Делаем векторный логотип с использованием Midjourney
В этой заметке хочу рассказать как можно использовать Midjourney и парочку дополнительных приложений для создания векторных логотипов.

Пример логотипа созданного с использованием Midjourney
Миджорни этой нейросеть, которая работает в Дискорде и генерирует изображения по текстовому описанию. Если вы ранее не работали с этой нейросетью — можете изучать принцип её работы в моём гайде по этой ссылке, а также посмотрев этот ролик.
Если вы уже знаете что такое Дискорд, как в нем зарегаться, что такое »/imagine prompt» — идем дальше.
По большому счету, генерация логотипов ничем не отличается от генерации любого другого изображения. Важно учитывать, что если вы хотите получить шрифтовой логотип — это не к Миджорни, она пока плохо справляется с генерацией текстов в виде картинок. Но отдельные буквы вполне успешно рисует.
Итак, для того чтобы сгенерировать логотип в Midjourney необходимо вызвать команду »/imagine prompt» и далее написать что вы ходите получить, в формате: «cute yellow star logo, vector, flat 2d, company logo, sing style». Перед первой запятой описывается что должен изображать логотип, а далее его стилистику. Примеры стилей можно изучить в этом гайде.

Далее необходимо немного подождать и логотип готов. Причем по одному и тому же запросу будут разные результаты, потрясно.)

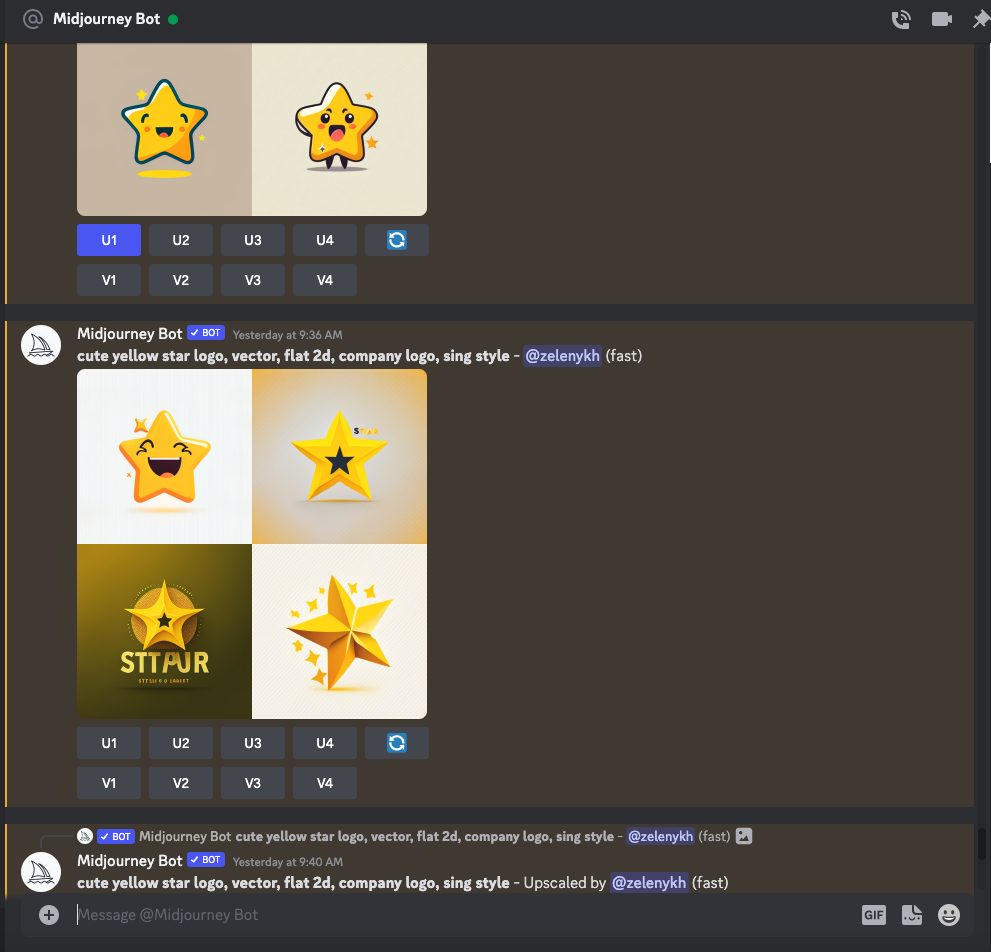
Далее привожу примеры запросов и результаты.
letter «M» logo design, vintage, sans serif, victorian style, vintage, white background

