Готовим ASP.NET5, выпуск №5 — Gulp и Bower спешат на помощь
Мы продолжаем нашу колонку по теме ASP.NET5 публикацией от Вячеслава Бобика — .NET-разработчика из компании Radario. В этой статье Вячеслав интересно рассказывает о применении с ASP.NET5 популярных инструментов автоматизации Gulp и Bower c интеграцией в Visual Studio. Предыдущие статьи из колонки всегда можно прочитать по ссылке #aspnetcolumn — Владимир Юнев
В наши дни client-side разработка становиться не менее сложной, чем разработка server-side. Современному frontend разработчику приходится решать множество рутинных задач, таких как: препроцессинг Lass/Scss/Stylus, написание вендорских префисксов, поспроцессинг css, склеивать стили в один файл и многое другое.

Так же, если в команде больше одного frontend разработчика, не плохо бы использовать линтеры для валидации js файлов еще до того как они попадут в продакшн. Если выполнять все эти задачи вручную, то на это уйдет львиная доля рабочего времени, а на решение бизнес задач ничего не останется.
Поэтому у frontend разработчиков есть довольно мощные инстументы, которые берут на себя выполнение множетсва рутинных задач, такие как: gulp и bower, а в новом ASP.NET5 они поставляются из коробки. Давайте рассмотри на примере ASP.NET5 приложения, как мы можем использовать gulp и bower.
Gulp
Gulp — это утилита для автоматизации сборки проекта и улучшения рабочего процесса. Основная единица выполняющая нашу задачу так и называется — task. Давайте создадим пустой ASP.NET5 проект.

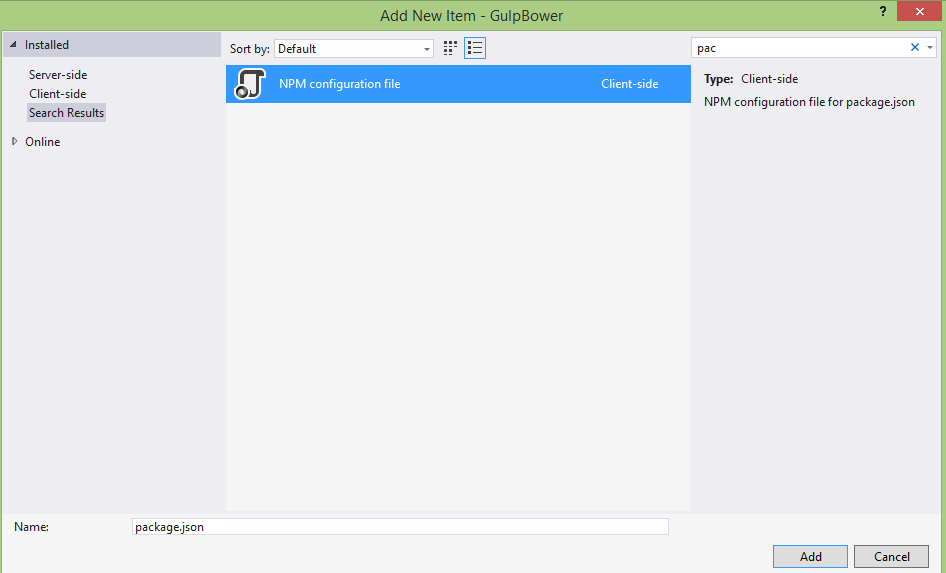
В корень проекта добавим NPM Configuration file и назовем его package.json

Чтобы использовать gulp в нашем проекте, его необходимо установить. Для этого в файле package.json, в “devDependencies” пишем "gulp": "3.9.0". Все задачи для gulp описываются в специальном для него файле — Gulp configuration file, добавим его.

После добавления файла, он по умолчанию содержит переменную gulp, и задачу с именем default. Если мы напишем внутри задачи console.log ("Hello Gulp"); и выполним её (для этого правой кнопкой мыши необходимо щелкнуть по gulp.js и кликнуть по Task Runner Explorer, дале дважды кликнем по задаче default).

у нас появится следующее окно, в котором мы и увидим результат работы нашей задачи

После небольшого hello-world, давайте напишем что-то более полезное, например процессинг из less в css.
Сначала необходимо подключить gulp-less плагин, для этого открываем снова package.json и в "devDependencies" необходимо добавить "gulp-less": "3.0.3".
Создадим простой main.less файл с таким содержимым:
@base: #f938ab;
.main {
color: @base
}
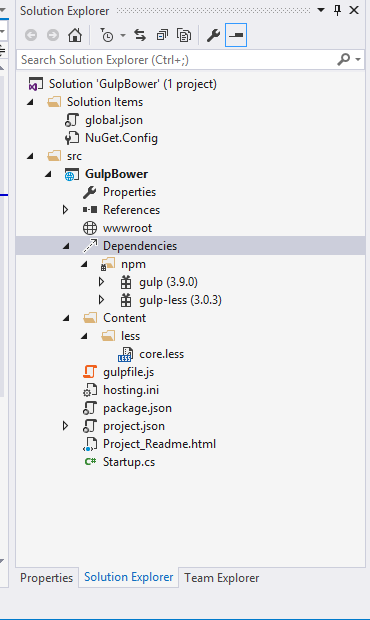
В итоге, наш проект должен выглядеть как-то так:

Теперь в gulp.js добавим инициализацию gulp-less плагина, а так же задачу по процессингу из less в css.
var gulp = require('gulp'),
less = require('gulp-less');
gulp.task('less', function () {
gulp.src('./Content/less/**/*.less')
.pipe(less())
.pipe(gulp.dest('./wwwroot/' + 'css'));
});
gulp.task('default', function () {
console.log("Hello Gulp"); });
Что делает gulp очень изящным инструментом — это технология потоковой передачи данных для организации процесса сборки. Поскольку все данные передаются напрямую в буфер, пропадает необходимость в создании временных файлов. Вся работа внутри задачи происходит в виде конвеера(pipe). В задаче ‘less’ мы на вход подаем наши less файлы, процессим их, и сохраняем в директорию wwwroot/css. В новом ASP.NET5 директория wwwroot является домашней директорий для проекта, поэтому все статические файлы следует сохранять в неё. После выполнения задачи наш проект будет выглядеть так:

Файл core.css будет содержать в себе:
body {
color: #f938ab;
}
Мы рассмотрели примеры простые примеры уровня hello-world, но в реальных проектах обычно все несколько сложнее, и уже простым выполнением задач не отделаешься. Что если перед запуском одной задачи нам необходимо выполнить каик-то подготовительные действия? Для этого gulp позволяет нам использовать dependent task, когда выполнение одной задачи зависит от другой.
Давайте создадим простую задачу, которая пишет в лог:
gulp.task('dependent', function () {
console.log('hello from dependent gulp task')
}); и модифицируем нашу задачу по препроцессингу less вот таким образом:
gulp.task('less', ['dependent'], function () {
gulp.src('./Content/less/**/*.less')
.pipe(less())
.pipe(gulp.dest('./wwwroot/css'));
});
Запустим задачу less, и если все получилось, то мы увидим следующее:

Как мы видим, довольно легко и удобно gulp избавляет нас от рутинных задач.
Bower
В мире server-side разработки если мы хотим включить в проект какую-либо стороннюю библиотеку, то первое, что приходить на ум это установить её с помощью пакетного менеджера например: nuget, gem или easyinstall. Идея управлять зависимостями в проекте с помощью “пакетов” очень удобна и стара как наш мир, однако для client-side только в 2012 году, усилиями двух разработчиков из Twitter, было положено начало для bower. Bower — это менеджер пакетов для вэба, который довольно быстро стал стандартом дэ фактом в управлении зависимостями для front-end разработки.
ASP.NET5 не стал исключением, и предпочтительным способом в установке front-end библиотек(jquery, bootstrap, и т.д), как раз является bower. Давайте посмотрим на него в действии.
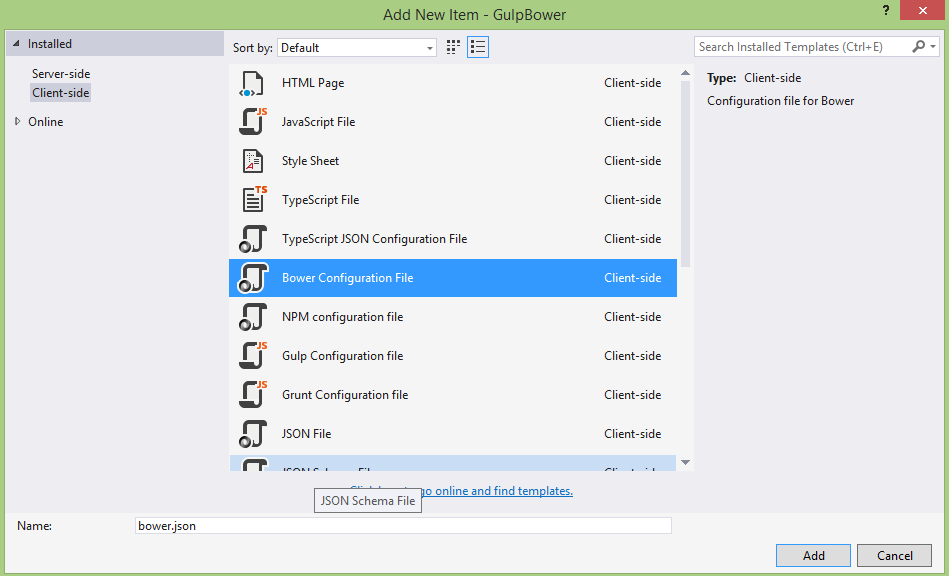
За описание всех client-side зависимостей в проекте отвечает Bower Configuration File, добавим его в проект.

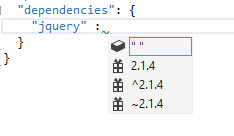
Теперь, давайте добавим в наш проект jquery. Для этого откроем bower.json и в "dependencies" добавим "jquery": "2.1.4", visual studio, с помощью автокомплита, покажет нам последнюю стабильную версию пакета.

