Как я написал удобную оболочку над электронным дневником
Статья о том, как я в 15 лет облегчил работу с электронным дневником, представленным правительством Кировской области в 2022 году.
Что получилось сделать и как это было реализовано.

Предыстория
Долгое время во всех школах моей области использовался устаревший АИАС АВЕРС. В 2022 году сообщили, что все школы переходят на новый электронный дневник. Я надеялся, что представят нечто вроде дневник.ру с приложением, уведомлениями, мобильной адаптацией и удобными фичами, а на деле мы получили устаревший сайт, в котором посмотреть расписание на телефоне — огромное испытание. Дневник был настолько сырой, что в начале учебного года для просмотра оценок было необходимо скачивать excel файл, благо это починили спустя половину учебного года.
Моей задачей стало разработать сайт, ускоряющей процесс обучения и помогающий в различных его сферах.
Обзор сайта
Я хотел сделать прежде всего удобную замену, из-за чего в приоритете стояли:
Мобильная адаптация
Большинство учащихся пользуются дневником на телефонах. В моем дневнике на мобильных устройствах элементы выстраиваются в 1 столбик, а оценки изменяют свой вид.

Оценки на телефоне
Темная тема
С появлением темной темы во всех мессенджерах и большинстве приложений, люди привыкли к ней. Я решил не обходить это стороной и добавил ее на сайт. Переключаются темы при помощи кнопки в левом нижнем углу. По умолчанию тема соответствует теме браузера.
Дополнительные функции, ускоряющие работу с дневником.
Если о первых двух пунктах достаточно написать пару предложений, то на следующем стоит остановиться.
Домашняя страница
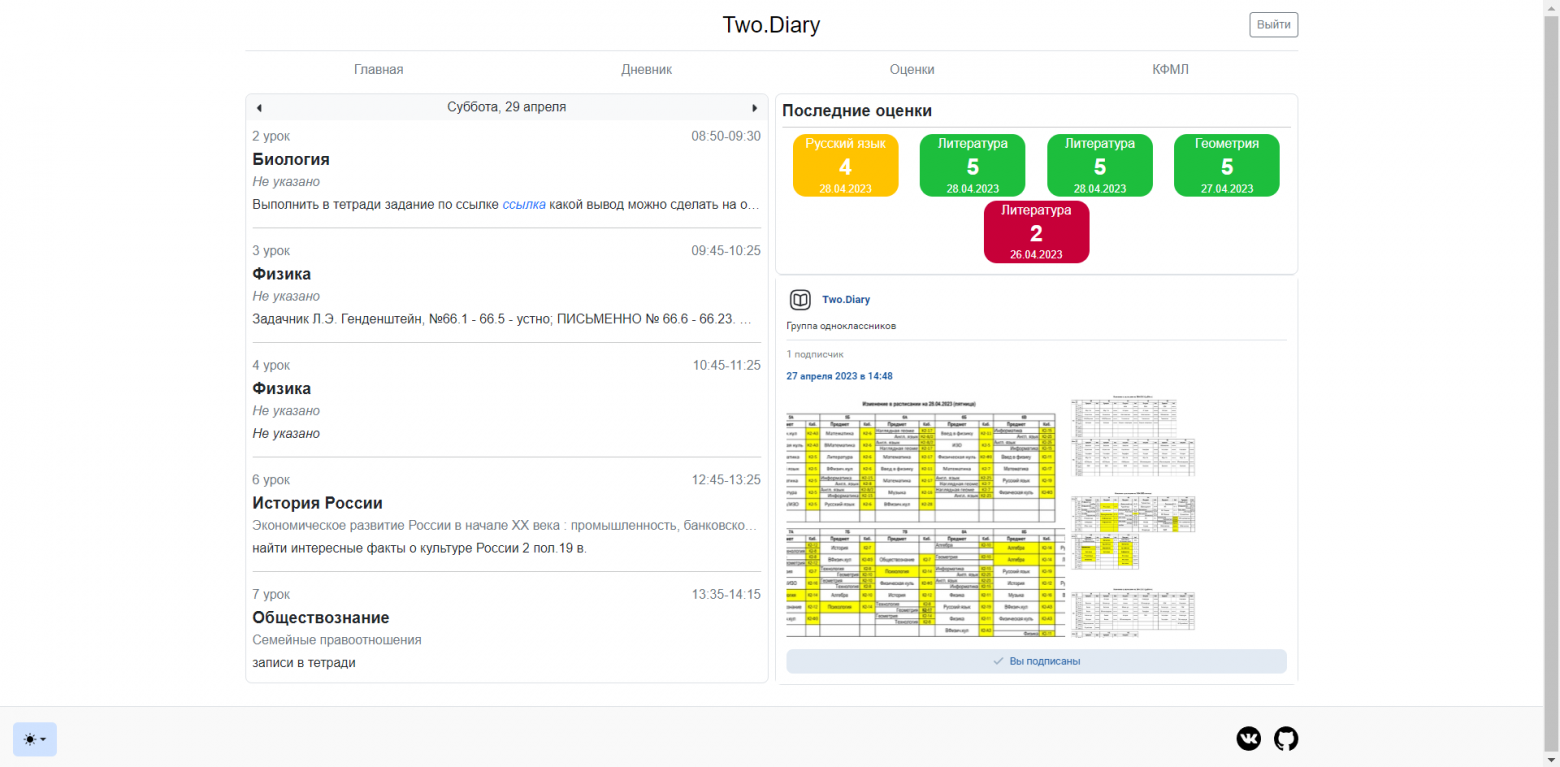
На главной странице расположено окно с текущим днем, последними оценками и ботом вк, отправляющим изменения в расписании, когда они приходят на сайт школы.

