Дайджест продуктового дизайна, октябрь 2018
Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-сентябрь 2018.

Паттерны и лучшие практики
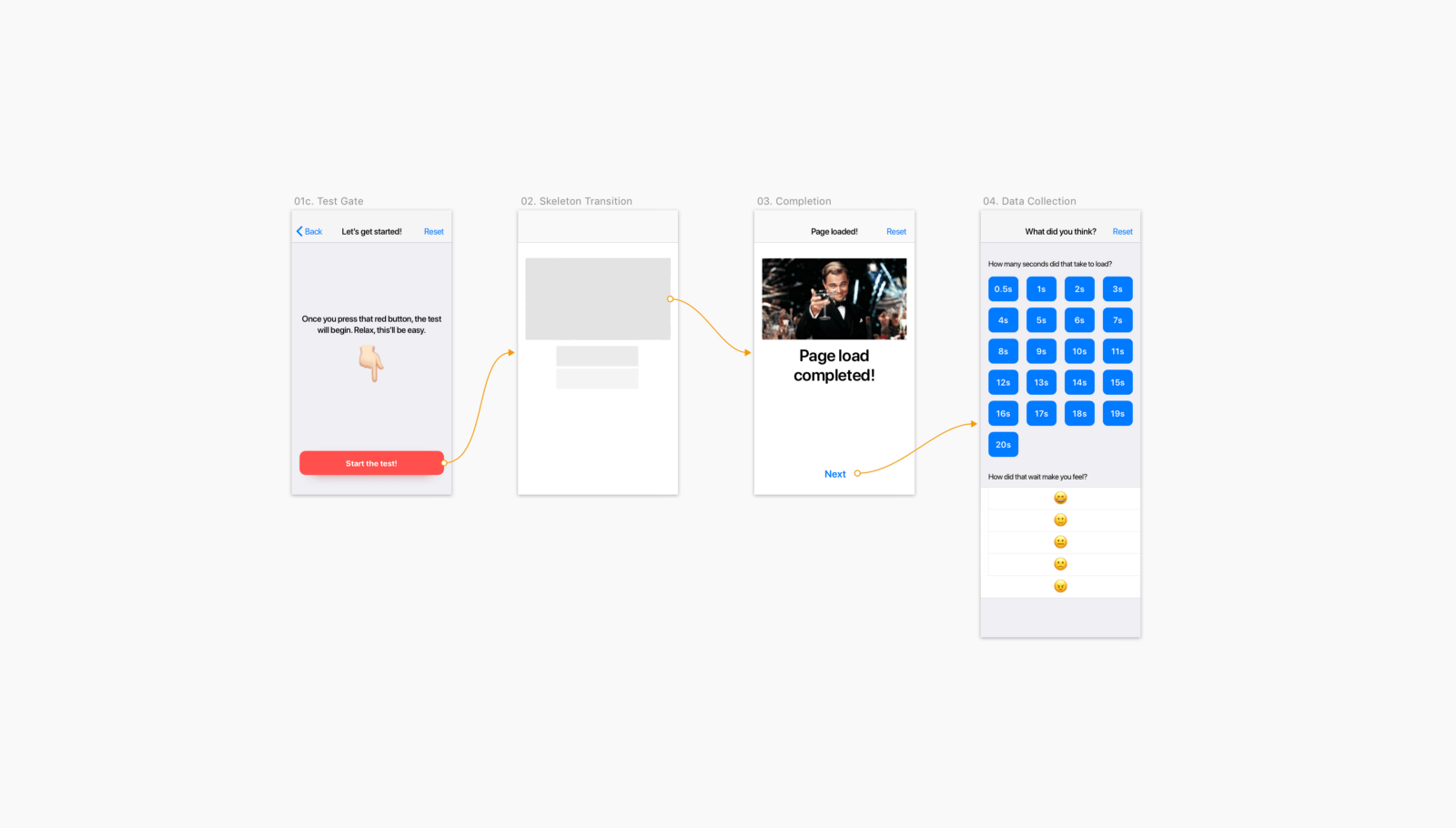
Everything you need to know about skeleton screens
Bill Chung провёл пользовательское исследование схематичных экранов загрузки, которые популяризировал в своё время Facebook. Они помогают, если показывают загрузку поэтапно и снижают неопределённость ожидания, а не являются просто служат в качестве заглушек. Автор даёт советы по правильной анимации для них.

Individualized Recommendations — Users» Expectations & Assumptions
Aurora Harley говорит о значительном улучшении рекомендательных систем за последние годы. Она даёт толковые советы по их реализации.

Adam Silver — Form Design Patterns
Smashing Magazine выпустили книгу Adam Silver «Form Design Patterns» о приёмах дизайна форм. Автор разбирает множество типовых примеров. Они публикуют отрывок из неё, посвящённый формам регистрации.

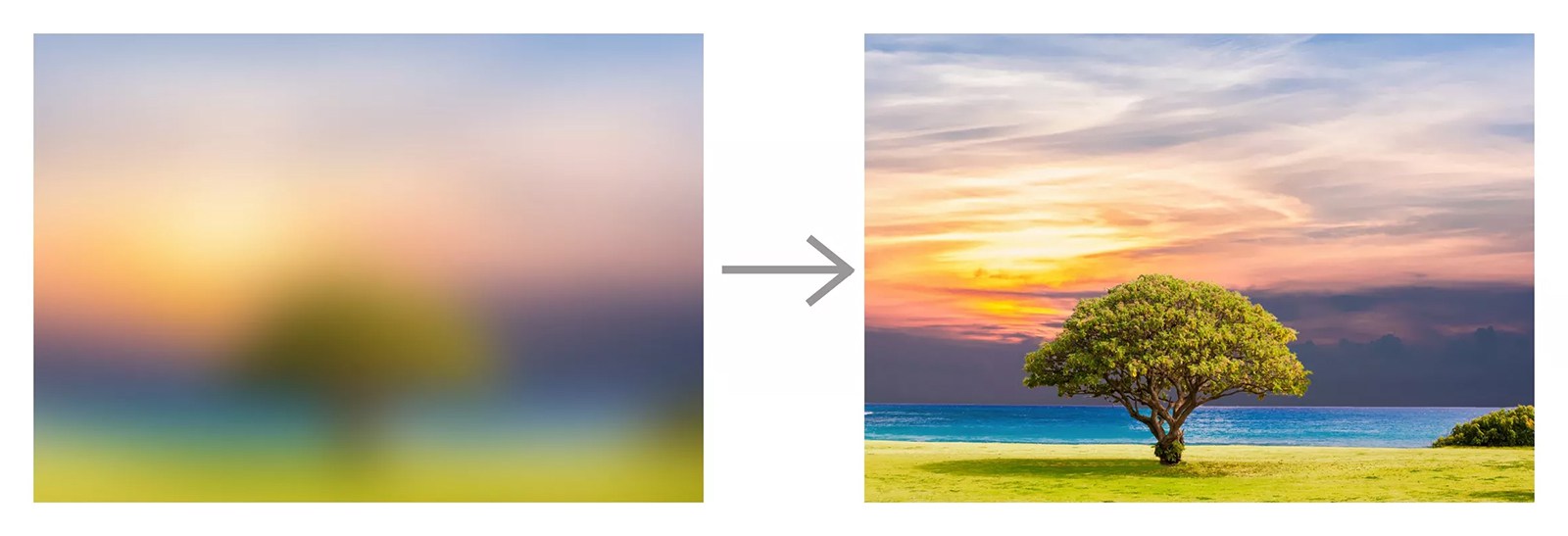
Lazy Loading Images
Памятка по реализации «ленивой» загрузки изображений в вебе от Rahul Nanwani. Многие сильно ухудшают работу с сайтами, реализуя только часть из этих практик. В итоге пользователи с хорошим интернетом дольше ждут, пока загрузится графика.

