Дизайн-система Gravity UI: как легко построить свой интерфейс

Всем привет, я Алексей Сизиков, руководитель отдела User Experience в Yandex Cloud. В этой статье я хочу поделиться новостью: мы выпустили нашу дизайн-систему и библиотеку компонентов Gravity UI в опенсорс.
С помощью библиотеки компонентов Gravity UI можно строить современные интерфейсы. В неё входит:
набор базовых React-компонентов;
библиотека-конструктор для лендингов;
подробные гайды по использованию компонентов;
библиотека в Figma;
набор готовых иконок, в составе которого почти 600 вариантов;
ChartKit — пакет для визуализации данных;
Yagr — высокопроизводительный рендеринг графиков, основанный на uPlot;
I18n — пакет для локализации интерфейса
и ещё более 25 полезных библиотек.
Под катом — рассказ, зачем мы сделали Gravity UI, как его используем, в чём особенности и преимущества нашего подхода и как мы планируем развивать его дальше. А ещё — как настроить разные цветовые схемы в своих проектах и почему у нас четыре темы вместо двух стандартных.
Зачем мы сделали Gravity UI
Изначально библиотека UIKit была внутренним продуктом для ускорения работы команды. По мере роста числа новых сервисов мы поставили цель: построить единый UX в наших продуктах. Нам было важно использовать одинаковые паттерны поведения пользователей в сервисах, чтобы пользователь ощущал всю платформу как единое целое.
Дополнительной целью дизайн-команды было создать такие инструменты, чтобы разработчики смогли без привлечения дизайнеров сделать новый сервис.
Относительно недавно платформы и сервисы, использующие нашу дизайн-систему, начали выходить в опенсорс: YTsaurus, YDB, DataLens, Diplodoc. Многие пользователи позитивно отзывались о них и помогали улучшать код вместе с разработчиками. Вдохновившись их примером, мы пришли к идее выпустить в открытый доступ и Gravity UI, потому что видели, насколько библиотека может быть полезна многим сервисам не только внутри Яндекса.
В чём особенности Gravity UI
Основано на реальном опыте
Одна из отличительных черт нашей дизайн-системы — она развивается на основе потребностей наших пользователей, большинство из которых являются разработчиками. Более того, наши дизайнеры неразрывно связаны с продуктами, в которых они работают. У каждого дизайнера есть несколько сервисов с собственными сценариями использования. После того как решение протестировано в их сервисах, продуктовый дизайнер передаёт его в другие сервисы, чтобы убедиться, что оно работает и помогает разработчикам.
Например, компонент боковой навигации изначально развивался только с логотипом и пунктами меню. Позже для удобства мы добавили пункт со всеми сервисами и поиском. А когда у нас появился сервис, где была необходимость создавать новую сущность сразу в боковом меню, у нас появилась отдельная кнопка с плюсиком. Дальше появились разделы меню с разделителями для сложных сервисов с большим количеством пунктов меню, а также кнопка «Остальные пункты».

Компонент Навигации — можно настроить как простой вариант, так и максимально нагруженный
Гибкая вариативность
Многие компоненты Gravity UI можно настроить, учитывая разные сценарии. Например, у компонента pagination есть несколько вариантов отображения: с общим числом страниц, полными подписями кнопок, возможностью перейти к конкретной странице и изменить число ответов на странице — этот вариант рассчитан на большое число страниц. А если у вас кейс, где результатов ответов немного, можно сделать компактный режим или даже скрыть цифры и показывать только стрелочки.

Пример отображения разных вариантов пагинации
Широкая область применения
При помощи Gravity UI можно сделать как простой интерфейс для администрирования, так и сложный дашборд с графиками. Вот несколько примеров того, что можно собрать с помощью нашей дизайн-системы:
Например, наши коллеги сделали такой дашборд:

Пример дашборда, который можно сделать с помощью Gravity UI
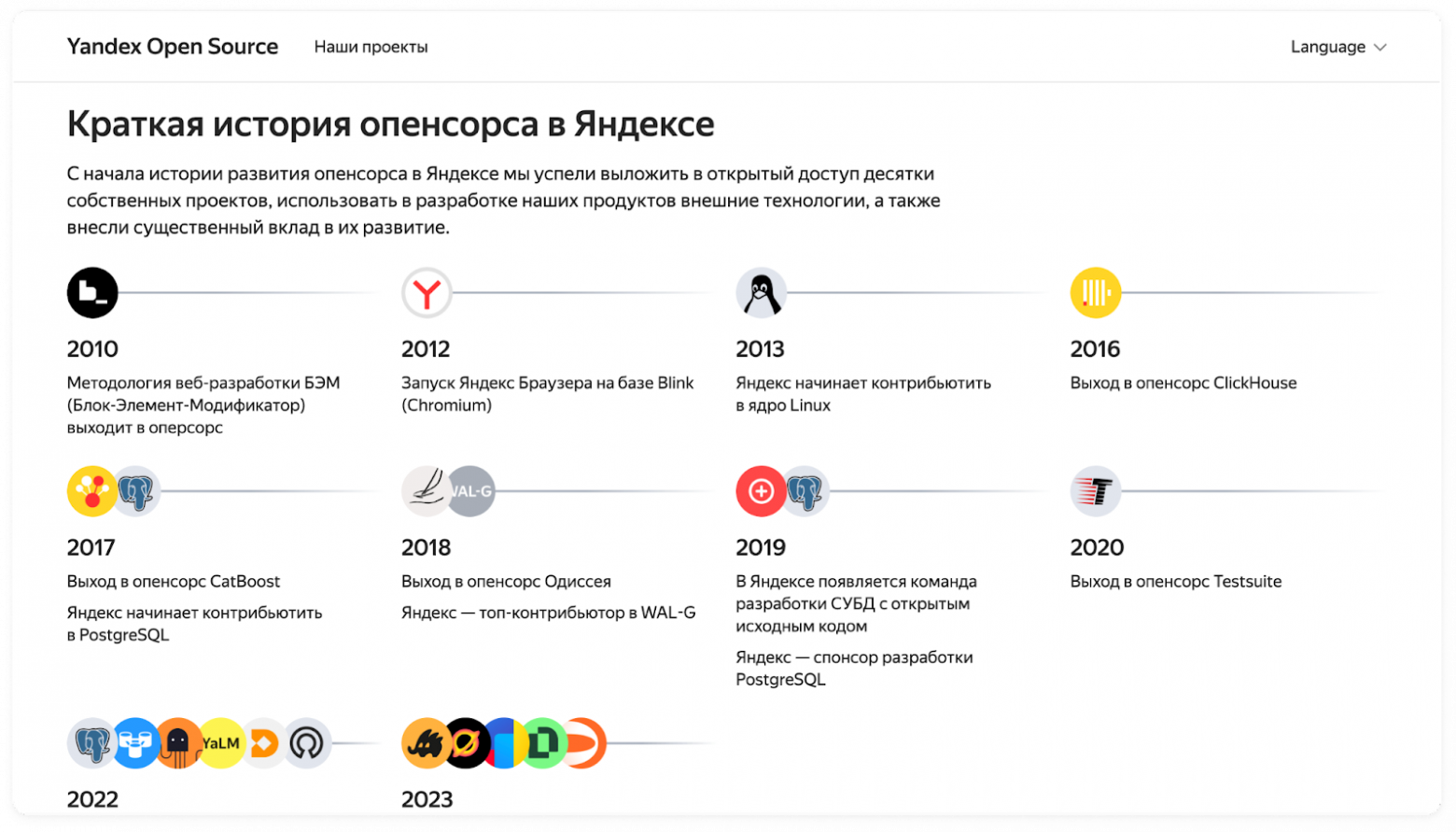
Также можно сделать простой лендинг. Например, сайт с нашими проектами в опенсорс сделан на компонентах Gravity UI.