Домашняя страница
Модальное окно урока
Если нажать на оценку или что-либо, связанное с уроком, открывается модальное окно. В нем можно просмотреть тему, домашнее задание с прошлого и данного урока.
Рядом с домашним заданием есть две кнопки:
AI — отправляет запрос с данным домашним заданием в perplexity.ai
Перейти — отправляет пользователя в гугл с этим запросом

Модальное окно урока
Live режим оценок
Представим ситуацию: в итоговых оценках появилась двойка, поставленная еще в начале четверти. Старый дневник пришлось бы долго листать и искать оценку, но я упростил это.
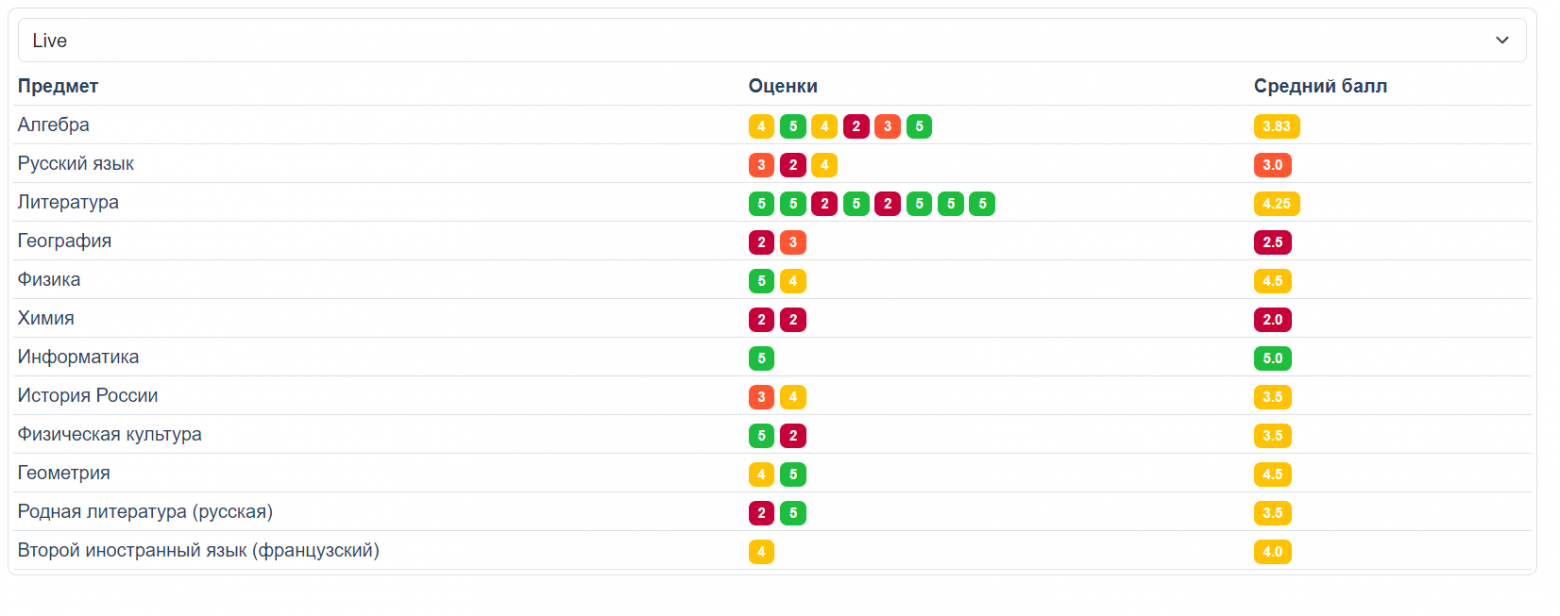
Теперь достаточно перейти к оценкам, в четвертях выбрать «Live» и дневник подгрузит все оценки вместе с датами. Если нажать на оценку, появится модальное окно с уроком, когда она была поставлена.