Micro nudge — A micro animation for behavioral change
Vivian Zhang описывает паттерн подталкивания пользователя к действию с помощью отложенной анимации элемента интерфейса. Это помогает обратить внимание на функциональность, не вываливая на человека все возможности сразу.

MODALZ MODALZ MODALZ
Мини-сайт с памяткой по грамотной реализации диалогов в интерфейсах. Лучший совет — вообще избегать их там, где это возможно.

User flow is the new wireframe
Alexander Handley описывает уровни детализации wireframes и сценариев.
The next big jump in Basecamp accessibility!
Michael Berger из Basecamp рассказывает о быстрой навигации по продукту для пользователей с ограниченными возможностями (хотя пригодится и остальным). Оно похоже на spotlight в MacOS.
Designing Experiences To Improve Mental Health
Marli Mesibov из Mad*Pow даёт советы по дизайну интерфейсов, которые помогают в поддержании ментального здоровья пользователей.
Microinteractions in User Experience
Alita Joyce из Nielsen/Norman Group описывает принципы хороших микро-взаимодействий в интерфейсе.
Исследования Baymard Institute
Дизайн-системы и гайдлайны
Dealing with Dependencies Inside Design Systems
5 часть серии статей Nathan Curtis о релизном цикле дизайн-систем говорит о взаимозависимостях между компонентами и другими слоями модульности.

Brad Frost & Dan Mall — Designer + Developer Workflow
Двухчасовой скринкаст демонстрации совместной работы дизайнера и разработчика от Brad Frost и Dan Mall. Сопроводительная статья.
Designing design systems
Толковая статья Jerlyn Jareunpoon-Phillips из Clearleft о внедрении дизайн-систем на практике. Полезные нюансы процесса общения с продуктовой командой или клиентом.

Rambler Ratio
Rambler обновили сайт своей дизайн-системы Ratio.

Only One Deliverable Matters
Josh Clark тоже пишет о том, что промежуточные проектные артефакты зачастую бесполезны и лучше сфокусироваться на развитии дизайн-системы даже на ранних этапах продуктовой работы.
Systemizing color for change
Tyler Miller показывает, как можно сделать тёмную тему оформления интерфейса и описать её переменные.
Унифицированные иллюстрации в цифровых продуктах
Иллюстрации стали обязательной частью айдентики цифровых продуктов ― они есть в каждом первом сервисе. Ещё бы ― в хорошем интерфейсе всё занято полезными вещами и особо нет мест для выражения бренда, разве что лого, цветовая палитра, пиктограммы и характерные паттерны. Так что иллюстрации ― простой и экспрессивный способ сделать бодрее и более узнаваемо. Особо продвинутые проявляют единство коммуникации в текстах и анимации, но этого сложнее добиться. Так что неудивительно, что половина Дрибббла забита безинтерфейсными картинками. Собрал пачку историй известных компаний, которые нашли себя.

Your Face Here
Jennifer Hom рассказывает о работе над новым единым стилем иллюстраций Airbnb. Её интервью Wired на эту же тему.

Designing Adobe«s Brand Illustration Style
Emma Zhang рассказывает о работе над новым единым стилем иллюстраций Adobe.

Isometriclove — Cute Isometric Objects For Design
Галерея изометрических объектов для одного из самых модного сейчас стиля иллюстраций. С такими инструментами через полгода он будет вообще везде.

What it takes to win an Apple Design Award
Joseph Russell изучил неигровые приложения для iOS, которые получали награду Apple Design Awards с 2014 года. Он попытался выявить общее между ними. Местами натянуто, но полезно.
Понимание пользователя
Four Jobs Teachers Are Trying to Get Done
Отличный пример описания Jobs to Be Done на основе типичных жизненных ситуаций учителя.

Technology Myths and Urban Legends
Kate Moran и Kim Flaherty из Nielsen/Norman Group показывают причины возникновения технологических мифов и то, как они влияют на использование продуктов.

The Vortex — Why Users Feel Trapped in Their Devices
Kate Moran и Kim Flaherty из Nielsen/Norman Group описывают ситуацию «водоворота», в который засасывают пользователя отвлекающие события вроде уведомлений.
Kat Holmes «Mismatch»
Издательство MIT Press выпустило книгу об инклюзивном дизайне от руководителя этой инициативой в Microsoft. Выдержка из неё.

Информационная архитектура, концептуальное проектирование, контент-стратегия
Scott Kubie «Writing for Designers»
Издательство A Book Apart выпустило мини-книгу о текстах в интерфейсах. Они публикуют выдержку из неё.