А это пример сайта, который тоже можно сделать с помощью нашей дизайн-системы
Более 150 контрибьюторов
Наша экосистема постоянно развивается и улучшается. Кроме обратной связи от нашего сообщества разработчиков, к нам поступают предложения более чем от 100 сервисов, которые уже используют нашу дизайн-систему.
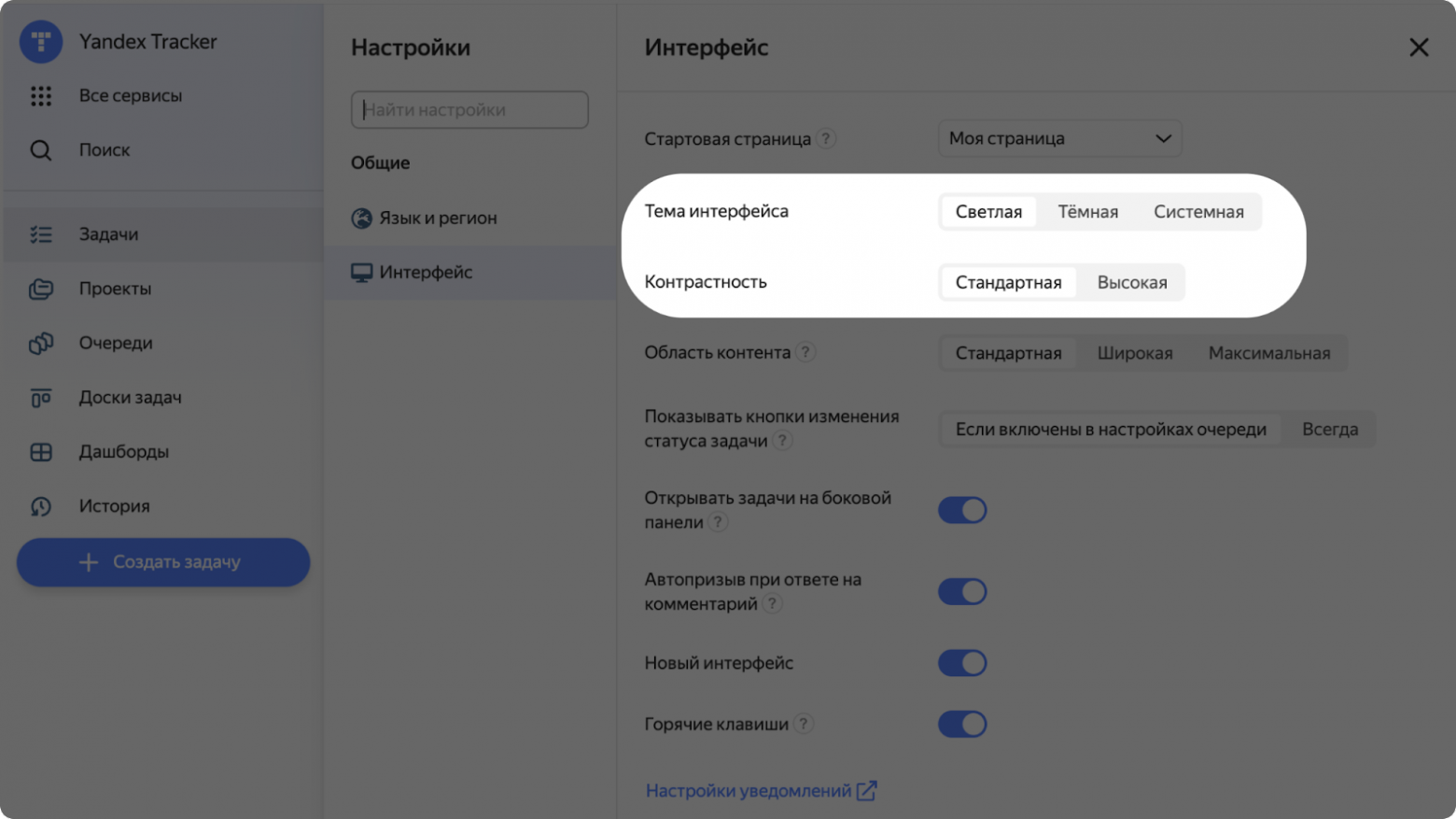
Приведу пример. Изначально у нас было две темы — тёмная и светлая. Но мы стали получать фидбэк от команд, которые транслируют интерфейс на телевизоры для просмотра графиков или во время стендапа. Дело в том, что на телевизоре плохо видно интерфейс. Похожая проблема встречается также у пользователей со старыми или низкокачественными мониторами.
В итоге разработали повышенную контрастность для каждой из тем. Она увеличивает яркость тёмного и светлого, а также семантических цветов. Это настраивается CSS-стилями, а управляется в настройках пользователя.