Обратите внимание на то, что версия пакета одна, а bower предложил нам три варианта. Все дело в том, что на версионирования пакетов bower использует semantic versioning. Тильда “~” означает, что bower загрузит версию 2.1.4 и любые патчи к ней. Например если мы решим обновить наши пакеты через bower update и следующая версия jquery 2.1.5, то bower обновит её. В случае если же следующая версия jquery 2.2.0 или 3.0 bower проигнорирует обновление. Символ “^” говорит bower загружать любые версии библиотеки в пределах >=2.1.4 < 2.0.0.
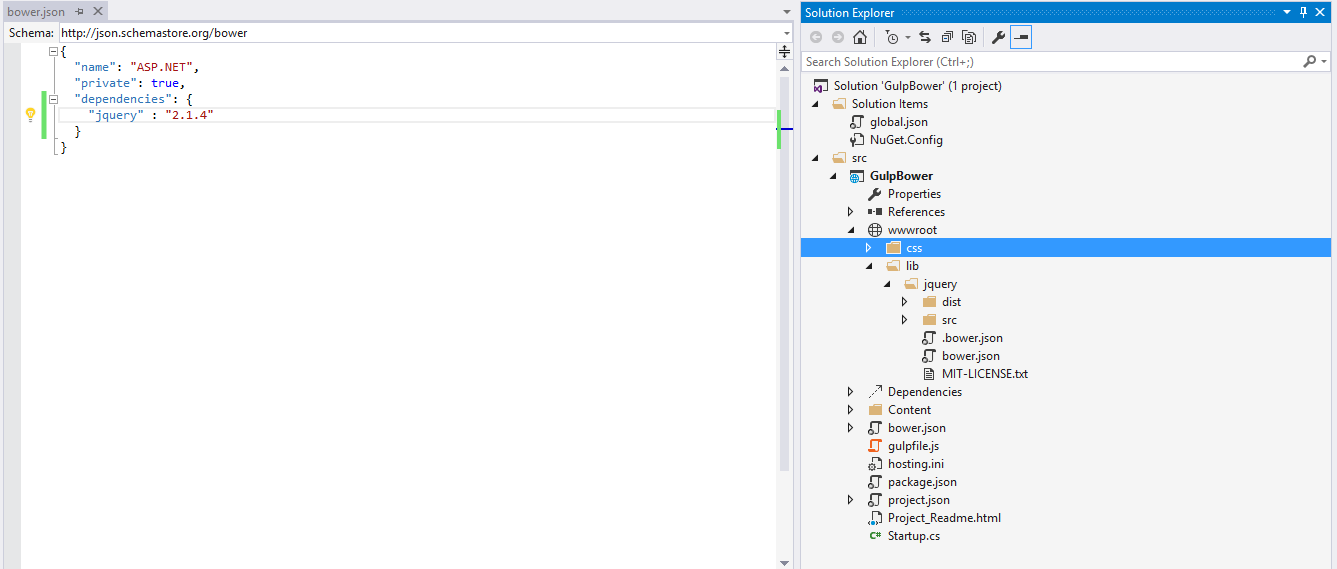
Естественно, если это необходимо, мы можем указать версию ниже, но для примера воспользуемся самой последней. Сохраняем файл(Ctrl + S), и visual studio автомагически скачает нам пакет с jquery, и положет его в wwroot/lib. Дерево нашего проекта теперь выглядит как-то так:

Как мы видим пакет содержит не только нужный нам jquery.js, а еще много всего. На мой взгляд это небольшой минус bower пакетов, который решается довольно просто: мы можем написать не сложную gulp task для удаления всего лишнего из wwroot. Для использования jquery осталось вставить во вью(или лэйаут) ссылку вида.
<script src="~/lib/jquery/dist/jquery.js"></script>. Если путь кажется длинным и не очень красивым, то опять же, это все можно решить с помощью gulp.
Вот так, с помощью bower очень легко и просто управлять зависимостями, а самое главное на мой взгляд то, что они все описаны в одном месте. Помимо удобного обновления, это позволит минимизировать риск расхождения версий одной и той же библиотеки в рамках проекта.
Заключение
В этой статье мы узнали об основных инструментах client-side разработки в ASP.NET 5. Попробовали выполнение простых и зависимых задач на gulp, остановились на установке пакетов с помощью bower, который позволяет избежать “dependency hell” в проекте. Здорово что ребята из Microsoft встроили эти инструменты в ASP.NET 5, и нет нужды тратить время на настройку инфраструктуры вокруг проекта или на написание своих решений.
Авторам
Друзья, если вам интересно поддержать колонку своим собственным материалом, то прошу написать мне на vyunev@microsoft.com для того чтобы обсудить все детали. Мы разыскиваем авторов, которые могут интересно рассказать про ASP.NET и другие темы.

Об авторе
Бобик Вячеслав Борисович,
Разработчик .NET в Radario
Молодой .Net программист, с 3 годами опыта. Разработчик на ASP.NET MVC, автор приложений для Windows и Windows phone.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
