Энтузиаст создает интерфейс Windows 11 на React в браузере

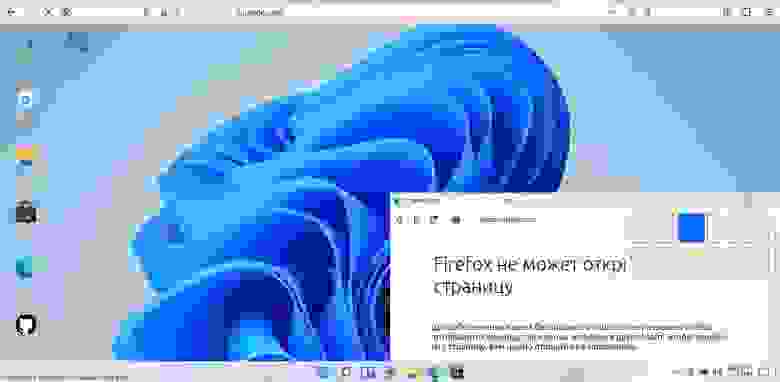
Разработчик под ником Blue Edge опубликовал на GitHub проект Windows 11 in React — это визуализация интерфейса Windows 11 в браузере с помощью React. Автор создал сайт win11.blueedge.me, где уже доступны основные элементы рабочего стола новой ОС для ознакомления и начального понимания, как она работает.
Разработчик использовал в проекте технологии ReactJS, SCSS и CSS. В качестве фреймворка там задействован React 17.0.2 и Redux.
Программист пояснил, что потратил на планирование и сборку компонентов для этого проекта около шести дней и столько же у него ушло на процесс программирования. Сейчас идет доработка проекта.
В настоящий момент не все опции интерфейса Windows 11 в браузере доступны. там скоро появятся отсутствующие интерактивные элементы и связи.
Что работает в проекте Windows 11 in React:
- меню «Пуск», меню поиска и виджеты;
- рабочий стол и действие правой кнопки мыши;
- боковая навигация и просмотр календаря;
- привязка окон к разным макетам;
- браузер, магазин приложений, терминал, калькулятор;
- приложение блокнот, редактор кода Vscode, Whiteboard.
Что еще автор планирует доработать и добавить:
- проводник и другие приложения;
- перетаскивание и изменение размера окон;
- экран запуска и блокировки;
- темы и фон.
На вопрос «зачем он это делает», автор написал «почему бы и нет». Ему просто захотелось потратить неделю своей жизни на создание непростого проекта на React, а потом пошло-поехало.
24 июня Microsoft представила Windows 11 и пообещала выпустить ее в релиз для конечных пользователей в конце этого года.
28 июня Microsoft выпустила первую официальную предварительную версию Windows 11 Insider Preview build 22000.51 в рамках программы предварительной оценки Windows. Сейчас уже доступна на сайте производителя тестовая бета-версия Windows 11 build 22000.160.