simple logo design of cute husky dog, vector, flat 2d, company logo, sing style

vector cherry logo

logo design viking face, vector, flat 2d, white background, vintage

simple hat logo, white background, vector style

black logo design space rocket, vector, flat 2d, white background

Логотипы готовы и что желать с этим добром?
Для использования в интернете такие лого вполне сгодятся. Можно удались фон, добавить текст и будет всё замечательно. Но в ситуациях, когда нужен вектор — этих картинок недостаточно.
Давайте сделаем картинки векторными, на примере одного логотипа.
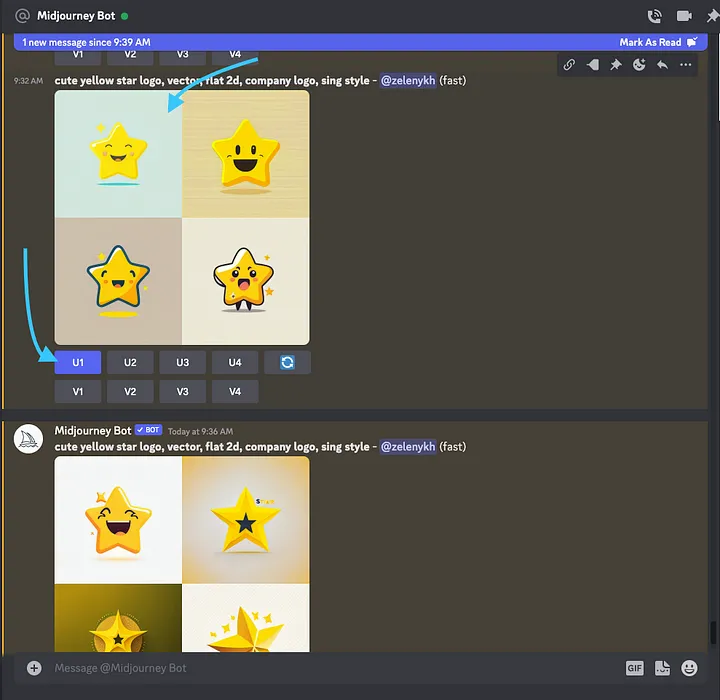
Сначала нужно увеличить качество креатива непосредственно в нейросети. Для этого нужно нажать кнопочку «U» прямо под картинкой. Номер кнопки соответствует номеру картинки. «U1» и «U2» — первый ряд картинок, «U3» и «U4» — второй.

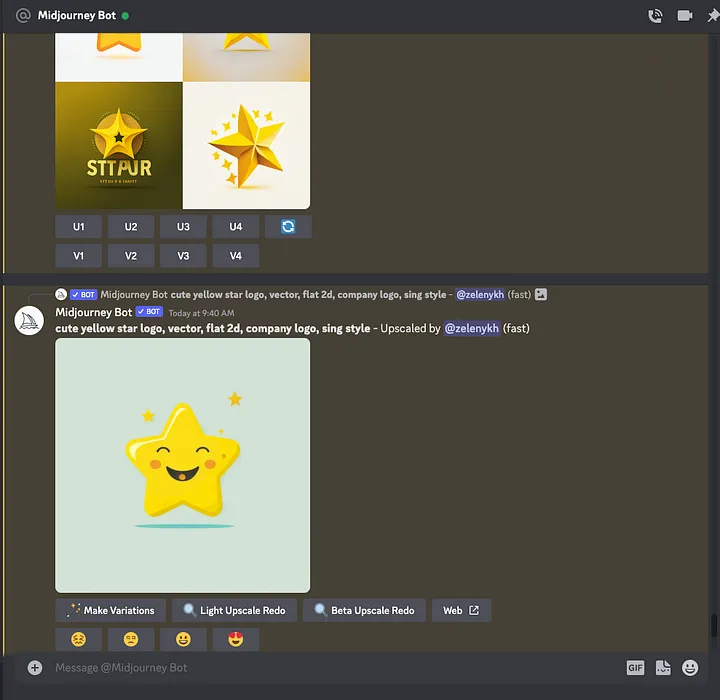
Картинка улучшена.

В целом, такого результата достаточно, чтобы картинку можно было векторизировать.
Но если у вас есть желание получить ещё более качественное изображение — можете использовать одну из нейронок улучшалок:
https://waifu2x.udp.jp/index.ru.html
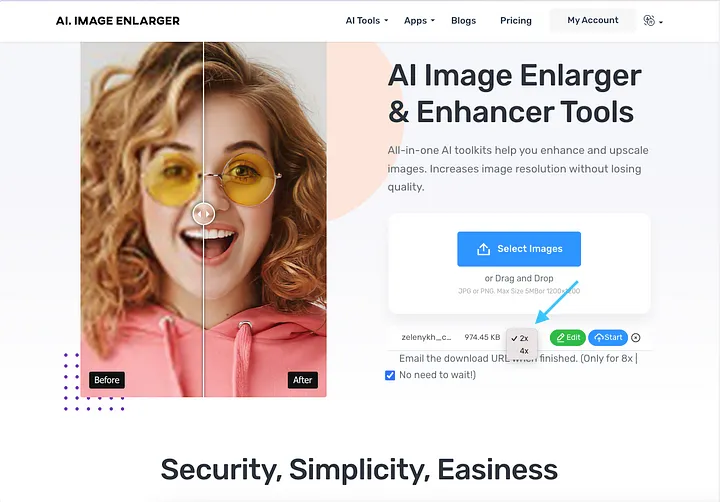
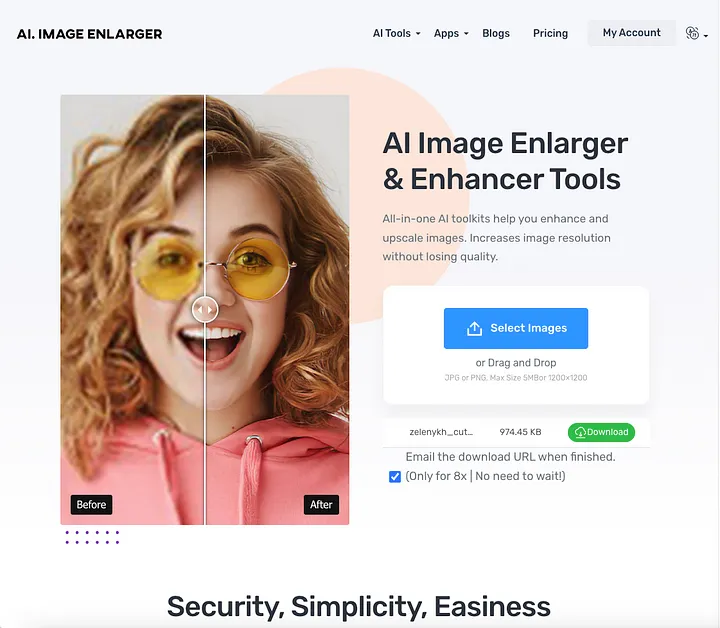
https://imglarger.com/
https://icons8.com/upscaler
https://t.me/DeepPaintBot
С помощью сервиса https://imglarger.com/ мне удалось увеличить разрешение изображения в два раза с 1024×1024 px до 2048×2048 px.

Исходное изображение и улучшенное доступны по этой ссылке можете сравнить.

Картинка улучшена, теперь её необходимо векторизовать.
Есть несколько путей векторизации изображения:
1 «Сложный» — перерисовать картинку вручную
Для этого закидываем изображение в Figma или Illustrator, и с помощью пера обводим его. Если вы уверенный пользователь этих приложений — проблем не возникнет, по сути вы используете уникальную концепцию, которую осталось просто перерисовать.