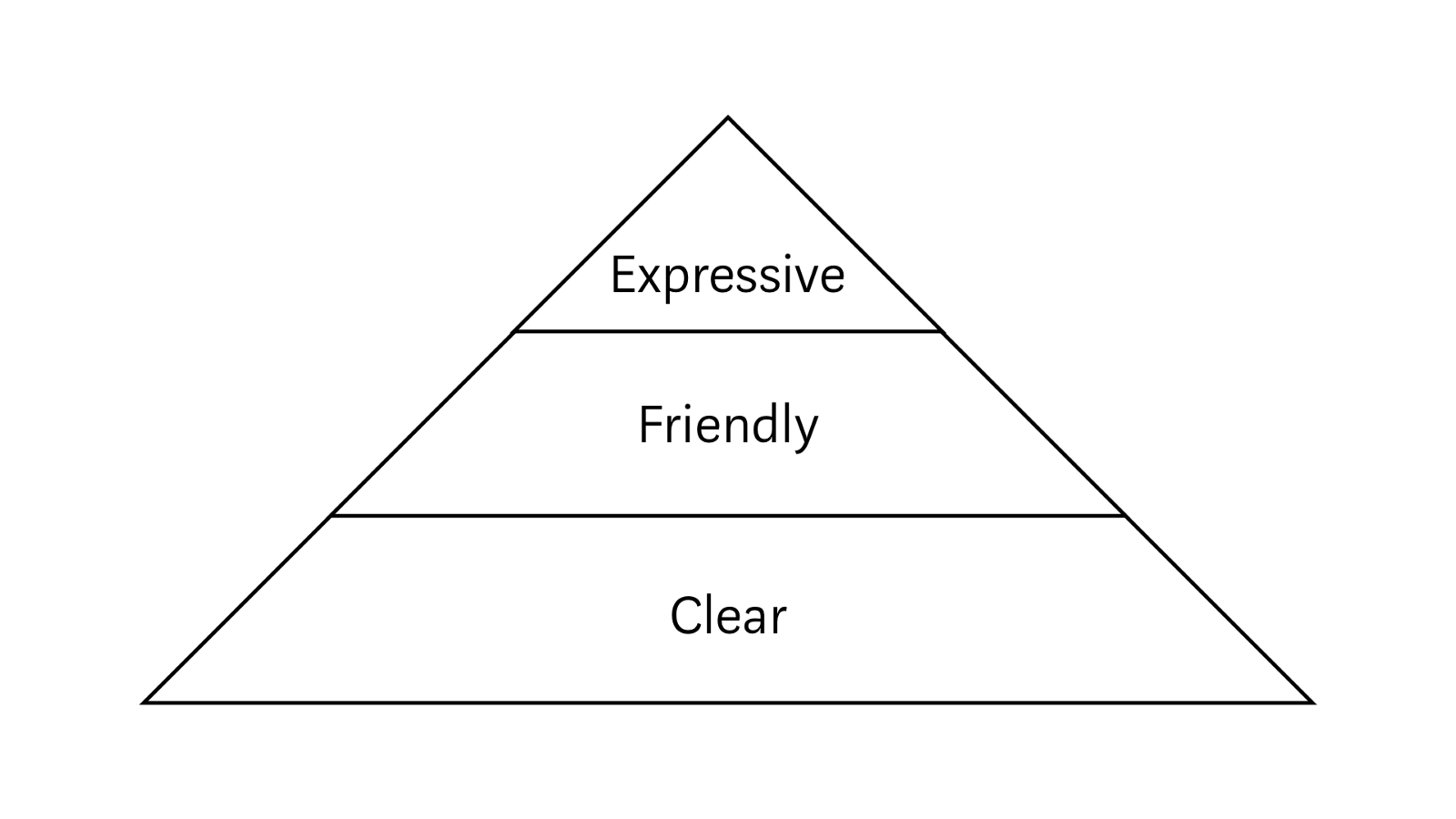
The Riddle of UX Writing
Толковый подход Ben Hersh из Medium к хорошим текстам в интерфейсе. Он разделяет три составляющих ― понятность, дружелюбность и эмоциональность.

The 3 Elements of Great UX Writing
Dylan Ortega даёт советы по написанию хороших текстов в интерфейсе. Типичная, но хорошо структурированная памятка.
Проектирование и дизайн экранов интерфейса
Adobe MAX 2018
Ежегодная монстрическая презентация новых продуктов и экспериментов Adobe MAX 2018 прошла с 15 по 17 октября в Лос Анджелесе. Как всегда, карьерный самосвал обновок.

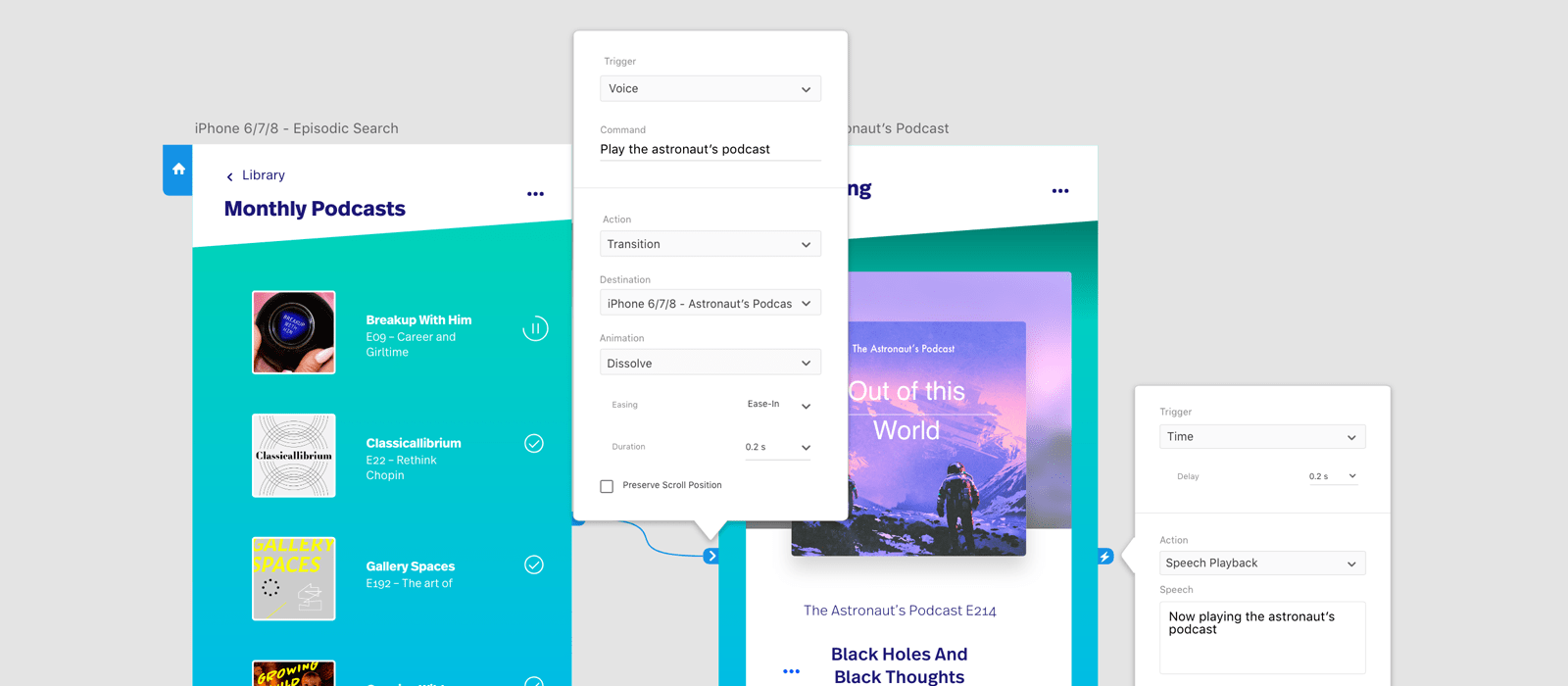
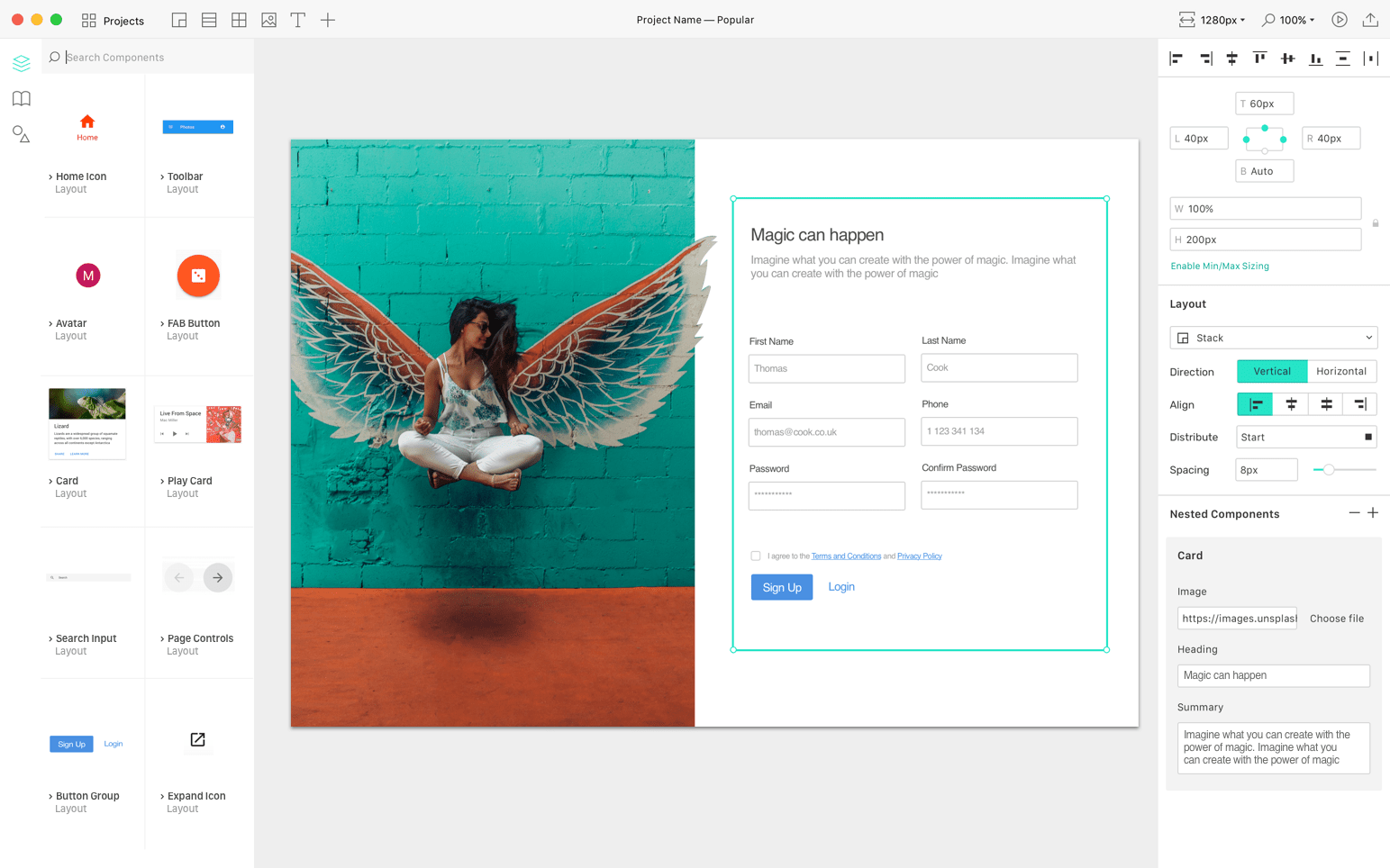
Adobe XD
Октябрьское обновление вышло очень плотным, это крупнейший рывок инструмента. Самое крутое — можно прототипировать голосовые интерфейсы; прототип слушает команды и отвечает голосом (купили сервис Sayspring весной). Фигасе! Вдобавок — UI Kit для Amazon Alexa.

