Как создать мини-приложение: база знаний VK Mini Apps
Полезные материалы на каждый этап жизненного цикла
Мы много рассказываем о том, как создавать мини-приложения и запускать их на платформе VK Mini Apps. И видим, сколько классных идей у разработчиков — и опытных, и начинающих. Хочется, чтобы каждый мог воплотить свою задумку в компактном сервисе, который легко войдёт в жизнь пользователя.
Так что в этой статье собираем все материалы, рекомендации и полезные ссылки. Сгруппируем их по этапам жизненного цикла мини-приложения: от идеи до релиза и монетизации.
Ещё больше поддержки для разработчиков — в нашей программе VK Fresh Code: это образовательные курсы и конкурс с общим призовым фондом 15 миллионов рублей. Присоединяйтесь!

Находим идею
Ищите идею удобного сервиса — в своём и чужом опыте, в проблемах людей, в любой сфере жизни. Устраивайте мозговые штурмы сами с собой, с родственниками или друзьями — и фиксируйте каждую мысль. Такие записи помогут спланировать разработку так, чтобы потом не пришлось откатываться к началу и добавлять упущенную функцию.
→ Что почитать:
Проектируем и прототипируем
Когда идея полностью сформулирована, приступайте к проектированию. Здесь творчество сменяется рутинными, но очень важными процессами — именно они сберегут вам нервы и ресурсы на этапе реализации.
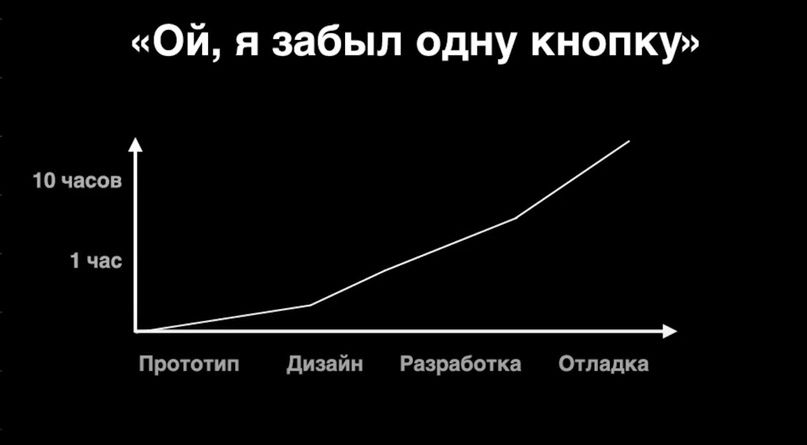
Наглядный пример стоимости ошибки на разных этапах разработки:

Убедитесь, что идея жизнеспособна. Если планируете зарабатывать на своём мини-приложении и нужен будет трафик — проведите исследование потенциального рынка. Соберите данные, пообщайтесь с целевой аудиторией, изучите её потребности и боли. Составьте две-три пользовательские истории. Займитесь техническим проектированием: составьте список фич, которые хотите видеть в MVP и в финальной версии.
После этого можно переходить к созданию прототипа вашего будущего приложения.
→ Что посмотреть:
→ Что почитать:
Закончили прототип? Пора подумать, как будет выглядеть ваше мини-приложение.
Кастомизируем UX/UI
На этом этапе предстоит балансировать между «Делаю, как мне нравится», «Делаю как умею» и «Делаю, как будет удобно пользователям».
Найти и сохранить такое равновесие сложно даже опытным дизайнерам и разработчикам. Так что этап кастомизации — поле бесконечных экспериментов, А/B-тестов и проверок гипотез. У тех, кто создаёт мини-приложения, есть мощное подспорье — VKUI. Это набор React-компонентов, с помощью которых можно создавать интерфейсы, внешне неотличимые от приложения VK.
→ Что пригодится:
- VKUI styleguide — все доступные компоненты интерфейсов, чтобы ваше мини-приложение выглядело как нативный клиент. Бонус: ассеты VKUI для Figma — они бесплатны сами по себе, но доступны только в платной версии программы.
- Туториал по React — пригодится, если вы ещё не работали с этим фреймворком. Затем можно возвращаться к компонентам VKUI.
- VK Icons — набор SVG-иконок, представленный в виде React-компонентов.
- Happy Santa VK App UI Style Guide — полезный материал для десктопной реализации мини-приложений.
