Конструктор интерактивных туров

В настоящее время существует множество методологий, позволяющих регулировать процесс производства ПО. Однако какая бы из них ни использовалась, в календарном плане проектных работ всегда должен присутствовать пункт о проведении обучения конечного пользователя работе с текущей версией программного продукта. При этом время, затрачиваемое на обучение, должно быть соразмерным скорости разработки и обновления ПО.
Процесс обучения
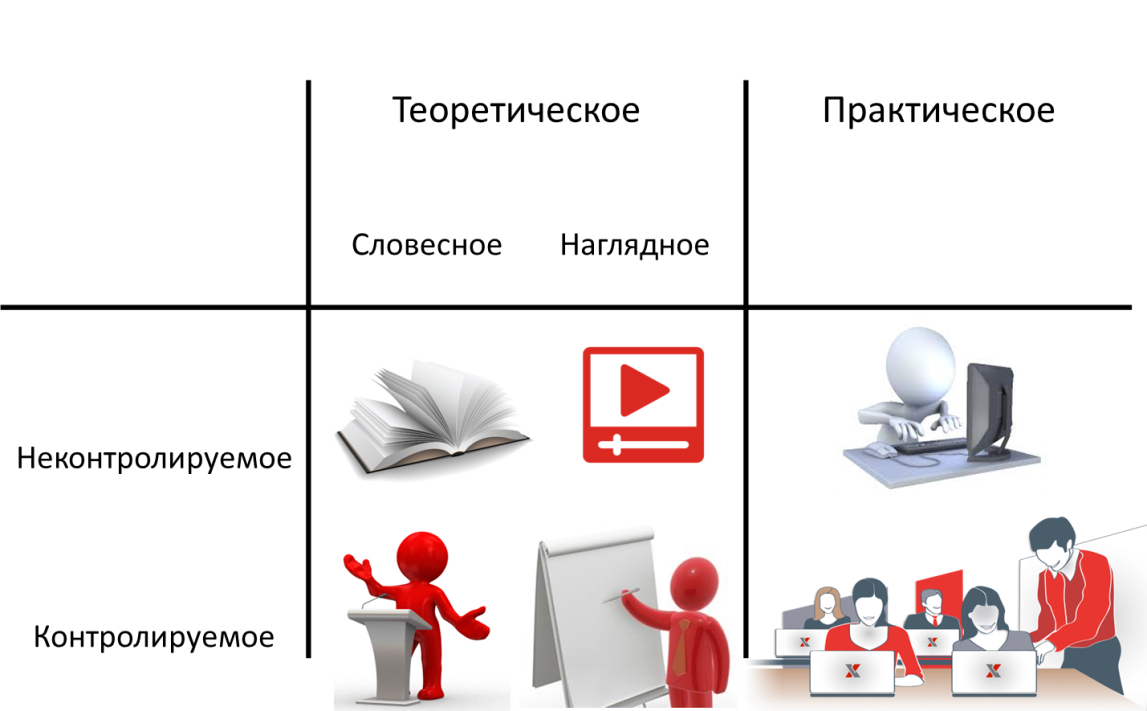
Современные компании-разработчики стараются взять под контроль и теоретическое, и практическое обучение пользователя. Это подразумевает присутствие учителя (специалиста предметной области) в процессе обучения. Ему необходимо в режиме реального времени контролировать обучение, чтобы пользователь получил теоретические знания о работе с функционалом программы, а также закрепил их на практике.
Одной из компаний, которая занимается не только разработкой программного обеспечения, но и помогает пользователям своих решений освоить управление ими, является НПО «Криста». Для этого на базе компании создан специальный учебный центр.
