Делаем документацию здорового человека в Git на примере Docs Ozon

Привет! Это Катя из Ozon — руководитель отдела техписателей. Сегодня буду рассказывать:
как и зачем менять Confluence на статический генератор сайтов;
зачем техписателям знать git и CI/CD;
в какой момент пора искать разработчиков и превращать простое размещение статеек в платформу документации.
Дисклеймер
В разных компаниях и даже в разных командах люди с одними и теми же названиями должностей могут заниматься разными вещами. В Ozon техписатели занимаются не только сложными техническими описаниями API/SDK, архитектурными доками или техзаданиями, но и пользовательскими инструкциями. Если вы читали, как вернуть товар на Ozon — это тоже работа технических писателей. Подробнее об этом в другой статье, здесь посмотрим на инструменты, которые мы используем в отделе техписателей.
Confluence и другие вводные
Исторически сложилось, что все в Ozon используют Confluence для внутренней документации. Поэтому когда понадобилось писать ещё и внешнюю документацию, рабочим решением стал плагин для публикации пространств из Confluence во внешний интернет.
Получается, что техписы писали во внутреннем пространстве и переводили страницы по статусам. Когда статус становился «Production», тексты публиковались во внешний, как мы его называли «маленький», Confluence и были доступны всему интернету. Но количество и размер файлов в Confluence начали выходить за рамки приличного, плагин не справлялся с отрисовкой инструкций и нам пришлось в сжатые сроки искать новое решение, чтобы не оставлять пользователей с ошибками отображения вместо статей о, например, способах оплаты.

Первым шагом надо было куда-то выгрузить все существующие тексты. Самое универсальное, что умеет Confluence из коробки — перегнать в Markdown через утилиту Pandoc. Подробнее в документации npm
Дальше решали, что делать с полученными md-файлами. Благо есть целая туча генераторов статических сайтов (SSG) из Markdown, надо было выбрать тот, который а) могут поддерживать в компании; б) легко дальше кастомизировать и дополнять всякими ништяками вроде форм обратной связи. На этом этапе у нас не было ни разработчиков, ни адекватного плана, какие же дополнительные фичи нам понадобятся, поэтому очень важно было оставить пространство для маневра.
Про сам процесс выкатки, хранение файлов и работу с ними — поговорим позже. Сейчас про выбор инструментов.
Hugo vs Gatsby и сборка на коленке
Из всех генераторов статических сайтов наш взгляд упал на два: Hugo и Gatsby. Оба поддерживают кастомизацию, технологии обоих используют в компании. Но для хотя бы первоначальной настройки Gatsby «под себя» вместо стандартных тем надо действительно быть фронтендером, а не гуглокодером. Поэтому мы рисковали полностью зависеть от разработчиков, которых в команде техписателей на тот момент не было. А вот Hugo был проще в написании кастомных штук за счёт своих шорткодов, поэтому мы перевели на него пользовательскую документацию. К тому же сам Hugo написан на Go, который в Ozon особенно популярен — в компании есть свой бесплатный курс Route 256 по разработке на Go: за два месяца миддл-разработчик с любого стека может перейти на Go и присоединиться к команде Ozon.
Первую версию новой платформы документации на Hugo я писала сама до четырёх утра в ночь перед релизом. Целью было просто не испугать пользователя слишком новым дизайном и вроде получилось неплохо, но дальше развивать и кастомизировать внешний вид документации должна всё же полноценная команда разработки. Хотя для пет-проектов на Hugo можно сделать и MVP интернет-магазина, если потратить чуть больше времени.
 Первая версия docs.ozon.ru, октябрь 2020
Первая версия docs.ozon.ru, октябрь 2020 Версия на октябрь 2022
Версия на октябрь 2022
Сейчас Hugo с доработками — наш основной инструмент и все внешние Помощи размещаются именно на нём. Переход из Confluence стал некоторым трейд-офф, потому что вместо простого WYSIWYG-редактора техписатели переехали в GitLab и Markdown, но получили стабильную масштабируемую платформу.
Зачем документации git
Изменения в Помощи обычно инициирует либо продакт, который запускает новую функциональность, либо техписатели замечают, что что-то в Ozon изменилось, а в доке — нет. Технический писатель составляет черновик, отдаёт его на вычитку внутри команды, потом людям, которые эту функциональность разрабатывали, проверяет фактаж, проходится по описанному процессу, добавляет скриншоты и только потом выпускает на docs.ozon.ru.
Все наши статьи обязательно проходят через два круга вычиток: другим техписателем и держателем знаний.
Вычитки надо сохранить любой ценой, потому что без них качество доки упадёт моментально и безвозвратно. Мне показалось логичным перевести команду на процесс, известный любому разработчику — git. Как выяснили на практике, это не такой уж rocket science и после первого решения merge-конфликтов любой технически неопытный человек запоминает, что сначала надо обновить мастер, а потом уже вливать свои ветки.
В Ozon есть стандартный сценарий для работы с изменениями в гите:
Создать ветку под тикет в Jira.
Поработать в ней.
Создать релизную ветку из свежего мастера.
Оформить merge request.
Получить аппрув от коллег и заказчиков.
Докатить релиз.
И заглянем под капот. Так выглядит статья у техписа:
 Мир глазами техписа: Markdown и шорткоды
Мир глазами техписа: Markdown и шорткоды
В шапке md–файла — заголовок, порядок статьи в левом меню, информация для SEO и описание. Дальше — стандартная разметка Markdown и шорткоды Hugo.
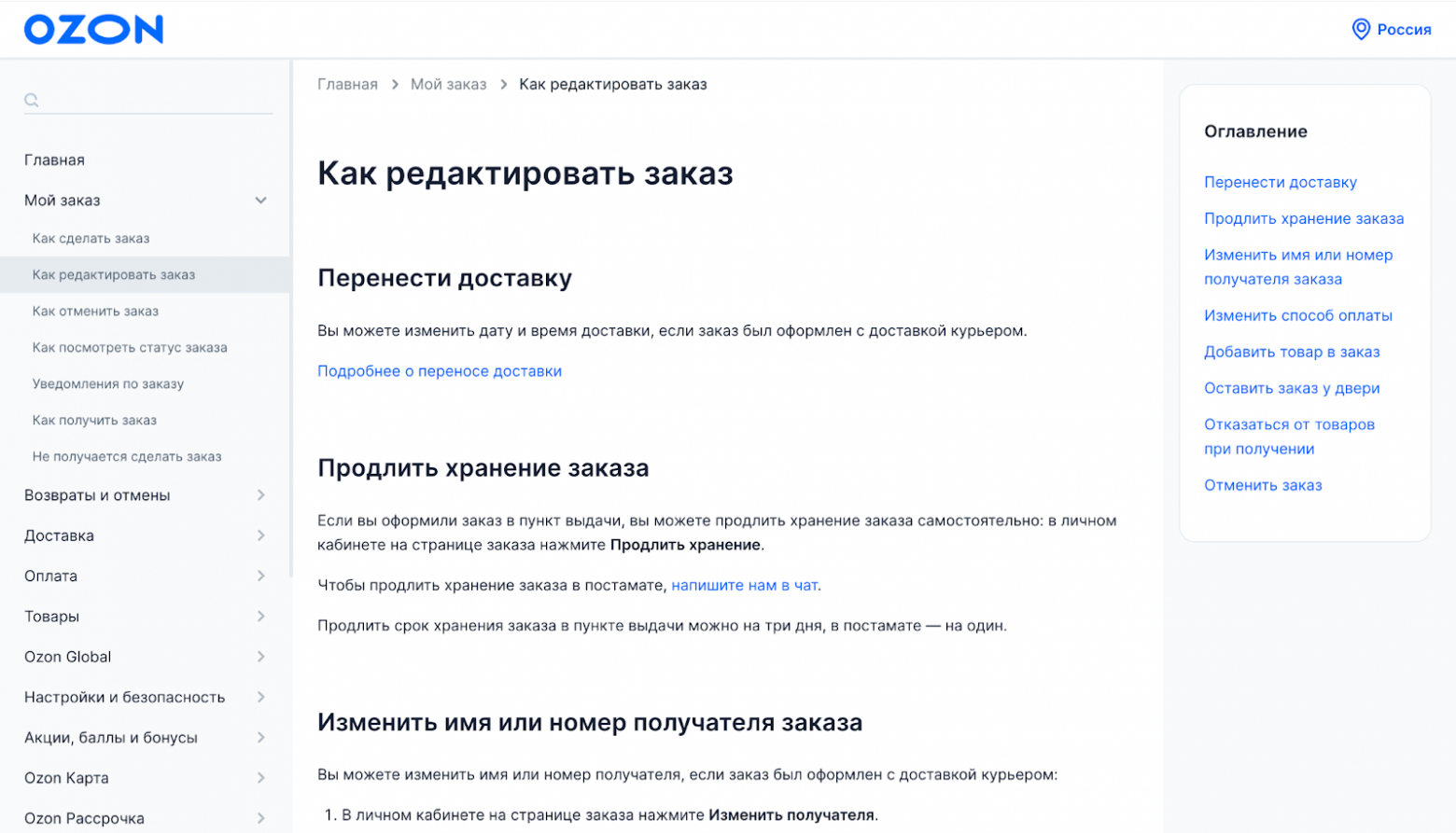
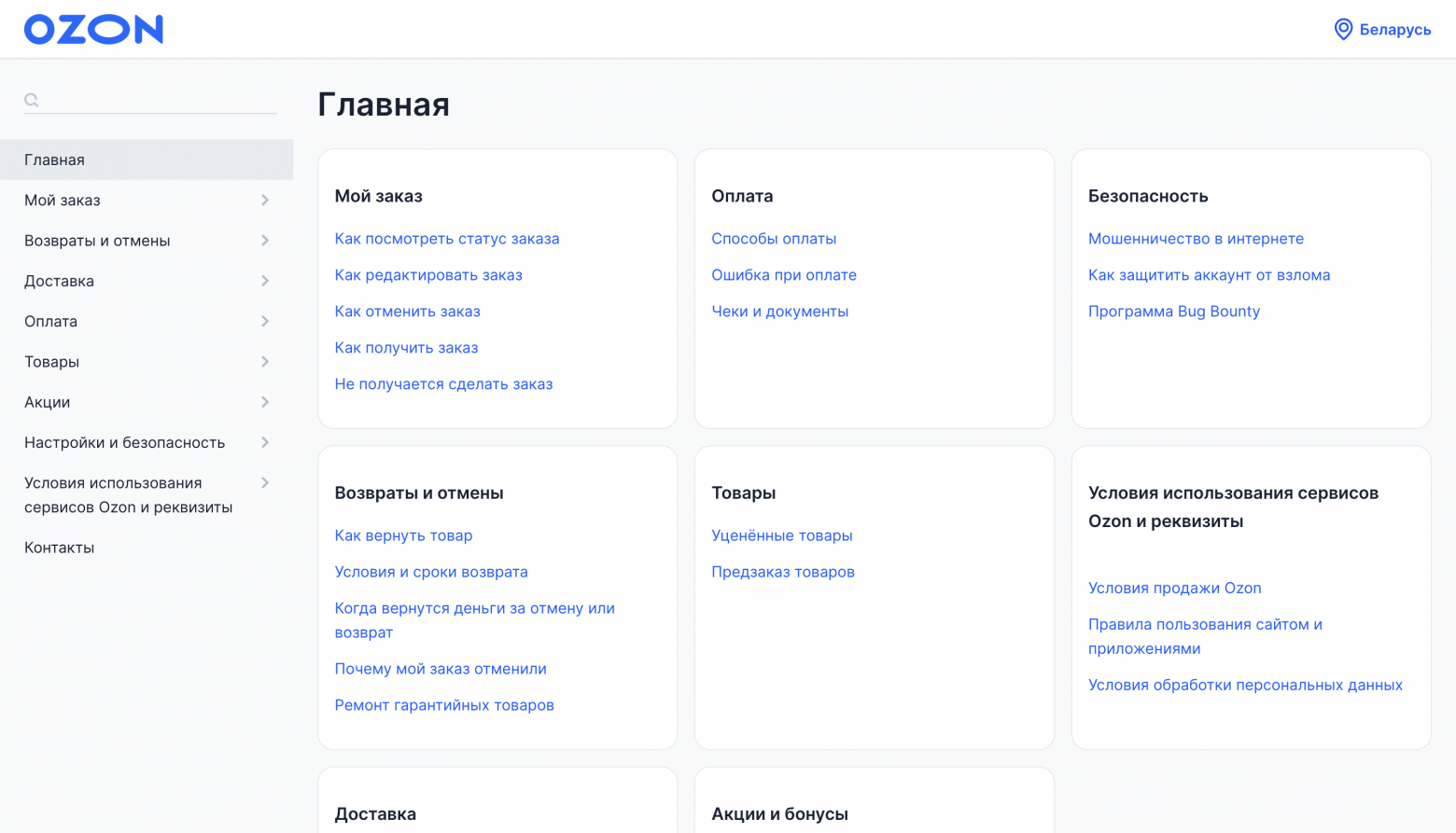
Шорткоды уже упоминали — это обёртки над текстом. Например, на скрине есть шорткод show-in-country и указаны те страны, в которых каждый вариант текста и должен быть показан. Можете сами попробовать: сравните версии главной страницы помощи для покупателей Ozon для России и для Беларуси.
 Такую страницу видят пользователи из России
Такую страницу видят пользователи из России Эта же страница у пользователей из Беларуси
Эта же страница у пользователей из Беларуси
Правое оглавление статьи формируется автоматически из заголовков страницы, вложенность в дереве статей получается за счёт использования папок и index-файла. Ещё есть разводящие страницы, например, Возвраты и отмены — они формируются шорткодом из вложенных статей и их описаний в description.
 Шорткод для генерации разводящей страницы
Шорткод для генерации разводящей страницы Шорткод для генерации разводящей глазами пользователя
Шорткод для генерации разводящей глазами пользователя
Другие популярные шорткоды, которые можно найти в наших статьях: табы, каты, плашки и некоторая скрытая магия для нас и наших читателей. Многие из них — просто стандартные элементы Hugo под нашими кастомными стилями.
Первое время мы справлялись сами: у меня и у некоторых техписов в команде есть опыт разработки, поэтому что-то быстренько накостылить — вообще не проблема. Когда костыли начали мешать ходить встал вопрос о полноценных фичах, сборе аналитики и масштабировании — мы просили помощи у соседних команд разработки, а потом и вовсе открыли собственные вакансии на фронт- и бэкенд-разработчиков.
Зачем документации разработка
С фронтендом в целом понятно — чтобы было красивенько и всё работало. А вот бэкенд для документации, полностью живущей в SSG, был под вопросом. Тогда мы расписали все наши хотелки, опросили людей внутри Ozon, послушали наших читателей из разных типов документаций. Из этой свалки идей и хотелок получился некоторый бэклог, в котором часть фичей всё же требовала бэкенда.
Например, формы обратной связи. Сейчас в покупательской Помощи есть оценка статей и возможность передать нашей команде какой-то письменный фидбек по статьям — мы отсматриваем его и вносим корректировки в статьи.
 ФОС — формы обратной связи
ФОС — формы обратной связи
Ещё одно применение бэкенда — хранилище файлов, которые мы потом используем в документации. Поскольку хранить все картинки, версии оферт и другие приложения прямо в репозитории не очень правильно — увеличивает время сборки и выкатки, усложняет замену файлов. Так у нас появился Ozon Disc — внутренняя оболочка для CDN, куда мы и заливаем все изображения, чтобы в документации указывать только ссылку на них.
И третья задача бэкенда — хранить информацию о самих статьях и документах. Это пока в разработке, поэтому расскажу, когда решение появится в проде и появятся первые результаты.
Как работает Docs Ozon
Итого, сейчас работа над документацией выглядит так:
Появляется задача на техписателей в Jira. Нам нужен её номер, чтобы создать ветку в git«е.
Уточняем требования, проверяем факты, пишем тексты сразу в md и коммитим их. Для Hugo есть локальная сборка проекта — поэтому до вычитки можно проверить, как статья будет выглядеть в проде со всеми красивостями и шорткодами.
У многих IDE есть спеллчекеры и проверка пунктуации, поэтому на вычитке мы, конечно, проверяем опечатки, но основной фокус уже на суть отдельной статьи и структуру всего документа.
Чтобы передать текст на вычитку — надо оформить его в merge request и отдать коллегам-техписателям. Там же, в GitLab, запускается CI/CD и к моменту вычитки другим техписом версия документации уже есть на dev-контуре и из внутренней сети можно посмотреть, как оно будет выглядеть в проде.Дальше мы отдаём ссылку на dev заказчику и просим сверить факты. После правок и финального одобрения всеми тремя сторонами текст готов к публикации.
Через CI/CD и прожмакивание статусов в пайплайне тексты докатываются до прода —, а значит и до внешнего потребителя. Там нам становится доступна статистика по просмотрам, устройствам и источникам, а читателям — формы обратной связи.
 Процесс работы с задачами
Процесс работы с задачами
Документация API живёт на другом решении: из спецификации Open API мы генерируем сайт через Redoc, но общий процесс такой же.
Раньше мы пробовали raml-to-html, но, к сожалению, raml практически не развивается и мы отказались от него, хоть это было и попроще Redoc. Сейчас мы встраиваемся в пайплайн разработки, чтобы перед выходом какого-либо метода в прод нужен был аппрув от техписателей.
Что получилось
Получилось, что из-за ограниченности ресурсов Confluence мы не просто сменили инструмент, но и переизобрели процесс документирования в Ozon. Причём настолько, что теперь у нас есть собственная платформа и разработчики. Из очевидных осязаемых плюсов:
версионность файлов: в два клика можно найти кто и почему вносил какие-то правки в документацию, посмотреть на тикет, задать вопрос коллегам;
прозрачность вычитки: комментарий можно оставить к конкретной строке, обсудить, накидать смайликов и закрыть — это сильно проще, чем присылать друг другу файлы с правками и замечаниями;
кастомизация документации: в SSG текст живёт отдельно от темы и в достаточно универсальном формате, поэтому разработка не тормозит техписателей и наоборот — каждый работает в своём репозитории и только на этапе сборки CI/CD они объединяются в один docs.ozon.ru.
К тому же git оказался не таким уж и страшным — люди без технического опыта сами приносят нам на вычитку merge-request«ы, потому что это иногда проще, чем поставить тикет на небольшие правки.
По итогам переезда мы получили и визуально приятную платформу для читателей, и технически удобный инструмент для техписателей.
Это был краткий обзор платформы документации — пишите вопросы в комментариях, о чём надо рассказать подробнее. А пока смотрите подробнее о команде в пятиминутном видео People Tech Ask.