→ Что посмотреть:
→ Что почитать:
Разрабатываем
Наконец можно приступить к реализации. Делимся всеми ссылками, которые вам помогут.
→ Must read перед разработкой:
→ Подготовиться к запуску заранее:
→ VK API и документация:
→ Деплой:
- Деплой сервиса в GitHub Pages — инструкция.
- CodeSandbox — полезный сервис: кнопка Add Dependency позволяет добавлять нужные библиотеки, а Save создаст уникальную ссылку на ваш проект.
→ Обучающие материалы и другие полезности:
- Web Skills — дорожная карта для начинающего веб-разработчика. Обзор областей знания и концепций со ссылками на учебные материалы (на английском).
- Воркшоп от разработчика мини-приложений из VK Team, часть 1 — Глеб Воронцов показывает техническую часть разработки: панель администрирования, инструменты и многое другое.
- Воркшоп по разработке мини-аппа, часть 2, — финишная прямая: VKUI, VK Bridge и наглядный кодинг.
- Навигация и цветовая схема — подробная статья о том, как сделать навигацию в мини-аппе для платформ iOS и Android, включая свайпы и аппаратные кнопки.
- Poo-Mini-App — github-репозиторий с примером реализации мини-аппа.
- VK Bridge Sandbox — песочница для тестирования VK Bridge.
Итогом разработки должно быть тестирование. Всегда.
Проходим модерацию и тестирование
Когда в прод уехало последнее обновление, вы более-менее уверены в качестве мини-приложения и готовы к тестированию — самое время отправить ваш проект на модерацию.
Модераторы проверят, соответствует ли он правилам размещения сервисов на платформе VK Mini Apps и учтены ли критерии размещения. Ещё они могут отметить, где стоит доработать UX и UI. Замечания модераторов помогут улучшить приложение, а на финальной проверке — ещё и устранить уязвимости, угрожающие данным пользователей.
→ Что посмотреть:
Следующий шаг — бета-тестирование в системе Testpool. Здесь приложение проверяют ребята из VK Testers.
Чтобы сервис попал к ним в ближайший четверг (актуально для каждой недели), нужно написать модератору, что вы готовы к тестированию, в понедельник до 18:00 по московскому времени.
В среднем бета-тестирование занимает около двух полных недель. Есть смысл постараться попасть в него как можно раньше — особенно если вы претендуете на грант от VK Fresh Code. Участники конкурса размещают готовое мини-приложение в каталоге до заявленной даты. Для нынешней, четвёртой волны программы — это 21 октября 2020 года.
Финальная модерация: выходим в каталог
Все репорты закрыты, и ваш мини-апп вышел из тестирования почти идеальным. Пора ещё раз напомнить о себе модератору — в том же тикете, где вы общались ранее.
Останется сделать приятные мелочи: загрузить иконки и обложки для отображения в каталоге и на сниппетах. После этого ваш проект опубликуется в официальном каталоге платформы VK Mini Apps.
После релиза: продвигаем и монетизируем
Активная аудитория растёт, количество показов рекламы увеличивается, система монетизации работает. Что дальше?
Главное — не останавливаться на достигнутом и продумать качественную рекламную кампанию для мини-приложения.
Продвижение
→ Что почитать:
→ Что посмотреть:
Что мы сделали для выгодного продвижения мини-приложений:
- для рекламы мини-аппов существует отдельный аукцион —, а значит, нет конкуренции с предложениями заработков и записью на ноготочки. Стоимость показов и переходов в 2–3 раза дешевле, чем у обычных объявлений;
- разработали много нативных способов продвижения и инструментов для тонкой настройки аудитории;
- регулярно проводим акции для разработчиков мини-приложений — иногда можно вообще не тратиться на рекламу самим.
Монетизация
Сейчас ВКонтакте есть две модели монетизации мини-приложений: это покупки внутри приложений и реклама. Их можно использовать отдельно или вместе.
→ Что почитать:
Мы будем дополнять эту статью материалами о новых методах и технологиях на платформе VK Mini Apps — так что возвращайтесь. И приглашаем в программу VK Fresh Code: продолжается образовательный блок, а ещё недавно стартовала четвёртая конкурсная волна. Авторы лучших мини-приложений получают по 300 тысяч рублей, половину суммы — в виде сертификата на продвижение ВКонтакте.