Автоматизация обучения
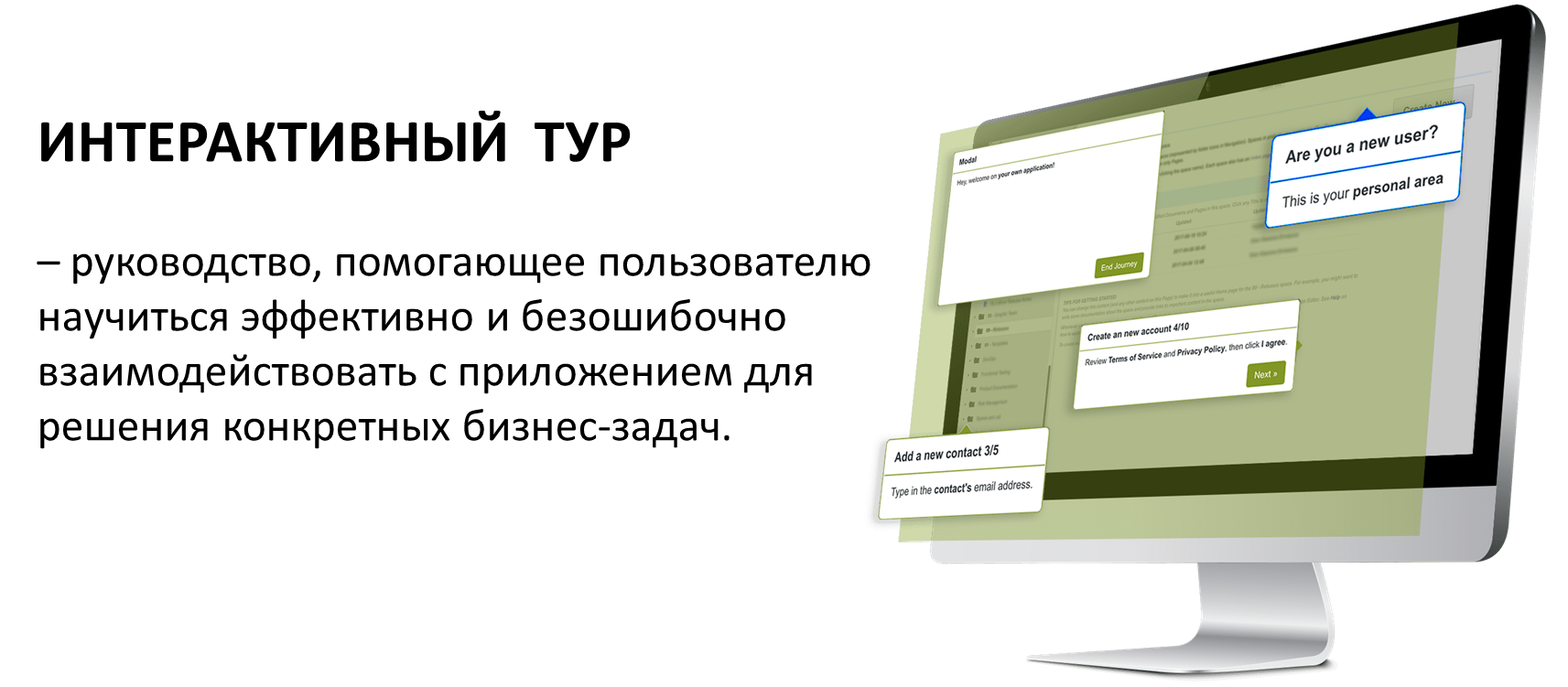
С распространением компьютерных технологий стало возможным внедрение автоматического управления процессом обучения. Т. е. контроль за практическим обучением пользователя возлагается на программу. Она представляет собой интерактивное руководство, которое направляет пользователя по функционалу приложения, подобно GPS-навигатору. Программа указывает на элементы в пользовательском интерфейсе, объясняя, что делает каждый значок или кнопка или где найти меню. Такие руководства называются интерактивными турами по функциональным возможностям программы. Специалист лишь единожды пишет программу обучающего тура, который впоследствии воспроизводится на компьютерах конечных пользователей. Обучение считается завершенным, если пользователь прошел тур от начала и до конца.

Постановка задачи
Наиболее актуально создание интерактивных туров по web-приложениям. Именно в данной сфере обновление программного продукта происходит значительно быстрее и чаще, чем при разработке десктопных приложений. Поэтому после перехода на современные web-ориентированные технологии в НПО «Криста» было принято решение о внедрении интерактивных туров в процесс обучения пользователя. Отсюда возникла потребность в инструменте для создания интерактивных туров по функционалу web-приложения.
При выборе инструмента, прежде всего, необходимо было учитывать, что его потенциальными пользователями являются не программисты, а специалисты предметных областей. Следовательно, разработка туров должна происходить на основе манипуляции графическими объектами, а не на языке программирования. Существующие решения, удовлетворяющие данному критерию, ориентированы на создание туров по обычным сайтам и не подходят для предприятий, занимающихся автоматизацией сложных бизнес-процессов. Также существующие решения не позволяют получить программный код созданного тура. Следовательно, нет возможности управлять его хранением. Это критично для НПО «Криста», так как информационная безопасность является важным требованием к программным продуктам компании. Поэтому было принято решение разработать собственный инструмент для создания интерактивных туров по функционалу web-приложений.
