FLIF – идеальный формат для изображений?

Как формат JPEG произвел в свое время революцию среди форматов изображений, так и новый формат FLIF обещает такого же масштаба событие для дизайнеров и веб-разработчиков.
FLIF (Free Lossless Image Format) — новый формат файлов для изображений, обеспечивающий беспрецедентное сжатие без потерь. Файлы получаются:
- На 14% меньше, чем WebP, без потерь
- На 22% меньше, чем BPG, без потерь
- На 33% меньше, чем сжатый через ZopfliPNG PNG-файл
- На 43% меньше, чем обычные PNG-файлы
- На 46% меньше, чем оптимизированные по Adam7 чересстрочные PNG-файлы
- На 53% меньше, чем JPEG 2000, без потерь
- На 74% меньше, чем JPEG XR, без потерь
На Хабре уже опубликовано пару статей на тему FLIF. Но мы пойдем дальше: какую еще практическую пользу несет формат, кроме меньшего размера для любого типа изображений?
Даже если взять наиболее подходящий для определенного типа изображений формат из PNG, JPEG 2000, WebP или BPG, то сжатие по FLIF оказывается в среднем на 12% лучше. А если тот же тест провести на 16-битных изображениях, которые не поддерживаются WebP или BPG, то FLIF окажется лучше на 19%.
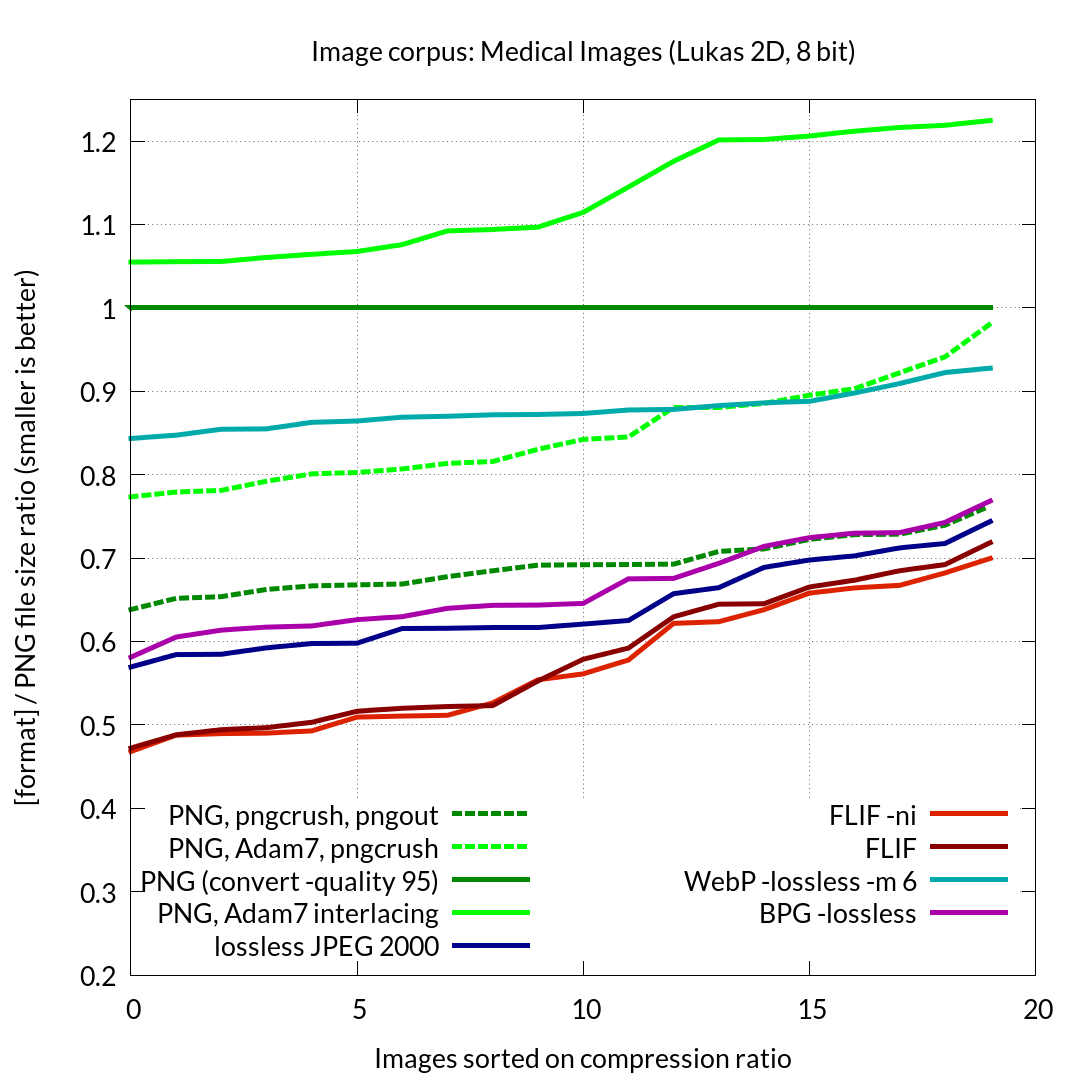
Ниже показан график сравнения с другими форматами, построенный по предыдущей версии формата FLIF, с тех пор сжатие по FLIF слегка улучшилось.

