Как Ionic 2 помогает мне вникнуть в angular 2
Почему я решил использовать Ionic 2
Полистав upwork я пришел к выводу, что мой горячо любимый angularjs стремительно уступает позиции своему преемнику. Довольно странное ощущение: еще вчера angular 2 был в бете и буквально за пару месяцев после релиза почти догнал своего монолитного предшественника в количетсве объявлений о разработке веб-приложений! В 22 года я почувствовал себя довольно старым и решил потратить время на то, чтобы снова догнать моду.
И тут начинается: webpack или system.js? Typescript или ES6? Promises или Observables? Что-то не так. Почитал, окончательно запутался. Но понял, что в 2016 про gulp уже лучше вслух не вспоминать — застыдят.
Собравшись с мыслями вспомнил о своем опыте работы с гибридными приложениями. Да, там было много боли и слез, но все же я с улыбкой вспоминал Ionic. А тут как раз вторая версия вроде как вполне стабильна. Ребята из ionic core team уже позаботились обо мне, выбрав за меня почти весь стек, настроив конфиги и предложив готовую структуру проекта. Это счастье — просто брать и писать код, а потом видеть результаты, держа в руках свой телефон. Загорелся и решил написать небольшое приложение и выложить его на github.
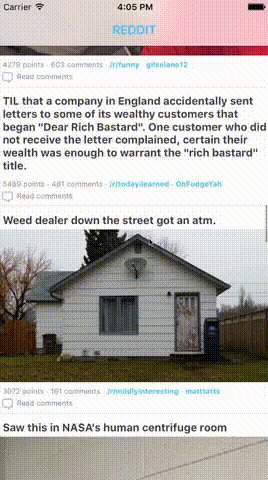
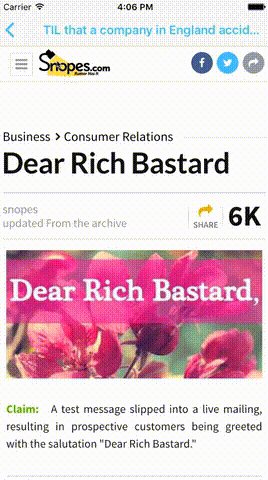
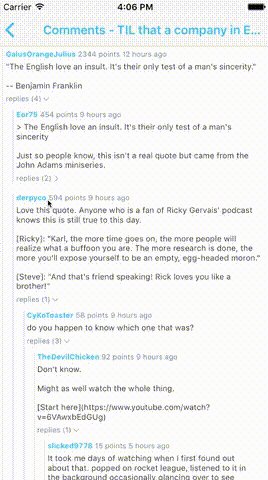
Идея была максимально проста — взять мой годовалый эксперимент знакомства с React Native и написать его сводного брата на Ionic 2. За пару дней написал и поделился результатом.
Что у меня получилось
Слева приложение, написанное на Ionic 2, справа — на React Native:


Что я думаю об этом опыте
Разработать приложение на незнакомом мне Ionic 2/angular 2 оказалось намного проще, чем на таком же незнакомом React Native год назад. Хотя сравнения скорее всего неуместны — год назад React Native был совсем сырым и чтобы сделать простейшие действия или анимации приходилось довольно долго ломать голову. Я уверен, что сегодня React Native гораздо более зрелый и уже давно готов для написания production-кода.
Наверно, одна из причин, почему мне не было сложно — потрясающее сообщество, которое уже сформировалось вокруг Ionic 2 и angular 2. Любой вопрос решался максимально быстро с помощью stackoverflow и форума Ionic 2. Даже чаще с помощью форума — разработчики фреймворка следят за вопросами пользователей и оперативно отвечают на них.
Впечатления от angular 2 тоже сугубо положительные, особенно я доволен компонентами, хотя они и появились в angular 1.5, проекты, в разработке которых я участвовал, использовали максимум angular 1.4. Не раз я видел приложения, в которых почти весь код был написан в одном огромном контроллере и приходилось по-настоящему страдать, принимая такое наследие от предыдущих разработчиков. Теперь, надеюсь, компоненты сделают этот… подход настолько неестесственным, что я больше не столкнусь со всем этим ужасом.
Мне еще рано делать далеко идущие выводы, ведь мое приложение слишком маленькое, чтобы столкнуться с проблемами angular 2. Я пока что ничего не могу сказать (на своем опыте) о его производительности, хотя я уже столкнулся с тем, что мои огромные ngFor на странице комментариев плохо отображались на телефоне. Сейчас я немного схитрил и сделал ответы на комментарии свернутыми по умолчанию — помогло, но с проблемой все еще интересно разобраться, вникнув в нее, я пойму много новых для себя вещей.
В скором времени планирую реализовать пару новых возможностей, после чего я буду достаточно уверенно ориентироваться в angular 2, чтобы использовать его в настоящих проектах. Но уже сегодня я с уверенностью могу сказать, что Ionic 2 помог мне быстрее втянуться в разработку и снял головную боль при выборе стека, структуры проекта и настроке окружения, а это дорогого стоит.
Комментарии (2)
9 декабря 2016 в 16:34
0↑
↓
Буду рад ответить на все ваши вопросы :)9 декабря 2016 в 16:48
+2↑
↓
В 22 года я почувствовал себя довольно старым
То чувство, когда тебе 32 и ты даже не пробовал заниматься angular
