Кастомизируем VS Code для веб-разработки

Почему VS Code?
Привет, меня зовут Филипп, я фронтенд-разработчик в KTS.
Visual Studio Code — это бесплатный, шустрый (что важно на больших проектах) и глубоко кастомизируемый редактор кода. Хотя Microsoft позиционирует его просто как «редактор кода на стероидах», мощная экосистема плагинов делает из него полноценную среду разработки.
В статье расскажу, какие настройки и плагины VS Code использует наша команда фронтенда в KTS. Материал может быть полезен для JavaScript- и React-разработчиков, а ещё для тех, кто уже давно пользуется VS Code, но не знает о некоторых полезных плагинах и фичах для повседневного использования.
В статье собран не просто очередной список линтеров и раскрасок скобочек, а практические инструменты для контроля:
когнитивной сложности кода
орфографии и типографики текстов
актуальности зависимостей и уязвимостей
Также я рассмотрел инструменты для оптимизации работы с Git, шаблоны директорий и другие возможные настройки.
Содержание
Основы: базовые настройки
В статье мы не будем рассматривать базовые возможности редактора, которые описаны в документации в секциях Tips&tricks и User guide. Возможно, они тоже будут вам полезны:
Must-have плагины для повседневного использования
Все плагины из статьи уже лежат в vsix-архиве и доступны для установки одним паком. Ещё один способ установки — прописать их идентификаторы в файле .vscode/extensions.json:
{
"recommendations": [
"dbaeumer.vscode-eslint",
"EditorConfig.EditorConfig",
"esbenp.prettier-vscode",
...
]
}Идентификатор плагина можно узнать на его странице в секции More info. Способ установки через прописывание конфига полезен для первоначальной настройки командного проекта — при его разворачивании VS Code предложит установить плагины из представленного перечня, и все разработчики в команде смогут использовать единые инструменты.
Сохраняем шорткаты предыдущей IDE
Переезжать в новый редактор и учить все сочетания клавиш по новой — тот ещё повод для прокрастинации. Гораздо проще сразу установить стандартные шорткаты привычной вам IDE, а дальше точечно их настроить при необходимости.
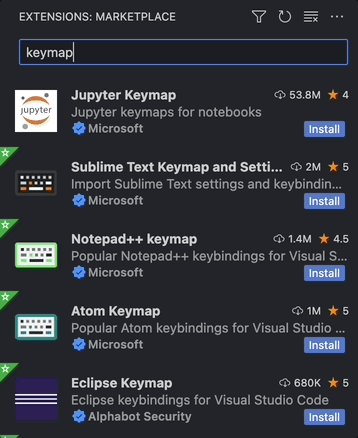
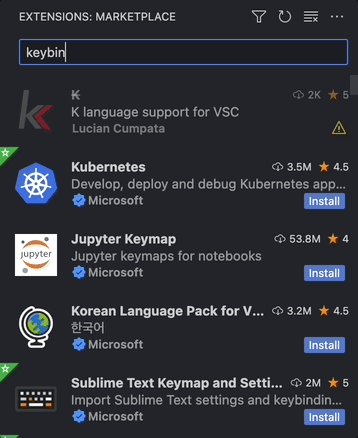
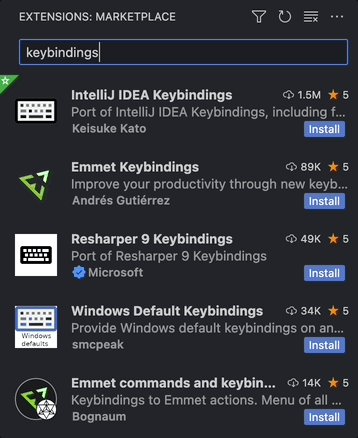
Чтобы появились плагины с шорткатами от Notepad++ до IntelliJ IDEA, в панели поиска расширений (⌘ + Shift + X или Ctrl + Shift + X) нужно набрать keymap, keybindings или @category:”keymaps”

Поиск шорткатов в панели расширений
Текущие горячие клавиши можно посмотреть, открыв окно по ⌘ + K ⌘ + S (Ctrl + K Ctrl + S) или открыв PDF-версию через Help > Keyboard Shortcut Reference.
SonarLint
SonarLint — это инструмент, который помогает писать надёжный, безопасный и поддерживаемый код. Он работает как статический анализатор кода, выявляя общие ошибки, потенциальные баги, угрозы безопасности и просто код, который не соответствует лучшим практикам. Подробнее о критериях чистого кода можно прочитать в документации.
Когнитивная сложность — пример такой метрики. Ограничения на когнитивную сложность не дадут вам написать сложный лапша-код и заставят вас его декомпозировать. Также я рекомендую подключить eslint-plugin-sonarjs.
Помимо локального режима линтер предлагает режим соединения с SonarQube или SonarCloud. Это позволяет синхронизировать настройки для всех участников команды, а также активировать возможность анализа уязвимостей.