Работает для любого типа изображений
Разные форматы сжатия лучше работают с разными форматами изображений. PNG хорошо работает с изображениями, состоящими из линий на однородном фоне. Для обычных фотографий, где можно допустить частичные потери, лучше подходит JPEG. Для медицинских изображений, где потери недопустимы, подойдет JPEG 2000.
Недавно появившиеся форматы WebP и BPG тоже не подходят для всех случаев, поскольку у них есть свои плюсы и минусы.
Преимущество FLIF заключается в том, что он хорошо работает для разных типов изображений. Поэтому конечному пользователю не придется делать выбор используемого формата на основе типа изображений. По ссылке представлена таблица в Google Docs, где показано сравнение разных типов изображений и разных форматов сжатия, примененных к ним. FLIF «побеждает» для всех типов изображений.
Например, для фотографий PNG работает недостаточно хорошо, а WebP, BPG и JPEG 2000 дают лучшее сжатие.

На медицинских снимках PNG и WebP работают относительно плохо, а BPG и JPEG 2000 — гораздо лучше.

На географических картах BPG и JPEG 2000 показывают очень плохие результаты, в то время как PNG и WebP дают хорошее сжатие.

Но на всех 3-х примерах выше FLIF работает лучше остальных.
Последовательная загрузка и без потерь
Формат FLIF обеспечивает сжатие без потерь, но он также может быть применен в ситуациях, когда пользователь не обладает быстрым каналом интернет. Только небольшая часть с начала файла достаточна для того, чтобы обеспечить относительно приемлемый предварительный просмотр изображения.
Другие форматы тоже поддерживают последовательную загрузку, например PNG c чересстрочной оптимизацией Adam7, но FLIF работает лучше.
→ По ссылке показано сравнение FLIF и PNG (Adam7)
Создан адаптивным
Разработка адаптивных сайтов, таких, которые подстраиваются под размеры экрана пользователя, является сейчас «горячей темой», и не удивительно. Сейчас к сайтам обращаются с большего числа самых разных устройств. Настольные компьютеры, ноутбуки, смартфоны, планшеты, а с недавних пор еще и «умные» телевизоры, носимые устройства типа Apple Watch и другие — разнообразие возможных разрешений экрана невероятно. HTML5 и CSS3 значительно облегчает разработку адаптивных сайтов, но одна из сохраняющихся проблем — работа с изображениями.
Обычно при разработке адаптивного сайта создаются различные версии одного и того же изображения в разных размерах для разных разрешений. Эти версии одного изображения, естественно, хранятся в разных файлах. Предполагается, что программным образом будет определено, какая версия файла больше подходит определенному пользователю с его устройством. При этом могут быть проблемы с кэшированием, с необходимостью загружать несколько версий одного изображения, если пользователь увеличивает масштаб экрана, и другие проблемы. В результате адаптивные сайты работают не так быстро, как хотелось бы. Кроме того, наличие разных версий одного изображения дополнительно нагружает сервер, поскольку их все надо хранить и кэшировать.
При использовании формата FLIF на сайте нужен только один файл с изображением — на все случаи жизни. Изображение в формате FLIF может быть скачано в разных размерах из одного и того же исходного файла на сервере. Это достигается частичной загрузкой файла. Благодаря этому FLIF отлично подходит для создания адаптивных сайтов. Поскольку файл всегда один, браузер может начать скачивание его немедленно, не дожидаясь определения размера экрана. Скачивание может быть остановлено тогда, когда будет определено, что скачано достаточно большое изображение. Более того, можно продолжить скачивание с того же места, если потребуется увеличить размер, например, пользователь увеличил масштаб просмотра страницы.
