Дизайнер не нужен. Правила создания красивых UI

Чем проще система — тем она эффективнее. Здесь не нужен художественный вкус или особая одарённость. Красота появляется сама собой, если система спроектирована без лишних деталей. Хороший пример таких интерфейсов дают рабочие инструменты. Молоток, ножовка, электропила. Всё это создано не для красоты, а чтобы идеально ложиться в руку и эффективно выполнять свою функцию. О красоте думают в последнюю очередь, но в итоге дизайн профессиональных инструментов зачастую вызывает искреннее восхищение. Ничего лишнего.
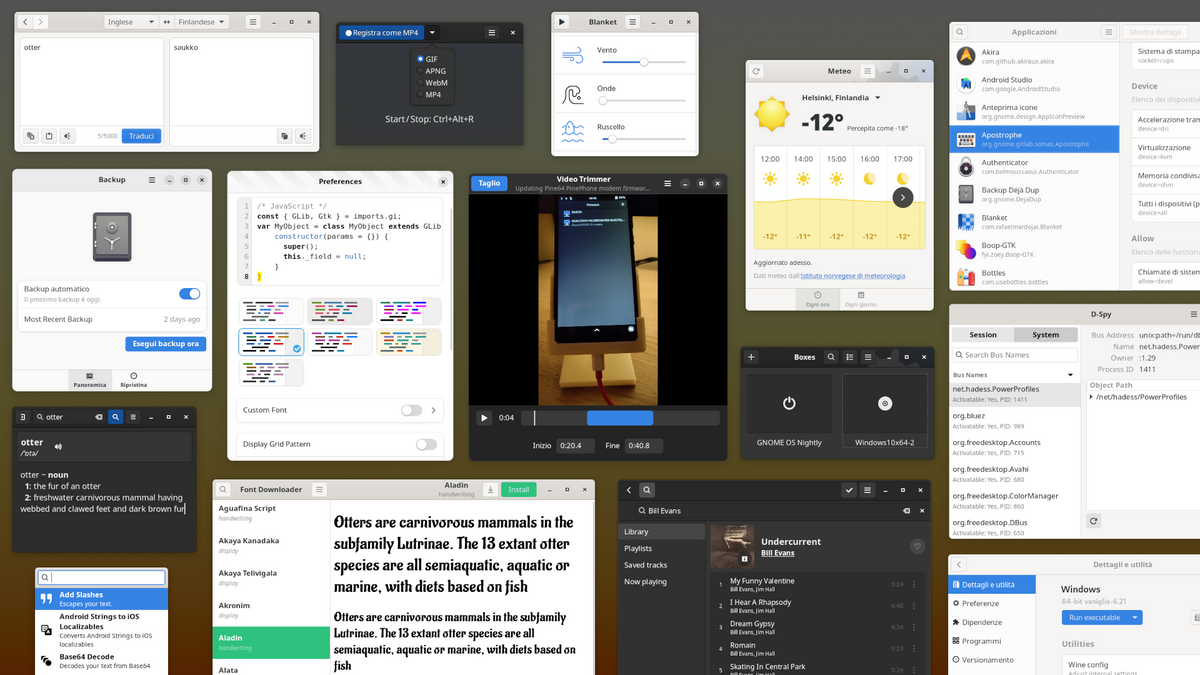
Такие же правила действуют в компьютерных интерфейсах. Чем проще — тем лучше. В этом смысле интересно посмотреть на новое поколение Linux-приложений в современном стиле с адаптацией под смартфоны (на КДПВ некоторые примеры), а также на свежие UI-фреймворки, которые продвигают современный стиль разработки.
▍ Когда лоутек-интерфейсы проще и удобнее
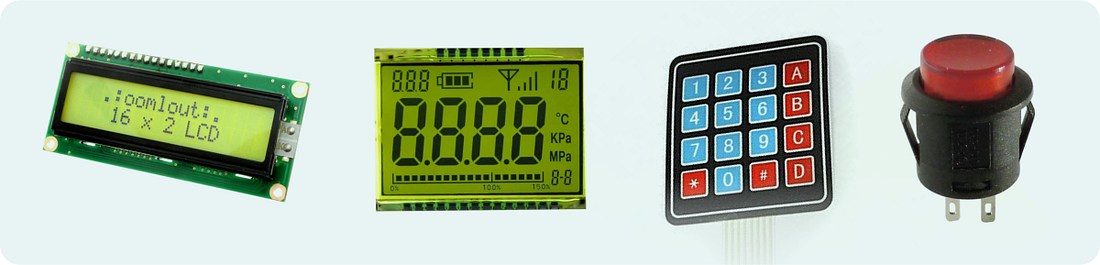
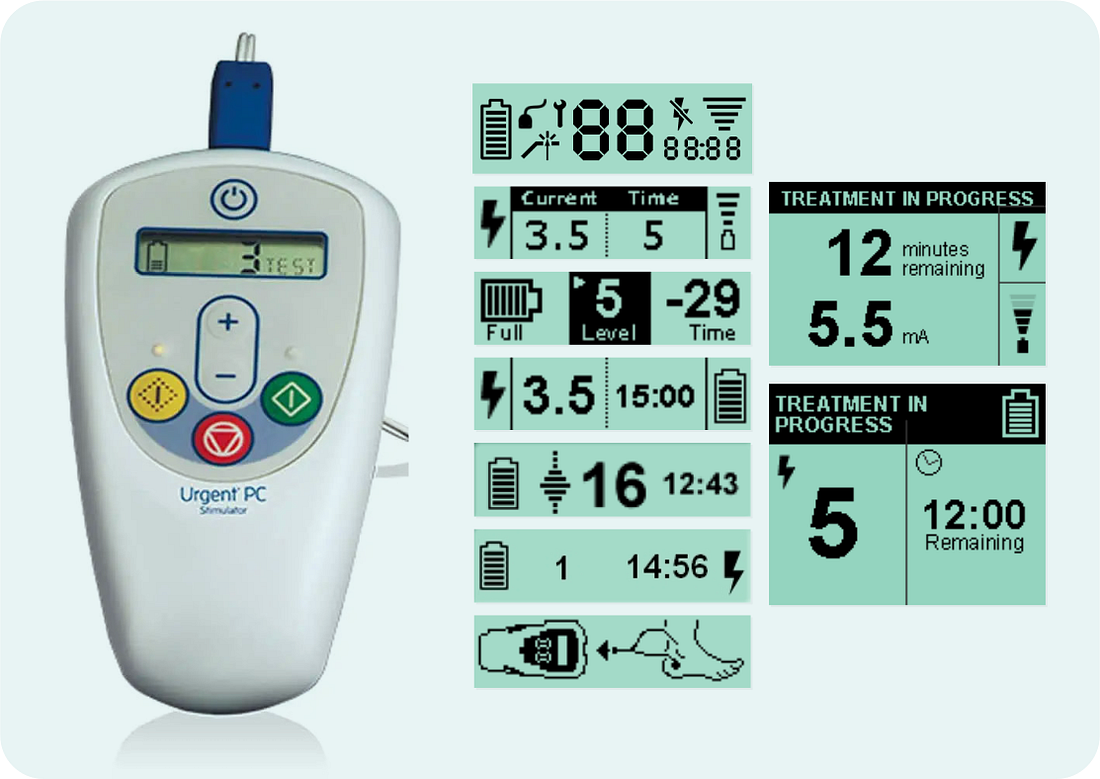
Как мы уже говорили, чем проще система — тем она эффективнее. Вот примеры лоутек-интерфейсов, передающих информацию с помощью светодиодных индикаторов или самых простых дисплеев (матричные или семисегментные индикаторы). В них часто используются физические органы управления, кнопки или тумблеры.