Пример интерфейса Yandex Tracker, сделанный также на компонентах Gravity UI, с возможностью включения повышенной контрастности
Кстати, теперь вы тоже можете сделать свой вклад. Для этого присылайте PR в GitHub или оставляйте комментарии в Figma.
Как работать с Gravity UI
Настройка интерфейса под свой бренд
Далее я расскажу о том, что ещё можно сделать с помощью Gravity UI. Начну с возможности настроить дизайн-систему под свой бренд. Например, когда YDB выходил в опенсорс, перед нами встала задача сохранить единую дизайн-систему, но при этом сделать её особенной для разных брендов. Для этого мы создали отдельную группу CSS-переменных. В неё входят цвета бренда, шрифты и радиусы скруглений. В коде это выглядит как небольшой блок:
.g-root {
--g-font-family-sans: 'Inter', sans-serif;
--g-text-header-font-weight: 600;
--g-text-subheader-font-weight: 600;
--g-text-display-font-weight: 600;
--g-text-accent-font-weight: 600;
--g-color-base-brand: rgb(117, 155, 255);
--g-color-base-brand-hover: rgb(99, 143, 255);
--g-color-base-selection: rgba(82, 130, 255, 0.05);
--g-color-base-selection-hover: rgba(82, 130, 255, 0.1);
--g-color-line-brand: rgb(117, 155, 255);
--g-color-text-brand: rgb(117, 155, 255);
--g-color-text-brand-contrast: rgb(255, 255 ,255);
--g-color-text-link: rgb(117, 155, 255);
--g-color-text-link-hover: rgb(82, 130, 255);
--g-border-radius-xs: 3px;
--g-border-radius-s: 5px;
--g-border-radius-m: 6px;
--g-border-radius-l: 8px;
--g-border-radius-xl: 10px;
--g-border-radius-2xl: 16px;
}В этой группе можно заменить шрифт, цвет акцентных кнопок, скругления. И таким образом можно использовать одну дизайн-систему для разных брендов, сохраняя при этом фирменный стиль. Если же этот вариант вам не подходит, можно создать собственную цветовую схему. Подробная инструкция есть в документации.

Пример интерфейсов с разными переменными бренда
Стоит отметить, что изменение цветов бренда не повлияет на основной интерфейс. Это особенно важно для тех элементов, где используются семантические цвета: например, красный по-прежнему будет означать ошибку, а зелёный — успех.
Компоненты в Figma
Для удобства работы наша команда дизайнеров подготовила и загрузила все состояния компонентов в Figma. При желании можно сделать копию библиотеки и попробовать собрать интерфейс сразу в сервисе.
С последним обновлением в библиотеке не дублируются все четыре темы. По умолчанию вы работаете в светлой теме, но в разделе Layer вы можете переключить любой элемент или всю страницу на другую тему.