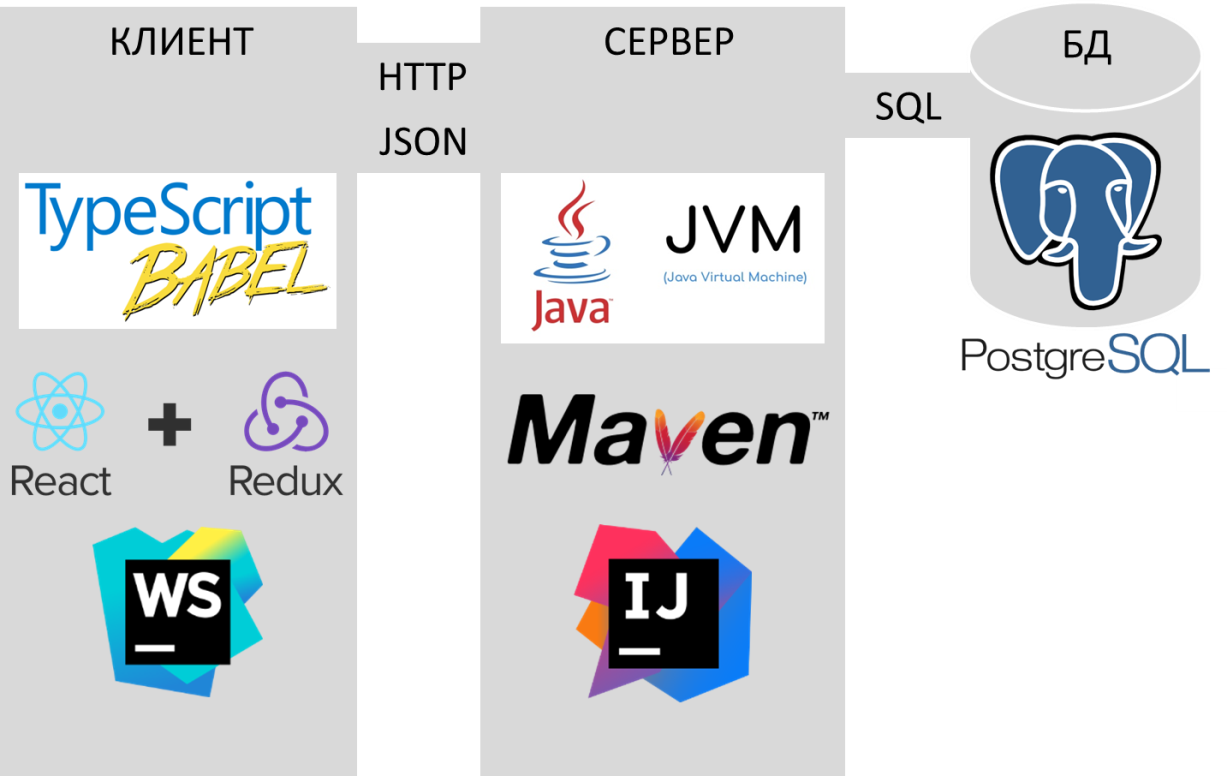
Входными данными для разрабатываемой системы является загружённое в браузер web-приложение с функционалом, по которому создается тур. Выходными данными являются туры, сохранённые в реляционную базу данных под управлением PostgreSQL. Для получения входных данных необходимо, чтобы разрабатываемая программа работала в браузере. Следовательно, требуется создать web-приложения, что предполагает использование клиент-серверной технологии.

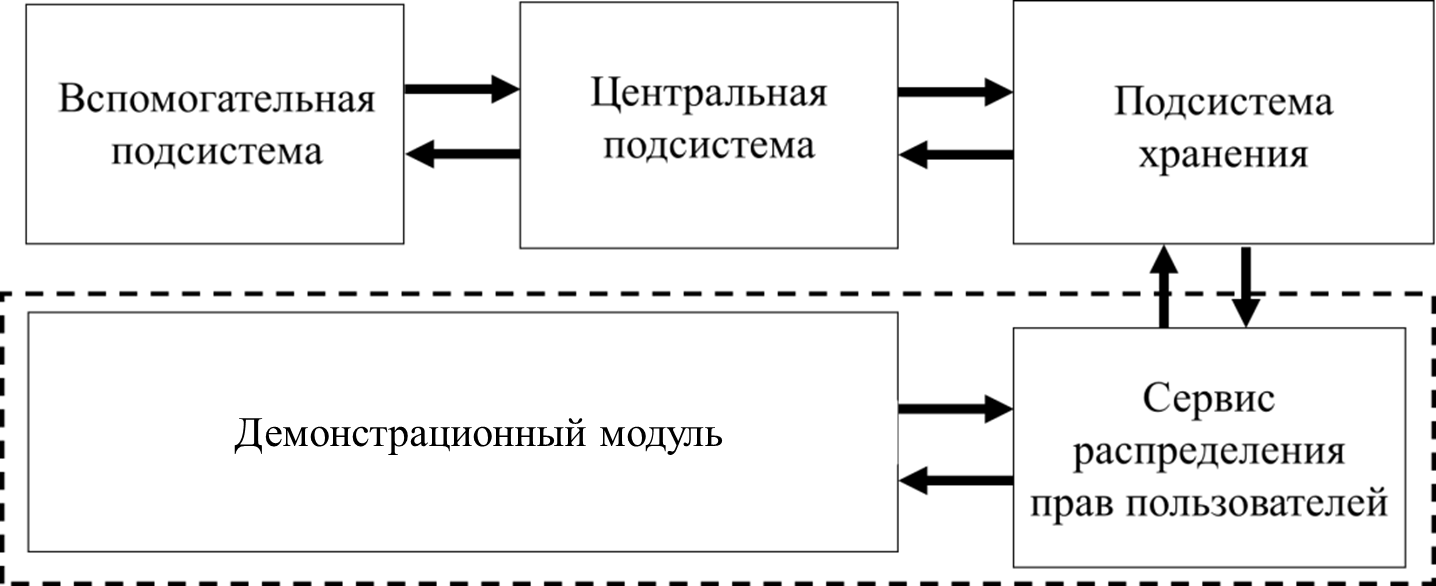
Структура системы
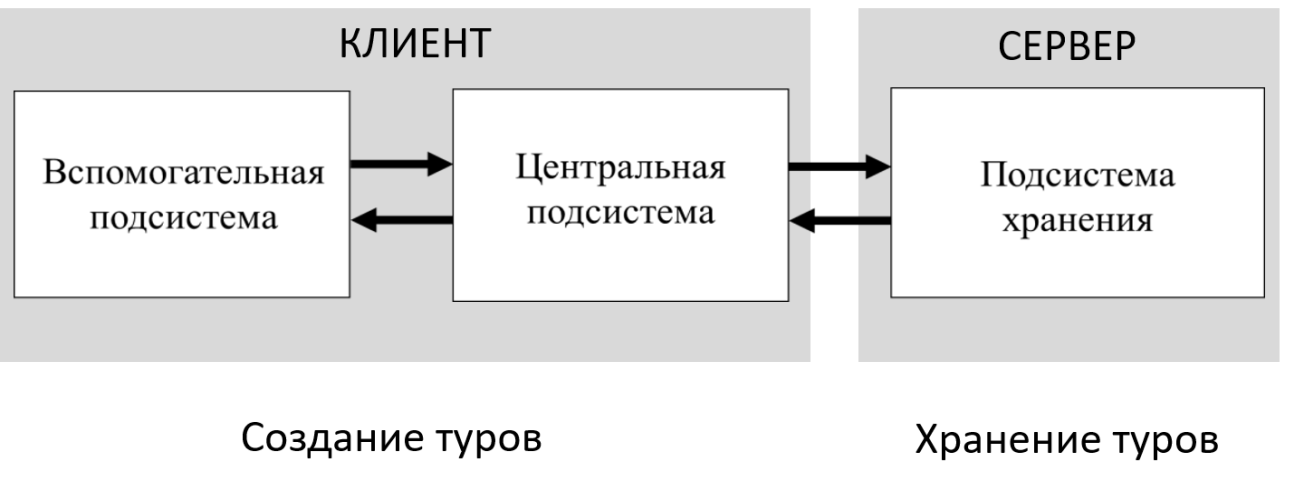
Инструментарий для создания туров представлен пользователю через графический интерфейс клиентской программы. Она состоит из вспомогательной и центральной подсистем. Центральная подсистема предоставляет функционал для создания кода тура, а вспомогательная подсистема обеспечивает воспроизведение тура, а также определение элементов интерфейса для вставки их в сценарий тура. Созданные туры необходимо хранить в базе данных при помощи подсистемы хранения.