Появились первые плагины. Помимо базовых типа Zeplin и дежурных вроде Slack и Jira есть трушные дизайнерские — Overflow, ProtoPie, UI Faces, Rename It.
Ещё одна интересная штука — автоанимация, когда инструмент сам простраивает переход между двумя артбордами со сменой состояний элементов.
Связанные символы могут обновляться в макетах, которые используют их, при изменении оригинала. Также можно открывать файлы Adobe Illustrator и экспортировать в After Effects.
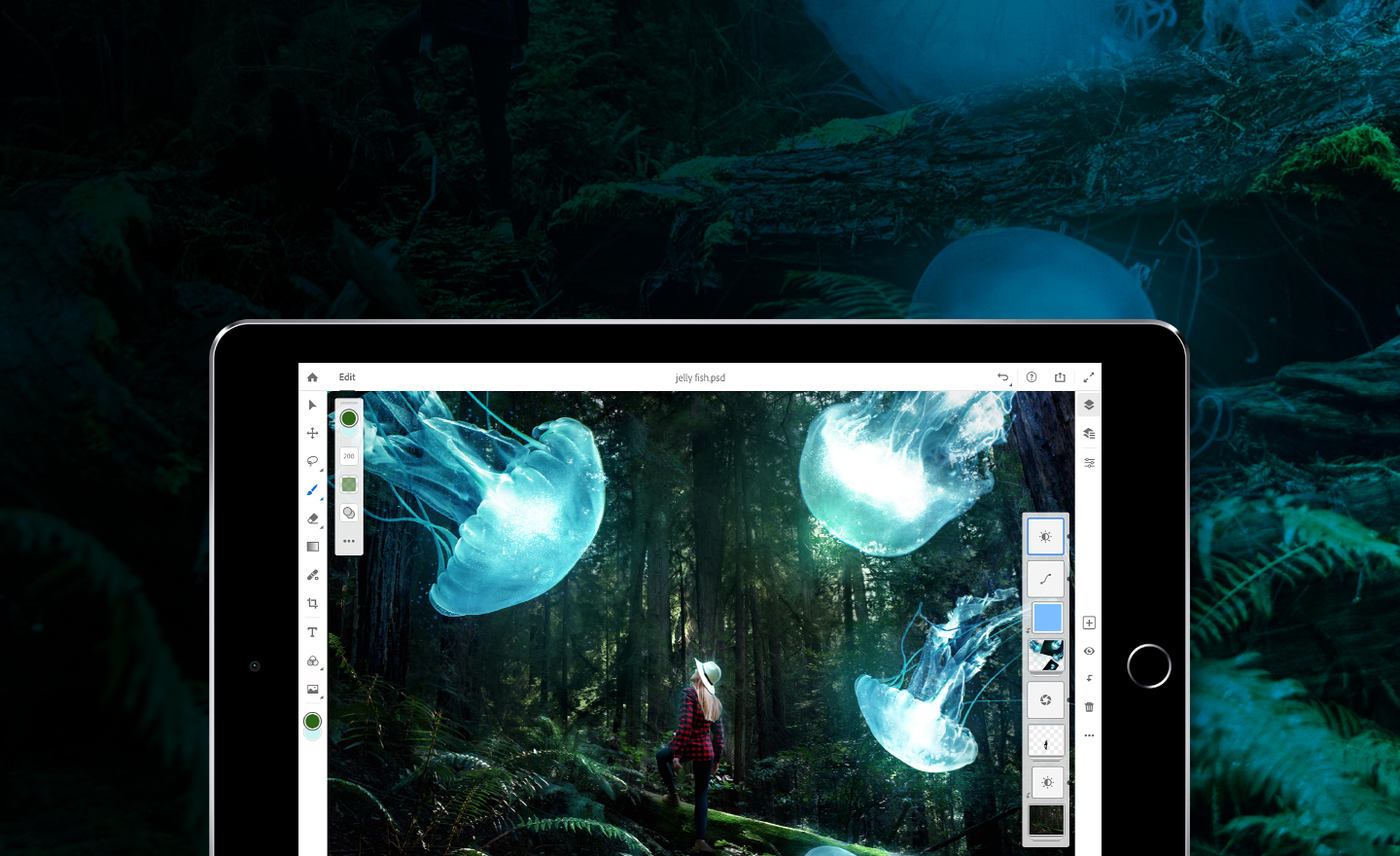
Photoshop
Обещанная полноценная версия для iPad подтвердилась. Можно работать с PSD-файлами в адаптированном интерфейсе. Доступна будет в следующем году.