Как просмотреть элемент в разных темах
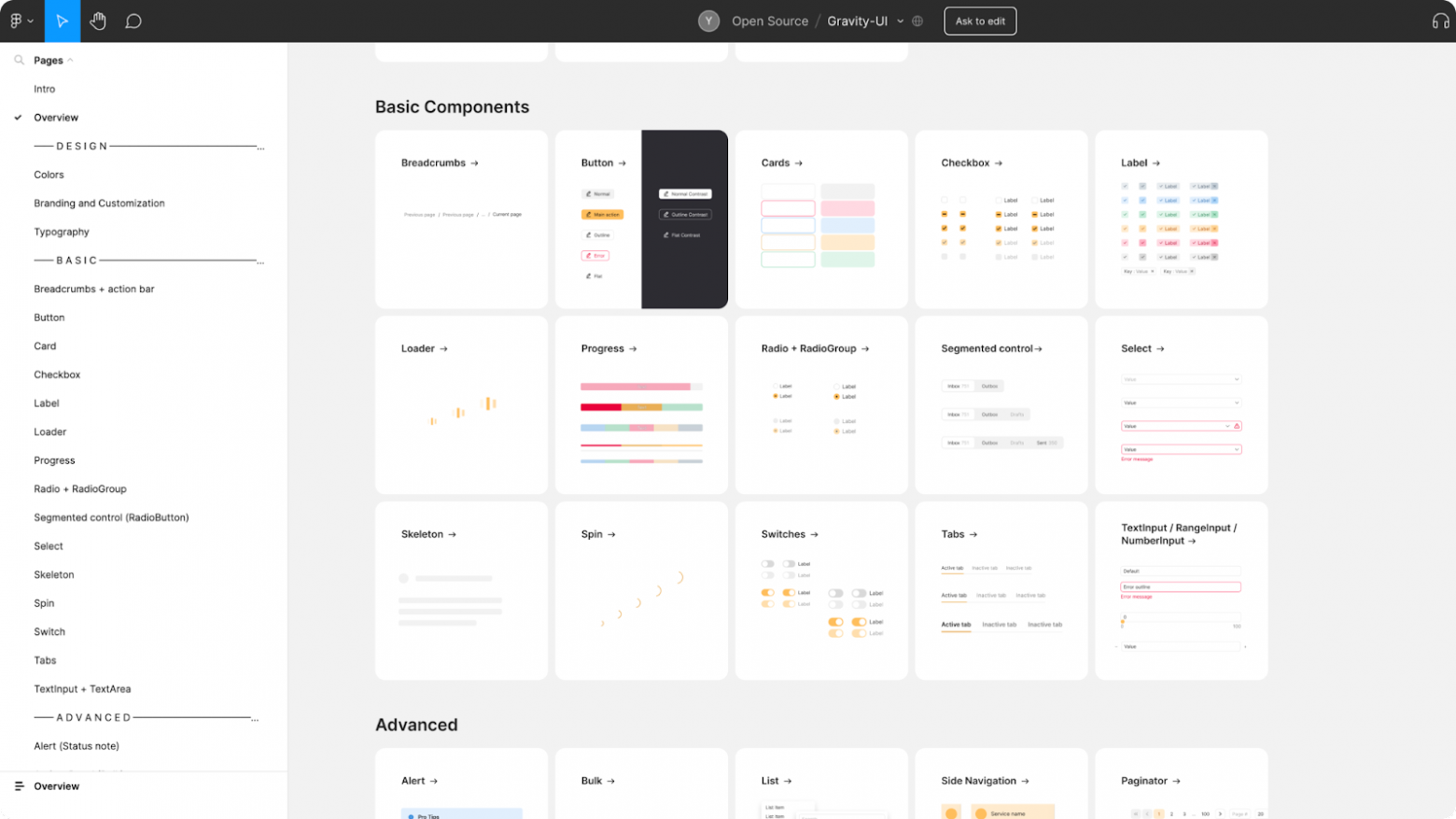
Все элементы библиотеки представлены на странице Overview. Тут вы можете найти нужный компонент и перейти на страницу со всеми состояниями элемента. Кроме того, у каждого компонента есть пример использования.

Страница со всеми элементами Gravity UI
Почти 600 иконок
Иконки — один из обязательных элементов дизайна и юзабилити. Они помогают организовать и структурировать контент, расставить акценты и улучшить восприятие информации. На первый взгляд, сделать пак иконок не так уж и сложно. Но мы столкнулись с вызовом при создании иконок для сложных метафор, таких как виртуальные машины, базы данных и различные типы графиков.