Вообще, тактильный фидбек работает лучше, чем визуальный контакт через GUI на экранах высокого разрешения. Часто действует парадоксальное на первый взгляд правило: чем более высокотехнологичен интерфейс — тем менее он эффективен. Все эти анимации и пошаговые визарды только затрудняют восприятие простых, банальных вещей, внося лишнюю сложность.
Физические ограничения простых интерфейсов (например, экранов низкого разрешения) не мешают дизайнерам а, наоборот, позволяют сконцентрироваться на самом важном:

Вот другой пример скрытых интерфейсов на окружающих вещах, которые органично вписываются в дизайн. Они не выделяются и не заметны, пока не понадобятся. Например, индикатор может появиться в тот момент, когда на него посмотришь, или когда человек появляется рядом:


Аналогичные правила в разработке ПО. Чем проще и понятнее UI — тем лучше. Изыски, украшательства, лишние элементы затрудняют взаимодействие.
▍ Новая волна Linux-приложений. Современные интерфейсы
Были времена, когда Linux-приложения уступали по эстетическим качествам не только macOS, но даже Windows-программам. Мало кто знает, но графические интерфейсы в Unix существовали практически с первых дней, ещё до появления X Window System (1984). Каждый вендор придумывал что-то своё. Например, Suntools/SunView от Sun Microsystems (1983). У компании Silicon Graphics было проприетарное рабочее окружение Iris WorkSpace (1983) с графическим интерфейсом. И так далее. Даже после появления X Window эти вендоры не забросили свои разработки, а реализовали их поверх Х, как OpenWindows от Sun, или создали новые, как Common Desktop Environment (CDE).

Окружение SunView на SPARCstation 4 под SunOS 4 (слева) и десктоп CDE (справа)
Некоторые из этих экспериментов весьма неплохи. Но сейчас другая эпоха. И кажется, что новым трендом становится универсальный дизайн для конвергентных Linux-приложений, который подходит для настольных и мобильных устройств.
Нравится нам это или нет, но мода на универсальный дизайн для всех платформ дошла и до Linux. В качестве примеров можно привести Phosh, Wayland-оболочку GNOME для мобильных устройств с новой версией библиотеки libadwaita, UI-фреймворк Kirigami в KDE, а также Maui Shell, универсальную графическую оболочку для десктопов, планшетов и смартфонов (X11/Wayland).


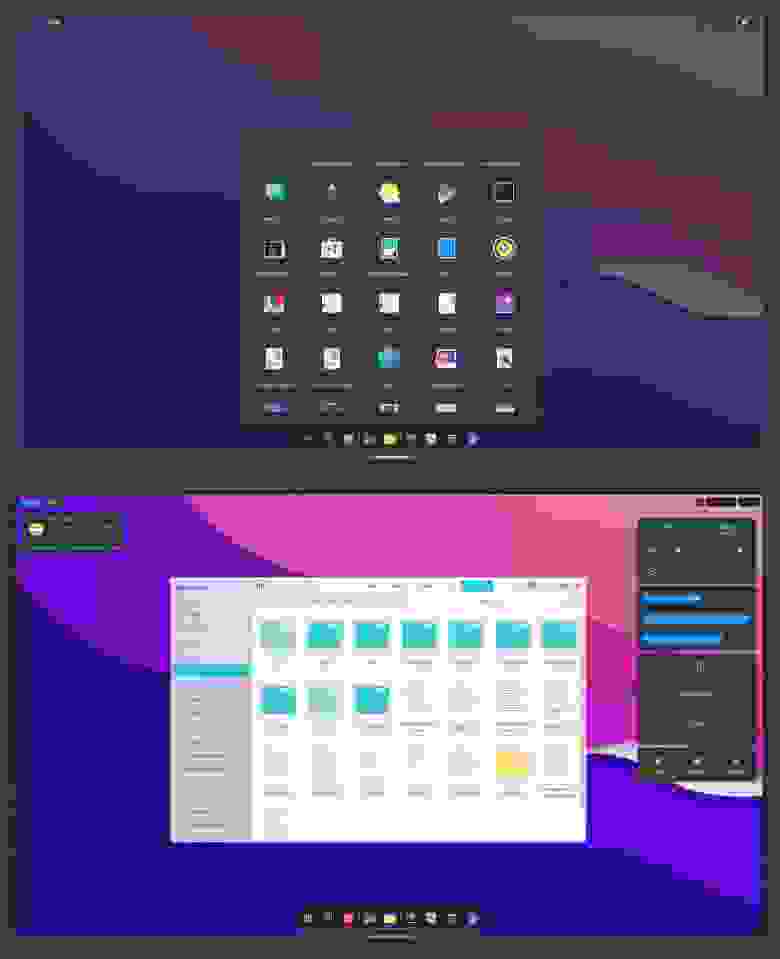
Maui Shell
Судя по всему, это становится новым стандартом UX/UI для универсальных Linux-приложений.