Основная версия тоже обновилась. Много новых возможностей, улучшений старых и оптимизации интерфейса (например, наконец-то есть математические формулы при задании размеров).
Adobe Fonts
TypeKit наконец-то переименовали. И сняли много ограничений — можно синхронизировать на компьютер хоть все 14 000 шрифтов, нет разницы между использованием на компьютере и в вебе, убрали лимиты по просмотрам и доменам в вебе.

Другие продукты
- After Effects с пачкой приятных возможностей.
- Illustrator с кучей улучшений интерфейса и работы с объектами.
- InDesign облегчает перекомпоновку при изменении размеров страницы и автоматом подбирает правильную обрезку изображений.
- Project Aero для рисования в дополненной реальности.
- Project Gemini, инструмент для рисования на iPad.
- Character Animator CC прикрутил наработки из эффектных прошлогодних демок с быстрым наложением иллюстративных стилей на персонажей.
- Dimension 2.0 для использования 3D-объектов в двухмерных изображениях.
- Premiere CC сфокусировался на видеоблогерах.
Обновления уже прилетели через Creative Cloud. Все видео выступлений.
Хотя многие с удивлённым мизинчиком поправят монокль, глядя с высоты своих Фигм и Скетчей, Adobe — важная компания на рынке, так что какие-то из их продуктов вы наверняка используете. Грешновато профессионалу не интересоваться тем, что происходит с инструментами дизайна, ведь Adobe делает безумное количество прорывных штуковин.
Figma
Появилась мощная функция для работы с группой повторяющихся объектов, когда их можно изменять одновременно.
Читайте также инструкцию по работе с API для начинающих от Daniel Hollick из TIDAL. Пошаговое подключение к макетам и их разбор.
FramerX
Lachezar Petkov разобрал нюансы работы с инструментом.
Interplay
Экспериментальный онлайн-инструмент дизайна интерфейсов, который также обещает связку с реальными компонентами дизайн-системы на React, Angular и Vue.

Modulz
Colm Tuite начал сбор денег на свой фреймворк для создания дизайн-систем, о котором писал несколько раз в дайджесте (сопроводительная статья). Денег дали.
Overframe
Простой инструмент для Mac позволяет вставить интерактивный прототип в рамку телефона и получить видео для промо-сайта.
Ratio
Экспериментальный инструмент дизайна от Florian Schulz. В своей крутейшей сопроводительной статье он рассказывает о его принципах работы. Ratio основан на токенах и использует их в достаточно передовом виде (например, может подключать их из стороннего инструмента).
Principle 5
Вышло обновление, хотя и лёгонькое. Можно импортировать макеты из Figma, есть тёмная тема оформления.
UXPin
В прототипах появились общие переменные, которые можно использовать на разных шагах (например, введённое в форму имя пользователя).
Famous
Инструмент обещает экспорт макетов Sketch, Adobe XD и Photoshop в работающие Progressive Web Apps.
Webflow
Добавили инструмент работы с CSS Grid.
Sketch
Советы Дмитрия Бунина по использованию стилей текста в Sketch 52.
Design Tool Time Machine
Prototypr запустили хронологию обновлений инструментов дизайна — сейчас есть архив за последний год.

Tim Brown «Flexible Typesetting»
Издательство A Book Apart выпустило книгу от главного типографа Adobe.

Пользовательские исследования и тестирование, аналитика
3 Ways to Make Your Research Better Today
Kie Watanabe из HubSpot даёт советы по донесению результатов пользовательских исследований до продуктовой команды и принимающих решения. Толковый системный взгляд.

User Interviews — How, When, and Why to Conduct Them
Памятка по проведению интервью с пользователями от Kara Pernice из Nielsen/Norman Group. Достаточно подробно для обзора.

The Who and the How — Refining research needs
Selina Parmar из Deliveroo рассказывает о методах пользовательских исследований для разных задач в компании.
7 Tips for Building a UX Research Team
Meghan Wenzel делится опытом выстраивания процесса UX-исследований в компании с нуля.
UX Feedback
Сервис позволяет опросить пользователей сайта. На входе — оценка через смайлики (по шкале из 5), есть возможность задать дополнительные вопросы.
Визуальное программирование и дизайн в браузере
Rhythm in Web Typography
Выдержка из главы 6 книги Matej Latin «Rhythm in Web Typography», посвящённая ритму в веб-типографике.
Новые скрипты
Возможности CSS для дизайна
Метрики и ROI
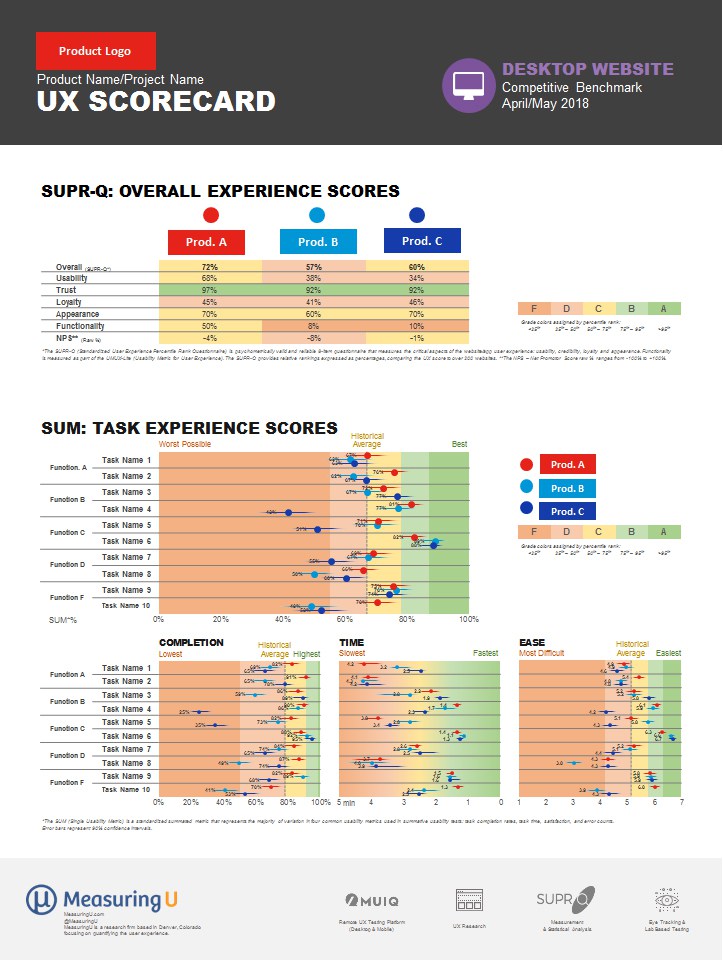
Building a UX Metrics Scorecard
Jeff Sauro описывает подход сводных оценочных листов состояния UX в продукте. Это отличный наглядный инструмент для отслеживания «здоровья» дизайна и выбора точек приложения усилий дизайн-команды.