Пока у нас 594 иконки, но скоро их станет больше

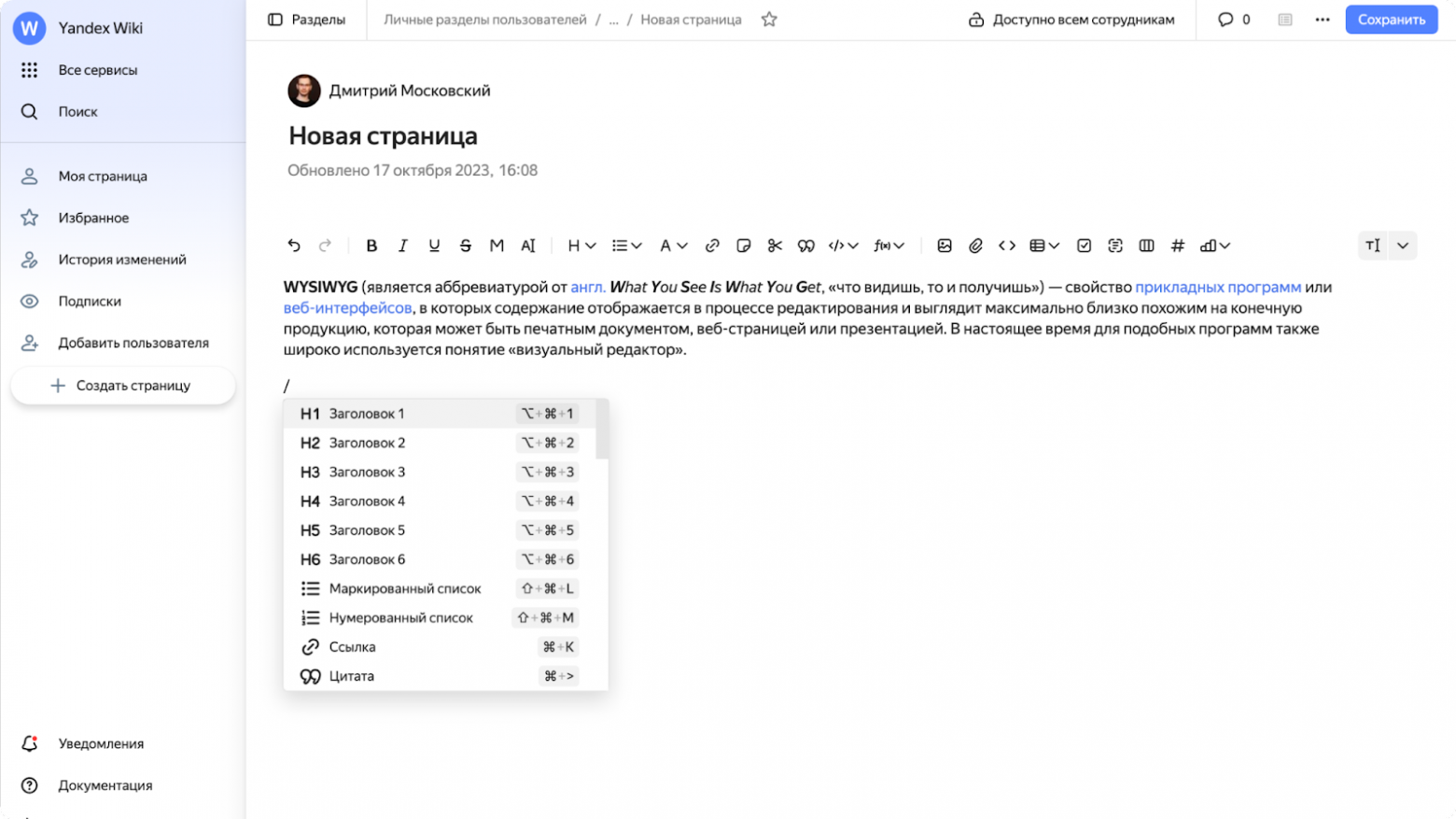
Особой задачей стала и разработка иконок для графического редактора контента (WYSIWYG), который внедряется в различные места для форматирования текста
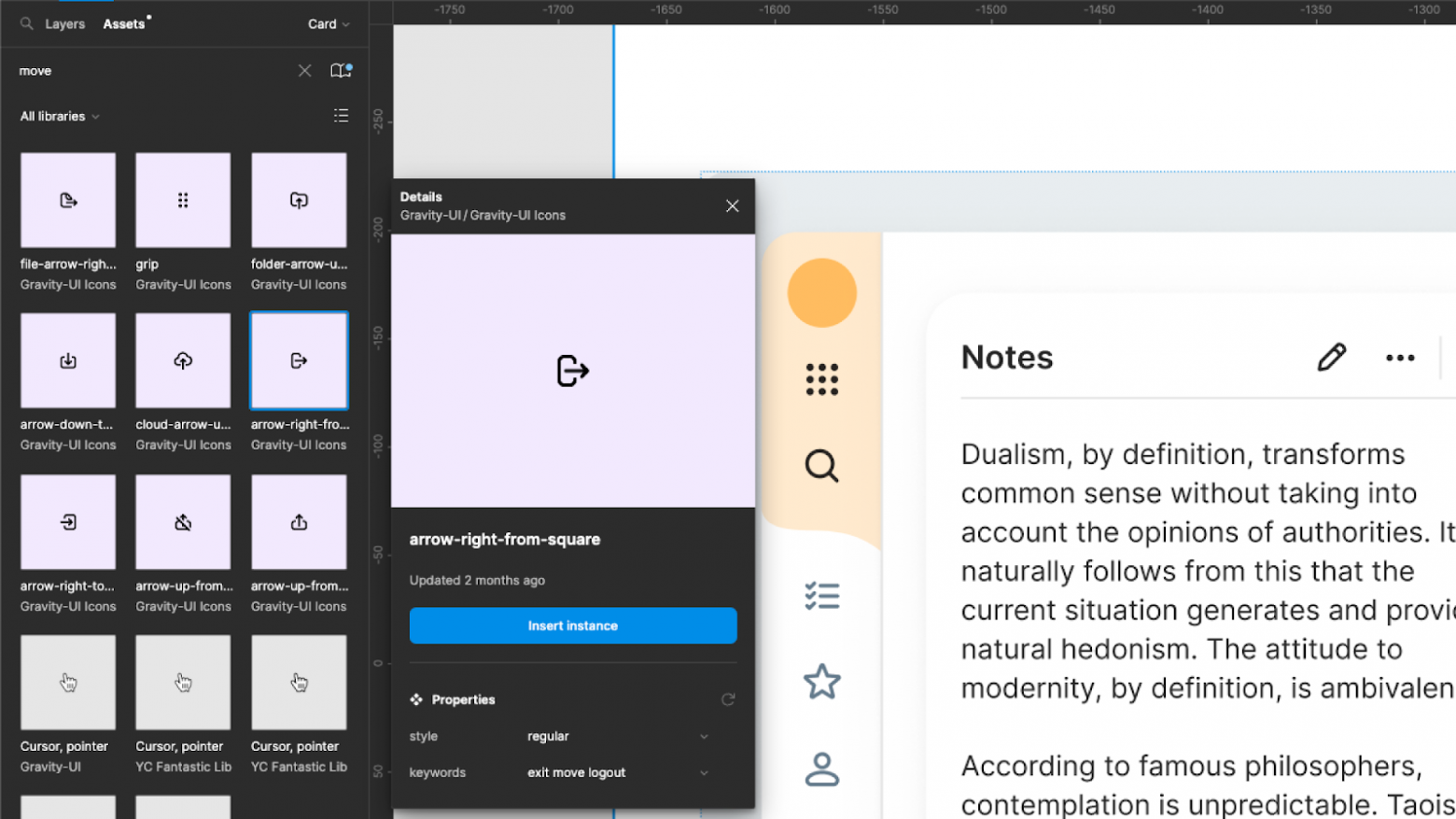
Чтобы сделать поиск иконок более удобным, мы использовали специальную систему нейминга. Теперь одну и ту же иконку можно найти, вводя разные названия. Например, чтобы найти такую иконку со стрелочкой, можно ввести любое слово: arrow, enter, move, login.