Live режим оценок
Фильтрация предметов
Рассмотрим еще одну ситуацию: ученик отсутствовал по болезни и в последний день болезни ему надо сделать все накопившиеся домашние задания. В старом дневнике пришлось бы листать и искать эти уроки, я предлагаю более простое решение.
При нажатии на урок, появляется модальное окно. В нем можно нажать кнопку «Показать уроки», что откроет следующую страницу:

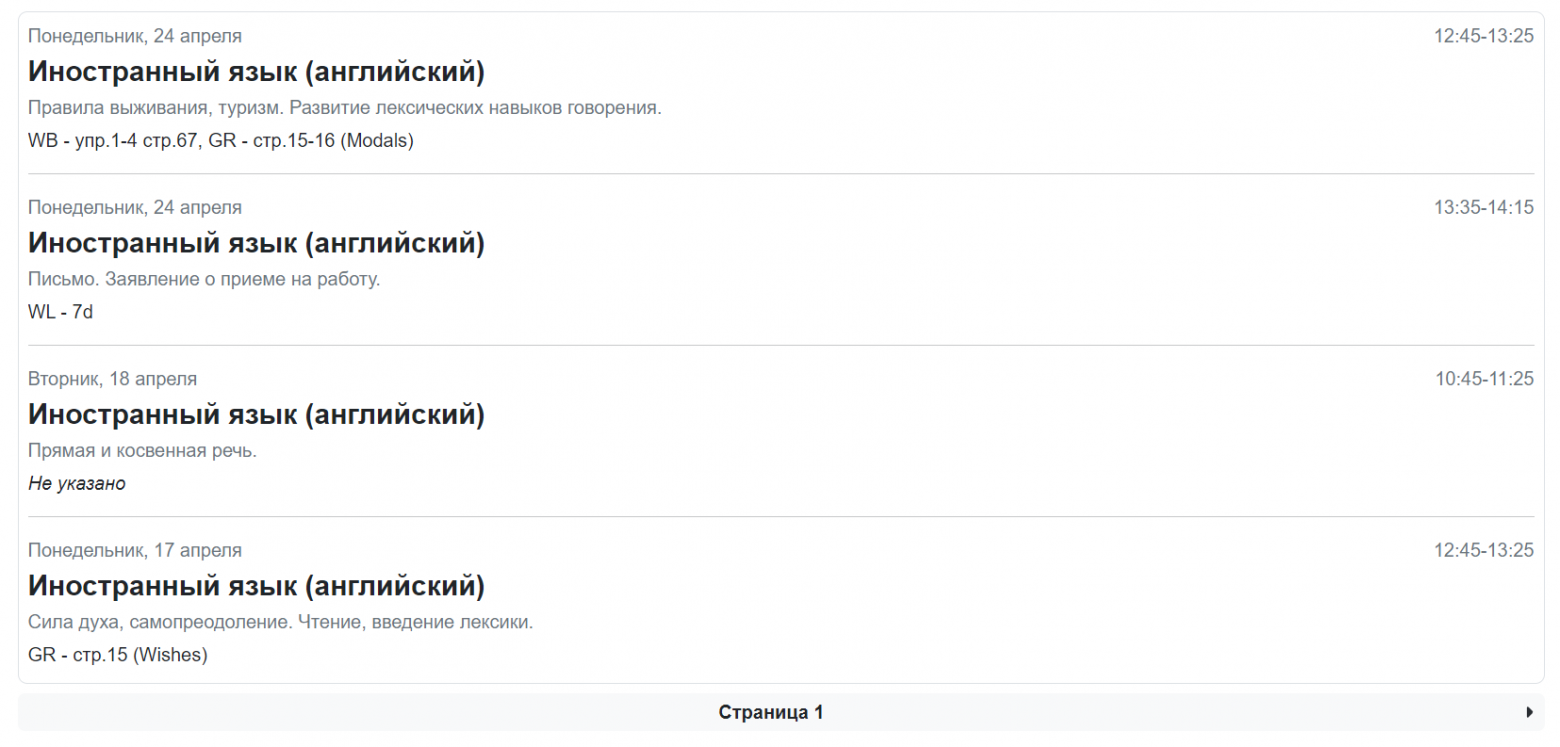
Фильтрация предметов
На данной странице показаны последние уроки заданного типа.
Расчет оценок
Ну и куда без третьей ситуации? Допустим, началась последняя неделя четверти и нам срочно надо исправлять оценки. Но сколько оценок надо исправить, сколько получить пятерок? В этом поможет дневник.
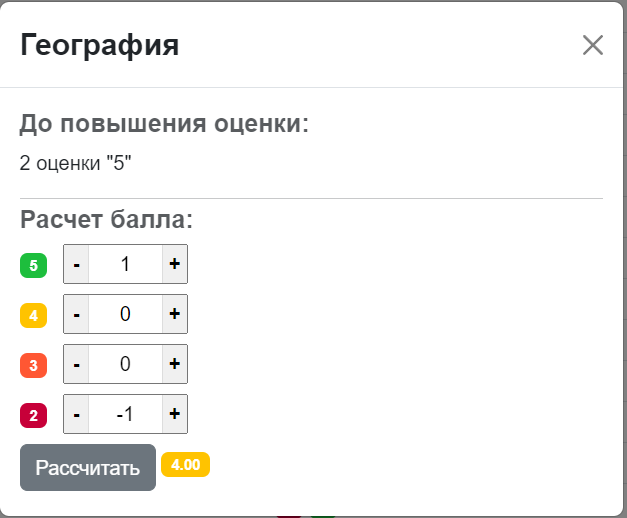
Если нажать на предмет в итоговых оценках, откроется модальное окно расчета оценок. В нем написано сколько пятерок осталось до повышения балла и как изменится балл при получении/удалении оценки.