Measuring DesignOps
Dave Malouf размышляет на тему ROI DesignOps. Простых способов нет (и не факт что он вообще нужен), но можно оценивать зрелость через несколько простых показателей.
UX-стратегия и менеджмент
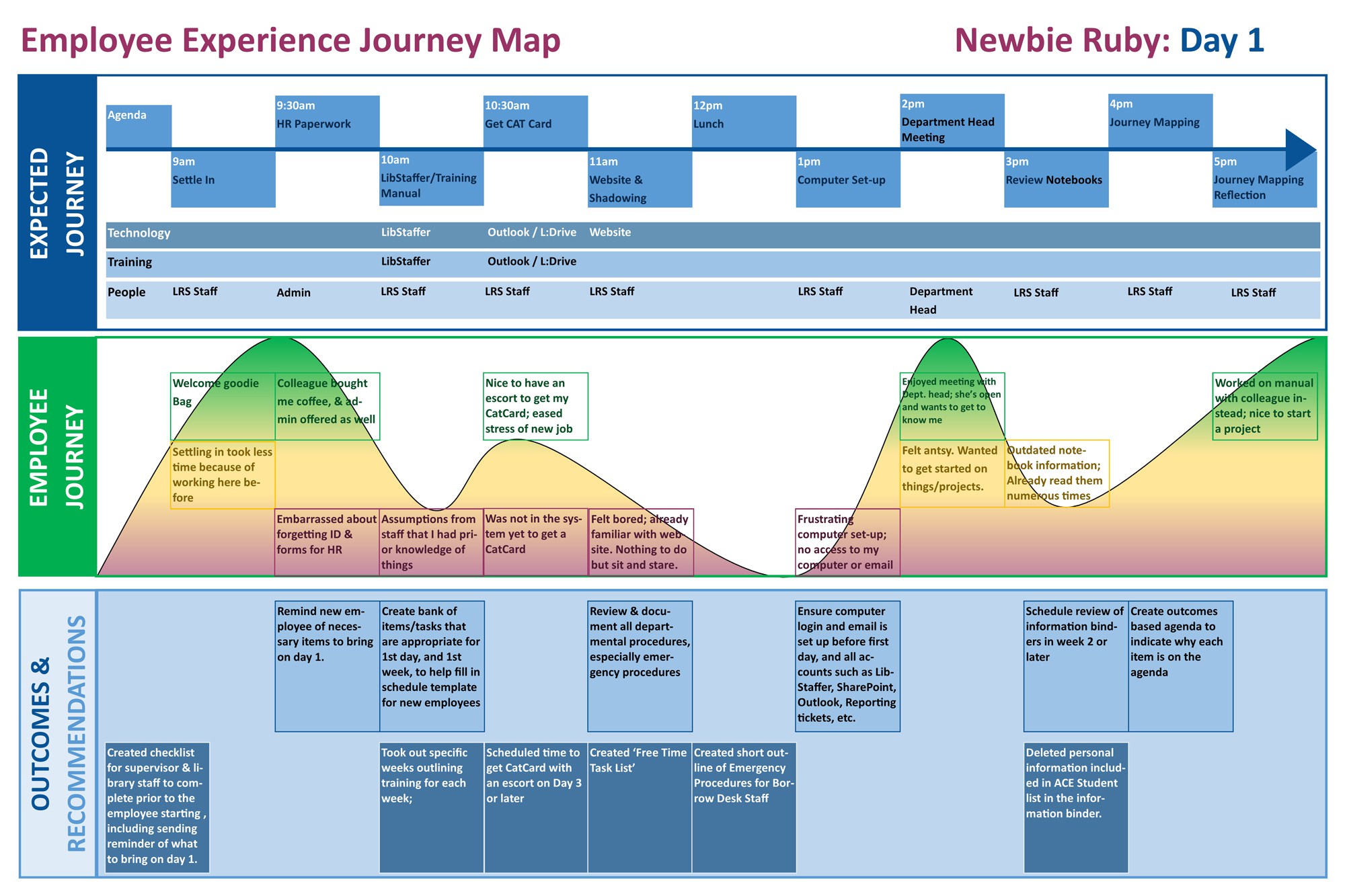
Improving Onboarding with Employee Experience Journey Mapping — A Fresh Take on a Traditional UX Technique
Hannah McKelvey и Jacqueline L. Frank рассказывают, как они использовали customer journey map для встречи новых сотрудников в библиотеке. Эта задача сама по себе интересная и важная, так что статья полезна вдвойне.

The fundamental job of design is not great design
Karl Fast пишет о трёх ролях дизайна в современных компаниях: интеграция, трансформация и эволюция. Толковый взгляд на задачи дизайн-менеджера.
How to give designers constructive feedback they can actually use
Памятка по формулированию обратной связи по дизайну от Jes Kirkwood.
Why we run content design days — And why you should too
Aimee Quantrill из Deliveroo рассказывает о регулярных днях совместной работы над контентом, в которых участвуют многие сотрудники компании.
GC Maturity Score
Модель зрелости дизайна в командах государственных сайтов от Margot Lagendijk и Charlotte van Lijnden. Построена по принципу радарной диаграммы.
The Role of Soft Skills in Conveying Strategy to Executives
Колонка UXmatters о том, как продать UX-стратегию топ-менеджерам. В статье хорошее разделение двух понятий этого термина — стратегия организационных изменений для выпуска хороших продуктов и план работы над конкретным продуктом.
Командное взаимодействие
WAYWO — Because work doesn«t have to be polished to be shared
Rob Hunt из Deliveroo описывает неформальный подход дизайн-команды, который призывает коллег поделиться текущим статусом работы, чтобы все были в курсе дел.
Sympli Versions
Система версионирования макетов и шаблонов для дизайнеров от Sympli. Её анонсировали в прошлом году, теперь она доступна для всех.
Drafta
Ещё один сервис для хранения макетов в команде. Правда, не особо полезный ― просто галерея без спецификаций и даже описания. Делает отечественная компания Scada.
Sensitive
Ещё один сервис версионирования макетов.
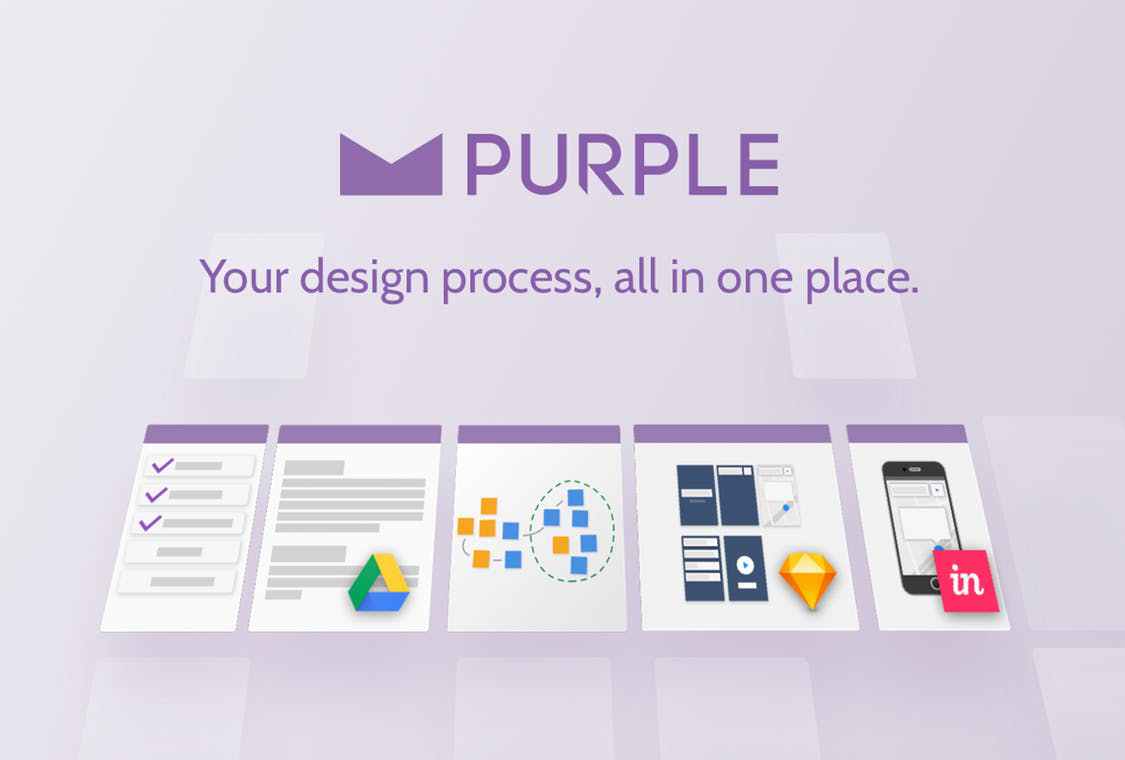
Purple
Сервис помогает хранить проектную документацию по дизайну — от входящих требований и сценариев использования в самых разных вариациях до макетов и других наглядных результатов работы.

Методологии, процедуры, стандарты
Ideo breaks its silence on design thinking«s problems
Michael Hendrix из IDEO ответил на критику дизайн-мышления, которой было очень много в последние годы. Он справедливо замечает, что это одна из методологий, которые всегда можно использовать неправильно.
Кейсы
How to build a case for a product redesign
Рассказ Maple Kuo о редизайне части аналитического сервиса Firebase от Google.
How we«re designing complex systems
Дизайн-студия Heavyweight рассказывает о редизайне голландского сервиса для бухгалтеров KeesdeBoekhouder.
История
The earliest versions of Google«s top products
JR Raphael собрал скриншоты первых версий ключевых продуктов Google.
Тренды
Статистика рынка (III квартал 2018)
0,1%
рост продаж компьютеров в мире
1,6%
рост продаж смартфонов в России
Алгоритмический дизайн
Artificial Intelligence and the Future of Web Design
Fred O«Brien описывает текущее состояние конструкторов сайтов, использующих алгоритмический дизайн. Он пообщался с создателями многих из них или процитировал их мнения на тему.

Голосовые интерфейсы
What Could an Intelligent Assistant Do for You? A Diary Study of User Needs
Raluca Budiu и Kathryn Whitenton продолжают серию исследований голосовых интерфейсов от Nielsen/Norman Group. Они изучили ожидания пользователей от идеального умного помощника и сопоставили их с существующими продуктами по нескольким критериям. Крайне интересная пища для выбора направлений развития.