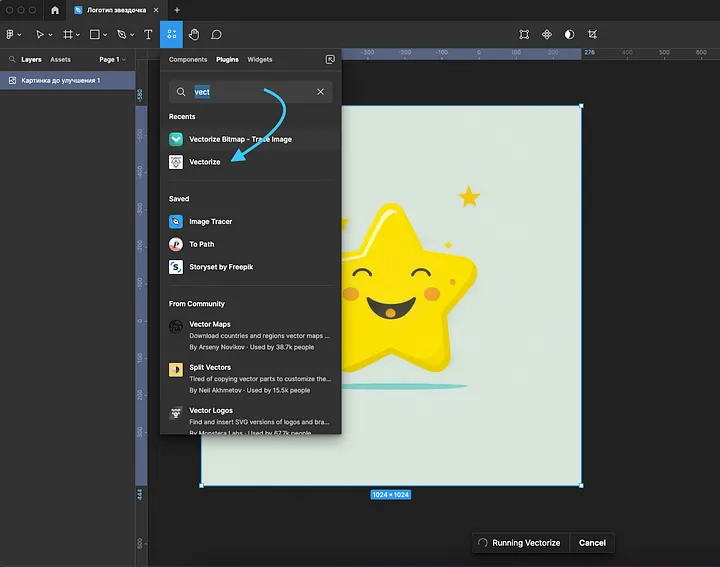
2 «Спорный» — использование плагинов для Figma
Используя плагин Vectorize и Image tracer можно трассировать (векторизовать) простые черно-белые логотипы, но со звездочкой ни первый ни второй не справились.

Зато удалось векторизовать шляпу.

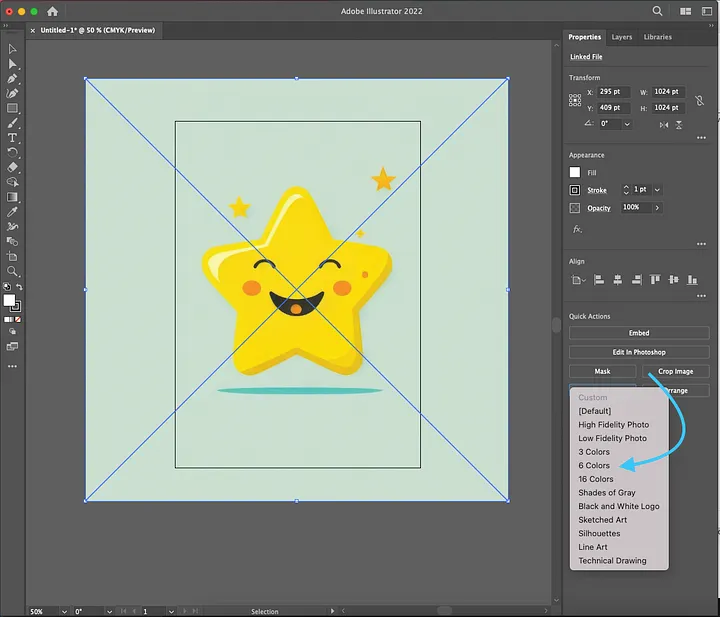
3 «Надежный» — трассировка в Иллюстраторе
Нужно закинуть картинку в Иллюстратор нажать на правой панели кнопку «Image Trace».

Выбрать количество цветов.

Дождаться результата и после его доработать, убрать артефакты, лишние элементы.