Расчет балла
Сессия
Последним нововведением является продление сессии. В оригинальном дневнике необходимо авторизовываться по несколько раз за месяц, в моем же дневнике сессия продлена до года.
Немного технических деталей
Сайт был написан на фреймворке flask, так как он наиболее прост в освоении.
Api
Получение данных идет через RESTful оригинального дневника. Методы api я узнал из инструментом разработчика chrome.
Методы api, которые я использовал
https://one.43edu.ru/edv/index/diary/GUID?date=DATE — получение дневника. Возвращает дни с заданного до конца недели. Также в ответе есть периоды (четверти)
Оценки возможно получить только в виде excel файла, поэтому я их скачиваю, а позже читаю как csv. Получение оценок:
https://one.43edu.ru/edv/index/report/period/GUID?format=xls— годовые оценкиhttps://one.43edu.ru/edv/index/report/marks/GUID?format=xls&begin=BEGIN_DATE&end=END_DATE— четвертные оценкиPOST
https://passport.43edu.ru/auth/login— авторизация
При авторизации я сохраняю в базу данных данные о пользователе и session cookie с сайта. При повторном входе на сайт, я пытаюсь зайти с использованием этого куки и если не получается, авторизуюсь при помощи логина и пароля. Данный подход значительно ускоряет вход на сайт.
Сайт дневника стал блокировать запросы с заголовком python requests, поэтому для каждой сессии создаются случайные заголовки.
Frontend
Для верстки использовался Bootstrap 5, тема меняется при помощи его цветовых режимов.
Diary class