Новости
Навыки Alexa могут взаимодействовать друг с другом.
Blockchain UX — Challenges, Principles and Heuristics
Относительно толковый разбор особенностей дизайна интерфейсов в блокчейне. Большинство статей на тему страдают отсутствием конкретики, здесь хотя бы неплохой обзор ключевых нюансов.
Magic UX
Концепт навигации между мобильными приложениями за счёт их привязки к физическому пространству — это позволяет сделать переходы между ними ближе к объектам реального мира.
Для общего и профессионального развития
Техническая эстетика
В прошлом году состоялась премьера документального фильма об Уральской школе дизайна в СССР. Теперь он есть в онлайне. Сейчас в работе продолжение о Ленинградской школе.
Видео с курса »100 лет дизайна»
Авторы всю осень публикуют видео пятилеток. Для записавшихся на курс доступны почти все ролики.
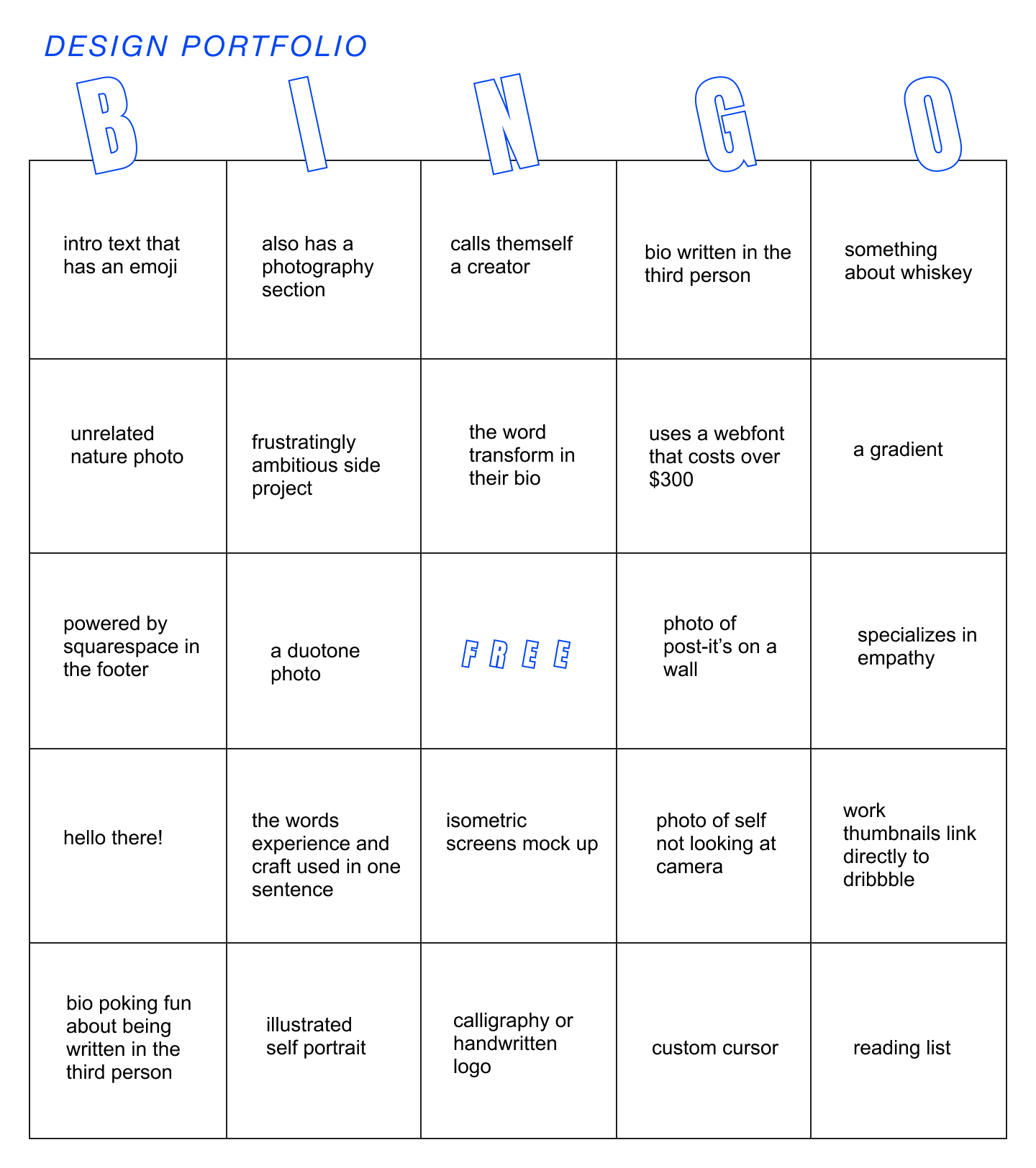
Design Portfolio Bingo
Beccah Erickson сделала шаблон булшит-бинго для дизайнерских портфолио.

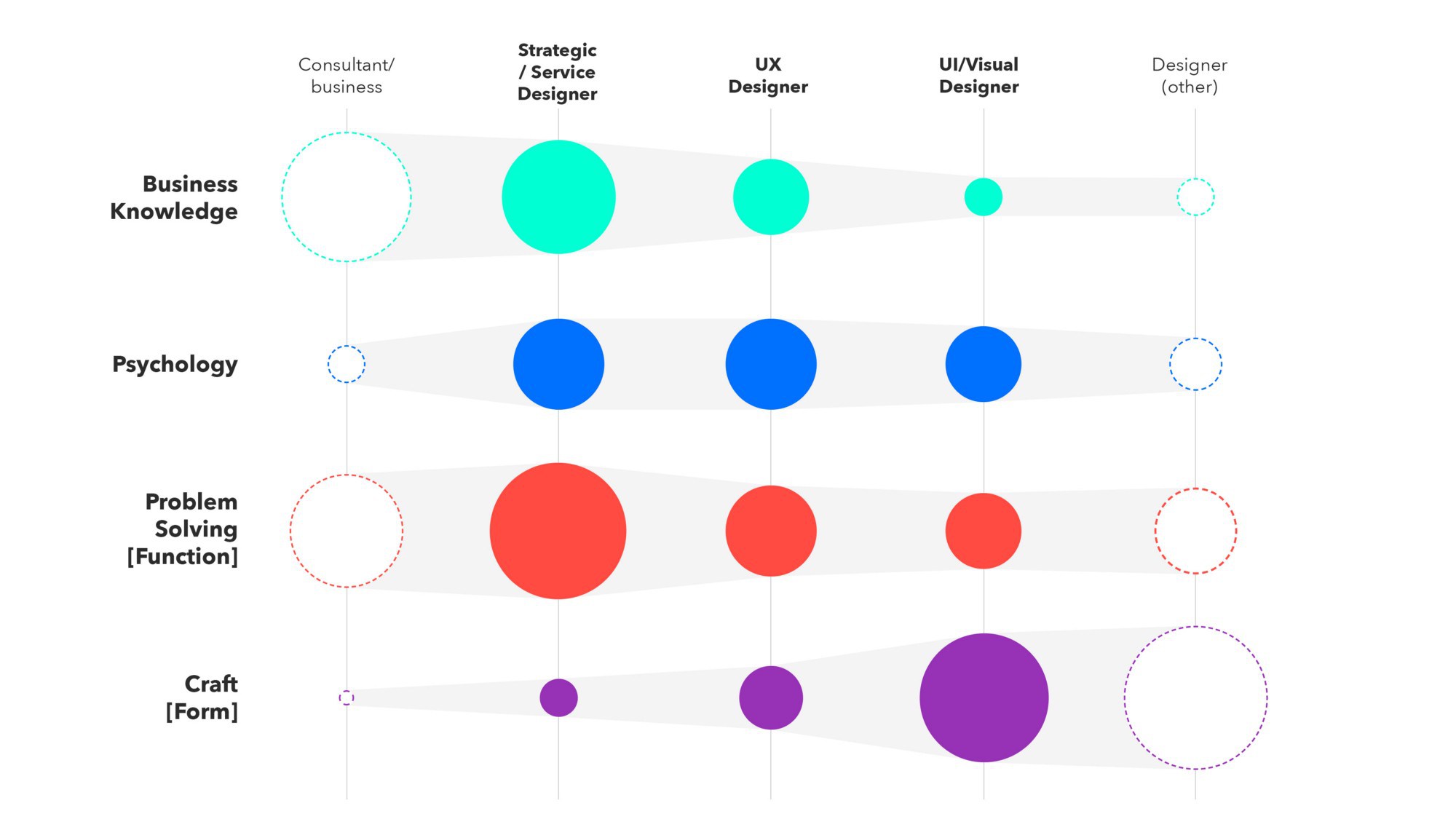
DNA of a Designer
Занятный способ описания навыков продуктового дизайнера от Anish Joshi.

Люди и компании в отрасли
Pocket Design
Блог дизайн-команды Pocket. В первой статье Tony Murphy рассказывает о целях редизайна продукта и принципах дизайна, которые закладывали в него.

Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику.