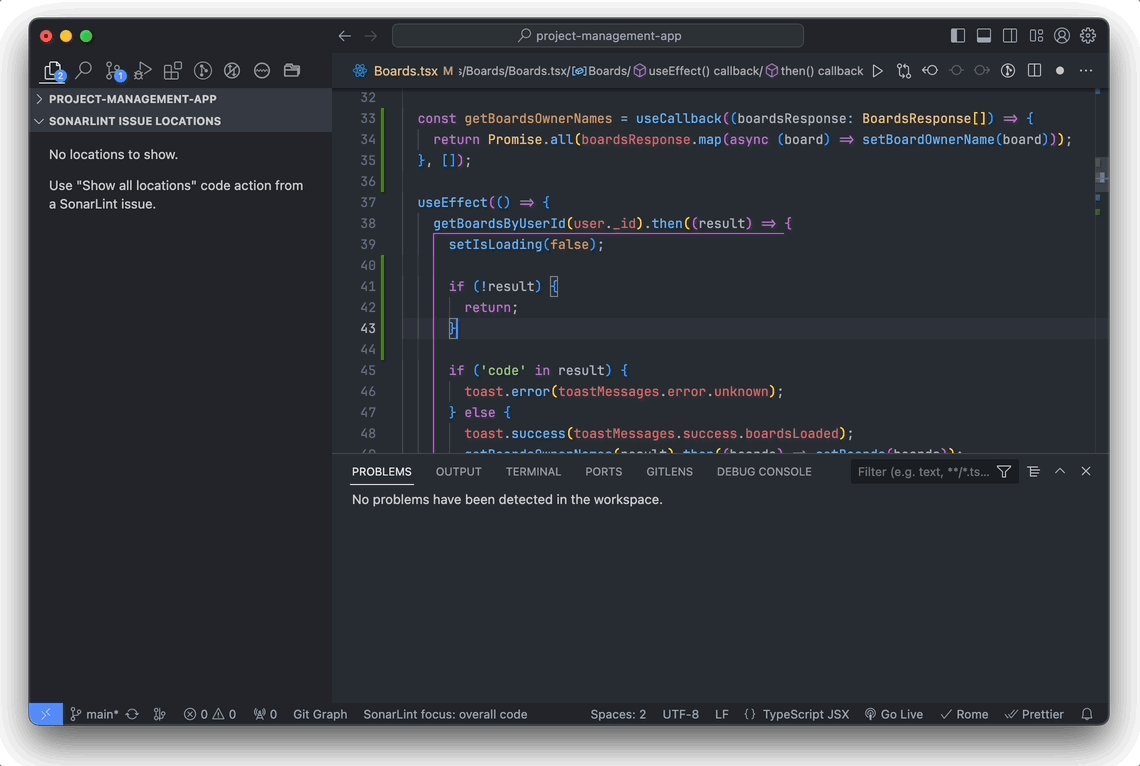
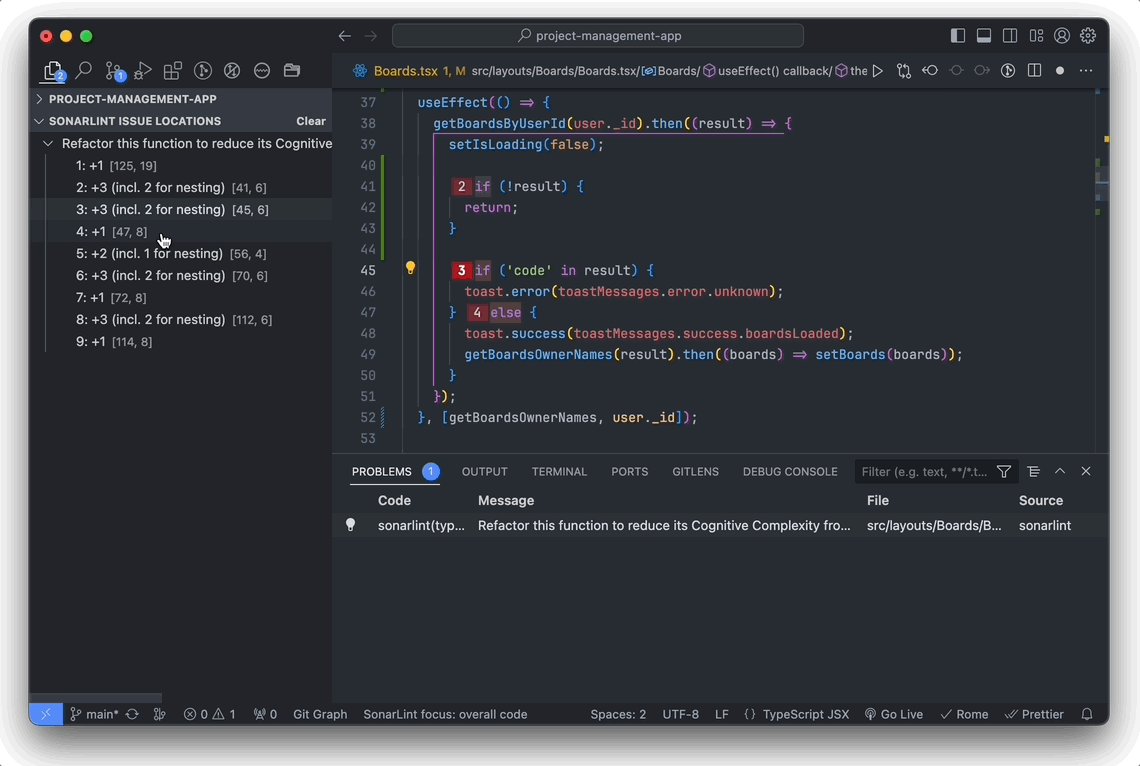
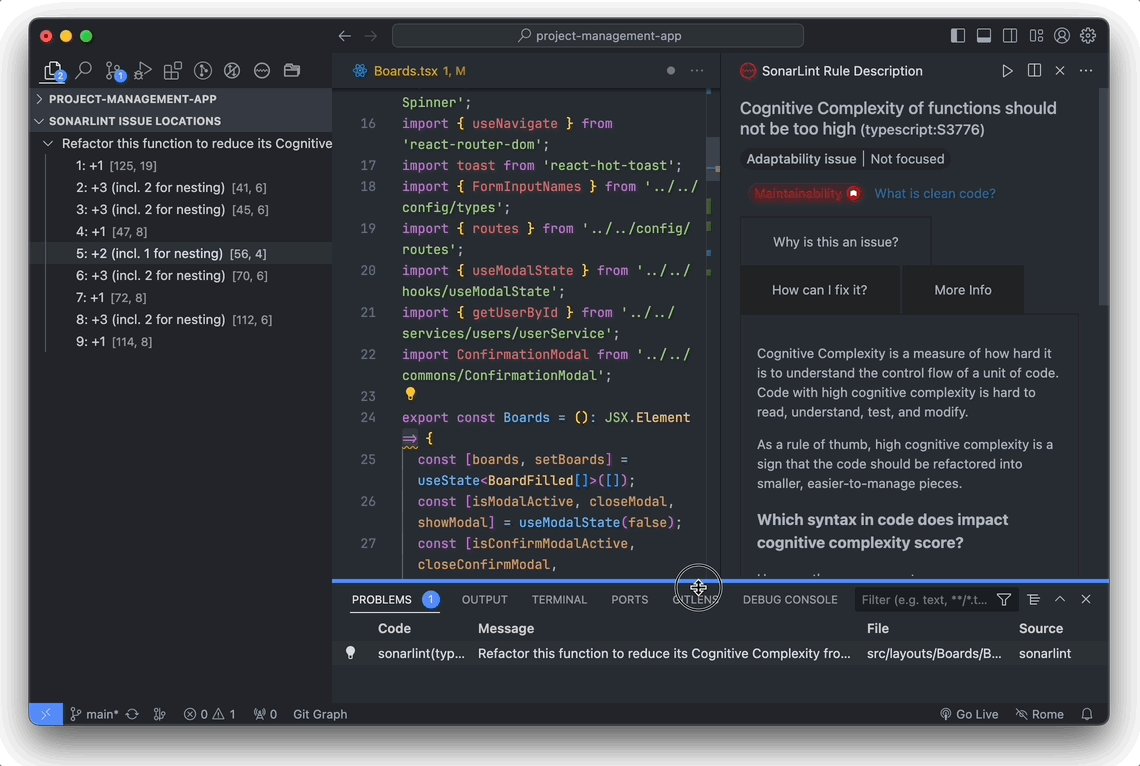
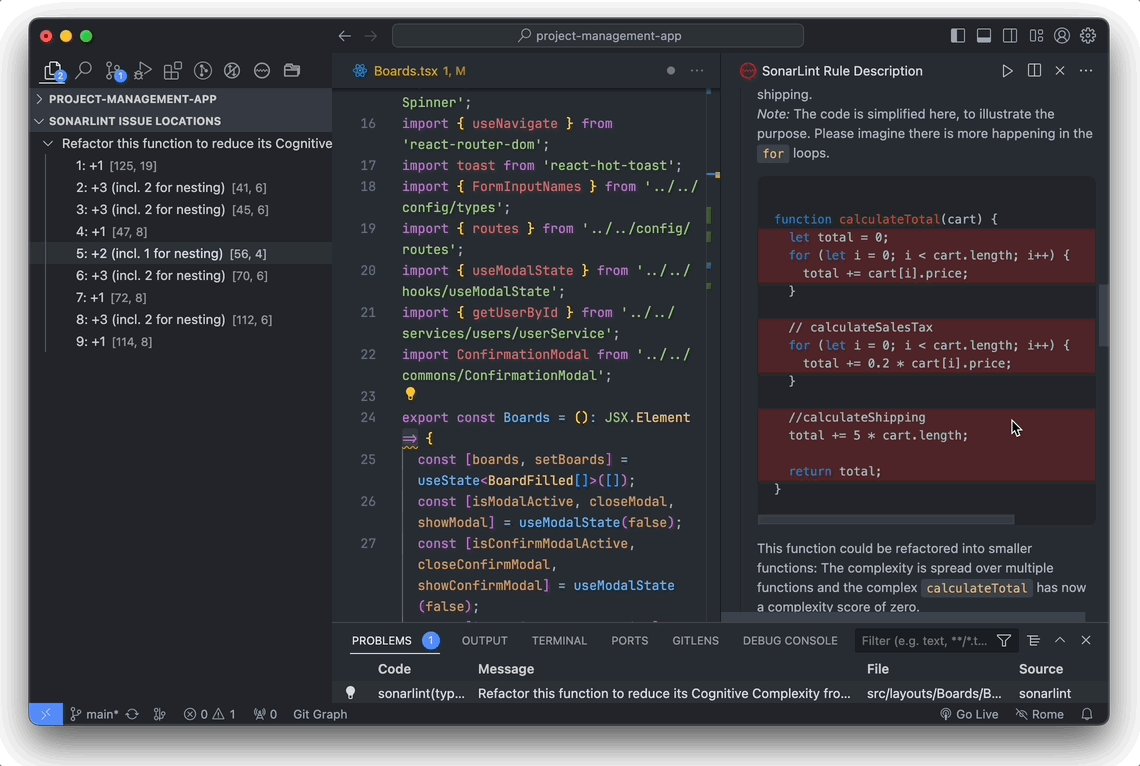
Пример работы SonarLint
Error Lens
Выводит предупреждения, ошибки и другую информацию по коду рядом с тем местом, к которому они относятся. Удобно не отрывать лишний раз пальцы от клавиатуры и не наводить курсор на место с ошибкой каждый раз, когда нужны её подробности:

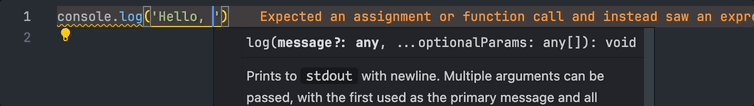
Пример работы Error Lens
Плагин имеет тонну внутренних настроек. Например, можно подсвечивать только ошибки и/или предупреждения. Можно настроить внешний вид и расположение сообщений, их шаблон, задержку появления, добавить некоторые типы файлов в исключения, а также отключить некоторые линтеры или их определённые правила.
Ещё плагин включает в себя команды по быстрому отключению ошибки — errorLens.disableLine — и поиску её возможного решения в выбранном вами поисковике — errorLens.searchForProblem.
NPM outdated
Плагин анализирует package.json в проекте и подсказывает, у каких зависимостей вышли новые версии. Также он выдаёт рекомендации по обновлению из-за угроз безопасности.
Кроме этого, плагин предоставляет 3 команды для обновления пакетов — обновить всё, обновить один выбранный пакет или N выбранных пакетов.

Пример работы NPM outdated
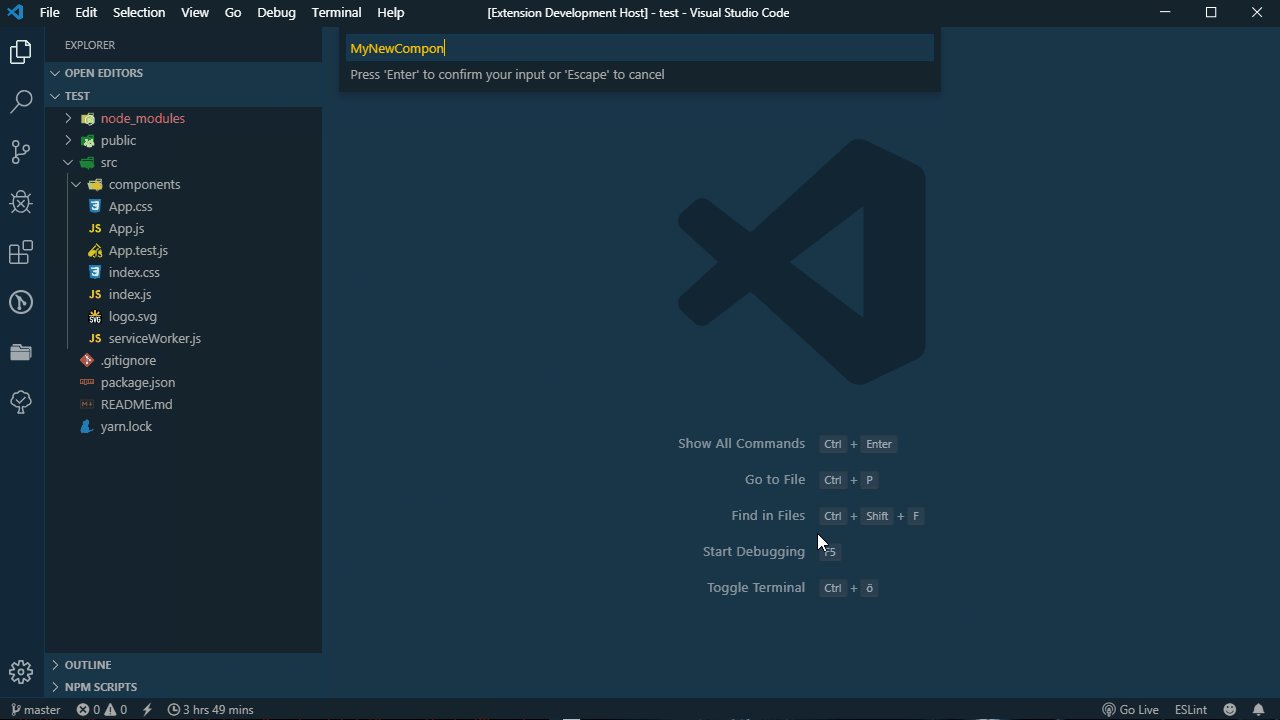
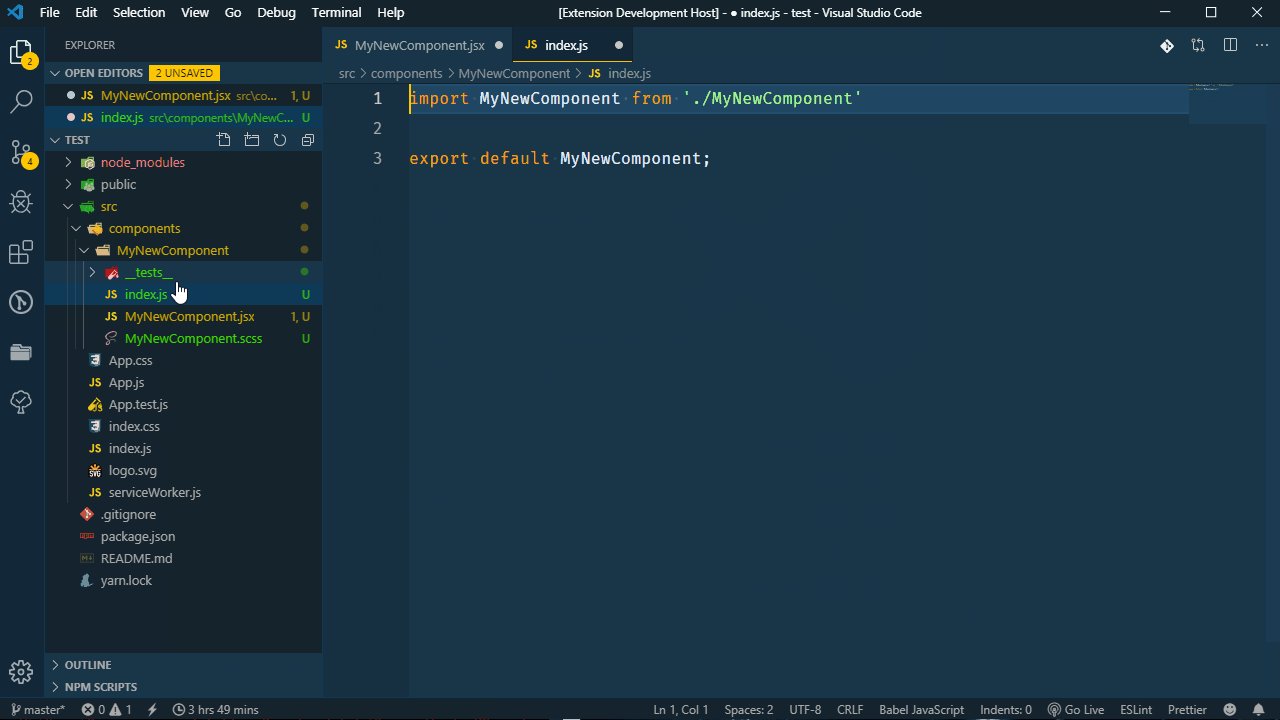
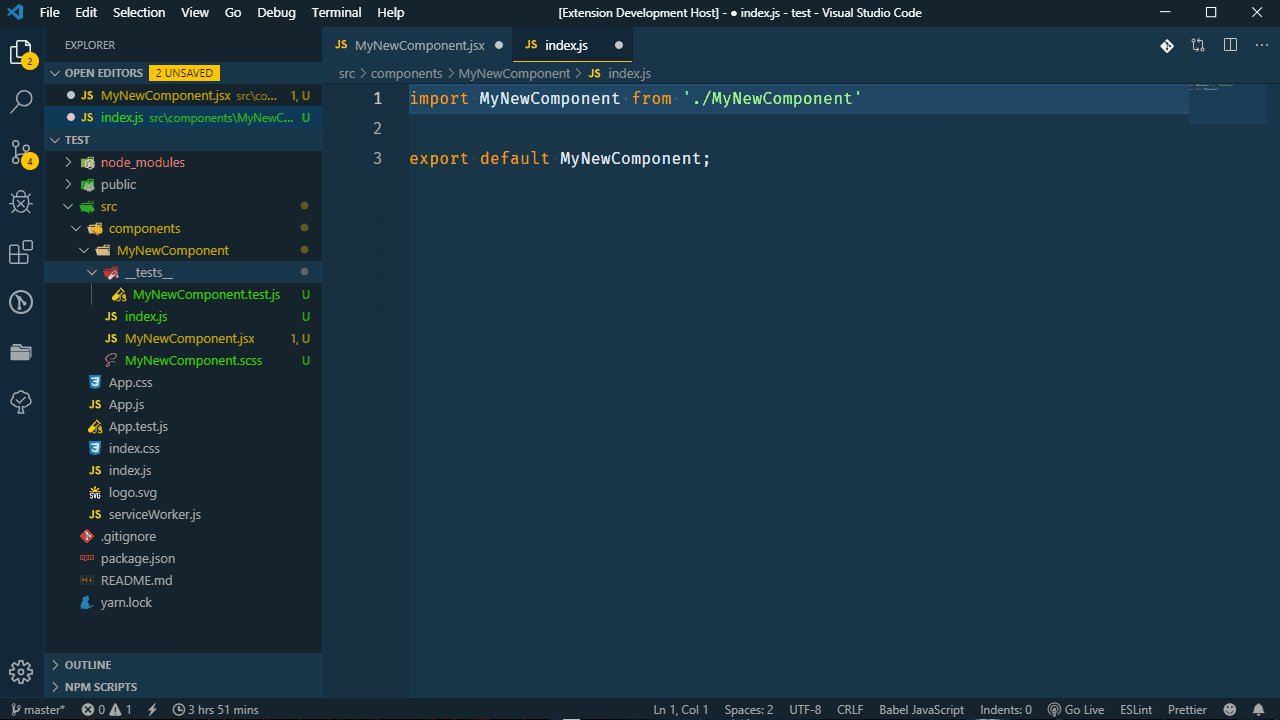
Folder Templates
Позволяет создавать шаблонные файлы и директории для быстрой генерации типовых сущностей проекта.
Например, React-компонент обычно находится внутри отдельной директории с index-файлом, файлом стилей и опционально файлом теста. Настроив такой шаблон, остаётся выбрать целевую директорию и ввести название компонента. Оно будет подставлено в те места в файлах, где прописана специальная шаблонная переменная
Ещё одно удобство состоит в том, что внутри шаблонной переменной можно описать её возможную трансформацию при создании файла. Например, если мы назвали компонент MyComponent, то указав трансформацию my-component.

Пример работы Folder Templates
GitLens, Git Graph
GitLens упрощает работу с историей файлов: просмотр детальной информации коммитов, веток, стешей, тегов, авторов, истории изменений конкретного файла.
Так можно быстро просмотреть изменения и их авторство внутри окна редактора кода. При наведении курсором можно получить детальную информацию о таких коммитах, и что именно в них было изменено. Для этого плагин предоставляет свои быстрые команды: они начинаются с GitLens: в панели команд.
Также плагин добавляет новые элементы интерфейса, благодаря чему можно в пару кликов пробежаться по истории изменений файла. Это полезно, если нужно быстро найти определённое состояние и откатиться до него.

Пример работы GitLens
Особенно удобно использовать интерактивный rebase для быстрого перехода к тем коммитам, которые нужно удалить или схлопнуть. Например, если в ~/.gitconfig прописать:
[sequence]
editor = code --waitто откроется окно GitLens с интерактивным rebase:

Пример интерактивного rebase в панели GitLens
Часть функций GitLens платная для приватных репозиториев, и граф коммитов — одна из них. На помощь приходит бесплатный плагин Git Graph, который не позволит запутаться в многообразии веток. Граф тоже интерактивный, поэтому можно просмотреть изменения в коммите, быстро добавить к нему тег и прочее.

Пример работы Git Graph
Плагины для работы с текстом
Опечатались? С кем не бывает! Но такие места режут глаз и отнимают внимание. Code Spell Checker проверяет орфографию и подчёркивает английские слова с опечатками, то есть те слова, которые не нашлись во встроенном словаре. Можно установить дополнительные словари и проверять другие языки, в том числе русский.

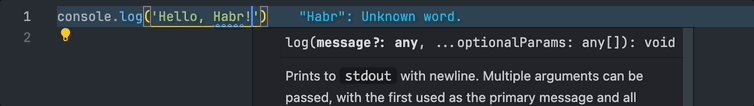
Пример работы Code Spell Checker
Если вам попался плохо отформатированный текст, то плагин typgraf поможет удалить лишние и добавить неразрывные пробелы, заменить символы на HTML-совместимые и т.п. Также существует мультиязычная версия плагина vscode-typograf, но она не расставляет HTML-символы.

Пример работы typograf и vscode-typograf
Небольшие, но полезные плагины
Markdown All in One добавляет удобства при работе с
.md-файлами (в основном, горячие клавиши)Project Manager позволяет сохранить быстрый доступ к папкам с проектами в файловой структуре операционной системы через боковое меню
Svg preview добавляет быстрый предпросмотр
svgпри открытииsvg-файлаDotENV обеспечивает поддержку синтаксиса
.env-файловPath Intellisense помогает автоматически дополнить путь до файла
Advanced new file позволяет создавать новые файлы и директории только при использовании клавиатуры и поддерживает нечёткий поиск уже существующих путей в проекте
Scss intellisense поддерживает автодополнение, подсказки и быстрые переходы в
scssфайлах: переменные, миксины, функцииAuto Rename Tag автоматически изменяет парный тег в коде с синтаксисом
html/jsx/tsxTurbo Console Log избавляет от рутины написания отладочных логов вручную
TODO highlight подсвечивает оставленные тудушки в коде, а также позволяет добавить собственные ключевые слова для их последующего быстрого поиска
Better comments подсвечивает комментарии разного типа по-разному: тудушки, замечания, вопросы, ссылки
Indent Rainbow раскрашивает полоски отступов одного уровня для упрощения навигации в коде с большой вложенностью
Обеспечить чистоту и поддерживаемость кода помогут следующие плагины:
ESLint — плагин для поддержки правил eslint. Для его работы нужно установить сам eslint и добавить в проект файл конфигурации правил линтера
Stylelint добавляет поддержку stylelint и включает валидацию файлов стилей
Prettier, EditorConfig — плагины для автоматического форматирования и поддержания единого стиля кода на проекте
Сниппеты кода
VS Code поддерживает создание собственных и использование готовых шаблонов кода — сниппетов. Например, сниппет React-компонента может выглядеть следующим образом:
{
"React Component": {
"prefix": ["@react-component"],
"body": [
"import * as React from 'react';",
"",
"import s from './${TM_FILENAME/\\..*//g}.module.scss';",
"",
"export type ${TM_FILENAME/\\..*//g}Props = {};",
"",
"const ${TM_FILENAME/\\..*//g} = ({}: ${TM_FILENAME/\\..*//g}Props): React.ReactElement<${TM_FILENAME/\\..*//g}Props> => {",
" return ${TM_FILENAME/\\..*//g};",
"};",
"",
"export default ${TM_FILENAME/\\..*//g};",
""
],
"description": "Шаблон React-компонента"
}
}Его можно быстро применить, набрав префикс и нажав Tab или Enter, как при обычном автодополнении:

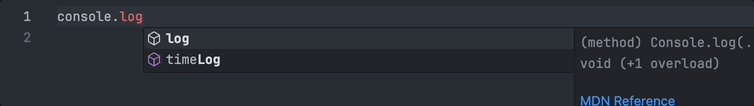
Пример вставки сниппета кода
Для JavaScript, TypeScript, Markdown и PHP уже есть встроенные сниппеты, а для других языков они устанавливаются как плагины. Их можно найти по @category:"snippets".
Собственные сниппеты можно создать как глобально, так и для конкретного проекта. Синтаксис описан в документации.
Собственные или встроенные сниппеты подойдут для вставки шаблонного кода внутри файла, а создать целую директорию или структуру шаблонных директорий и файлов в них поможет плагин folder templates, который описан выше.
Есть также поддержка emmet — разворачивание конструкции из пары символов в небольшой законченный участок кода.
Полезные настройки редактора
Основные настройки:
Само окно настроек можно открыть с помощью ⌘ + , или Ctrl + ,. Все пункты настроек далее привожу в том виде, в котором они находятся в файле settings.json. Этот файл, в свою очередь, можно открыть либо через панель команд, либо через меню в самих настройках

Чтобы проще ориентироваться в settings.json, можно отсортировать настройки по алфавиту с помощью json-sorter.

Обязательно включите синхронизацию настроек — settings sync (потребуется логин в Github), чтобы не привязываться к конкретной машине и не потерять всё при возможной переустановке системы или в других непредвиденных сценариях:

Автосохранение файлов
С помощью параметра "files.autoSave" можно задать автосохранение с задержкой, либо при смене фокуса в редакторе, либо при смене окна.

Форматирование кода с Prettier и ESLint
Устанавливаем Prettier как форматтер кода по умолчанию с помощью
"editor.defaultFormatter": "esbenp.prettier-vscode"Также можно включить автоформатирование. Доступны опции при сохранении, при вставке и сразу при печати —
"editor.formatOnSave", "editor.formatOnPaste","editor.formatOnType"Автоматическое исправление ошибок линтера (которые он может исправить сам) включается с помощью
"editor.codeActionsOnSave": { "source.fixAll.eslint": true }
Окно редактора кода
Включить автоматический перенос строк в окне редактирования кода:
"editor.wordWrap": "bounded"— правило убирает горизонтальный скролл, если строки кода не помещаются в окне редактора. Настройку таже можно быстро переключить через Alt + Z или Opt + Z.

Использовать автодополнение на основе ранее использованных подстановок, а не в алфавитном порядке —
"editor.suggestSelection": "recentlyUsedByPrefix"


Обвести блок кода между открывающей и закрывающей скобкой, когда курсор находится внутри данного блока кода —
"editor.guides.bracketPairs": "active"

Внешний вид редактора
Цветовую тему для редактора можно сменить командой ⌘ + K ⌘ + T или Ctrl + K Ctrl + T. Темы устанавливаются как плагины, их удобно искать по категории
@category:"themes"в панели расширений.

Workbench (панель с файловой структурой) поддерживает темы иконок для директорий и файлов. Они устанавливаются как плагин (поиск по
tag:icon-theme), а изменяются настройкой"workbench.iconTheme". Одни из самых популярных — Material Icon Theme.

Чтобы увеличить рабочую зону, можно отключить табы и использовать навигацию шорткатами
"workbench.editor.showTabs": "single", а также отключить minimap с навигацией по файлу:"editor.minimap.enabled": false.

Пример файла settings.json с перечисленными настройками:
{
"cSpell.language": "en,ru",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"editor.guides.bracketPairs": "active",
"editor.linkedEditing": true,
"editor.minimap.enabled": false,
"editor.suggest.preview": true,
"editor.suggestSelection": "recentlyUsedByPrefix",
"editor.wordWrap": "bounded",
"explorer.confirmDelete": false,
"explorer.confirmDragAndDrop": false,
"files.autoSave": "onFocusChange",
"html.autoClosingTags": true,
"indentRainbow.indicatorStyle": "light",
"javascript.autoClosingTags": true,
"javascript.suggest.paths": false,
"typescript.autoClosingTags": true,
"typescript.suggest.paths": false,
"workbench.editorAssociations": {
"*.md": "vscode.markdown.preview.editor",
"git-rebase-todo": "gitlens.rebase"
},
"workbench.editor.showTabs": "single"
}Заключение
Современные IDE, в том числе VS Code, устроены как конструкторы — каждый разработчик настраивает их под свои нужды и предпочтения.
Если вы уже опытный пользователь VS Code, надеюсь, что в этой статье вы нашли для себя что-то новое. Если только начинаете свой путь в программировании, рекомендую сперва ознакомиться с базовыми возможностями редактора и первое время сосредоточиться на написании и отладке кода. Перечисленные в статье инструменты и настройки помогут вам в будущем упростить и ускорить процесс разработки.
Расскажите в комментариях, какие кастомизации для VS Code используете вы?
Другие статьи про frontend для начинающих:
Другие статьи про frontend для продвинутых:
