[recovery mode] Inkscape: начало (перевод)
В первые месяцы 2013 года деятельность авторов PCLinuxOS Magazine (распространяемого под лицензией CC- BY-NC-SA 3.0) была посвящена миграции с Windows, учебнику по GIMP, нескольким компьютерным играм и другим темам. В мартовском номере появилась статья об Inkscape. От ее автора Meemaw она получила название Inkscape: Getting Started. В принципе, все. После этой строки представлен результат предпринятой мной попытки перевода этой статьи.
Мы благополучно создавали своеобразные вещи с помощью GIMP, но не следует забывать, что GIMP — не единственный графический редактор. Основное назначение GIMP — обработка фотографий. Inkscape — отличная программа для рисования.
Хотя это звучит устрашающе, в действительности рисовать с помощью Inkscape не так сложно. Конкретная практика вам поможет нарисовать действительно хорошие рисунки. Я смогла нарисовать в Inkscape намного больше, чем карандашом и ручкой. Я далеко не художник, но с таким помошником, как программа Inkscape, многие вещи выходят намного лучше.
Давайте окинем взглядом основное окно программы Inkscape и внимательно рассмотрим его.
Когда в первый раз вы открываете Inkscape, вы получаете такое окно, которое изображено на следующем рисунке.

В нем уже есть открытый новый документ, а также линейки вдоль верхней и вниз по левой стороне. Вы можете изменять это представление, чтобы показать или скрыть любое желаемое количество инструментов.
Наверху мы видим строку меню с пунктами Файл, Правка, Вид, Слой, Объект, Контур, Фильтры, Расширения и Справка. Многие элементы меню доступны из других мест, и мы это скоро увидим.
Под строкой меню расположена панель инструментов, которая содержит значительную часть наиболее используемых инструментов. Вначале работы в ней есть одиннадцать первых следующих элементов: Новый документ, Открыть, Сохранить, Печать, Импорт, Экспорт, Вернуть, Повторить, Копировать, Вырезать и Вставить.

Остальные инструменты служат вместе с инструментами, находящимися в левой части окна, либо помогают вам переходить от одной части проекта к другой, и нуждаются в некотором объяснении.
Следующие три элемента смотрятся как увеличительные стекла с внутренними прямоугольниками. Это инструменты масштабирования: слева направо идут масштабирование до размеров окна выбранной части изображения, рисунка и страницы. Они помогают удобно увеличивать и уменьшать масштаб до целой страницы и какой-либо выделенной области, над которой вы работаете. Эти команды также доступны из строки меню в подменю Вид → Масштаб.
Слева от них содержатся три элемента, которые походят на перекрывающие друг друга листы бумаги, первый из которых пуст, на втором находится изображения закрытого замка, а на третьем изображен открытый замок. Это инструменты для дублирования и клонирования выбранного объекта, используемые в случаях, когда вам необходимо более одного одинакового объекта (например, много звезд или цветов), а также для удаления связи между клоном и оригиналом. Дублируя индивидуальный объект и делая в нем определенное изменение, вы можете изменить только оригинал. При клонировании, если вы делаете изменения в оригинале, они также происходят в клоне. Это очень кстати, когда вам нужно два совершенно одинаковых объекта, за исключением цвета, например. Если вы клонируете объект, вы можете изменить его и разорвать связь между клоном и оригиналом, используя третью кнопку мыши, и после этого изменить цвет одного из них. Эти инструменты также доступны из строки меню в подменю Правка → Дублировать или Правка → Клонировать.
В группу из следующих двух элементов попали круг и прямоугольник, окруженные черными точками. Левый инструмент используется для группировки выделенных объектов, а правый для их разгруппировки. Благополучно рисуя, временами вы захотите сгруппировать несколько объектов, чтобы завершить проект. Эти кнопки весьма удобны, чтобы сделать это, а также для разгруппировки, если вы вдруг узнаете, что надо что-то исправить. Эти инструменты также доступны из строки меню в подменю Объект → Группировка и Объект → Разгруппировка.
Последние семь инструментов, возможно, наиболее используемые в этой панели инструментов. Слева направо по порядку расположены инструменты Заливка и обводка, Текст и шрифт, Слои, Редактор XML, Выровнять и расставить, Параметры Inkscape и Свойства документа. Рассмотрим отдельные окна, которые открываются при щелчке по каждому из этих инструментов.
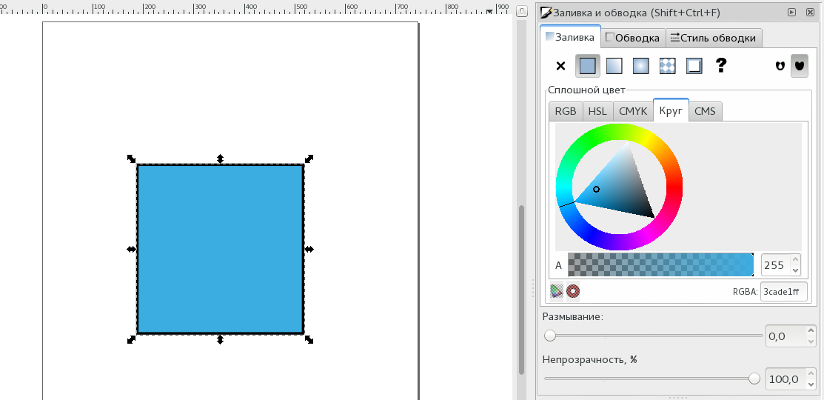
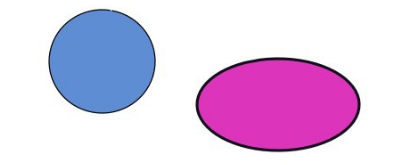
Заливка и обводка. С помощью этого инструмента вы закрашиваете большинство объектов и их границ. Если я рисую прямоугольник, Обводкой считается цвет его границы, а заливкой — внутренний цвет прямоугольника. Я могу изменить внутренний цвет, выбрав вкладку Заливка и указав цвет, градиент или шаблон. Я могу изменть цвет границы, выбрав вкладку Обводка и указав цвет, градиент или шаблон. В следующем примере я нарисовала прямоугольник, закрасила его голубым цветом и еще сделала черную границу, потом выбрала Стиль обводки и указала ее толшину 5 пикселей. Используя диалог Заливка и обводка, вы можете применить многочисленные варианты заливок и обводок. Вы можете открыть его из строки меню с помощью подменю Объект → Заливка и обводка.

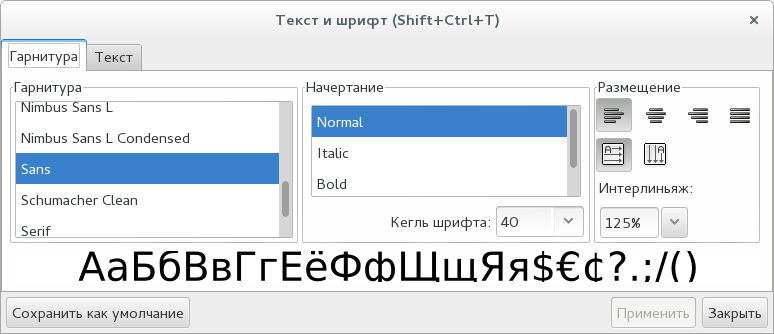
Текст и шрифт. Всякий раз, когда вы в вашем рисунке фиксируете какой-либо текст, вы используете этот инструмент, так как с его помощью вы изменяете настройки шрифта для вашего текста. Этот инструмент работает совместно с инструментом Текст, находящимся с левой стороны окна. Вы выбираете инструмент Текст на левой стороне окна, после этого печатаете какой вам угодно текст и открываете этот инструмент (находящийся сверху, по центру), чтобы настроить написанный вами текст, или даже изменить его. В строке меню есть подменю Текст, в котором находится этот инструмент.

Слои. Как и во многих других программах, таких как LibreOffice Draw, Scribus и GIMP, слои очень полезны при создании вашего проекта. Вы можете создать ваш рисунок на одном слое, ваш фоновый рисунок на другом слое, а текст положить на третий слой. Это помогает содержать вещи в порядке и также помогает вам сохранять неподвижным то, что не нужно двигать. Если вы уверены в своем фоновом рисунке, вы можете положить его на нижний слой и заблокировать его, и вы не сможете больше двигать ваш фоновый рисунок, пока снова его не разблокируете. Этот механизм позволяет вам свободно заниматься другими объектами. Инструмент Слои также доступен в подменю Слои. Здесь такие же кнопки, как мы видели в Gimp: щелчок по глазу приводит к скрытию слоя, а щелчок по закрытому замку приводит к блокировке слоя и невозможности ничего на нем изменить.

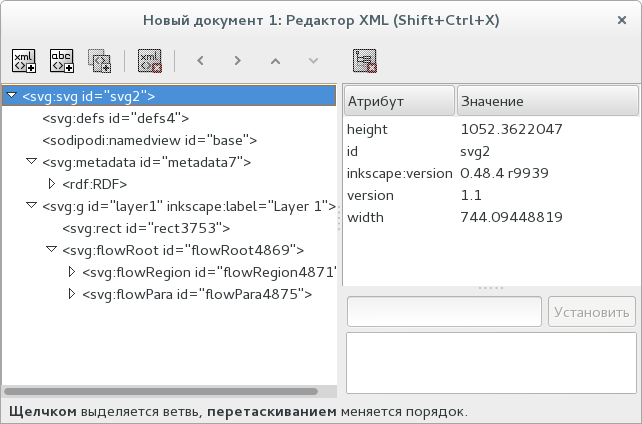
Редактор XML. У каждого рисунка, который вы делаете в Inkscape, есть текстовое описание, которое сохранилось в файле рисунка в формате .svg. Каждый объект, который вы вставляете в рисунок, имеет определенное имя и перечислен в этом текстовом файле. Щелчок по его имени дает вам полный список параметров этого объекта (размер, цвет, расположение на странице и т.д.). Чем более сложные вы используете объекты, тем больше вы получаете размер этого файла. Хотя я так никогда не делаю, можно изменить рисунок путем изменения этого файла. Я пыталась сделать это, продублировав в файле XML сущность, которая представляла собой нарисованный мной круг. У меня получилось два идентичных круга. Если вы понимаете это достаточно хорошо, возможно вы сможете нарисовать так весь рисунок. Этот инструмент также доступен через пункт меню Правка → Редактор XML.

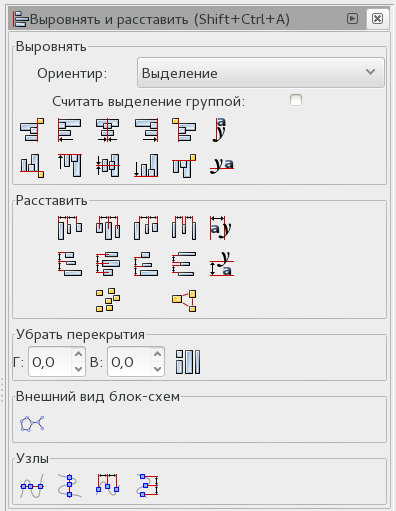
Выровнять и расставить. Если вы хотите сформировать страницу с определенным объектом в ее центре, хватайте этот инструмент. Также он есть в подменю Объект. Щелкнув по объекту, вы можете нажать какую-либо из кнопок для его выравнивания и отцентрировать его. Два выбранных объекта вы можете отцентрировать, выровнять вдоль их границ, либо раскидать их по странице.

Параметры Inkscape. Это быстрый, удобный и доступный способ открыть окно параметров. Также вы можете открыть его с помощью команды из меню Файл.

Свойства документа. Каждый создаваемый вами документ — разный. Этот инструмент дает вам возможность изменить свойства документа, настройки ориентации, отступы, размер страницы, включить направляющие и сетку. Также этот инструмент доступен в меню Файл.

Если вы еще не знаете, каждый раз, когда вы наводите курсор мыши на инструмент, появляется подсказка с его описанием и горячей клавишей для этого инструмента. Так, если вы наведете курсор мыши на инструмент Заливка и обводка, горячая клавиша будет Shift + CTRL + F. Таким образом, у вас есть три способа получить этот инструмент. Используйте тот, который для вас является наиболее естественным. Кстати, последнее действие отменяется с помощью пункта меню Правка → Отменить или CTRL+Z, как и в других программах.
Теперь давайте посмотрим на левую часть окна.
Здесь широко представлены инструменты, с помощью которых вы можете сделать все, что пожелаете. Также в виде третьей панели инструментов происходят изменения в зависимости от того, какой из этих инструментов вы используете. Инструменты же следующие:
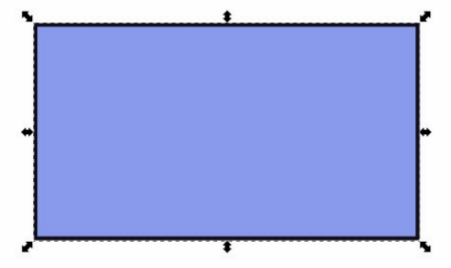
Инструмент выделения. Это стрелка, которую мы все хорошо знаем. Она выбирает объект одним несложным щелчком мыши. В самом общем виде объекта вы увидите направленные вовне стрелки по его краям, которые вы можете использовать, чтобы изменить размер объекта. Если вы щелкнете мышью еще раз, эти стрелки поменяют направление и вы сможете повернуть объект. Эти стрелки называются «манипуляторами» и они помогают изменять объект определенным способом.

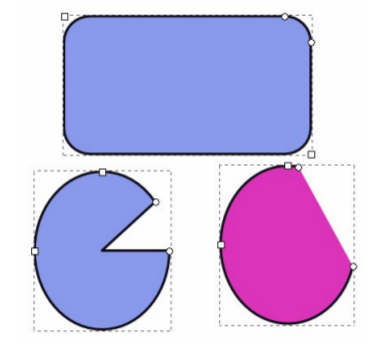
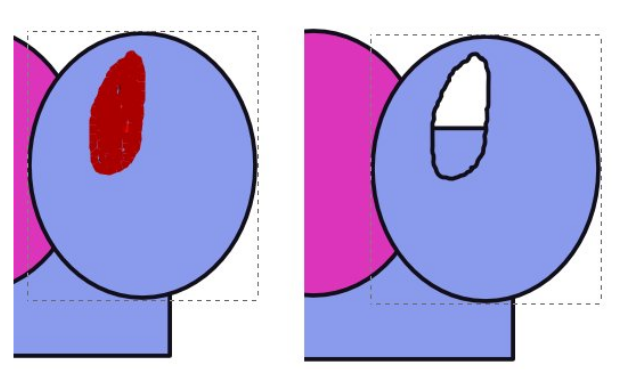
Инструмент для работы с узлами. При выбранном объекте и включении этого инструмента, «манипуляторы» потеряют свой вид стрелок и станут двух форм: как маленькие квадратики и кружочки, и дадут больше способов манипулирования объектом. Первое из того, что вы можете в связи с этим сделать, это, посредством отклонения кружочков на прямоугольнике, сделать у него закругленные углы. Подвинув кружок, лежащий на эллипсе, вы получите либо объект, похожий на пирог с вырезанным куском, либо, если вы проводите кружком не выходя за пределы эллиспа, дугу. Слева на рисунке содержится объект после перетаскивания манипулятора узла внутри круга, а дуга справа появилась после проведения манипулятора узла вне круга. Будьте готовы к тому, что во время этого эллипс будет немного мерцать. Инструмент для работы с узлами весьма полезен для всех ваших объектов.

Tweak tool. Эта группа инструментов, ориентированных на изменение вашего объекта — размытие, движение, увеличение и некоторые другие акты. Перемещая курсор мыши над этими инструментами, вы поймете, что они делают, по подсказкам. Правда, пока я их немного использовала, но для статьи размыла объект с помощью одного из этих инструментов.

Zoom tool. Ой, здесь еще один инструмент для изменения туда-сюда масштаба вашего рисунка! Выбрав его, вы измените курсор мыши на изображение увеличительного стекла с плюсом внутри. Левый щелчок мыши приближает объекты, а правый отдаляет. Также вы можете использовать колесо прокрутки, но не забывайте при этом держать нажатой клавишу CTRL.
Прямоугольник. Между инструментами затерялся «Прямоугольник», с которым вы можете нарисовать любой прямоугольник. С ним принята такая технилогия работы: нужно поместить ваш курсор мыши на страницу, сделать щелчок, перетащить курсор мыши и на странице окажется нарисован прямоугольник. Если при этом вы будете удерживать нажатой клавишу CTRL, получите квадрат или прямоугольник с целым соотношением сторон. Сверху страницы на панели инструментов вы увидите поля для ввода желаемых размеров и координат.

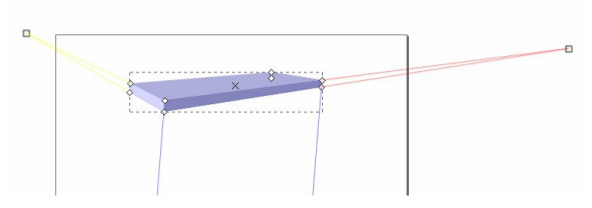
3D Box tool. С помощью этого инструмента вы сможете нарисовать паралеллепипеды в 3D. Для контроля объекта, вы управляете появившимися вместе с ним осями. Вам нужно будет немного с этим поэкспериментировать.

Эллипс. Этот инструмент рисует эллипсы и круги. Если при перетаскивании курсора мыши вы будете держать CTRL, вы нарисуете настоящий круг.

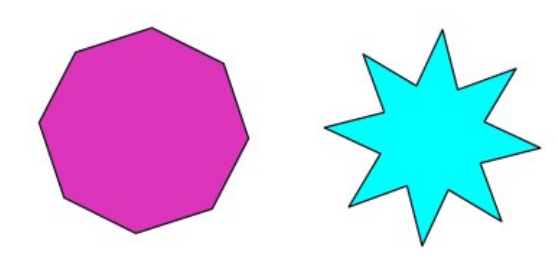
Звезда. Если ваш желаемый объект имеет три стороны и более, используйте этот инструмент. Вместе с соответствующей ему панелью инструментов, расположеной над страницей, вы можете выбрать, будет ли это многоугольник или звезда, а также установить число углов, которое будет у вашего объекта. В случае звезды, вы можете также установить отношение радиусов основания и вершины луча (чем меньше это значение, тем острее будет звезда; чем более значение приближается к единице, том больше звезда становится похожа на круг). Ниже приведены два примера, в них оба объекта имеют по 8 углов и звезда имеет отношение радиусов 0.5. В то время, когда выбран инструмент звезда, вы можете поменять внешний вид вашего многоугольника или звезды, добавив больше углов, либо изменив отношение радиусов его лучей.

Спираль. Свое название этот инструмент получил из-за того, что он рисует спирали. Его панель инструментов основана на трех настройках: числе витков, нелинейности и внутреннем радиусе. Первая назначает, сколько раз ваша линия будет оборачиваться кругом. Нелинейность означает, насколько реже идут друг за другом внешние линии, чем внутренние, и внутренний радиус это радиус открытой области внутри спирали. Слева спираль имеет 9 оборотов, нелинейность 2 и внутренний радиус 0.5. У спирали справа 5 витков, нелинейность 4 и внутренний радиус 0.25. Повторяю, если выбран этот инструмент, вы можете, если хотите, изменить нарисованную ранее спираль.

Карандаш. Инструментом «Карандаш» возможно рисовать на странице линии от руки. Хотя иногда это хорошо, такой инструмент остро реагирует на отклоняющееся поведение курсора мыши, поэтому для рисования абсолютно прямой линии больше подойдет инструмент «Перо».
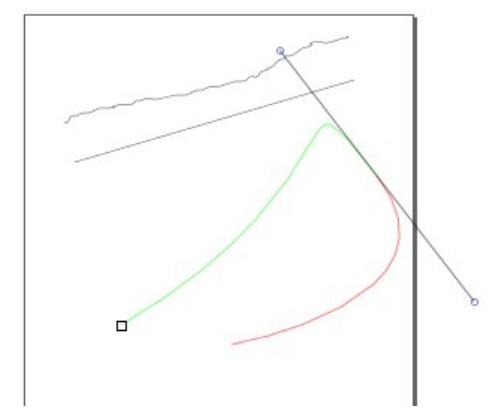
Перо. Инструмент «Перо» используется для рисования кривых Безье и прямых линий. Кривая Безье строится с помощью контрольных точек, которые позволяют вам редактировать эту кривую. Ниже имеются три линии: верхняя нарисована карандашом, вторая нарисована пером, а кривая это кривая Безье. Применяя инструменты, показанные над вашей страницей, вы можете рисовать что хотите. С этим инструментом и инструментом для работы с узлами вы фактически можете нарисовать и спираль, но с помощью инструмента спираль это сделать легче и быстрее.

Каллиграфическое перо. Это другой инструмент типа «Перо», но с ним вы можете нарисовать линии каллиграфического типа. Настройки этого инструмента, доступные над вашей страницей, изменят представление вашей линии. У вас есть 6 предварительно заданных инструментов, плюс «Без предварительных настроек». Этот инструмент может создавать интересные варианты нарисованных линий.

Инструмент Текст. Это инструмент, позволяющий вам вводить ваш текст. Выбрав его и щелкнув курсором мыши по странице, вы получите курсор. Печатайте ваш текст и щелкните курсором мыши по верхней кнопке Текст, чтобы изменить шрифт и размер. Там также будет отображен и ваш текст, так что вы сможете его изменить в случае опечатки или какого-либо другого исправления, которое вы хотите сделать.
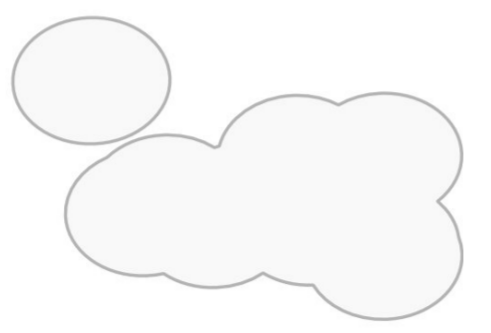
Распылитель. Распылитель это интересный инструмент. У него есть три установки: «Распылять копии выбранного объекта», «Распылять клоны выбранного объекта» и «Распылять копии объекта, объединяя их в один контур». Если вы делаете копии, каждый из объектов может быть изменен независимо от других, а если вы делаете клонов, все изменения в оригинале отразятся на его клонах, пока вы не разорвете между ними связь. Еслы вы распыляете объекты, объединяя их в один контур, вы получаете расширение используемого вами объекта, все ограниченное внутри данного штриха. Создание из эллипса облака это пример использования этой установки. В примере левый эллипс это оригинал, а облако справа это то, что я получила, распыляя его копии и объединяя их в один контур.

Ластик. Это инструмент похож на большинство других ластиков: маленький розовый ластик. Выберете объект, который вы хотите стереть, и беритесь за ластик. Верхняя панель инструментов показывает цвет заливки и обводки, которые вы будете видеть во время удаления; они нервируют, но все будет хорошо. Если вы не выбрали объект, будут удалены все объекты, по которым вы провели ластиком.

Сплошная заливка. Я думаю, все инструменты для заливки похожи друг на друга! Выберете цвет, сделайте щелчок мышью в той области, которую вы хотите закрасить. Вот и все.
Градиентная заливка. Градиентная заливка работает с инструментом Заливка и обводка, чтобы вместе делать градиенты. Выбор градиента в окне Заливка и обводка приводит к созданию градиента из последнего используемого вами цвета: от этого цвета к прозрачности. Тем не менее, щелчок по инструменту Градиент поможет вам увидеть направление градиента и при желании изменить его, а также редактировать градиент для создания различных эффектов. Вы можете добавить так называемые опорные точки, и изменять цвет на каждой из них. Вы можете упорядочить выши опорные точки для получения нужного эффекта.

Пипетка. Этот инструмент представляет собой простое средство для выбора цвета для заливки объекта. Скажем, у вас есть два объекта, и вы хотите, чтобы они были одного цвета. Выберите тот, цвет которого вы хотите изменить, потом выберете пипетку и поместите ее в нужный вам цвет, и выбранный вами объект окрасится в этот цвет.
Соединительные линии. С помощью соединительных линий вы можете рисовать линии между объектами. Если вы перераспределите объекты по странице, эти линии остануться между ними, вместо того, чтобы просто остаться на своем месте. Это желательно для блок-схем или в других случаях, когда вам нужны линии между двумя объектами. Настройки позволяют соединительным линиям игнорировать объекты, которые вы не хотите включать в группу соединенных объектов, или обходить их. Ниже линии были нарисованы для соединения трех эллипсов, обходя центральный из них. Соединительные линии — это обводка, поэтому вы можете открыть Заливку и обводку и выбрать оформление для ваших соединительных линий (широкие линии, пунктирные линии и т.д.)

Эти инструменты готовы для того, чтобы вы начали ими рисовать! Вы можете выбрать некоторые из них и попробовать их в работе. А теперь пришло самое время, чтобы посмотреть на нижнюю часть окна. Там все довольно неплохо, есть цветовая палитра, и вообще нижняя часть окна богата разнообразной информацией.

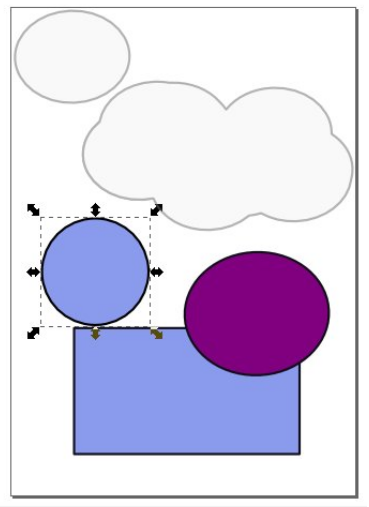
Это табло сообщает кое-что о какой-либо выбранной вещи. В левой части табло сообщается о ее заливке и обводке, об их цветах. При желании вы можете использовать эти цвета, чтобы их изменить. Щелчок по любому цвету в палитре приводит к изменению цвета заливки, а шелчок при нажатой клавише Shift приводит к изменению цвета обводки. Вот цвета моего круга, выбранного ниже. Справа от цвета обводки стоит цифра 5. Я использовала то же значение для рисования эллипса, что и раньше для рисования прямоугольника, для которого я выбрала размер обводки 5 пикселей (очевидно, тогда же я изменила цвет заливки). Здесь есть контекстное меню с несколькими стандартными размерами, из которого вы можете выбрать размер обводки, или даже при желании удалить ее. Далее идет поле со значением 100. Это прозрачность, которую вы можете задать здесь, а также в окне Заливка и обводка. Следующим идут «глаз», щелкнув по которому вы можете сделать слой невидимым, и замок, щелкнув по которому вы заблокируете слой и после этого не будете способны что-либо на нем изменить. По центру красуется сообщение «Ellipse in layer Layer 1». Похоже, в нем повторяется слово Layer, но я думаю, что это означает «Ellipse in layer Named Layer 1», поэтому, если вы дадите слою какое-либо другое имя, эта строка будет более правильной. Правее вы также можете видеть полезный текст. Поскольку мы выбрали эллипс с помощью нашего инструмента для выделения, в нем сообщается о том, что если сделаем еще один щелчок мышью, то сможем переключить инструмент в режим поворота объекта. Справа от него мы получаем координаты X и Y. Они сообщают нам о положении курсора мыши в настоящий момент. Наконец, в процентах показан масштаб просмотра нашего рисунка.

Я знаю, что это немалый объем информации, но мы скоро сможем понять его смысл. Не забывайте, что Inkscape разработан для предоставления нескольких способов выполнения любой задачи, поэтому если вы предпочитаете использовать для чего-то один какой-то метод решения (строку меню), а ваш друг делает те же вещи по-другому (горячими клавишами), вам обоим понравится Inkscape.
В следующий раз мы начнем проект.
Комментарии (2)
9 декабря 2016 в 16:20
0↑
↓
Меня одного раздражает отсутствие инструмента рисования окружностей «центр — радиус»? Ни в одном редакторе не встречал — как дизайнеры выживают в таких условиях?!9 декабря 2016 в 16:25
0↑
↓
Как сделать конический градиент?
Типа такого:
