Делаем интерфейс более отзывчивым благодаря отложенному Promise
Статья предназначена для ньюфагов. И показывает как с помощью отложенных промисов можно сделать интерфейс более отзывчивым и уменьшить время выполнения.
Итак, Представим что перед вами задача: реализовать кнопку «Редактировать профиль», по нажатию на которую должна появиться форма. А значения для полей этой формы загружаются асинхронно с сервера.
Не отзывчивый интерфейс
Пример реализации такой кнопки.
Что здесь происходит и почему этот вариант плох
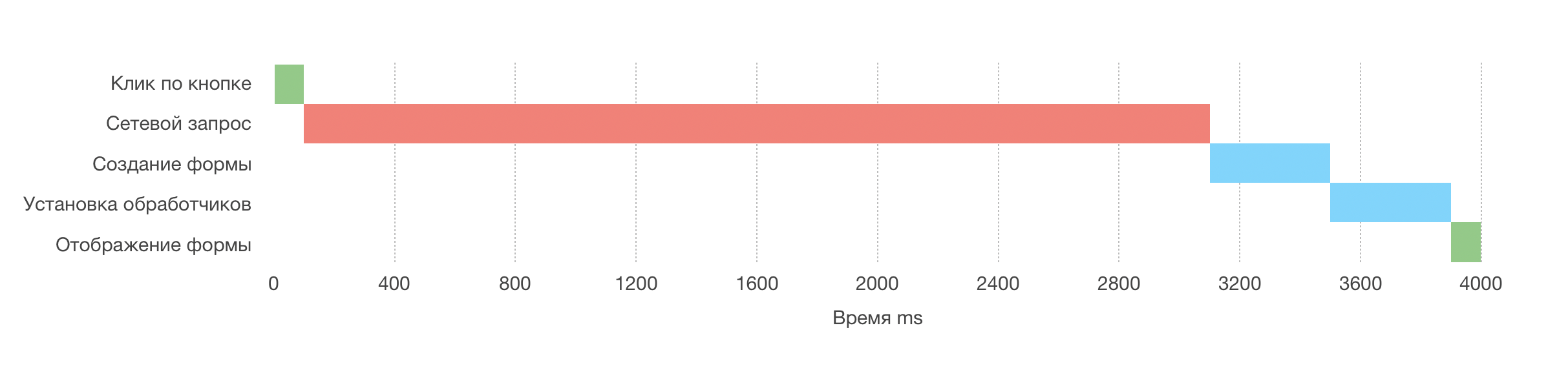
Как вы могли заметить, реакция на клик по кнопке происходит с большой задержкой. Почему так? Давайте посмотрим на график:

Как видите, в данном подходе скрипт сначала загружает данные и выполняет подготовительную работу, а уже потом изменяет интерфейс. Это ошибка.
Интерфейс должен как-либо реагировать на действие пользователя так рано как это возможно.
Отзывчивый интерфейс
Давайте немного улучшим ситуацию. В следующем примере мы создаём форму и сразу её отображаем. А уже потом навешиваем обработчики и загружаем данные с сервера.
Посмотрим на наш график:

Как видно общее время выполнения не изменилось. Однако теперь пользователь видит реакцию на свои действия намного раньше.
Отложенный Promise
Вы знали что вам не обязательно дожидаться Promise в том же месте где вы его создали?
const promise = fetch()
// Любой код здесь будет выполнен сразу, синхронно, не ожидая завершения fetch()
const response = await promise // ожидаем завершения promise
Так вы можете минимизировать время простоя — когда браузер просто ожидает завершения асинхронной операции и ничем не занят.
Запускайте длинные, асинхронные операции как можно раньше, но ожидайте их завершения как можно позже.
Теперь, держа в голове это правило давайте вернемся к нашей форме.
В следующем примере мы будем отправлять запрос на загрузку данных сразу после клика, но не будем дожидаться его завершения. Вместо простоя во время ожидания ответа от сервера, мы выполним полезную работу — создадим форму и отобразим её.
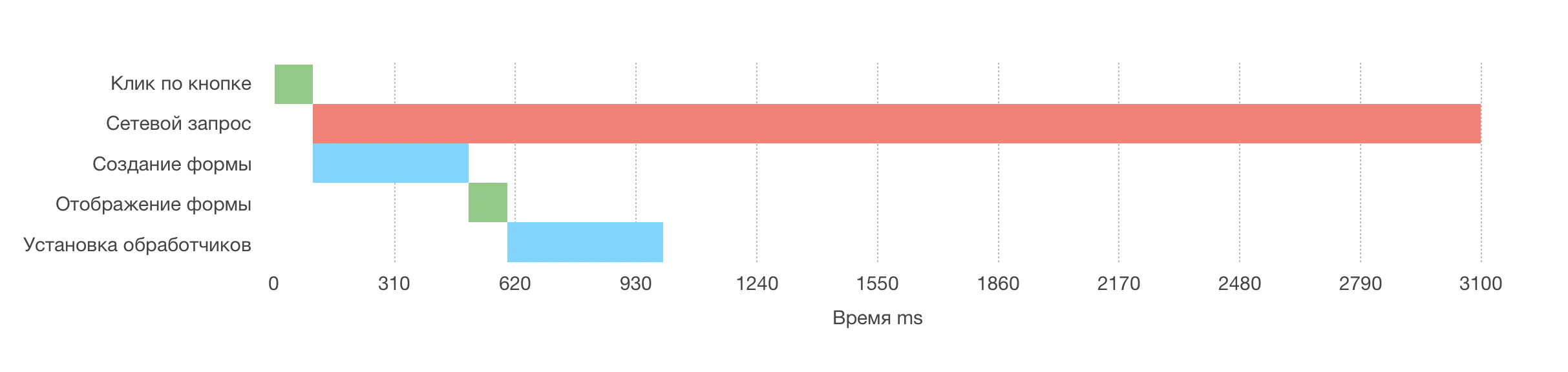
И вот что мы получаем:

Как видите на графике, в самом начале два процесса выполняются параллельно. Таким образом мы сэкономили почти секунду времени выполнения.
Надеюсь данный материал будет кому-то полезен