4 «Самый простой способ» — конвертировать с помощью конвертора.
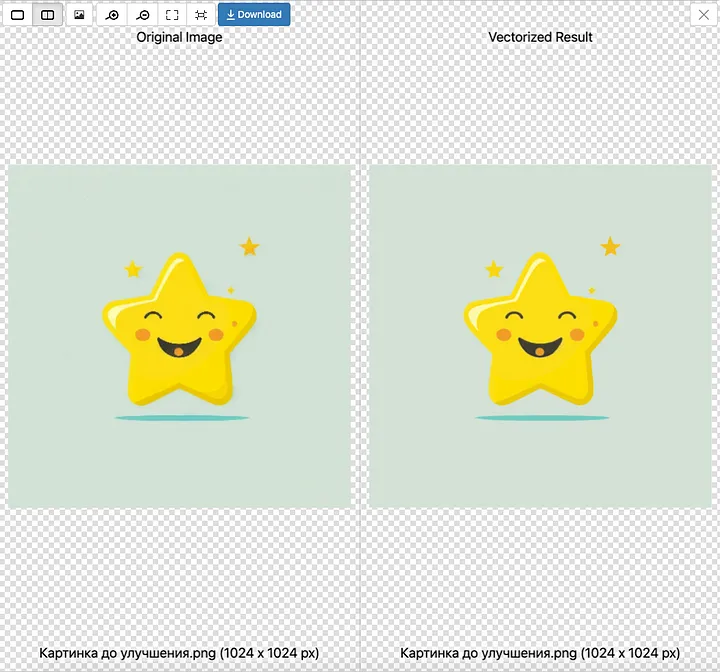
Для эксперимента я использовал бесплатный конвертер Vectorizer.AI.
Просто закидываешь картинку в сервис и он все делает сам. Результат получился довольно качественным. Картинка конвертируется в SVG. Посмотреть результат можно по этой ссылке.

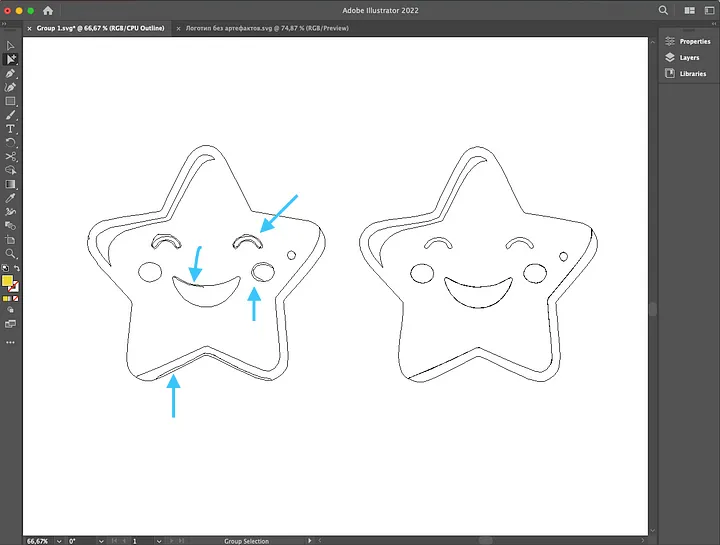
Важно отметить, что после трассировки или конвертации логотипов в вектор их стоит доработать, убрать артефакты, удалить лишние объекты. Лучше всего для такой работы подходит Иллюстратор.
На скрине обозначены артефакты, которые в последствии были устранены.

Изучить исходный файл и отредактированный можно по этой ссылке.
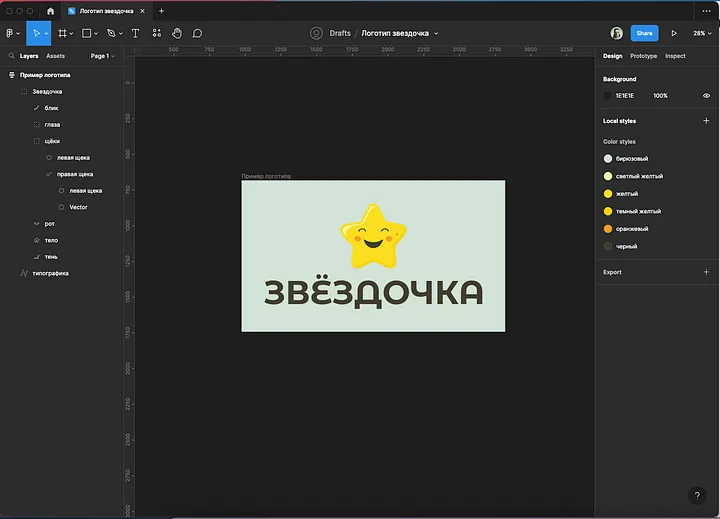
Далее с векторным логотипом можно работать в в любом векторном редакторе графики, там можно добавить заголовок, подкрутить цвет. Для проработки цветов и типографики я использую Figma или llustrator.

На этом у меня все, спасибо за внимание, желаю творческих успехов.
