Как развернуть IDE для прототипирования в облаке за 5 минут?

Как часто бывает: устанавливаете разные пакеты и программные модули и через время замечаете, как ОС превращается в dependency hell. С этим сценарием знаком почти каждый разработчик.
Для решения проблемы можно использовать среду виртуализации или контейнеры. Но для сборки черновых проектов есть вариант проще.
Под катом делимся лайфхаком, как за несколько минут развернуть IDE в облаке и подключиться к ней через браузер — без использования терминала с Vim. Сохраняйте статью в закладки: пригодится тем, кто занимается прототипированием систем.
Дисклеймер: инструкция актуальна именно для прототипирования. То есть когда нужно протестировать десятки модулей и библиотек на совместимость, собрать черновой вариант проекта, но нет желания засорять собственную операционную систему.
Почему лучше делать прототипы в облаке?
Выделим несколько преимуществ облачной IDE.
- Не засоряет ОС. Все модули и черновики, которые нужно протестировать в работе прототипа, расположены на облачном сервере — dependency hell не страшен.
- Доступно с любого устройства. Этот пункт актуален не только для любителей путешествий, но и для разработчиков со слабым железом. Работа в облаке может ускорить компиляции, тесты и загрузки.
Кроме того, облачную IDE достаточно просто поднять — и неважно, какая ОС на вашем устройстве.
Конечно, часть вопросов можно решить с помощью Docker. Но есть большой пласт задач, когда не нужна изоляция и необходимо сохранить «стейт» в течение рабочего процесса. Для этого больше подходит облачная IDE.

Разворачиваем code-server
