Модели зрелости дизайна
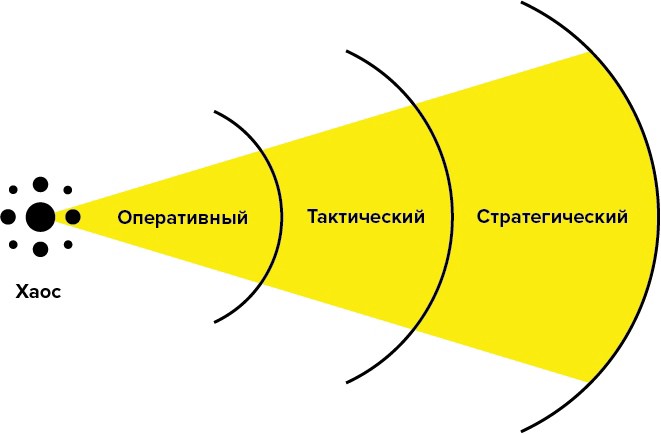
Я давно собираю модели зрелости в рамках своей серии статей о паттернах дизайн-менеджмента. Серию начал в 2013 году со своей модели, вокруг которой дальше провязал конкретные методы и практики. Она сочетает в себе два подхода:
- «лестница», по которой дизайн-команда поднимается вверх по мере взросления;
- «луковица», где каждый слой можно развивать самостоятельно.

Инструмент мощный ― хорошая модель зрелости даёт пошаговую инструкцию о том, что делать на текущем этапе и как прокачать дизайн в компании дальше. Мы используем свой подход с 2013 года и это здорово ускорило обновления продуктов и организации. За это время от простой диаграммы мы пришли к развёрнутой долгосрочной стратегии. И она даёт ещё большую отдачу.

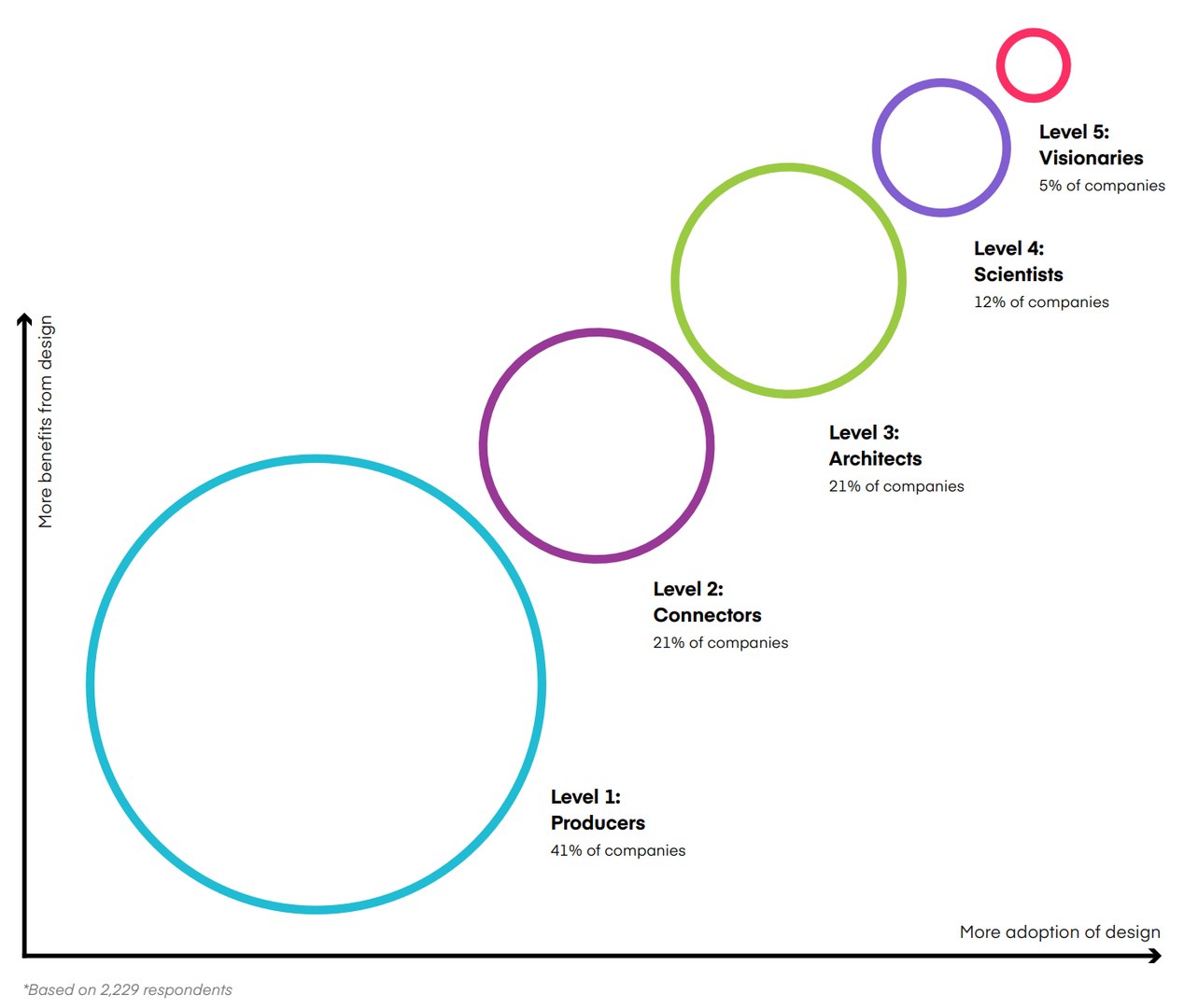
На прошлой неделе InVision предложили свою модель. Это 5 стадий взросления дизайн-команды ― от исполнителя до визионера. В дополнение к модели они опросили 2000 дизайнеров и попытались понять, как отличается зрелость в разных странах, отраслях и типах компаний.

Получился неплохой фреймворк, где карта развития команды представлена в виде лепестковой диаграммы ― это повторяет идею карты компетенций дизайнера, показывая текущее состояние и точки роста. В конце отчёта понятно, почему он получился удачным ― InVision наняли Leah Buley, которая делала похожее исследование для Forrester в 2015 году.
Большинство моделей зрелости используют первый подход, «лестницу»:
1998: Jonathan Earthy. У неё бесчисленное количество вариаций от самых разных авторов.

2006: Rosa Wu и Jess McMullin

2006: Jakob Nielsen
- Hostility Toward Usability
- Developer-Centered Usability
- Skunkworks Usability
- Dedicated Usability Budget
- Managed Usability
- Systematic Usability Process
- Integrated User-Centered Design
- User-Driven Corporation
2007: Danish Design Centre

2008: Bruce Temkin (Forrester). Очень похожа на классическую версию Jonathan Earthy и породила бесчисленное количество вариаций от Renato Feijo (2010), Normal Modes (2012), Natalie Hanson (2017) и многих других.

Более удачные варианты «лестницы» предлагают фреймворк с описанием действий на каждом шаге (интересный всплеск в 2015 году):
2004: Human Factors International

2013: Healthcare Information and Management Systems Society

2014: Keikendo

2015: Macadamian

2015: Nomensa

2015: Infosys

2015: Design Management Institute

2018: Richard Banfield

Есть варианты просто фреймворков/чек-листов по разным критериям. Их очень много и они не всегда завязаны на модель зрелости, так что выделю парочку:
2012: Milan Guenther

2016: Forrester

Совмещение «лестницы» и «луковицы»:
2017: Natalie Hanson

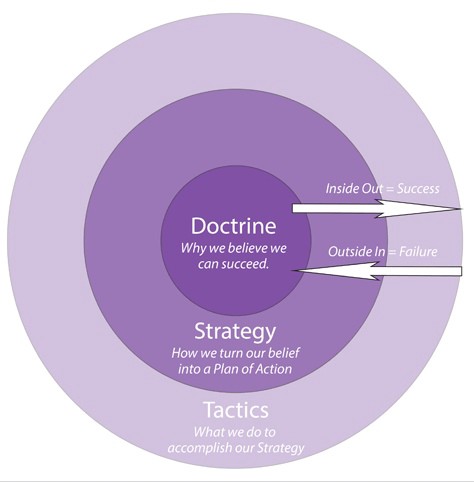
Чем-то похоже на «луковицу»:
2009: Sabine Junginger

2017: David Service

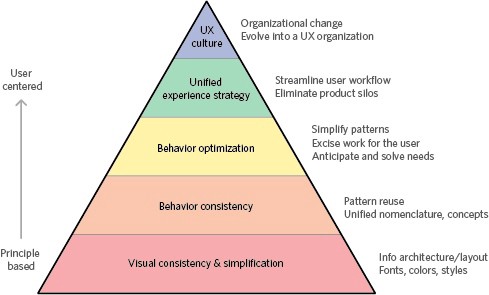
Есть варианты с пирамидой:
2012: Stefan Klocek

И лепестковой диаграммой:
2018: Gebruiker Centraal
Если собирать все вариации на основе популярных подходов, то за 20 лет наберётся с полсотни моделей зрелости (и это мы не смотрели на смежные профессии — собираю всё это добро в Pinterest). Зачем так много? Если откинуть задачу продажи консультантами своих услуг, то многообразие организаций и их реальных ситуаций не позволяет создать одну универсальную. Даже если цели системного улучшения дизайна у компаний похожи, особенности орг.структуры и процессов, а также историческое наследие создают уникальную ситуацию, где у каждого будет свой путь.

Поэтому большинство моделей зрелости требует адаптации под ваши задачи. Я, конечно, не призываю вас добавить ещё одну диаграмму в и без того переполненный интернет, но трезво оценить ту, что вы возьмёте для себя ― полезный навык. Простые «лестницы» ограничено полезны ― шаги звучат чересчур абстрактно. Да и последовательно идти по ним не получится ― скорее, вы одновременно будете находиться на разных этапах зрелости, поскольку какие-то из обязательных подходов и методов уже внедрили, а какие-то нет.
Кстати, про модели зрелости я рассказываю на курсе о дизайн-менеджменте цифровых продуктов на Bang Bang Education. Места в первом потоке раскуплены, но второй уже объявлен — стартует 14 октября.