Kirigami в KDE
Общая кодовая база для настольных/мобильных систем имеет ряд преимуществ перед нативной разработкой отдельно для каждой платформы:
- Синхронизация функциональности между платформами, что способствует общему улучшению UX и цельности дизайна.
- Популяризация Linux-смартфонов, таких как PinePhone, которые работают как десктопы при подключении большого монитора.
- Упрощение разработки и поддержки.
- Улучшение безопасности за счёт уменьшения количества багов (в связи с упрощением поддержки).
- Более качественный дизайн, не перегруженный элементами, как в старых нативных приложениях.
По мнению некоторых специалистов, сейчас происходит своеобразная конвергенция между платформами, поскольку экраны смартфонов по разрешению уже приблизились к обычным мониторам, а сами смартфоны можно использовать как КПК, ноутбук или десктоп, если подключить клавиатуру и внешний дисплей:

PinePhone в корпусе с клавиатурой похож на КПК
Есть мнение, что libadwaita и Kirigami — это одно из самых значительных улучшений в дизайне приложений за всю историю Linux. Наконец-то программы на Linux стали выглядеть действительно стильно и современно.
Некоторые примеры:

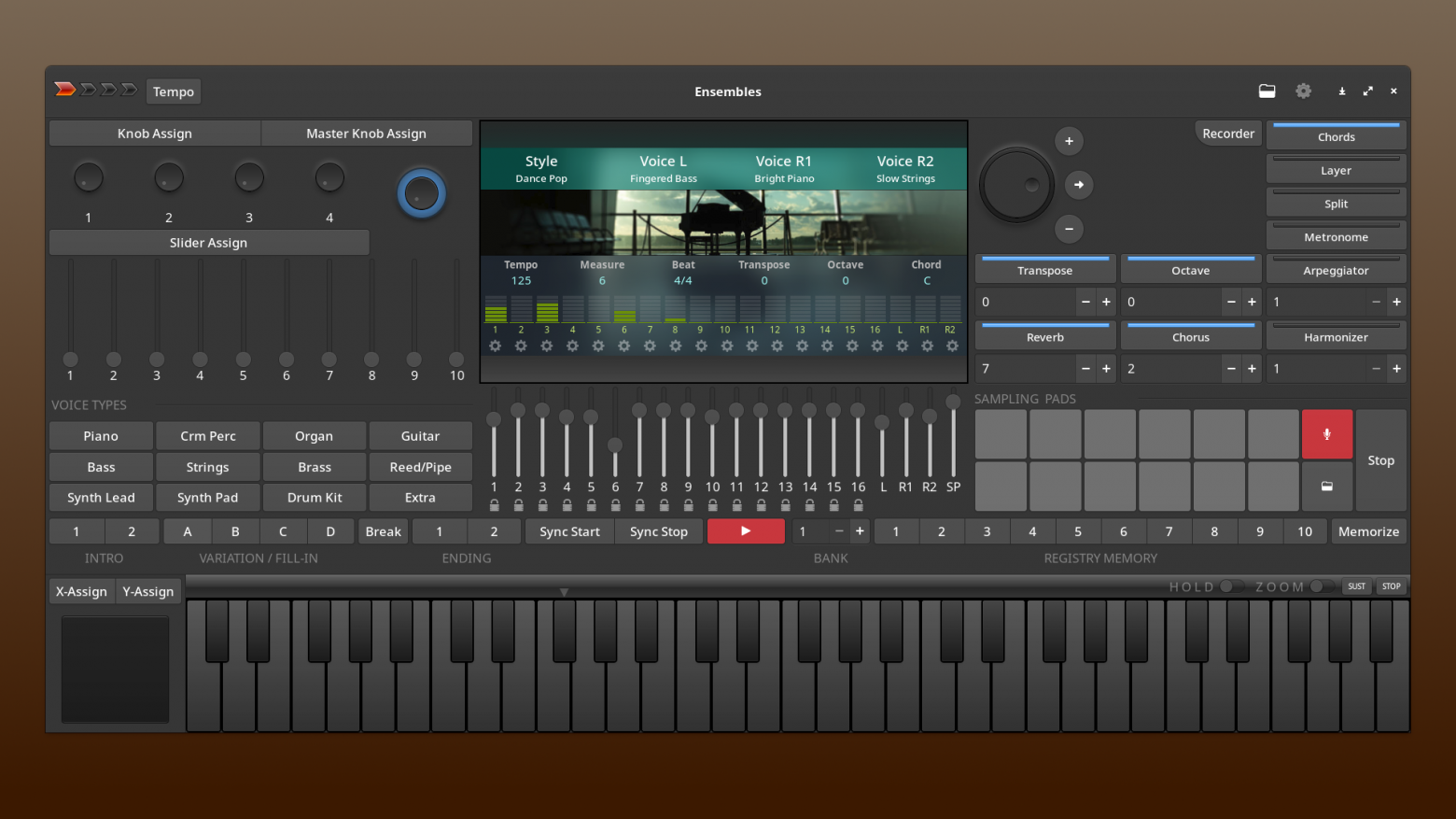
Программа Ensembles для работы со звуком
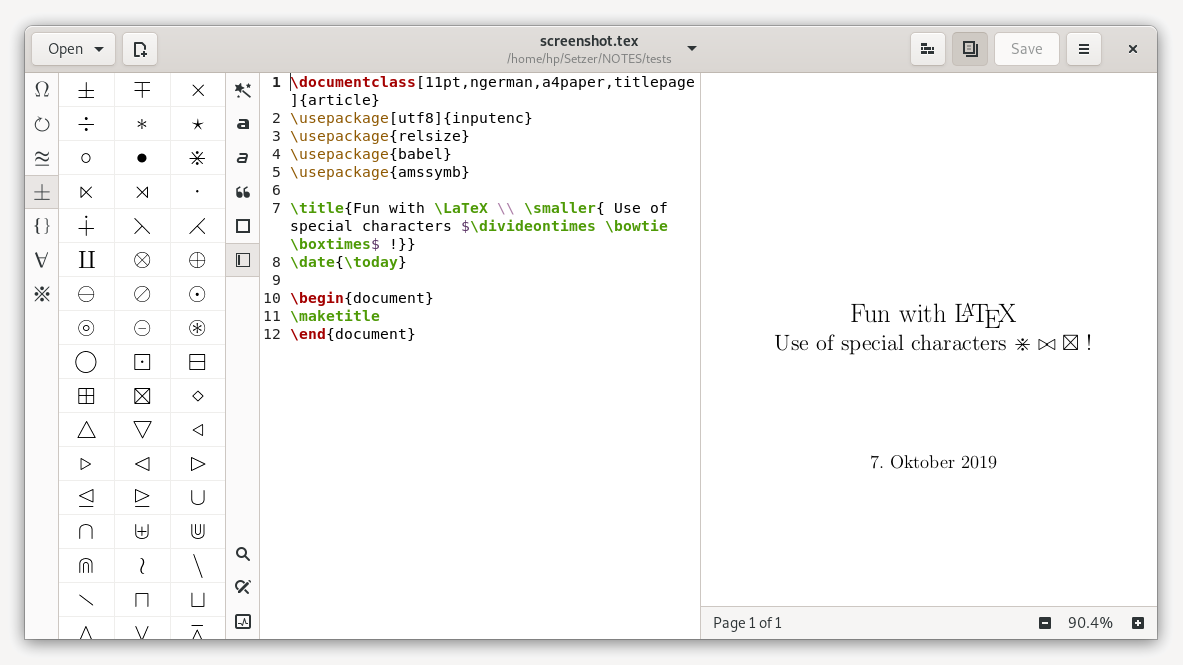
А это современные линуксовые редакторы Setzer и Porto для редактирования документов LaTeX и Jupiter, соответственно:


Внедрение современных, универсальных интерфейсов в KDE, GNOME, Nitrux, Elementary и Jingling с фокусом на тачскрины и мобильные устройства вдохнула новую жизнь в десктопный Linux, который в 2023 году поставил исторический рекорд по количеству пользователей на десктопах. Вместо угловатых интерфейсов прошлых десятилетий Linux становится чуть ли не самой модной и современной системой, судя по GUI современных приложений. Они уже не уступают, а во многом превосходят коммерческое ПО на той же MacOS.
Судя по всему, экосистема десктопного Linux вновь начала развиваться бурными темпами. Впереди самое интересное. Возможно, через пару сотен лет никто и не вспомнит, что в мире существовали какие-то проприетарные ОС, они будут интересовать только цифровых археологов.
Говорят, что сейчас лучшее время для разработки сайтов за всю историю интернета. Поднять свой личный сайтик — отличный повод познакомиться с фронтендом, проверить свой вкус на вёрстке и дизайне. То же самое можно сказать про разработку графических интерфейсов. Некоторые товарищи даже изучают ассемблер путём написания UI.
Для создания красивых интерфейсов вовсе не нужно привлекать профессиональных дизайнеров.
▍ Фреймворки для красивых GUI
На сегодняшний день создана куча фреймворков и полезных инструментов для рисования простых и элегантных интерфейсов, если вы обычный программист и не хотите залезать в дебри создания GUI «по науке».
Написание приложения под Linux сегодня просто как никогда: достаточно открыть тот же GNOME Builder, набросать в IDE основную логику в готовых шаблонах на любом языке программирования и в пару кликов настроить графический интерфейс, который будет выглядеть стильно и современно:

GNOME Builder
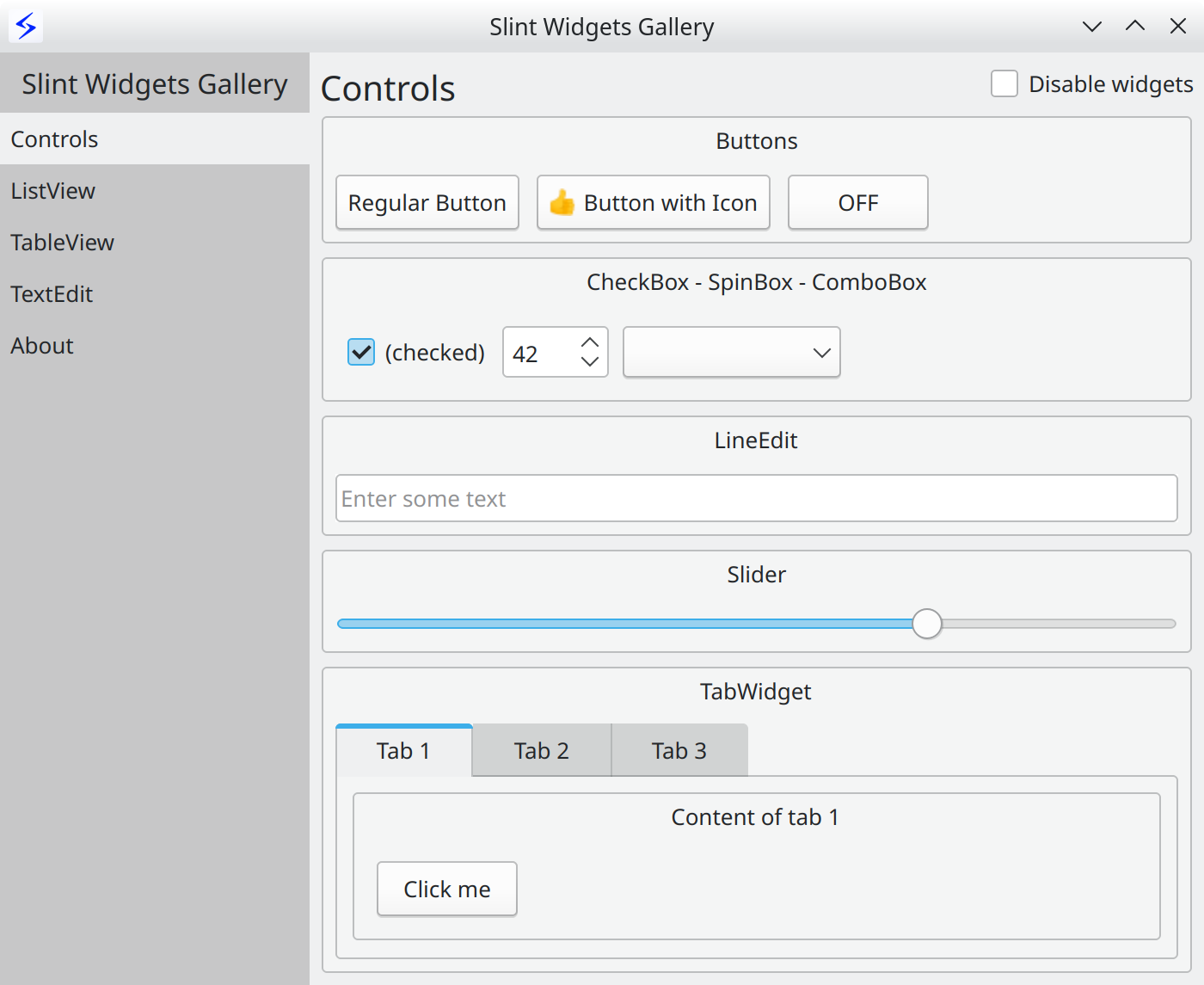
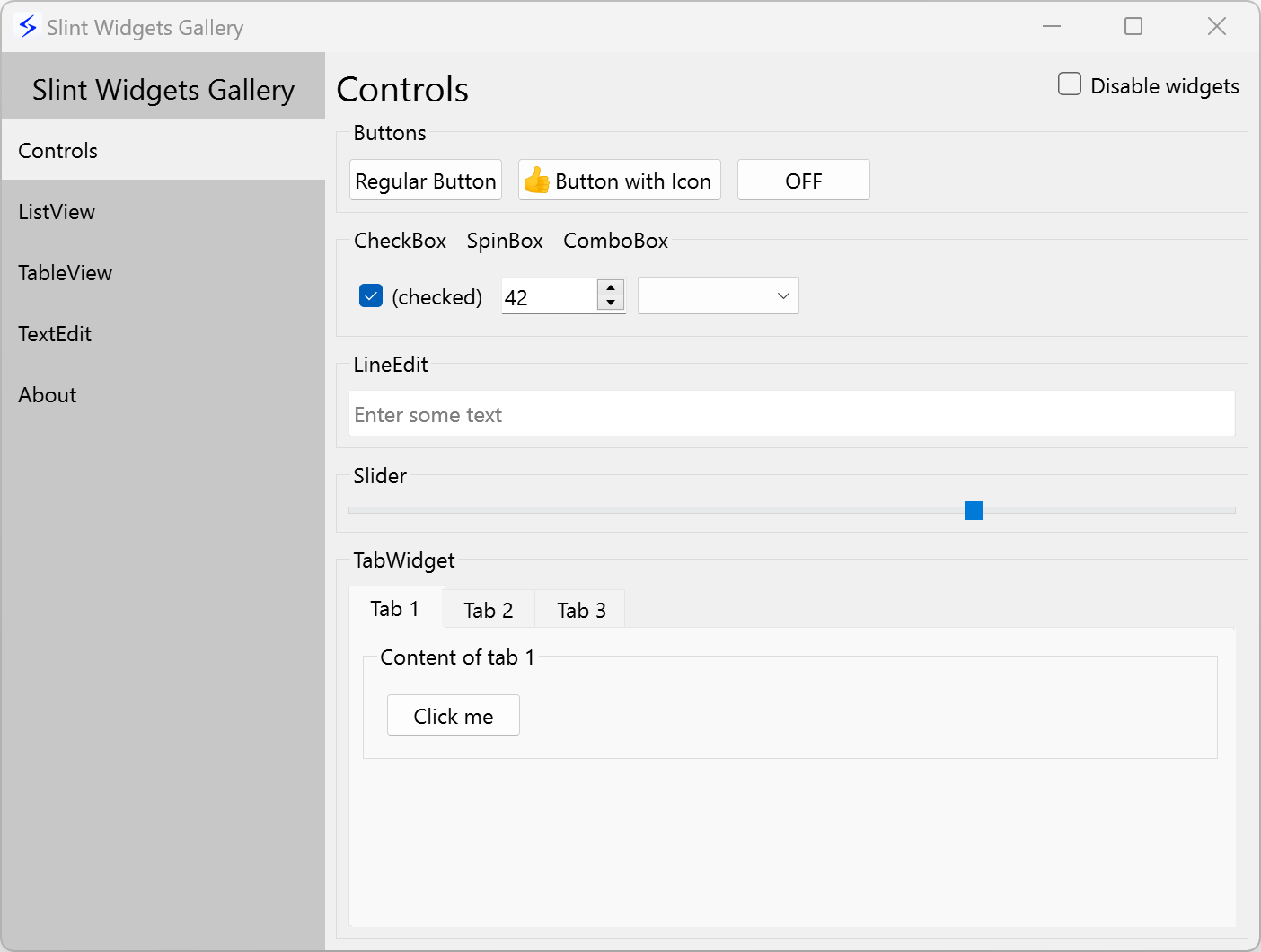
Среди фреймворков тоже появляются интересные новинки. Например, фреймворк Slint 1.0 ориентирован на разработку нативных GUI для разных платформ. Написанный на Rust, он позиционируется как инструмент нового поколения с автодополнением кода, с компилятором, который транслирует и оптимизирует описание UI (файлы .slint) в нативный код под любую платформу. Вот один и тот же интерфейс после компиляции под Windows, Linux и macOS:



В этом фреймворке UI программируется декларативным языком с продвинутым синтаксисом для описания любых элементов дизайна:
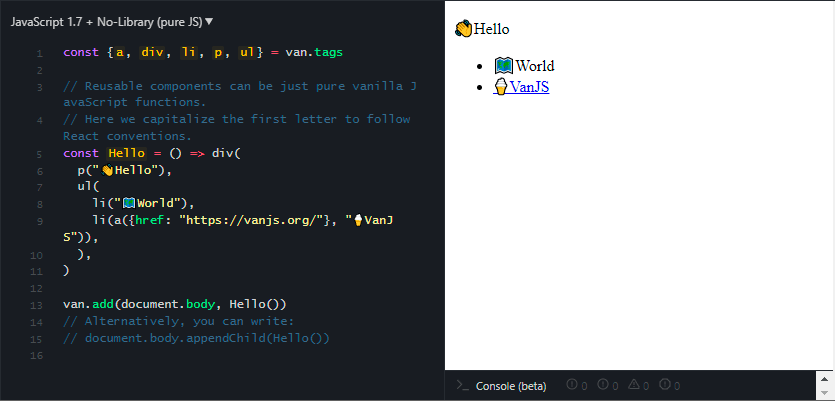
Что касается веб-разработки, можно упомянуть VanJS, который позиционируется как самый маленький в мире реактивный UI-фреймворк. Он позволяет разработать простенький сайт всего за час без использования React и JSX. Простейшее демо выглядит так:

Здесь смысл в минимальном размере фреймворка, чтобы не увеличивать задержку при загрузке страниц. Да и в принципе каждому перфекционисту приятно использовать оптимальный (самый маленький и быстрый) продукт в своём классе:

Для массовки упомянем ещё Arwes: веб-фреймворк для создания футуристических Sci-Fi-интерфейсов, пропаганды продвинутой науки и технологий, киберпанка и научной фантастики. Разработан в стиле Cyberprep (киберпанк-утопия, без власти корпораций, с праздным счастливым населением) и Synthwave (стиль синтетической музыки), а также вселенных Star Citizen, Halo и TRON: Legacy, вот примеры сайтов:



В общем, для использования таких фреймворков вовсе не обязательно иметь художественное образование и высокий эстетический вкус. Сегодня сделать красивый UX/UI для своей программы или веб-приложения как никогда просто.
А лоутек-примеры на окружающих вещах показывают, что эффективные интерфейсы не обязательно должны быть сложными и бросаться в глаза. Скорее наоборот, они незаметные и максимально простые. Дизайн определяет, как вещь работает, а не как она выглядит.
Telegram-канал с розыгрышами призов, новостями IT и постами о ретроиграх