Взаимодействие между клиентом и сервером происходит посредством передачи HTTP-сообщений с данными о турах в формате JSON. Обращение к БД осуществляется на языке SQL. Основным языком программирования, используемым при разработке клиентского приложения, является TypeScript. Архитектура клиента определяется использованием библиотек React и Redux. Серверное приложение разработано как Maven-проект на языке Java.

Технологические решения
Основной частью при создании туров является редактор кода тура. За его основу была взята библиотека Blockly. Она разрабатывается и поддерживается компанией Google с 2012 года. Blockly свободно распространяется вместе c исходным кодом и включает в себя графический редактор, а также генераторы кода для подготовки исполнения программы в среде web-приложения. Программы в этом редакторе создаются на визуальном языке программирования Blockly путём соединения соответствующих блоков. Существует возможность определения новых блоков с заданием их формы и генерируемого ими программного кода (подробнее). Благодаря этому редактор может быть расширен за счёт добавления блоков, реализующих логику создания тура.
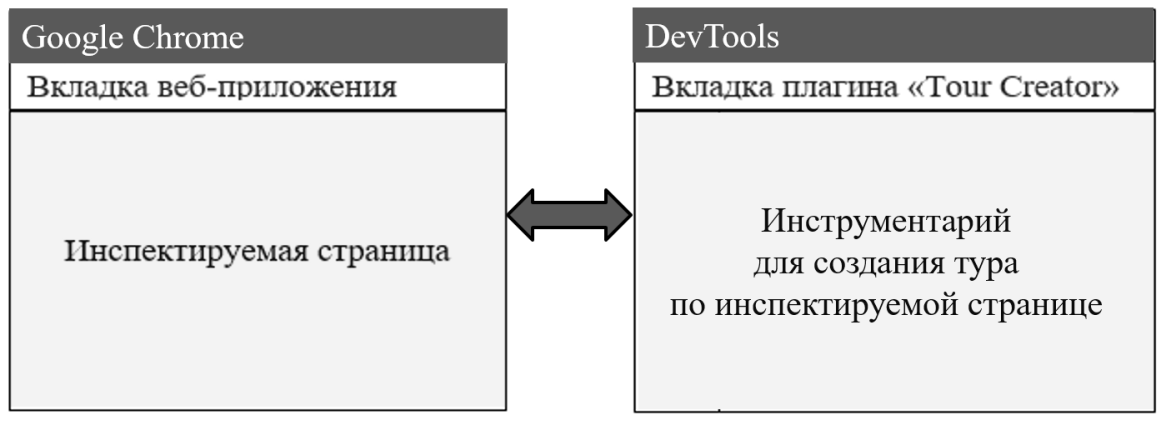
Так как клиентское приложение предоставляет инструментарий для web-разработки, было принято решение добавить его в инструменты разработчика DevTools браузера Chrome в качестве расширения (подробнее: раз, два). При этом часть клиента, реализующая вспомогательную подсистему, встраивается на инспектируемую страницу web-приложения, по которому создается тур (по примеру). Связь между частями обеспечивается по схеме.
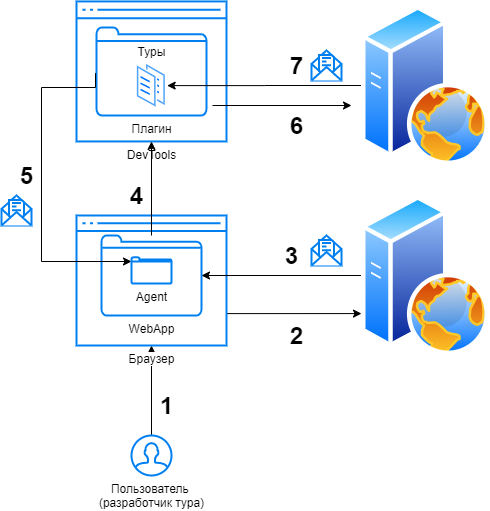
Следовательно, программа функционирует в двух окнах: в окне web-приложения и в окне DevTools. Соответствующий пользовательский интерфейс изображён ниже. В окне DevTools пользователь управляет созданием тура. На инспектируемой странице он выбирает элементы интерфейса, которые необходимо выделить, а также тестирует созданный тур.