Одно из самых популярных open source-решений — проект code-server, который позволяет запускать VSCode прямо в браузере, без использования терминала с Vim. Последнее тоже подходит для работы, но придется потратить время на изучение и настройку решения. А браузерным решением можно поделиться и с теми, кто далек от консоли.
Также VSCode включает большой набор компонентов для работы, тогда как Vim и Emacs требуют знания специальных плагинов. Поэтому code-server больше подходит тем, кто привык работать с локальной IDE.
Процесс развертывания code-server можно разделить на три этапа.
Подготовка облака и установка code-server
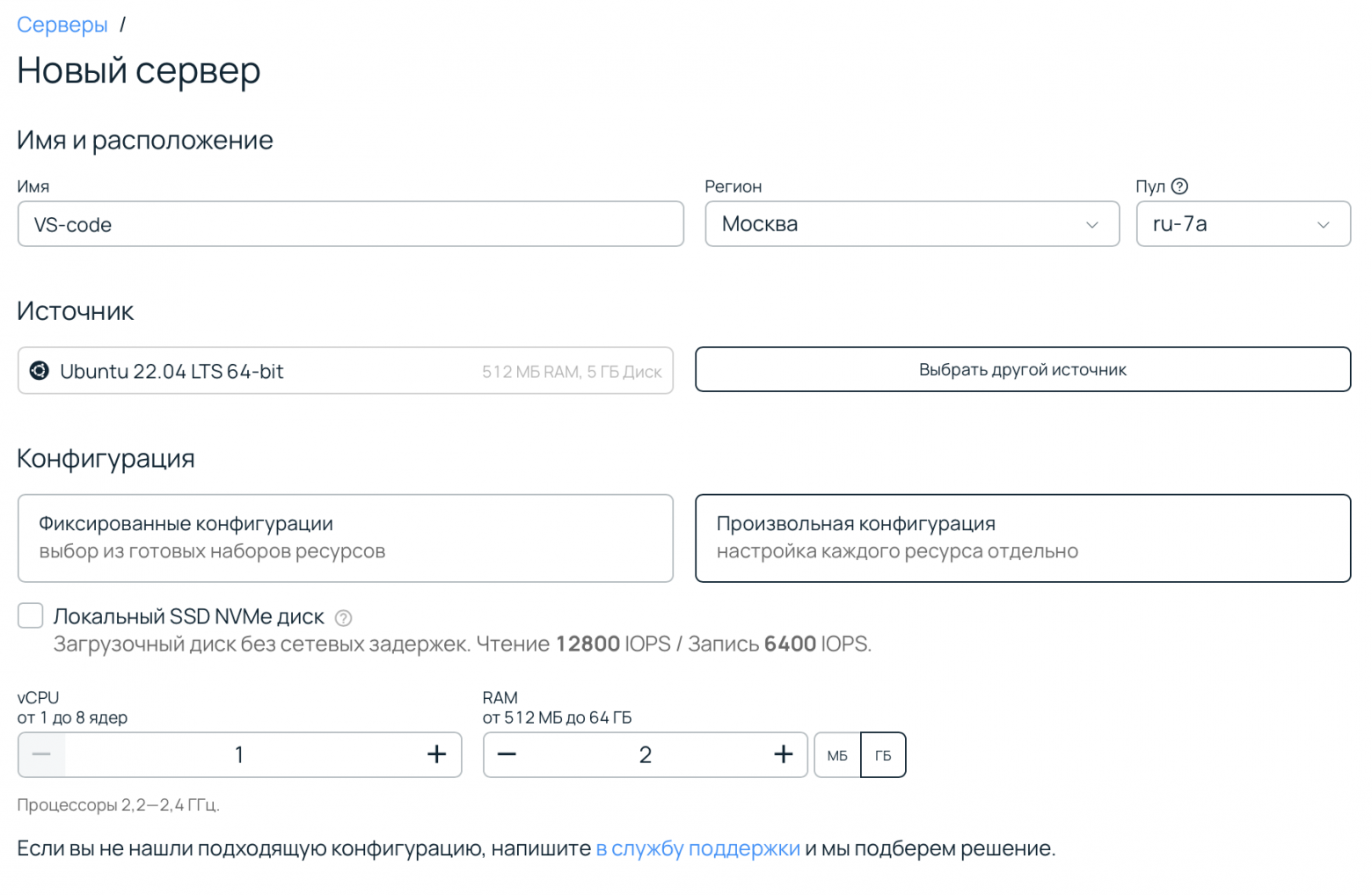
Сначала необходимо поднять облачный сервер — собрать собственную конфигурацию или подобрать готовую. Выбор зависит от требований: если нужно тестировать, например, модели GAN, стоит рассмотреть серверы с GPU. В остальных случаях подойдут более «простые» конфигурации. Но нужно хотя бы 2 ГБ оперативной памяти — это минимум для комфортной работы с VSCode.

Настройка конфигурации сервера Shared Line, панель управления. В примере используем Ubuntu 22 LTS — рекомендуем запускать скрипт на ней.
Важно, чтобы сервер был доступен по плавающему IP, иначе с компьютера не подключиться.Также приватная сеть, внутри которой расположена виртуальная машина, должна быть подключена к роутеру с внешним интерфейсом. Без этого пакет не «подтянется» во время установки сервера.
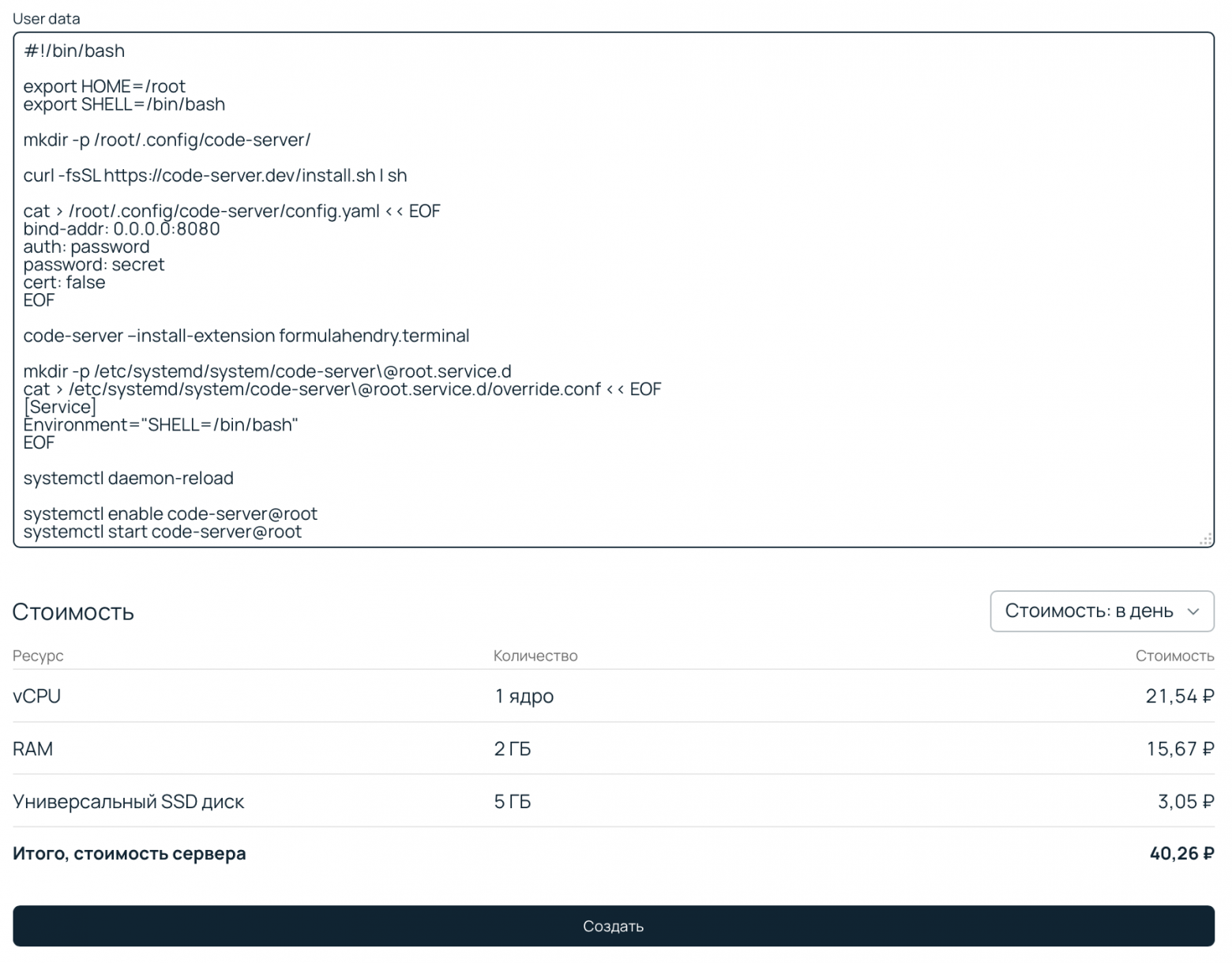
Настройка скрипта для установки code-server
Это можно сделать на этапе создания сервера или после, через терминал Linux.

Настройка создания установки code-server, панель управления.
#!/bin/bash
export HOME=/root
export SHELL=/bin/bash
mkdir -p /root/.config/code-server/
# cURL подтягивает образ IDE
curl -fsSL https://code-server.dev/install.sh | sh
cat > /root/.config/code-server/config.yaml << EOF
# задаем адрес и порт, на котором будет работать code-server
bind-addr: 0.0.0.0:8080
# указываем способ авторизации через пароль
auth: password
# устанавливаем пароль для входа
password: secret
# в рамках примера отключаем SSL
cert: false
EOF
# настраиваем автозапуск VSCode для пользователя root
mkdir -p /etc/systemd/system/code-server\@root.service.d
cat > /etc/systemd/system/code-server\@root.service.d/override.conf << EOF
[Service]
Environment="SHELL=/bin/bash"
EOF
systemctl daemon-reload
systemctl enable code-server@root
systemctl start code-server@root
Скрипт для установки code-server. Для простоты примера мы использовали root, но это небезопасный способ. Также обратите внимание на комментарии: перед запуском нужно заполнить параметры входа.
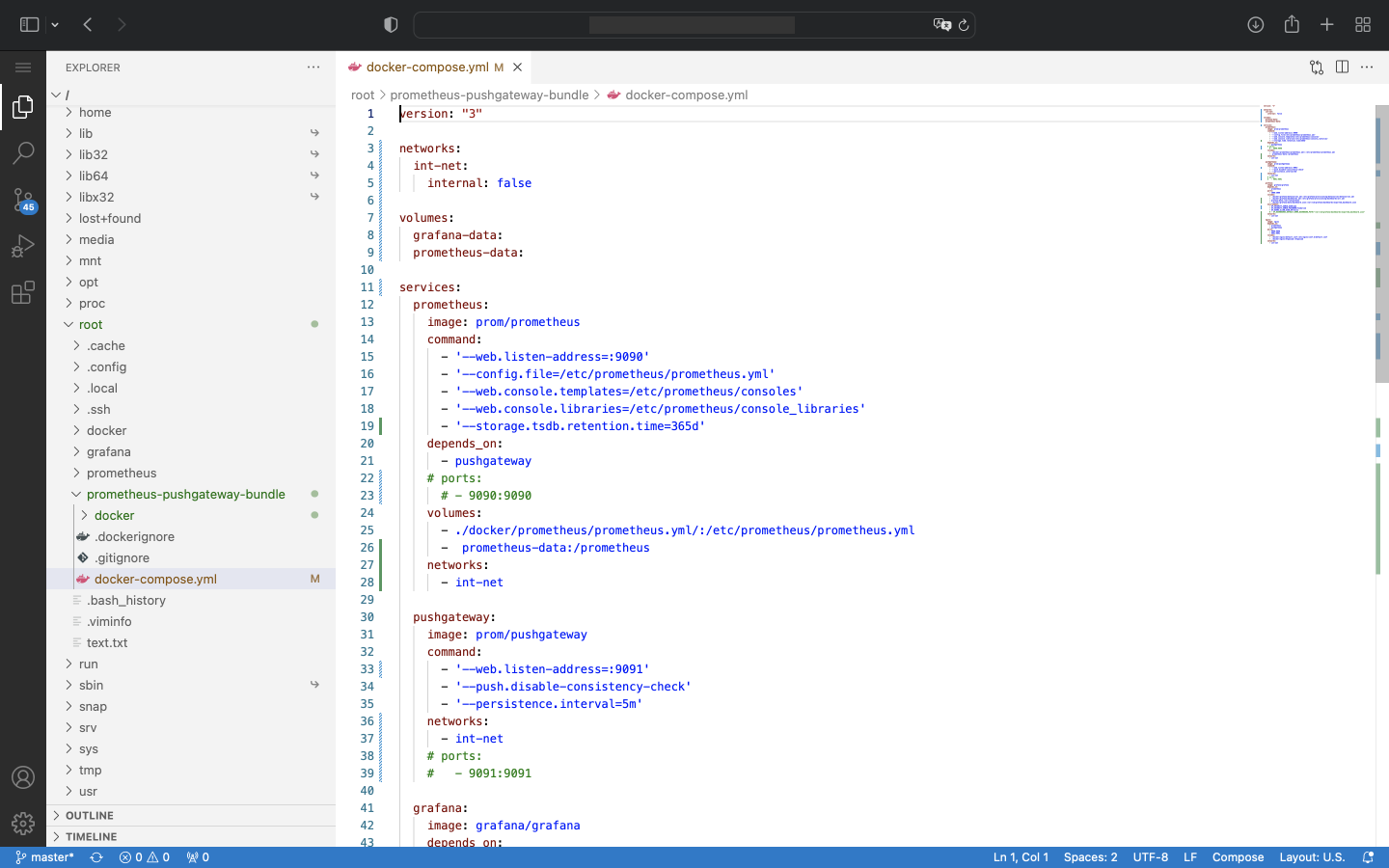
Запуск сервера, авторизация и создание проекта
Кроме того, code-server позволяет загружать файлы в IDE прямиком с собственного устройства.

Авторизация и импорт проекта.
Супер — code-server готов к работе. Через терминал IDE можно управлять пространством имен и использовать bash — в общем, делать все то же самое, что доступно на локальном устройстве.
Особенности облачной IDE
По умолчанию code-server не подходит для совместной работы. Главная причина — отсутствие обновления страниц по принципу ping-pong. Чтобы увидеть изменения, которые внес второй разработчик, нужно перезагрузить страницу с IDE. Такой «финт ушами» мешает работать синхронно.
