для IM/presence Итак, класс VoxImplant.Client обзавелся следующим списком новых функций: sendInstantMessage — для отправки сообщений пользователям setMessageStatus — установка статуса сообщения (список статусов доступен в VoxImplant.MessageEventType), позволяет сообщить отправившему сообщение пользователю статус этого сообщения (доставлено, прочитано и т.д.) setChatState — сообщить собеседнику о состоянии чата (см. VoxImplant.ChatStateType) setPresenceStatus — установить свой текущий статус (см. VoxImplant.UserStatuses), данный статус будет протранслирован всем юзерам, у которых текущий юзер есть в контакт-листе (см. VoxImplant.IMEvents.RosterPresenceUpdate) Для управления персональным контакт-листом пользователя, который мы не используем в данном приложении есть еще набор из следующих функций: addRosterItem, addRosterItemGroup, moveRosterItemGroup, removeRosterItem, removeRosterItemGroup, renameRosterItem.Названия данных функций говорят сами за себя.
Что касается новых событий, связанных с месседжингом, то появился новый список VoxImplant.IMEvents: VoxImplant.IMEvents.ChatStateUpdateVoxImplant.IMEvents.MessageReceivedVoxImplant.IMEvents.MessageStatusVoxImplant.IMEvents.PresenceUpdateVoxImplant.IMEvents.RosterItemChangeVoxImplant.IMEvents.RosterPresenceUpdateVoxImplant.IMEvents.RosterReceivedVoxImplant.IMEvents.SubscriptionRequestНазвания эвентов тоже говорят сами за себя, но всегда можно обратиться к документации для разъяснений.
Это первая версия нашего мессенджера, поэтому там могут быть какие-то баги и проблемы, можете смело о них нам рассказывать, форкать и исправлять их. В ближайших планах добавить поддержку аудио/видео звонков между юзерами (все для этого на платформе есть) и групповые текстовые чаты (станут доступны после следующего апдейта SDK и платформы). Апдейт мобильного SDK с поддержкой всех функций месседжинга появится немного позже.
Автоматическое изменение состояния при звонках У Web SDK теперь существует режим, в котором при звонке сервер автоматически выставляет статус юзеру в DND. Для этого нужно воспользоваться классом VoxImplant.LoginOptions и при логине методу login класса VoxImplant.Client передать 3-им параметром { serverPresenceControl: true } После завершения звонка клиент вернется в состояние, в котором он находился до автоматической смены статуса.На всякий случай еще раз ссылка на GitHub github.com/voximplant/messenger
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