Алгоритм работы системы
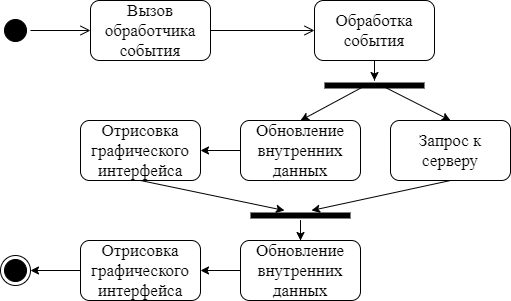
Весь пользовательский интерфейс состоит из react-компонентов. Взаимодействуя с ними, пользователь передает некоторые входные данные, при обработке которых клиент может обращаться за дополнительными услугами к серверу. В результате обработки происходит обновление внутреннего состояния клиентского приложения, в соответствии с которым меняется пользовательский интерфейс.

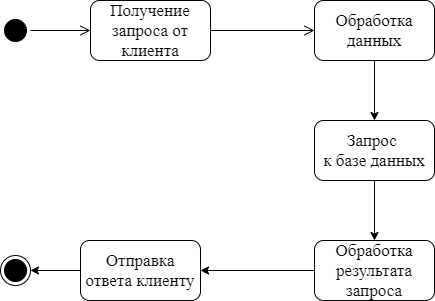
В зависимости от услуги, запрашиваемой у сервера, клиент передаёт параметры запроса. На их основании происходит обращение к базе данных, после чего клиентскому приложению отправляется сообщение с соответствующей информацией.

Самое первое взаимодействие между клиентом и сервером (6 — 7) происходит всякий раз, когда пользователь открывает вкладку с плагином (4). Тогда же происходит добавление части клиентской программы к веб-приложению, по которому создается тур (5).

Результат разработки
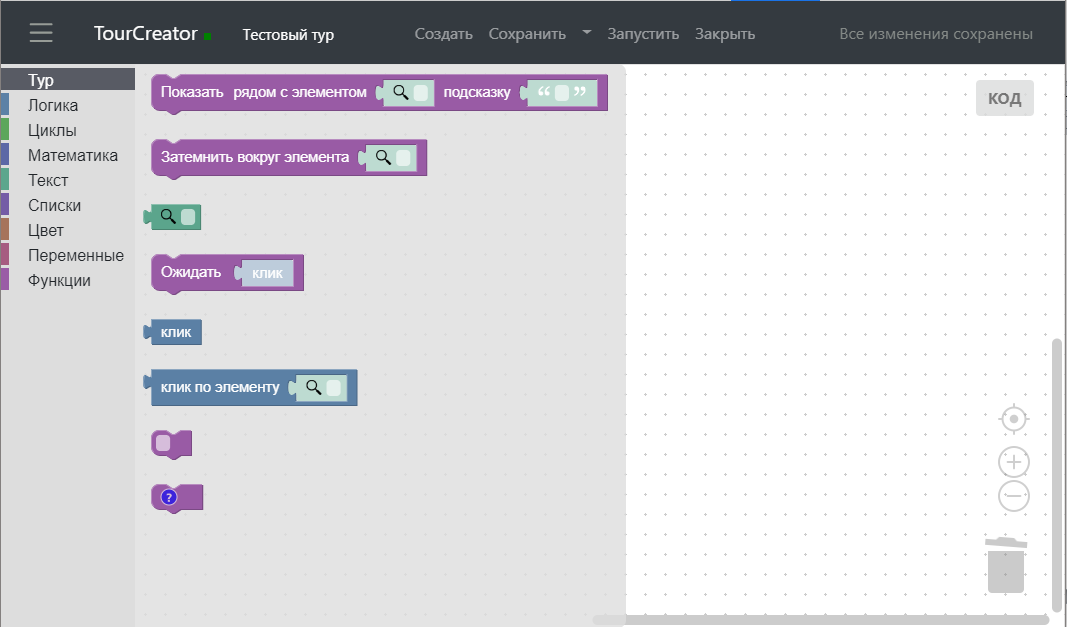
При создании нового тура откроется встроенный редактор Blockly, в левой части которого расположены стандартные разделы. К ним добавлен раздел «Тур». Он содержит специальные графические объекты, которые позволяют, например, добавить подсказку к элементу на инспектируемой странице, затемнение вокруг элемента, ожидание события и прочие возможности.

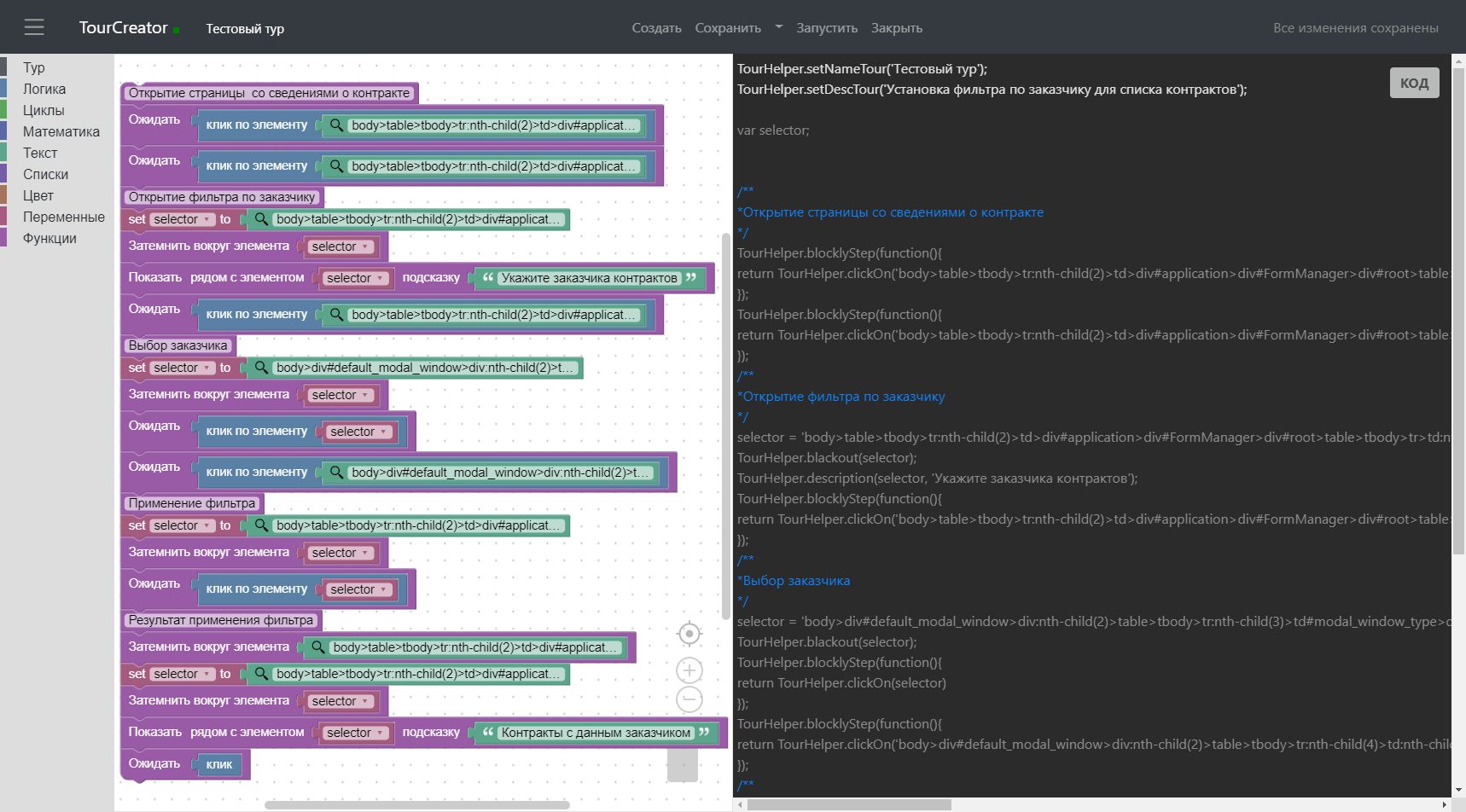
При помощи таких блоков описывается сценарий тура, на основании которого генерируется соответствующий JavaScript-код.