Так как запросы выполняются достаточно долго, я создал класс Diary, реализующий кэширование данных. В нем содержатся датаклассы Week (в Week — Day, а в Day — Subject), которые сохраняются при получении с сервера. Для работы с этим классом я реализовал декоратор login_required, который передает в маршрутизатор дневник первым аргументом.
Но если класс Diary будет храниться долгий срок, данные станут не актуальны. Поэтому нужно пересоздавать класс достаточно редко, чтобы не получать одни данные много раз и достаточно часто, чтобы данные были актуальны.
Я придумал следующее решение этой проблемы: при переходе в разные вкладки дневника, страница не обновляется и если пользователь обновит ее, дневник пересоздастся.
Javascript запросы
Переход между страницами реализован при помощи javascript. При нажатии на кнопку клиент отправляет запрос серверу и обновляет содержимое контейнера на сайте.
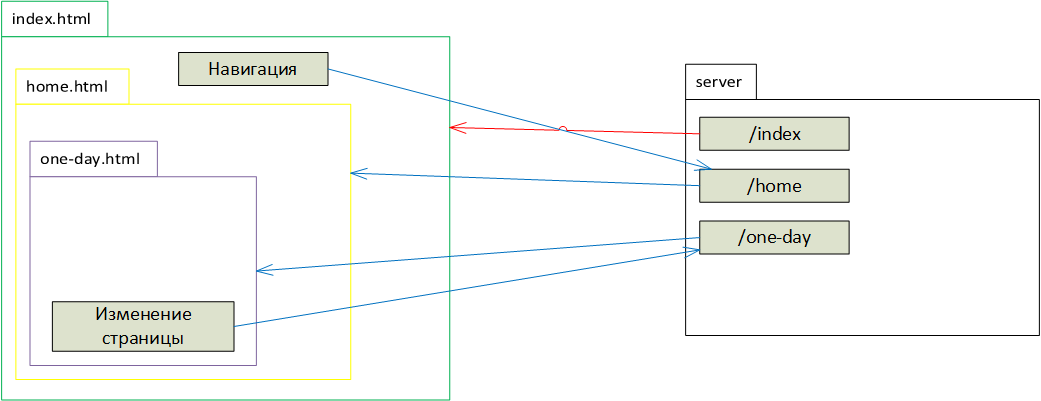
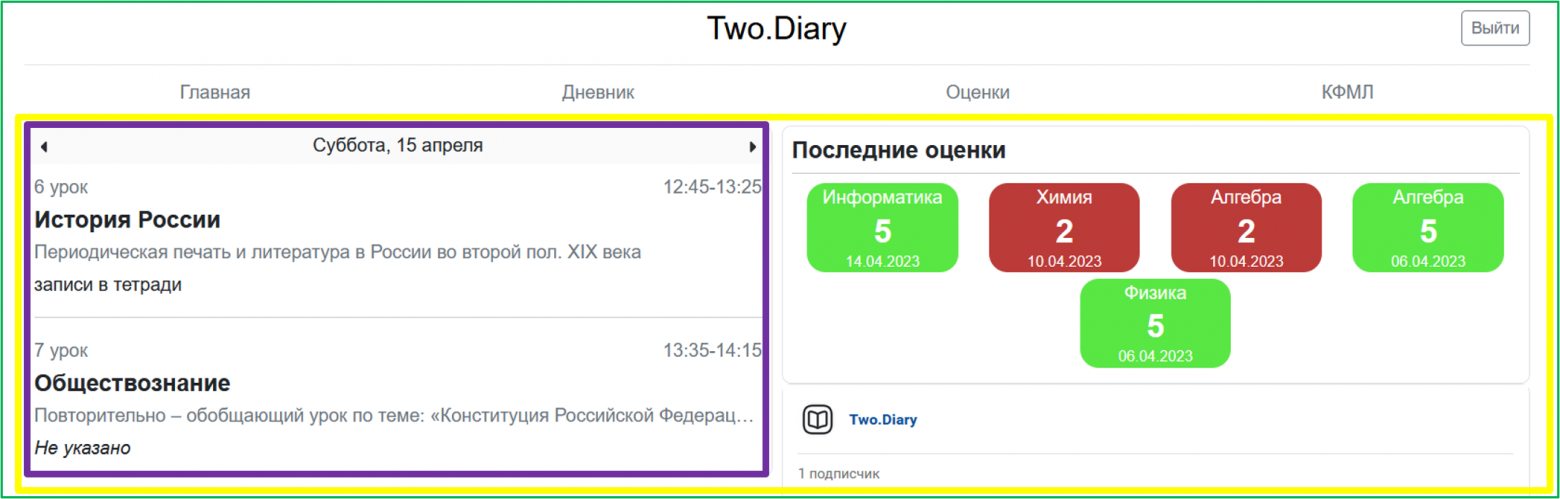
На следующих иллюстрациях показан процесс формирования домашней страницы.
Обозначения:

Схема запросов

Соответствие зон сайта
Возможно это решение не лучшее, но оно позволяет обновлять части сайта без обновления остальных.
Заключение
Это был один из первых моих flask проектов, благодаря ему я получил большой опыт. Надеюсь на предложения/критику/вопросы или просто оценку работы в комментариях.
Если кому-то интересно, с исходным кодом можно ознакомиться в GitHub проекте.
Это моя первая статья и оформление в некоторых моментах не совсем красивое, а текст не очень складный. Надеюсь, что мои навыки в данной сфере будут улучшаться с каждой статьей.
Удачного дня!
