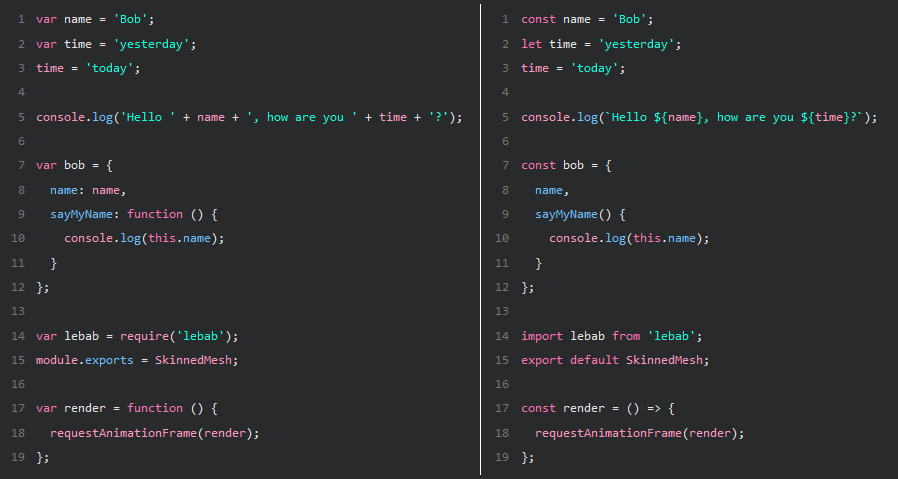
Lebab это как Babel, только наоборот
Современные браузеры поддерживают большинство этих синтаксических улучшений, однако для поддержки устаревших браузеров приходится использовать Babel. Хотя бывают ситуации, когда можно не волноваться о поддержке старых браузеров и начать жить.
Это может быть какой-то внутренний проект или же просто серверный JS-код. Напомню, что последняя стабильная версия NodeJS поддерживает ES6 на 99%. В таких случаях можно смело писать весь код на ES6.
Хорошо, но как быть с легаси? Для таких случаев на помощь приходит Lebab. Это программа, которая трансформирует JavaScript-код с традиционным синтаксисом в новый блестящий синтаксис ES6. Установить ее можно через npm:
npm install -g lebabМожно преобразовать один файл или список файлов из папки:
$ lebab main.js -o main-es6.js --transform arrow
$ lebab --replace 'src/js/**/*.jsx' --transform arrowПопробуем в деле:

Печально, но из консоли можно выполнить только один тип преобразования за раз. Однако можно написать простенький скрипт, чтобы исправить эту ситуацию:
import lebab from 'lebab';
const {code, warnings} = lebab.transform('var f = function(){};', ['let', 'arrow']);
console.log(code); // -> "const f = () => {};"Список доступных преобразований и их надежность описана в документации.
Решитесь ли вы протестировать Lebab на собственном проекте?
Комментарии (6)
10 января 2017 в 11:34
0↑
↓
Разве node.js поддерживает импорты и экспорты в ES6 стиле? Или я что-то пропустил?10 января 2017 в 12:17
+1↑
↓
Пока нет, там несколько неясных моментов. Но если запускать через babel-node (что нормально для одноразовых скриптов), то будет работать.
10 января 2017 в 12:23
0↑
↓
Если я правильно понимаю то можно с таким же успехом использовать Webpack, верно ?
10 января 2017 в 12:33
0↑
↓
Я не очень понимаю, при чем тут Webpack. Webpack!== babel, хотя они и используются часто вместе, но это не единственный вариант использования их обоих.
babel-node утилита командной строки, которая эмулирует поведение nodejs, только перед исполнением файла она его транспилирует и только потом передает настоящему nodejs.
10 января 2017 в 12:41
0↑
↓
Удобно, конечно, но зачем ворошить легаси? В чуть более чем 146% случаев это кончится плохо.10 января 2017 в 13:46
0↑
↓
Особенно, когда это легаси проверено временем и отлично работает…