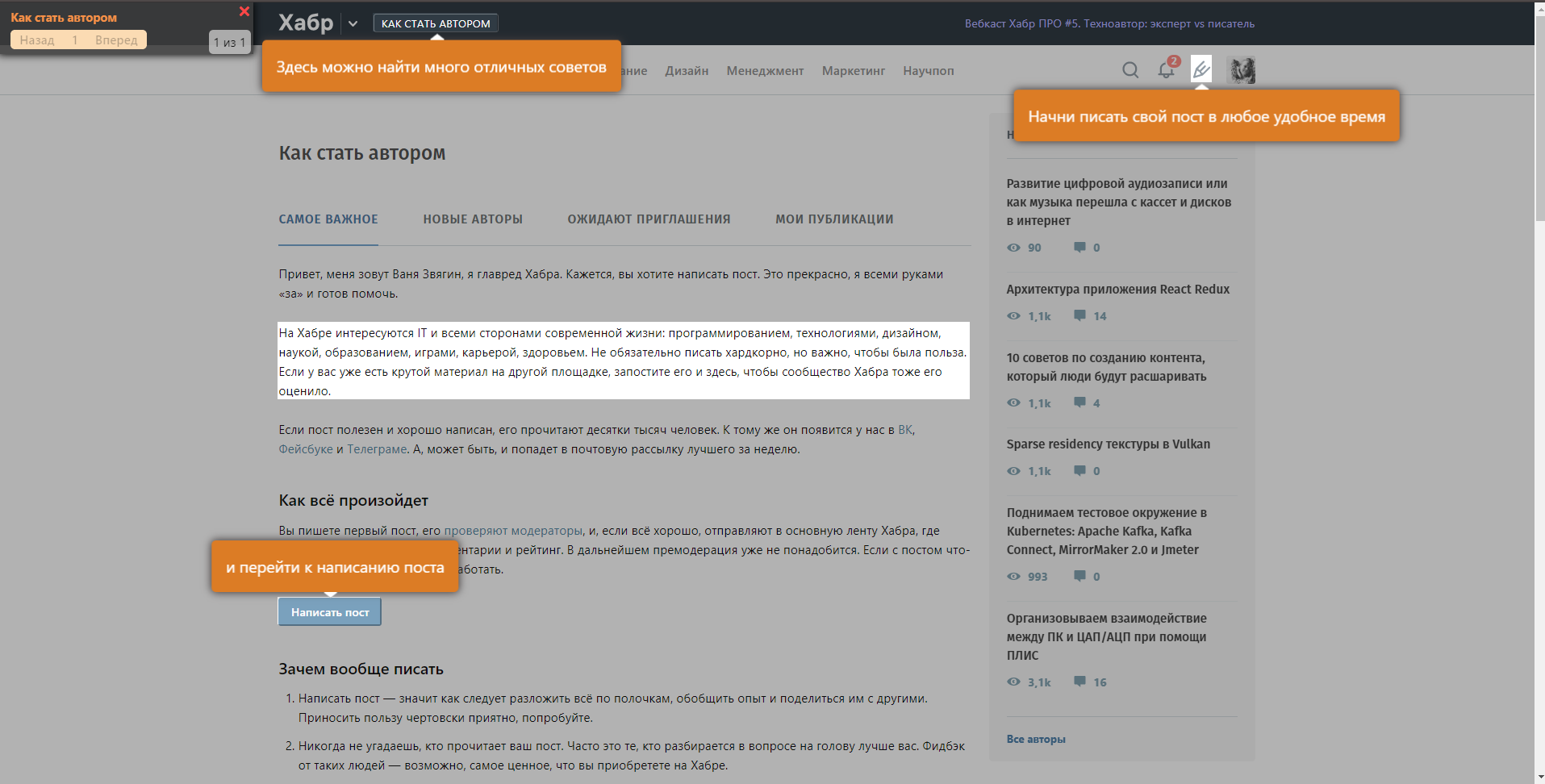
При запуске воспроизведения в окно web-приложения, по которому создавался тур, загружается и выполняется JavaScript-код тура. При этом на странице появляется навигационная панель для управления воспроизведением тура, а также описанные в сценарии элементы. В представленном примере на первом шаге отрисуется пульсирующий указатель на элемент интерфейса, нажатие на который запустит воспроизведение следующего шага тура.
Несмотря на то что разработанное приложение ориентировано на программные продукты компании НПО «Криста», оно может использоваться для создания туров по любому web-приложению.

Разработанное приложение стало основой для создания обучающей системы и может использоваться специалистами предметных областей при подготовке к обучению. Внедрение программного продукта ожидается после интеграции его с демонстрационным модулем, позволяющим показывать созданные туры конечному пользователю.