Технически, процесс можно распараллелить и поднять две IDE на разных портах. И работать не через общий root, а через user1 и user2. Но это уже мало отличается от работы в IDE на разных устройствах. Зато можно использовать один сервер для нескольких человек и экономить на ресурсах.Также у code-server есть небольшое преимущество: можно создать отдельную директорию и обмениваться наработками быстрее, чем через систему git.
У code-server есть доступ к ОС. Нужно учитывать, что облачную IDE могут взломать и получить определенную роль в ОС. Поэтому лучше не использовать root-записи, если вы храните в системе важную информацию.
Для каких еще задач подходит code-server?
Code-server не ограничивает пользователя оболочкой VSCode: через терминал IDE можно запустить тот же Docker или PostgreSQL. Приведем пример, как это может выглядеть на практике.
Представьте: вам нужно автоматически отправлять данные на сервер с контейнером. Один из вариантов — настроить Docker на локальной ОС, а после перенести его в облако и настроить процессы. Но есть способ проще: с помощью code-server можно инсталлировать инструменты сразу на сервере. Достаточно подключиться к облаку, описать yml-файл для Docker-compose, запустить установщик — и готово.

Аналогичным образом через терминал code-server можно поднять и использовать, например, удаленную базу данных.
Для каких задач используете code-server вы? Поделитесь своим опытом в комментариях.
Возможно, эти тексты тоже вас заинтересуют:→ Могут ли десктопные видеокарты сравниться с серверными? Исследуем бенчмарки GPU от NVIDIA
→ Это не тот ЦОД, к которому вы привыкли. Чем аттестованный сегмент отличается от классического? 
→ Как начать работать с крупным бизнесом? Советы разработчикам SaaS