Гайды
Как я уже писал выше, наша цель заключалась в том, чтобы разработчики могли легко создавать типовые интерфейсы, используя описания компонентов в нашем гайде. Мы стремились сделать этот процесс простым, без необходимости обращаться к дизайнеру за каждым элементом. На данный момент у нас уже есть пять примеров внутренних сервисов, которые были полностью созданы разработчиками с использованием только гайдов.
Конечно, одними руками разработчика эту задачу решить не получится: так или иначе есть сложные сценарии, которые требуют внимания UX/UI-специалиста. Тем не менее мы смогли снять значительную часть нагрузки с наших дизайнеров.
В гайдах команда дизайнеров описала компоненты и дала рекомендации по их использованию, демонстрируя примеры правильного и неправильного подхода. Вы можете ознакомиться с ними на этой странице.

Как воспользоваться Gravity UI
Всё, что нужно сделать, — вбить команду в консоль:
git clone git@github.com:gravity-ui/uikit-example-cra.git my-project && cd my-project
npm i
npm run startБолее подробнаяинструкция есть на главной странице репозитория в GitHub.
Все компоненты Gravity UI можно посмотреть в UIkit, а подключить нужную библиотеку для ваших потребностей — в Libraries.
Подводя итоги, хочется ещё раз отметить: Gravity UI — это дизайн-система, которая выросла из реального опыта наших пользователей, потребности разработчиков и экспертизы дизайнеров. Это позволяет ей быть практичной и эффективной. И теперь ею может бесплатно воспользоваться любой желающий.
Мы стремимся сделать проект ещё лучше, учитывая потребности и отзывы наших пользователей. Заходите к нам в GitHub, оставляйте свои PR, пишите комментарии в Figma и делитесь примерами использования.