FLIF помогает более эффективно использовать ресурсы на стороне клиента, определяя требуемый размер файла в данный момент на основании чего-либо из следующего:
- Разрешения экрана и места на экране под это изображение
- Доступная в данный момент скорость скачивания
- Свободное место на диске и в памяти
- Видимо ли в данный момент это изображение на экране
Поскольку только один файл требуется для каждого изображения, это может намного облегчить создание типичных элементов сайта, таких как галереи изображений. Ведь теперь в роли миниатюры изображения, его версии для предварительного просмотра и его разных версий для разных разрешений выступает единственный файл.
Много возможностей существует и в части кэширования. В кэше на стороне клиента, на прокси-серверах или в CDN могут храниться не полные версии файла, а только их обрезанные с конца версии в соответствии с наиболее частыми поступающими к ним запросами. При этом полная версия файла может быть скачана при необходимости с исходного сервера.
Даже если не рассматривать ширину канала как ограничитель, FLIF может упростить использование файлов во многих ситуациях. Например, большие файлы могут содержать небольшие превью-версии изображений в заголовках. В случае формата RAW на многих камерах, в файлах содержится полноразмерное «превью» с использованием формата JPEG с потерями в качестве и меньшей глубиной цвета. Кроме того, многие операционные системы создают кэшируемые миниатюры изображений. Их единственная цель — ускорить показ списка иконок, и FLIF это совершенно не нужно.
Бесплатно и без патентов
В отличие от таких форматов как BPG или JPEG 2000, FLIF полностью свободен от необходимости делать какие-либо отчисления и не защищается никакими патентами. FLIF использует арифметическое кодирование, но все патенты, связанные с арифметическим кодированием, утратили срок действия.
Поддержка формата
Пока никакие браузеры не поддерживают FLIF. Соответствующие запросы запущены в Mozilla и в Chromium.
Из графических редакторов FLIF поддерживают ImageMagick и ExifTool.
Для просмотра изображений можно воспользоваться XnView, плагином для Windows FLIF Windows Codec или плагином QT FLIF для QT4 и QT5.
В заключение отметим, что формат кажется чрезвычайно интересным, как в плане банальной экономии на объеме файлов, так и более удобной реализацией адаптивного веб-дизайна. Будем надеяться, Adobe, Apple, Microsoft, Google и Mozilla поддержат этот формат как можно скорее.
Комментарии (4)
27 марта 2017 в 16:23
+1↑
↓
Графики, графики, графики и ни одного примера реального сравнения изображений, производительности кодирования.декодирования и вот этого всего. Хотя, видео по ссылке выглядит многообещающе.
(по ссылкам на Хабр далеко не ходил — там Ализар и его коллега)27 марта 2017 в 16:27
+2↑
↓
Сколько уже было подобных форматов «На хх% лучше JPEG/GIF/PNG при таком же качестве», а воз и ныне там.27 марта 2017 в 17:13
0↑
↓
Большая часть предыдущих «убийц JPEG» не обладала патентной чистотой. И естественно имела околонулевые шансы на попадание в откртые браузеры.27 марта 2017 в 17:17
0↑
↓
Upd: посмотрел на сайте лицензию. LGPL3. Расходимся.
